5 лайфхаков в Figma: повтор действий, изменение картинок, функциональный пробел
Рассказываем, как быстро скопировать несколько одинаковых блоков, исправить обрезанную иллюстрацию и выровнять макет по сетке.


В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее корректировать размер фрейма или меньше ошибаться с выделением объектов.
Рассказываем о пяти простых лайфхаках, которые помогут вам быстрее работать в Figma.
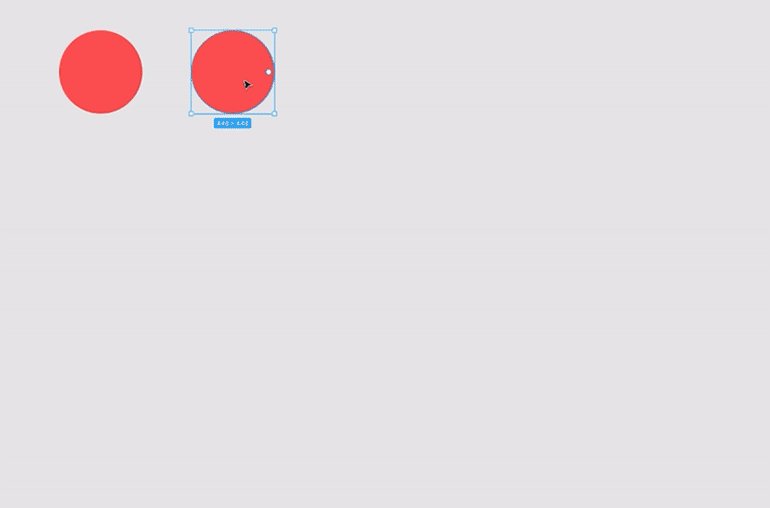
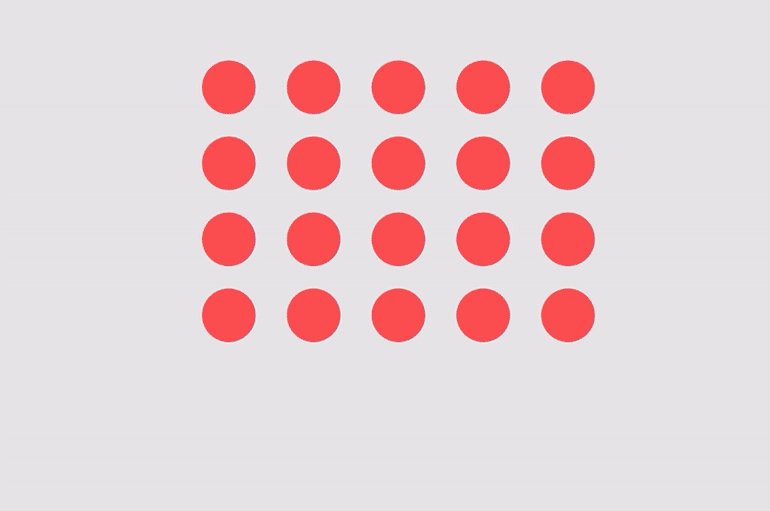
