Как в Figma сделать эффект рельефного стекла
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много всяких эффектов, которые помогают дизайнерам сделать по‑быстрому что-то интересное и достаточно качественное для коммерческого проекта. В этой инструкции рассказываем, как сделать эффект рельефного стекла.
Чтобы сделать фильтр, вам понадобится плагин Noise & Texture — скачать его можно по этой ссылке.
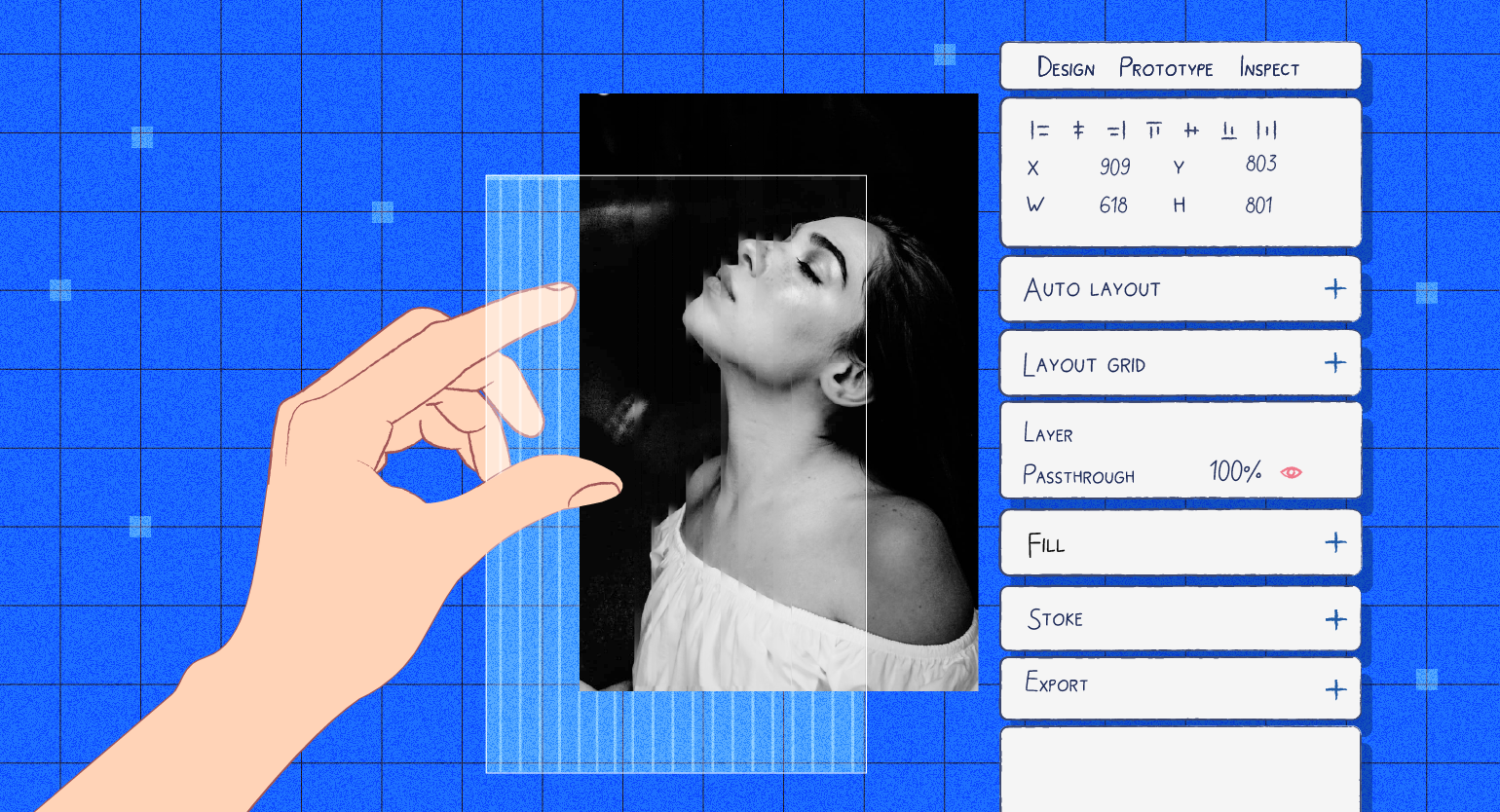
Для фото
1. Нажмите R и добавьте на макет длинный прямоугольник с размерами 100×1000 пикселей — потом его можно будет изменить.
2. В боковой панели настроек в блоке Fill нажмите на образец цвета, в появившемся окне вместо сплошной заливки выберите градиент и расположите его так, чтобы он был направлен по горизонтали слева направо.
3. Сделайте копию прямоугольника. В боковой панели настроек в блоке Fill удалите заливку и добавьте ещё раз — получится такая же фигура, но со сплошным цветом. На панели слоёв она должна стоять выше градиента.
