Логические ошибки в интерфейсах
Дизайнер диджитал-агентства «Далее» рассказывает, зачем вам знать законы Аристотеля и как они помогают делать интерфейсы удобнее.


Одна из задач дизайнера — искать и устранять проблемы интерфейса. На языке науки они называются конфликтующими парами. Решая проблему, дизайнер избавляется от конфликта и создаёт понятный, предсказуемый и эстетичный продукт. Поэтому UX и логика неразрывно связаны.
В этой статье дизайнер Борис Бессонов рассказывает, как дизайнеру использовать логические законы в своей работе.

Борис Бессонов
Дизайнер в диджитал-агентстве «Далее». Суммарно в отрасли — девять лет, пять из которых занимается интерфейсами. Последние два года изучает логику как науку и старается применять её в дизайне, делая его эффективнее.
Зачем дизайнеру изучать логику
У меня была своя схема работы над интерфейсами: здравый смысл + мои обычные рабочие паттерны + эмпатия в общении с заказчиком. Она работала ровно до того момента, как проекты стали сложнее обычных сайтов-визиток и лендингов. Тут уже вскрылась её неэффективность.
Дело в том, что здравый смысл — логический минимум, который дан каждому. Чтобы дорасти до уровня senior и арт-дирекшена, дизайнеру нужно более чёткое представление о работе сложных систем: сайтов, приложений, софта, панелей управления.
Я заметил закономерности в ошибках, которые допускаю, и задался несколькими вопросами:
- Как заранее распознавать недочёты в логике системы?
- Как делать меньше очевидных логических ошибок?
- Что для нашего мозга логичная система?
Чтобы решать проблемы интерфейса, дизайнеру нужно уметь рассуждать логически. По системе Аристотеля, любой силлогизм состоит из суждений. В их формулировке важна структура — она должна включать субъект, предикат, связку и квантор.
- Субъект, или логическое подлежащее, — обозначает предмет мысли: материальный объект, явление или процесс.
- Предикат, или логическое сказуемое, — признак предмета мысли.
- Связка — выражает отношение между субъектом и предикатом.
- Квантор — показывает, в каком количестве берётся субъект.
Вот пример:
Некоторые (квантор) пользователи приложения (субъект) — это (связка) студенты (предикат).
В некоторых суждениях связка и квантор могут отсутствовать, но они подразумеваются. Когда мы сформировали суждение, нужно понять, истинное оно или ложное. Если вам что-то непонятно на данном этапе — не переживайте, дальше будет меньше теории и больше примеров из жизни.
Аристотель впервые сформулировал три из четырёх законов логики, автор последнего — немецкий учёный Готфрид Лейбниц:
- закон тождества,
- закон противоречия,
- закон исключения третьего,
- закон достаточного основания.
Разберём каждый по порядку в контексте дизайна.
Закон тождества
Подумайте о том, какие стратегии вы используете для того, чтобы справляться с тревогой. Какую цену вы за них платите? Чего они стоят вам?
Нарушения закона тождества
Подмена понятий
Когда создатели пишут «Попробуйте семь дней бесплатно», при этом через неделю списываются деньги. Может показаться, что противоречия нет — в утверждении ничего не сказано о том, что вторая неделя тоже будет бесплатной. Но это не так. По факту пользователь считает, что у него есть семь дней, а затем доступ к сервису просто закроется.
Вспомните негативные отзывы в App Store и Google Play, где люди пишут об обмане и требуют вернуть списанные после пробного периода средства. Причём фраза «Попробуйте бесплатно» могла быть написана без задних мыслей и желания обмануть клиентов, а по итогу стоит продукту репутации.