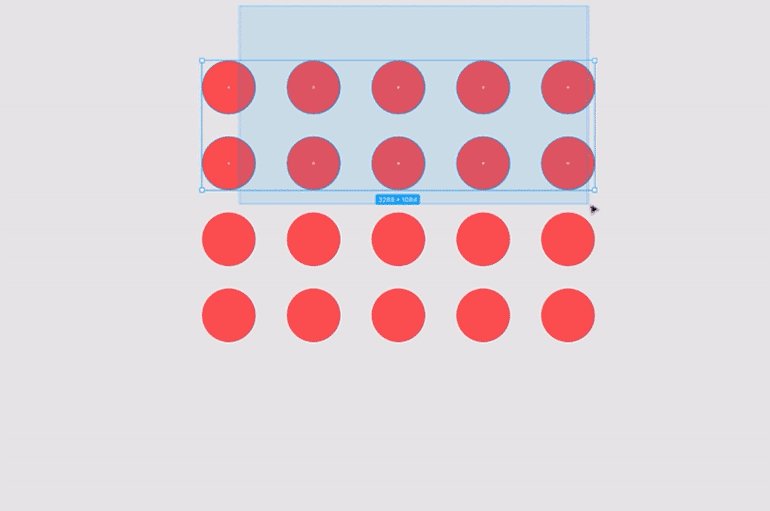
Дублировать предыдущее действие
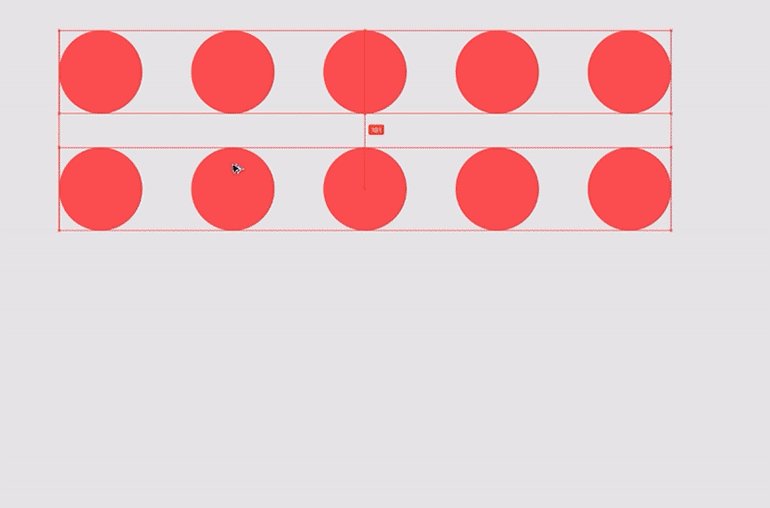
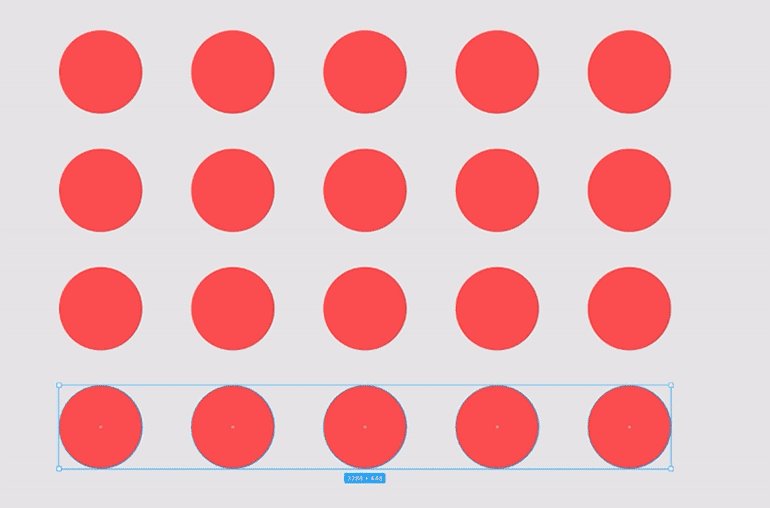
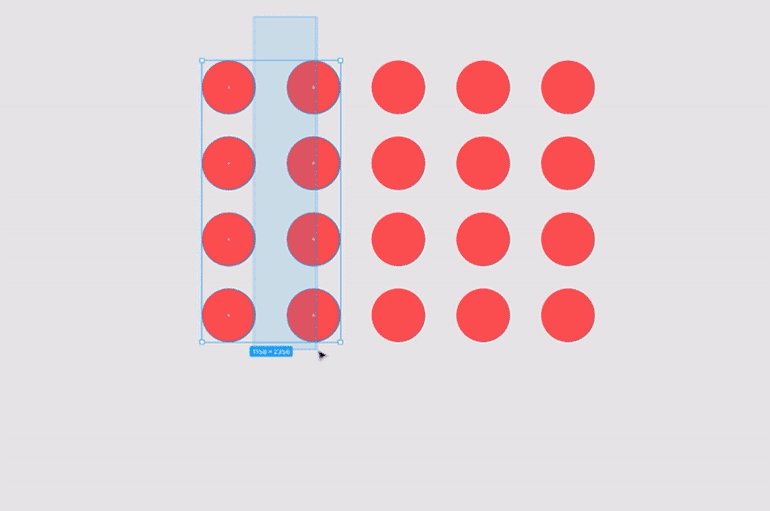
В Figma дизайнерам часто нужно копировать одни и те же элементы: плашки, карточки, кнопки, макеты с экранами. Если этих элементов десять или 20, то приходится на это тратить много времени: и копировать, и выравнивать отступы. Чтобы не делать всё это вручную, нажимайте Ctrl + D, и Figma продублирует то, что вы сделали в