Принципы гештальта в UX. Часть 1
Рассказываем, по каким законам психологии проектируют дизайн сайтов и приложений.


UX/UI-дизайн тесно связан с психологией восприятия и влияния. Экраны, кнопки, линии, элементы и даже части картинок могут мотивировать людей к действию или подсказывать шаги, увлекать или отталкивать.
В этой статье разбираемся, как люди воспринимают карточки на экранах, почему любят симметрию и что заставляет их путаться в фильтрах на маркетплейсе.
Что такое принципы гештальта
Die Gestalt с немецкого — конструкция, конфигурация, структура, телосложение, фигура, вид, роль, оформление, габитус, целостность, форма, образ, облик.
Когда человек сталкивается с каким-либо образом — картинкой, объектом реального мира, другим человеком, — он его познаёт. Зрением, слухом, прикосновениями «собирает» информацию, соединяет её с предыдущим опытом и контекстом конкретного момента, пропускает через свои эмоции — и так получает единую сложную форму из множества элементов.
Если у человека складывается целостный образ, он способен с ним взаимодействовать и принимать решение: делать что-то или нет, выбирать предмет или отказываться от него, продолжать контакт или уходить.

Изображение: Erik Musin / Timofei Popandopulo / Aleksey Zadorozhny / Famiiily Studio / Behance
Принципы гештальта — это набор законов, описывающих, как люди считывают образы и упорядочивают их в целостную картину.
В UX/UI эти принципы описывают то, как люди воспринимают и понимают элементы на цифровых экранах.

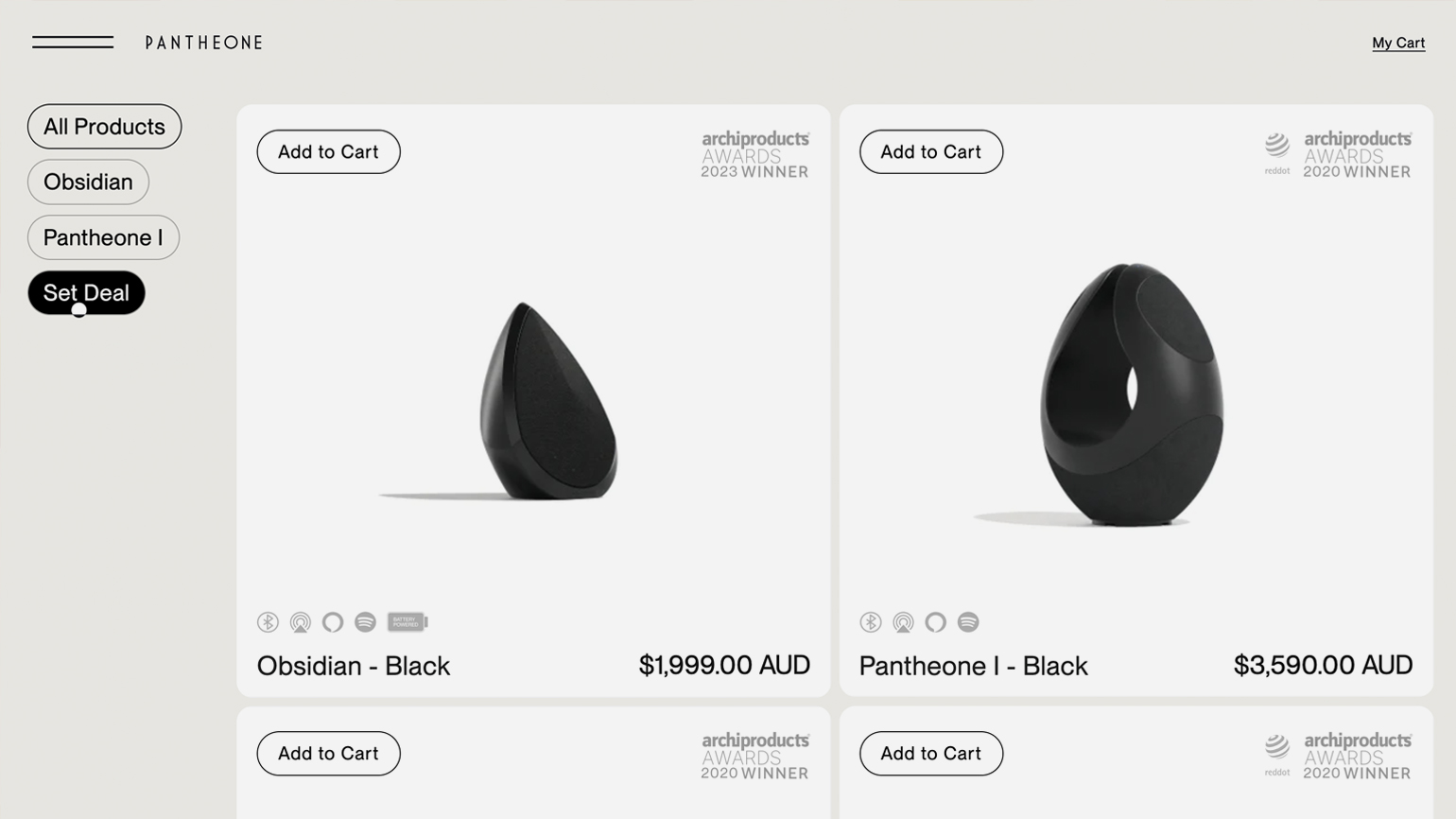
Скриншот: сайт Pantheone Audio / Skillbox Media
Психика человека саморегулируется, стремится к стабильности в каждый момент времени, здесь и сейчас. Одна из основ для этой стабильности — цельность воспринимаемых нами образов.
А если на экране в онлайн-магазине кнопка со словом «Характеристики» находится слишком далеко от фото товара, мы не можем быстро понять, связаны они или нет, и испытываем неожиданную когнитивную нагрузку и даже фрустрацию. Цельный образ не складывается.

