Интерактивные прототипы: что это такое и где их делать в 2023-м
Как создать прототипы, имитирующие внешний вид и логику работы конечного продукта ещё до начала разработки.


Прототипирование — один из основных этапов создания любого интерфейса, будь то приложение, сайт или касса самообслуживания в супермаркете.
Инструменты прототипирования — это сервисы, которые позволяют пользователям создавать интерактивные прототипы, имитирующие внешний вид и логику работы конечного продукта.

Что такое прототип в UX/UI-дизайне
Прототип — это черновой вариант IT-продукта, на создание которого требуется меньше времени и профессиональных знаний, но по самому продукту можно перемещаться как по уже запущенному сайту или приложению.
Технически прототип выглядит как система страниц или экранов, соединённых общей логикой и дизайном.
Чтобы создать прототип, сначала нужно сделать вайрфреймы (схематичное чёрно-белое отображение структуры блоков конкретной страницы) или отрисованные в дизайн-концепции экраны.
Первый тип страниц можно собрать в low-fi-прототип (англ. low fidelity — низкая точность), второй — в hi-fi-прототип (англ. high fidelity — высокая точность).
Прототипы низкой точности показывают основную функциональность страниц и экранов, их структуру и связь. Но презентовать их клиентам или проводить пользовательское тестирование проблематично — не все пользователи смогут понять, что перед ними только прототип, а не конечный продукт.
В высокоточных прототипах можно проверить отдельные компоненты и элементы дизайна. Уровень проработки выбирается в зависимости от наличия времени, этапа разработки. Также важна теоретическая подготовленность клиента — нужно увидеть не настоящий дизайн, а логику его работы.

Зачем нужны интерактивные прототипы
«Семь раз отмерь, один раз отрежь» — эта пословица предельно точно объясняет, зачем нужен интерактивный прототип.
Если планируется запуск лендинга или простого сайта, то можно спроектировать вайрфрейм для обсуждения и затем приступать к разработке финального дизайна на основе фирменного стиля или готовой айдентики.
Если же продукт сложный, состоит из множества разных экранов и подразумевает необычное взаимодействие, то стоит создать интерактивный прототип низкого или высокого уровня. С его помощью можно прояснить требования к контенту, UX/UI‑дизайну, сценариям, разработке и прочему.


Почему важно создать интерактивный прототип:
Валидация идей. Если дизайн-концепция продукта ещё не утверждена, а для обсуждения структуры страниц, навигации и логики нужен визуал, то создаётся низкоточный прототип в программах типа Axure RP, Balsamiq, Figma и других.
Если за этот этап ответственен продакт-менеджер или маркетолог, который не владеет этими инструментами, то проще будет воспользоваться программами с предустановленными блоками и экранами типа Balsamiq или Framer.
Презентация заказчикам или инвесторам. Для презентации идей до начала разработки можно создать высокоточный прототип, на основе примерной дизайн-концепции или уже готовых экранов от дизайнера. Такой продукт будет максимально похож на итоговый дизайн конечного продукта, но он не потребует больших финансовых вложений. Особенно ценен такой подход для стартапов и новых продуктов внутри больших компаний.


Пользовательские тестирования. Поскольку прототип отображает, где находятся определённые элементы интерфейса и как с ними можно взаимодействовать, его часто используют для проведения пользовательских тестирований.
Пользователи в процессе оценят недостатки и достоинства дизайна и дадут обратную связь. Такое тестирование выигрывает время для исправления ошибок до релиза продукта.
Передача функционала. Если продукт уже практически готов или планируется релиз какой-то необычной фичи или логики взаимодействия, то с помощью прототипа можно показать разработчикам или заказчикам, как работают конкретные компоненты интерфейса или их микроанимации.
Такой интерактивный прототип обычно создаётся на основе готовых дизайн-макетов или собирается в инструментах, где фронтенд может посмотреть на реализацию кода конкретного элемента (Webflow, Framer и другие).
Независимо от конкретной ситуации, этап создания прототипов помогает избежать серьёзных ошибок, исправить которые после релиза будет очень дорого, а иногда и невозможно.

Лучшие инструменты для прототипирования в 2023 году
Прототипирование можно сделать во многих дизайнерских сервисах, его предлагают в качестве дополнительной функции. Но есть отдельные инструменты, которые полностью направлены на прототипирование на более точном уровне. Некоторые инструменты прототипирования можно использовать даже в качестве создания реальных сайтов.
Например, в сервисах Webflow, Tilda или Framer можно создать близкий к реальному сайт, протестировать его, а затем запустить на встроенном в сервис домене.

Читайте также:
Основной список сервисов интерактивного UX/UI-прототипирования выглядит примерно так:
- ProtoPie,
- Figma,
- Axure,
- InVision,
- UXPin,
- Framer,
- Webflow,
- Pixso,
- Principle,
- Proto.io,
- Balsamiq,
- Flinto,
- Marvel,
- MockFlow,
- Origami Studio,
- Fluid UI.
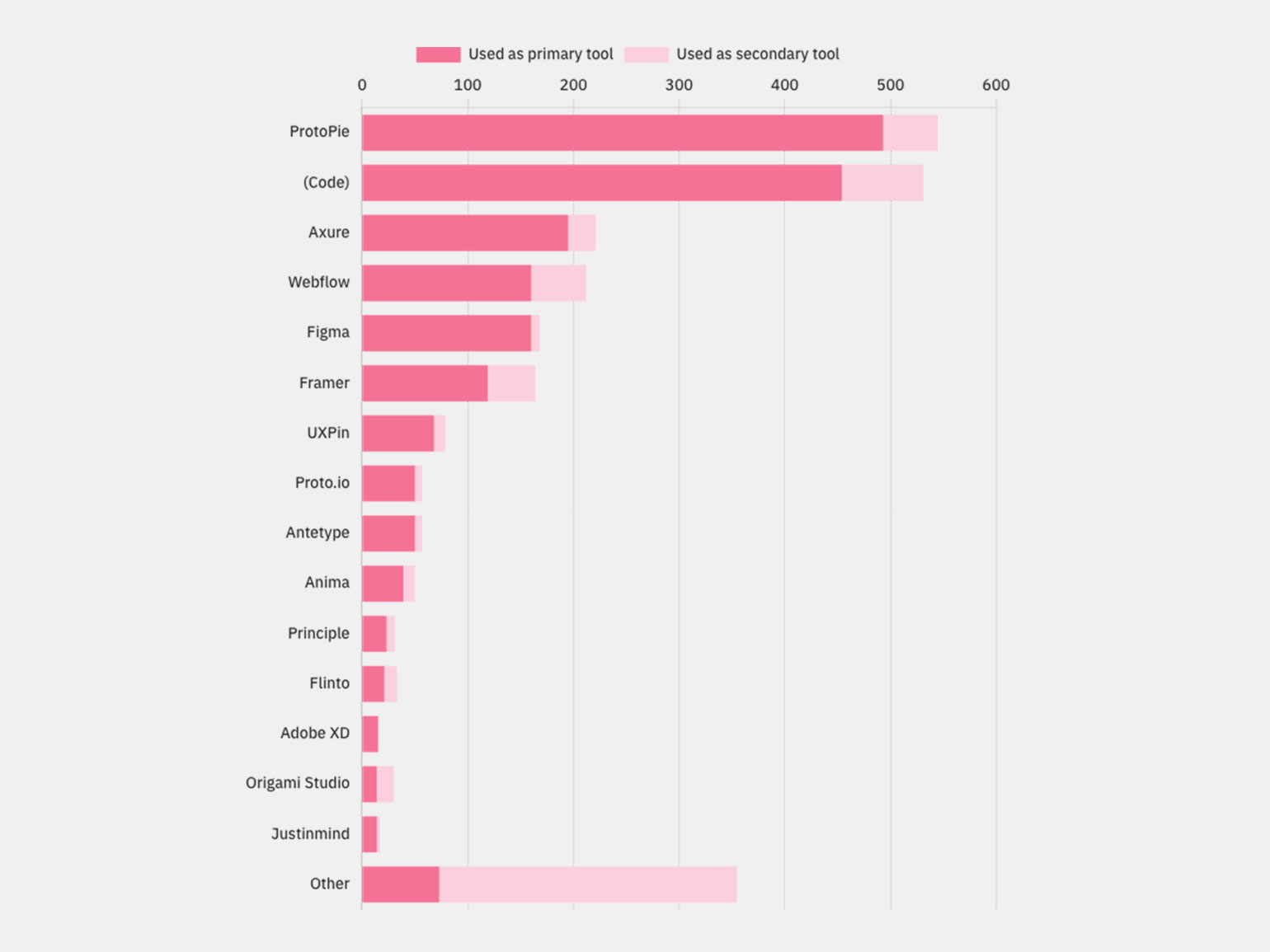
Для подробного разбора мы выбрали несколько сервисов, которые были в топе списка лучших инструментов UX/UI-прототипирования по версии UX Design Tools Survey.
Они ранжированы в произвольном порядке, поскольку у каждого из инструментов есть свои сильные стороны, и какой из них «лучший», будет зависеть от того, для чего он вам нужен.

