Как выбрать и создать цветовую схему для сайта
Не можете выбрать подходящие оттенки для своего макета? Вам помогут сервисы для подбора цветовой схемы для сайта и наши рекомендации.


Цветовая схема — это набор нескольких оттенков, которые будут использоваться на сайте. Она поможет создать более продуманный и целостный дизайн, а ещё упростит и ускорит работу.
Чаще всего дизайнеры используют уже готовую палитру, опираясь на фирменный стиль, но, если его нет, нужно сделать схему самому. Лучше всего приступать к её созданию после того, как готов прототип, — в этом случае известно, какие элементы будут присутствовать на страницах и сколько оттенков может понадобиться.
Как выбрать идеальный цвет
Чтобы научиться подбирать красивые сочетания оттенков и улавливать гармонию, придётся потратить немало времени на самообучение. Если времени нет, а к работе нужно приступать уже сейчас, сосредоточьтесь на основах.
Изучите фирменные цвета конкурентов, а если их нет, обратите внимание на оттенки, используемые в смежной отрасли.
Попросите у клиента всю информацию о рекламных продуктах компании — если повезёт, вам выдадут брендбук и вопрос подбора цвета отпадёт сам собой.
Найдите как можно больше референсов: если боитесь выбирать оттенки самостоятельно, подборку можно отправить заказчику и обсудить с ним возможные решения.
Читайте также:
Сервисы для подбора цветовых схем для сайта
Существует много разных инструментов для создания палитры. Мы выбрали восемь популярных — среди них есть сервисы и для начинающих дизайнеров, и для профессионалов.
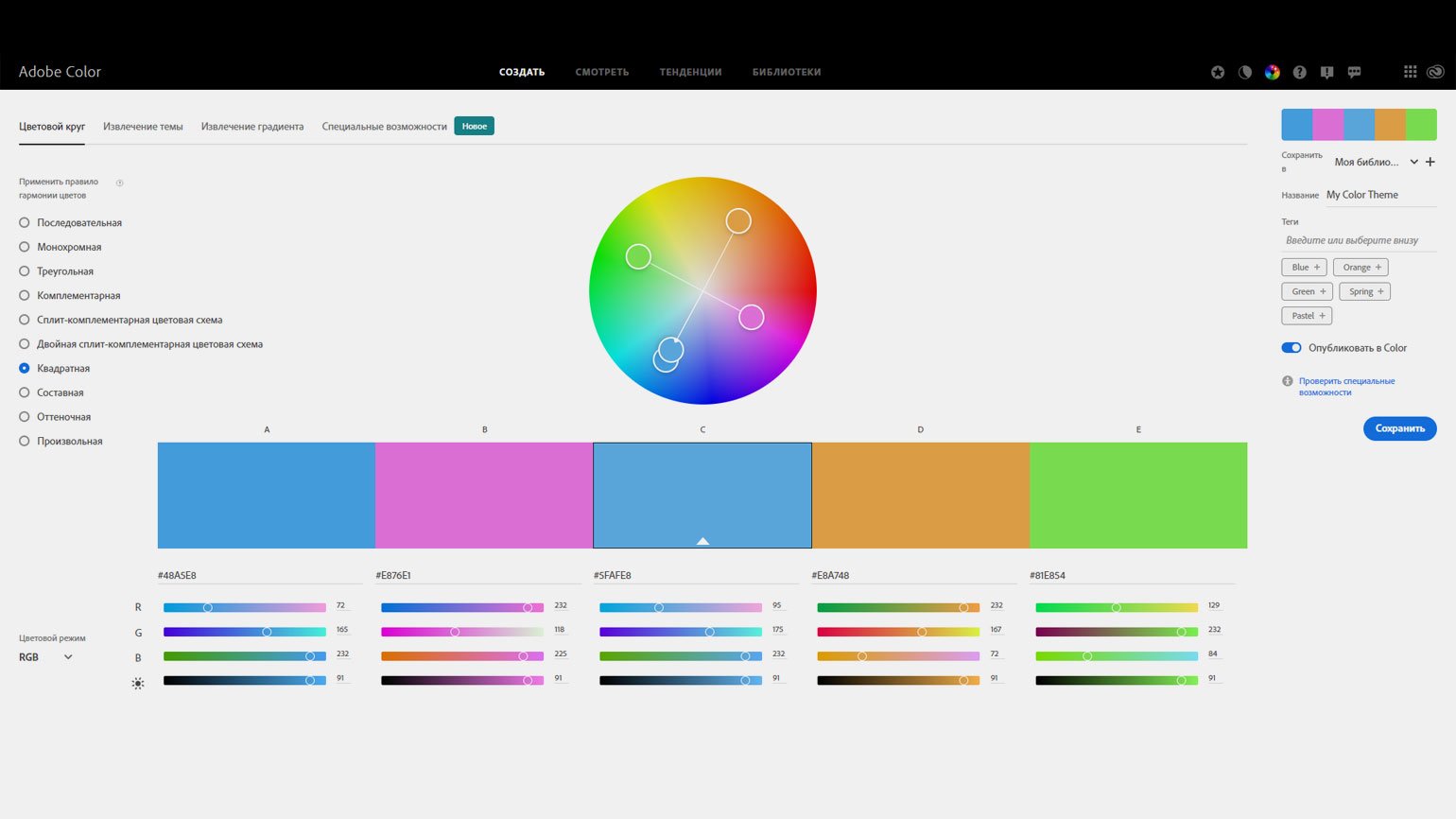
Adobe Color CC — разработка компании Adobe, создавшей Photoshop, Illustrator и десяток других программ. У инструмента гибкие настройки.

