Как в Figma сделать «лавовый» градиент
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать «лавовый» градиент.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Подготовка композиции
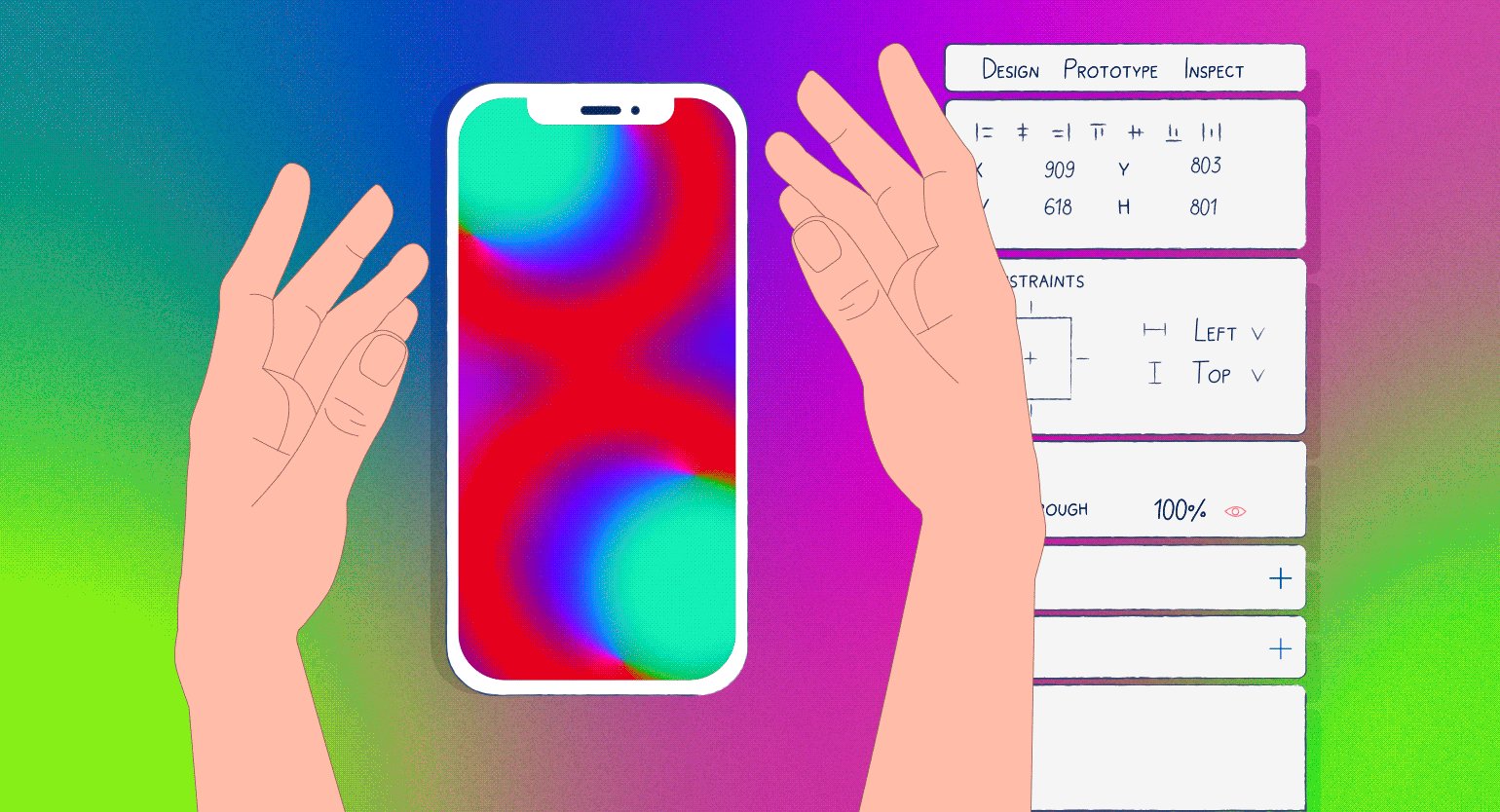
1. Добавьте на макет фрейм с размерами iPhone 14 и поместите в него любые фигуры. Перекрасьте их в контрастные цвета, чтобы эффект хорошо читался. Например: салатовый #02F6BA, красный #F60000, синий #5301F5. Также перекрасьте фон фрейма — например, в #BB00E9.