Изображение: UX Tools
ProtoPie
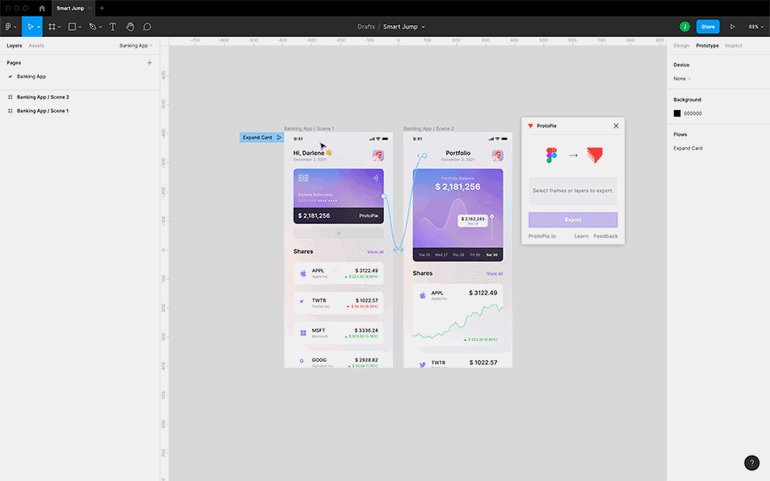
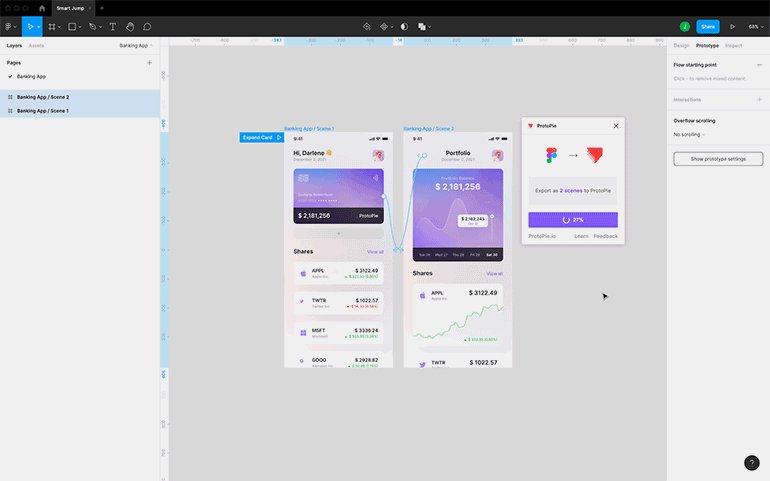
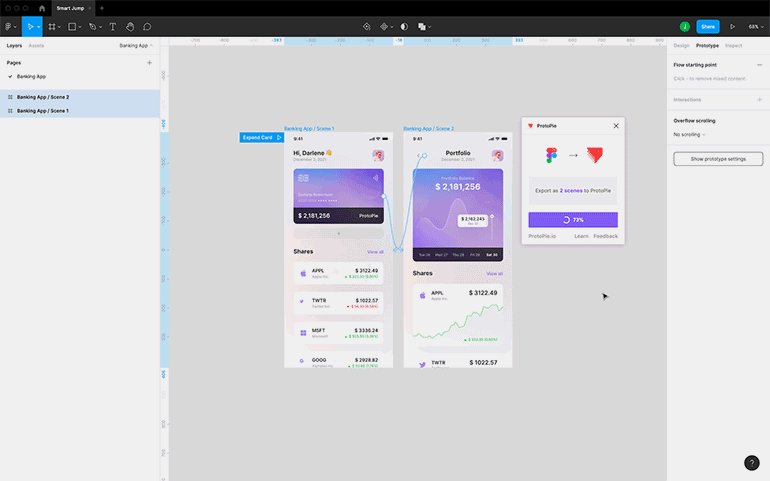
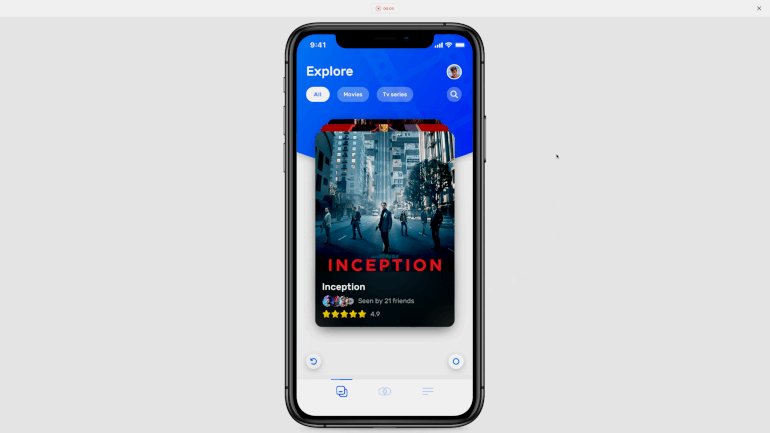
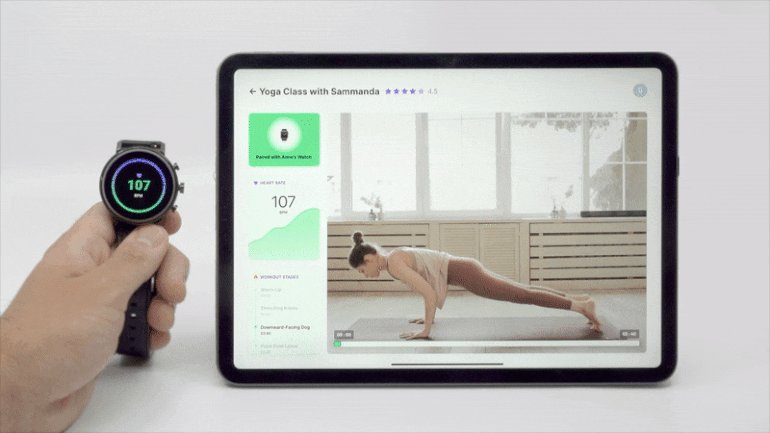
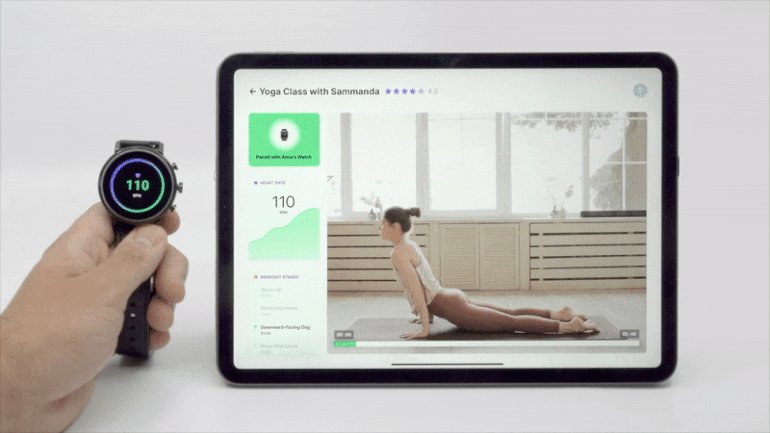
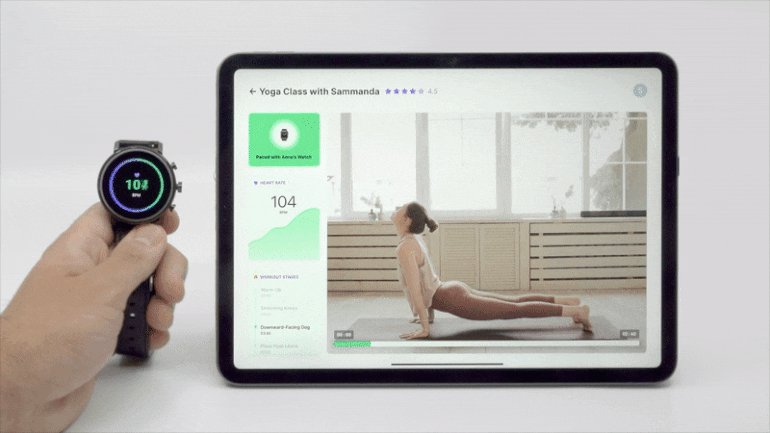
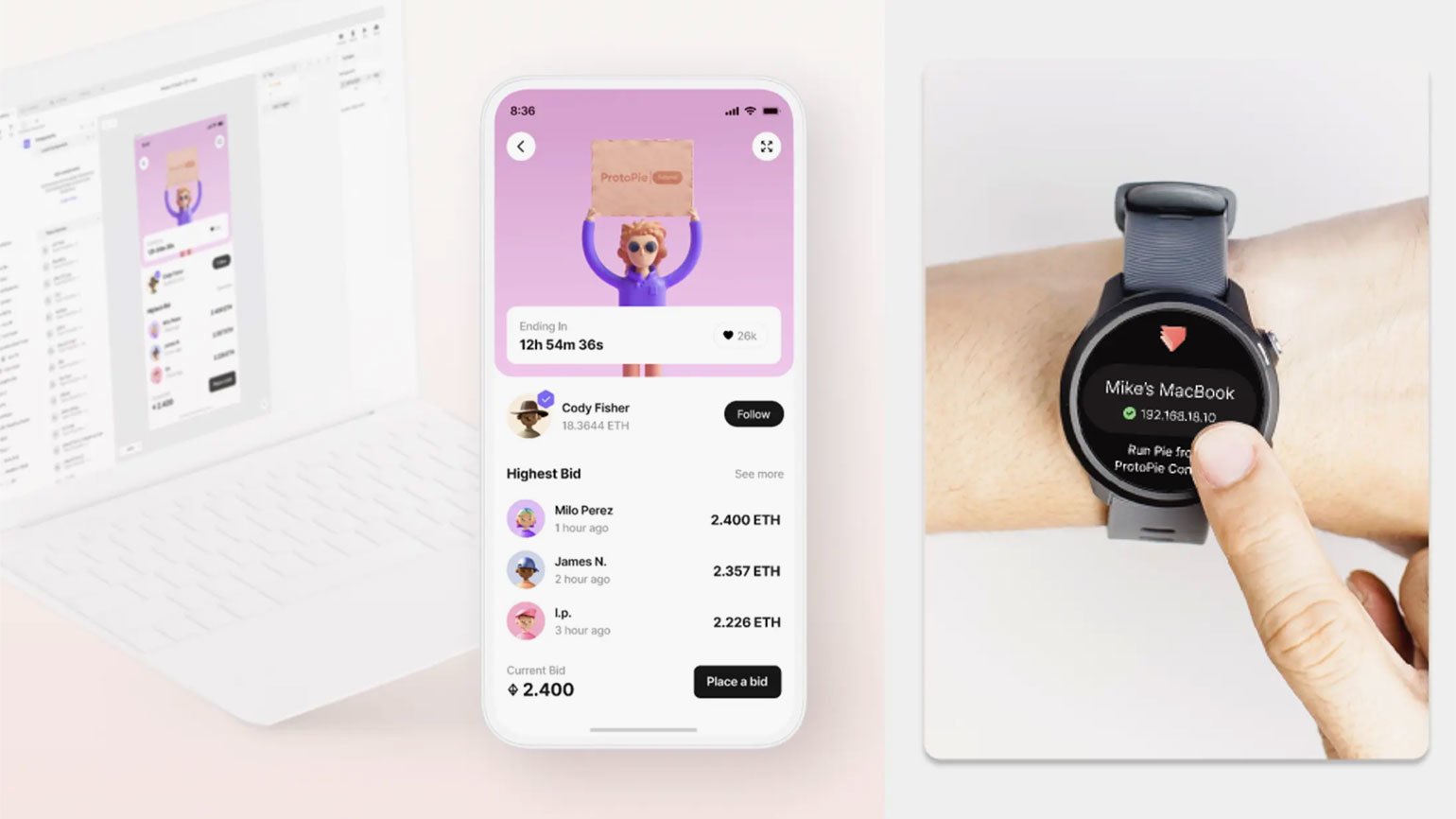
ProtoPie — профессиональный инструмент, который позволяет создавать интерактивные прототипы для всех видов цифровых носителей, в том числе смартфоны, настольные компьютеры, планшеты, умные часы и даже автомобили, используя API, Arduino, Logitech G29 и другие.
В 2022 году ProtoPie был признан инструментом номер один для продвинутого прототипирования в опросе UX Design Tools Survey. Среди наиболее известных клиентов компании — Xbox, Ubisoft, Spotify, BMW Group, HBO Max, Samsung, Electronic Arts, Amazon и прочие design-driven-компании.
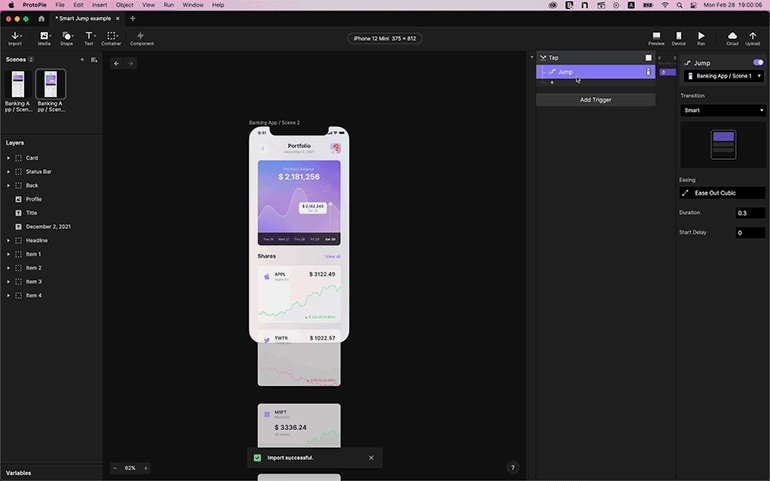
ProtoPie работает через браузер, поэтому не требует предустановки и отдельной настройки. В бесплатной версии нельзя работать совместно: проект доступен только одному пользователю (максимально два прототипа и две записи интеракций) и сохранить его можно только в облако, а не к себе на компьютер. Платная версия начинается от 67 долларов в месяц.