последний раз. В случае с копированием все отступы сами собой получатся одинаковыми:

Игнорировать пропорции фрейма
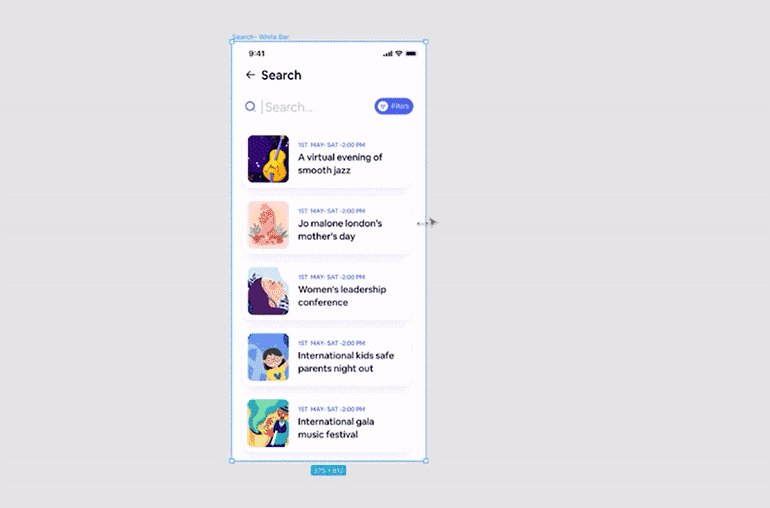
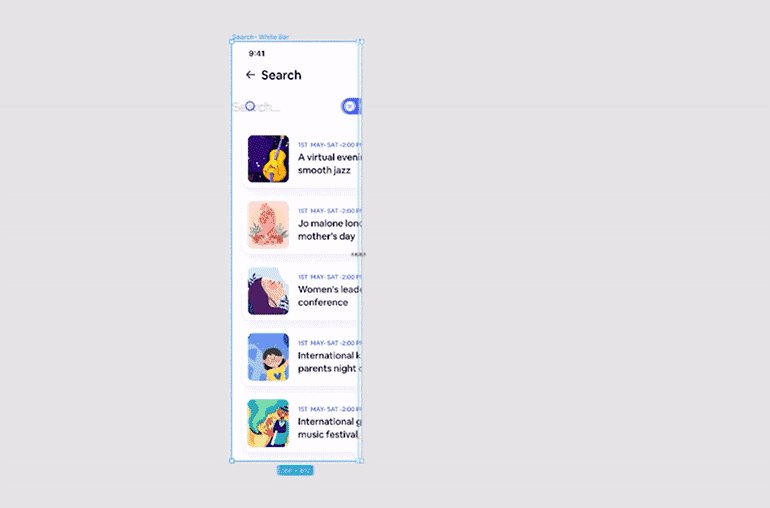
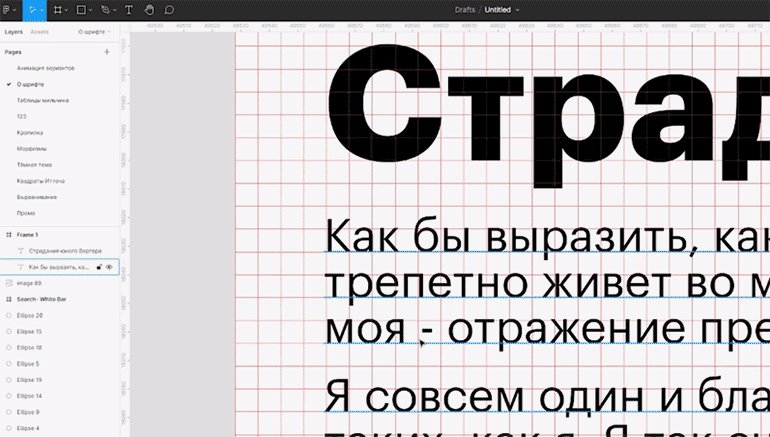
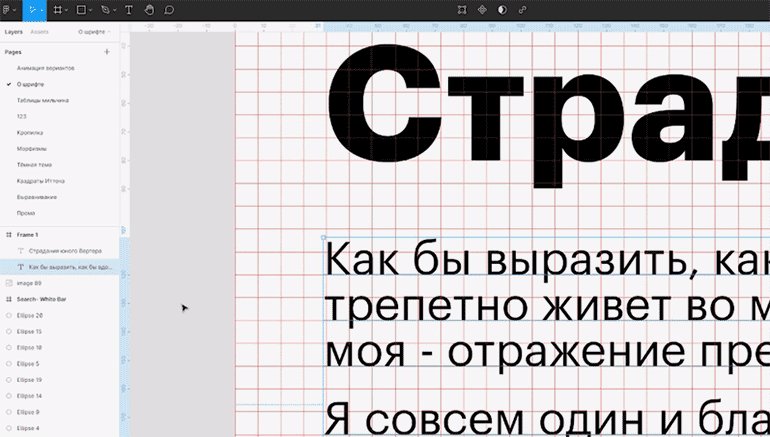
Обычно при изменении размера фрейма за ним меняются пропорции внутренних объектов: их расположение и размер. Это удобно при проверке макета под разные экраны. Но если вы просто хотите изменить размер фрейма, эта функция вам помешает.
