Вовлечение пользователей: 5 инструментов UX/UI-дизайнера
Как создают интерфейсы, в которые люди возвращаются по любви.


В UX/UI-дизайне есть два столпа: интерфейс должен быть понятным и хорошо читаемым. Но продуманное расположение инфоблоков, качественные шрифты и учёт контекста, в котором приложение или сайт будут работать, — не всё, что от него требуется.
Дизайн интерфейса должен побуждать пользователей вновь и вновь возвращаться к продукту, рекомендовать его другим и чувствовать к нему симпатию.
Мы попросили экспертов в digital-дизайне из «СберМаркетинга» объяснить, что именно помогает этого добиться.

Денис Шокин
Руководитель отдела реализации цифровых проектов

Елена Ковалёва
Ведущий UX/UI-дизайнер
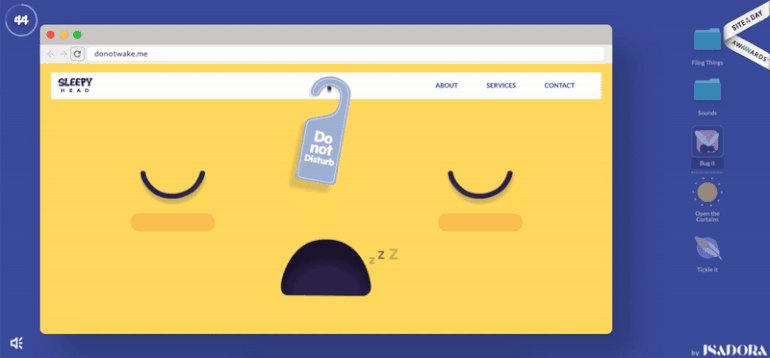
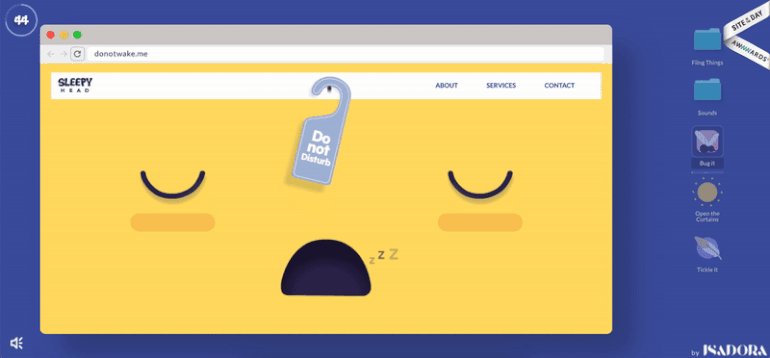
Геймификация и игровые интерактивы
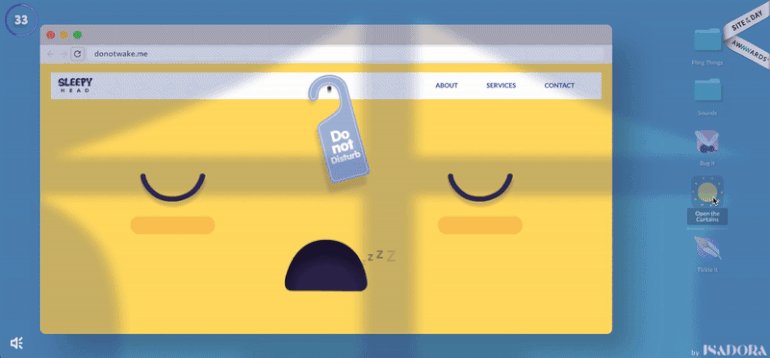
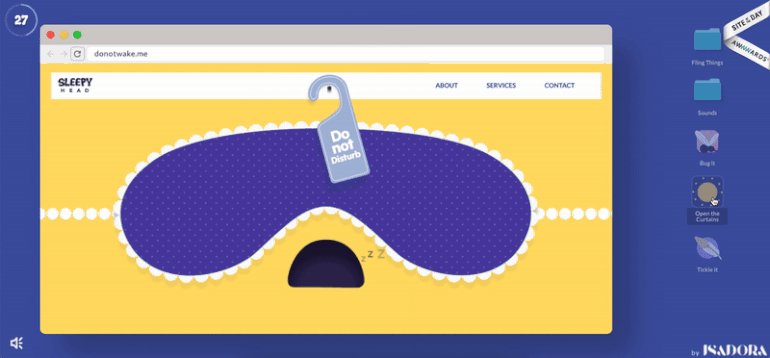
Почему это важно: чтобы в приложение заходили и задерживались в нём, взаимодействие с интерфейсом должно давать нечто большее, чем выполнение функции.
Геймификация — это то, что в цифровой среде приносит мозгу дофамин. Она помогает вовлекать и удерживать пользователей, «подсаживает» их на продукт, даёт запоминающийся опыт использования. В редких случаях даже помогает сгладить небольшие проблемы во взаимодействии с интерфейсом.
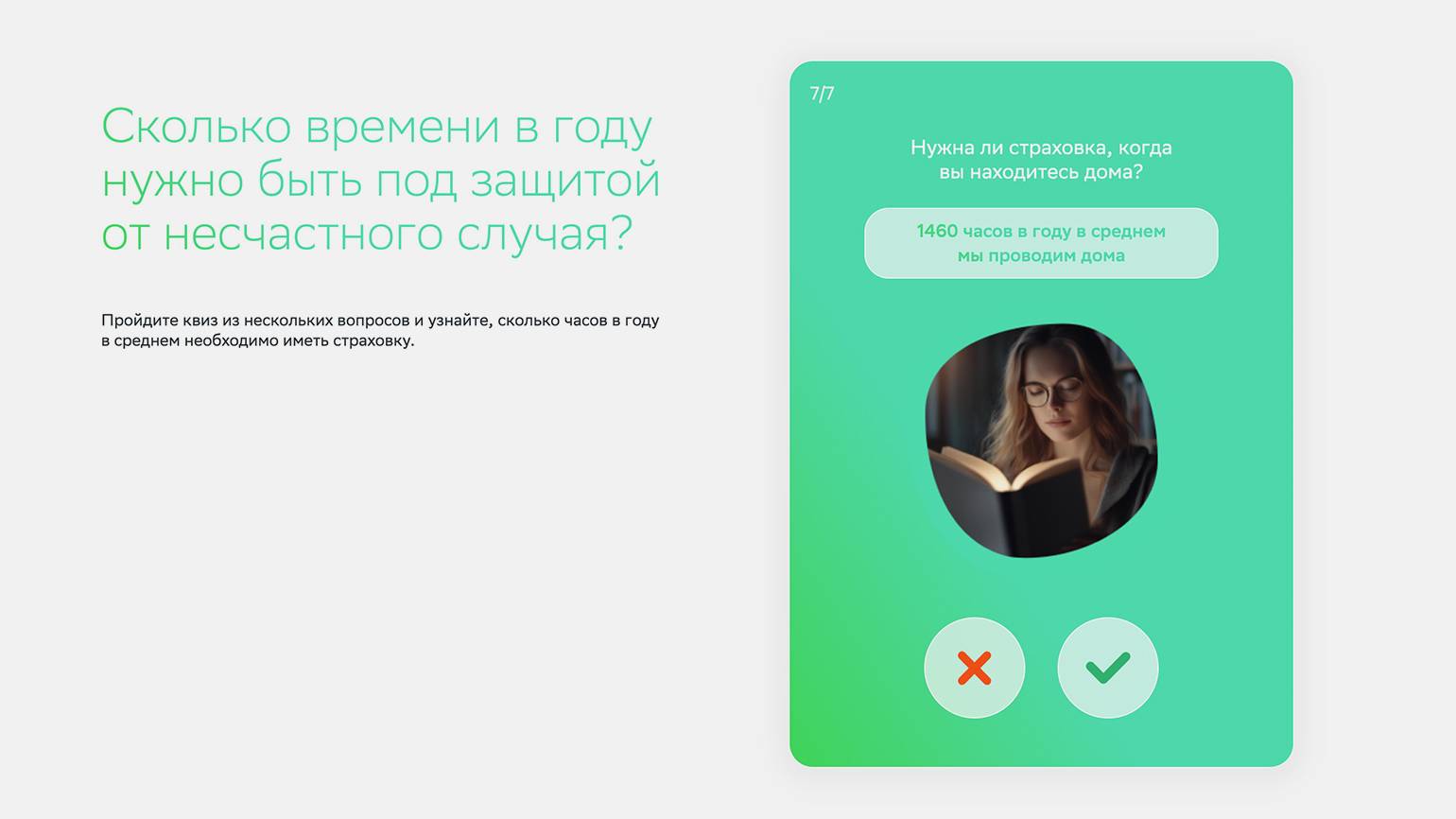
Как это делают: во флоу внедряют интерактивы и квизы с небольшими наградами (например, промокодом на скидку) или объёмные игровые механики, в которых пользователя ожидает значимый приз — социальное признание или крупный выигрыш.
При этом важно, что интерактивы и геймификация должны быть для пользователей добровольными, приносить реальные награды и чувство удовлетворённости, иначе ощущение навязчивости и отсутствие поощрений может вызвать неприятные эмоции.