Скриншот: сайт EX EX EX / Skillbox Media
Зачем использовать принципы гештальта в дизайне
UX/UI-дизайнерам и CX-исследователям важно ориентироваться в базовой психологии восприятия. Чтобы цифровой продукт был успешен и люди пользовались им с удовольствием, он должен резонировать с базовыми человеческими механизмами познания и реакции.
Если проектировать дизайн с учётом принципов гештальта, это поможет:
- Управлять вниманием пользователей на экранах и манипулировать их поведением.
Например, подталкивать их к просмотру большего количества товаров или предложений.
- Вызывать у пользователей доверие к продукту.
Если контент на экранах даёт цельную картину происходящего, люди воспринимают цифровой продукт как знакомый и безопасный.
- Снизить когнитивную нагрузку на пользователей — им будет легче ориентироваться на экранах.
Неожиданно сложные процессы в приложениях отталкивают и даже вызывают негативные эмоции.
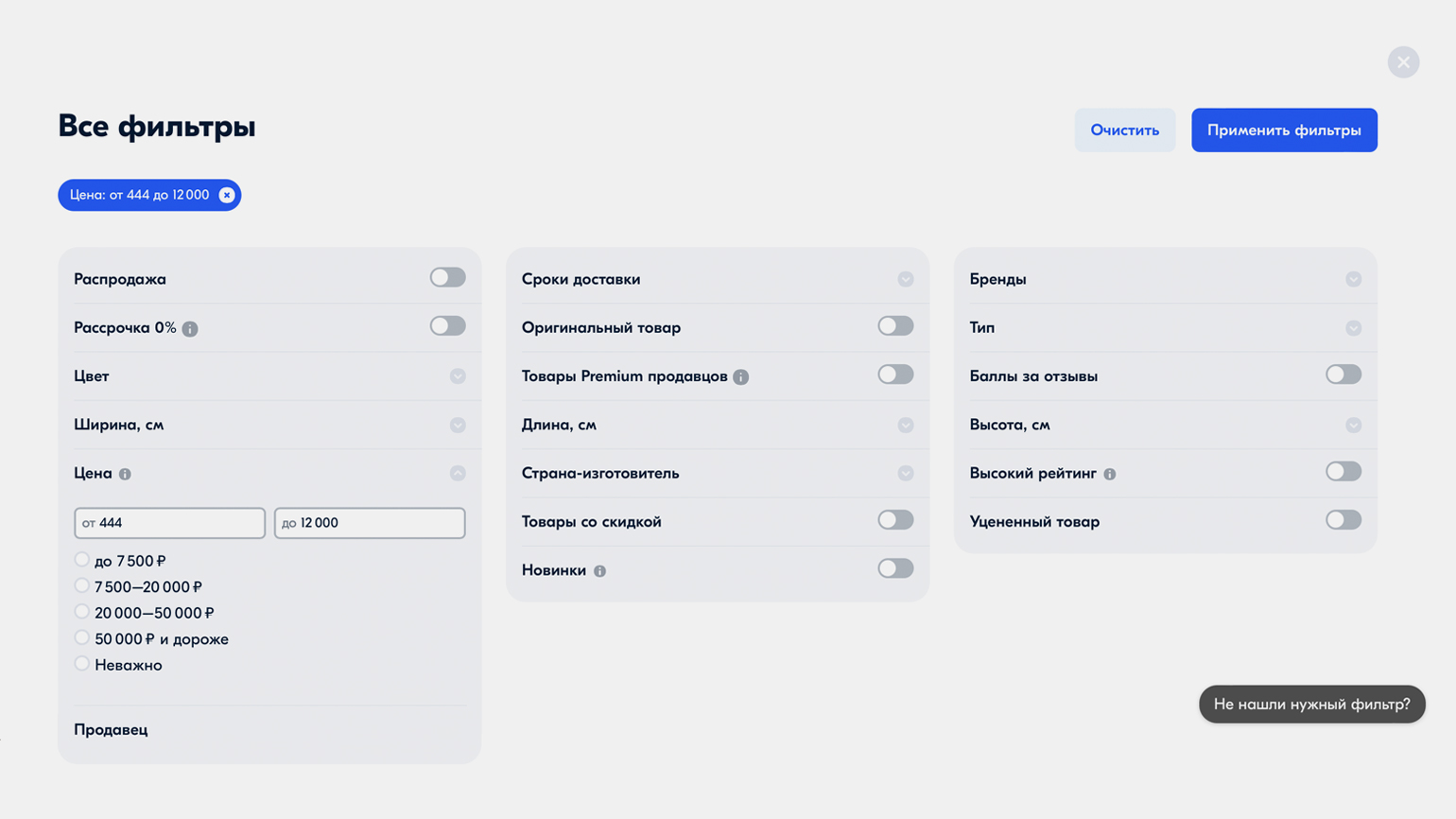
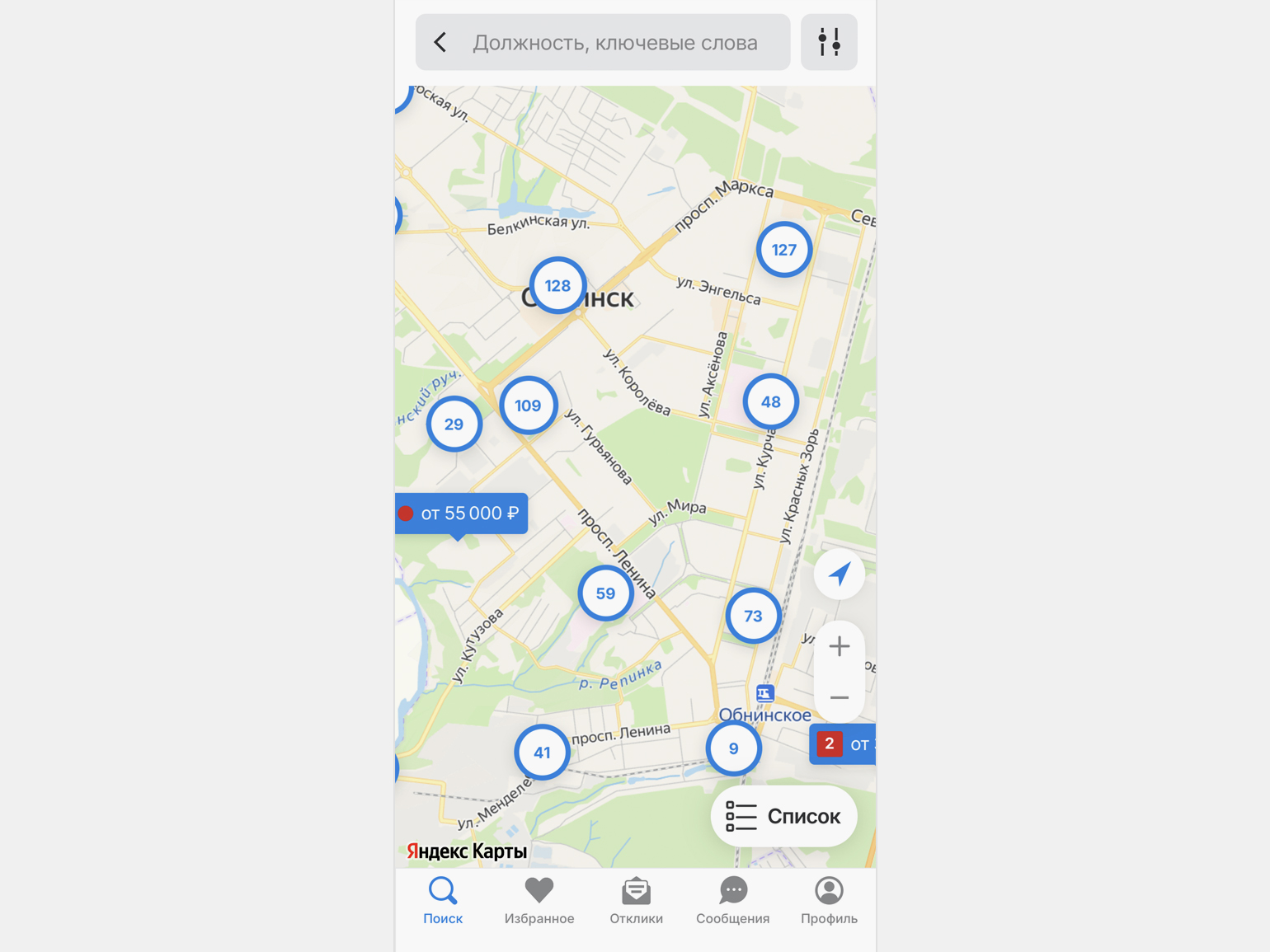
Для иллюстрации посмотрим на экран с фильтрами поиска на Ozon.
В каждом из трёх серых прямоугольников есть тексты, и мы буквально бессознательно воспринимаем их как связанные общим смыслом. Например, ожидаем, что один серый прямоугольник объединяет параметры размеров, другой — цены, третий — физические характеристики.
Однако когда мы вчитываемся в слова, обнаруживаем, что серые прямоугольники не поддерживают эту логику. Нам становится сложнее ориентироваться в интерфейсе, резко возрастает когнитивная нагрузка там, где мы этого не ожидали, — ведь мы всего лишь ищем кружку, табуретку или чехол для пальто. Может даже появиться чувство тревоги: цифровой продукт оказался непредсказуемым, и есть вероятность, что мы не достигнем своей цели — что-то пропустим, не найдём нужное.