Неопределённость
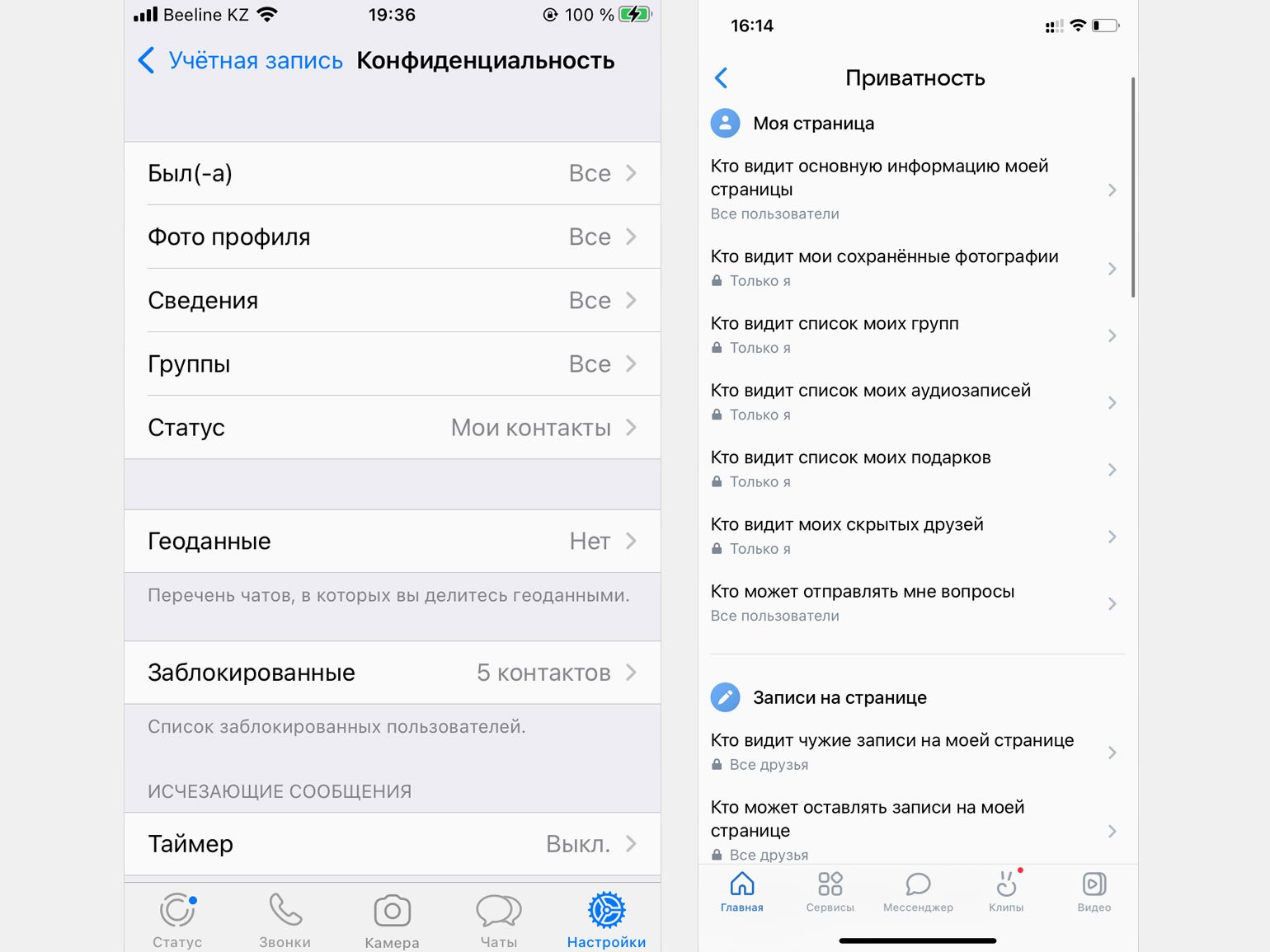
Посмотрите на интерфейс WhatsApp и «ВКонтакте». У первого много нарушений, у второго их почти нет:

Скриншот: Skillbox Media
Допустим, пользователь установил приложение WhatsApp, начал его изучать и зашёл в параметры конфиденциальности. Интерфейс сообщает: «Вы сейчас в настройках конфиденциальности и можете изменить раздел „Был(-а)“, фото профиля…» Если пользователь не знаком с абстракцией настроек конфиденциальности, то посчитает, что на этой странице можно поставить дату последнего визита или загрузить фото профиля.
Формируем суждение: в конфиденциальности можно изменить раздел «Был(-а)», фото профиля, сведения, группы и статус».
Теперь указываем на логические противоречия:
- Интерфейс говорит, что можно изменить раздел «Был(-а)». Но на деле кнопка изменяет группу людей, которые могут видеть время последнего сеанса. Создаётся логическое противоречие, а поскольку суждения не могут быть одновременно истинными, истинно только одно.
- Интерфейс говорит, что можно изменить фото профиля. По факту кнопка изменяет группу тех, кто может видеть фото профиля.
Исправляем: «Вы сейчас в настройках конфиденциальности и можете изменить, кому показывать, когда вы были». Если руководствоваться логикой, то получится нечто похожее. Дольше, сложнее, зато точно и без абстракций. На скриншоте интерфейса «ВКонтакте» так и сделано — на понятном и логичном для пользователя языке.