Чтобы пропорции внутренних объектов не менялись, при изменении фрейма зажмите Ctrl:

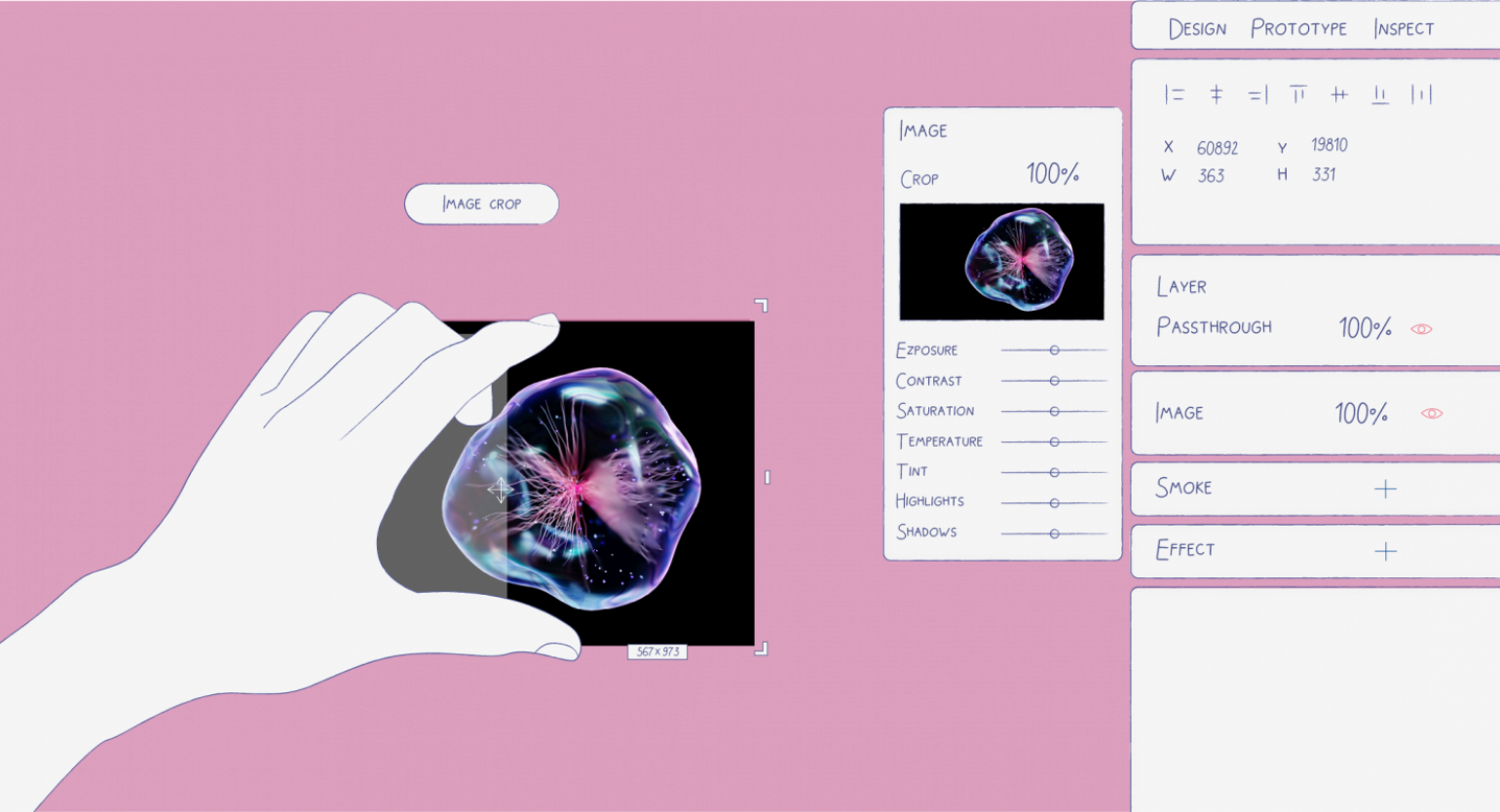
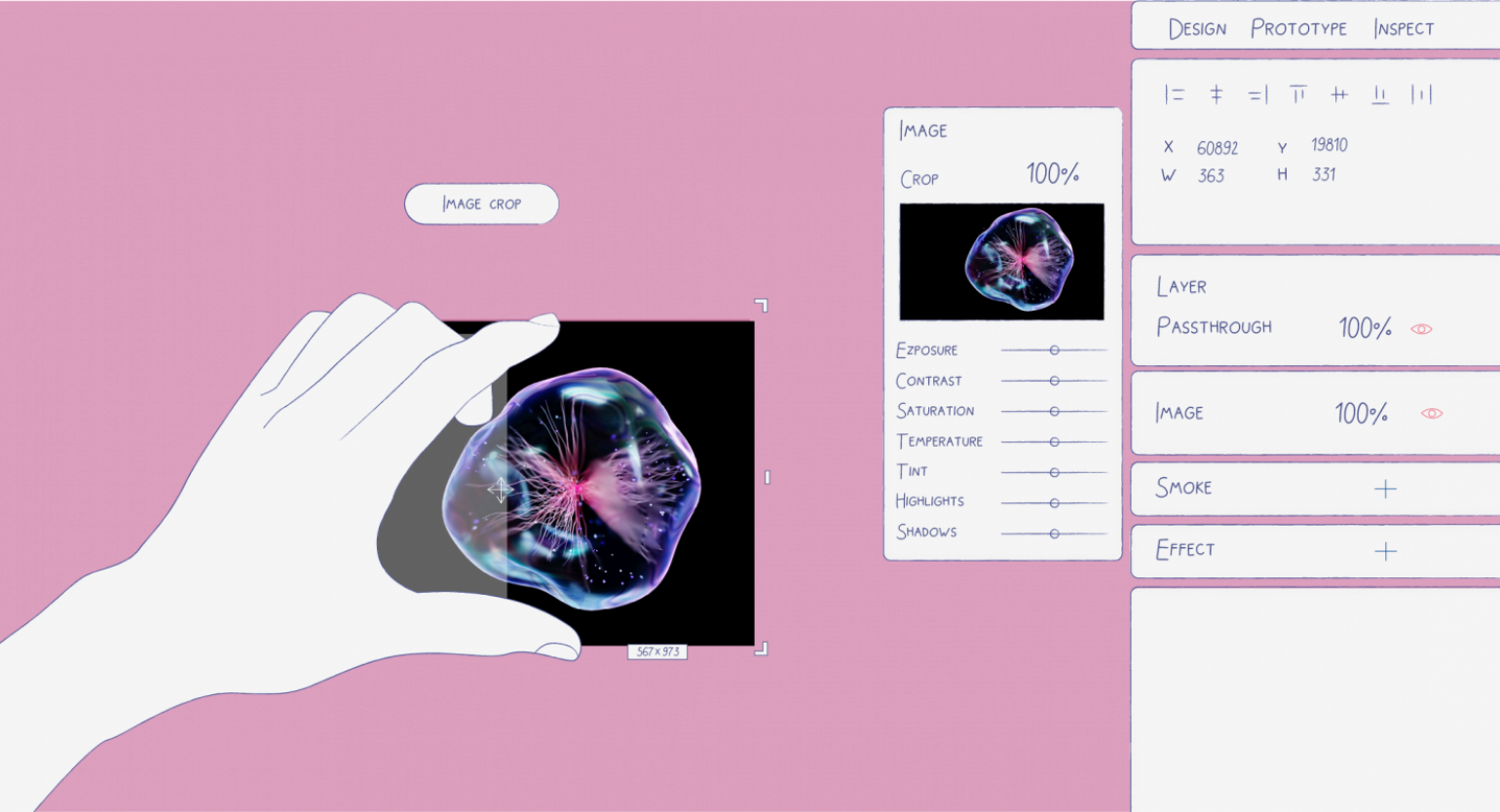
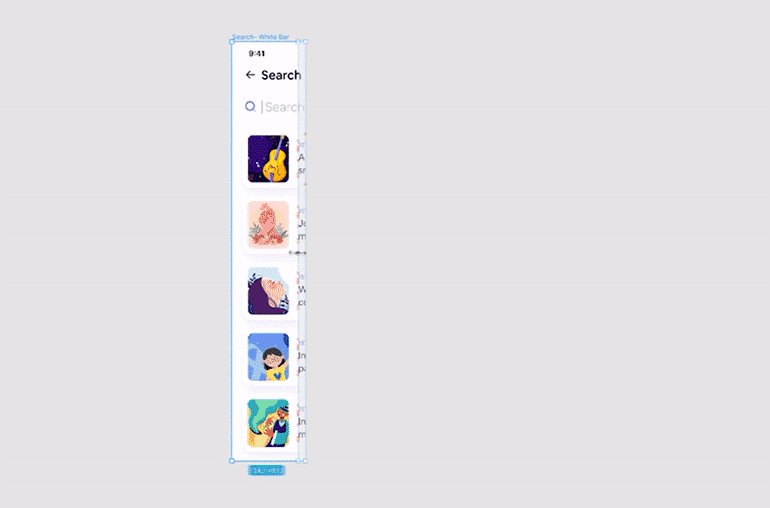
