7 лайфхаков в Figma, которые упростят вам работу
Рассказываем, как быстро выровнять файлы, переименовать пачку фреймов за раз и сделать прогресс-бар в несколько кликов.


В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее искать фреймы или группы и подбирать цвет с помощью пипетки.
Рассказываем о семи простых лайфхаках, которые помогут вам быстрее работать в Figma.
Свернуть вложенные фреймы и группы
Если вы работаете над большим проектом, в документе становится сложно ориентироваться из-за большого количества фреймов, групп и компонентов, особенно когда они все развёрнуты.
Чтобы моментально свернуть все фреймы, группы и компоненты, нажмите сочетание клавиш Alt (⌥) + L.

Предпросмотр цвета
Выделите любой фрейм или фигуру, нажмите кнопку I, зажмите левую кнопку мыши и водите курсором по макету. Любой цвет под ним станет фоновым для выделенного элемента. Так вы сможете быстрее выбрать нужный оттенок для кнопки, текста или основного фона макета.

Переименование фреймов
По умолчанию Figma создаёт новые фреймы с названием Frame 1 — оно ничего не говорит о содержимом фрейма, особенно для тех, кто в ваш макет заходит впервые. Переименовать один такой фрейм — легко, но если их 10 или 20, то придётся потратить на это много времени.