Скриншот: Skillbox Media
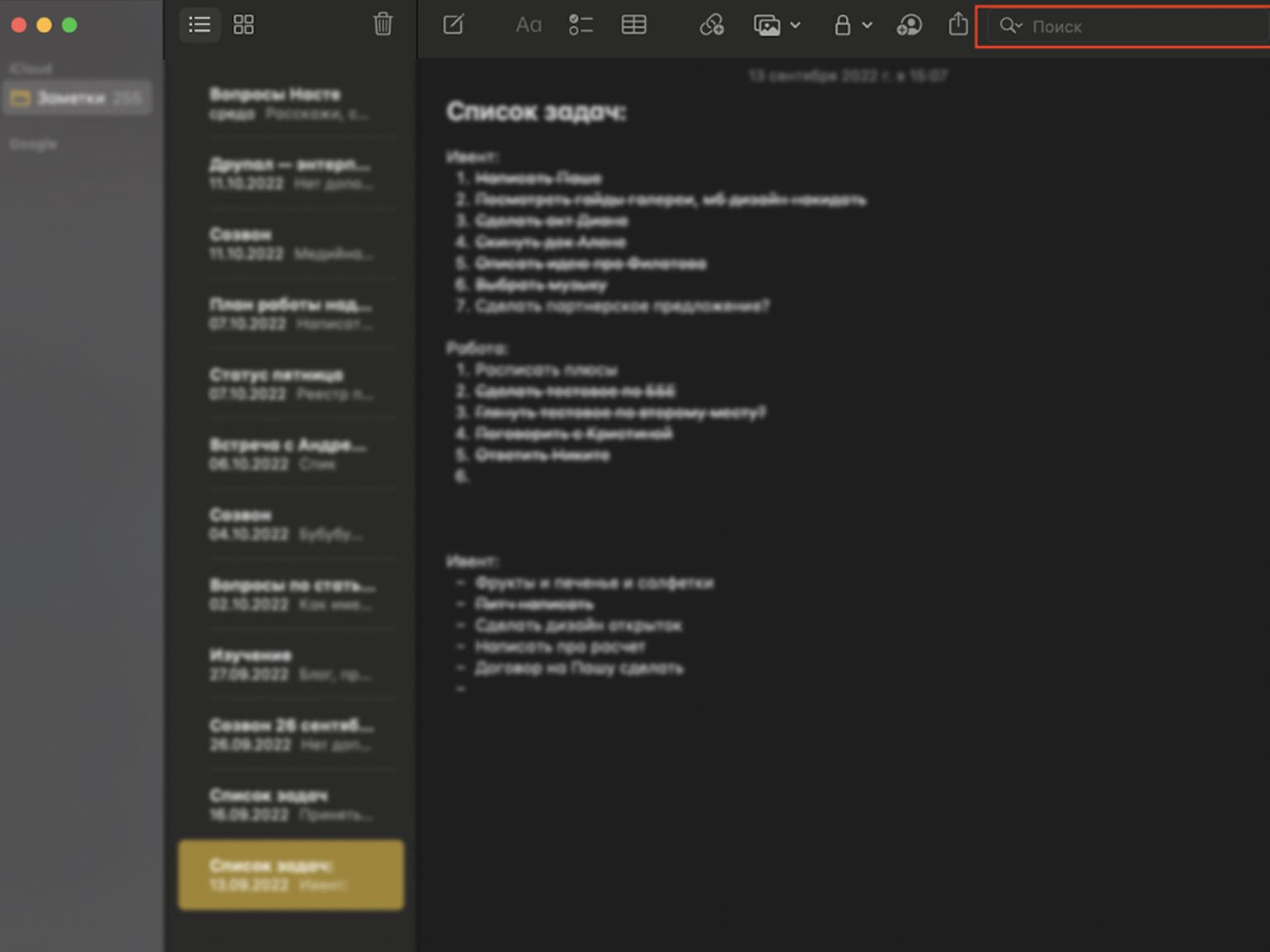
Вот ещё пример. Обратите внимание на поиск в правой верхней части интерфейса. Что думает пользователь, когда видит его: «Поиск ведётся только по содержанию выбранной заметки? Если да, то где поисковик по списку заметок?» На самом деле это и есть поиск по списку заметок. По содержанию активной заметки он не ищет.
Несоответствие между утверждениями и реальностью
В интерфейсах не стоит применять кликбейтные заголовки или обратные счётчики, поскольку они тоже нарушают закон тождества (сейчас возмутятся маркетологи). Почему так: например, обратные счётчики могут убеждать клиента в том, что товар закончится по истечении срока. На самом деле это не так: сложно спрогнозировать, точно ли раскупят товар к конкретному времени. Или маркетолог может сознательно обманывать: счётчик указывает на окончание скидки, а после того как он обнулился, скидка действует ещё некоторое время.