Шесть принципов гештальта: что о них должен знать дизайнер интерфейсов
Принцип близости
Если объекты расположены близко друг к другу, пользователи воспринимают их как группу — считают связанными по функции или другим качествам.
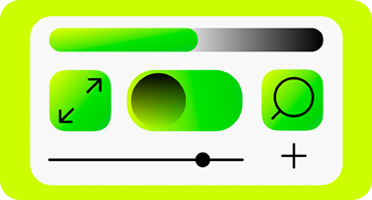
Как работает в UX/UI: малое или большое расстояние между элементами — то, что позволяет людям быстро сканировать интерфейс, ориентироваться в текстах и иконках.
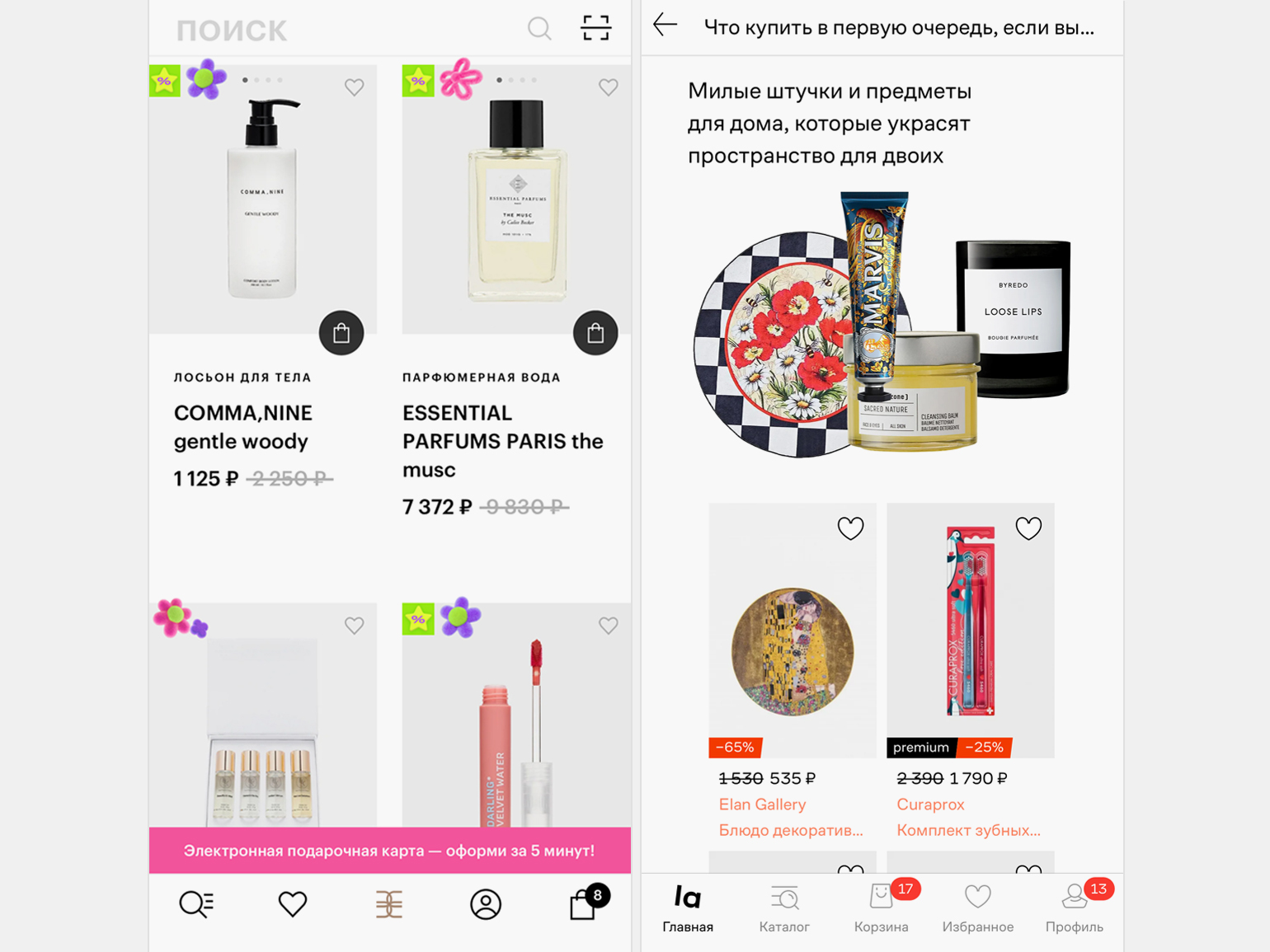
- Заголовок и абзац текста под ним образуют группу — люди воспринимают их как связанные по смыслу.
- Кнопки в панели управления образуют группу — пользователи считают их функционально равнозначными.

Скриншоты: «Золотое яблоко» / Lamoda / Skillbox Media
Что будет, если нарушить принцип близости:
- Когда элемент в интерфейсе отделён от родственных заметно большим расстоянием, пользователь может его не увидеть.
Например, если кнопку «Отказаться» расположить как можно дальше от кнопки «Согласиться», пользователю будет сложно её обнаружить.
- Из-за визуальной близости в одну группу могут попасть неравнозначные по смыслу или функции элементы.

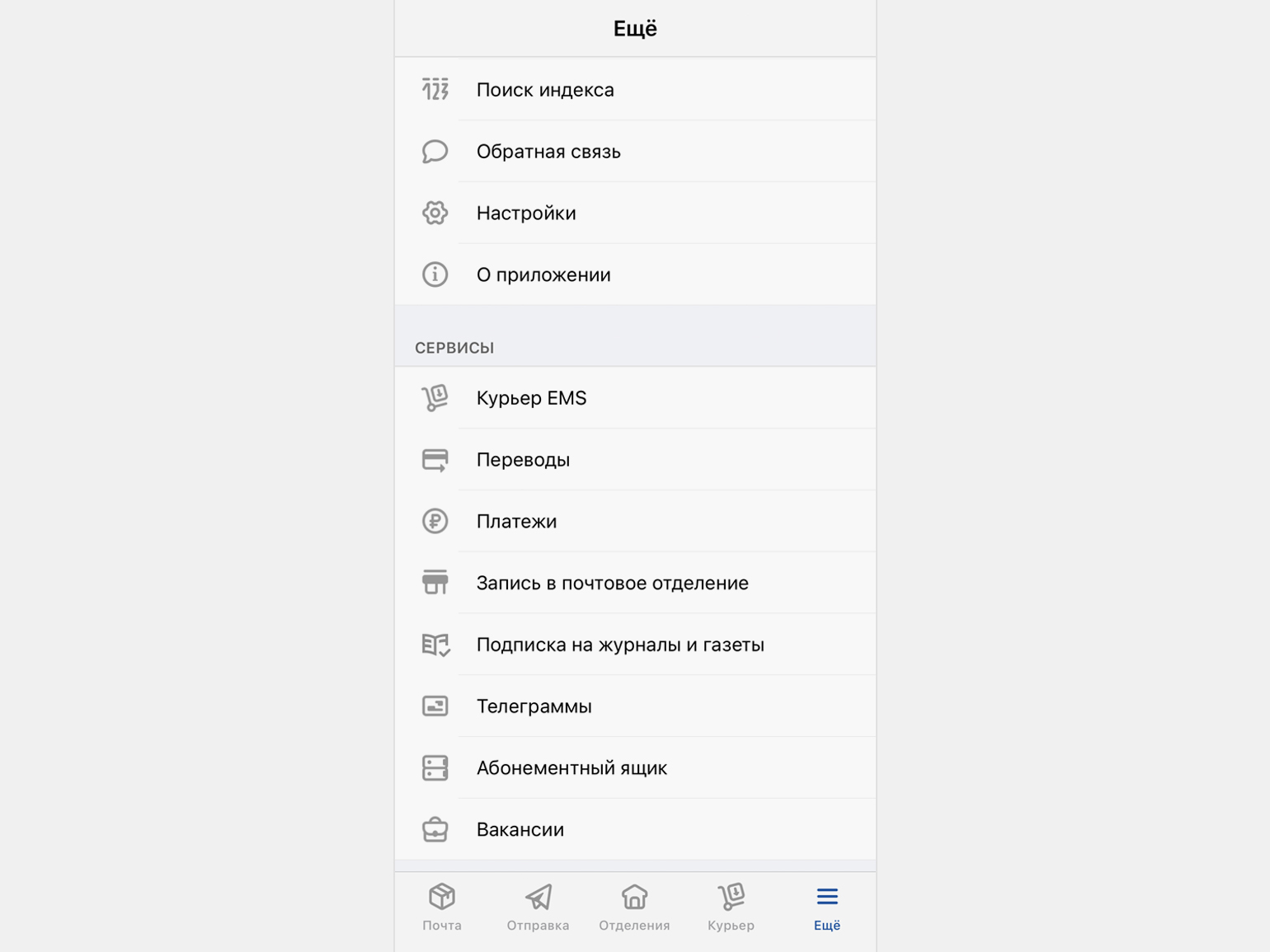
Скриншот: приложение «Почта России» / Skillbox Media