Скриншот: сайт Adobe Color CC / Skillbox Media
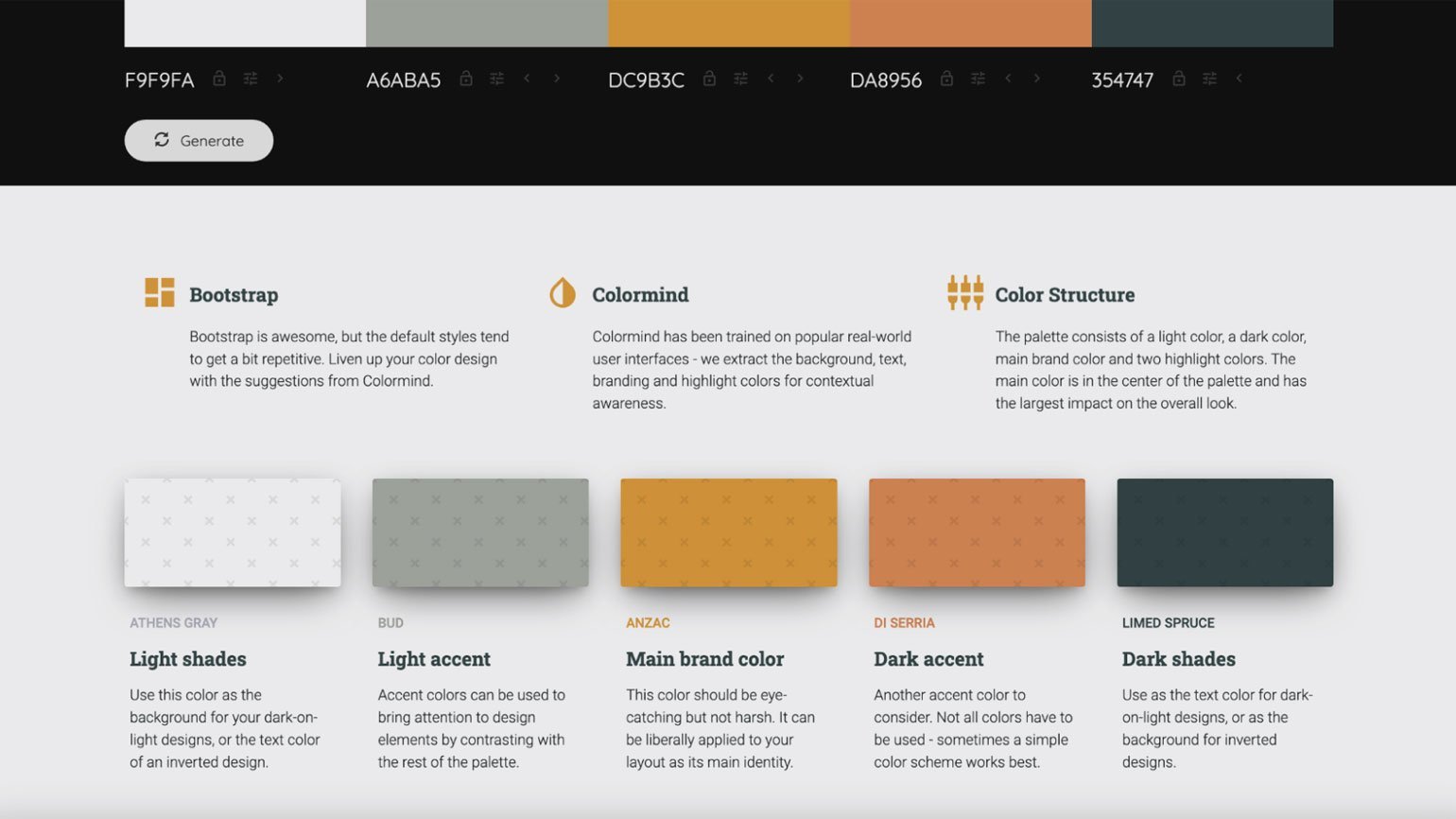
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент генерирует палитру, позволяет тонко настраивать каждый оттенок, а также составляет подборку цветов на основе загруженного изображения.