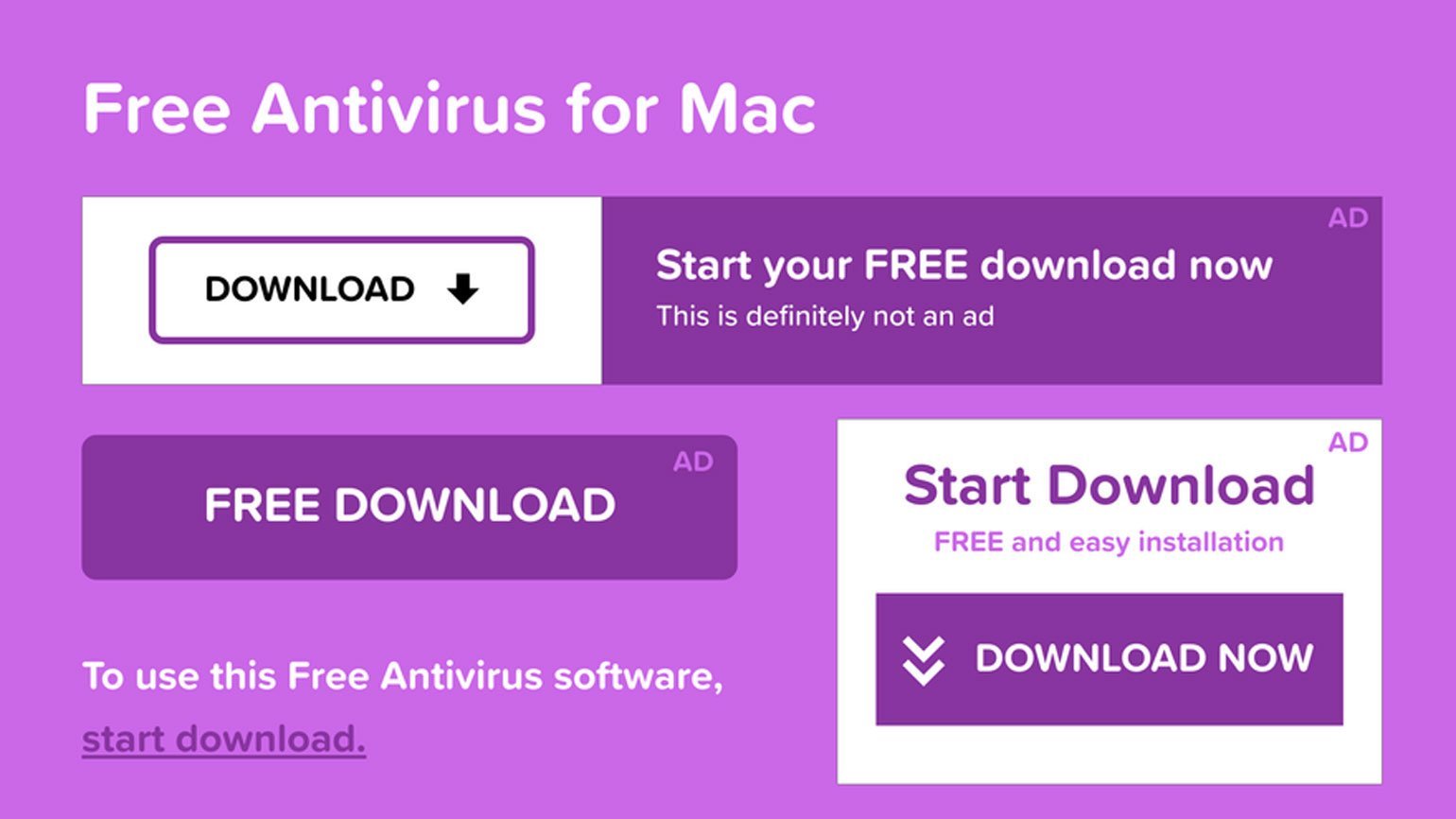
Ещё одна любопытная разновидность нарушения: встречается на пиратских сайтах, когда на странице есть несколько кнопок «Скачать», большая часть из которых ведёт на рекламные страницы. Понятно, что так делают умышленно. Но это тоже логическая ошибка в интерфейсе — несколько одинаковых кнопок, из которых только одна выполняет заявленное действие.


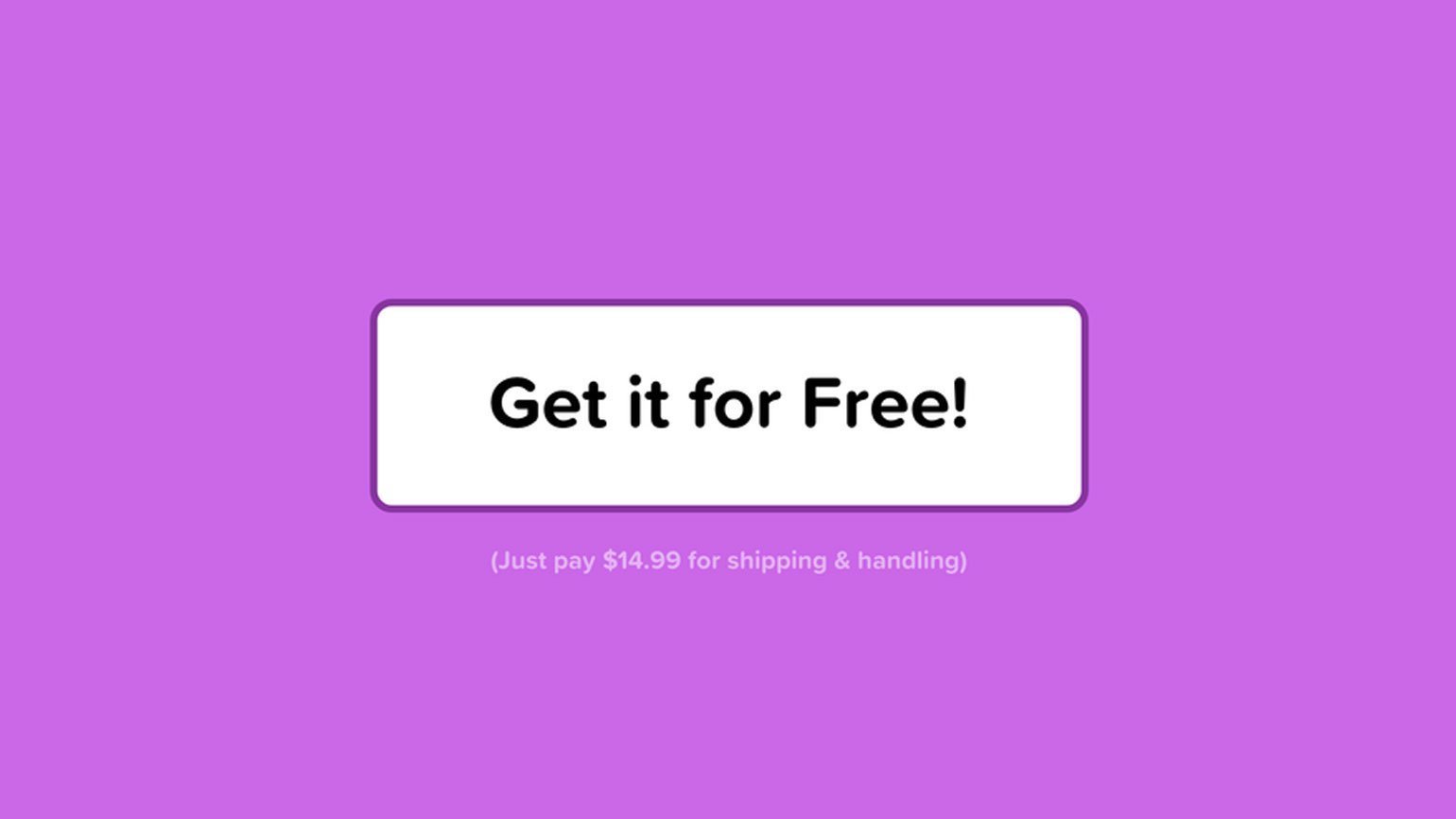
На левой иллюстрации — пример с множеством кнопок «Скачать», из которых большая часть ведёт на рекламу. На правой иллюстрации пример прямой логической ошибки: кнопка заявляет — «Получить бесплатно», а внизу мелким шрифтом написана цена за обязательные услуги
Скриншот: Skillbox Media
Исключения из закона тождества
Закон тождества можно и нужно нарушать, если пользователи уже привыкли заменять одно понятие другим или если это упрощает жизнь.
- Брендирование. Мы вряд ли примем иконку Twitter за знак магазина попугаев, хотя на ней изображена птичка.
- Метафоры. Мы привыкли, что иконка домика означает не дом, а стартовую страницу сайта.
- Нейминг. Библиотека — не только книгохранилище, но и коллекция музыки и фильмов.
Закон противоречия
Два противоречащих суждения не могут быть одновременно истинными (если верно А, то не-А — неверно). По крайней мере, одно из них ложно.
Например, наличие брендбука исключает свободный выбор стиля, минимализм не ладит с высокой детализацией, а ограниченное пространство — с большим объёмом информации. Вроде бы простой закон, нарушение которого легко распознать в дизайне, но и здесь он встречается относительно часто.