Читайте также:
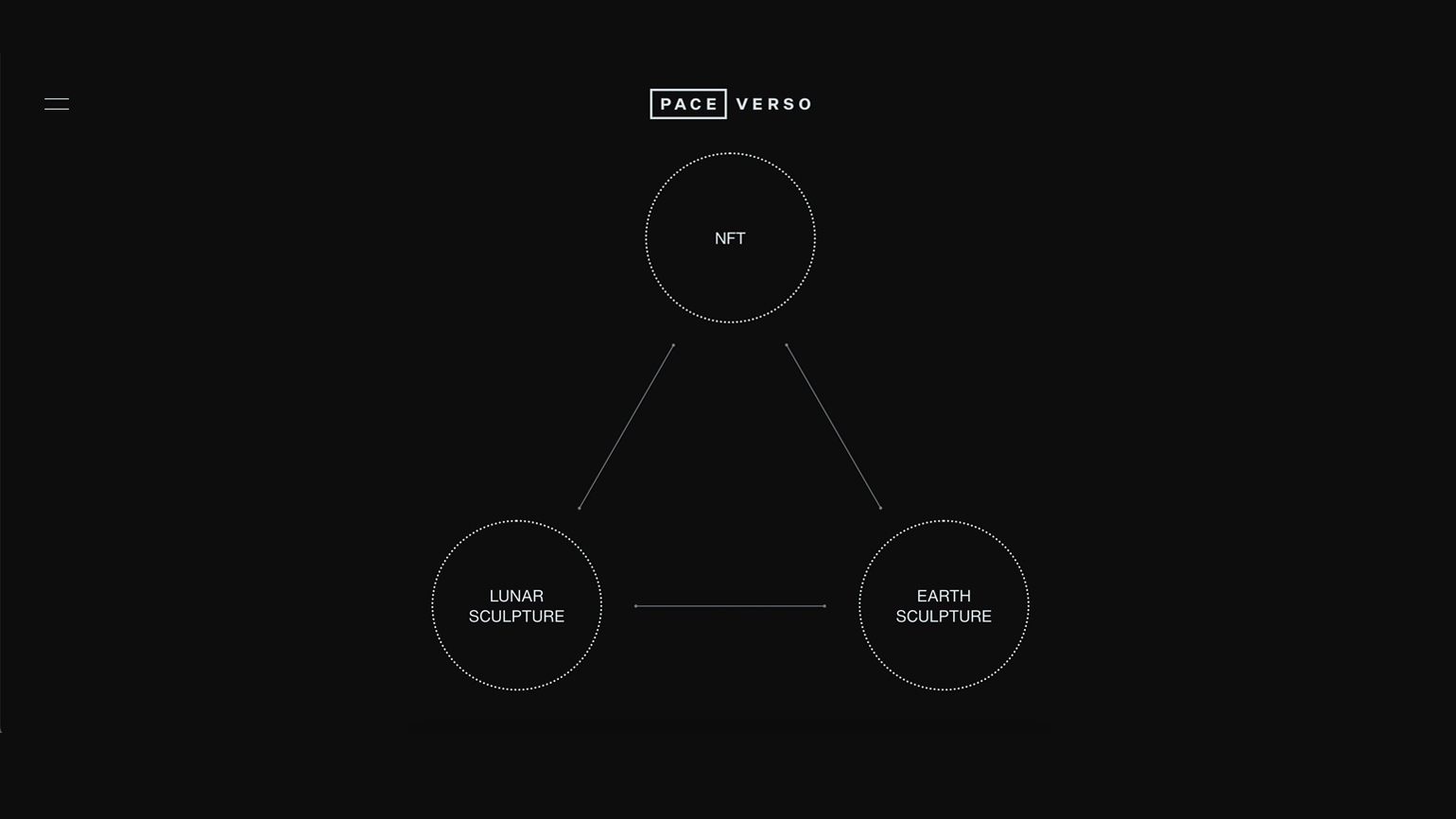
Принцип симметрии
Пользователи воспринимают симметричные объекты как принадлежащие к одной группе.
Как работает в UX/UI: симметрия создаёт ощущение порядка, предсказуемости, баланса. Это позволяет людям быстрее понимать интерфейсы.

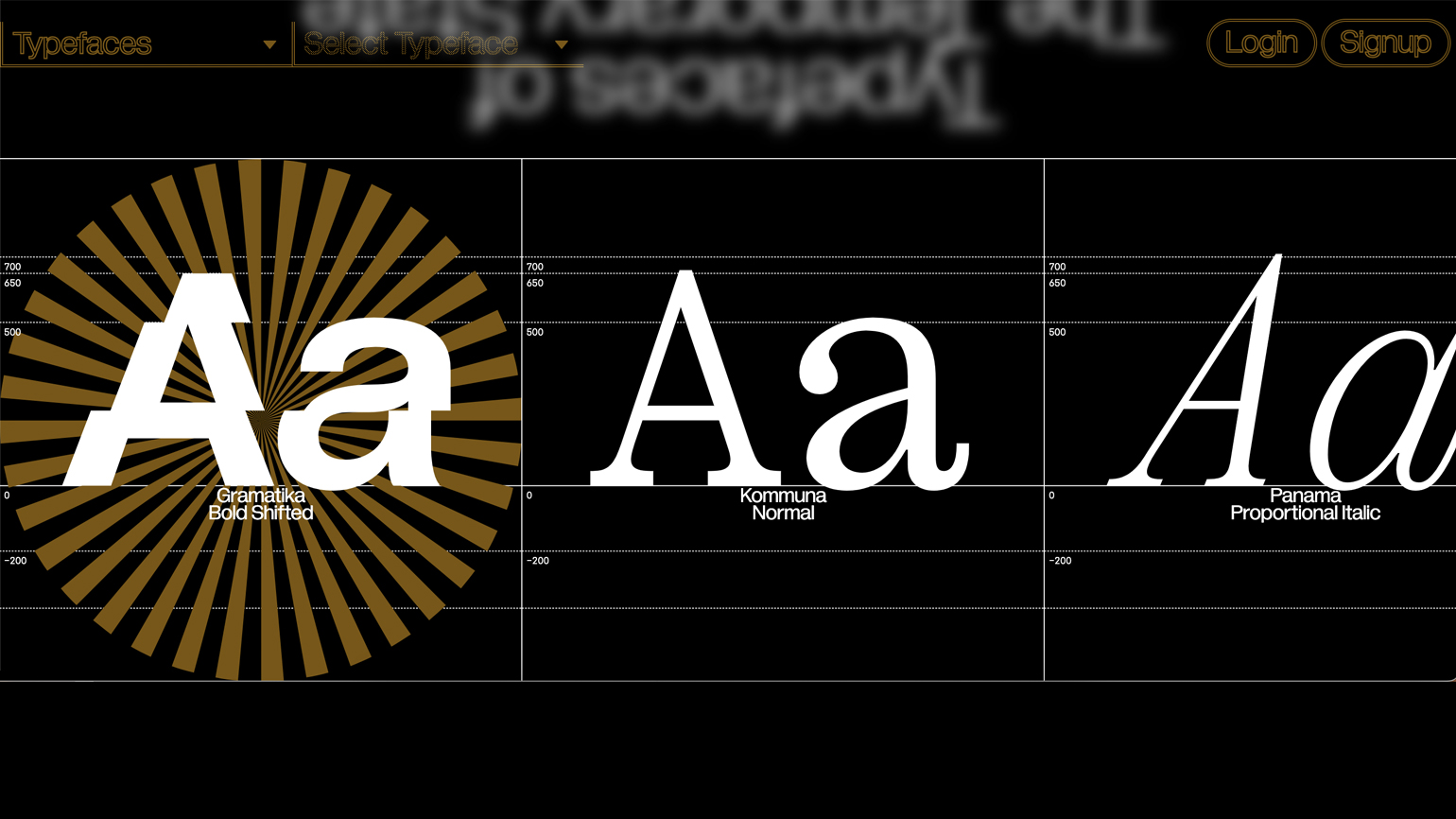
Скриншот: сайт Typefaces of The Temporary State / Skillbox Media