2. Добавьте на макет ещё один квадрат красного цвета #FF0000 — он должен закрыть собой всю композицию. Затем на боковой панели настроек в блоке Layer вместо Pass Through выберите Saturation.
3. На панели слоёв поместите все свои фигуры в одну папку. Затем на боковой панели настроек в блоке Effects нажмите на плюсик, вместо Drop shadow выберите Blur, нажмите на 
4. По желанию добавьте на макет текстуру шума. Советуем для этого использовать плагин Noise & Texture или Noise. При необходимости в настройках изображения текстуры уменьшите непрозрачность и измените размер паттерна в Tile.
5. Для удобства советуем заблокировать слой с красным цветом и шумом — чтобы они не мешали вам делать анимацию.
Создание прототипа
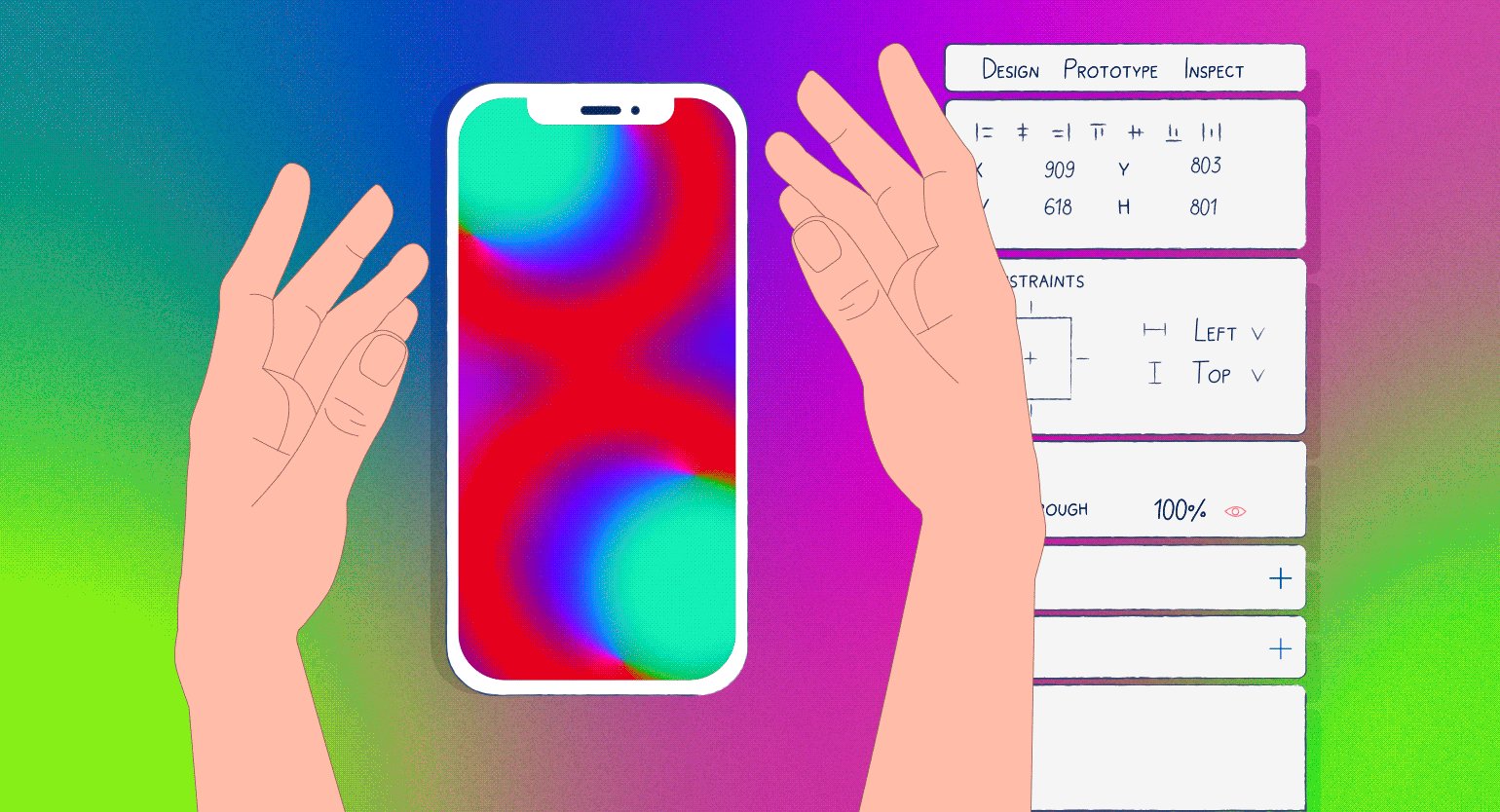
1. Выделите фрейм с вашей композицией. На верхней панели нажмите 
 , чтобы сделать его копию.