Вот распространённые примеры нарушения этого закона:
- Когда акцент делается на проектировании десктопной версии, притом что 80% заходов на сайт — с мобайла. Здесь противоречие в том, что развитие адаптива маркируется как задача второго уровня приоритетности, тогда как должно быть наоборот.
- Когда из продукта делают произведение искусства в ущерб удобству: на сайте всё красиво и «летает», но высокий процент отказов и брошенные формы/корзины. Эстетика вступает в конфликт с UX, и в итоге мы получаем продукты, в которых существует только одно из двух.
Вот пример сайта — Oxman. Компания позиционирует себя как студия, объединяющая дизайн, технологии и биологию. Она нестандартная, чтобы понять, чем именно в ней занимаются, нужно погрузиться и изучить страницы «О компании», «Миссия» и «Проекты». Сайт эстетичный, но из-за перегруженности анимацией он медленно загружается, а внимание пользователя перетягивается на визуальную составляющую, которая не несёт смысловой нагрузки, — и это мешает сосредоточиться на самом контенте.
На главной странице обилие видео ломает вёрстку, пользователь не понимает, что происходит, почему курсор предлагает перейти именно на страницу «Карьера»:
Исключения из закона противоречия
- Просто хорошее решение оказывается востребованнее идеального, если лучше подходит под сроки проекта и его требования. Когда горит дедлайн, то лучше запустить простой, но рабочий продукт, чем бесконечно делать идеальный.
