Принципы гештальта в UX. Часть 2
Разбираем ещё шесть законов из психологии, которые помогают делать дизайн сайтов и приложений. Грамотно и для людей.


В первой части рассмотрели на реальных примерах из digital, что связывает психологию и экраны и как работают принцип близости, симметрии, фигуры и фона, подобия, замыкания, непрерывности.
Теперь обратимся к ещё нескольким важным законам восприятия, которые помогают нам распознавать и структурировать визуальную информацию на сайтах и в приложениях.
Принцип простоты
Люди воспринимают сложные формы как объединения простых. Наш мозг стремится «разложить» неоднозначные изображения как сумму понятных.
Человеческий мозг быстро распознаёт знакомое. Знакомое — значит, предсказуемое и безопасное.

Изображение: Ildar Garifullin / Behance
Как работает в UX/UI: простые формы в графике помогают сделать дизайн понятным.
- Принцип простоты важно соблюдать в тех интерфейсах, которые людям важно воспринимать и понимать быстро. Например, в банковских приложениях или в формах заявок о ДТП.
Сложные, неделимые формы в графике будут скорее уместны в постерах и арте, которые можно рассматривать долго. - Если сложный для восприятия элемент нужен в дизайне, его можно поместить на подложку из простой формы — так мозгу обрабатывать такую графику будет легче.

Скриншот: сайт Theo.be / Skillbox Media
Что будет, если нарушить принцип простоты: из-за обилия графики, которую человеческому мозгу сложно интерпретировать как комбинацию простых геометрических элементов, повышается когнитивная нагрузка, снижается концентрация внимания. Интерфейс может отпугнуть пользователя, показаться ему проблемным.
Но полностью избегать сложных форм и делать строгий минимализм не нужно. В небольшом количестве «непростое» развлекает наш мозг и делает визуальный продукт занятным, а потому — привлекательным.

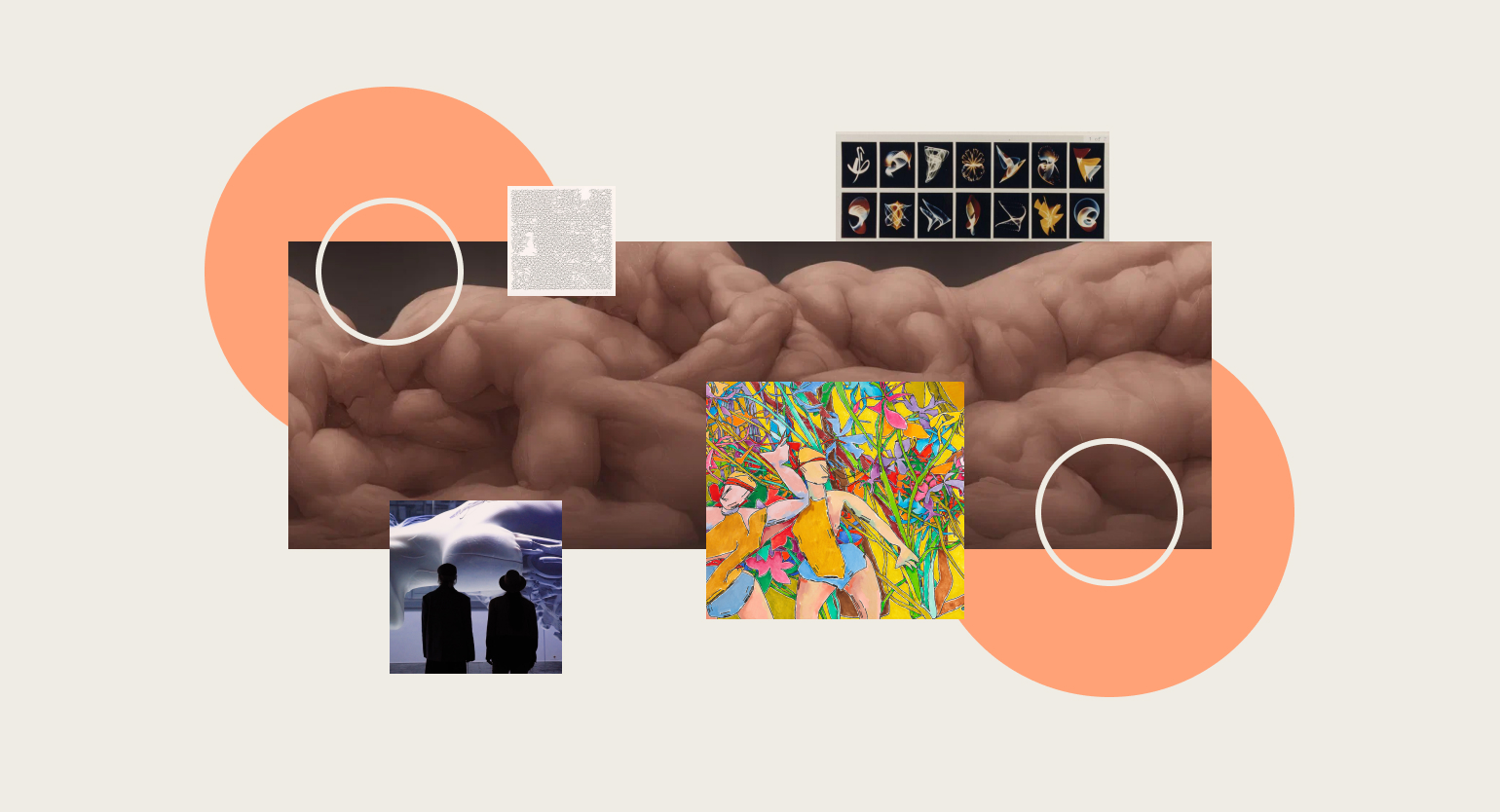
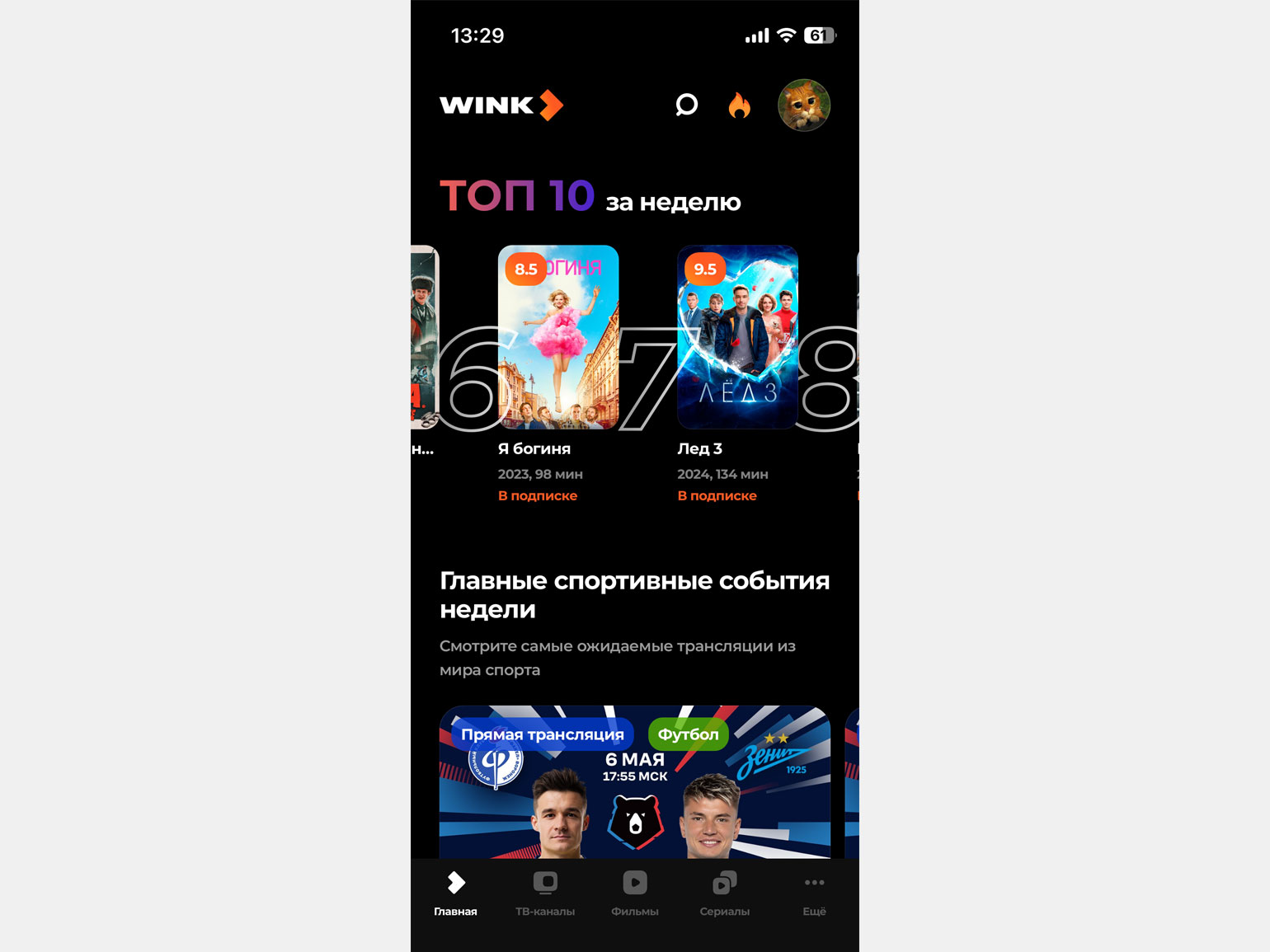
Скриншот: Wink / Skillbox Media
Принцип фокусной точки
Взгляд всегда цепляется за элемент, который выделяется среди группы других, схожих.
Нечто выразительное удерживает наше внимание: мозг воспринимает такой объект как сигнальный, даже подозрительный и тратит ресурсы на то, чтобы изучить его.

Изображение: W A N T / Behance
Как работает в UX/UI: фокусные точки нужны для акцентов. Они помогают обратить взгляд пользователя на важные сообщения и кнопки или отвлечь его внимание от зон, которые маркетологи хотели бы «скрыть».

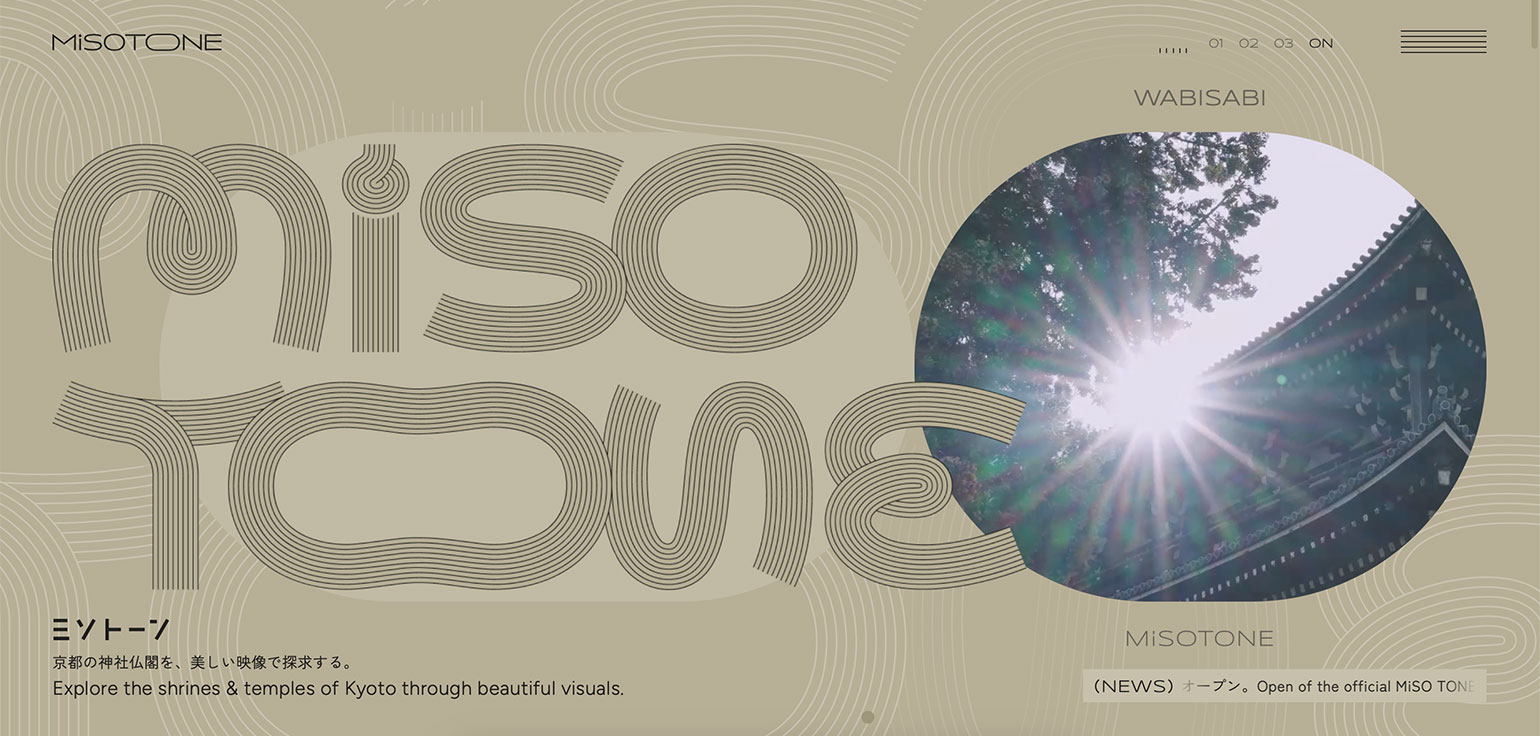
Скриншот: сайт Miso Tone / Skillbox Media
Что будет, если нарушить принцип фокусной точки: пользователям сложно взаимодействовать с интерфейсом, в котором много ярких, броских элементов.
- Наш мозг не может быстро распознать визуальную иерархию на экране с множеством фокусных точек. Это значит, что информацию он будет получать неструктурированным потоком и быстро утомится.
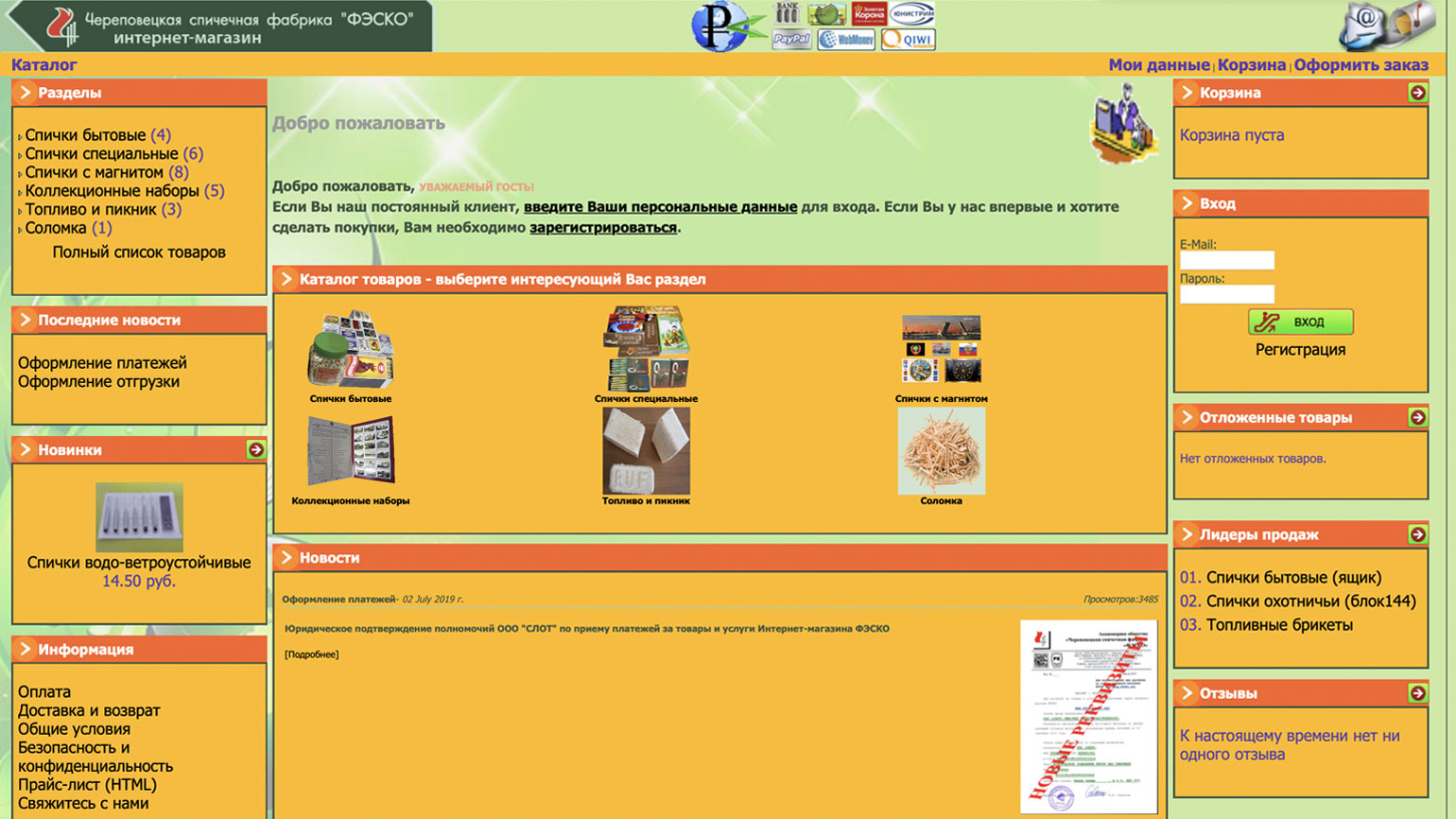
- Впрочем, кричащий, «шумный» дизайн может быть хорошим решением для конкретной задачи. Например, в портфолио артси-веб-дизайнера уместна ироничная отсылка к сайтам раннего интернета.

Скриншот: сайт «ФЭСКО» / Skillbox Media
Принцип параллелизма
Параллельные элементы мы воспринимаем как связанные.
Параллельное кажется нам движущимся синхронно в одном направлении, а значит, согласованным.

Скриншот: сайт Konture Studio / Skillbox Media
Как работает в UX/UI: параллельное расположение структурирует информацию и визуально группирует элементы. Как следствие, пользователю становится легче воспринимать и понимать изображения и текст.

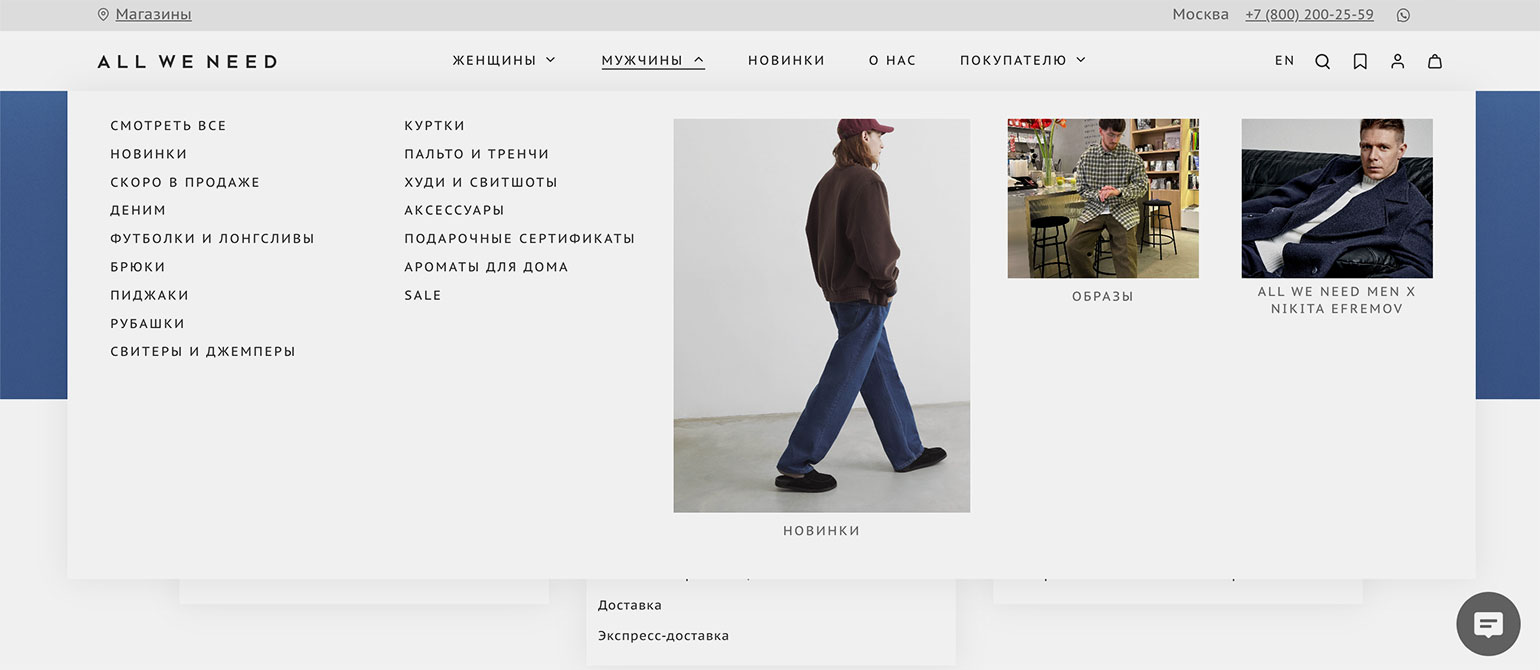
Скриншот: сайт All We Need / Skillbox Media
Что будет, если нарушить принцип параллелизма: как и в предыдущих случаях, это ухудшит восприятие интерфейса.
Однако не все элементы и не всегда можно и нужно структурировать параллельным расположением. Хаос в графике и иллюстрациях способен работать как фокусная точка, особенно если рядом с ним есть простая и понятная группировка на параллельных прямых.

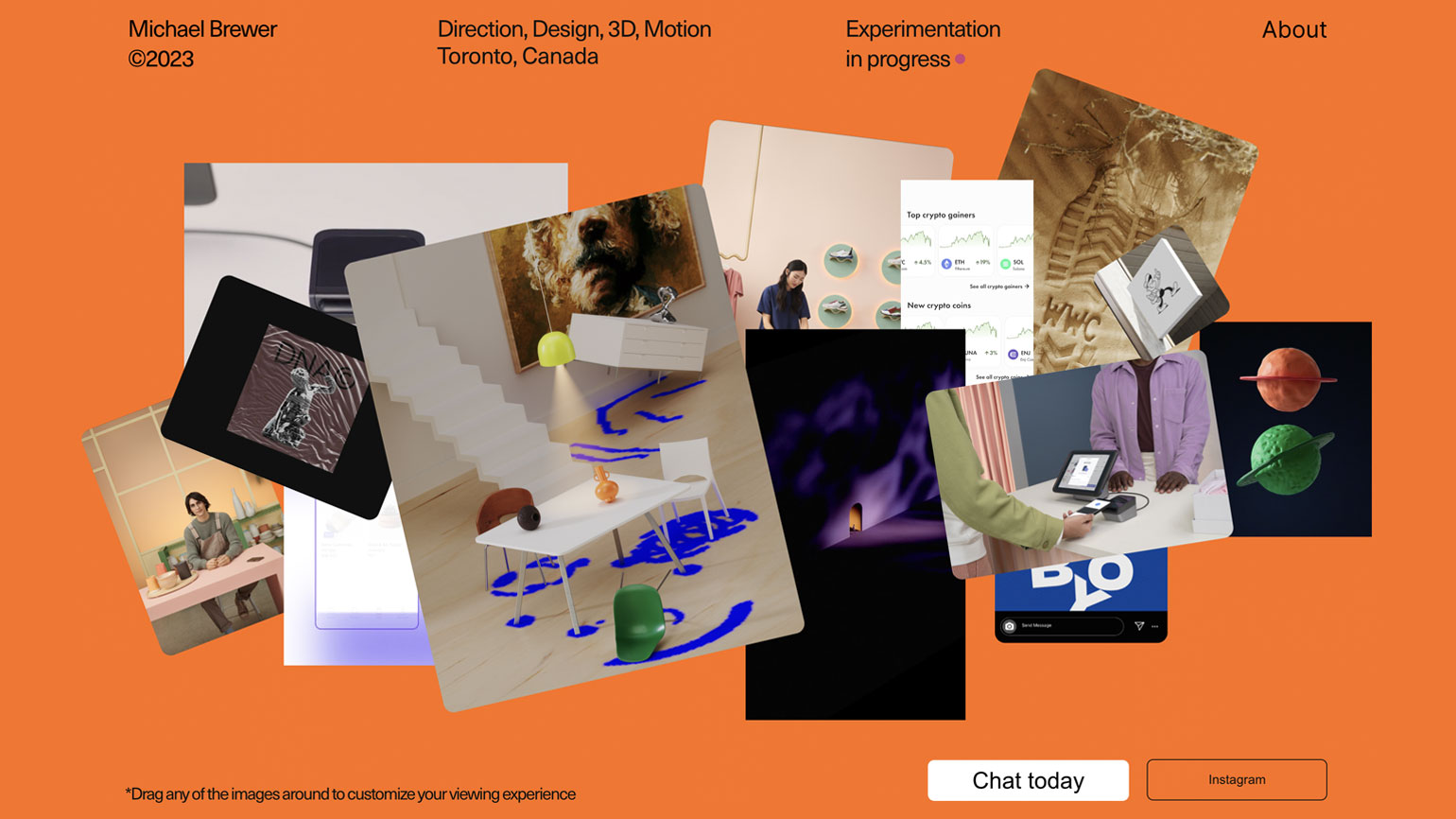
Скриншот: сайт Michael Brewer / Skillbox Media
Принцип общей области
Если элементы находятся в одной области, люди воспринимают их как группу. Элементы вне этой области — как отдельные, независимые объекты.
Область может быть очерчена заметной рамкой, а может быть и нет. В таком случае мозг «дорисует» границы предполагаемой общей области.

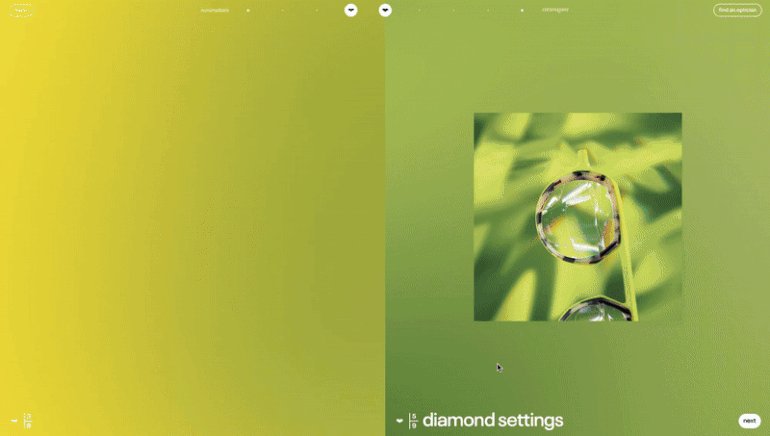
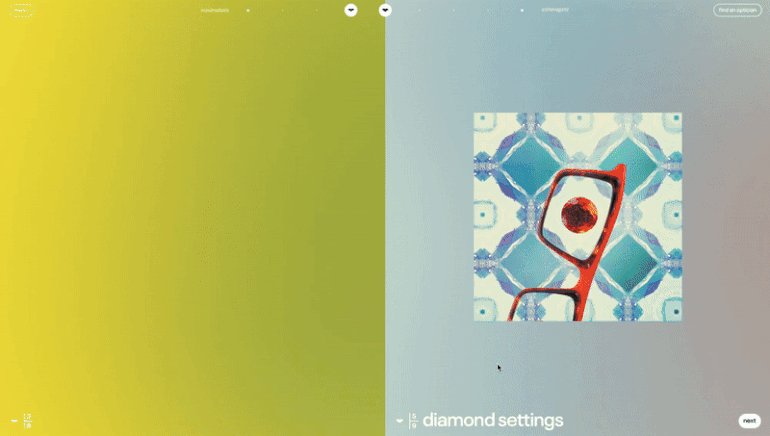
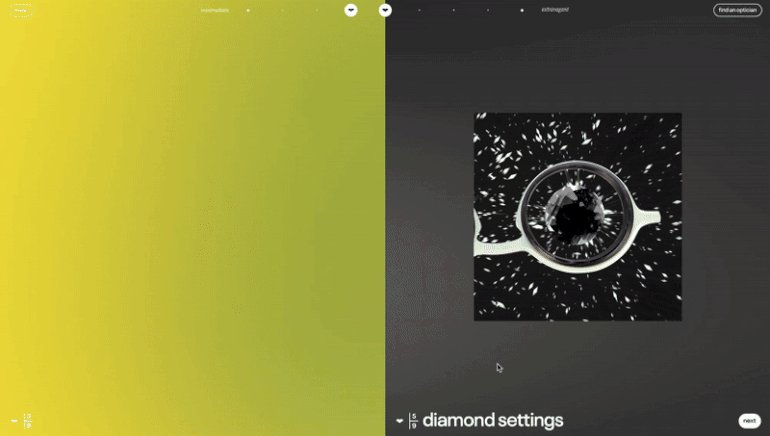
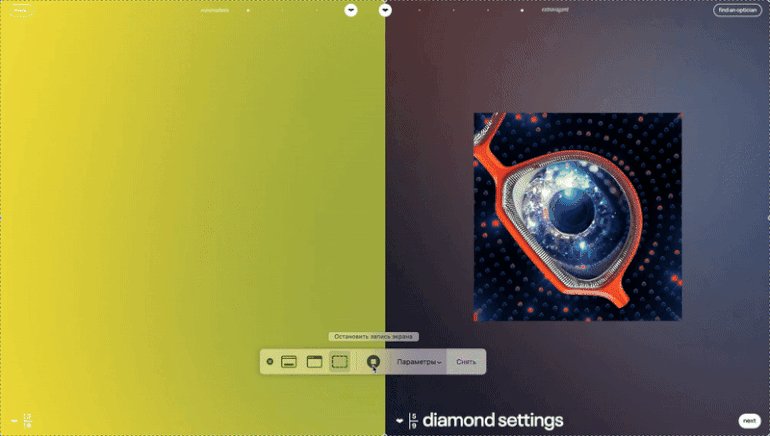
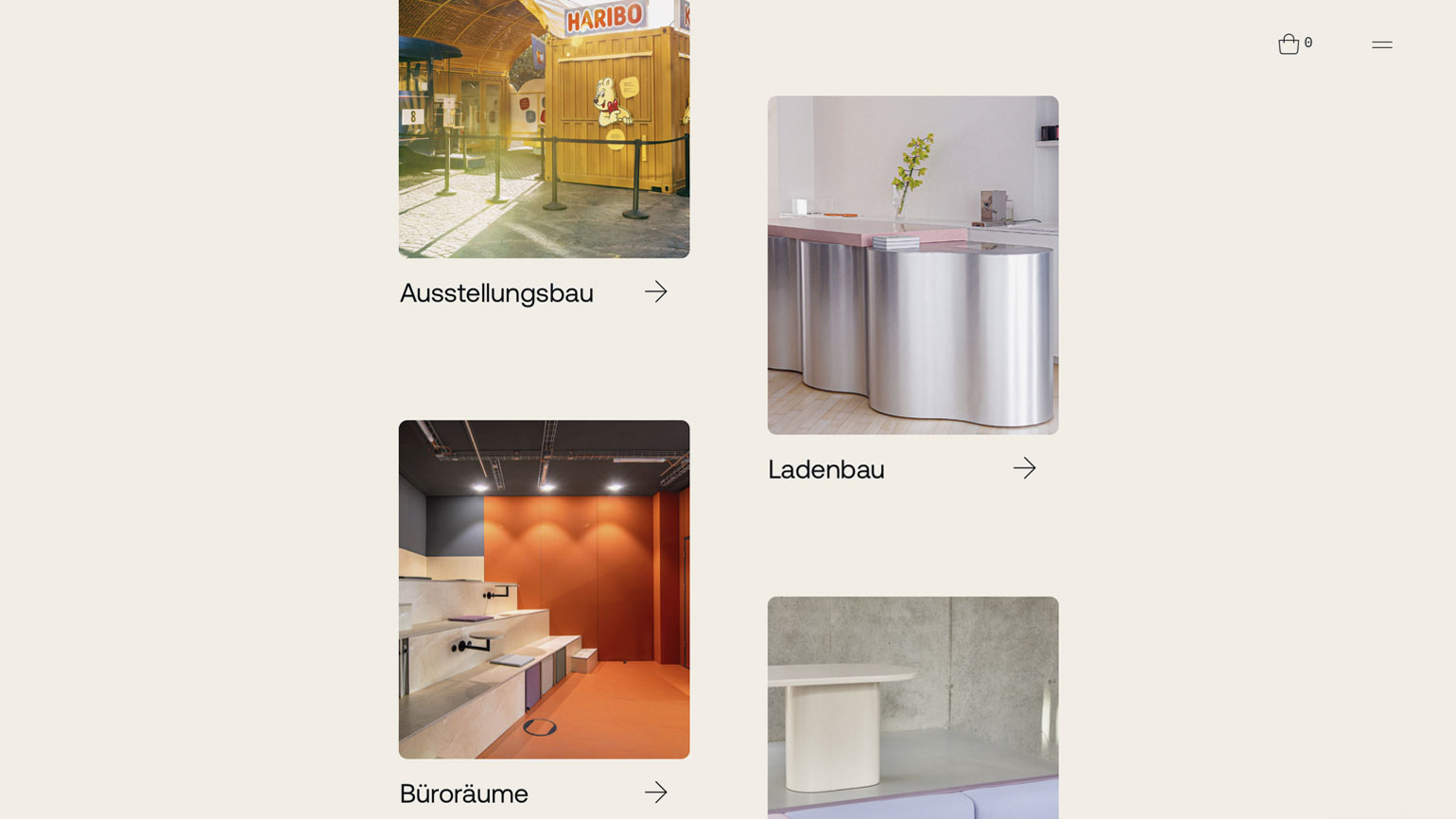
Скриншот: сайт Bang Bang Education / Skillbox Media
Как работает в UX/UI: если объекты визуально объединены в группу, мы считываем, что у них должны быть общие качества или одинаковые функции. Это значит, что нам не придётся внимательно вчитываться в каждое слово и всматриваться в каждое изображение в общей области — достаточно распознать одно-два и более не тратить когнитивный ресурс.
Элементы в одном контейнере — это классический пример, когда выполняется гештальт-принцип общей области.

Скриншот: сайт Google / Skillbox Media
Что будет, если нарушить принцип общей области: разделённые объекты мозг воспримет как не связанные по смыслу. Если у таких объектов всё-таки есть общее значение или подобная функция, пользователь может не найти её или не обнаружить нужный ему элемент интерфейса.

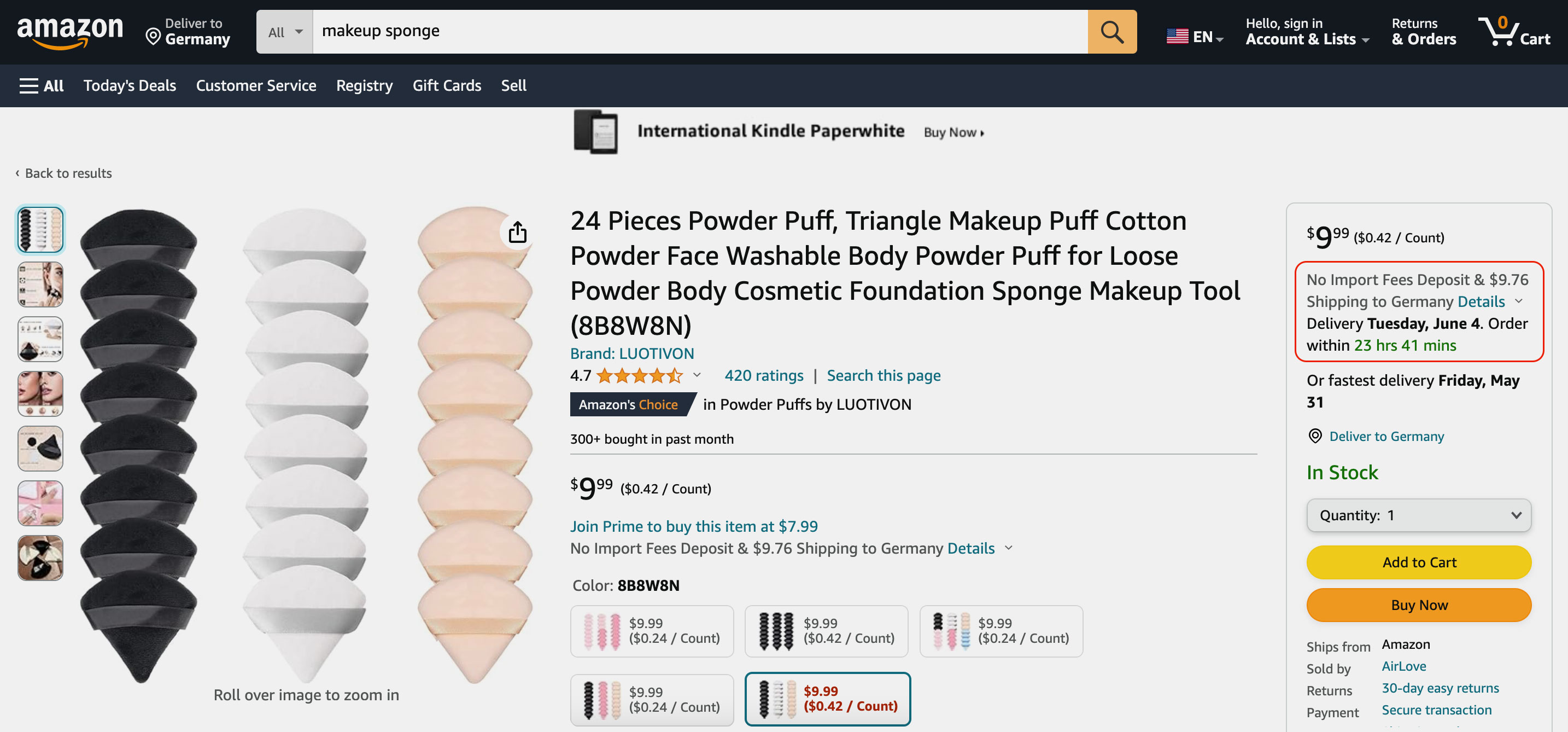
Скриншот: Amazon / Skillbox Media
Принцип общей судьбы
Элементы, расположенные на одной линии, мы воспринимаем как связанные.
Единая линия для нас означает направление движения. Элементы на ней могут и не двигаться, но мы будем считать, что у них есть общая задача или цель.

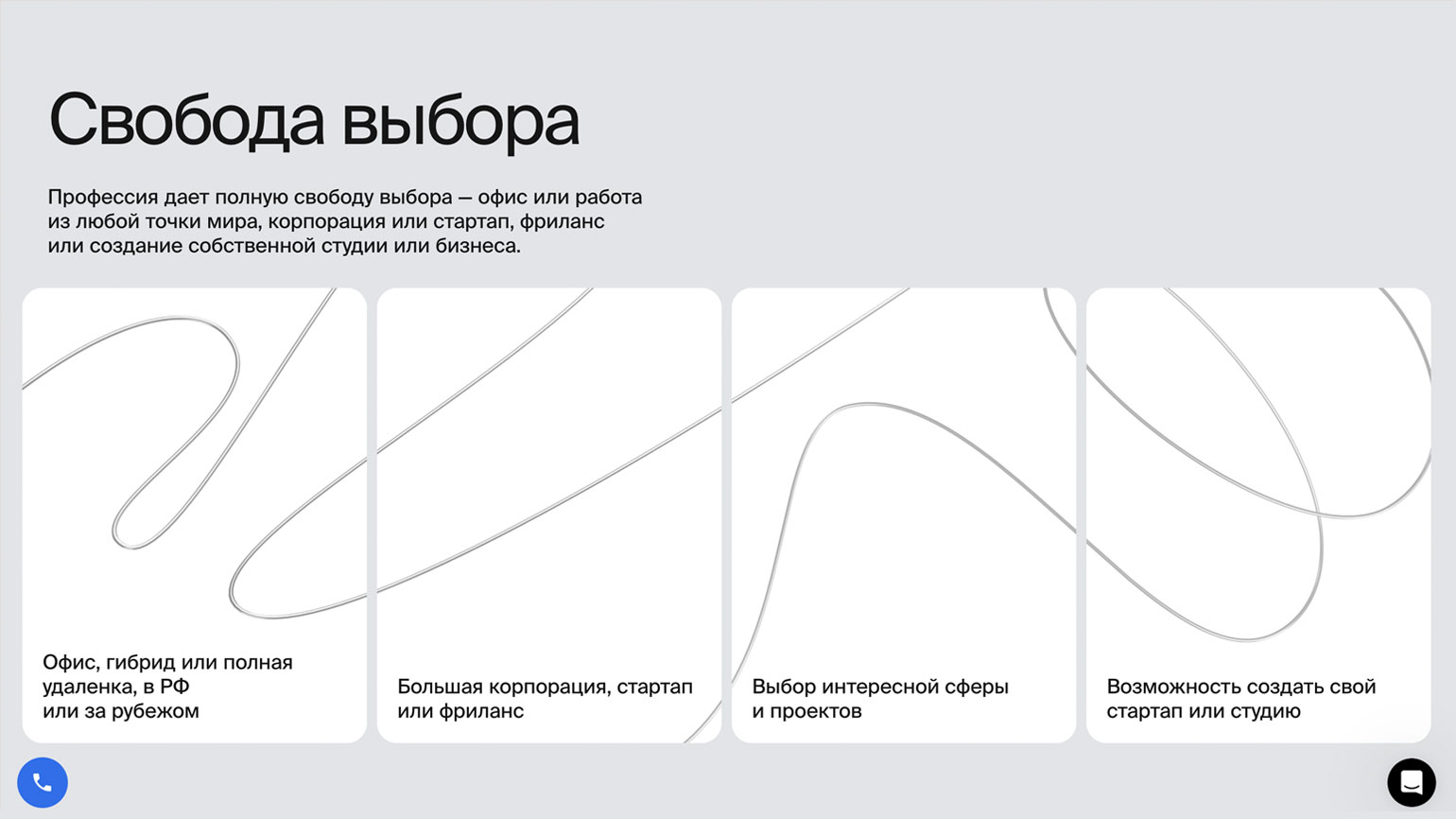
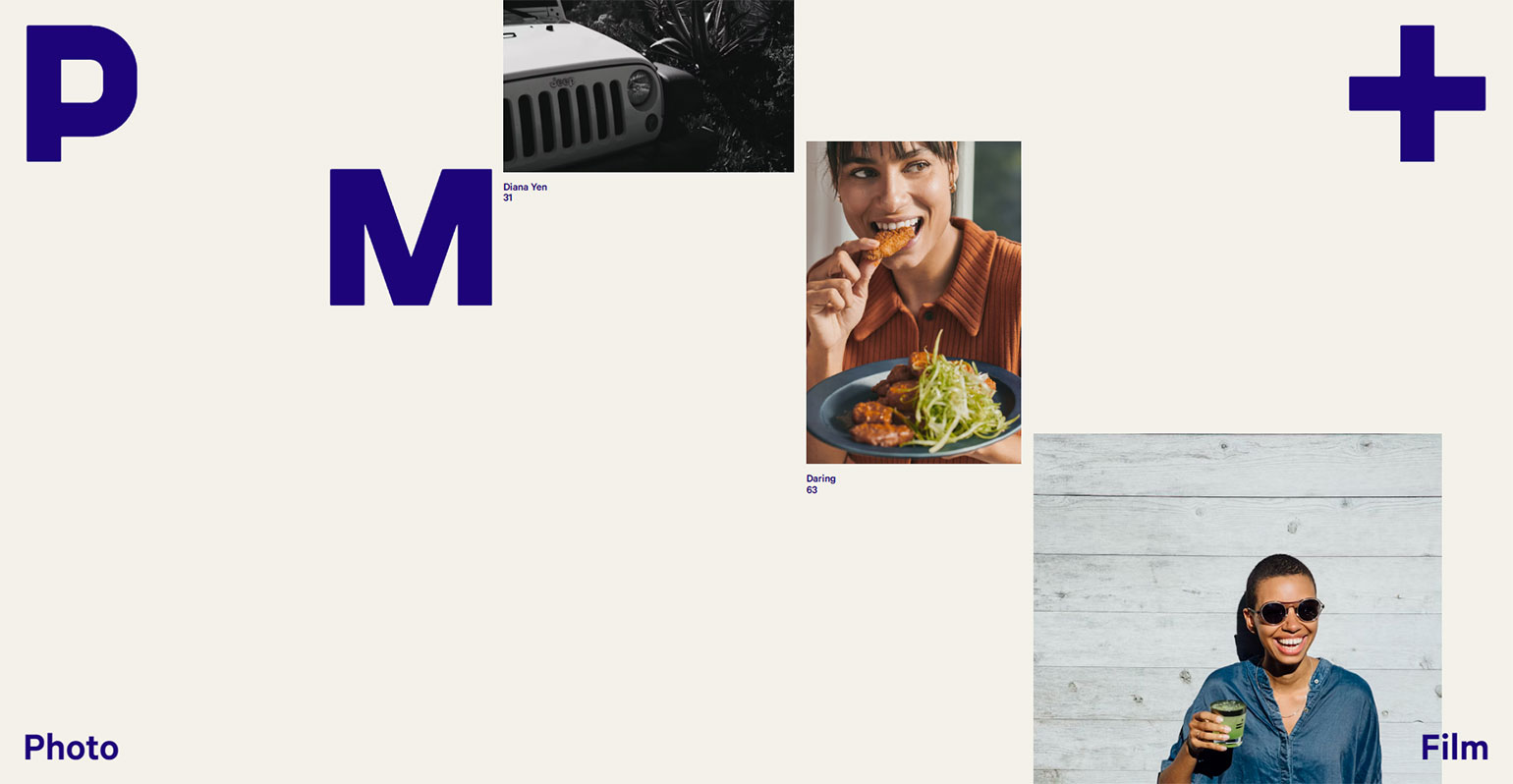
Скриншот: сайт Peden+Munk / Skillbox Media
Как работает в UX/UI: придавать объектам визуальную «общую судьбу» — это ещё один способ группировать их и делать интерфейс проще для восприятия.

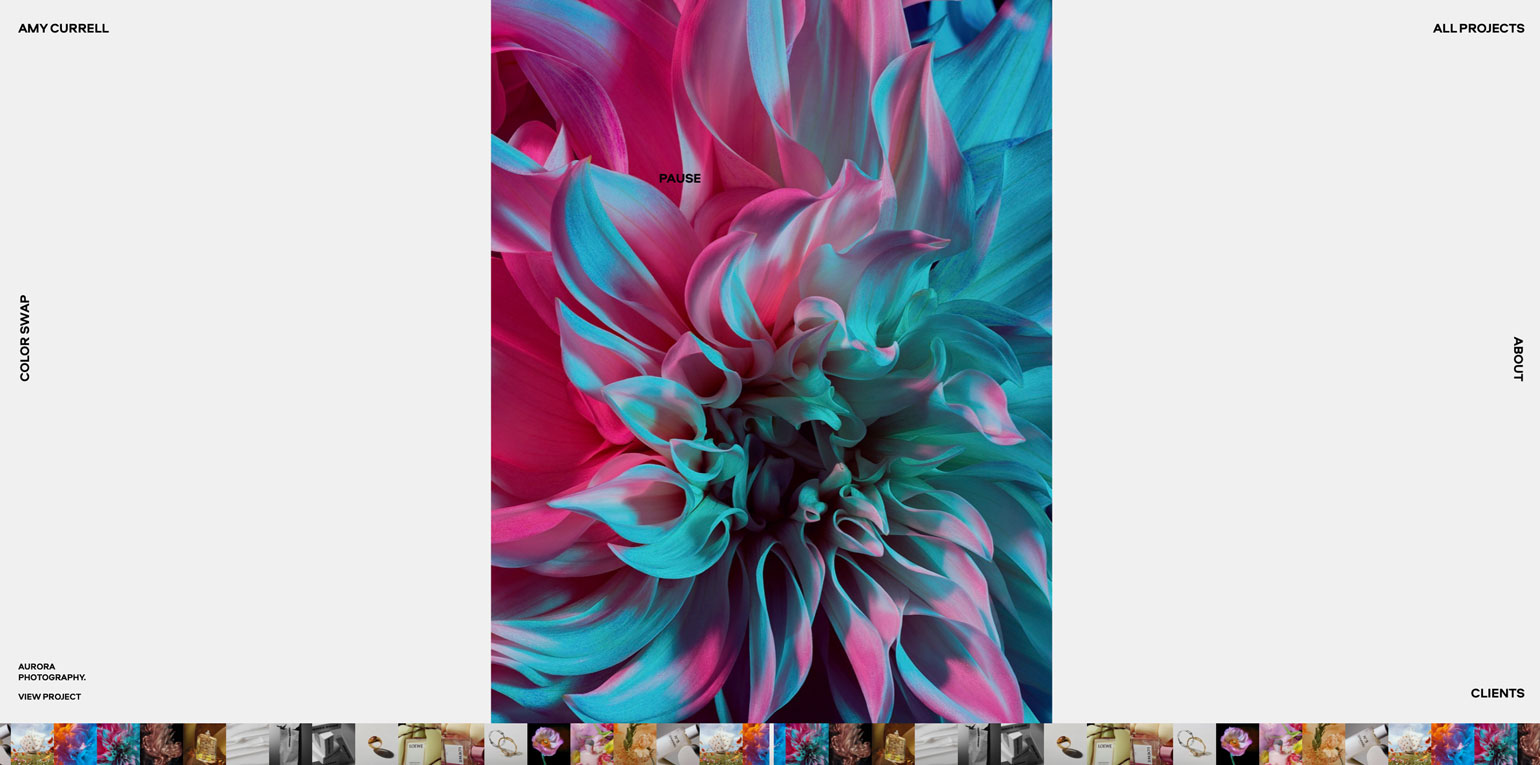
Скриншот: сайт Amy Currell / Skillbox Media
Что будет, если нарушить принцип общей судьбы: элементы, которые не «движутся» синхронно в одном направлении или по одной линии, наш мозг воспринимает как разрозненные, а значит, не связанные по смыслу и задаче.
Если разорвать общую судьбу объектов, которые на самом деле связаны (например, пункты в выпадающем списке), интерфейс станет неудобным для пользователя. Скорее всего, он не заметит часть важной для него информации и вообще ощутит дискомфорт от неожиданно высокой когнитивной нагрузки.
Но «разрывы», разделения общей линии движения тоже могут работать как развлекающий акцент.
Главное, взвесить: в конкретном интерфейсе важнее удобство и скорость восприятия для пользователя или нужно, чтобы графика производила впечатление и вызывала эмоции, даже отрицательные?

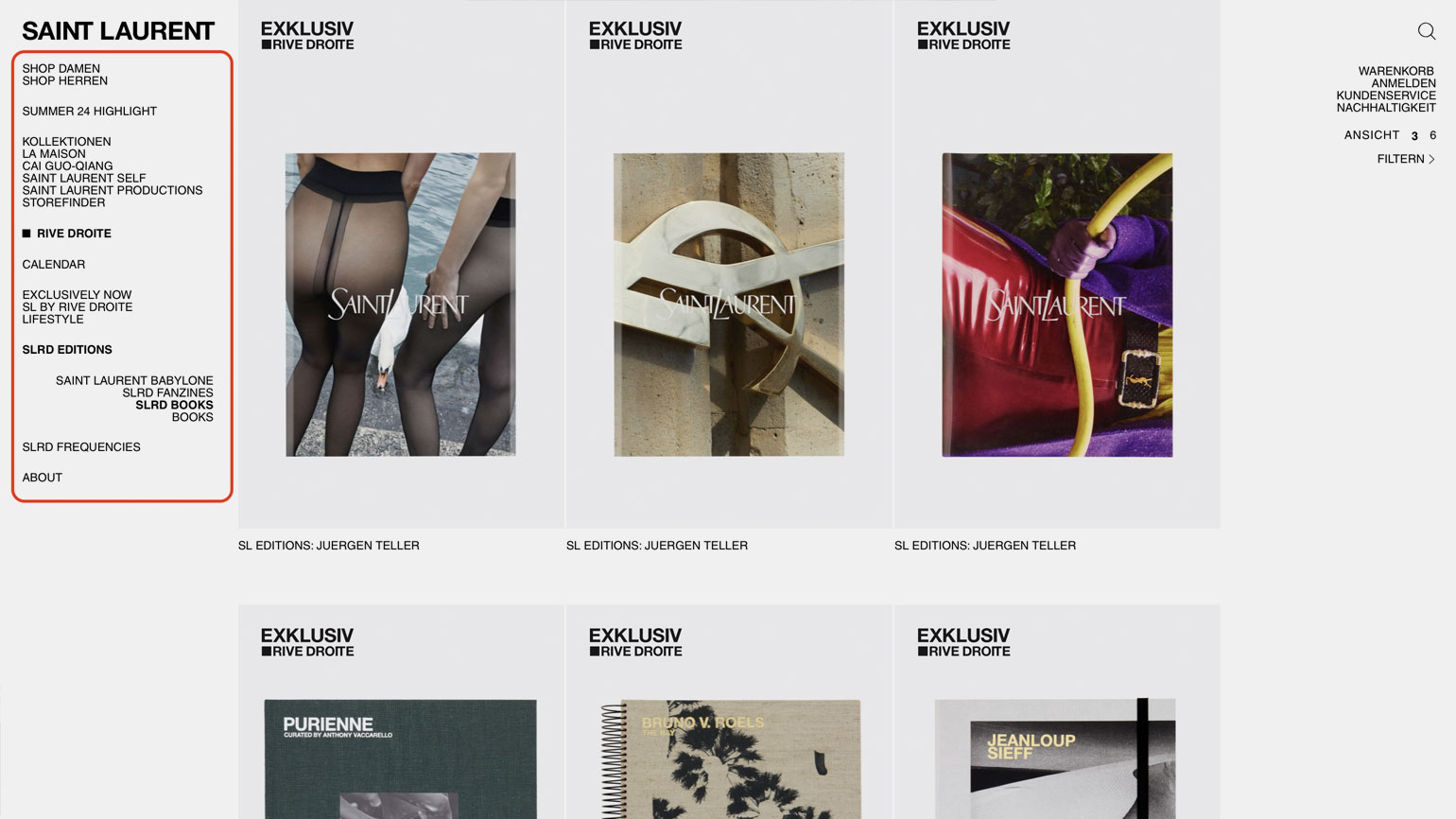
Скриншот: сайт Yves Saint Laurent / Skillbox Media
Принцип прошлого опыта
Опыт пользователя прямо влияет на то, как он воспринимает элементы в интерфейсе.
У «прошлого опыта» есть несколько уровней:
- Общекультурный. Например, если в приложении есть слайдер, большинство людей будет знать, как им пользоваться, даже если они впервые его встречают. Всё потому, что у них есть опыт взаимодействия с физическими альбомами.
- Цифровой. Он складывается у пользователей digital-продуктов: например, если мы пользуемся несколькими банковскими приложениями, то ожидаем, что иконка функции «оплатить по QR» во всех будет на главном экране. Или в карточке товара на маркетплейсе самая яркая кнопка будет означать «купить».
- Моментальный. Этот опыт приобретён только что, но определяет оптику восприятия следующих единиц информации. На этом уровне часто работают с маркетинговыми техниками: например, первой показывают карточку дорогого товара, чтобы следующие цены казались приемлемыми. Или ставят первой «простую» задачу, чтобы мозг пользователя решил, что дальше будет так же несложно.

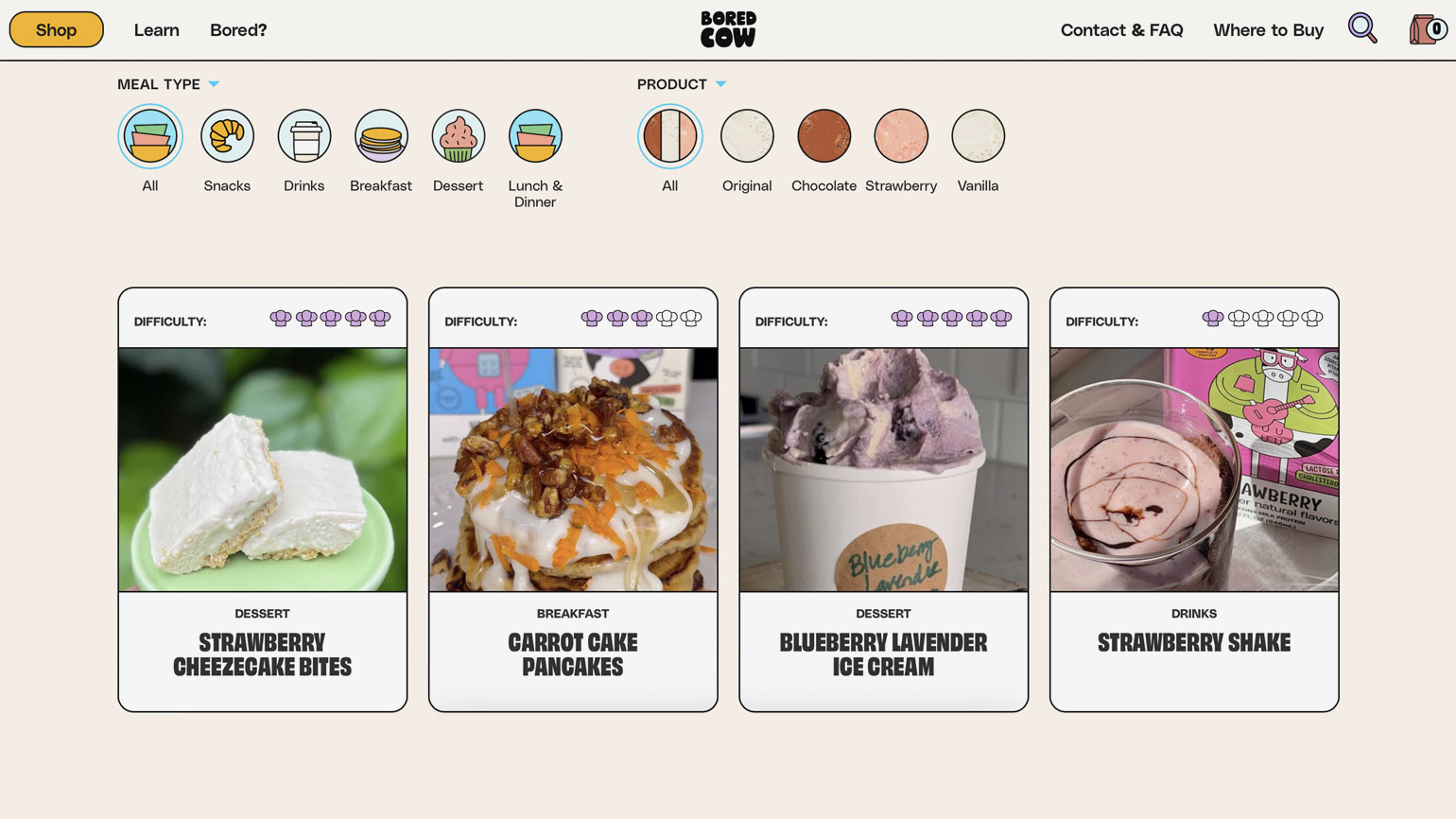
Скриншот: сайт Try Bored Cow / Skillbox Media
Как работает в UX/UI: принцип прошлого опыта помогает сделать интерфейс предсказуемым, а значит, удобным. Именно поэтому дизайн массовых цифровых сервисов примерно одинаков в своей основе.

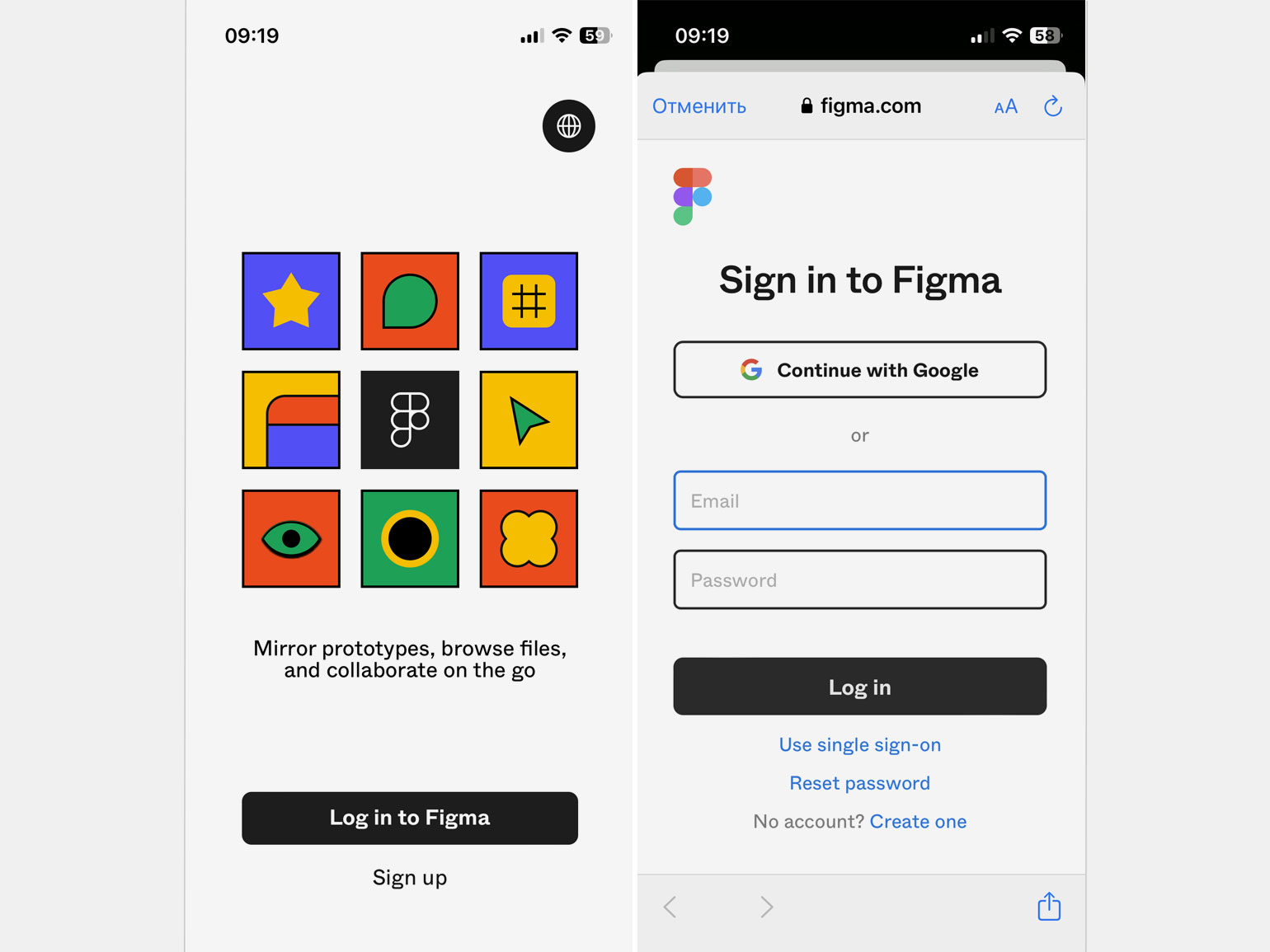
Скриншот: Figma / Skillbox Media
Что будет, если нарушить принцип прошлого опыта: пользователь будет тратить больше времени, чем он привык, на поиск стандартных кнопок, функций и разделов.
Если главная цель дизайна — заставить человека «залипнуть» в визуальных решениях и действительно провести на сайте или в приложении сравнительно много времени, то принцип прошлого опыта вполне можно не выполнять. Однако такие эксперименты не стоит проводить в дизайне ежедневных, рутинных приложений — навигаторов, почтовых клиентов, прогнозов погоды.

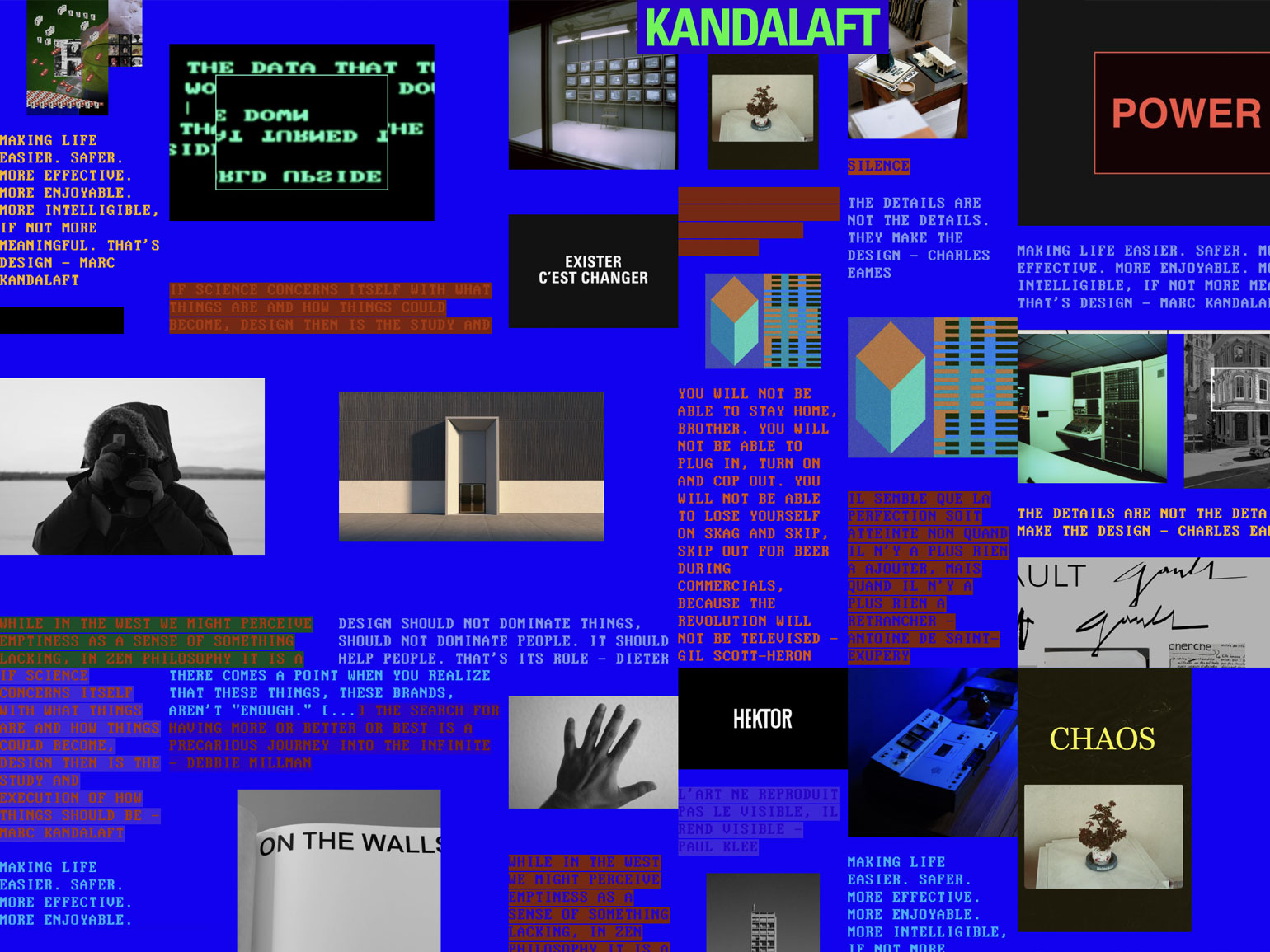
Скриншот: сайт Kandalaft Studio / Skillbox Media
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!