Как в Figma сделать бесконечный тоннель
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много всяких эффектов, которые помогают дизайнерам сделать по‑быстрому что-то интересное и достаточно качественное для коммерческого проекта. В этой инструкции рассказываем, как сделать эффект бесконечного тоннеля.
Чтобы сделать эффект тоннеля, вам понадобится плагин Looper — скачать его можно по этой ссылке.
Подготовка формы
1. Добавьте на макет прямоугольник и перекрасьте его в чёрный цвет.
2. Над прямоугольником расположите геометрические фигуры или короткий текст. Если вы будете использовать текст, советуем использовать жирное начертание, чтобы эффект был заметнее.
3. Выделите получившуюся композицию, затем нажмите на 

4. Нажмите правой кнопкой мыши на получившуюся фигуру, выберите Copy/Paste as и нажмите Copy as SVG. Затем нажмите Ctrl (⌘) + V — на макете появится векторная копия вашей фигуры.
5. На получившейся фигуре не должно остаться дополнительных пятен внутри силуэта. Если это не так, то дважды кликните по фигуре, чтобы перейти в режим редактирования. Затем в верхней панели выберите инструмент  и прокликайте все лишние пятна внутри фигуры.
и прокликайте все лишние пятна внутри фигуры.
Настройка эффекта
1. Перекрасьте получившуюся фигуру в любой светлый цвет. Например — #B995F3.
2. В боковой панели настроек в блоке Effects нажмите на плюсик, а затем — на 
Ваша SVG-фигура будет находиться внутри фрейма. Если вы будете применять тени к нему, то добиться нужного эффекта у вас не получится.
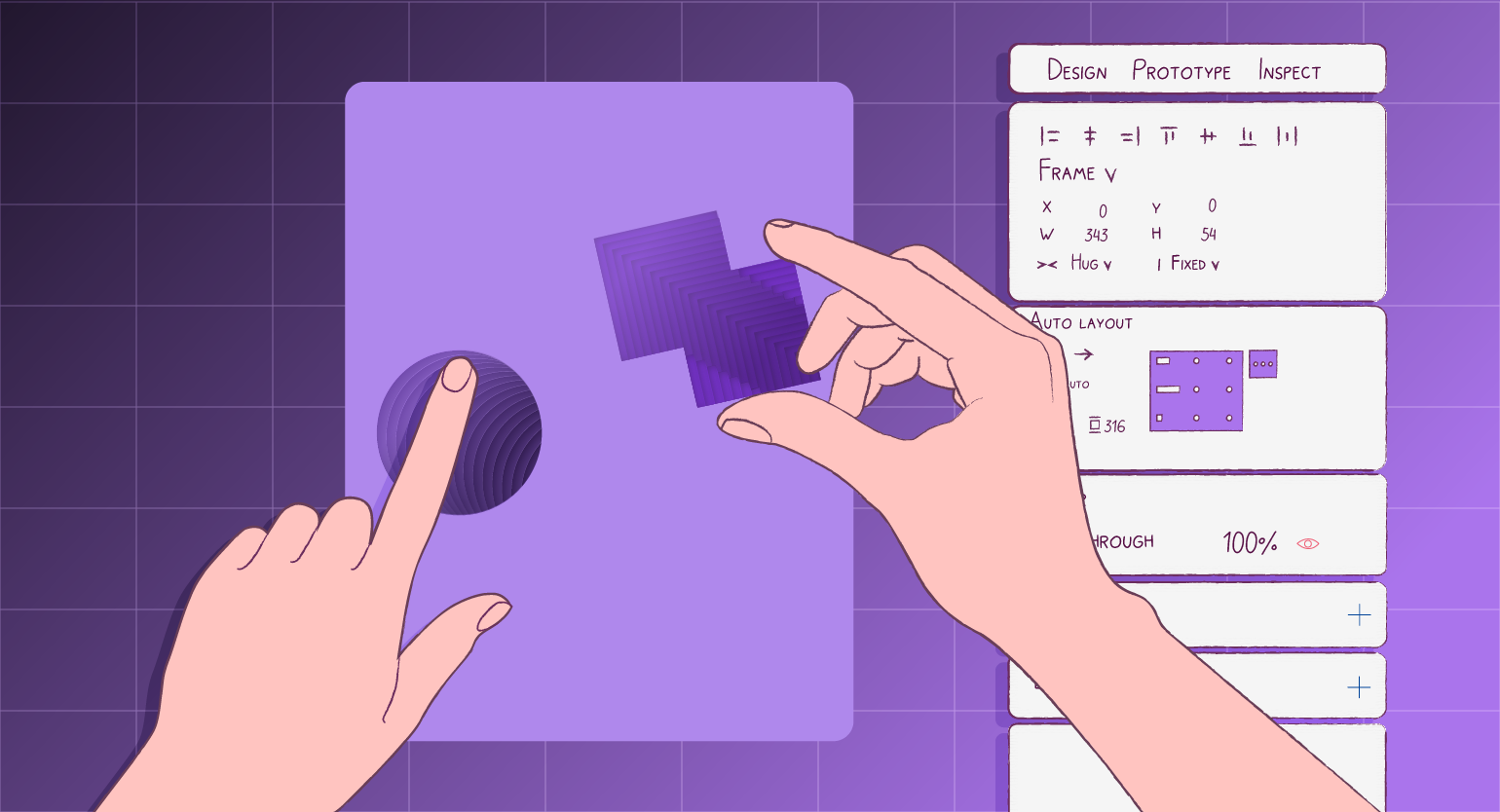
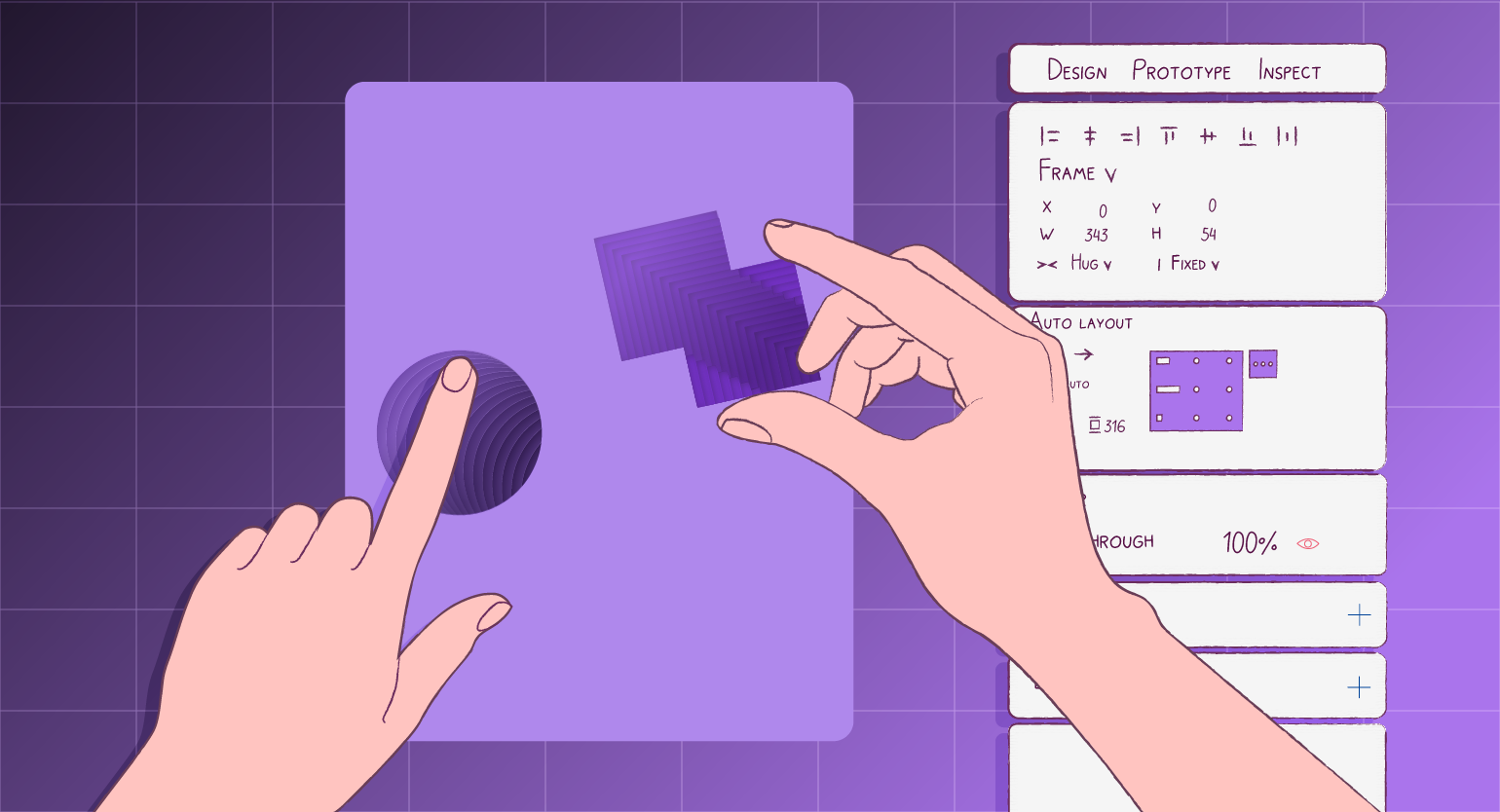
3. Нажмите правой кнопкой мыши по фигуре, наведите курсор на Plugins и выберите Looper. В появившемся окне укажите Iterations — 25, X — 8, Y — 7, Opacity — 100 в обеих ячейках ввода. В блоке Fill в первой ячейке укажите цвет фигуры (у нас это #B995F3), а во второй — его затемнённую версию (у нас будет #2C0D5F). В остальных ячейках укажите 0 и нажмите кнопку Create.
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!