- Новый подход оказался эффективнее прежнего. Так произошло со скевоморфизмом и минимализмом, Waterfall и Agile, кнопочными телефонами и смартфонами.
- Происходят случайные открытия, благодаря которым появляются целые направления в дизайне. В целом уметь экспериментировать и отделять хорошие открытия от бесполезных — высший пилотаж для дизайнера.
Закон исключения третьего
Истинно либо утверждение некоторого факта, либо его отрицание (или верно A, или верно не-A). Третьего не дано.
Закон позволяет системе быть предсказуемой и простой для понимания. Например, пользователь может быть либо авторизован, либо нет; кнопка может быть или кликабельной, или некликабельной; а пароль — верным или неверным.
Нарушения закона исключения третьего
Информация о продукте не отражает действительность
Товар либо можно купить, либо нельзя. Если товар закончился, а пользователь смог добавить его в корзину и оплатить, это может привести к негативу. Тут есть ошибка сразу двух специалистов: бэкендера, который не настроил синхронизацию с остатками на складе, и/или дизайнера, который не отрисовал состояние «товар закончился». В итоге из-за одной логической ошибки нарастает цепочка событий:
- Пользователя нужно уведомить, что товар закончился.
- Объяснить, почему так вышло, и извиниться.
- Оформить возврат средств.
- Найти и предложить замену.
А теперь представьте, что такое случилось на сайте акции с суточной посещаемостью в сотни тысяч человек. Итого — у вас десятки и даже сотни оформленных заказов на товар, который закончился. Вот так одна ошибка ведёт к репутационным и денежным потерям.