Скриншот: сайт Colormind / Skillbox Media
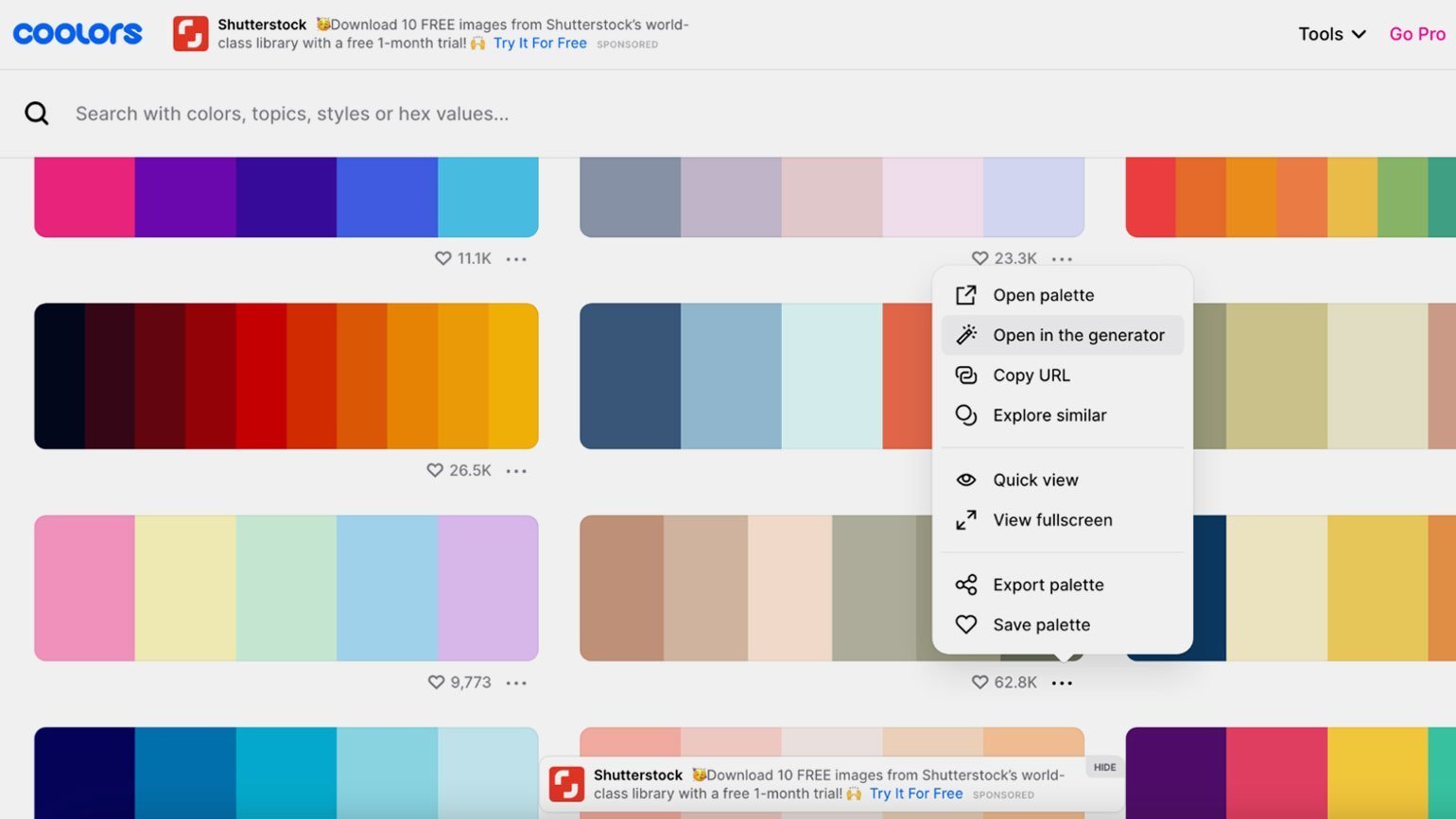
Coolors — бесплатный генератор цветовой палитры, который за считанные секунды создаёт хорошие варианты. Если предложенная системой подборка вам не нравится, можно сгенерировать новую, задать определённые цвета и заменить оттенки. У сервиса есть плагин для Figma.

Скриншот: сайт Coolors / Skillbox Media
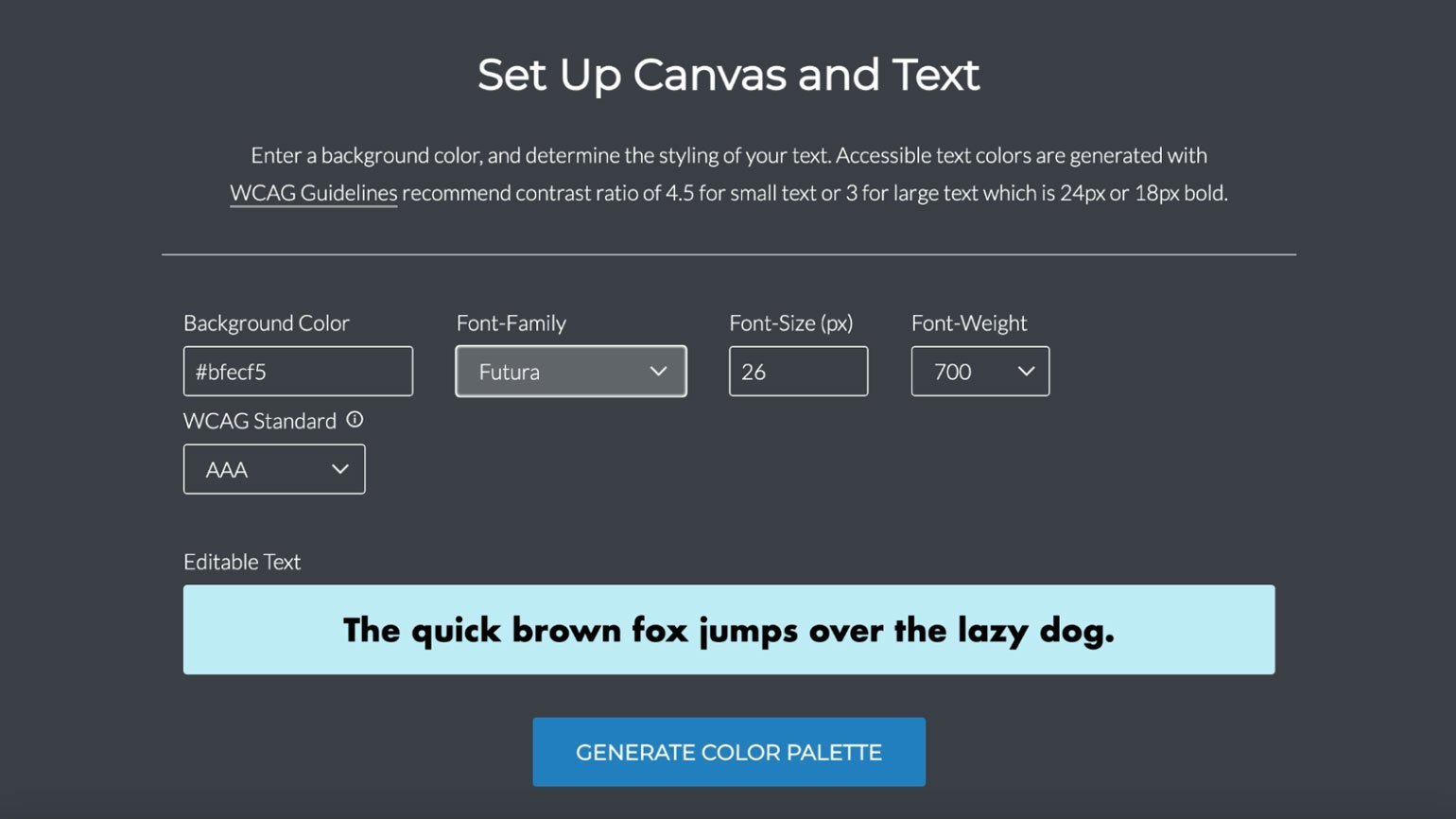
Color Safe понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит много рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.

Скриншот: сайт Color Safe / Skillbox Media
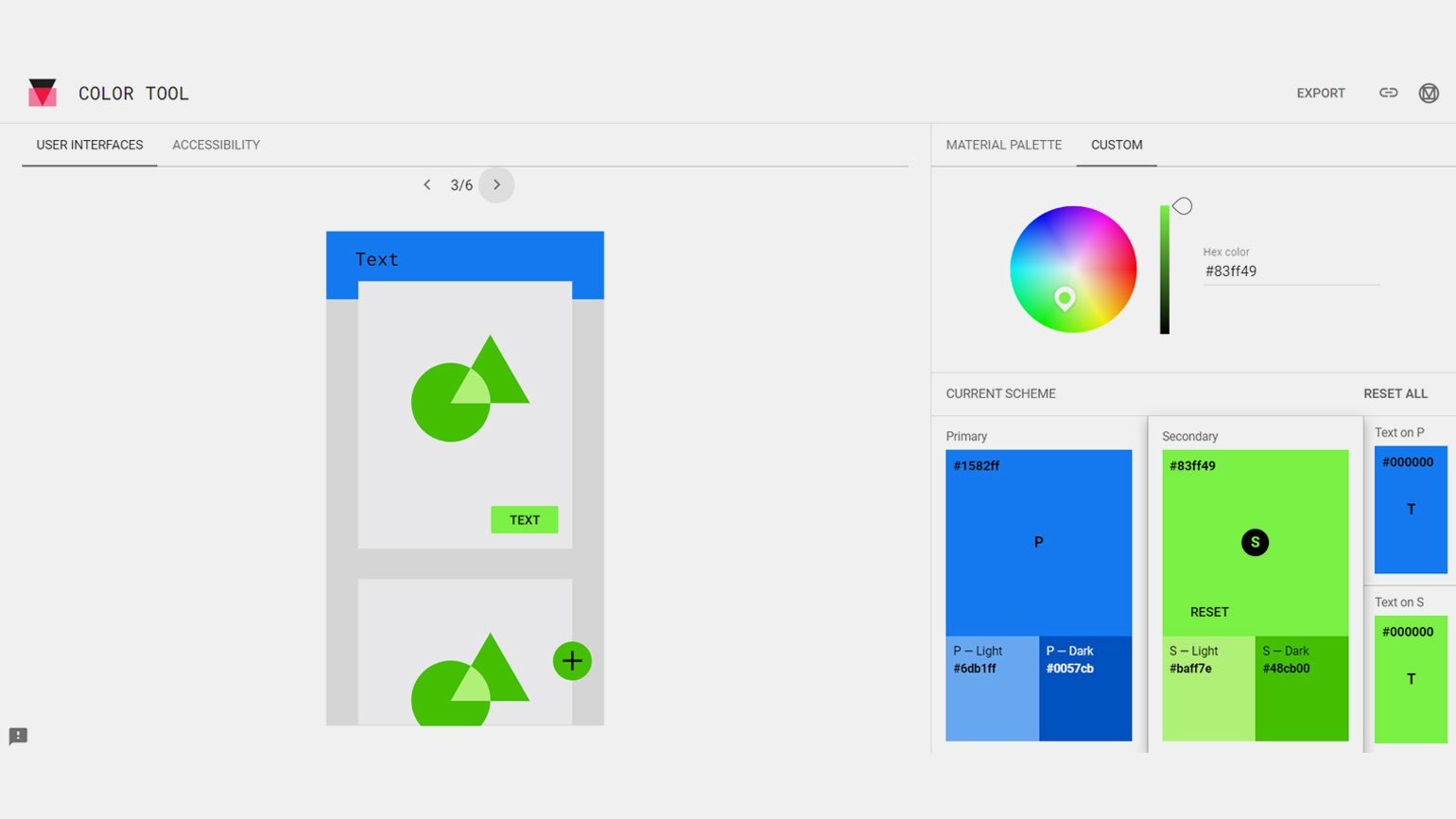
Material Color Tool был создан специально в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.

Скриншот: сайт Material Color Tool / Skillbox Media
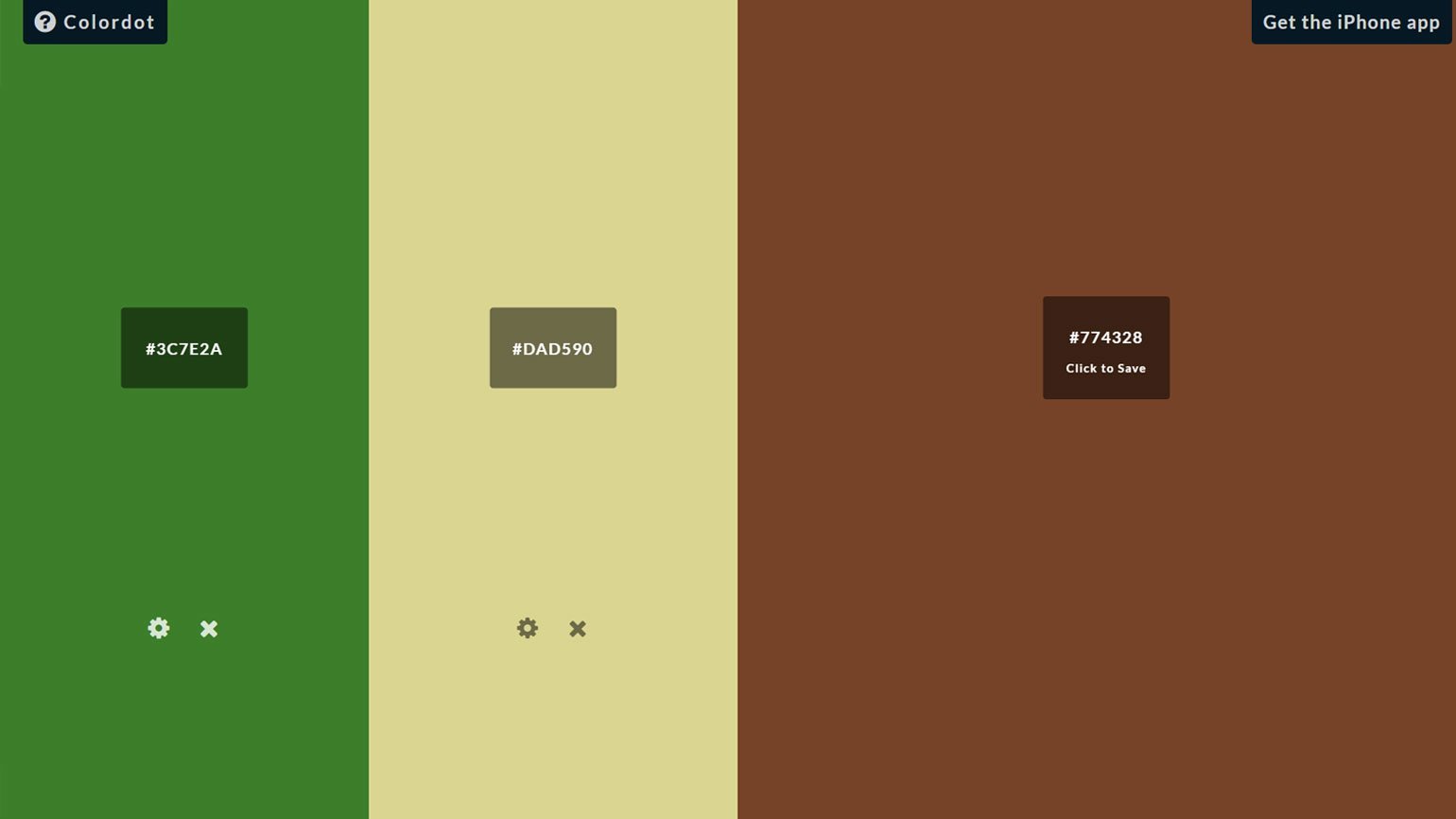
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Оттенок подбирается, пока вы водите мышкой по экрану: стоит кликнуть, система запомнит цвет и предложит выбрать следующий.

Скриншот: сайт Colordot / Skillbox Media
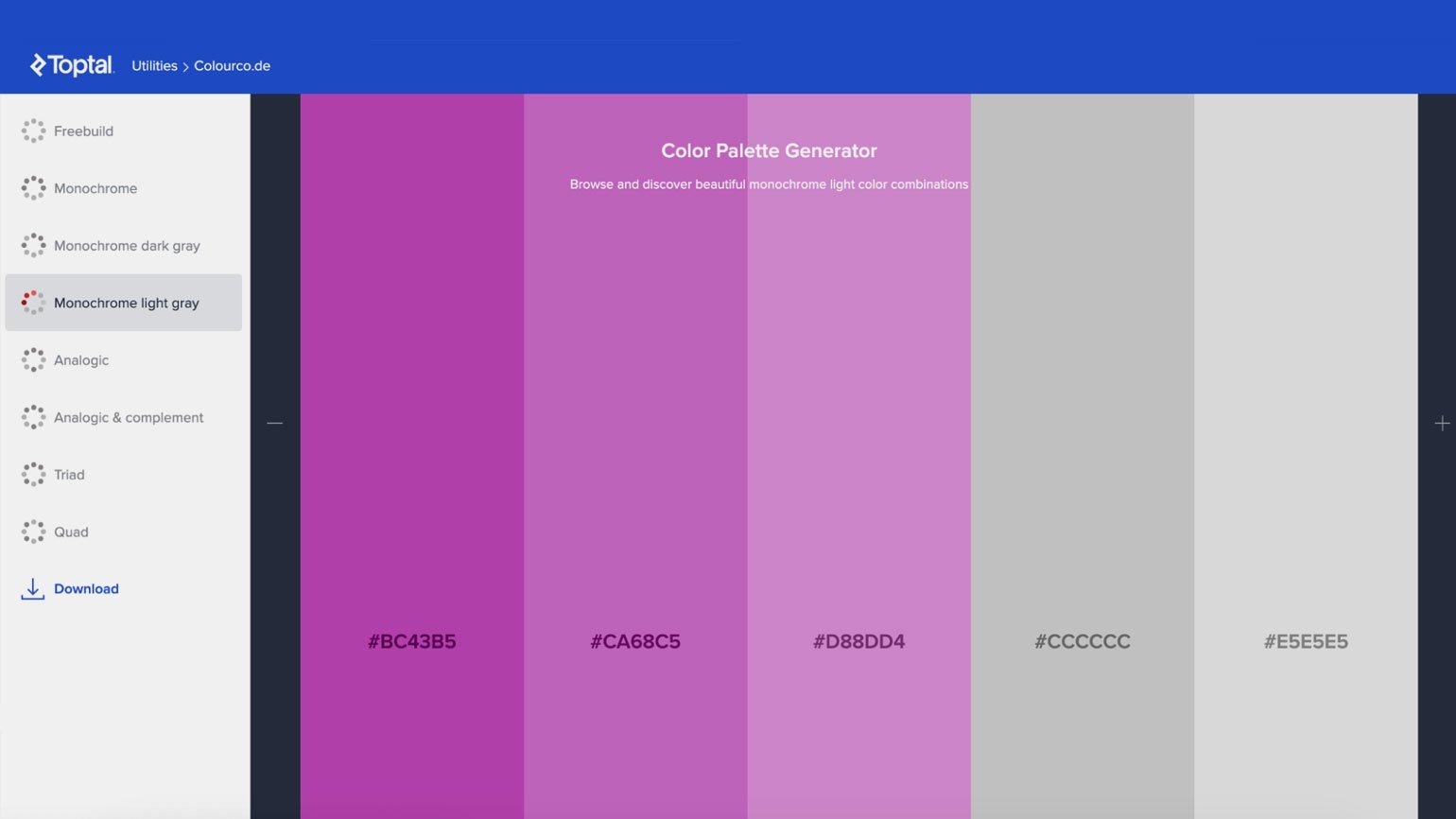
Colourcode во многом похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим цветам.

Скриншот: сайт Colourcode / Skillbox Media
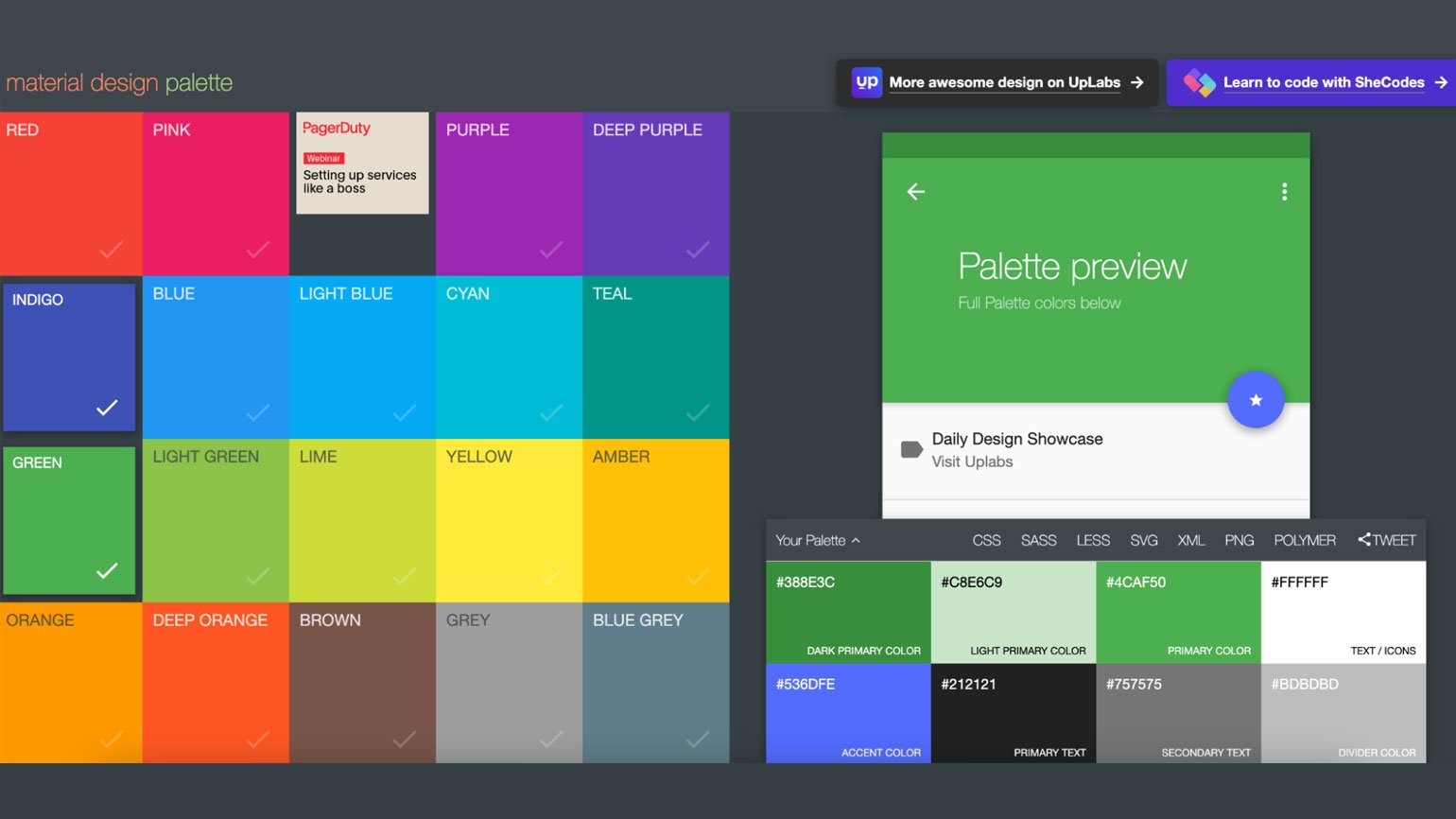
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает расширенную палитру.

Скриншот: сайт Material Design Palette / Skillbox Media
Дополнение: три книги по теории цвета
Если хотите научиться лучше разбираться в цветах, обратите внимание на книги. Их по теории цвета очень много, мы рекомендуем следующие три.
1. Работа Иоханнеса Иттена «Искусство цвета» считается наиболее полным и масштабным исследованием теории цвета. Книга входит в список обязательных к прочтению для художников, дизайнеров и архитекторов.

Изображение: Издатель Дмитрий Аронов
2. «Тайная жизнь цвета» Кассии Сен-Клер поможет понять, как оттенки меняют восприятие. В своей книге Сен-Клер рассказывает познавательные истории о цветовосприятии, приводит смелые и неожиданные примеры.

Изображение: издательство «Бомбора»
3. Сьюзан Уэйншенк выпустила уже две части книги «100 главных принципов дизайна». Работа автора посвящена не столько цвету, сколько приёмам, которые помогают удержать внимание пользователя и подтолкнуть его к нужным действиям.

Изображение: издательство «Питер»
Сегодня мы затронули малую часть дизайнерской деятельности — есть ещё работа со структурой, подбор идеальной шрифтовой пары, создание интерфейса и множество других нюансов, в которых нужно разбираться. Стать крутым специалистом поможет курс «Веб-дизайн с нуля до PRO», а закрепить знания — часы практики и десятки созданных макетов.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!