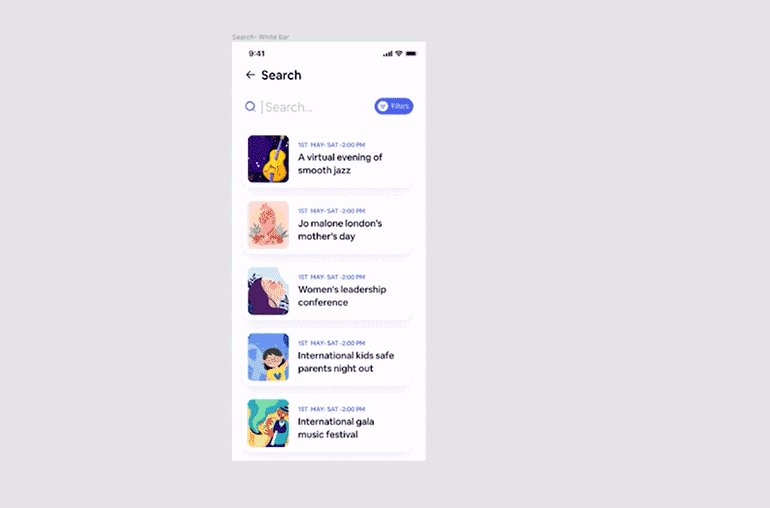
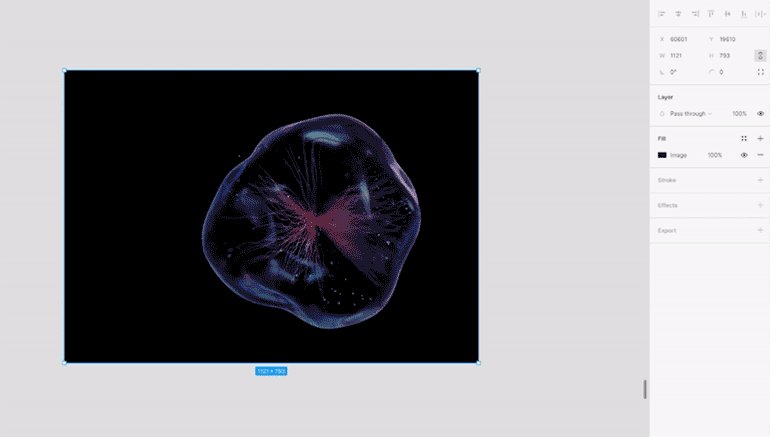
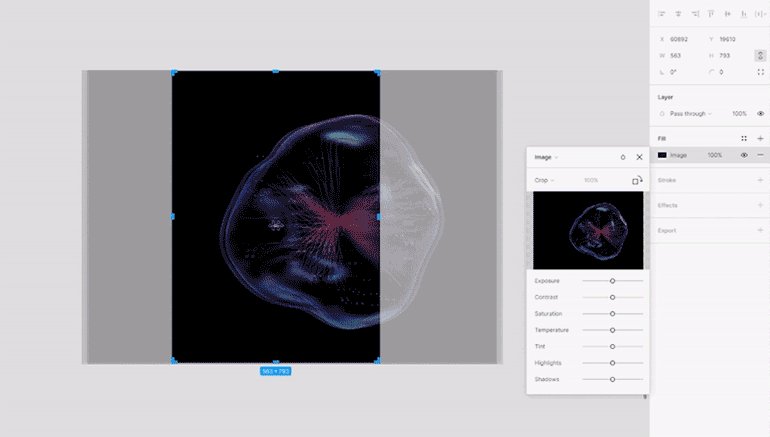
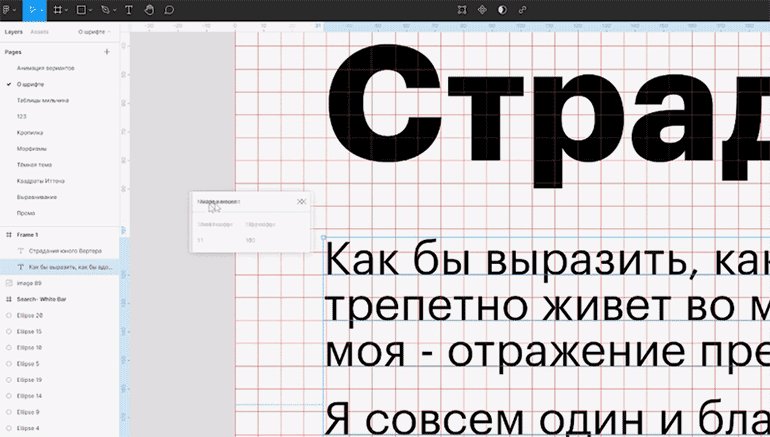
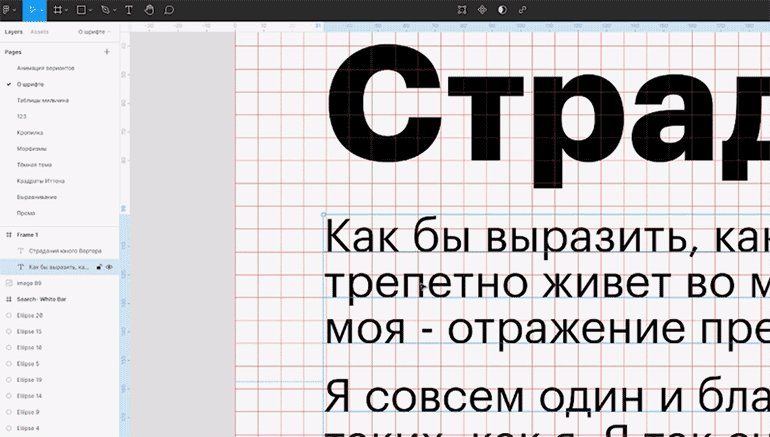