Автоматически добавляются функции или товары, которые пользователь не выбирал
Пример: кнопка «Оформить билет на рейс» добавляет не только выбранную услугу, но и платную страховку, дополнительный багаж или обед. А если следовать логике, то может быть лишь два сценария:
- При нажатии на кнопку товар (билет на рейс) добавился в корзину.
- Если кнопку не нажали, то ничего не произошло.
Другой пример: мало кто читает пользовательские соглашения, обычно сразу ставят галочку и переходят к следующему шагу. Это нормально: за день мы можем оформить заказ, скачать приложение или авторизоваться в новом сервисе. Читать каждый документ нет времени.
Некоторые сервисы стали автоматически проставлять согласие с условиями пользования. В этом есть резон: всё равно их мало кто читает. Ещё в 2011 году проводилось исследование о глубине просмотра лицензионных соглашений, и уже тогда только 8% человек дочитывали их до конца.
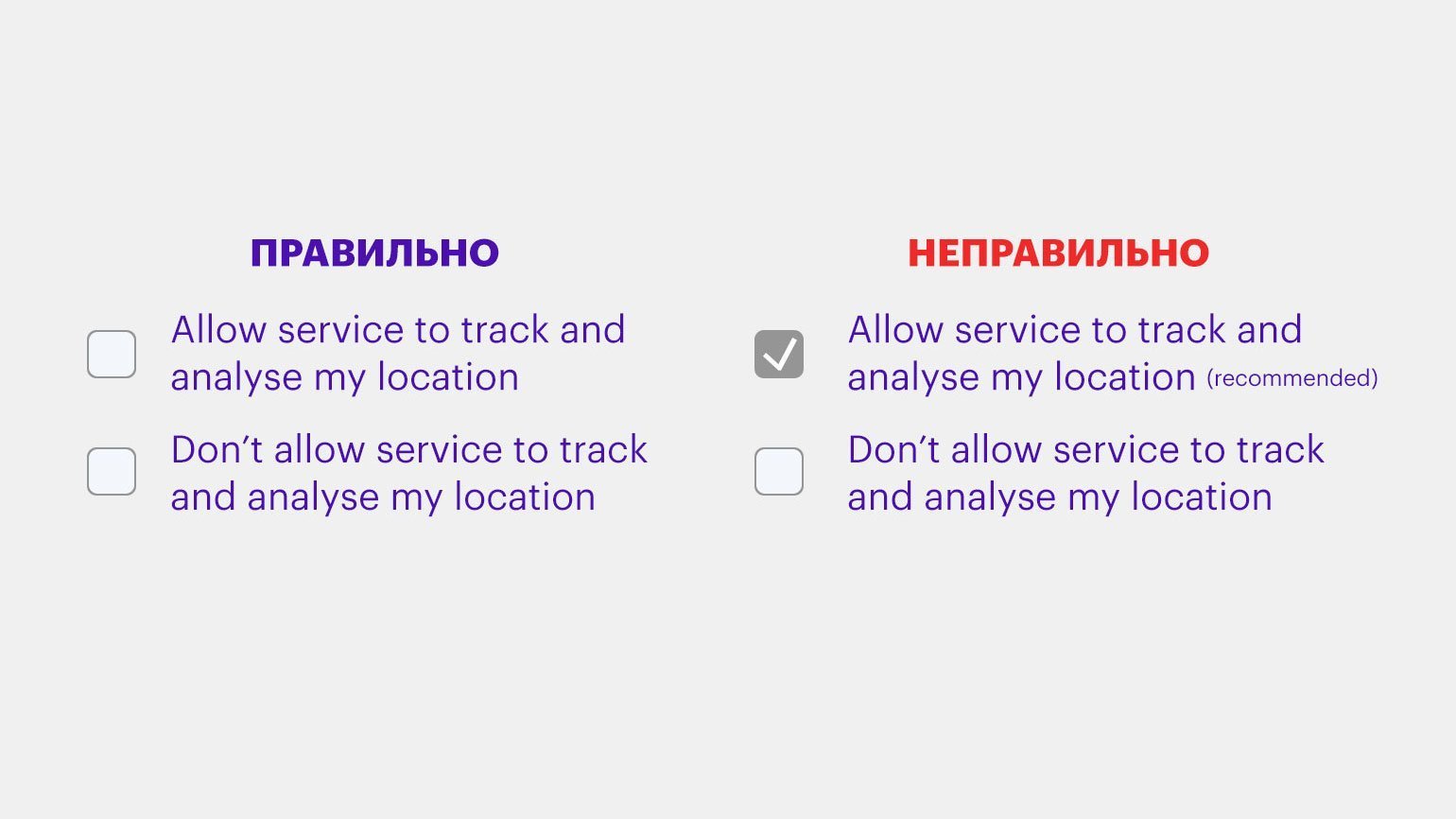
Так в чём ошибка? А в том, что Общий регламент по защите данных (GDPR) требует, чтобы галочка согласия ставилась активным действием пользователя. Если она поставлена заранее, то это противоречие требованиям регламента.

Изображение: Skillbox Media
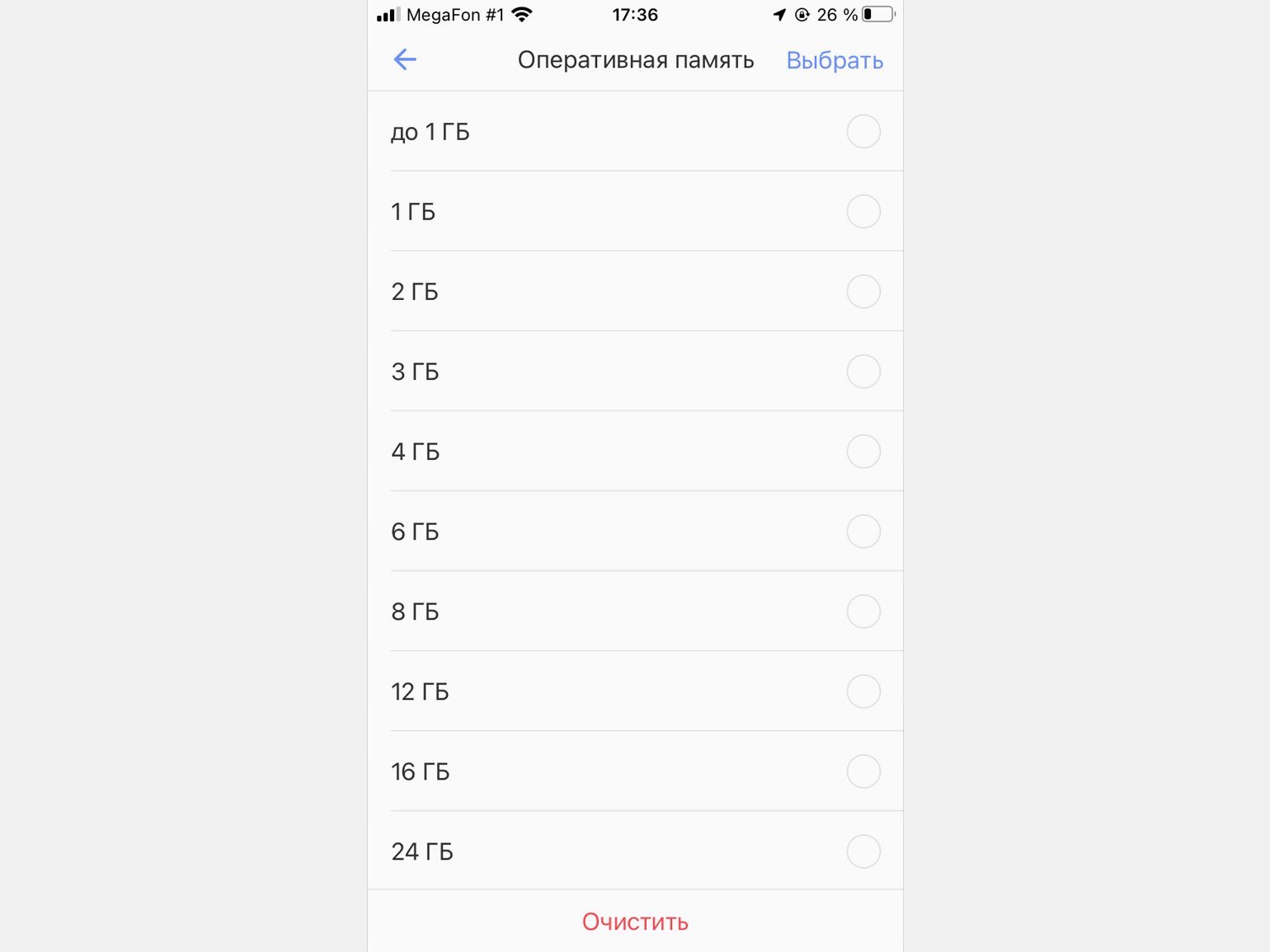
Вот ещё любопытный пример:

Скриншот: Skillbox Media
На скриншоте кнопка «Очистить» активна, несмотря на то, что ничего не выбрано. У пользователя возникает два вопроса:
- Если можно выбрать, не выделив ничего, то какой результат выдаст?