4. У копии поменяйте непрозрачность заливки на 0,5%. Затем в блоке Effects нажмите на плюсик, вместо Drop shadow выберите Background blur, затем кликните на 
5. Выделите оба слоя и в верхней панели нажмите 

6. Создайте любой фрейм, например с размерами iPhone 14, и поставьте в него фотографию.
7. Поместите копию вашего компонента внутрь фрейма с фотографией. Сделайте ещё несколько копий этого компонента, чтобы они заполнили всё пространство фрейма. Проще всего это сделать через Auto Layout — новые копии будут автоматически становиться рядом друг с другом без ручной подгонки.
8. При необходимости поменяйте параметры блюра и градиента в оригинальном компоненте.
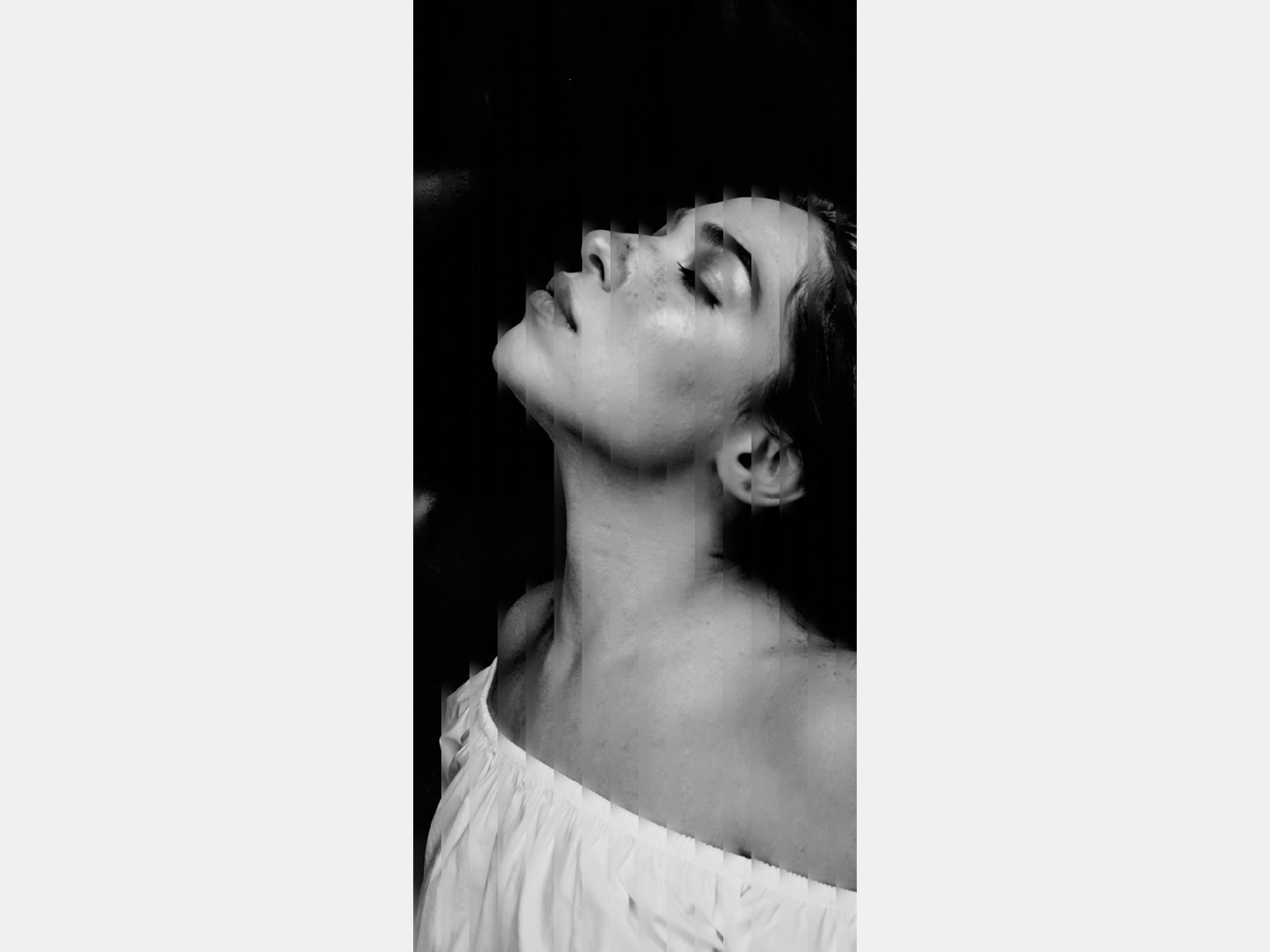
Результат:

Для градиента
1. Создайте любой фрейм, например с размерами iPhone 14, и с помощью векторного редактора 
2. В боковой панели настроек в блоке Stroke удалите обводку, а в блоке Fill — добавьте любой градиент.
3. В блоке Effects нажмите на плюсик, вместо Drop shadow выберите Layer Blur, затем кликните на 
4. Так же, как и в способе для фото, добавьте на фрейм с градиентом копии компонента. Скорее всего, в таком виде эффект будет плохо видно — чтобы это исправить, в оригинальном компоненте увеличьте Background blur до 200.
5. Если вы хотите, чтобы фильтр был одинаковый на градиенте и на фото, то во фрейме с фотографией поменяйте непрозрачность до 70% — тогда эффект будет менее выражен.
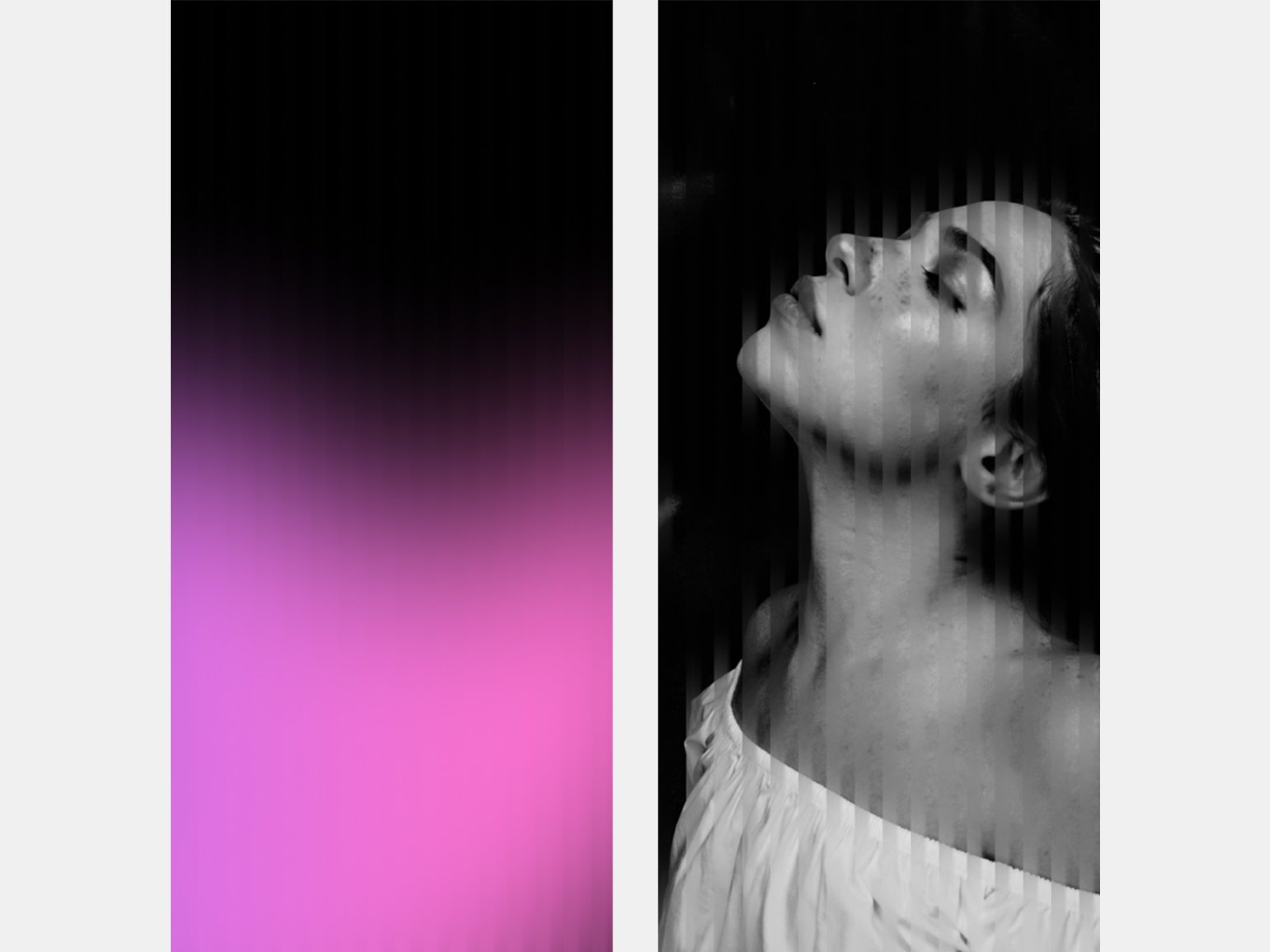
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Как в Figma сделать все что угодно
В Figma есть много визуальных инструментов, которые помогают дизайнерам быстро воплощать свои идеи и внедрять их в коммерческие проекты.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!