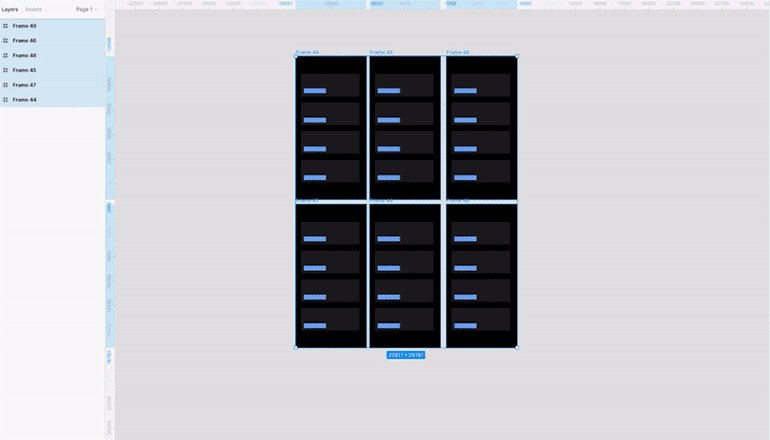
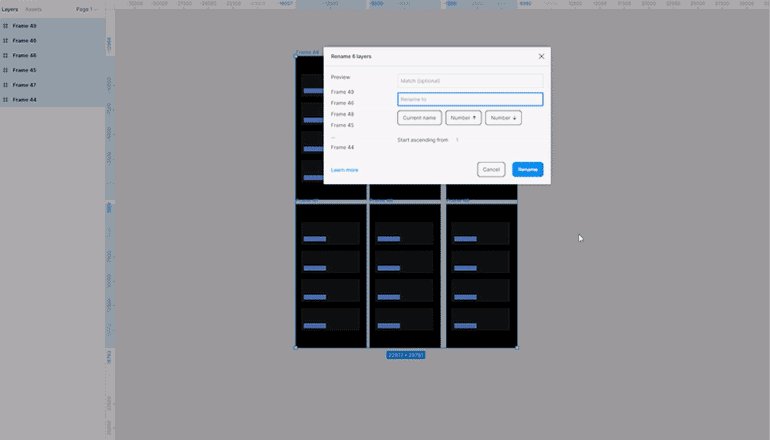
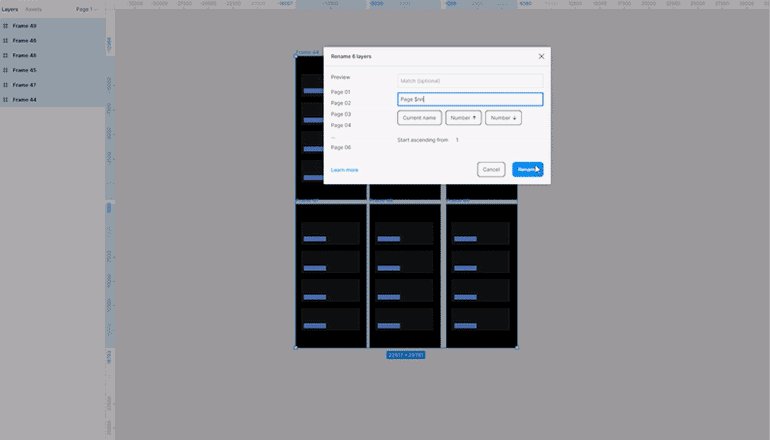
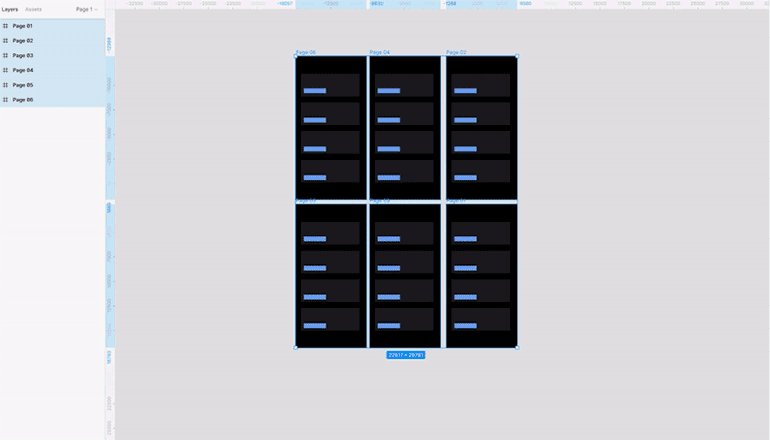
Чтобы быстро систематизировать названия одинаковых по смыслу фреймов, выделите их, нажмите сочетание клавиш Сtrl (⌘) + R. Откроется меню, в котором вам будет предложено переименовать выделенные объекты:

Настройки переименования объектов:
- Match — часть имени, которую вы хотите изменить. Если ничего здесь не указать, название объекта поменяется целиком.
- Rename to — новое имя для объектов.
- Кнопка Current name — добавить текущее название объекта.
- Кнопки Number — добавить порядковые номера по возрастанию Number ↑ или по убыванию Number ↓.
- Start sequence from — указать, с какого числа начинать отсчёт. Параметр редактируется, если вы добавили в название порядковые номера.
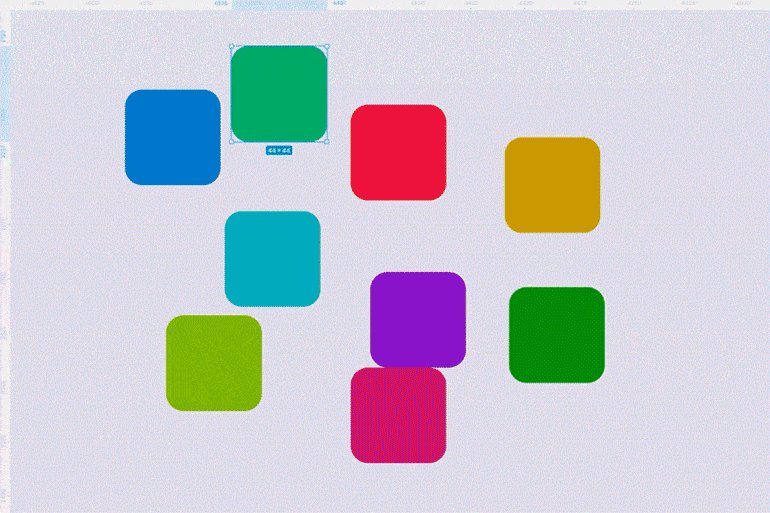
Выравнивание с Tidy up
Два одинаковых объекта поставить ровно очень просто. Но если их 10 или 20, это превращается в большую и нудную задачу. Чтобы дизайнер не занимался подобной рутиной, в Figma есть функция Tidy up, с помощью которой можно автоматически расставить все объекты ровно, поменять их местами и изменить отступы.
Как пользоваться Tidy up
- Выделите все ваши объекты.