Основные функции, которые можно найти в настройках прототипов ProtoPie:
- резиновый лейаут (сетки, направляющие, привязки);
- скролл, свайп, парралакс, переходы между экранами, горизонтальный скролл;
- любые ховеры любых объектов;
- расширенные настройки тултипов, поп-апов и модальных окон;
- продвинутые настройки анимации взаимодействий;
- формулы, переменные и variables (для создания паролей, шаффлов, операций и прочего);
- постоянно обновляющаяся библиотека носителей (модели iPhone, AppleWatch, Samsung, Google Pixel, ТВ и прочие);
- библиотека компонентов и блоков, возможность создать мастер-компонент для его переиспользования;
- настройки доступности по WCAG;
- «живой» онбординг;
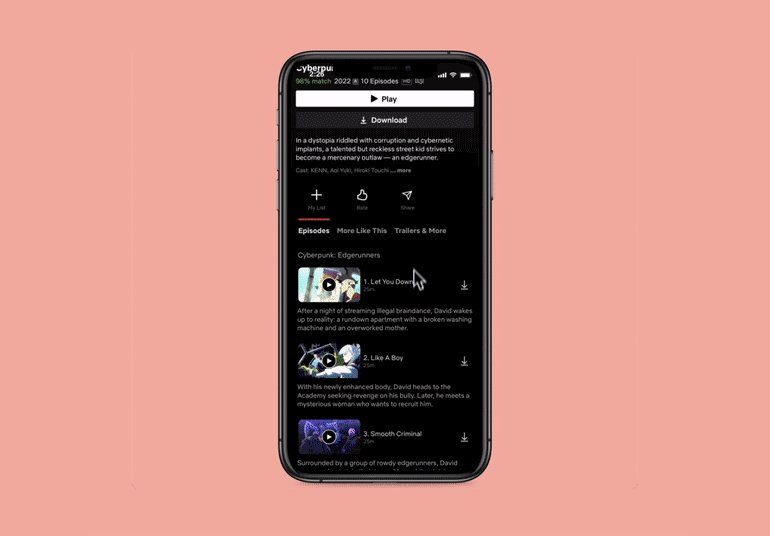
- загрузка и анимация фото-, аудио- и видеофайлов, плейлистов и других списков;
- загрузка анимационных файлов из Lottie;
- Handoff — функция записи интеракций с прототипом, включая комментарии голосом и добавление аудиодорожек;
- ProtoPie Connect — возможность тестировать прототип на различных носителях;
- встроенная функция пользовательских тестирований.

В среде ProtoPie можно создавать формулы для полей ввода, слоёв, функций и переменных по своему усмотрению.
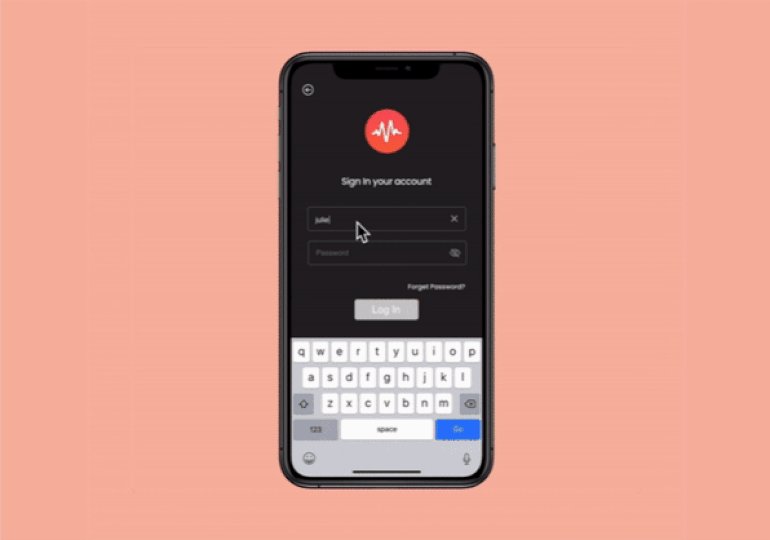
Как и с недавнего времени в Figma, в ProtoPie можно использовать формулы, чтобы проверить функционал ввода адреса электронной почты или имени, задать минимальную длину пароля, подсчитать количество товаров в корзине или определить общий баланс счёта.

Читайте также:

Плюсы ProtoPie
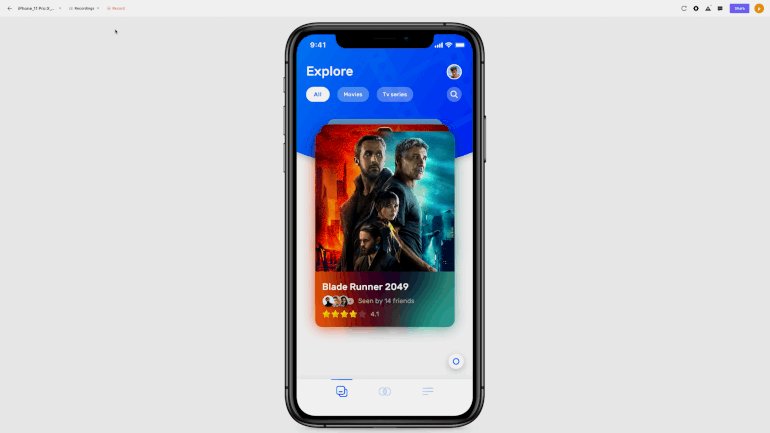
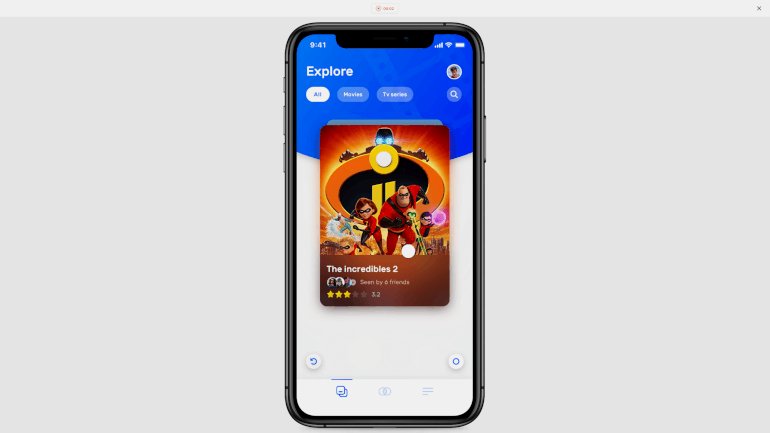
Важное преимущество ProtoPie: можно тестировать работу вашего интерфейса с фотокамерой, жестами, картами, GPS, голосовым вводом (и выводом) на 52 языках и другими звуками.
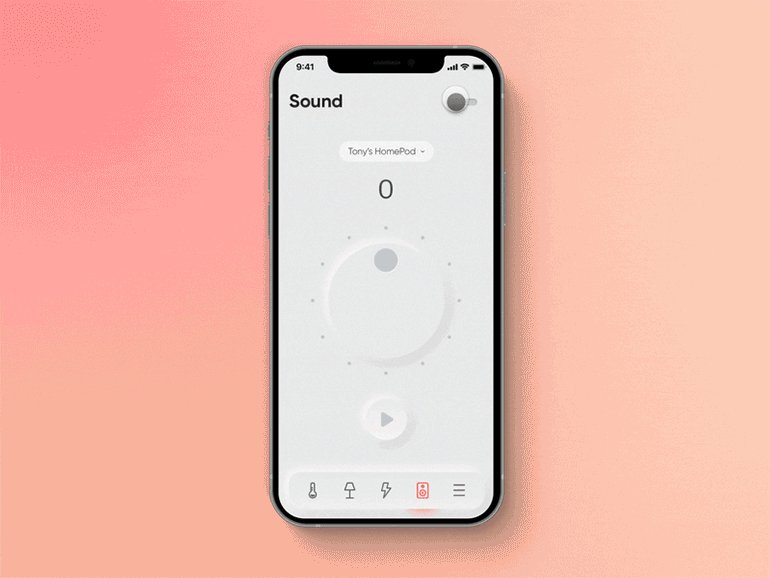
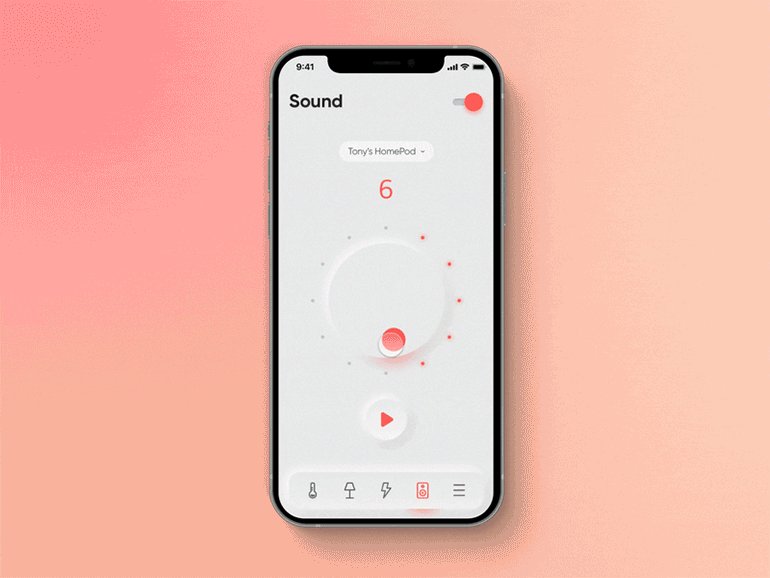
Например, можно сделать прототип приложения, которое будет реагировать на хлопок ладоней и вибрировать при определённых действиях.
Также в ProtoPie есть опции распознавания речи, STT (англ. speech-to-text, из речи в текст) и TTS (англ. text-to-speech, из текста в речь). С такими возможностями — речевыми, жестовыми и визуальными данными — можно реализовывать самые необычные идеи.
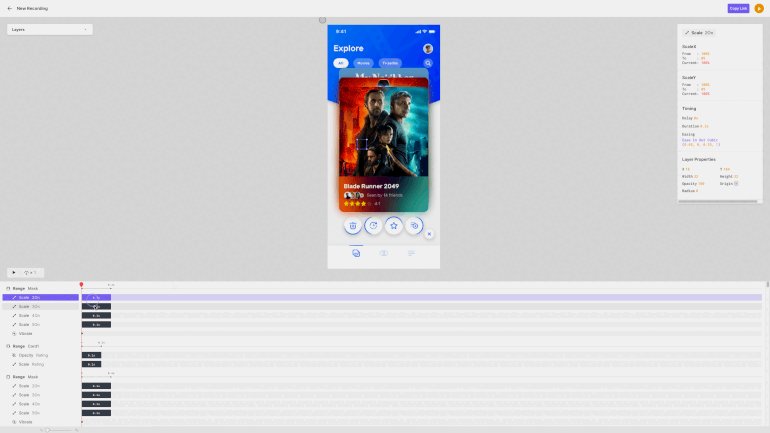
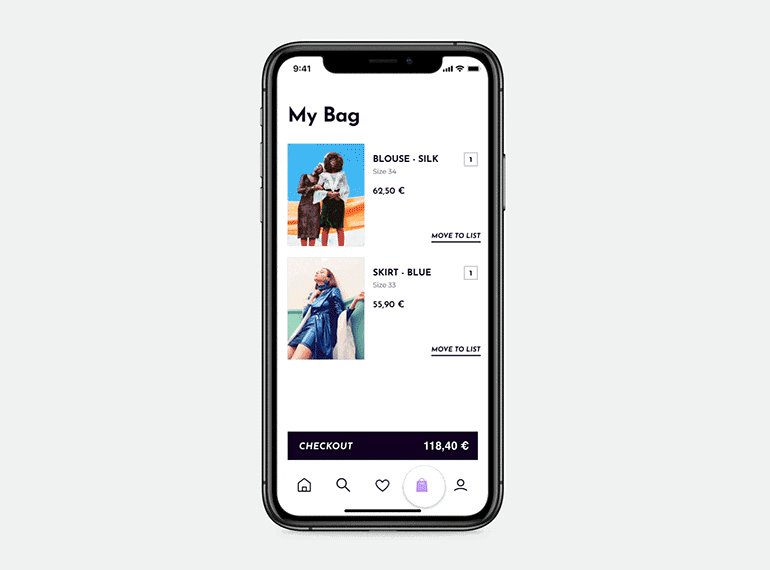
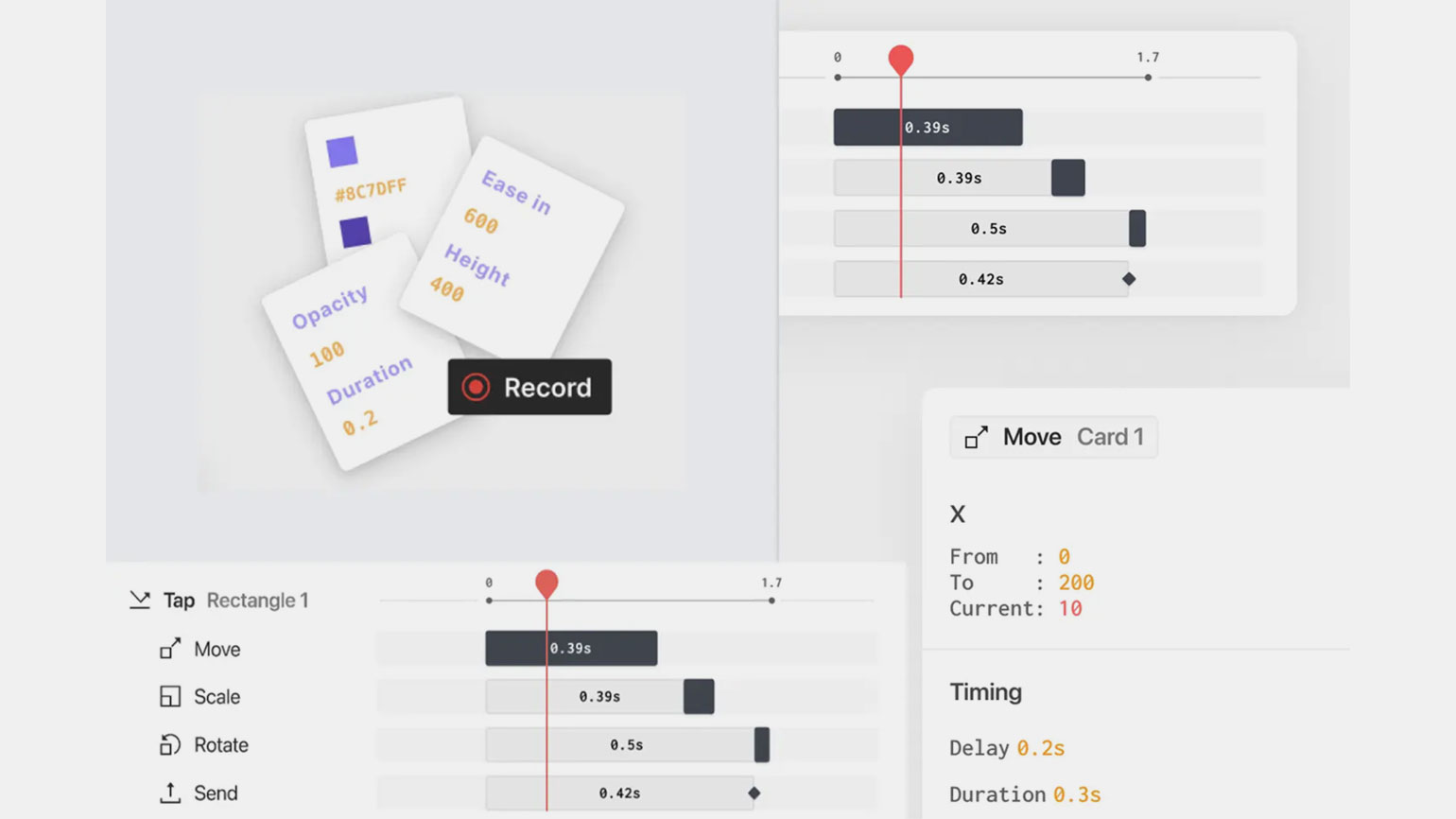
Любые специфичные взаимодействия настраиваются в ProtoPie максимально прицельно. В записи можно визуализировать все отображения анимаций и производимых действий. При этом каждая анимация будет зафиксирована в своих параметрах.

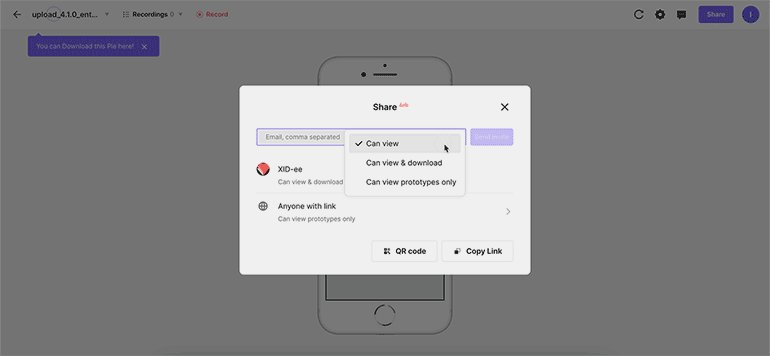
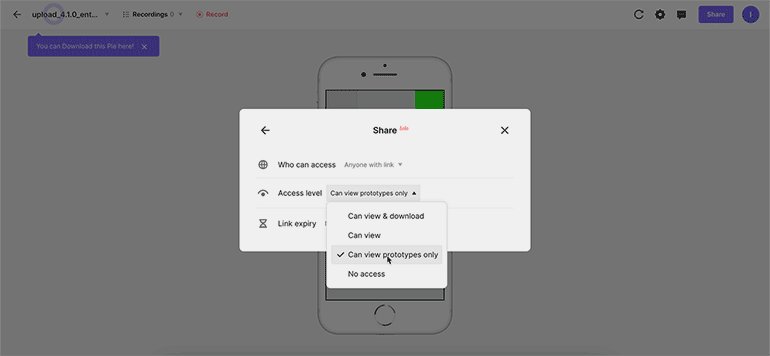
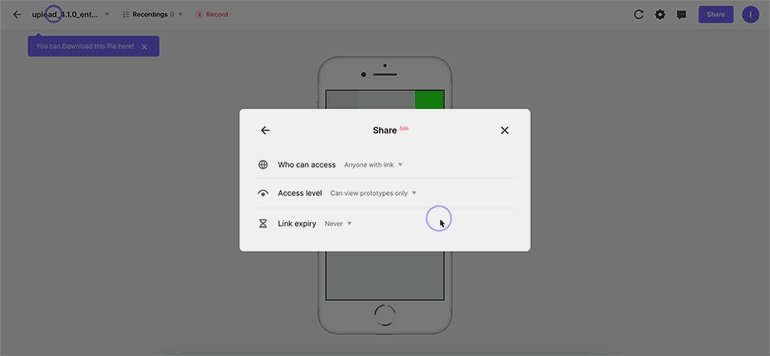
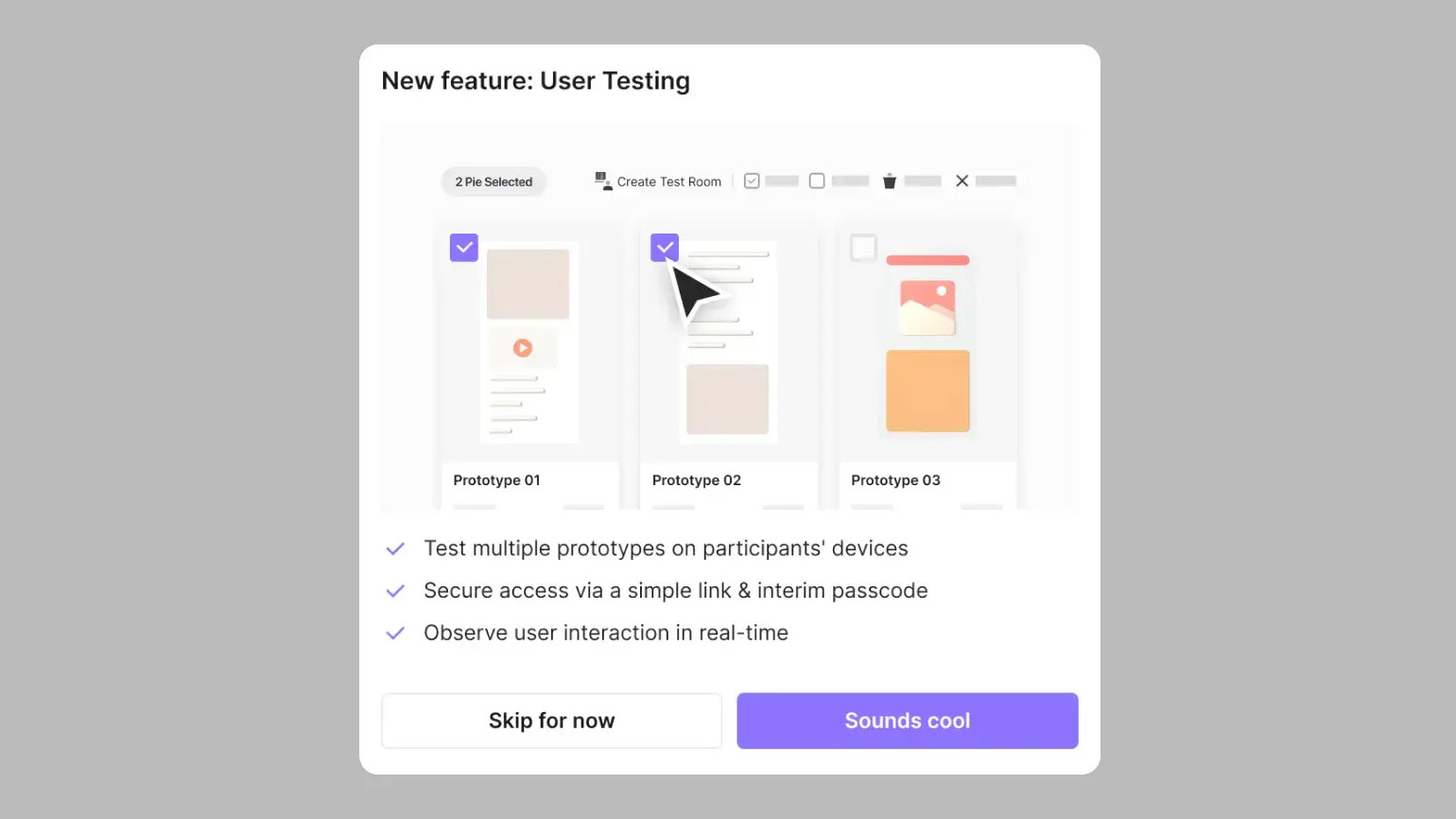
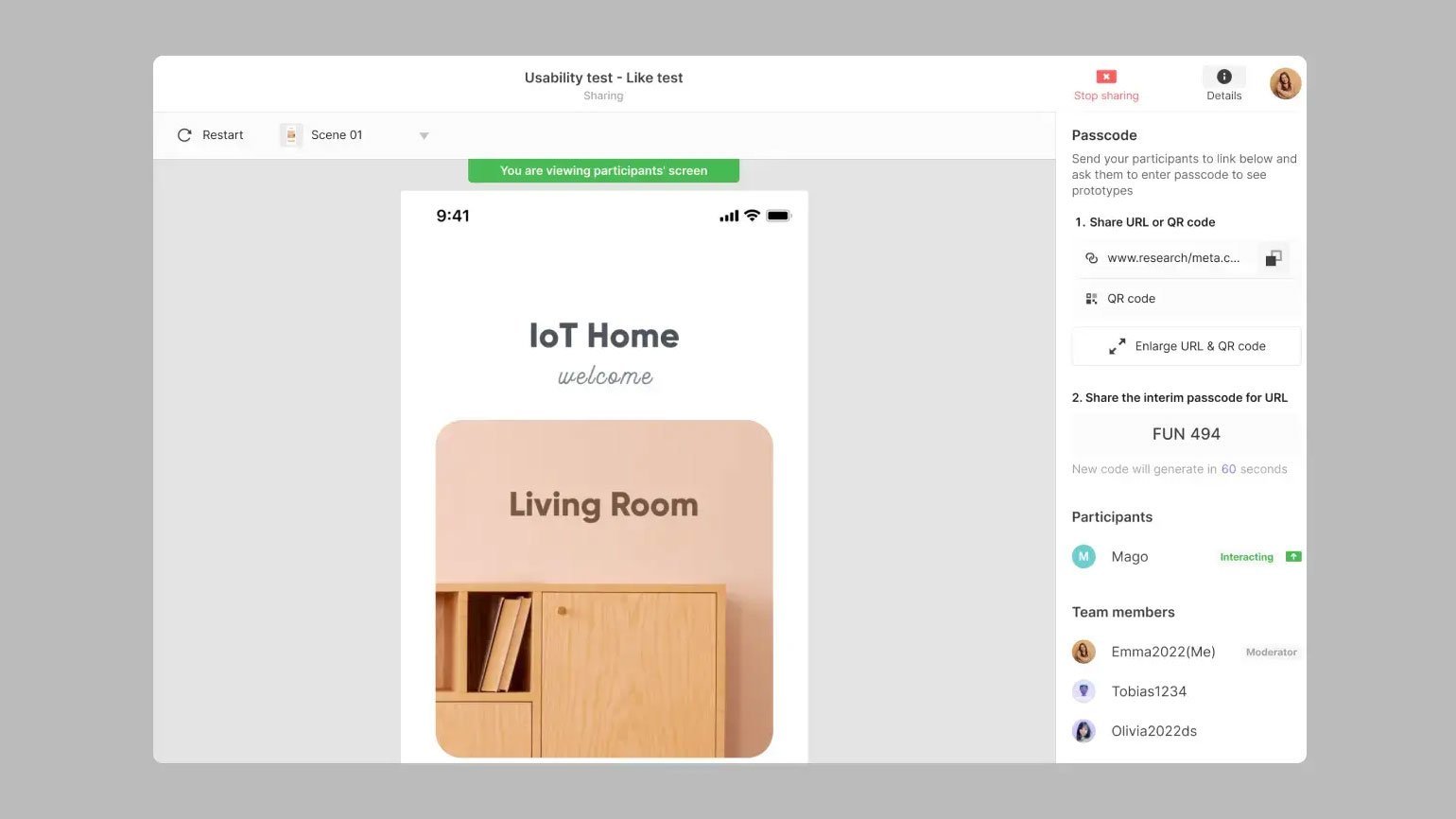
Юзабилити-тестирование — одна из целей для создания прототипа. В ProtoPie сделали встроенную функцию модерируемого и немодерируемого тестирования пользователей. После создания прототипа можно добавить его в общий сценарий или отдать на отдельное тестирование.
Прототип расшеривается через ссылку или QR-код и защищён паролем. За тестированием могут наблюдать несколько членов команды, могут сразу же оставлять комментарии и фиксировать результаты.


Минусы ProtoPie
Минусы сервиса невелики: в ProtoPie нельзя создать дизайн пользовательского интерфейса с нуля. Однако у программы есть плагины, через которые можно быстро импортировать готовые файлы из Figma, Sketch или Adobe XD.

Figma
Figma — один из лучших инструментов для создания интерактивных интерфейсов, которые можно показать пользователям, разработчикам или клиентам.
Плюсы Figma
За счёт высокой популярности самой программы раздел прототипирования постоянно улучшается.
К тому же Figma сделана для совместной работы в режиме реального времени, а это большой плюс, если над проектом работает большая команда из менеджеров, маркетологов, дизайнеров и разработчиков. Можно подключить большое количество плагинов от других программ прототипирования, например ProtoPie.

Читайте также:
Минусы Figma c точки зрения интерактивных прототипов
- Данные могут быть введены только курсором, клавиатурой и тапом.
- Подключить прототип можно только на стандартные девайсы (ПК, смартфон, планшет).
- Невозможно выстроить сложную логику и сценарии взаимодействий.
- Невозможно сделать прототипы с фреймами, в которых находится несколько состояний.
- Нельзя подключить реальные динамические данные (выпадающие списки, карточки и прочее).
- Нет превью юзерфлоу.

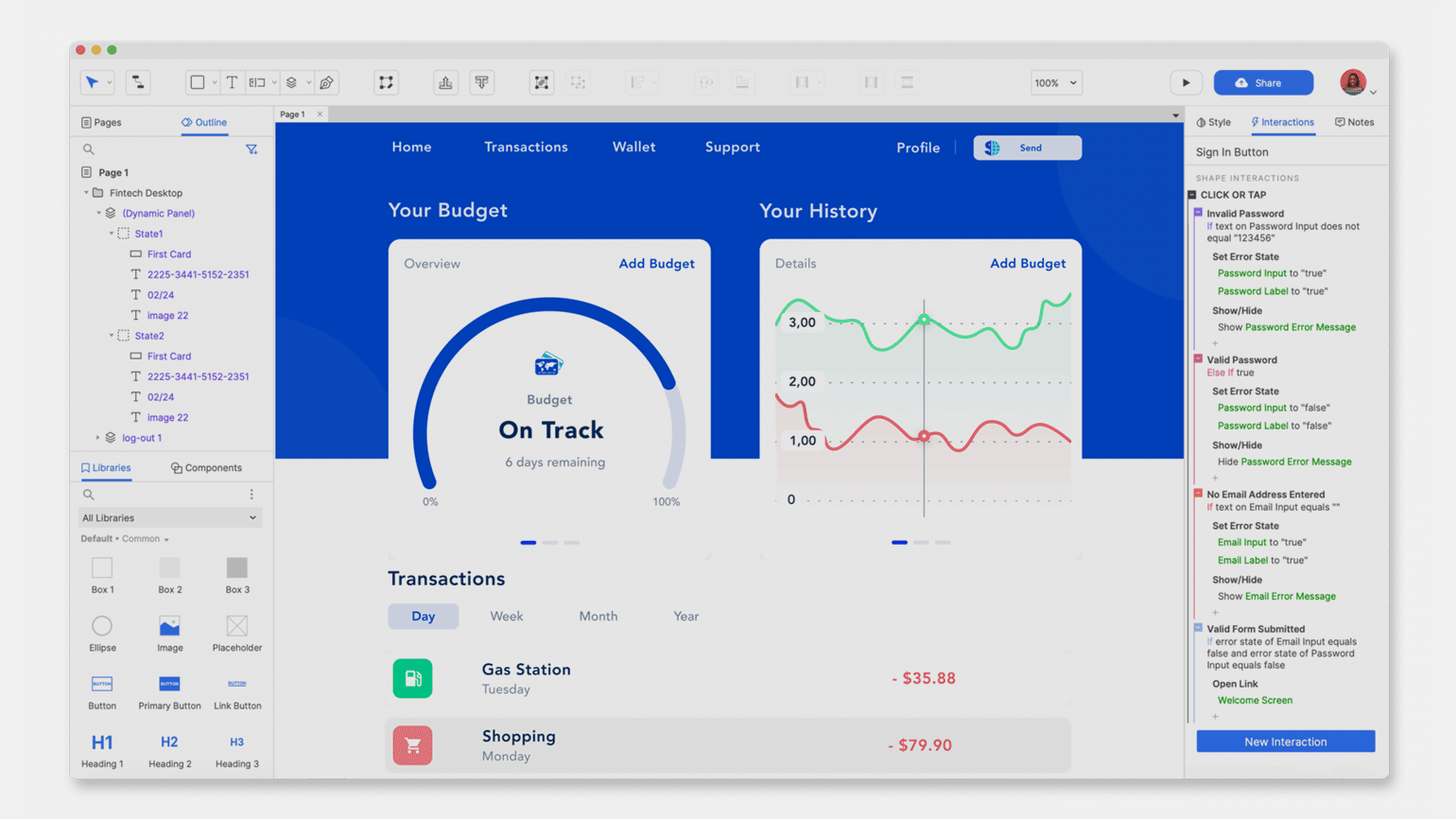
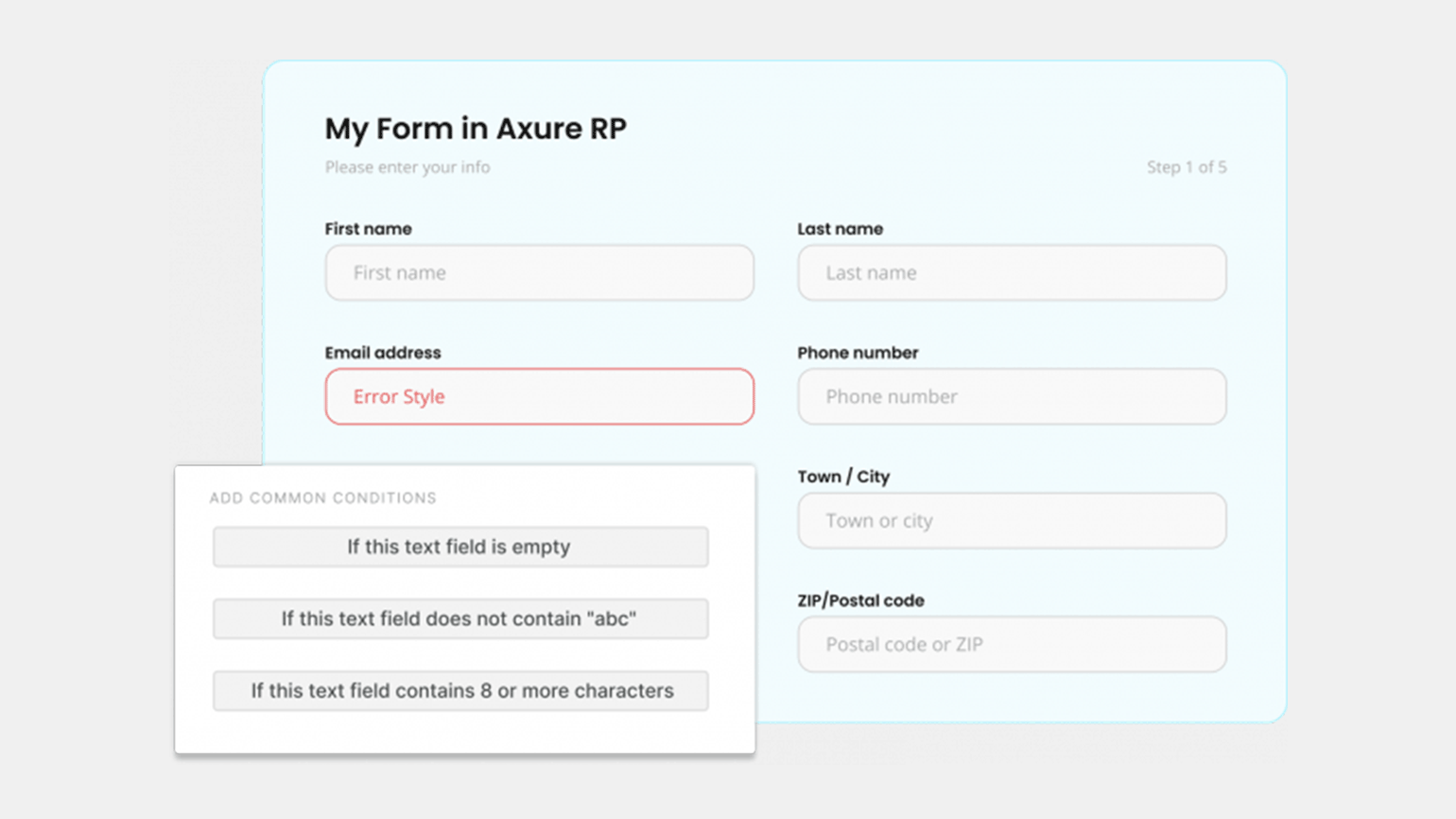
Axure RP
Axure — это один из самых старых и известных инструментов для создания вайрфреймов и интерактивных прототипов, доступный как на Mac, так и на Windows. Программу нужно скачать, браузерной версии нет, но можно сохранять свои файлы в облаке. Бесплатный период длится 30 дней, после этого базовая подписка будет стоить 25 долларов.
Основной функционал Axure:
- интерактивные элементы от наведения или нажатия курсора, прикосновения, работы с клавиатурой;
- кондициональная логика («если, то»);
- динамический контент внутри блоков и элементов (смена картинок, фонов, текста, цветов, отдельных карточек);
- интерактивные поля форм и отображение ошибок;
- сетки, направляющие, привязка (constraints);
- динамические панели (модальные окна, вкладки, свайпы, слайдеры и прочее);
- адаптивное отображение прототипа на нескольких типах устройств;
- комментарии, описания спецификаций;
- инспектор кода.

Создать страницу в Axure можно, просто перетягивая на рабочую область виджеты из общей библиотеки. Из перетянутых элементов можно создать свои мастер-компоненты, которые далее могут быть растиражированы на разных экранах по аналогии с компонентами в Figma (а точнее, в Figma по аналогии c Axure).
Стоит учитывать, что в Axure удобно проектировать веб-проекты. Мобильные приложения или проекты, требующие нестандартных типов взаимодействия (введение информации другими способами, кроме как курсором, прикосновением и клавиатурой), сделать здесь невозможно.
Плюсы Axure RP
В отличие от других сервисов, Axure RP делает акцент на простоте и функциональности в разработке преимущественно веб-проектов. Однотонные макеты, созданные в Axure, напоминают экраны, нарисованные дизайнером на бумаге от руки. Такой минималистичный подход позволяет не обращать внимания на дизайн и анимации, а сосредоточиться на структуре и пользовательских сценариях. Если прототип хочется сделать более уникальным и высокоточным, то в настройках можно добавить кастомные стили.
Минусы Axure RP
Основной минус инструмента — довольно высокий порог входа для освоения рабочего интерфейса. Однако через недолгое время он становится привычным и не требует прежнего уровня включённости.

InVision
InVision — также один из старейших инструментов интерактивного прототипирования. Его позицию можно сравнить с текущим положением Sketch: он был практически единственным в своём роде, но после прихода других сервисов стал просто «одним из». Его основные конкуренты начали предлагать работать онлайн без необходимости.
Несколько лет назад InVision разделился на два продукта: собственно Prototype и FreeHand, аналог FigJam и Miro.
Основные характеристики InVision:
- контроль версий;
- возможность оставлять комментарии;
- импорт файлов из Figma, Sketch, Adobe XD и Photoshop;
- интеграция с Asana, Microsoft Teams, Slack, Dropbox и другими;
- библиотека компонентов;
- функция Motion;
- интеграция Storybook с DSM (Design System Management), которая предоставляет разработчикам CSS и исходный код компонентов;
- нет браузерной версии, только десктопное приложение;
- бесплатная версия для десяти пользователей в трёх файлах.

UXPin
UXPin — это инструмент прототипирования на основе кода. В отличие от многих дизайнерских решений, UXPin не нуждается в плагинах — всё, что вам нужно для прототипирования и тестирования, уже встроено в сервис. UXPin можно загрузить на свой рабочий стол (Mac и Windows), чтобы использовать его офлайн, или открыть сервис в браузере.
Примеры прототипов, сделанных с помощью UXPin, можно найти в библиотеке.

В UXPin можно создавать сложные компоненты, такие как раскрывающиеся меню, аккордеоны и карусели, которые функционируют так же, как и в конечном продукте. Им можно назначать состояния. Например, кнопка может иметь четыре состояния: по умолчанию, при наведении, активное и отключённое. Каждое из них будет иметь отдельные свойства и триггеры.
Сервис поддерживает технологии переменных и выражений. С их помощью можно программировать функции как на JavaScript, но без знания кода. Прототипы могут выполнять проверку формы, обновлять корзину покупок (и общую сумму заказа) или проверять соответствие пароля определённым критериям безопасности.
Функция Merge, доступная на платных аккаунтах, позволяет синхронизировать закодированные компоненты дизайн-системы с редактором UXPin. Компоненты React синхронизируются через репозиторий Git, npm или интеграцию Storybook, включая Vue, Angular, Ember и другие. Таким образом, тестировать можно нативные компоненты дизайн-системы.

Читайте также:

С помощью приложения Mirror можно тестировать прототипы на мобильных устройствах (включая iOS и Android). Вносить изменения в дизайн можно прямо во время тестирований.
Бесплатная ограниченная версия включает редактор дизайна, прототипирование, интеграции внешних сервисов (Jira, Slack, Storybook и прочие) и совместную работу.
Выводы
Приложения для интерактивного прототипирования произвели революцию в дизайне. Они предоставили дизайнерам возможность создавать прототипы, которые имитируют взаимодействие с пользователем в разных ситуациях и на разных носителях. Используя эти функции, можно значительно оптимизировать дизайн-процесс, повысить эффективность команды разработки и, в конечном счёте, сделать счастливыми заказчиков и пользователей.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











