UI-киты: 7 платформ с бесплатными наборами компонентов
Подборка сайтов, где можно скачать готовые UI-элементы для интерфейсов.


Наборы интерфейсных компонентов, или UI-киты, — полезный инструмент и для начинающих дизайнеров, и для профессионалов в UX/UI. Готовые проекты и шаблоны помогают заметно ускорить работу над сайтом или приложением и найти интересные визуальные решения.
Собрали семь платформ с бесплатными UI-китами для работы в Figma, Adobe XD или Sketch.
Наш подробный самоучитель по Figma — здесь.
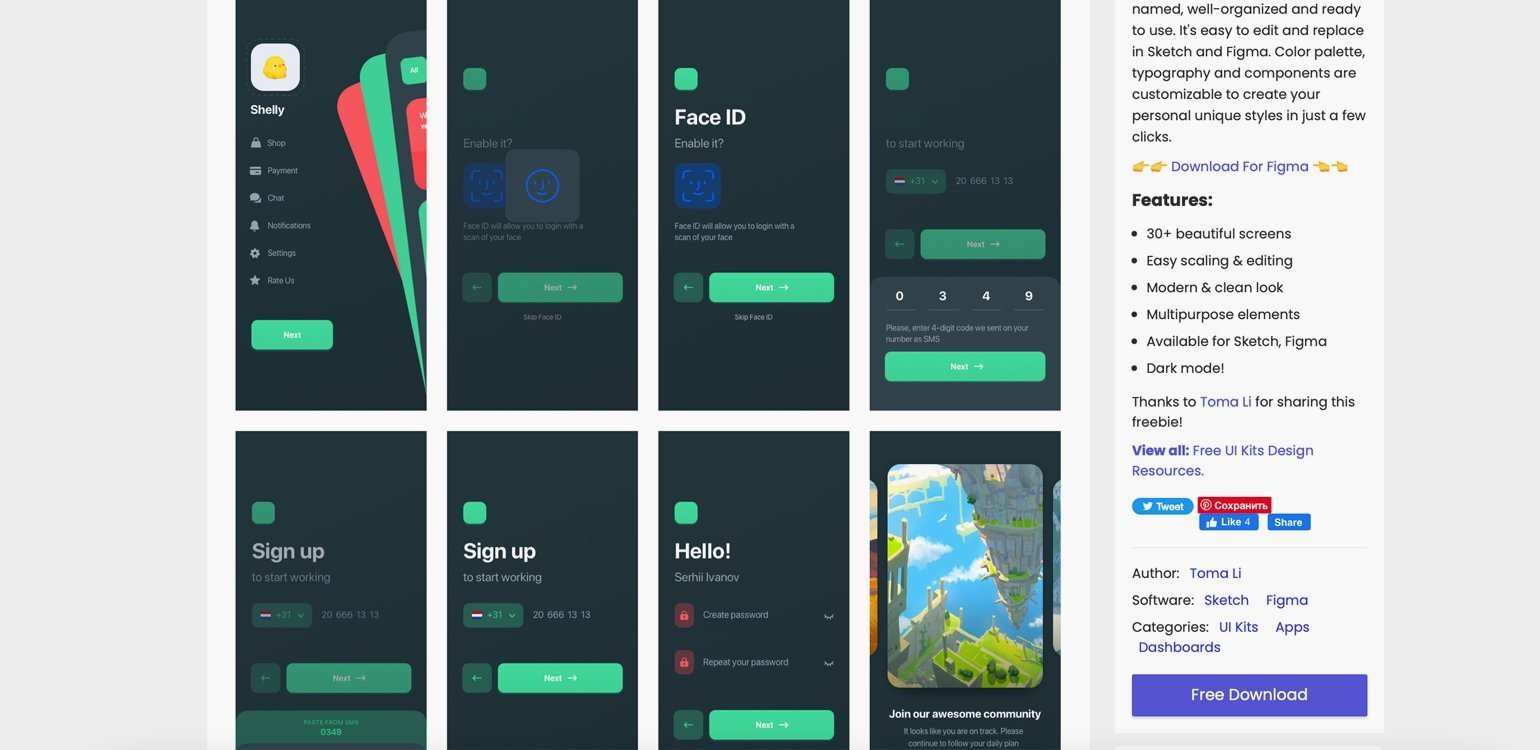
UI8
Как найти бесплатные файлы: зайдите в раздел Freebies.
Объём бесплатной библиотеки: на сайте UI8 больше тысячи бесплатных элементов и макетов.
Доступные форматы: файлы для работы в Figma, Sketch, Adobe XD или Framer.
Особенность платформы: внутри раздела Freebies нет поиска по типам элементов и проектов. Это значит, что придётся вручную пролистывать все карточки, чтобы найти подходящие наборы UI-компонентов среди иллюстраций, логотипов, иконок и шаблонов презентаций.
На сайте UI8 есть и платные наборы — они находятся в разделе UI Kits.

Скриншот: сайт UI8 / Skillbox Media
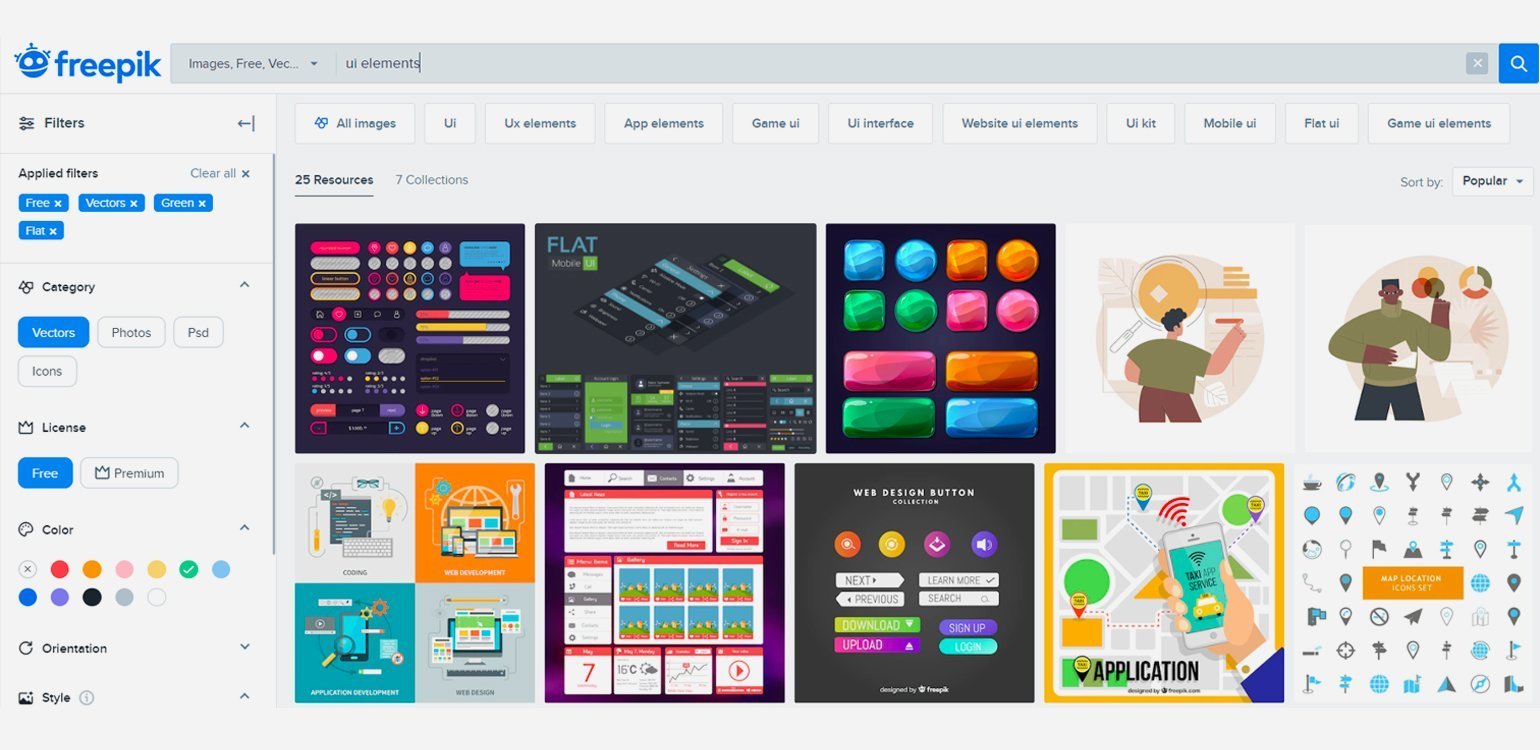
Freepik
Как найти бесплатные файлы: наберите в строке поиска «UI kit» или «UI elements» и отметьте в фильтре категорию Vectors.
Объём бесплатной библиотеки: по запросу «UI kit» доступно больше 1200 карточек с файлами для бесплатного скачивания.
Доступные форматы: векторные изображения EPS.
Особенность платформы: бесплатно можно скачивать до десяти файлов в день, лимит обнуляется раз в сутки. Лицензия бесплатных проектов требует указывать авторов и публиковать ссылки на источники. С подпиской уровня Premium это делать не придётся.
Где скачивать иконки и при этом не нарушать авторские права? Рассказываем в этом материале.

Скриншот: сайт Freepik / Skillbox Media
UI Store
Как найти бесплатные файлы: зайдите в раздел UI Kits.
Объём бесплатной библиотеки: больше 300 карточек со ссылками на бесплатные наборы, шаблоны и макеты.
Доступные форматы: файлы для работы в Sketch, Adobe XD и ссылки на библиотеку сообщества Figma, откуда можно копировать готовые экраны и компоненты.
Особенность платформы: UI Store работает как удобный каталог дизайнерских ресурсов. Здесь собраны ссылки на множество разных источников, поиск по которым занял бы больше времени. Обратите внимание: в описаниях проектов владельцы указывают, разрешено использовать их в коммерческих целях или только для личной практики. Кроме того, на готовых экранах может быть указано авторство. Не скрывайте эти данные.

Скриншот: сайт uistore.design / Skillbox Media
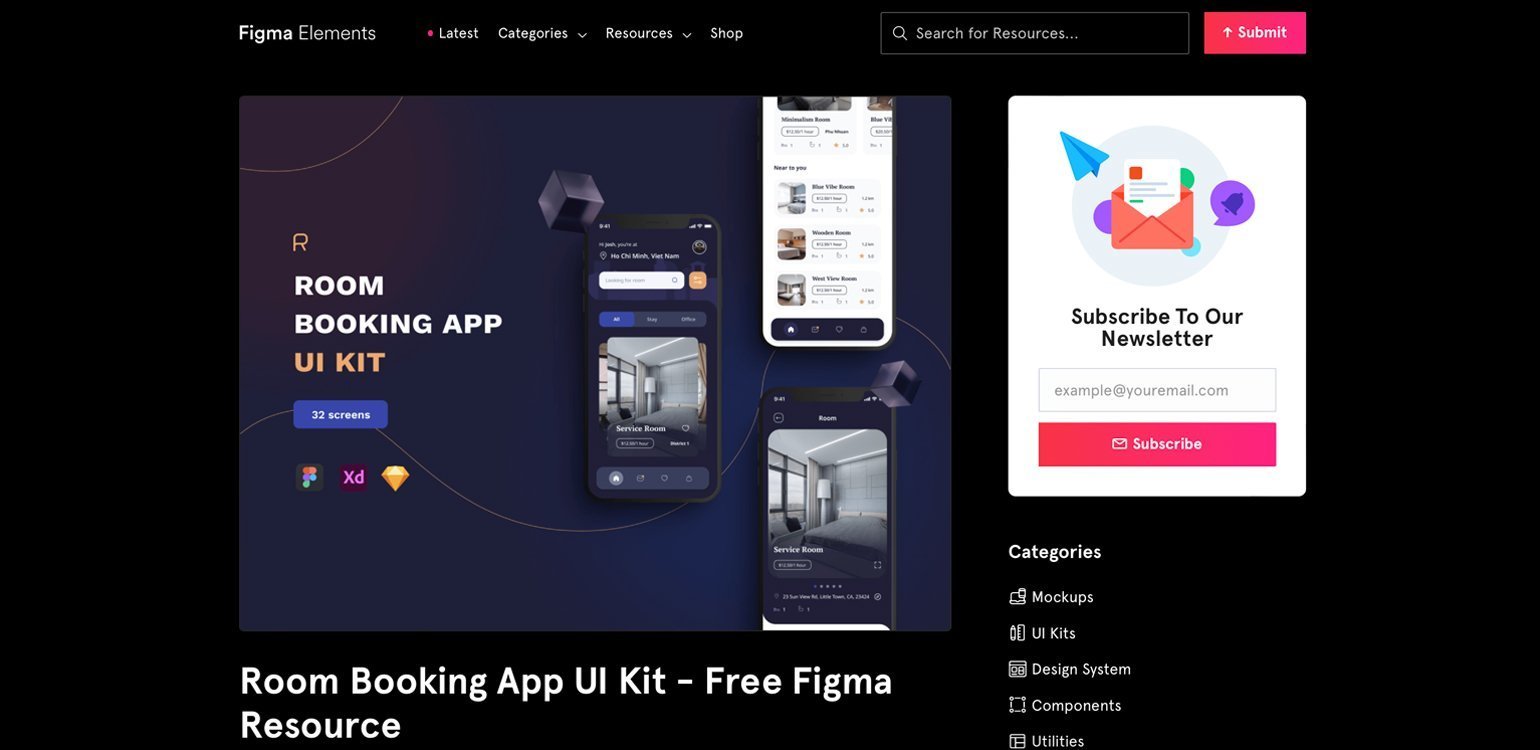
Figma Elements
Как найти бесплатные файлы: зайдите в раздел UI Kits.
Объём бесплатной библиотеки: почти 400 интерфейсных проектов разделены на 15 категорий. Так, в категории Social Media 54 карточки с наборами компонентов, готовыми экранами и макетами.
Доступные форматы: файлы в формате FIG для прямого скачивания с сайта, а также ссылки на внешние ресурсы.
Особенность платформы: Figma Elements — открытое сообщество дизайнеров, которые вручную собирают качественные проекты и компоненты. Этот сайт — один из семейства, в которое также входят Framer Elements, Adobe XD Elements и Sketch Elements.

Скриншот: сайт Figma Elements / Skillbox Media
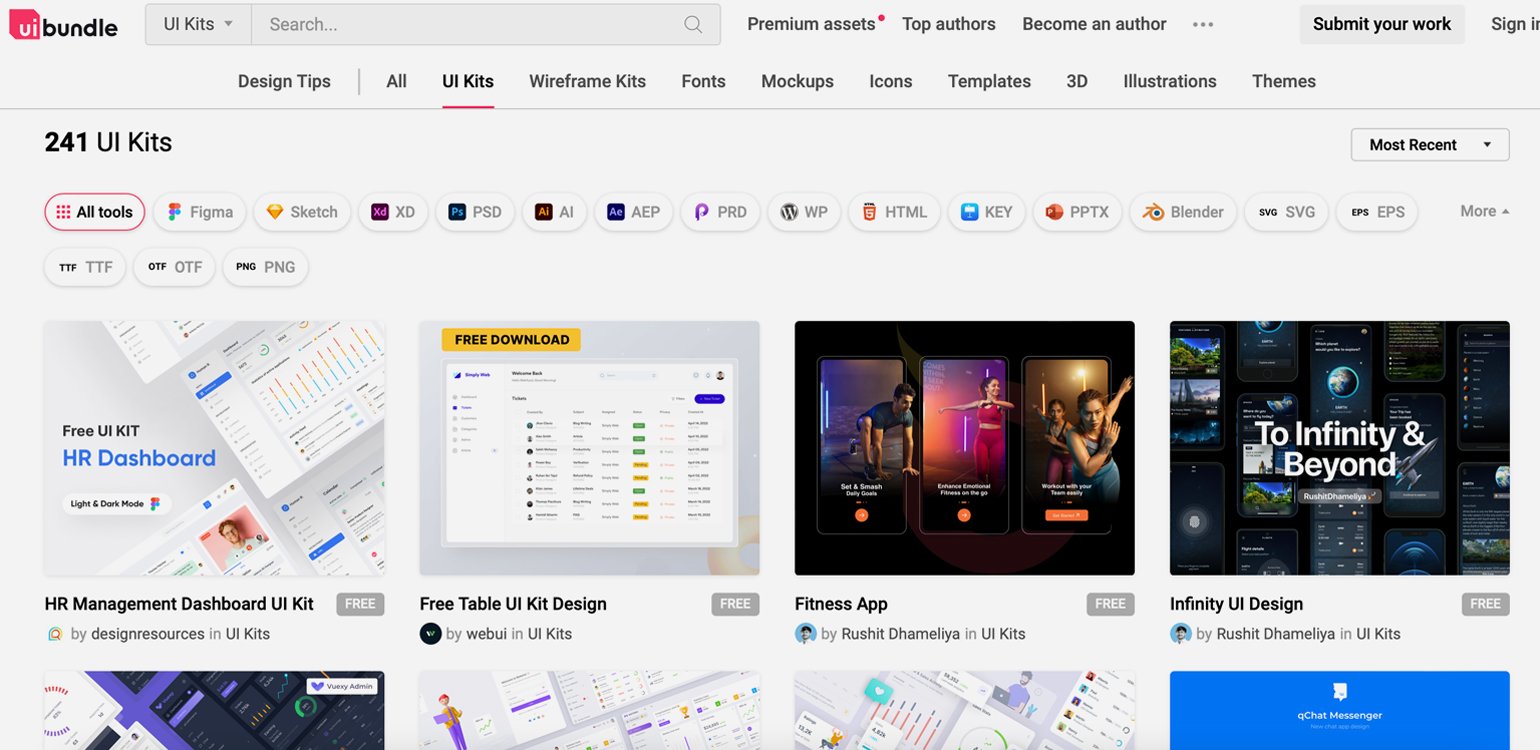
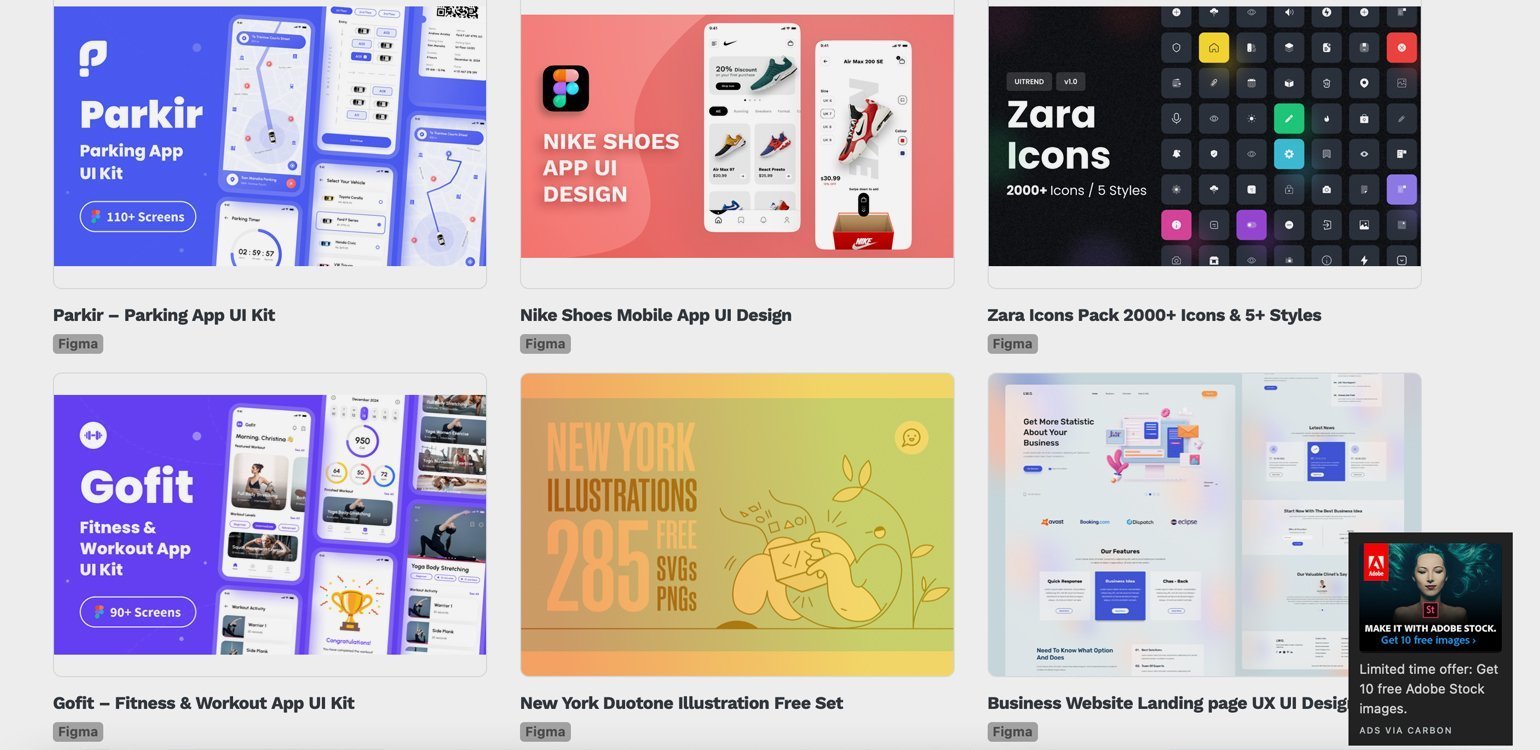
UI Bundle
Как найти бесплатные файлы: зайдите в раздел UI Kits.
Объём бесплатной библиотеки: более 240 проектов.
Доступные форматы: файлы в формате FIG или EPS для прямого скачивания или ссылки на внешние ресурсы.
Особенность платформы: для каждого бесплатного проекта указан тип лицензии — Personal & Commercial Use или For Personal Use. Personal Use позволяет использовать наборы и элементы только в личных проектах — например, для портфолио или учебной практики. Commercial Use разрешает использовать их для бизнес-задач и не требует указывать источник и автора.

Скриншот: сайт UIBundle / Skillbox Media
UI Garage
Как найти бесплатные файлы: зайдите в раздел Free UI Kits.
Объём бесплатной библиотеки: более 630 наборов UI-элементов.
Доступные форматы: архивы с файлами для работы в Figma, Adobe XD, Framer, Sketch и графических редакторах.
Особенность платформы: готовые наборы и проекты разделены на категории — выбирайте среди дашбордов, вайрфреймов, лендингов, мобильных приложений или сайтов.
На платформе и в карточках проектов нет указаний о разрешении или запрете использовать наборы и макеты в коммерческих целях — но мы всё-таки рекомендуем атрибутировать авторов и источники.

Скриншот: UI Garage / Skillbox Media
Adobe
Как найти бесплатные файлы: в разделе Free UI Kits and Templates.
Объём бесплатной библиотеки: семь наборов UI-компонентов известных дизайн-систем и 28 авторских проектов.
Доступные форматы: авторские проекты доступны в виде файлов Adobe XD, и их можно скачать напрямую из этой библиотеки. А кнопка Get the kit в карточках дизайн-систем открывает собственные страницы этих проектов — например, Apple или SAP, — где есть файлы для Figma или Sketch.
Особенность платформы: все проекты этой библиотеки отобраны вручную специалистами Adobe, их небольшое количество не позволит потеряться.

Скриншот: сайт Adobe / Skillbox Media