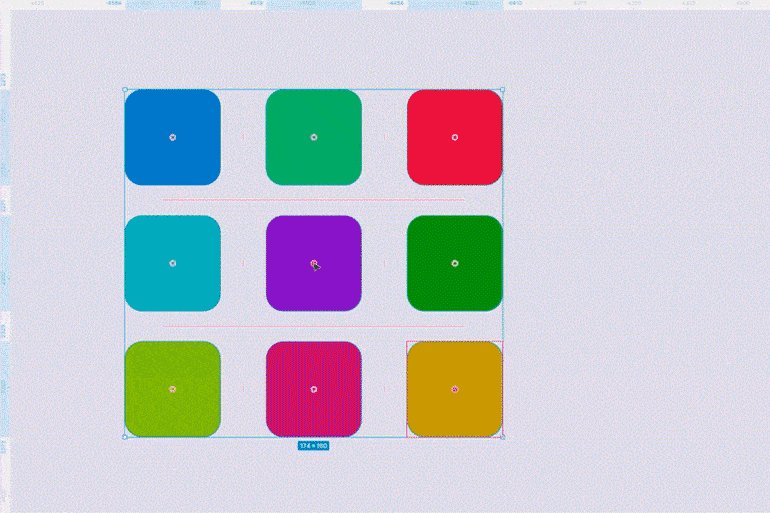
- В появившейся синей рамке нажмите на иконку
, чтобы все объекты встали ровно.
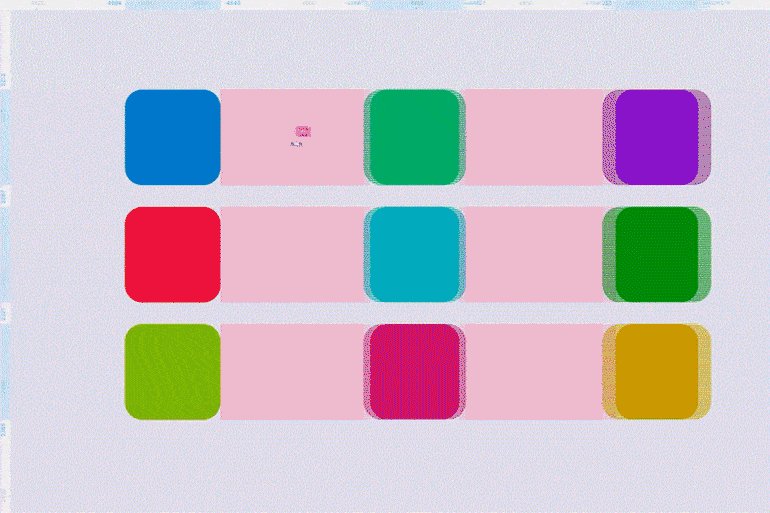
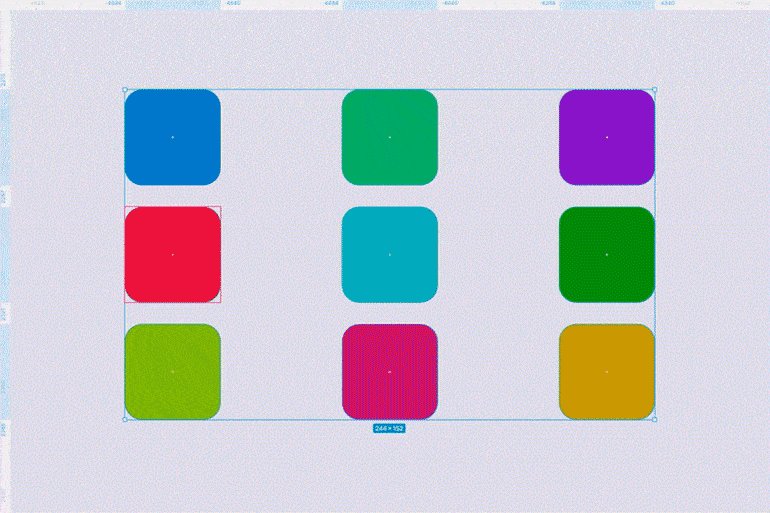
- Если вы захотите изменить отступ, наведите курсор на вертикальный или горизонтальный промежуток между объектами, зажмите правую кнопку мыши и тяните.
- Чтобы поменять объекты местами, зажмите правой кнопкой мыши розовую точку в центре объекта и тащите его в то место, где он должен стоять.

Горизонтальный прогресс-бар
Если вы занимаетесь интерфейсом технически сложного приложения, скорее всего, вам понадобится прогресс-бар. В Figma есть множество способов его нарисовать, но самый простой — с помощью текста!