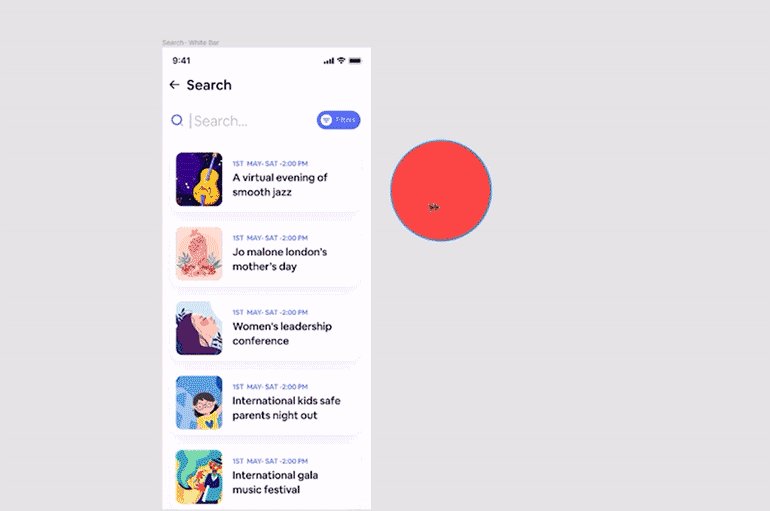
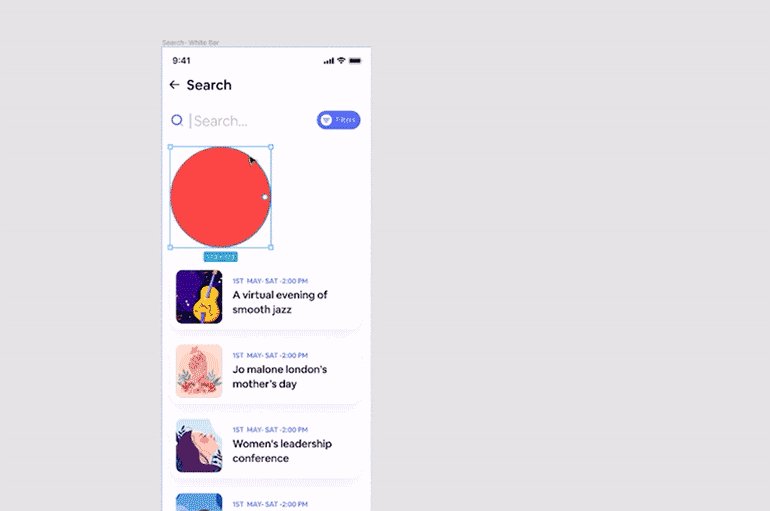
Изменить отображаемую часть картинки
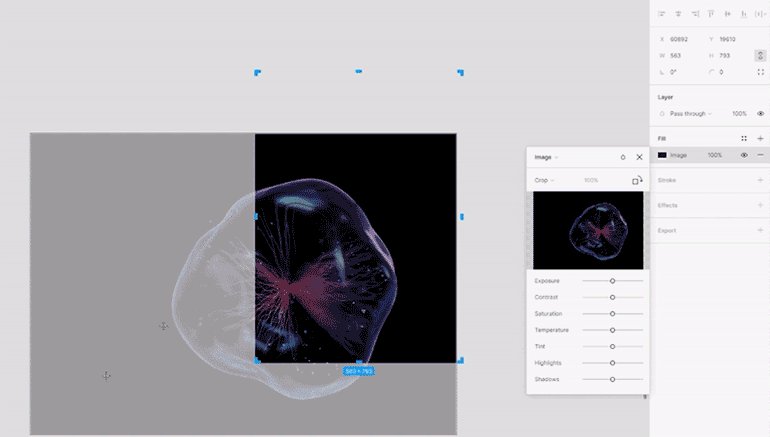
Если вы случайно обрезали фотографию неправильно, это можно быстро исправить, изменив видимую часть изображения. При этом контейнер под иллюстрацию останется прежним:
- Кликните по ней дважды правой кнопкой мыши.
- Меняйте расположение и размер изображения.
- Выберите обрезанную картинку.

Настроить шаг отступа
С помощью стрелок на клавиатуре в Figma можно сдвигать любой элемент в соответствующую сторону на один пиксель. А если при этом зажать Shift, блок будет сдвигаться сразу на десять пикселей.
Если вы работаете с сайтом на 8-пиксельной сетке, стандартный шаг в Figma для вас будет неудобен. Чтобы его изменить, нажмите кнопку 

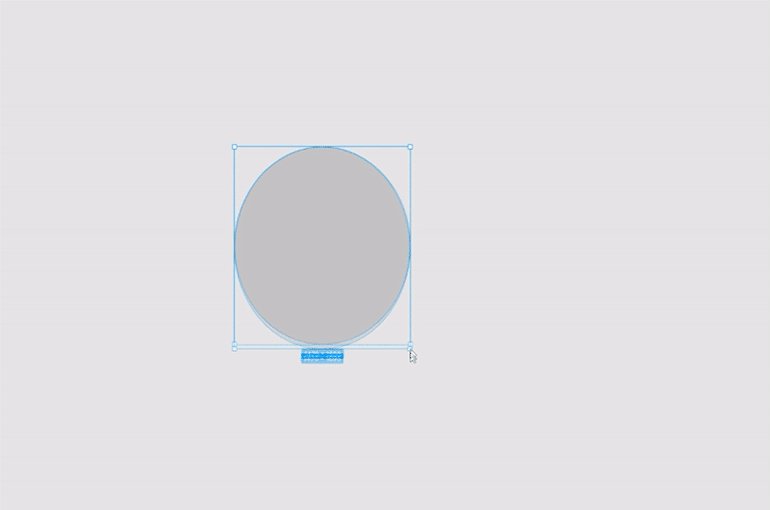
Расширенные функции пробела
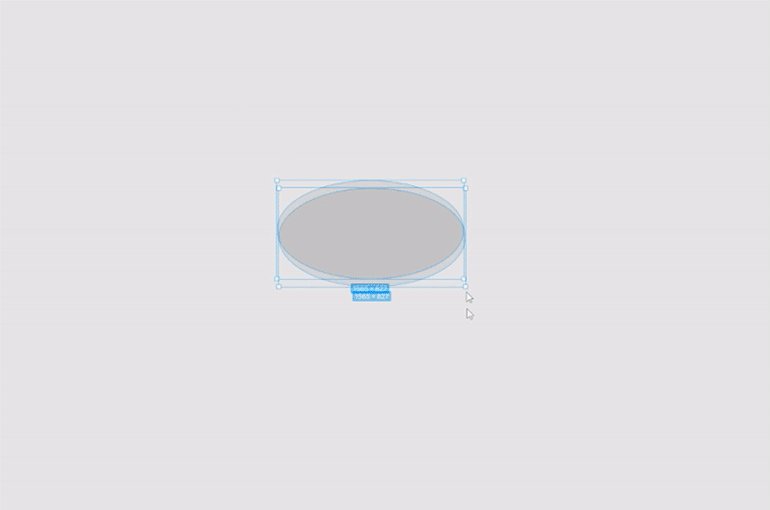
При выделении нескольких объектов у вас есть шанс ошибиться и выбрать не те. Чтобы переместить область выделения в нужную точку, зажмите пробел и передвигайте мышку. Если отпустить пробел, область можно будет изменить:

Примерно так же можно использовать пробел при создании фигуры: если она встанет не там, просто зажмите пробел и переместите её куда нужно. Кстати, если зажать Shift, фигура будет изменять размер пропорционально:

По умолчанию Figma пытается расположить любой объект внутри фрейма, находящегося над ним. Но если вам это не нужно, просто зажмите пробел во время перемещения:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.