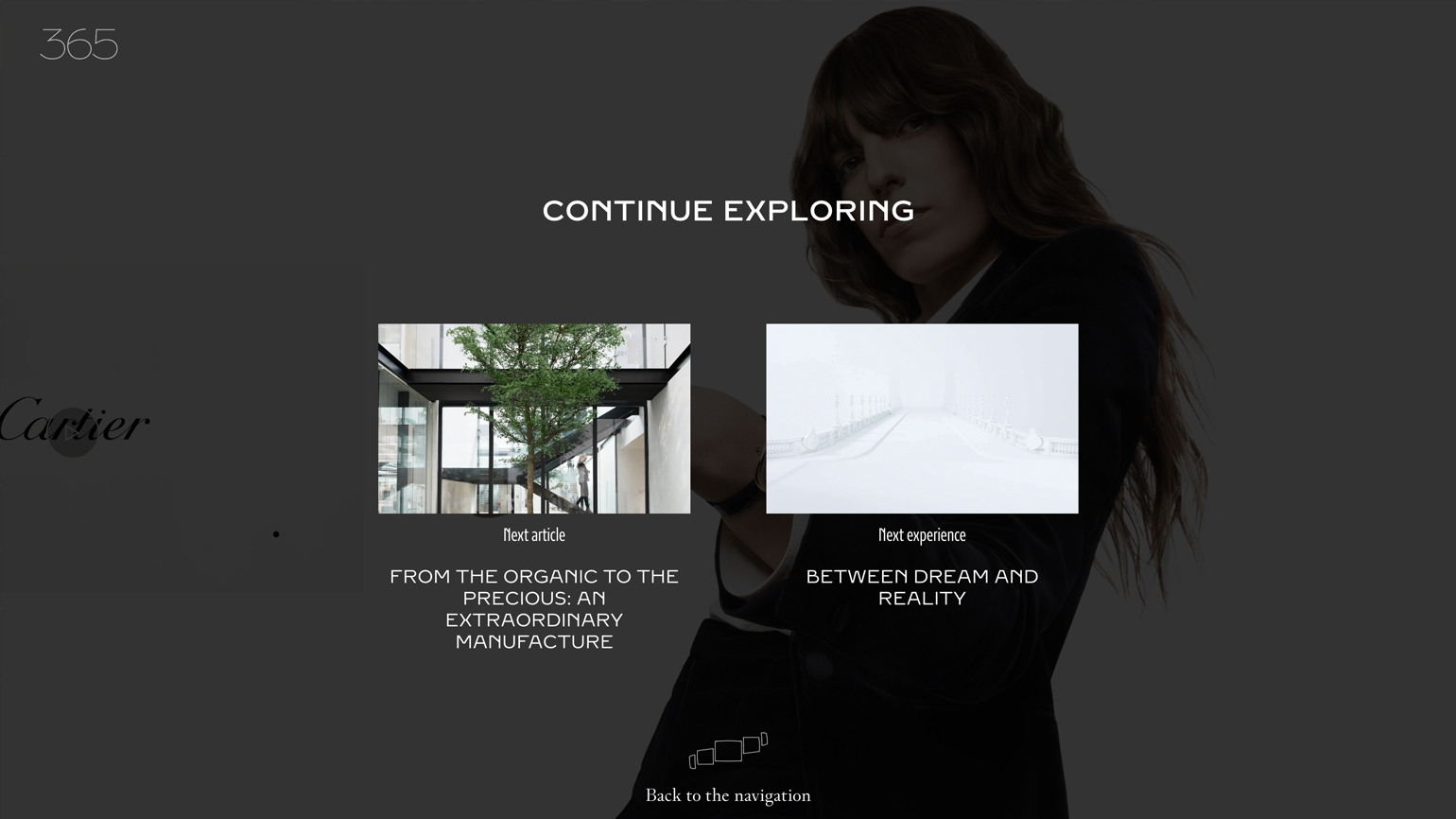
Скриншот: сайт 365 — A year of Cartier / Skillbox Media
Что будет, если нарушить принцип симметрии:
- Когда у подобных по функции или смыслу элементов — например, карточек или иконок — несимметричная форма, пользователь не воспринимает их как равнозначные. Он концентрируется на визуальной разнице и пытается понять, что означает это различие. Интерфейс для него становится менее предсказуемым.

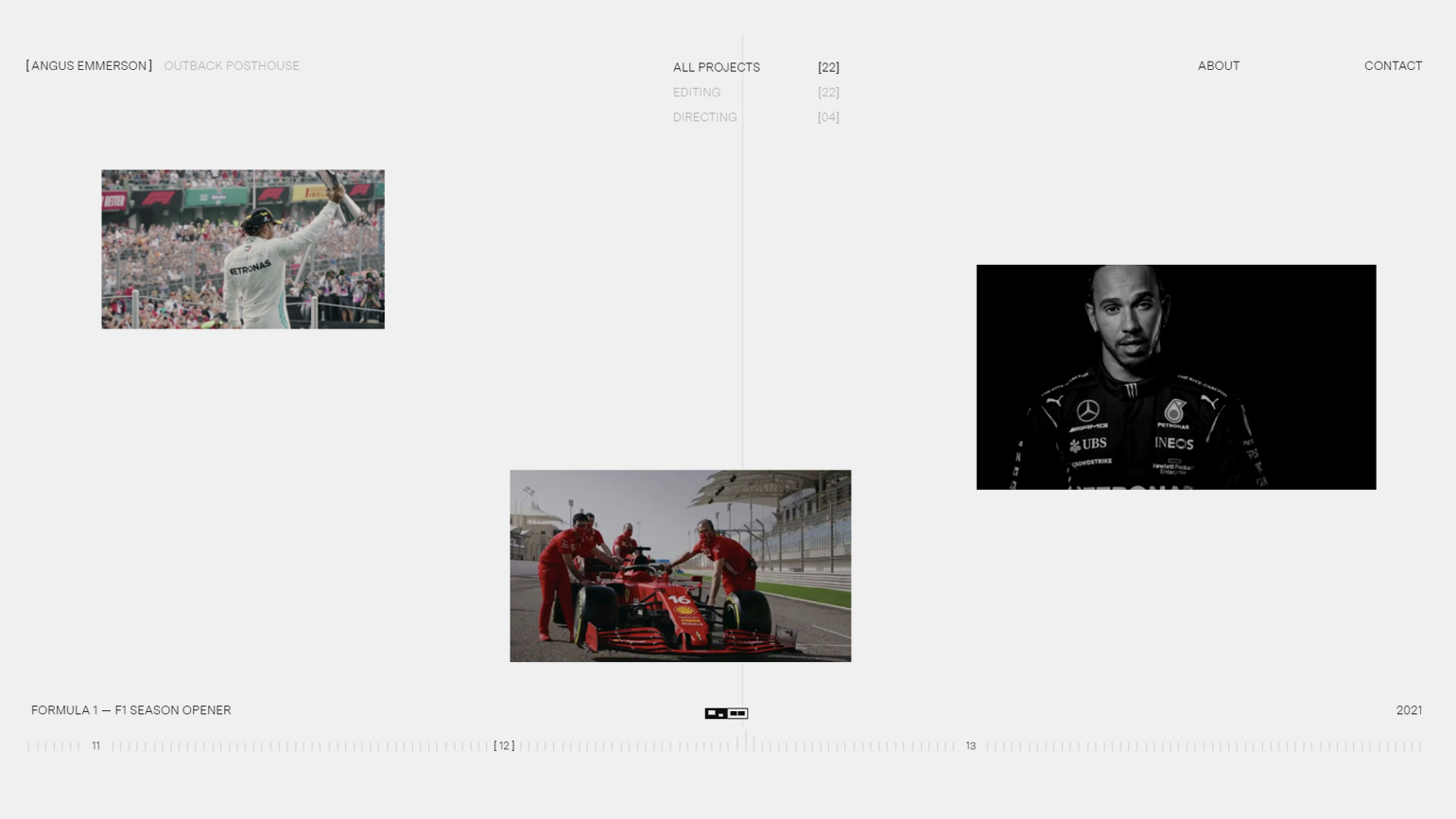
Скриншот: сайт Angus Emmerson / Skillbox Media
Принцип подобия
Визуально подобные по цвету, форме или размеру элементы люди считают принадлежащими к одной группе — независимо от того, насколько близко или далеко они расположены друг от друга.
Как работает в UX/UI: визуальное подобие элементов подсказывает пользователям, что они будут вести себя одинаково. Кроме того, этот гештальт-принцип позволяет «нескучно» группировать элементы на экране.

Скриншот: приложение Headhunter / Skillbox Media
Что будет, если нарушить принцип подобия:
- Одинаковые эстетически, но неродственные функционально и по смыслу элементы нарушают логику, которую пользователь ожидает от интерфейса.

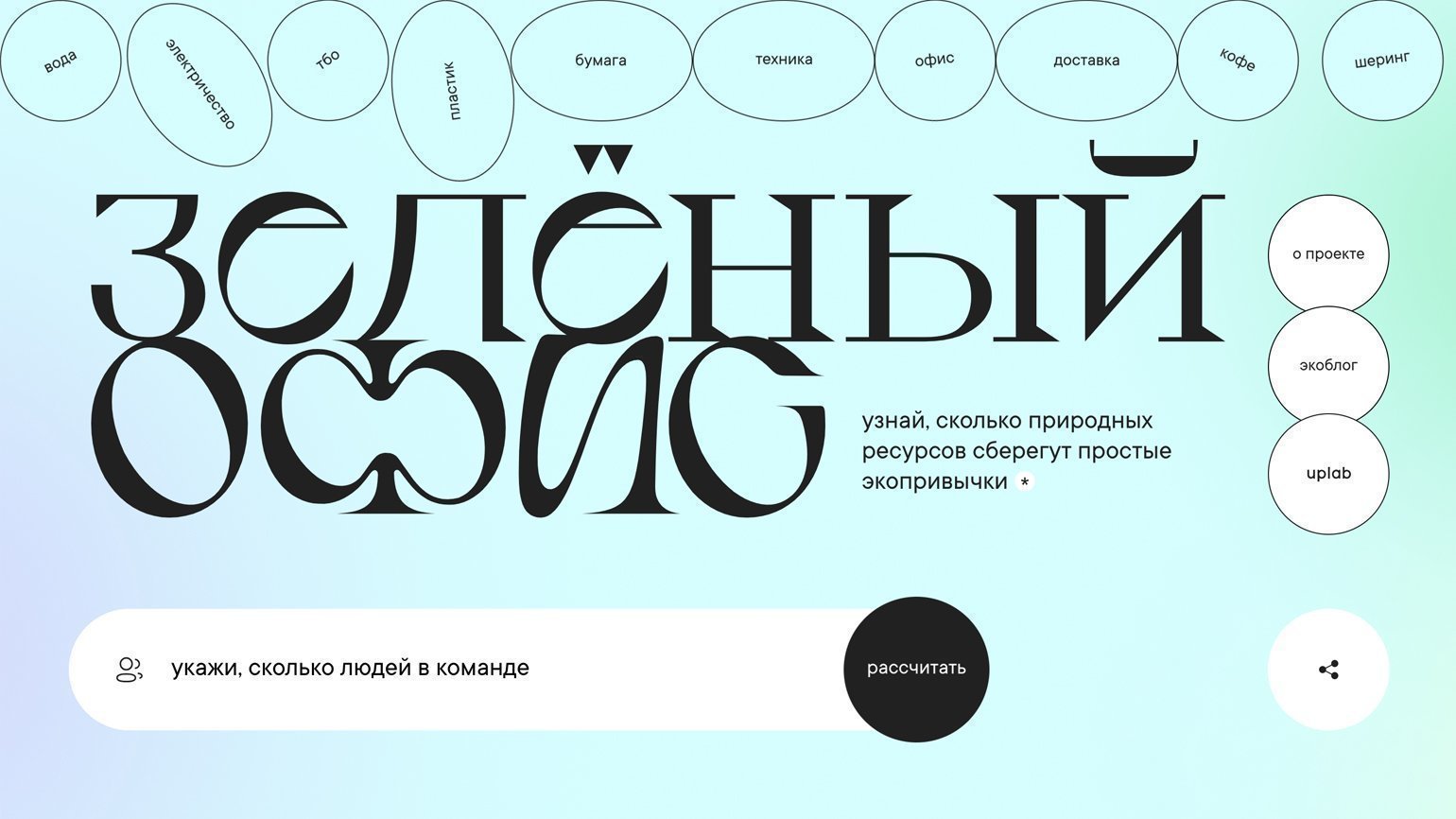
Скриншот: сайт Uplab / Skillbox Media
Принцип замыкания
Люди стремятся добавить недостающие детали в картинку и организовать элементы так, чтобы получить цельный образ.
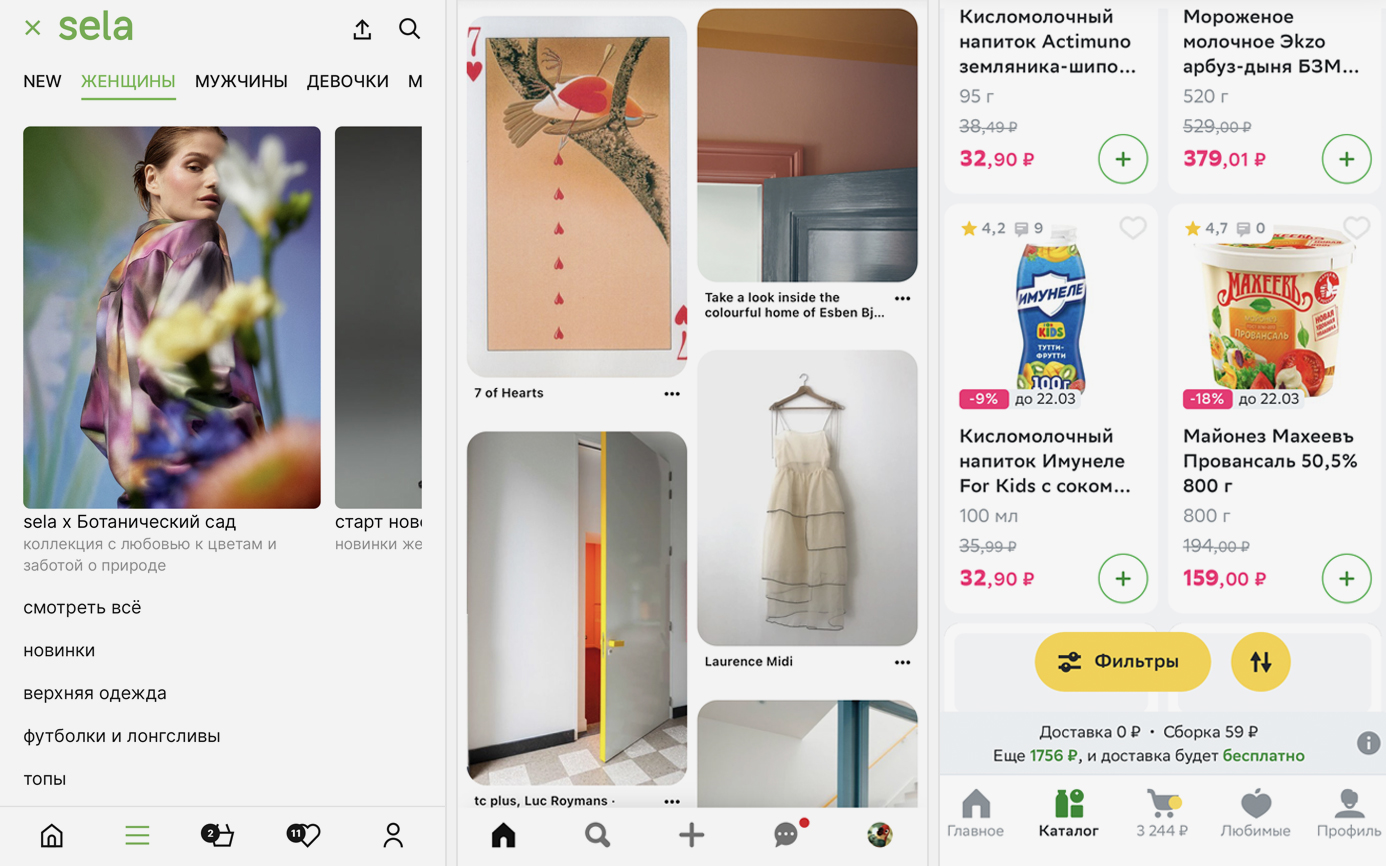
Как работает в UX/UI: части изображений на экране могут подсказывать пользователям, что у контента есть продолжение. Стремление получить полный образ заставляет пользователей листать экраны.

Скриншоты: Sela / Pinterest / «СберМаркет» / Skillbox Media
Что будет, если в дизайне принцип нарушен:
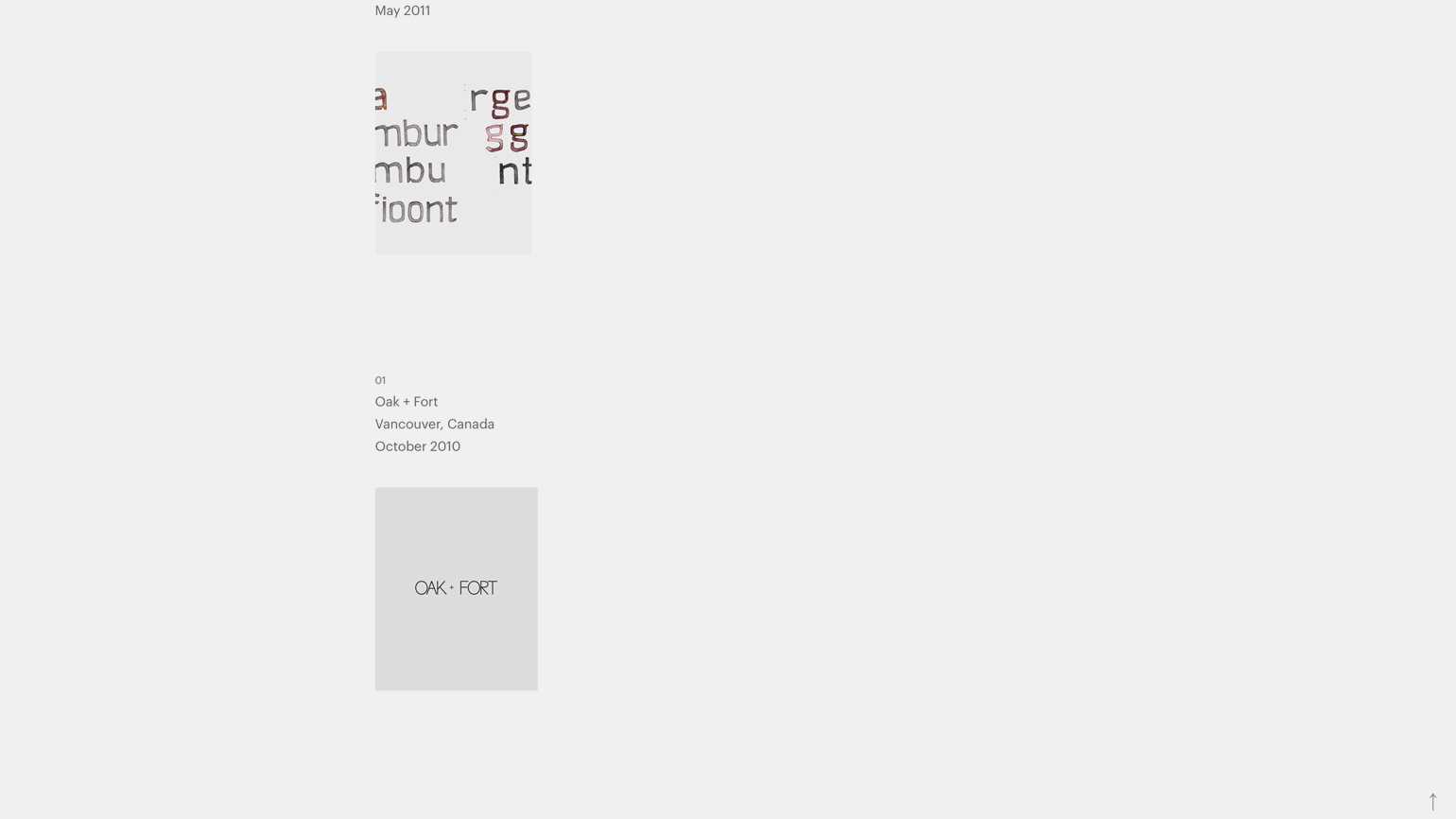
- Полное изображение даёт иллюзию замкнутости, завершённости. Если за ним есть какой-либо ещё контент, пользователь, скорее всего, его не увидит и даже не станет искать.

Скриншот: сайт Faculty / Skillbox Media
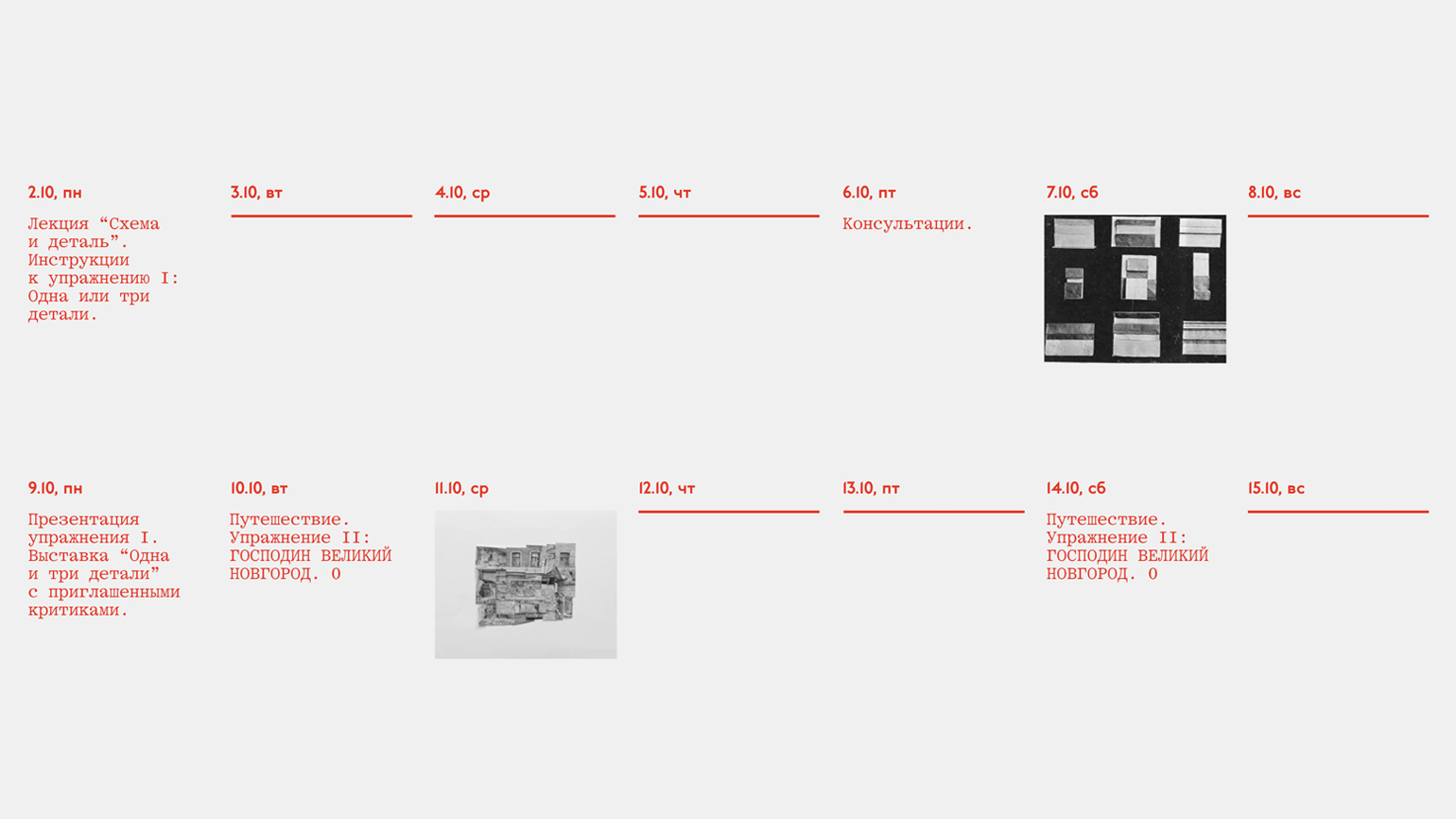
Принцип непрерывности
Если элементы расположены на одной линии, люди их воспринимают как связанные. Линия может быть нарисованная или воображаемая, прямая или кривая.
Как работает в UX/UI: непрерывность создаёт порядок, который позволяет пользователю меньше напрягаться. Ему проще воспринимать контент, а общая линия «ведёт» его по экрану и направляет к необходимым действиям.

Что будет, если нарушить принцип непрерывности:
- Обрыв линии говорит о конце экрана или конечной точке. Если за ним на самом деле ещё есть контент, пользователь его может не найти.

Скриншот: сайт «МАРШ» / Skillbox Media
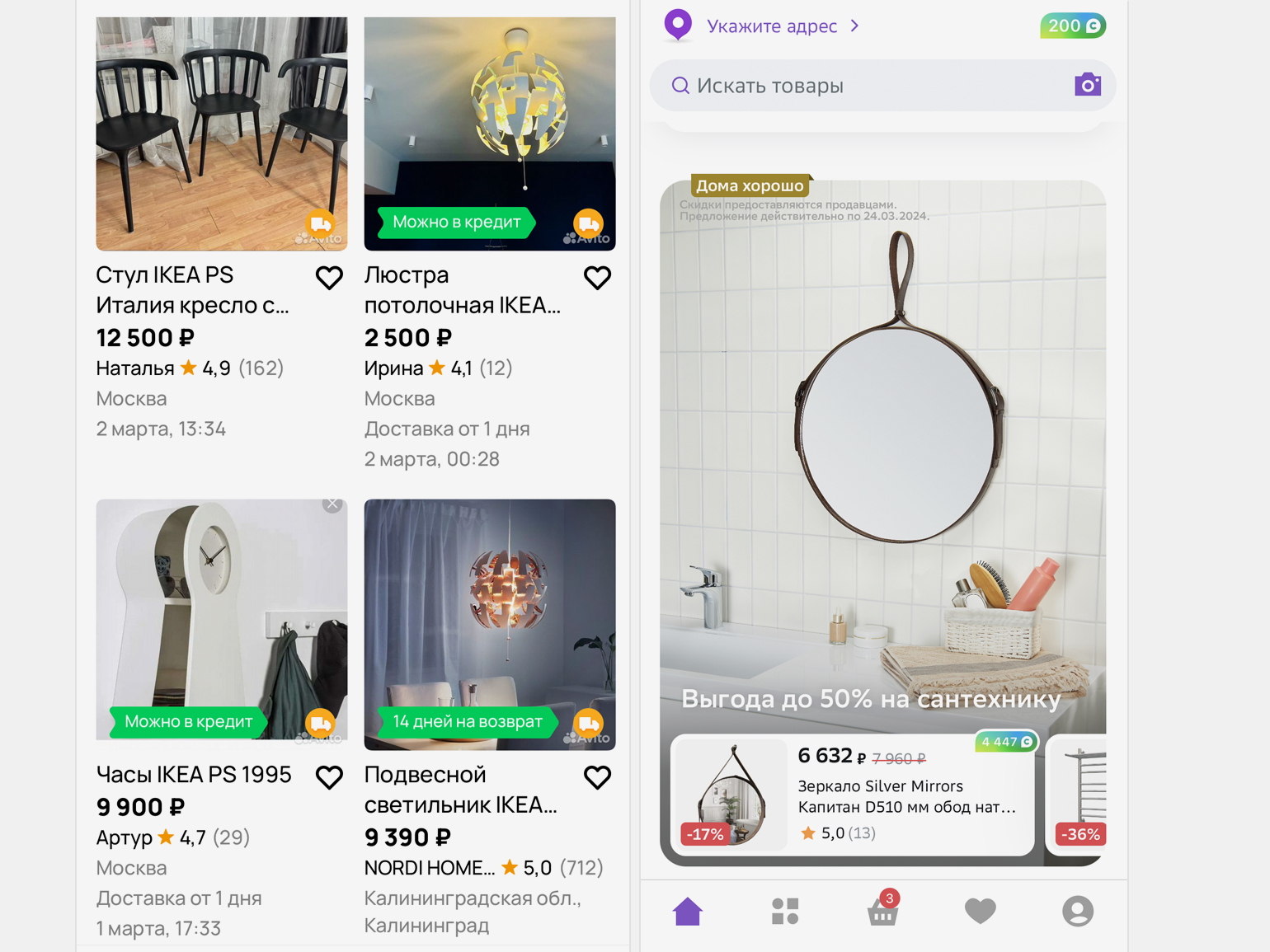
Принцип фигуры и фона
Люди стремятся выстраивать в изображении пространственные отношения между элементами и в составной композиции всегда выделяют фигуру и фон.
Как работает в UX/UI: фигура — это точка фокуса для человека, и этот принцип гештальта позволяет дизайнерам организовать контент так, чтобы выделить главное.

Скриншот: «Авито» / «Мегамаркет» / Skillbox Media
Что будет, если нарушить принцип фигуры и фона:
- Когда пользователь не может определить систему взаимосвязей между элементами и все они кажутся одинаково важными, он испытывает когнитивную перегрузку. Работать с интерфейсом становится неожиданно сложно и неприятно.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- «О языке композиции»: сетка, которая связывает все сферы нашей жизни
- Теория архетипов в дизайне и маркетинге: что об этом нужно знать
- «Дизайн привычных вещей»: принципы Дона Нормана, которые должен знать каждый дизайнер
- База знаний дизайнера: инструменты, карьера и книги
- «Дизайн — это работа»: что нужно уметь дизайнеру, кроме Photoshop и Figma