Изображение: Isadora Digital Agency

Изображение: Sberseasons
Эмоциональность
Почему это важно: приложения и сервисы существуют в среде, где очень высокая конкуренция за внимание пользователей. Позитивные эмоции от взаимодействия с платформой — то, что помогает людям запоминать продукт, вовлекает их в коммуникацию и стимулирует возвращаться. Также маскоты работают на узнаваемость бренда и отлично существуют в другой среде: например, их легко выводить из цифрового пространства в реальное, если создавать мерч с этими образами.
И, следовательно, это положительно влияет на бизнес-метрики.
Как это делают:
- Дизайнеры аккуратно работают с палитрами и подбирают цвета, причём принимают во внимание культурные особенности и менталитет аудитории.
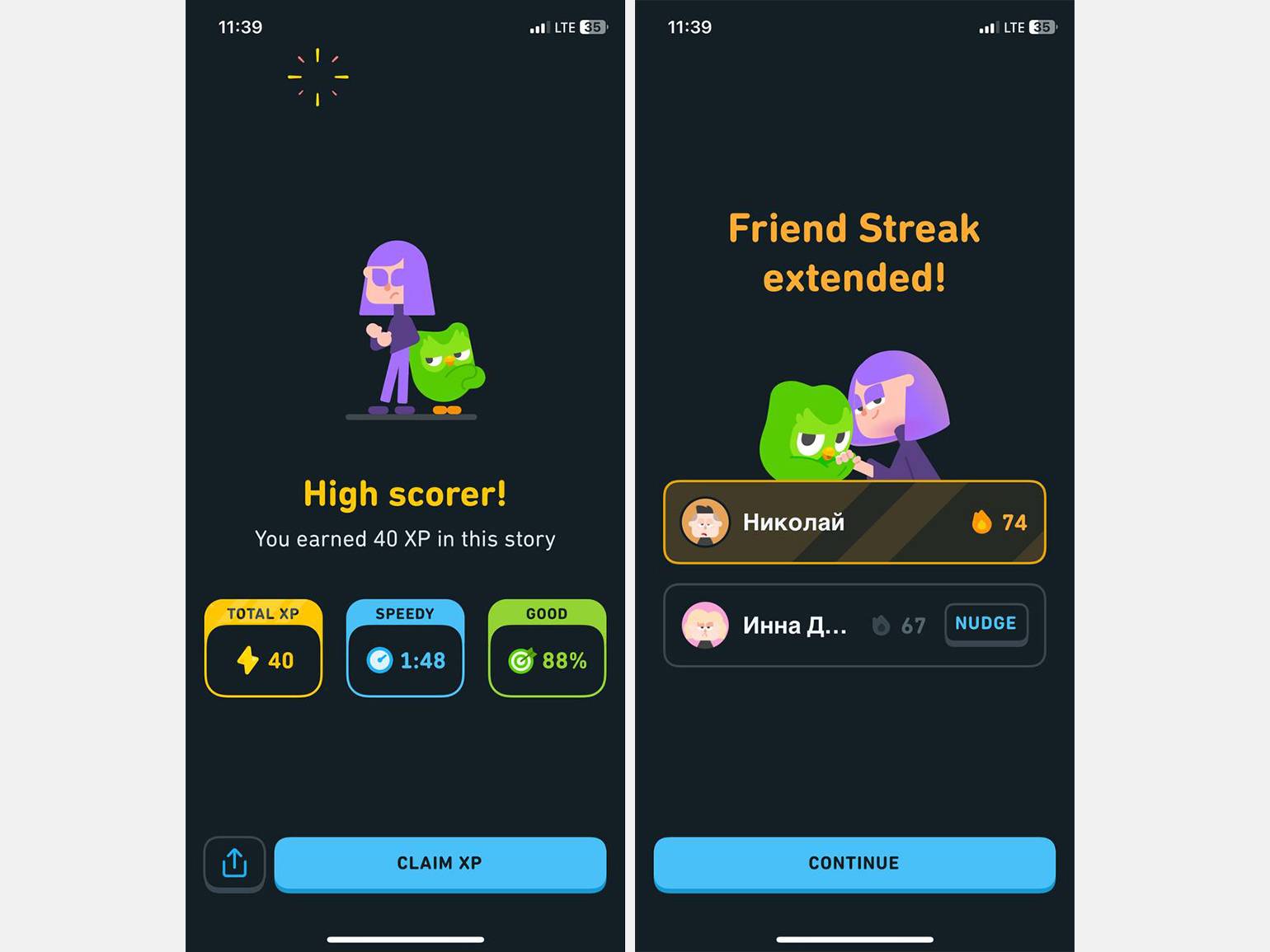
- Используют в визуальных коммуникациях в интерфейсе маскотов.
Эти графические персонажи — то, что помогает быстро создать эмоциональную связь с брендом и его продукцией.

Скриншот: Duolingo

Читайте также:

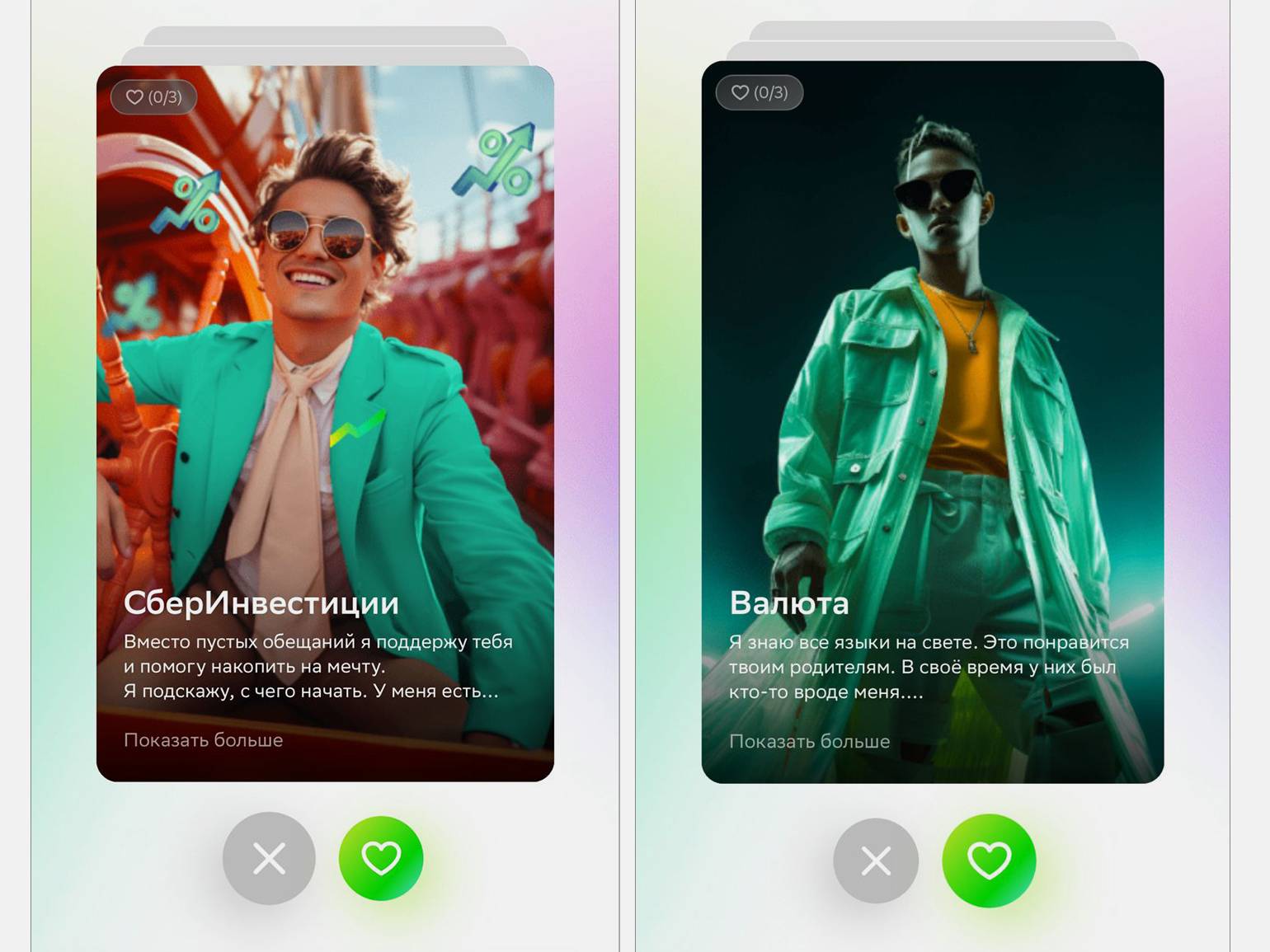
Скриншот: приложение «Идеальная пара» во «ВКонтакте»
Персонализированный контент
Почему это важно: если пользователь получает от интерфейса разные сообщения, видит меняющиеся графические элементы, это создаёт эффект взаимного общения, а не просто взаимодействия «система — человек». Такое «общение» часто стимулирует возвращаться.
Как это делают:
- С помощью ИИ генерируют широкий ряд иллюстраций, которые можно и комбинировать, и по отдельности использовать в разных пользовательских сценариях.
- Прописывают текстовые элементы с эмоциональным оттенком, которые тоже можно использовать отдельно или составлять из них персонализированные сообщения.
Например, «Спасибо! Вы великолепны» на экране подтверждения транзакции.
- Интегрируют в интерфейс ИИ-помощников, которые «способны» вести коммуникацию.

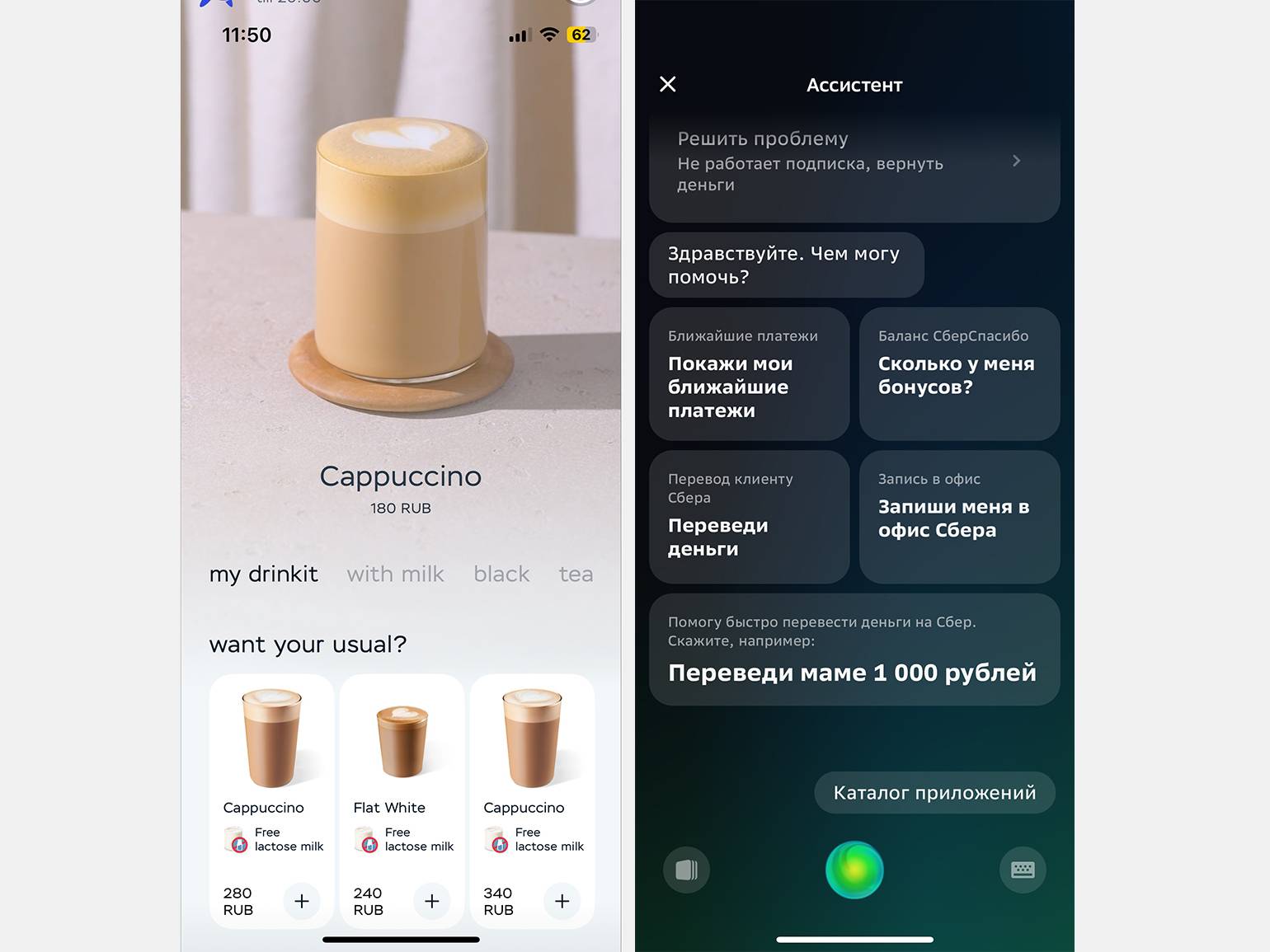
Скриншот: Drinkit / СБОЛ
Человекоцентричность
Почему это важно: человекоцентричность — это принцип ведения бизнеса, где ориентация на клиента — лишь базово необходимый̆ уровень, а конечная цель — благополучие человека и общества вообще. При этом ориентация компании «на человека» не превращает её в благотворительную организацию и не исключает получения прибыли. Это win-win-подход, при котором в выигрыше оказывается и компания, и потребитель, и общество.
На верхнем уровне это означает, что человекоцентричный дизайн помогает людям достигать их устремления, раскрывает их потенциал и расширяет возможности. Спроектированные в этой парадигме приложения вдохновляют, дают выбор, высвобождают время для чего-то важного.
Как это делают: в первую очередь дизайнеры проводят глубинные исследования аудитории, чтобы узнать их истинные потребности и цели, чтобы, например, создать не просто приложение для бронирования отелей, а сервис, вдохновляющий не бояться нового опыта путешествий.
Кроме того, для качественного human centered design обращаются к наработкам и моделям из когнитивной психологии: они помогают понять, как именно люди воспринимают информацию, системы и визуальные решения, чтобы сделать их не вызывающими стресс, то есть истинно нативными нашим внутренним процессам.