- Если можно очистить выбор, значит, что-то выбрано, но что?
Исключения из закона исключения третьего
- Если нужно скрыть несущественную информацию, например дать пользователю самому решить, показывать ли в мессенджере время последнего визита.
- При добавлении опций: в редакторе статей помимо статуса «Опубликовано / не опубликовано» может быть опция «Опубликовать материал автоматически в указанные дату и время».
Закон достаточного основания
Истинность утверждения требует доказательств.
Закон нарушается, потому что мы часто пропускаем мелкие, но решающие детали или слишком опираемся на свой опыт, считая его универсальным.
Примеры случайного нарушения закона:
- «Ошибка выжившего»: разработчики решают, что продукт удобный, если не получили жалоб. Или наоборот, проект признают провальным на основе только негативных отзывов. Последние и впрямь сигнализируют о том, что нужны изменения или улучшения, но часто формируют искажённую картину мира. Негативных отзывов всегда больше, их лучше «слышно», и кажется, что все клиенты недовольны. При этом большая часть пользователей может быть довольна продуктом, просто они не оставили отзыв.
ReviewTrackers в 2021 году провели опрос и выяснили, что потребители на 21% чаще оставляют негативные отзывы, чем положительные. Это логичное поведение: негативный отзыв — попытка найти решение проблемы. А если нет проблем, то зачем тратить время на отзыв? Вот так «ошибка выжившего» приводит к нарушению законов логики. - Вывод делается на основании слишком узкой выборки: «3 из 4 пользователей оценили интерфейс как неудобный, это целых 75%!» Но знающий специалист скажет, что четверых опрошенных недостаточно, чтобы сделать количественные выводы. Такие цифры часто используют в рекламе: высокий процент на основе небольшой выборки, при этом о последней написано мелким шрифтом в незаметном месте.
- Клиент хочет сделать редизайн сайта, потому что его делают конкуренты.
Примеры намеренного нарушения закона:
- Призыв последовать за большинством и намёк на популярность продукта: «Все стали вести страницы во „ВКонтакте“, и вашей компании тоже надо».
- Обращение к эмоциональной составляющей, без обоснования: «Все будут в восторге от вашего логотипа».
Когда лучше опираться на логику, а когда достаточно здравого смысла
Здравый смысл закладывается в нас при рождении и работает на бессознательном уровне, поэтому использовать его проще. Он основан на жизненном опыте, наблюдениях, интуиции. В дизайне он помогает проектировать пользовательские сценарии и несложные структуры контента, рисовать графику.
Научная логика не свойственна человеку от природы. Она требует самостоятельных вычислений, концентрации, а значит, энергии, внимания и времени. Поэтому её лучше применять для решения сложных задач. Дизайнер может использовать логику не только перед началом проектирования, но и в готовом интерфейсе для устранения логических противоречий. Ещё одна сфера применения — качественные и количественные исследования.
Логика полезна, когда функционал интерфейса должен выдавать разный результат в зависимости от действия пользователя:
- в комплексных взаимодействиях, например «система ↔ пользователь ↔ база данных ↔ провайдер»;
- в сложных архитектурах систем: административных панелях, дашбордах, системах управления транспортом;
- в настройках выдачи контента: фильтрах, сортировках;
- в формулировках текста.
Чтобы применять аристотелеву логику в интерфейсах, нужно тренировать мышление. Для начала рекомендуется определить исходный уровень его развития. Например, попробуйте тест Мирослава Войнаровского, в котором как раз можно поучиться использованию законов философа.
Больше о проектировании интерфейсов
- Тренды в UX/UI: подводим итоги полугодия
- Морфизмы в дизайне: какие бывают, зачем нужны и как их создавать
- «Интерфейс»: основы проектирования удобных систем
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют