UX/UI-антипримеры: разбираем ошибки известных сервисов
В подборке баги от Ostrovok, Zara, «Т-Банка».


Сайты больших брендов иногда выглядят как поле битвы здравого смысла с дизайнерскими амбициями. Тут кнопка спрятана так, будто её стесняются. Там форма заказа разваливается на мобильных. Или наоборот — всё идеально на телефоне, но на десктопе интерфейс напоминает квест «найди, куда нажать».
Понятно, что большие команды, сложные процессы, компромиссы. Но когда речь идёт о банках, маркетплейсах и сервисах бронирования — цена ошибки становится заметной. Мы прошлись по сайтам известных компаний и собрали подборку самых раздражающих фейлов.

Александра Яковлева
UX/UI-дизайнер в студии maryco.
Недвижимость и отели
Когда человек заходит на сайт про жильё — неважно, ищет ли он квартиру в аренду или бронирует домик в Подмосковье на выходные — у него в голове уже крутится куча мыслей: где, за сколько, с каким видом, безопасно ли, быстро ли найдётся что-то подходящее. Поэтому в таких интерфейсах критически важно продумать каждый сценарий: кто зашёл, зачем, на каком устройстве, в каком настроении. Здесь хороший дизайн — это не про красоту, а про чёткую структуру, быстрые фильтры, удобную карту и лаконичные карточки, которые говорят с человеком на его языке.
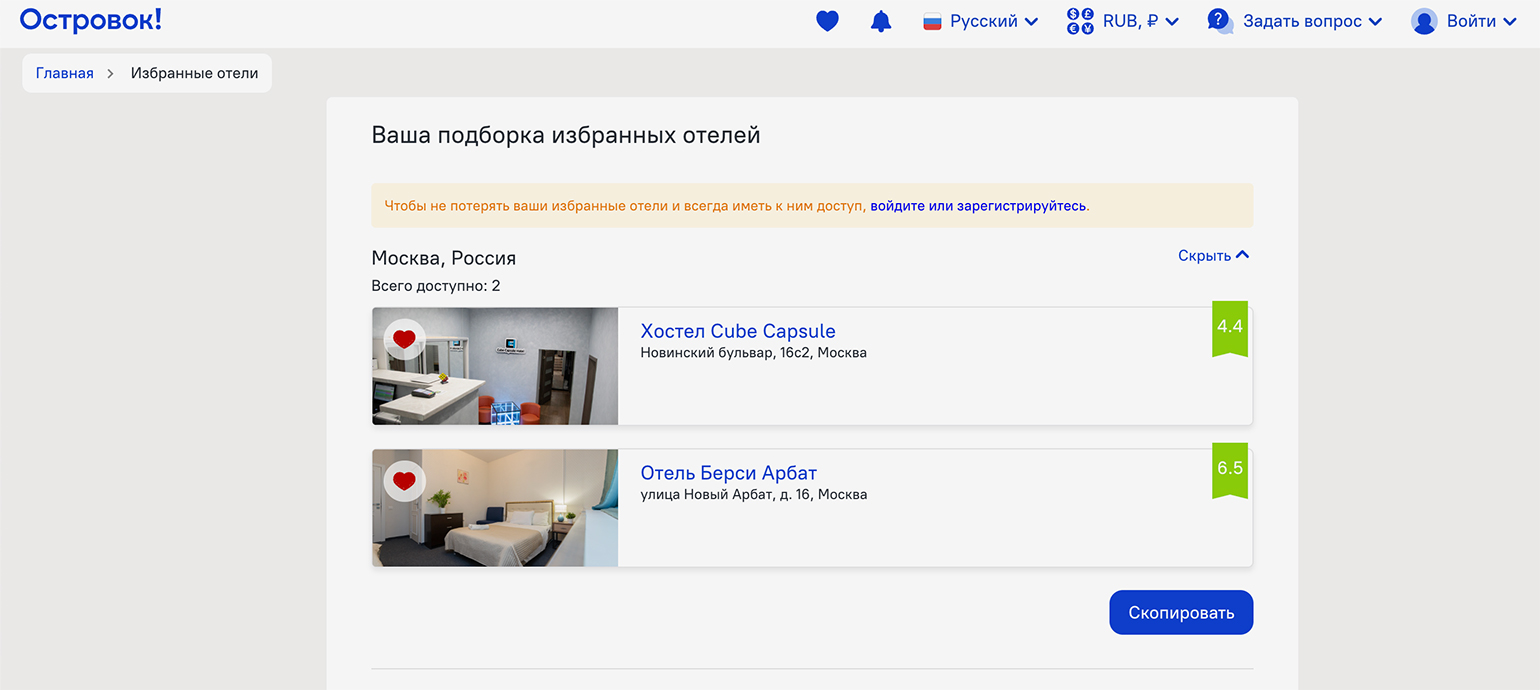
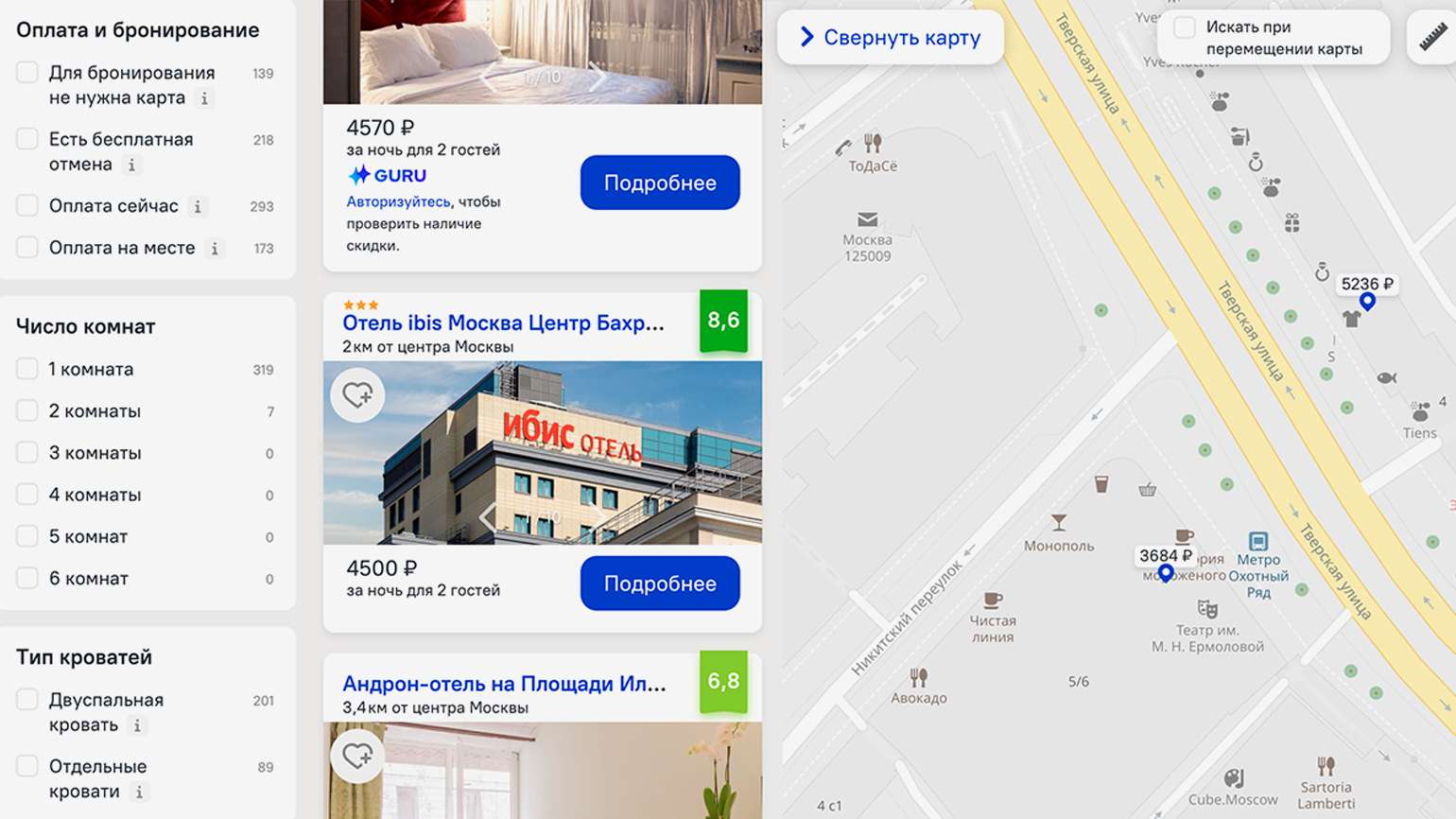
Ostrovok приятно удивляет тем, что даёт сравнивать отели без регистрации — редкая и полезная опция. Но в процессе возникают странности.

Почему в сравнении не отображается цена? Это один из ключевых параметров выбора. С одной стороны, приятно, что интерфейс не перегружен — карточка выглядит легко и аккуратно. Но с другой — на плашке осталось много места, в которое легко можно добавить цену. Для многих пользователей это главный критерий, и её отсутствие усложняет выбор и требует лишних действий.
Кнопка «Скопировать» рядом с отелем выглядит загадочно: что именно копируется и зачем — неясно. Если подразумевается копирование подборки для отправки другу — идея здравая. Но формулировка сбивает с толку. Гораздо понятнее было бы использовать привычный паттерн: «Поделиться подборкой». Так пользователь сразу понимает, что произойдёт при нажатии.
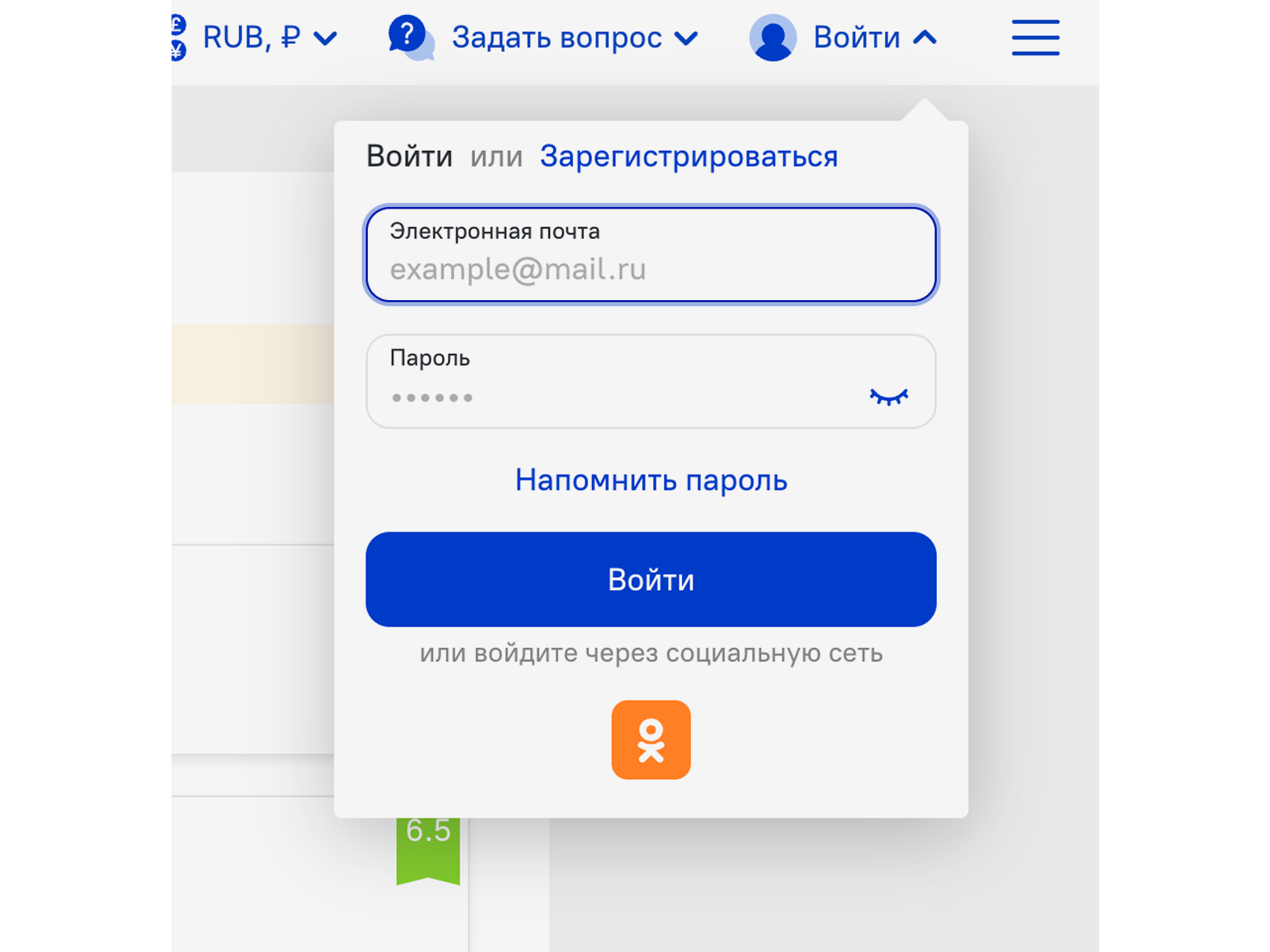
Ещё один неожиданный момент — из соцсетей можно авторизоваться только через «Одноклассники». В 2025 году это выглядит как баг или костыль. Даже если логин только через «Одноклассники» будет не навсегда — стоит хотя бы сообщить об этом пользователю.

Фильтрация по карте — полезный инструмент, но не хватает базовой вещи: визуального различия между отелями, которые уже были открыты. Всё выглядит одинаково, и в итоге начинаешь по кругу кликать на те же варианты, путаясь, где уже был. Было бы здорово отметить места, которые пользователь посмотрел, — цветом, иконкой или даже просто изменённой ссылкой.

Такой подход реализован, например, на «Авито» и «Циане», и он действительно экономит время и снижает путаницу при выборе.

Скриншот: «Циан» / Александра Яковлева
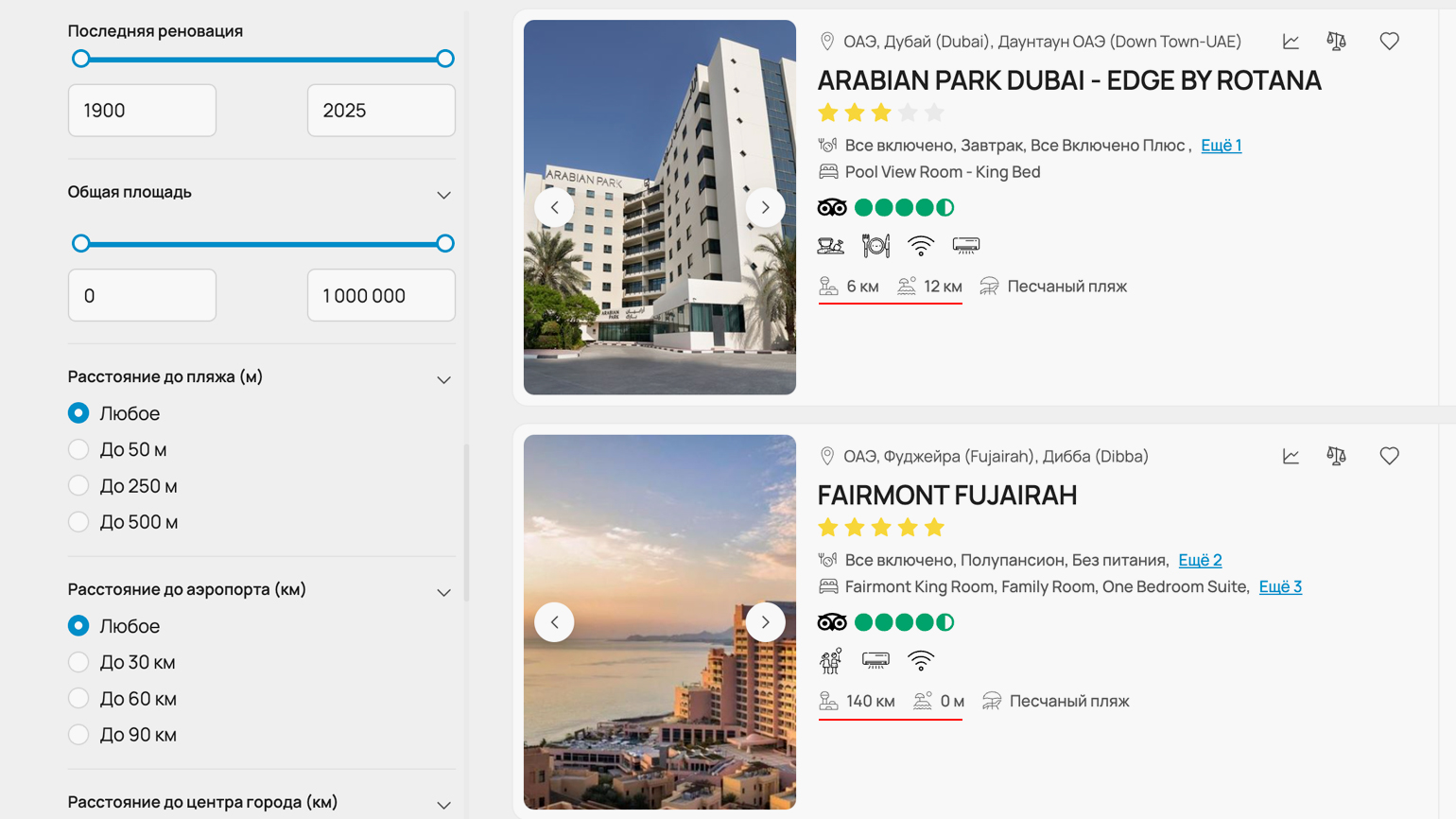
У туроператора Coral Travel есть возможность добавить отели в избранное и сравнивать их между собой — простая и удобная фича для пользователя, которая нечасто встречается у конкурентов, но при этом помогает пользователю взвешенно принять решение.
Установлены иконки с расстоянием в километрах, но не совсем понятно — первая из них показывает расстояние до города от отеля или от аэропорта?

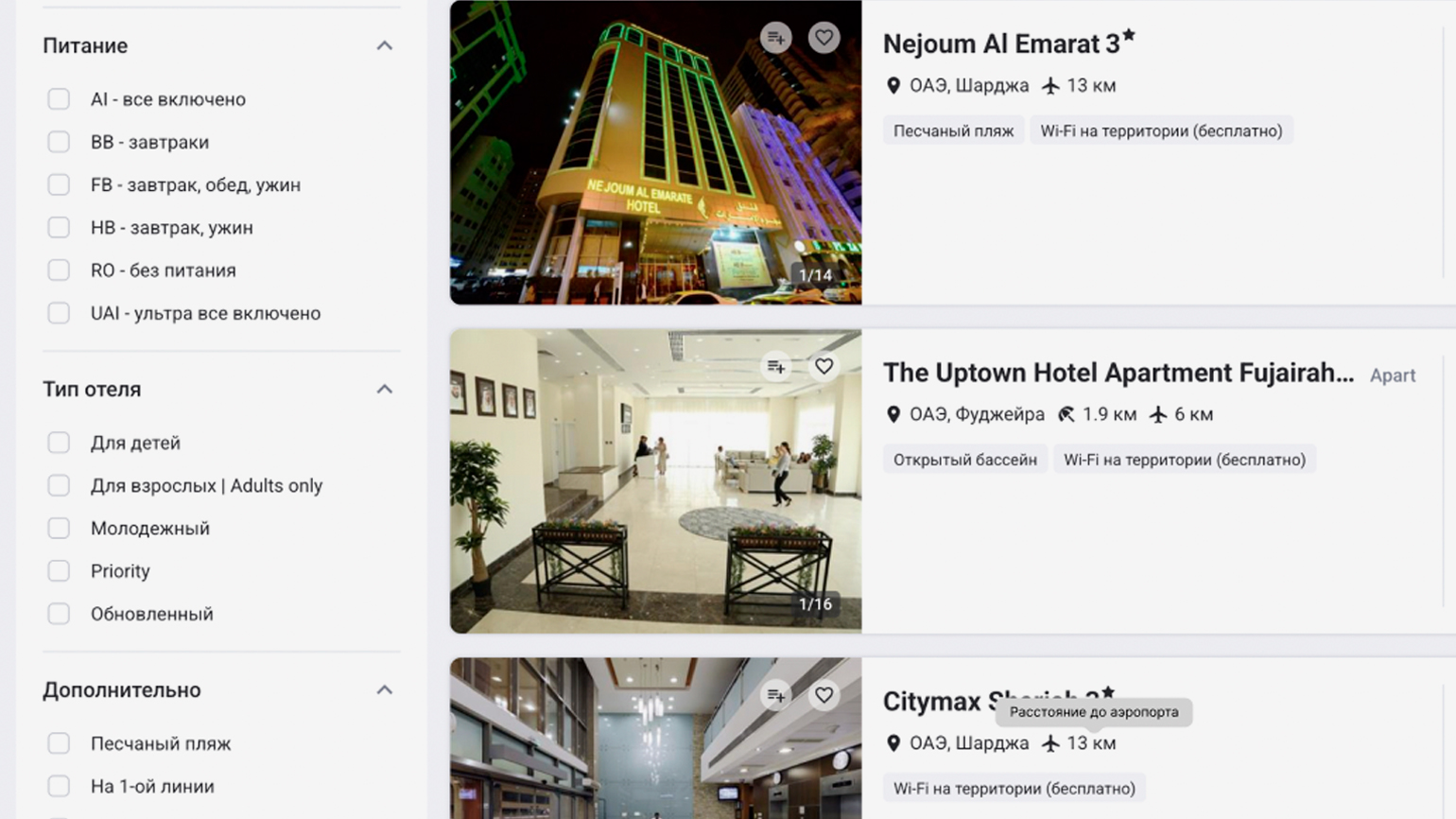
Стоит добавить тултипы при наведении, как это реализовано у Anex Tour, что поможет пользователям быстрее ориентироваться в функционале.

Скриншот: Anex Tour / Александра Яковлева
Банки
На сайт банка человек пришёл за решением: перевести деньги, открыть счёт, взять кредит или просто понять, куда делись его средства. В такие моменты никто не хочет разбираться, «где тут спрятано нужное». Поэтому в банковском интерфейсе важно снизить тревожность, убрать перегруз, дать уверенность в каждом клике. Это про чистую типографику, иерархию без шума, понятные CTA и понятный текст для простых людей, а не бухгалтеров.
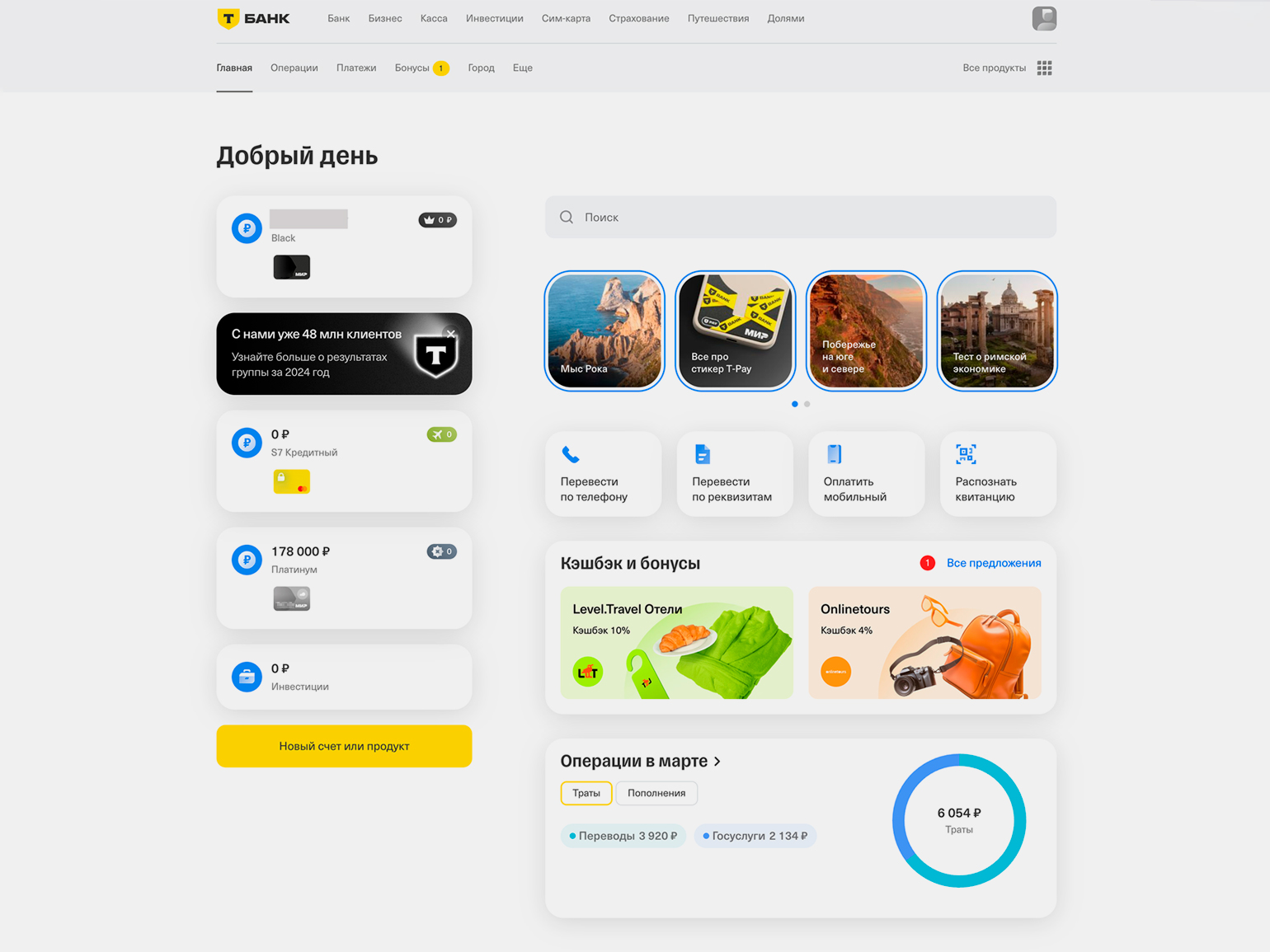
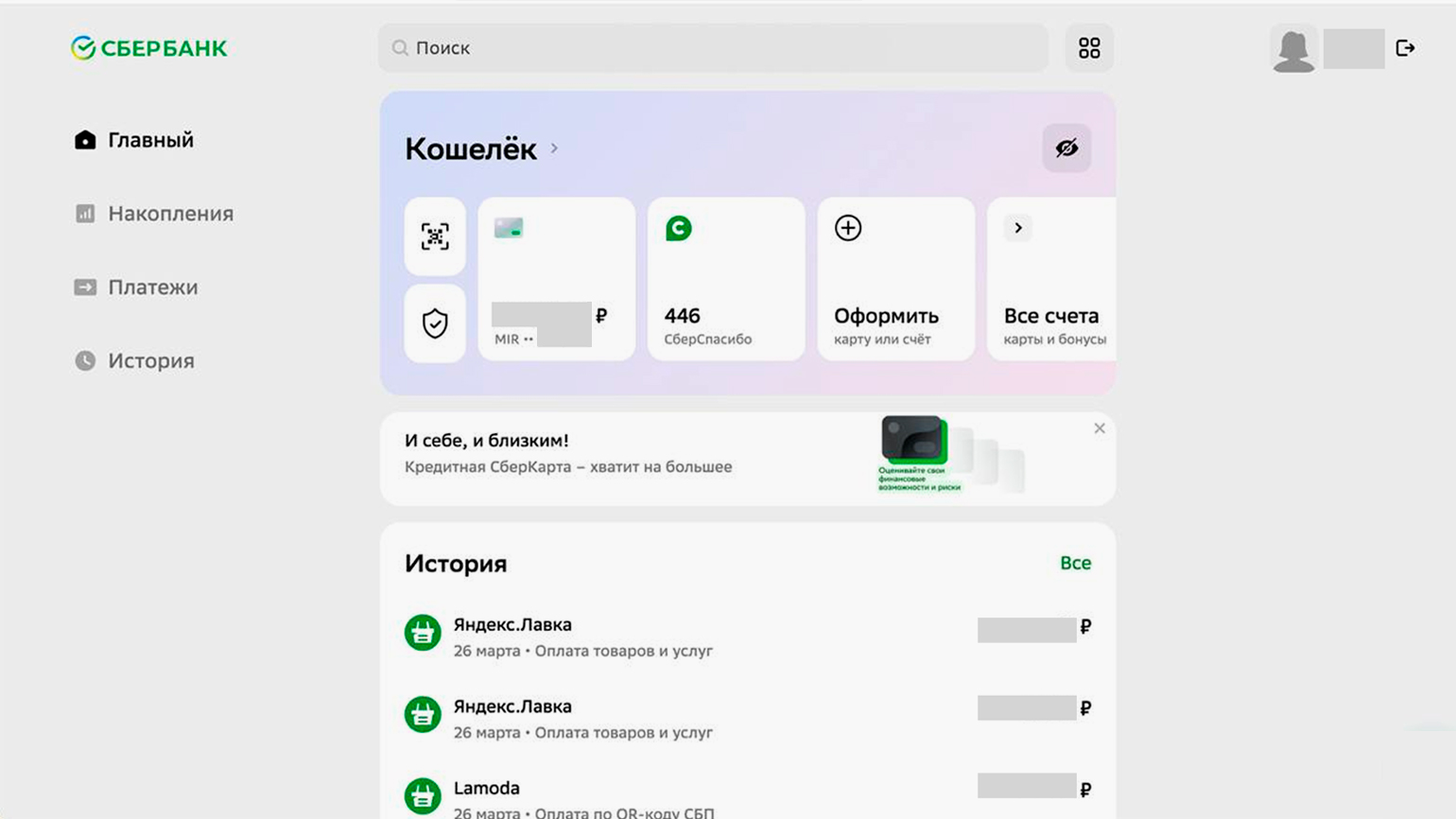
Сайт «Т-Банка» вместо денег пользователя показывает рекламу — она не просто лишняя, а отвлекает от главного. Когда человек заходит, чтобы перевести деньги, оплатить услуги или проверить счёт, ему не хочется видеть баннеры про кредиты, инвестиции или акции. Особенно раздражает, когда рекламные блоки маскируются под интерфейс и сбивают с привычного сценария. Важно помнить: банк — это в первую очередь про функциональность и доверие, а не про агрессивный маркетинг.

Одного блока рекламы вполне хватило бы. Ещё лучше — сначала показать важное: переводы, оплата, выписка, а уже ниже аккуратно встроить предложения банка.
Для сравнения, у «Сбера» в этом плане всё чище: основные действия на виду, реклама не мешает пользоваться сервисом. Такой подход вызывает больше доверия и уважения ко времени пользователя.


Читайте также:
Магазины одежды
Здесь дизайн работает как витрина: важно не только показать товар, но и создать атмосферу. Интерфейс должен быть визуально чистым, с акцентом на фото, быстрой прокруткой, удобной примеркой (пусть и виртуальной) и простым путём от «О, класс!» до покупки. Люди не читают, они листают — поэтому важна лёгкость, ритм и ощущение, что сайт не мешает выбирать товары.
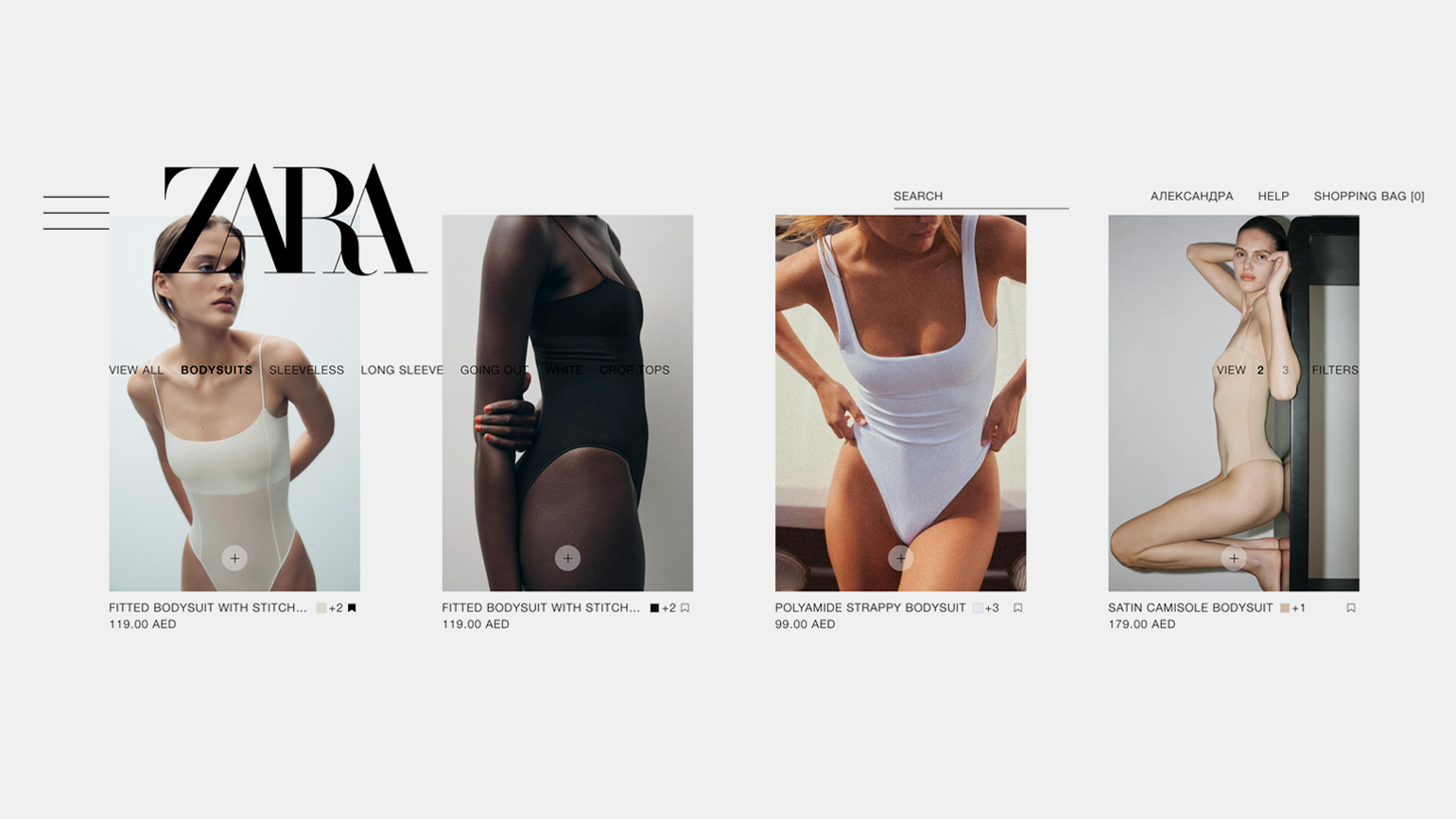
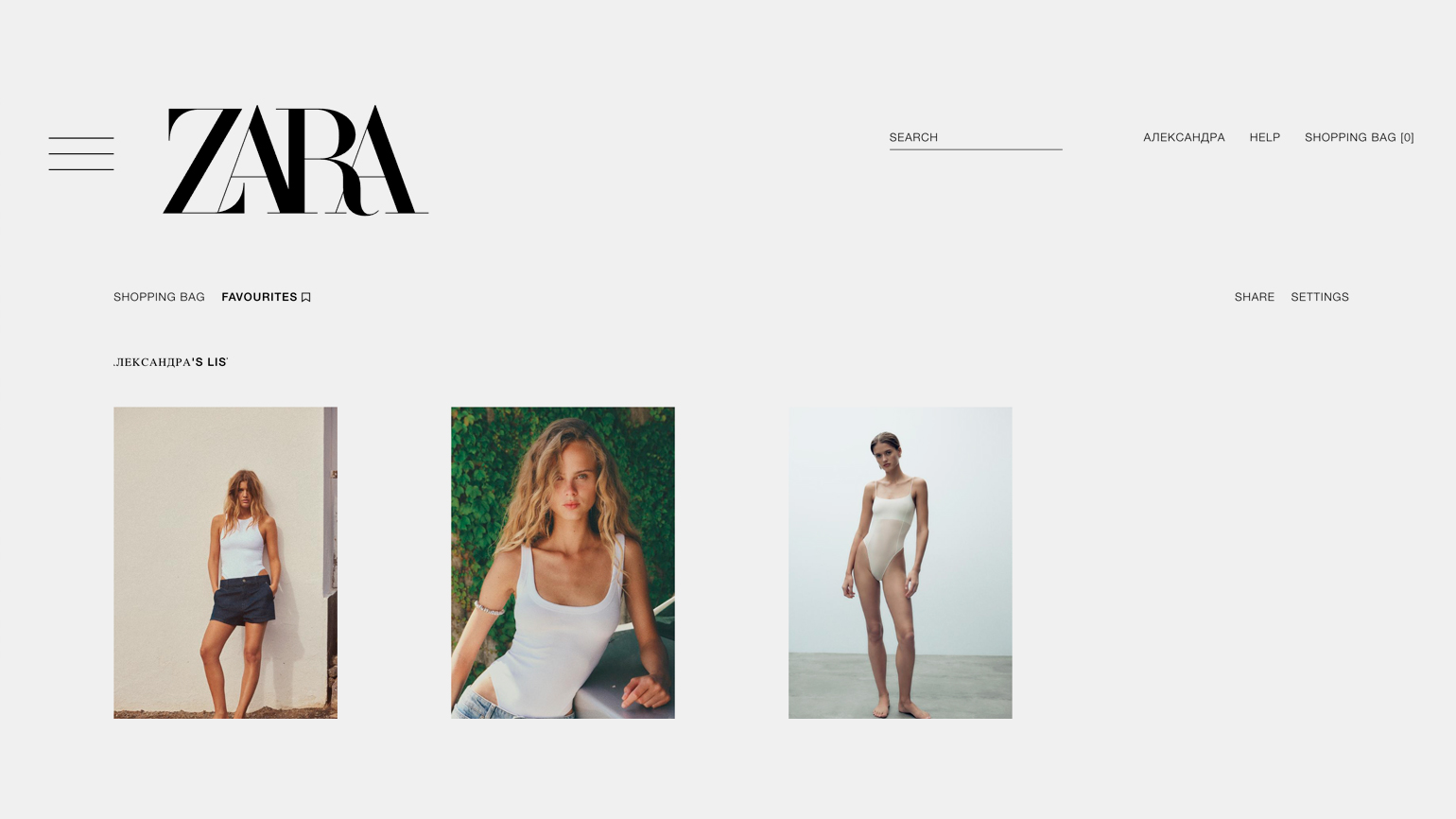
Сайт Zara выглядит сильно — стильный, быстрый, вдохновляющий. Но есть нюансы в логике: непонятно, где посмотреть избранное. Оказалось, что нужно нажать на иконку корзины и перейти в отдельную вкладку. Это неочевидно — обычно избранное доступно напрямую из главного меню или через отдельный значок.
Вместо того чтобы прятать избранное внутри корзины, можно использовать привычный паттерн: отдельные иконки «Корзина» и «Избранное» в хедере. Даже если мало места — знакомые символы решают эту задачу без лишнего текста и путаницы.

Ещё один странный момент — имя пользователя зачем-то обрезали. Не критично, но немного сбивает и портит ощущение от проработанного интерфейса.

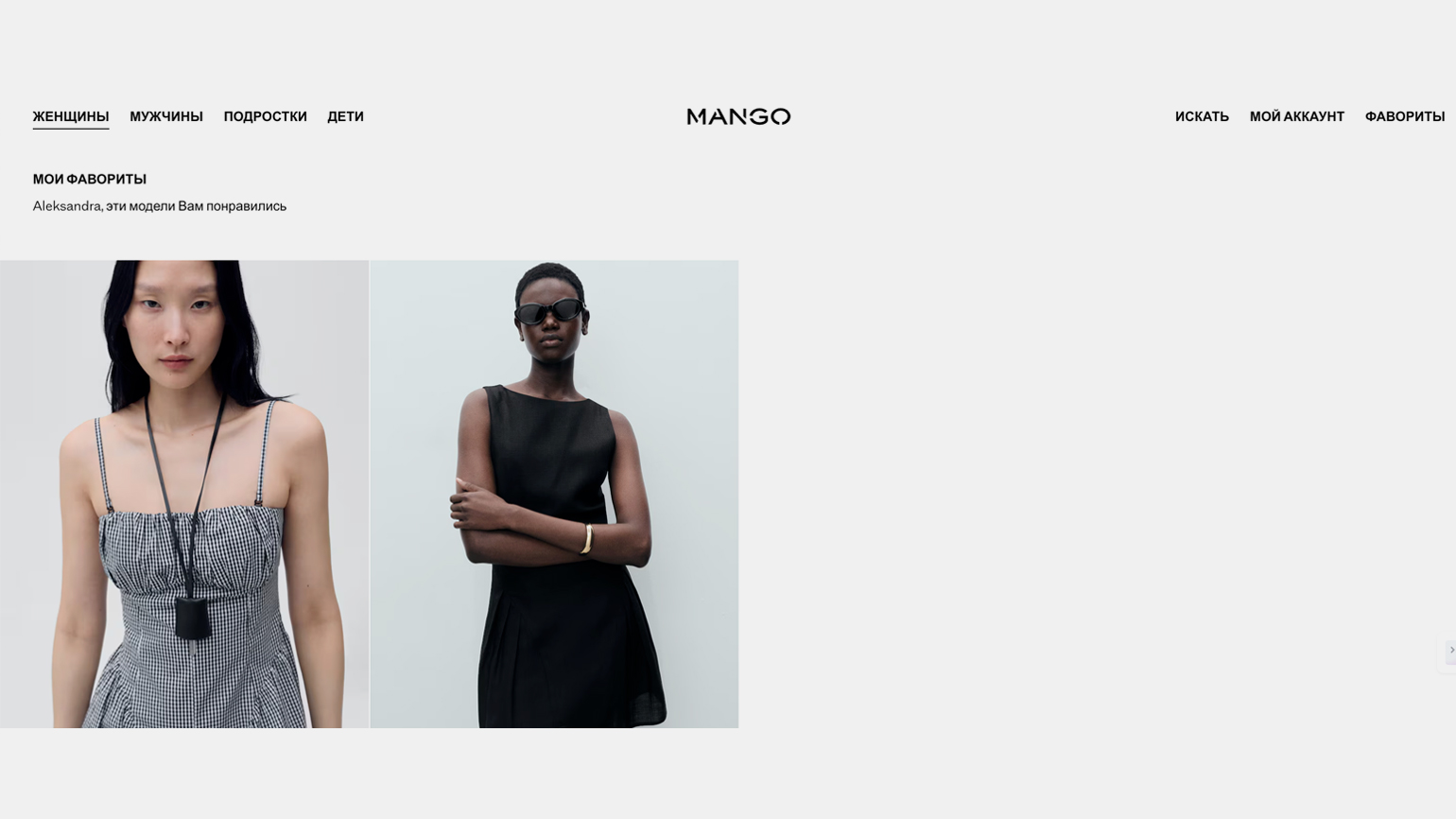
У Mango, например, это решено аккуратно — контейнер подстраивается под текст. Такие детали кажутся незначительными, но именно они формируют ощущение заботы о пользователе.

Однако нет корзины для возможности покупателя сделать заказ через сайт. Её отсутствие создаёт кучу неудобств и, как следствие, негативно влияет на бизнес. Без возможности сделать покупку или хотя бы добавить товары в корзину — сайт теряет свою функциональность.

Кроме того, в разделе «Фавориты» не отображается счётчик избранных позиций — ты буквально не знаешь, сколько вещей сохранилось в корзине. Это тренд на минимализм, и современные e-commerce-сайты всё чаще делают интерфейс чистым и лаконичным, особенно в шапке. Счётчики убирают ради визуальной простоты.
Вместо того чтобы постоянно напоминать о себе, «Избранное» доступно по клику, как личная папка, не требующая числовых индикаторов. Из минусов — потеря ощущения контроля. Пользователь хочет видеть, сколько товаров он добавил и на какую сумму. И как следствие — снижение шанса совершить покупку. Видимый счётчик напоминает человеку о том, что он добавил что-то в избранное, и ему проще принять решение о покупке.
У Sela на первый взгляд — всё отлично: приятный дизайн, понятная навигация, удобно смотреть каталог. Но как только доходит до покупки, начинается абсурд. Кнопка «Купить» остаётся неактивной, как ни нажимай — мышкой, пальцем, с разных устройств и браузеров.

Причина неочевидна: ошибок не выводится, подсказок нет, обязательные поля вроде бы заполнены. Такое ощущение, что сайт просто решил не продавать, что особенно странно на фоне общего уровня проработки интерфейса.
И хотя это временный сбой, который компания уже пофиксила, даже в таком случае интерфейс должен дать понять пользователю, почему у него не получается что-то сделать. Например:
- Подсветить поля, которые нужно заполнить, если что-то упущено.
- Показать внятное сообщение, если доставка в регион невозможна.
- Объяснить, почему кнопка неактивна, а не оставлять пользователя гадать.
Такие простые вещи сильно снижают фрустрацию и не дают хорошему сайту казаться сломанным.
Клиники
Сюда человек приходит не просто за услугой, а с беспокойством, вопросом, страхом — и задача интерфейса тут не столько продать, сколько успокоить, объяснить и направить. Важно, чтобы информация о врачах, ценах, услугах и записи была максимально доступна: никаких запутанных меню, сложных форм или скрытых деталей. Чистый дизайн, простой язык, фотографии реальных специалистов, понятная структура и минимум кликов до нужного действия. Интерфейс как хороший администратор: внимательный, чёткий и человечный :)
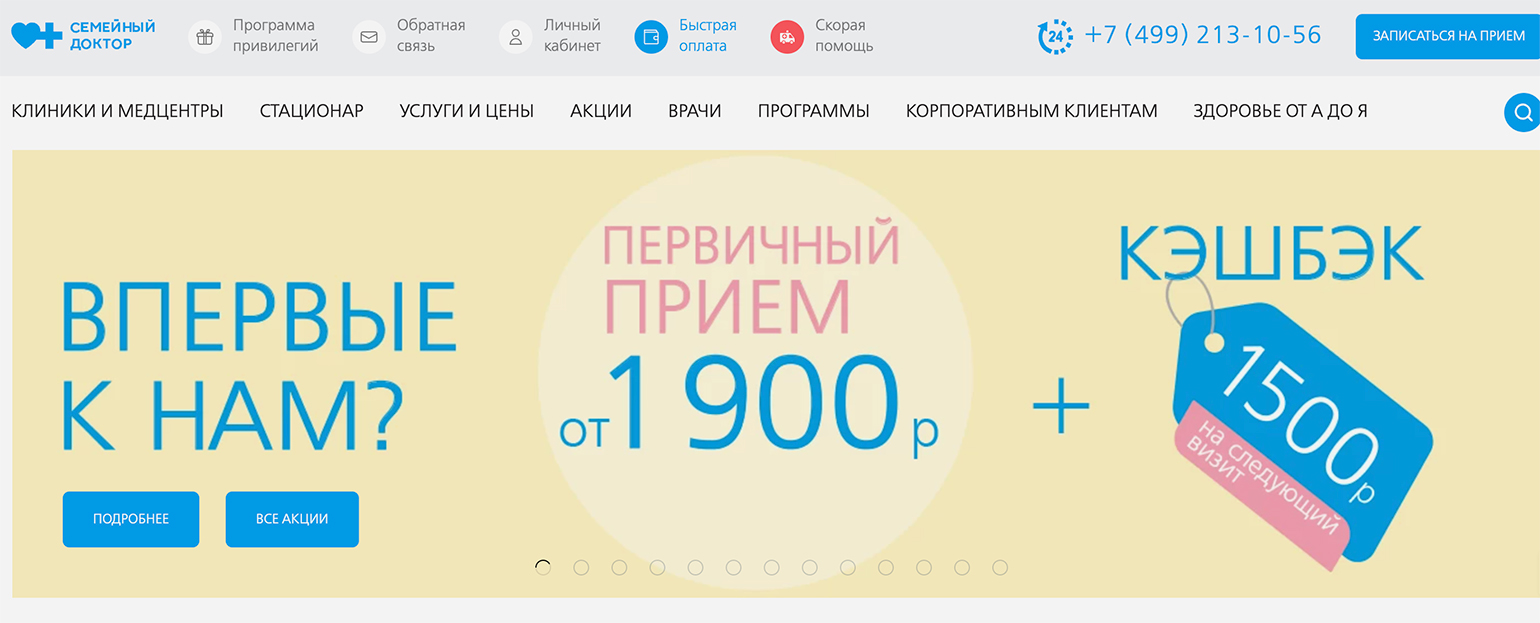
Слайдер на странице клиники FDoctor реализован неудобно — перелистывание работает неинтуитивно или требует лишних действий, из-за чего пользователь может не дойти до нужной информации и покинуть сайт раньше времени. Было бы здорово упростить навигацию — добавить более заметные стрелки или индикаторы слайдов, настроить перелистывание в один клик.
На одной странице размещено сразу три целевых действия (три кнопки), что может сбивать пользователя с толку и снижать конверсию — внимание распыляется, и человеку сложно выбрать, куда кликнуть. Стоит сократить их количество или расставить приоритеты — выделить одно основное действие (главную кнопку) и визуально подчеркнуть его, а остальные — сделать менее акцентными.

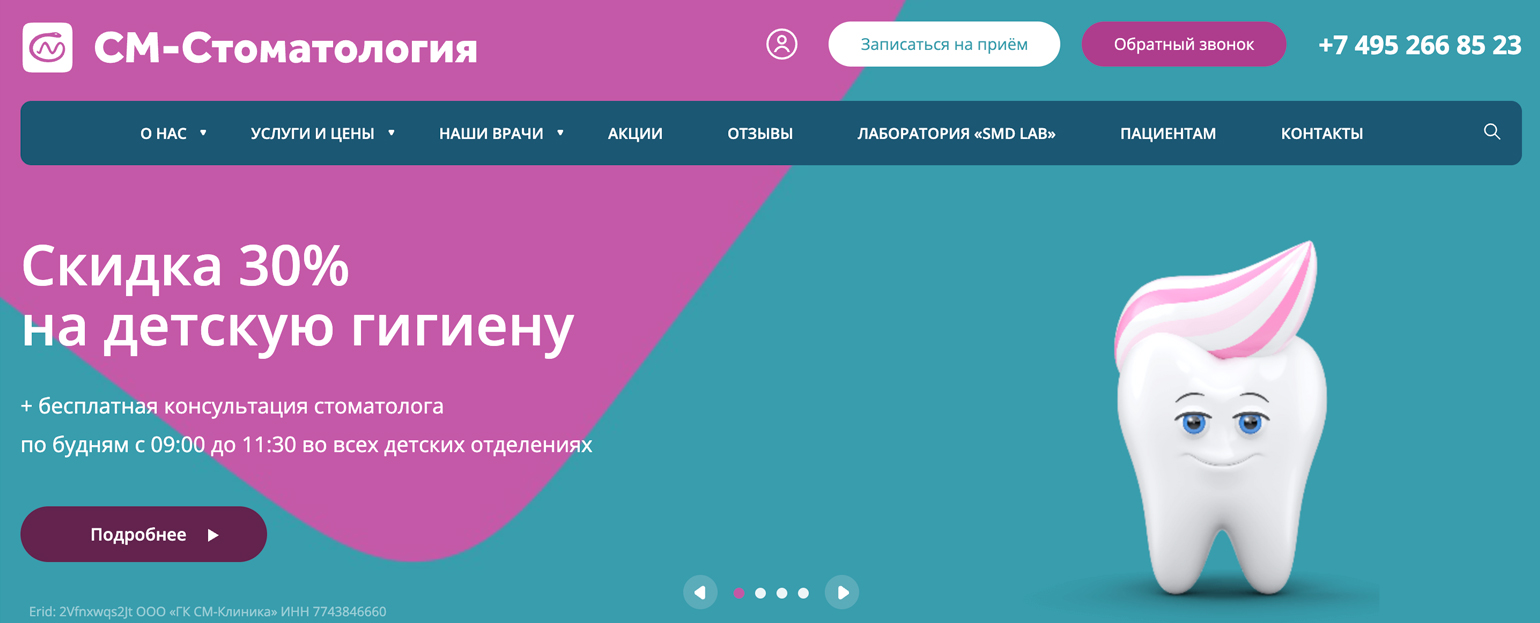
Такая идея удачно реализована на сайте «СМ-Стоматологии».

Скриншот: «СМ-Стоматология» / Александра Яковлева
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:











