7 ресурсов с иконками: библиотеки и авторские проекты
Собрали платформы, где вы сможете найти бесплатные иконки для разных дизайн-задач. Особое внимание — на лицензионные ограничения.


Иконки — это небольшие картинки с простым и точным образом. Они нужны в веб-дизайне, интерфейсах приложений и текстах, потому что доносят суть быстрее слов и визуально структурируют информацию. Это универсальный визуальный язык.
Любые иконки — это авторские графические проекты, поэтому важно брать их в проверенных источниках и точно знать, что их можно использовать в публичных проектах и в коммерческом дизайне. Мы внимательно изучили, где найти бесплатные иконки и какие лицензионные ограничения есть на каждом ресурсе.
The Noun Project
The Noun Project — очень крупный каталог иконок. Эта известная платформа служит архивом мировой иконографики и работает под лозунгом «Мы создаём глобальный визуальный язык». Интересно и важно то, что сервис выходит за рамки просто сайта с дизайнерскими инструментами: делает социальные проекты и развивает язык знаков.
Количество: более трёх миллионов.
Формат: файлы в формате PNG и SVG. Каждая иконка высокого качества и отвечает требованиям инклюзивного дизайна.
Как сделать дизайн инклюзивным? Ответы в нашем материале.
Что доступно бесплатно: любые иконки и коллекции можно скачать без оплаты, но обязательно укажите автора и источник, это правило сервиса.
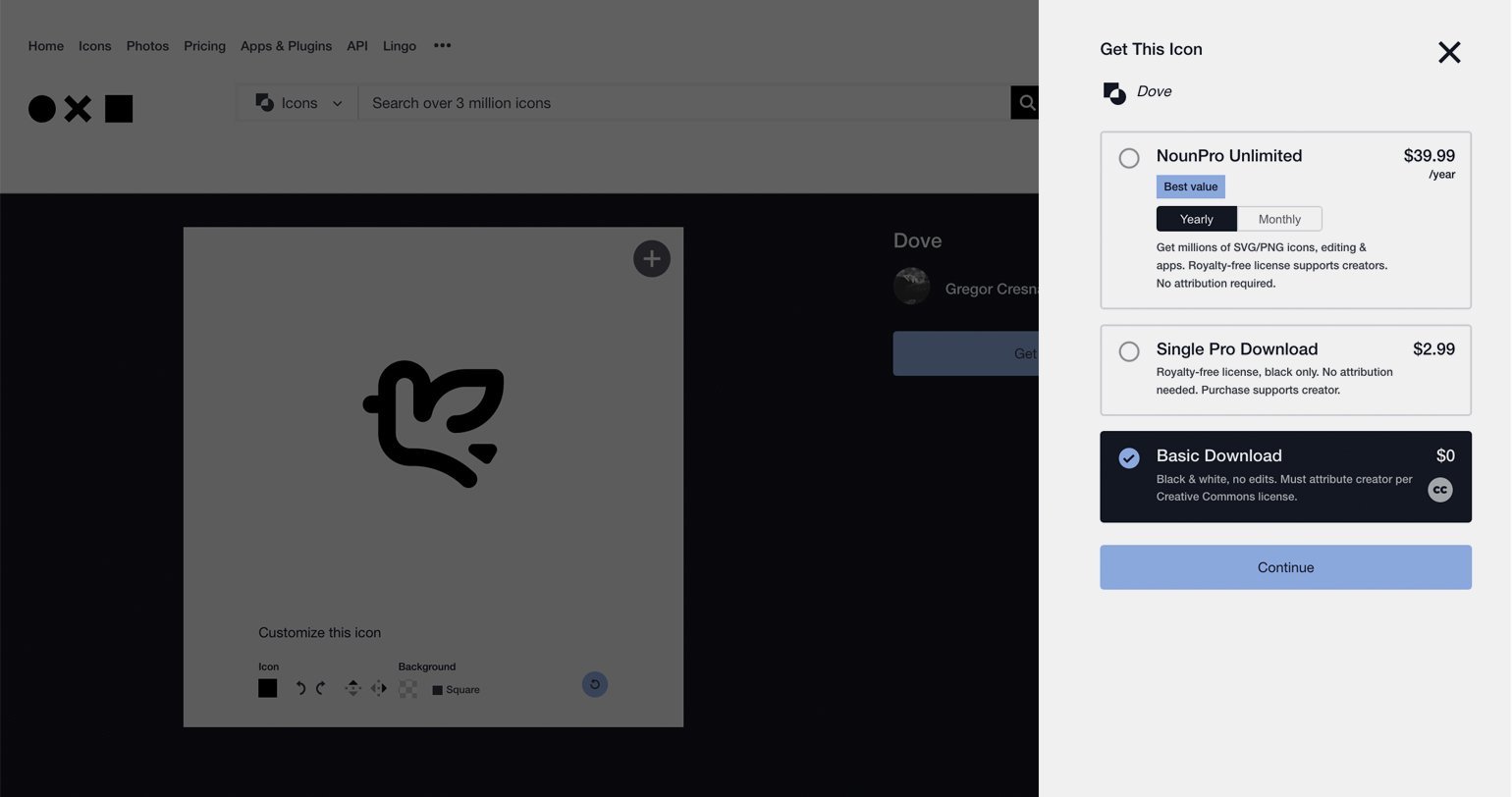
Что даёт оплата сервиса: подписка на The Noun Project даёт право использовать иконки в любых, в том числе коммерческих, целях и не указывать автора. Кроме того, вы можете покупать иконки поштучно, но в таком случае редактировать значки будет нельзя. Цены и условия тарифов The Noun Project — в этом разделе.
Редактирование иконок: в векторных иконках по платной подписке можно менять цвет, форму, размер без потери качества.

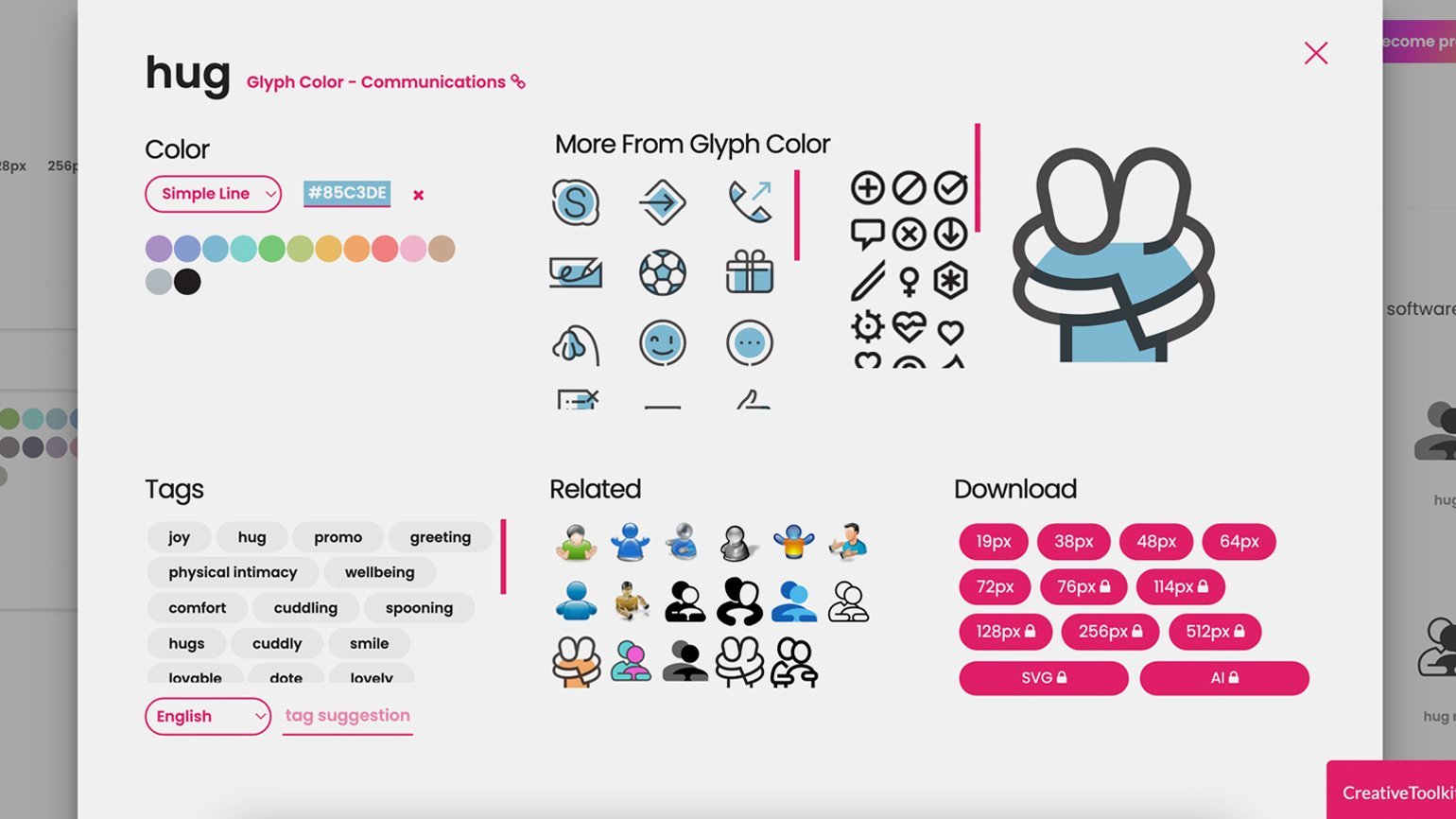
Скриншот: сайт The Noun Project
Flaticon
Платформа Flaticon — это база статичных и анимированных иконок и стикеров.
Количество: более шести миллионов.
Формат: файлы PNG, SVG, EPS, PSD и Base64.
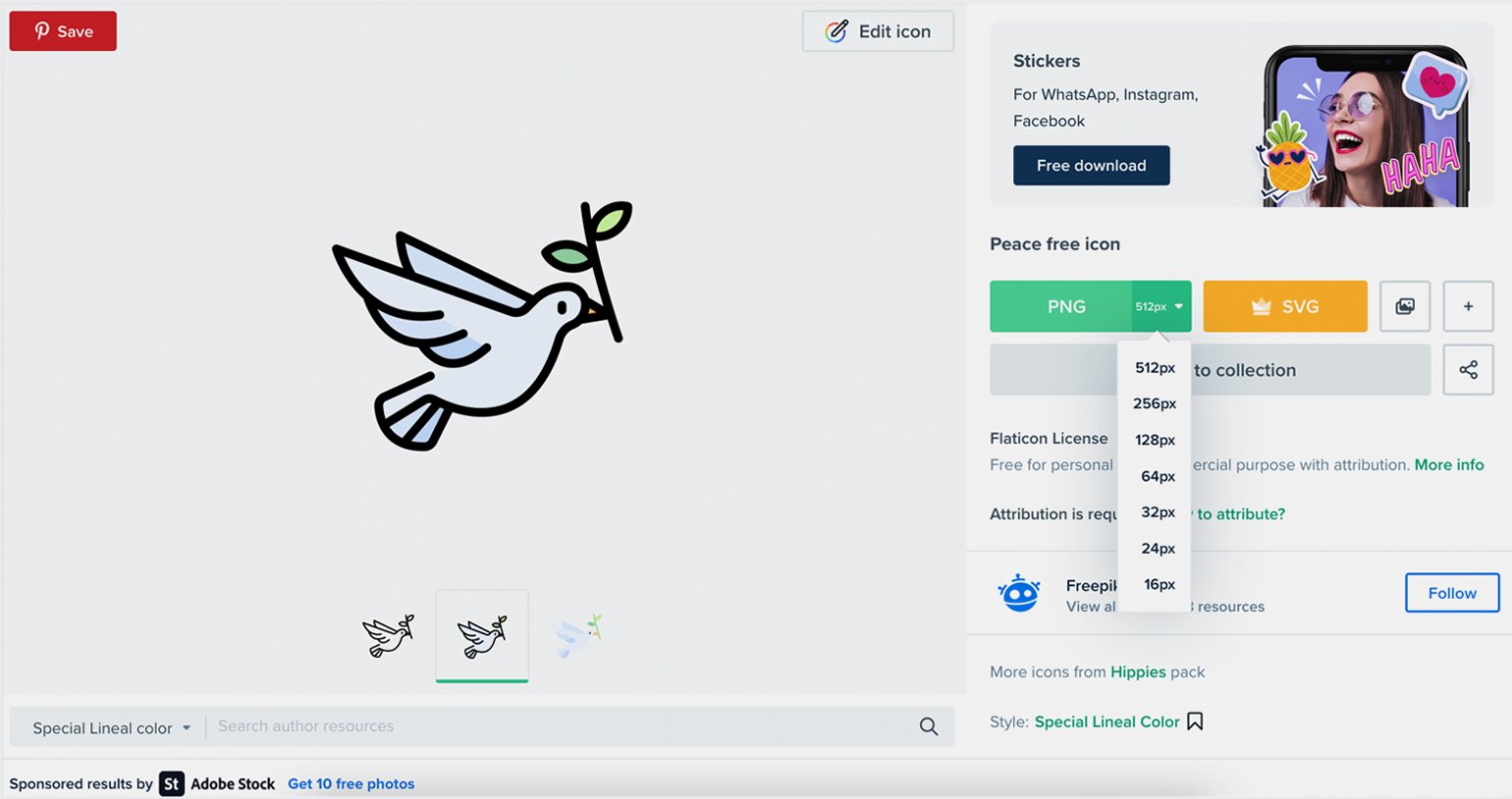
Что доступно бесплатно: можно скачать бесплатно любую иконку, но только в формате PNG. Размер неограничен: выбирайте любой от 16 до 512 пикселей. Но есть лимит на количество скачиваний в день: не более десяти иконок или только одна коллекция.
Платформа разрешает использовать бесплатные иконки на сайтах и в приложениях, но обязательно нужно давать ссылку на источник. Удобно, что в карточке каждой иконки есть короткие правила атрибуции авторства и готовые кнопки и ссылки: просто копируйте их и вставляйте в подвал сайта или в описание медиаэлемента. Они находятся под кнопкой How to attribute.
Что даёт оплата сервиса: платная подписка открывает доступ к безлимитному скачиванию иконок и коллекций, неограниченному использованию встроенного редактора и к файлам SVG, EPS, PSD и Base64. Условия ежемесячной или годовой подписки — здесь.
Редактирование иконок: каждую иконку вы можете настраивать прямо в браузере, например, менять цвет фона или некоторых деталей. Это бесплатно.

Скриншот: сайт Flaticon
Iconshock
Сайт Iconshock — это библиотека векторных иконок в тридцати стилях дизайна: плоские или объёмные, Material или iOS, трендовые или Vista и многие другие.
Количество: более двух миллионов.
Формат: файлы PNG, SVG и AI. Есть иконочные шрифты.
Что доступно бесплатно: каждую иконку вы сможете скачать бесплатно, но только в формате PNG размером до 128 пикселей.
С «бесплатной» лицензией вы должны давать ссылку на источник, и она запрещает коммерческое использование. Используйте бесплатные иконки Iconshock только в личных проектах: в портфолио, резюме, в презентациях и некоммерческих проектах.
Что даёт оплата сервиса: Iconshock предлагает несколько уровней Premium-подписок. Базовая платная подписка откроет доступ ко всем размерам и векторным форматам пиктограмм и 3D-иконкам. Платные подписки следующих уровней — это дополнительные графические инструменты, иллюстрации, шрифты.
Оплата подписки даёт право на коммерческое использование иконок без ссылок на источник. Условия трёх уровней платной подписки — здесь.
Редактирование иконок: в карточке каждой иконки есть простой редактор, который меняет цвет элементов или контуров. Это бесплатная функция.

Скриншот: сайт Iconshock
Icons8
Сайт Icons8 собирает дизайнерские инструменты: фотографии, генераторы на основе искусственного интеллекта, иллюстрации и иконки. Отличие этой платформы от многих других: иконки здесь созданы самой командой Icons8. Это не маркетплейс и не коллекция проектов с других ресурсов, а каталог эксклюзивного контента.
Количество: более шестисот тысяч.
Формат: файлы в формате PNG, SVG и PDF. Есть статичные и анимированные иконки.
Что доступно бесплатно: вы сможете скачать любую иконку бесплатно, но только в формате PNG и размером 80 пикселей. Платформа разрешает использовать эти бесплатные иконки на сайтах и в приложениях, но требует давать ссылку на авторство Icons8.
Что даёт оплата сервиса: платная подписка открывает доступ к иконкам от 160 до 480 пикселей и в формате SVG, разрешает свободно использовать их в любом проекте и не давать ссылку на источник. Условия разных пакетов подписки — здесь.
Редактирование иконок: каждую иконку можно настраивать в браузере, например, менять цвет, стиль, добавлять рамку, фон, текст. Это бесплатно.

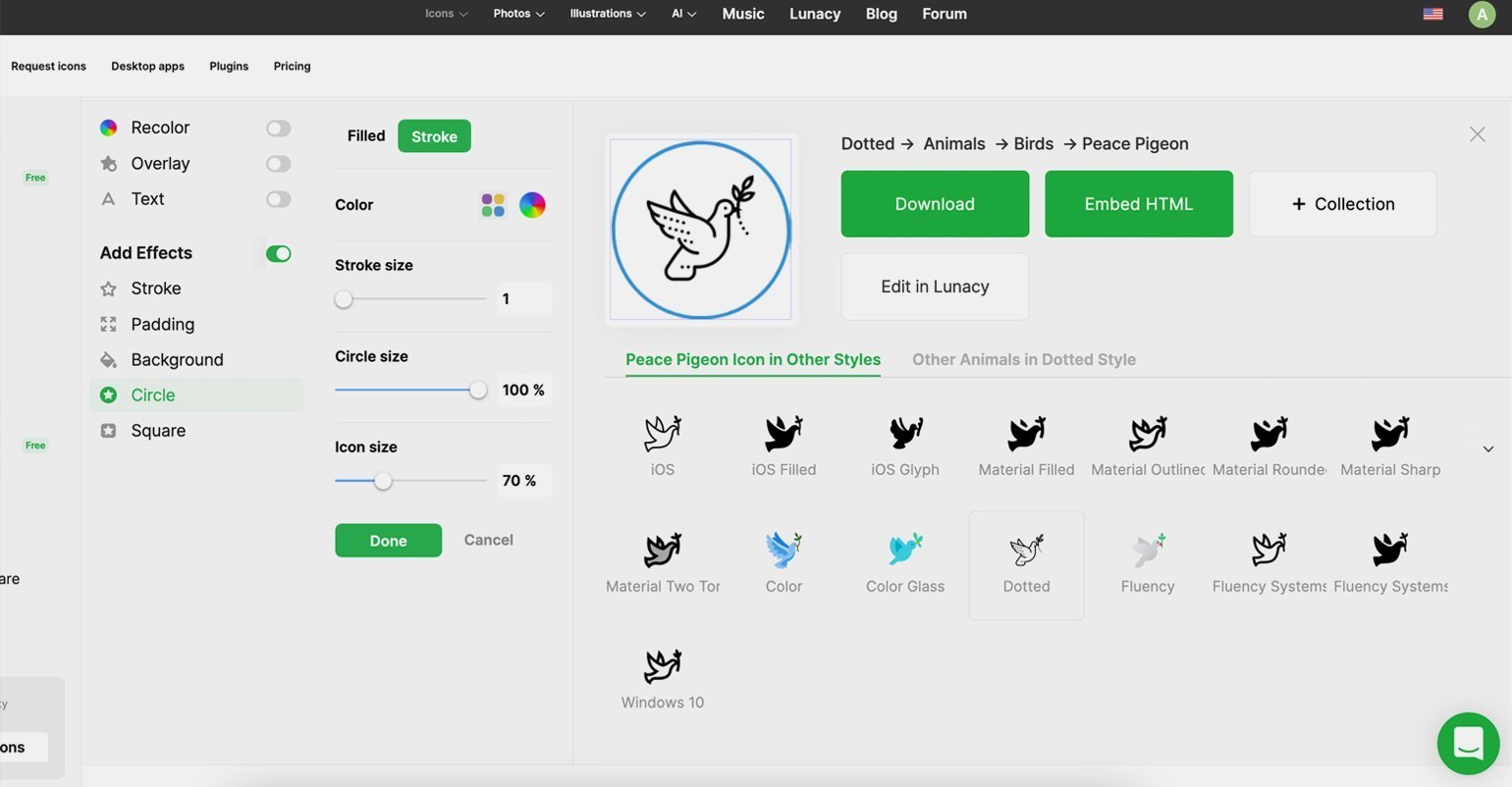
Скриншот: сайт Icons8
Streamline
Streamline — ресурс с тысячами иллюстраций, эмодзи и иконок. У этого сервиса есть свой плагин для Figma, который даёт прямой доступ ко всему каталогу прямо из приложения. Полезная функция Streamline: из отдельных иконок можно составлять собственные коллекции и наборы.
Количество: более ста тысяч.
Формат: файлы PNG, SVG и PDF.
Что доступно бесплатно: вы сможете скачивать все иконки в любом количестве, но только в формате PNG и с низким разрешением. Неограниченно используйте их в любых проектах, личных и коммерческих, но обязательно делайте ссылку на сайт Streamline. Готовая ссылка для правильного указания источника есть в карточке каждой иконки под кнопкой Copy.
В специальном разделе Freebies у бесплатных иконок нет ограничений по формату и размеру: скачивайте их в виде PNG, SVG или PDF и задавайте нужное количество пикселей.
Что даёт оплата сервиса: с расширенной лицензией не нужно давать ссылку на источник иконок и пиктограмм. Ещё она убирает ограничения на формат файлов и размер иконок: вы сможете скачивать не только PNG, но и SVG или PDF файлы и задавать им размер до 4096 пикселей. Тарифы и планы — здесь.
Редактирование иконок: доступ к встроенному редактору иконок и целых коллекций вы получите только после оплаты подписки. С ним вы сможете менять толщину линий, цвета контуров и элементов.

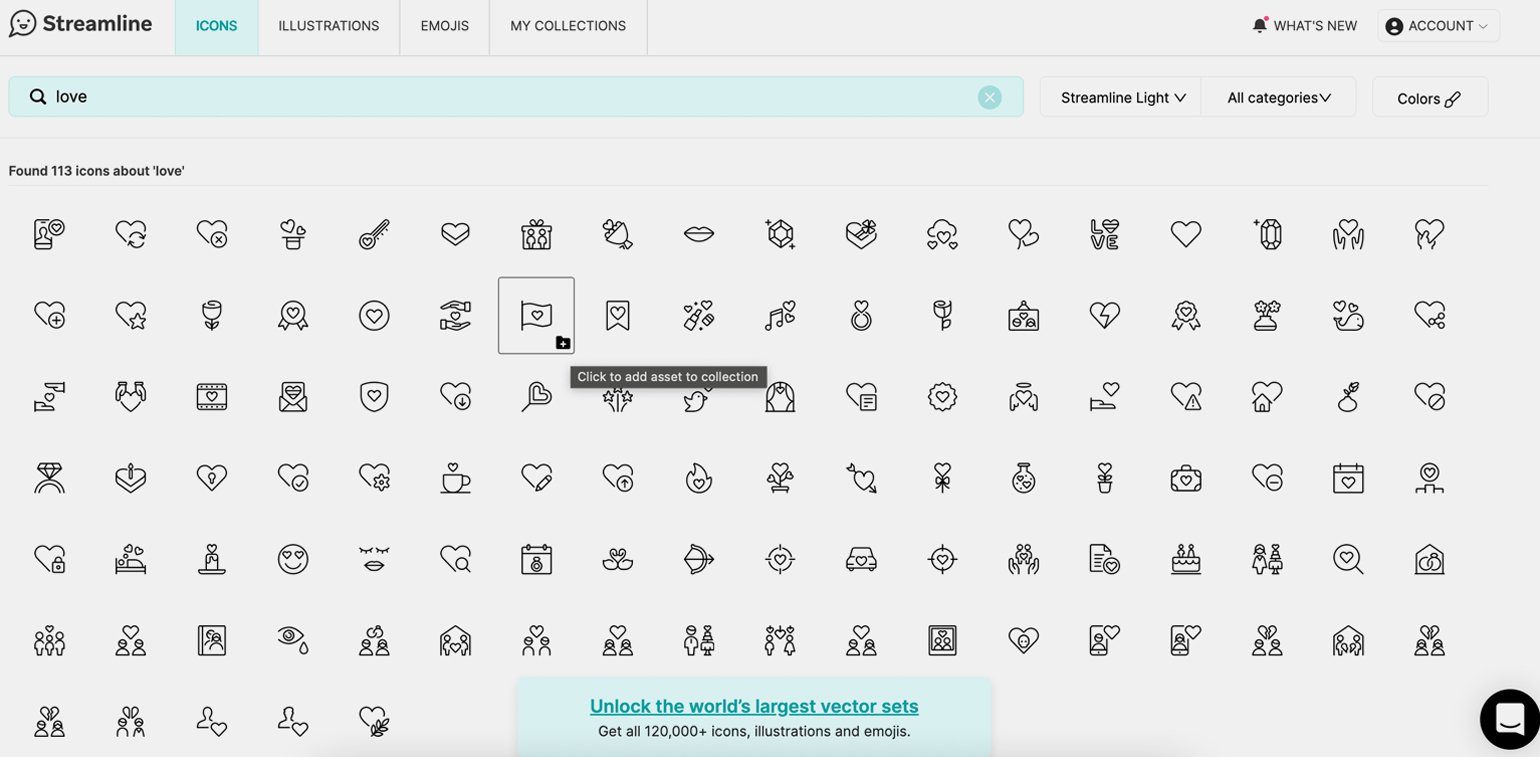
Скриншот: сайт Streamline
Font Awesome