, чтобы сделать его копию.
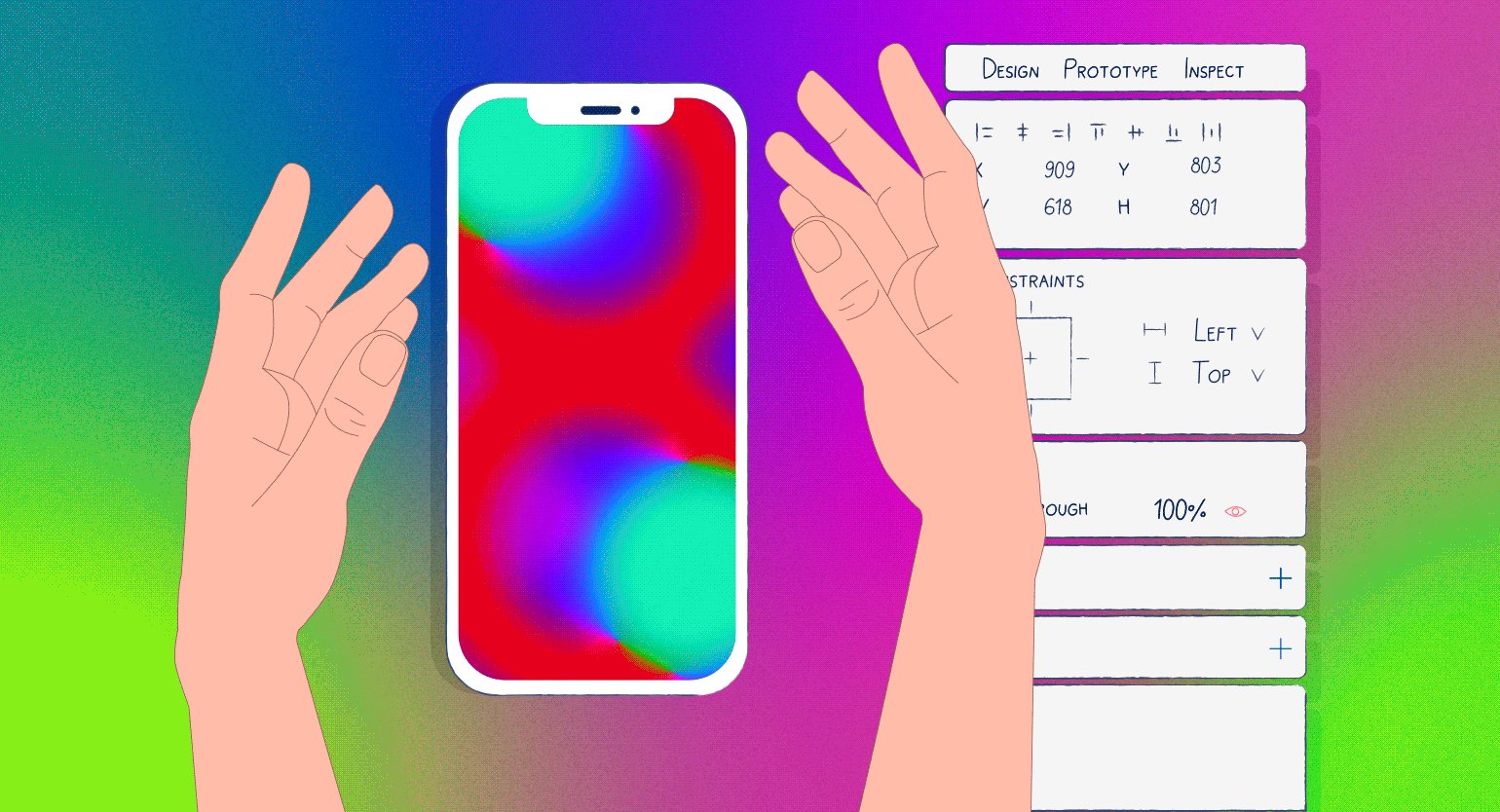
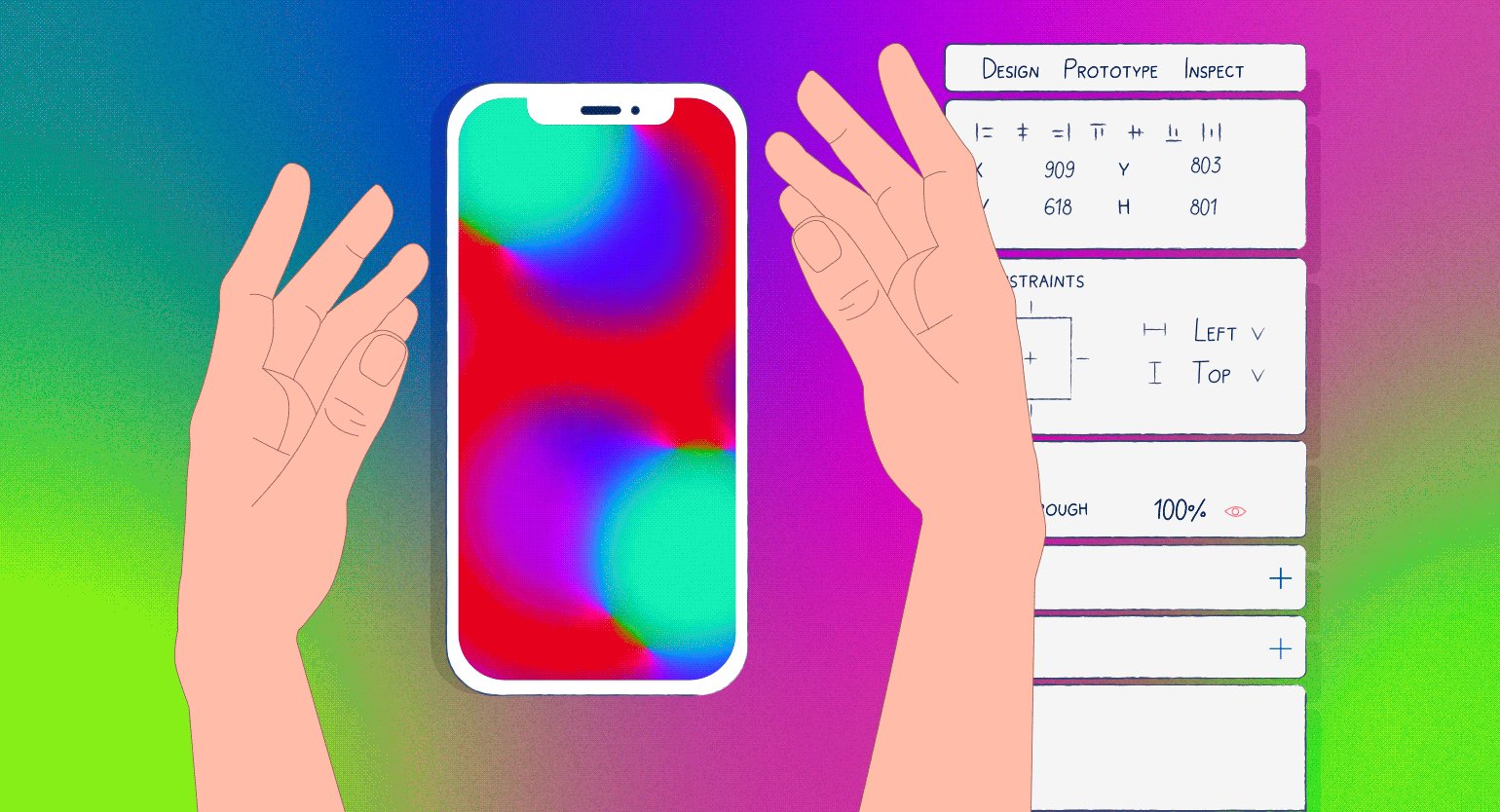