Как создать горизонтальный прогресс-бар из текста
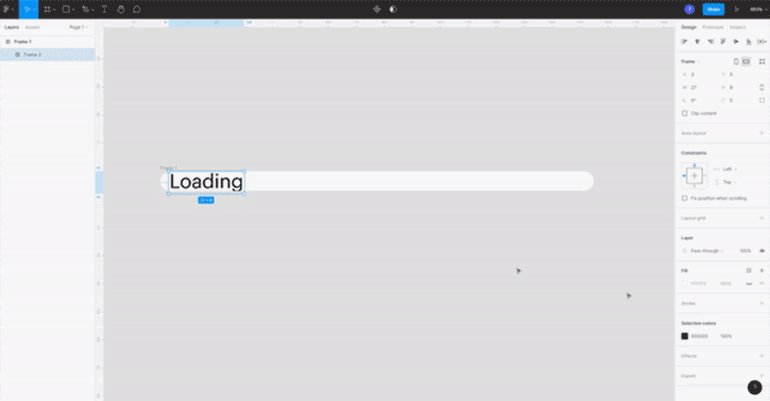
- Создайте узкий и длинный фрейм.
- Добавьте в этот фрейм текстовый блок и напишите в нём текст.
- На панели слоёв нажмите на текстовый блок и в выпадающем меню выберите Frame section.
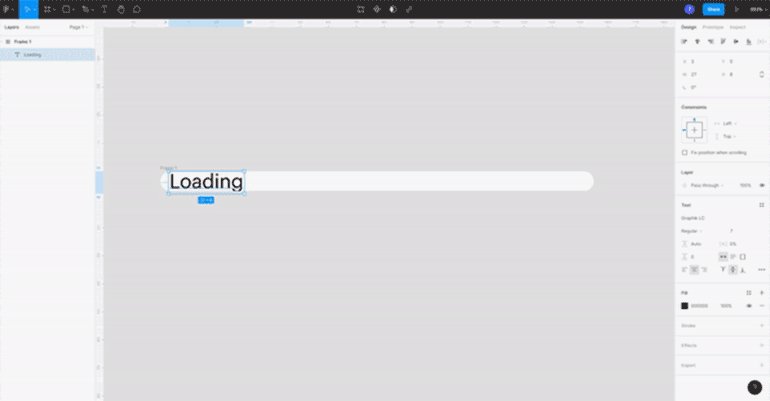
- На панели инструментов нажмите на плюс напротив слов Auto Layout и измените высоту фрейма с текстом так, чтобы она совпадала с высотой основного фрейма.
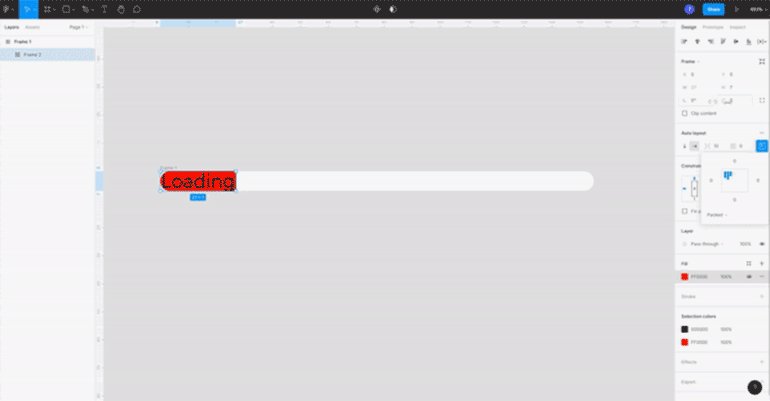
- У текстового модуля укажите контрастный фон, а непрозрачность текста — 0%.
- Сместите фрейм с текстом так, чтобы он полностью заполнил правую часть основного фрейма.
- По желанию углы обоих фреймов можно скруглить.
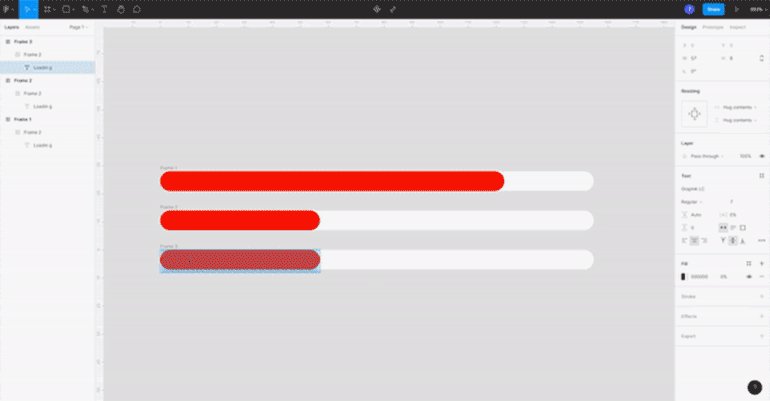
Теперь у вас есть регулируемый прогресс-бар. Чтобы изменить длину полосы загрузки, просто добавляйте в него текст:

Круглый прогресс-бар
Если вместо горизонтального прогресс-бара вам нужен круглый, его сделать так же легко.
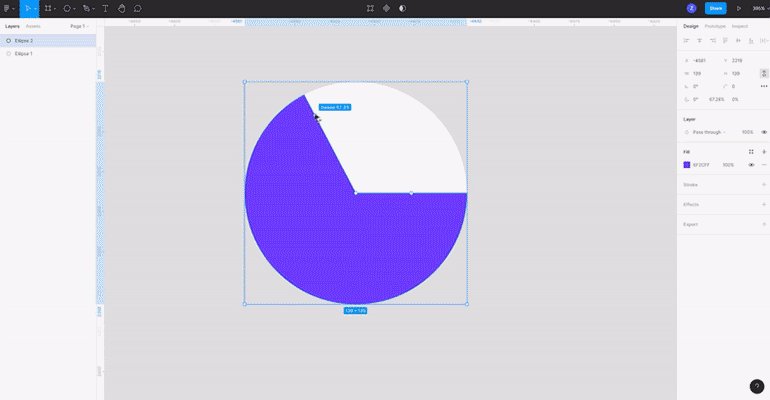
- Создайте на макете круг, залейте его белым цветом.
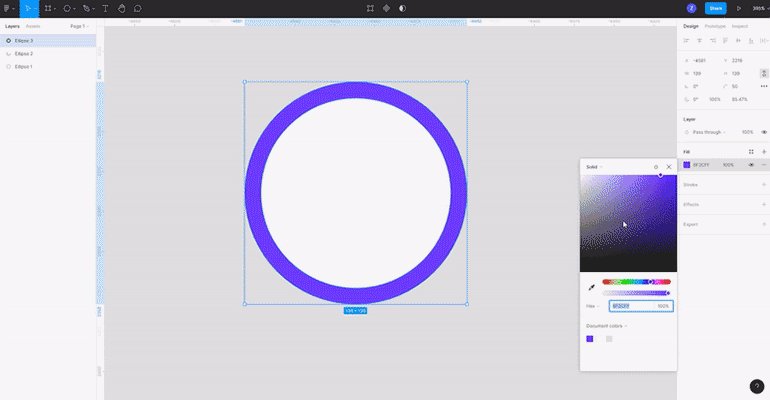
- Скопируйте ваш круг и залейте его другим цветом — например, синим.
- Наведите курсор на круг, и тогда увидите на его контуре точку — зажмите её правой кнопкой мыши и тяните курсор вверх.
- На получившейся фигуре зажмите правой кнопкой мыши точку в центре и тяните курсор влево или вправо.
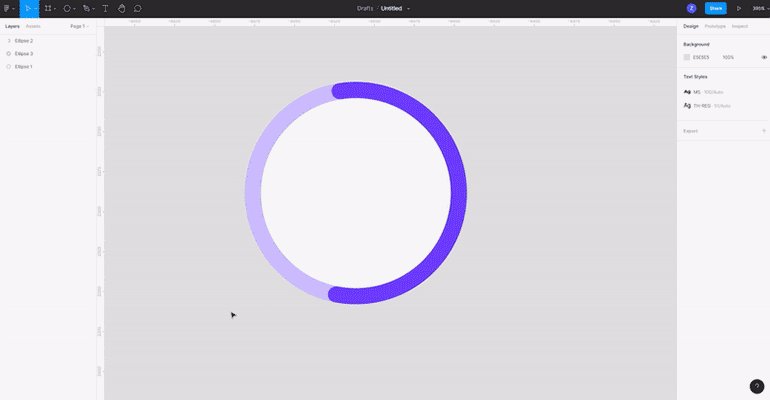
- По желанию добавьте скругления, чтобы концы получившегося прогресс-бара не были квадратными.
Готово — получился круглый прогресс-бар. Чтобы изменить его длину, наведите курсор на фигуру, зажмите правой кнопкой мыши один из концов фигуры и тяните.

Кляксы стандартными инструментами
В Figma есть много плагинов для создания интересных форм, но их можно сделать и самостоятельно с помощью стандартных инструментов. Например — сферы и связки, похожие на кляксы.
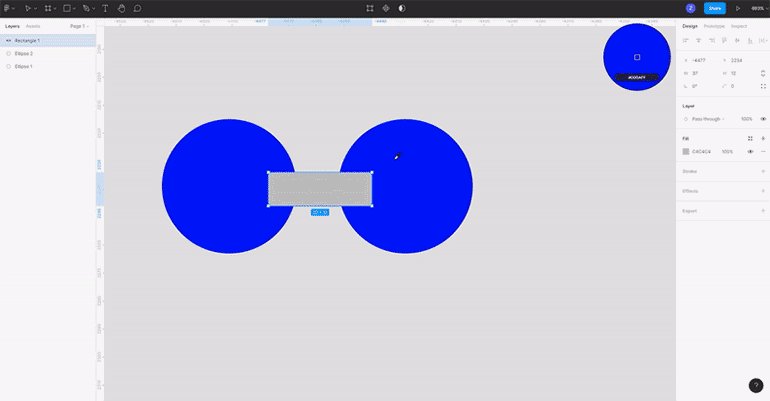
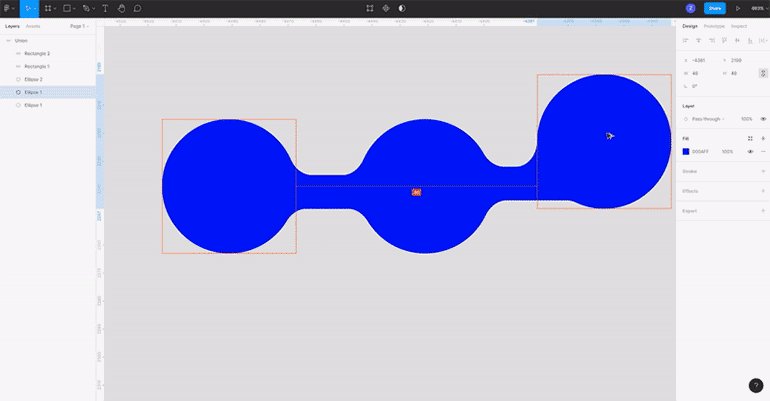
Как сделать кляксу
- Создайте два круга и небольшой прямоугольник. Поместите их на макет так, чтобы они были похожи на условную гантель.
- Выделите все фигуры и вверху нажмите на
.
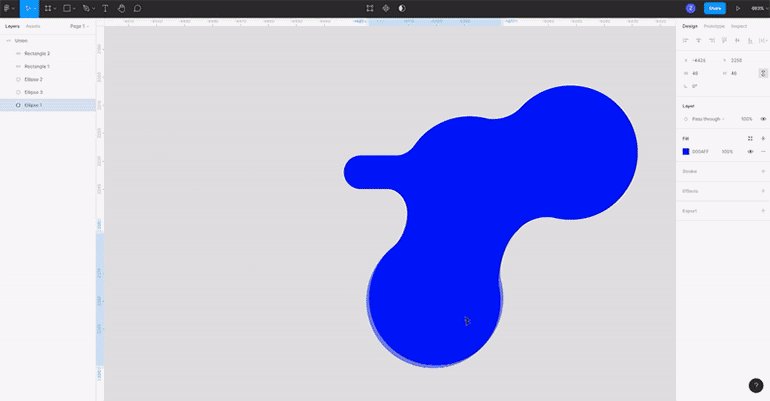
- Выделите получившуюся фигуру и задайте у неё скругление.
Теперь вы можете двигать фигуры как угодно и они будут похожи на кляксы:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