Читайте также:

Изображение: «СберБизнес Live»


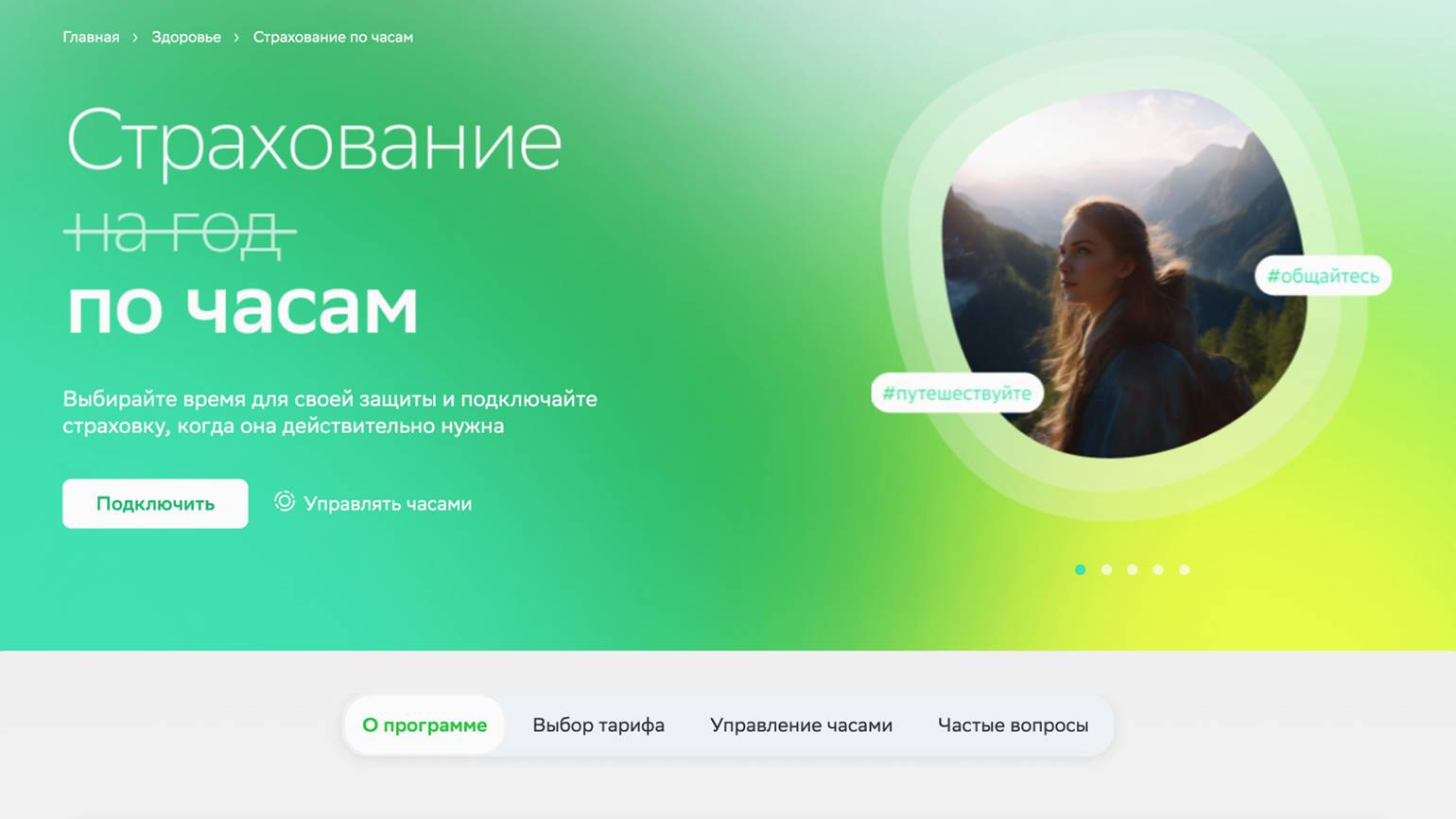
Скриншот: «Сбербанк Страхование Жизни»
Концентрация внимания
Почему это важно: приложения и сайты конкурируют за пользователя не только друг с другом, а буквально со всеми объектами в мире. Наше внимание малоизбирательно, особенно в цифровой среде, и из-за этого люди часто испытывают перегруженность информацией.
Как следствие, выигрывают те «простые» интерфейсы, которые спроектированы по правилу «один экран — одна мысль».
Как это делают:
- Выделяют крупным шрифтом или цветом главное.
- Формулируют главную информацию в лаконичных текстах, которые не нужно скроллить.
- Часть информации переводят в графические решения — образы пользователям воспринимать проще, чем тексты.


Скриншот: SberBank
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!