Font Awesome — это библиотека иконок и готовый UI-инструментарий. Авторы проекта периодически масштабно его обновляют. Сейчас доступна шестая версия. После регистрации сервис бесплатно выдаёт персональную ссылку на набор компонентов и инструкцию, как внедрить его в веб-проект или приложение.
Количество: более шестнадцати тысяч.
Формат: отдельные иконки доступны в виде файлов SVG или в формате сниппетов с кодами HTML, React и Vue.js.
Что доступно бесплатный: тарифный план без оплаты даёт доступ к ограниченному количеству иконок — чуть более 1700. Если вы решите использовать набор компонентов, то сможете внедрить его только в один проект, причём у него должно быть не более 10 тысяч просмотров в месяц.
Бесплатные иконки лицензированы по CC 4.0: используйте их в коммерческом дизайне, но обязательно указывайте источник.
Что даёт оплата сервиса: тарифный план Pro открывает доступ к абсолютно всем графическим компонентам библиотеки и позволяет внедрять набор до 20 раз. Лицензия уровня Pro разрешает не атрибутировать Font Awesome. Цены и основные условия тарифов — здесь.
Редактирование иконок: меняйте цвета, толщину линий и размер иконок в вашем проекте с помощью строк кода. На Font Awesome есть инструкции и готовые правила.

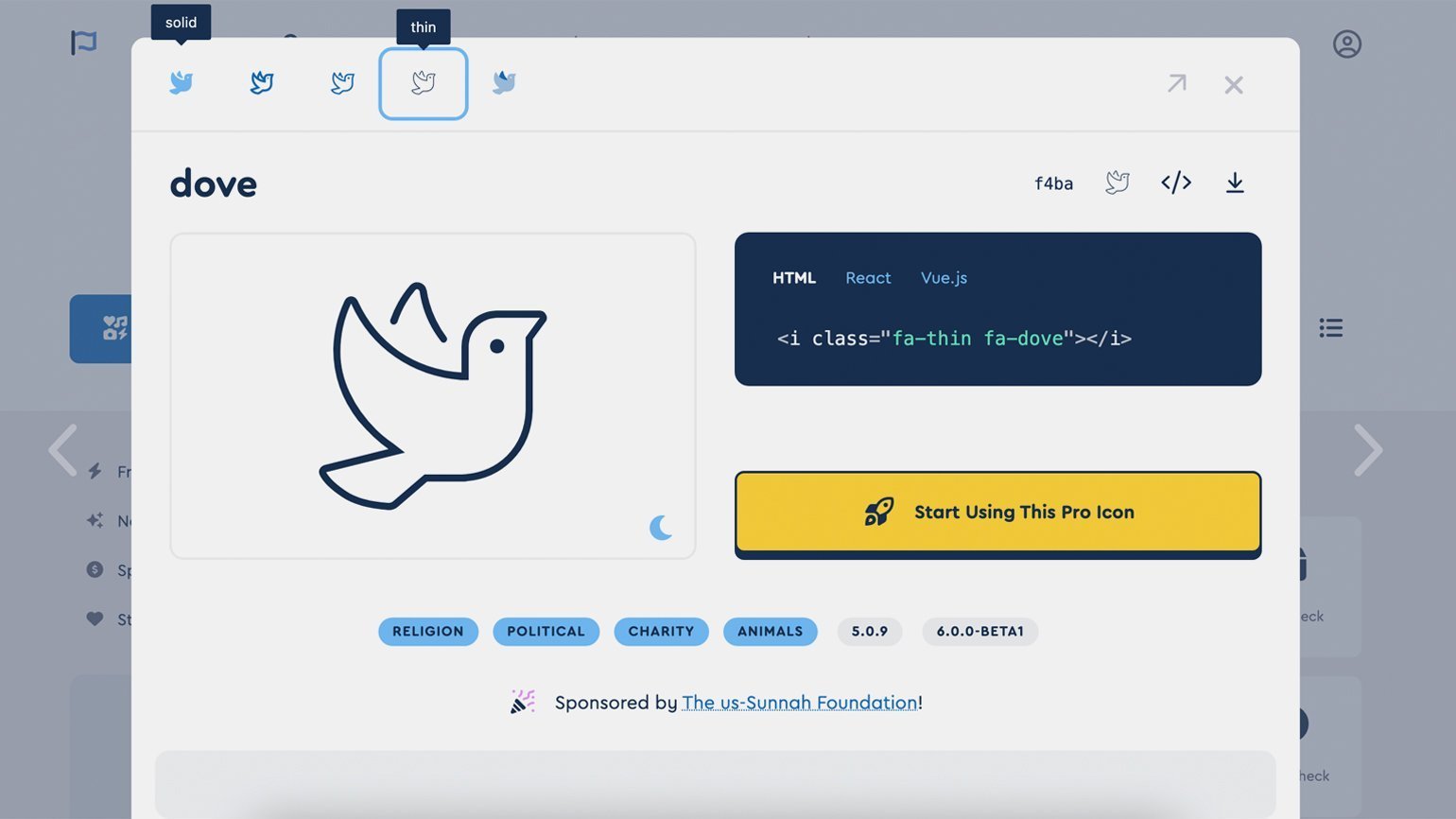
Скриншот: сайт Font Awesome
Feather Icons
На сайте Feather находится небольшая коллекция контурных иконок. Автор проекта позаботился о веб-дизайнерах и прописал коды и инструкции для встраивания этих иконок в сайты, а ещё сделал библиотеку компонентов для Figma.
Количество: 286.
Формат: файлы SVG.
Что доступно бесплатно: вся коллекция иконок имеет лицензию MIT. Это значит, что любую иконку можно бесплатно скачивать и использовать как для личных, так и для коммерческих целей.
Что даёт оплата сервиса: Feather Icons — это опенсорсный проект, и платных функций и ограничений у него нет.
Редактирование иконок: на сайте есть небольшой встроенный редактор иконок для изменения толщины линий, цвета и размера значков.

Скриншот: сайт Feather