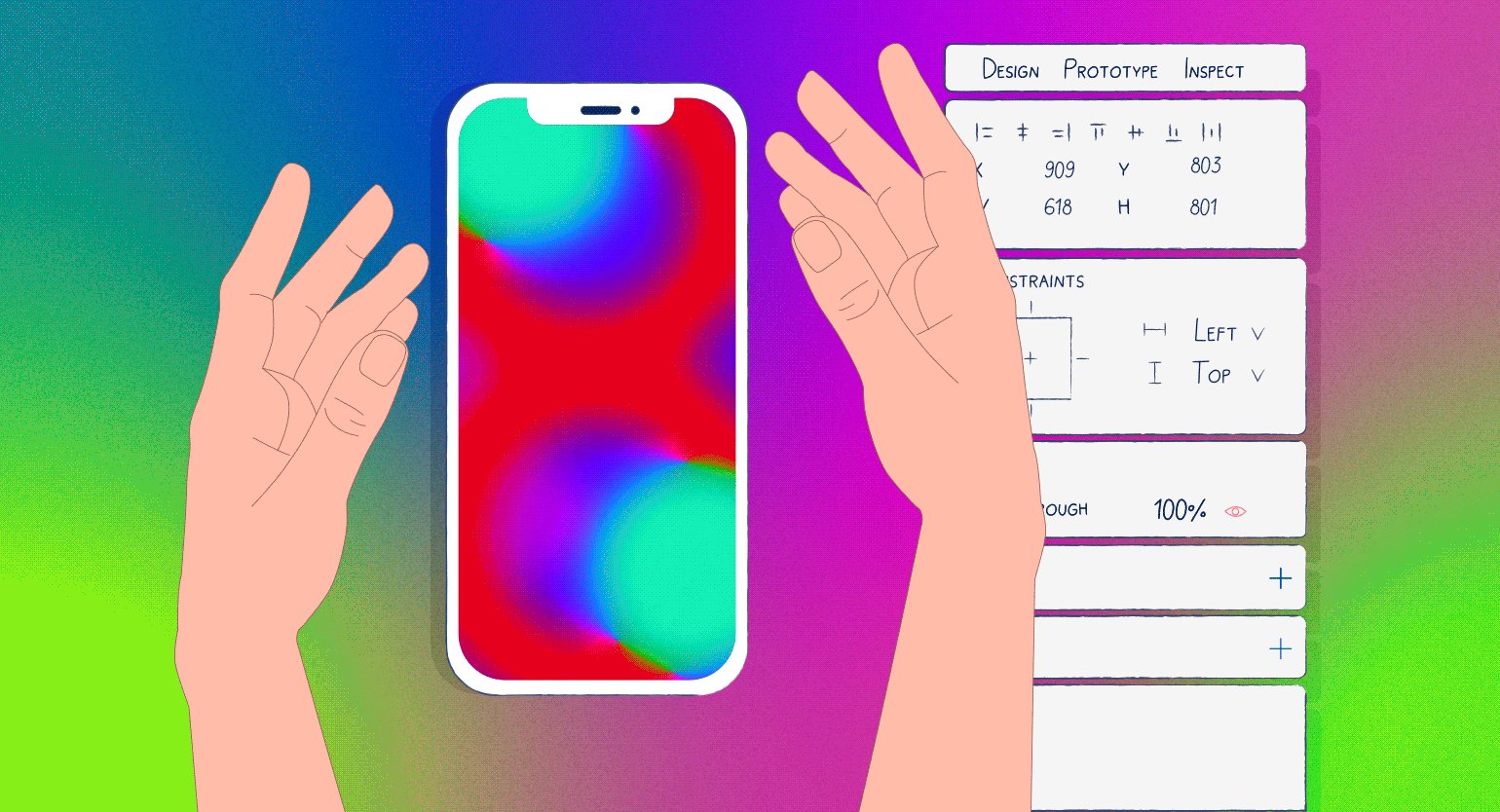
2. В копии компонента подвигайте элементы, как вам нравится. Затем сделайте ещё раз то же самое — добавьте копию  и поменяйте композицию. Так можно делать сколько угодно, но рекомендуем остановиться здесь.
и поменяйте композицию. Так можно делать сколько угодно, но рекомендуем остановиться здесь.
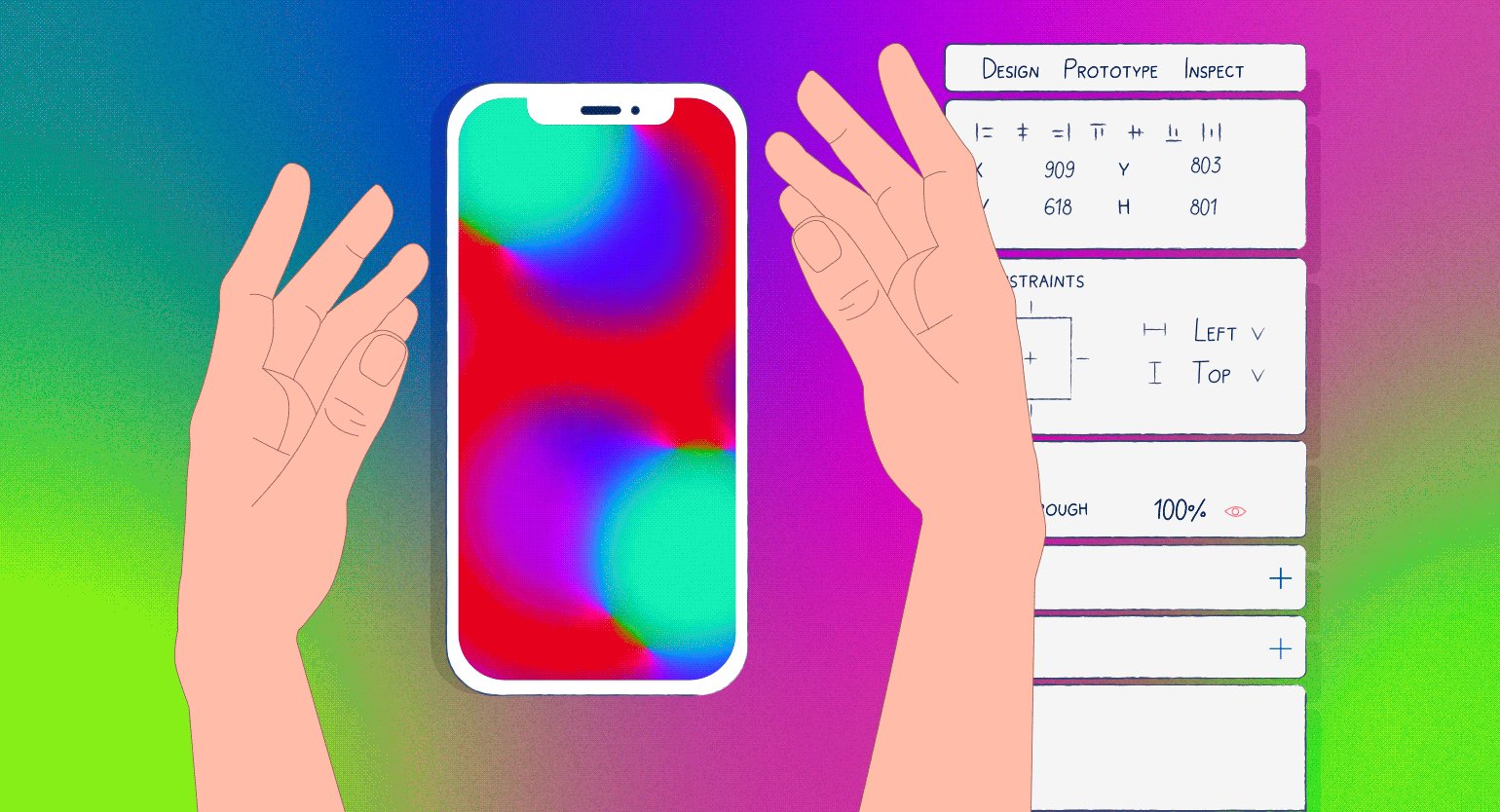
3. На правой панели настроек откройте Prototype. Затем наведите курсор на первый вариант, зажмите появившийся кружок и перетащите его на второй. Должна появиться стрелка.
4. В появившемся окне вместо On tap выберите After delay и укажите время 1 ms. Ниже в том же окне вместо Instant выберите Smart animation, вместо Ease in укажите Linear, а время — 5000 ms. То же самое сделайте со вторым компонентом — он должен быть связан с третьим.
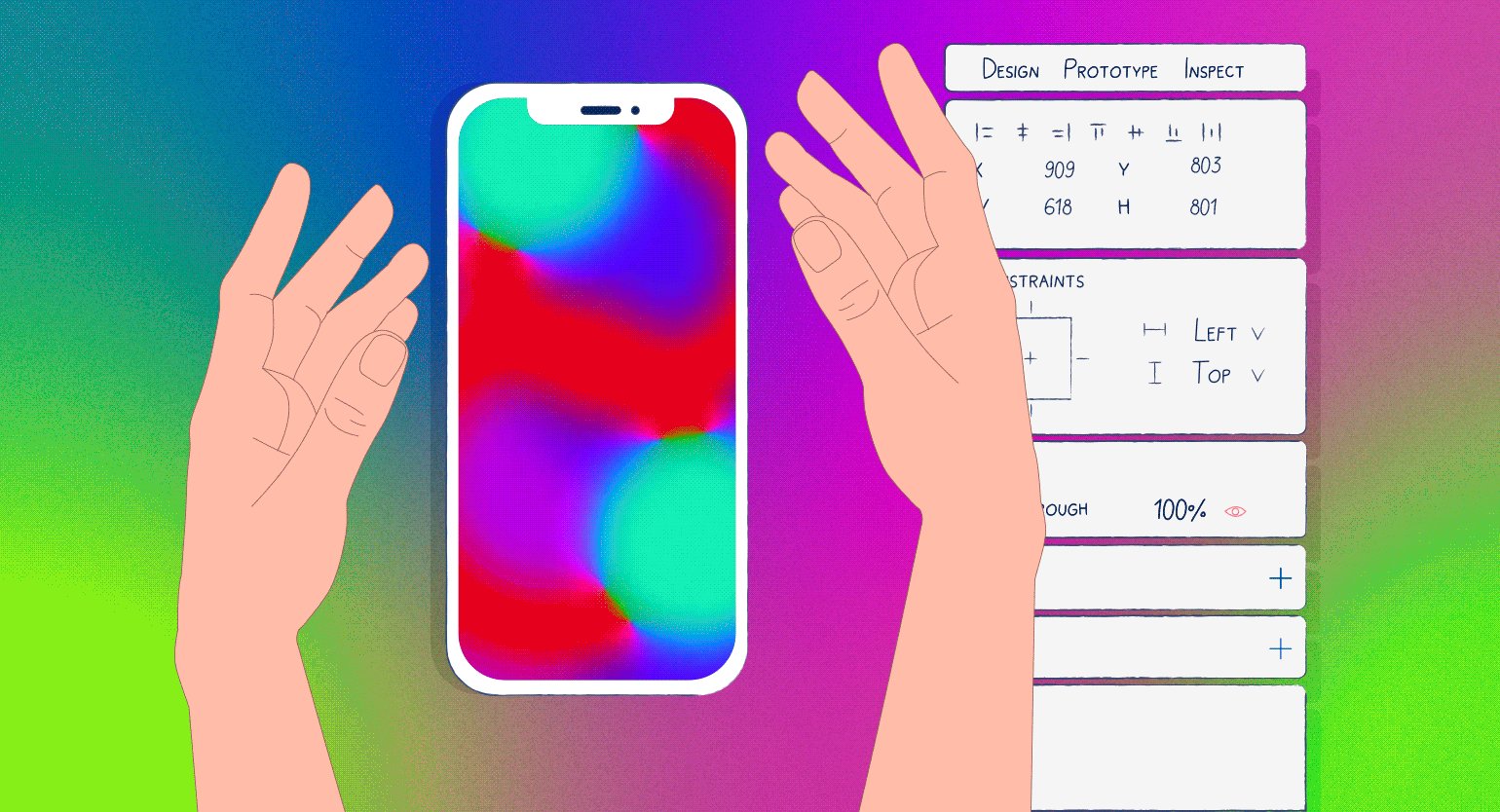
5. Соедините третий и первый компоненты с теми же настройками, чтобы анимация была бесконечной.
6. Добавьте на макет фрейм с размерами iPhone 14 и поместите в него копию первого компонента.
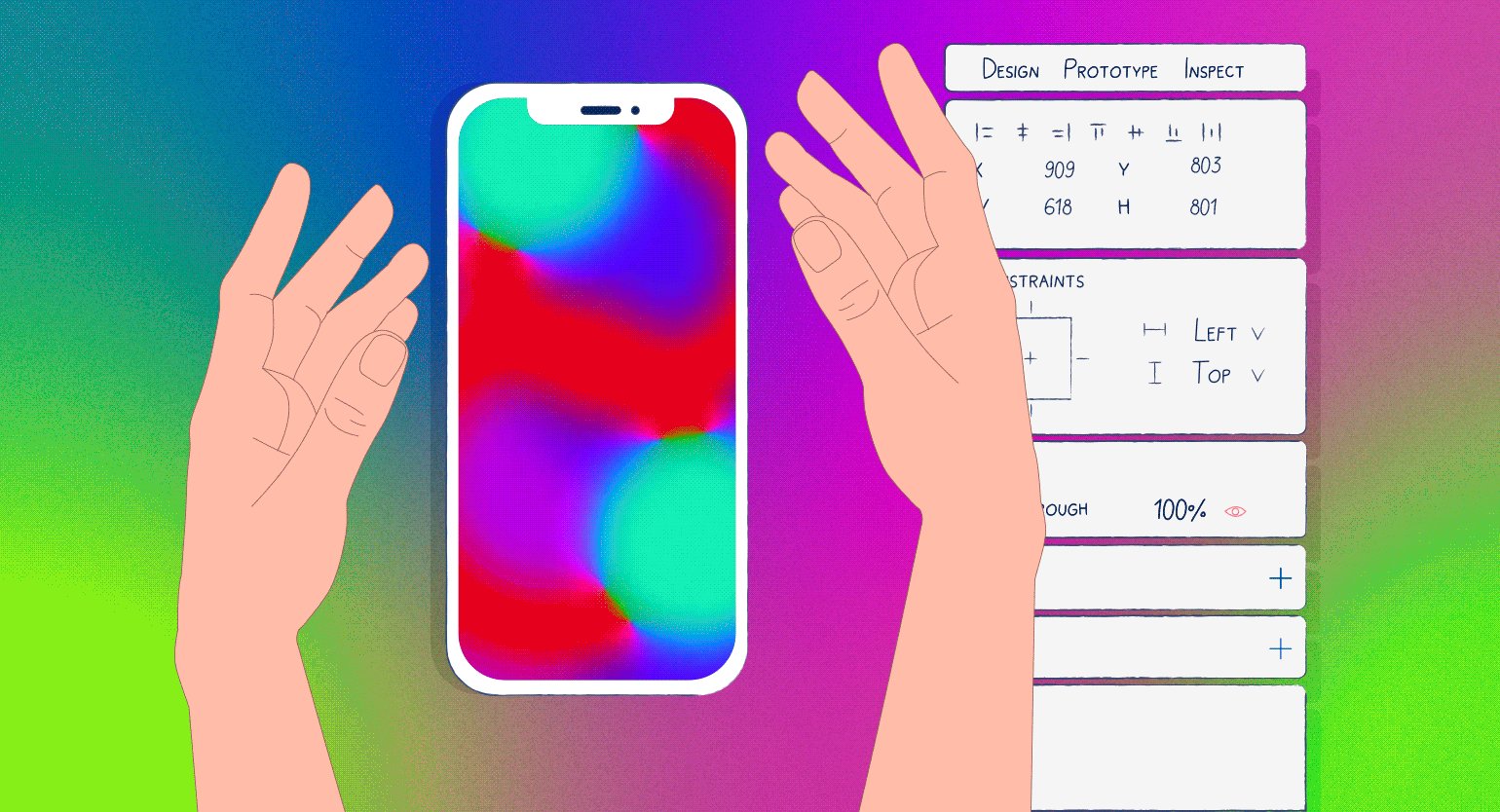
7. Нажмите Play и проверьте результат.
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









