Умное копирование в Figma: зачем нужно и как пользоваться
Рассказываем о новых функциях графического редактора, которые помогут сэкономить ваше время.


В Figma есть множество скрытых возможностей, в их числе — расширенное копирование, которое делает удобнее работу с шаблонными элементами вашего макета.
Рассказываем о пяти функциях копирования, которые помогут вам быстрее работать в Figma.
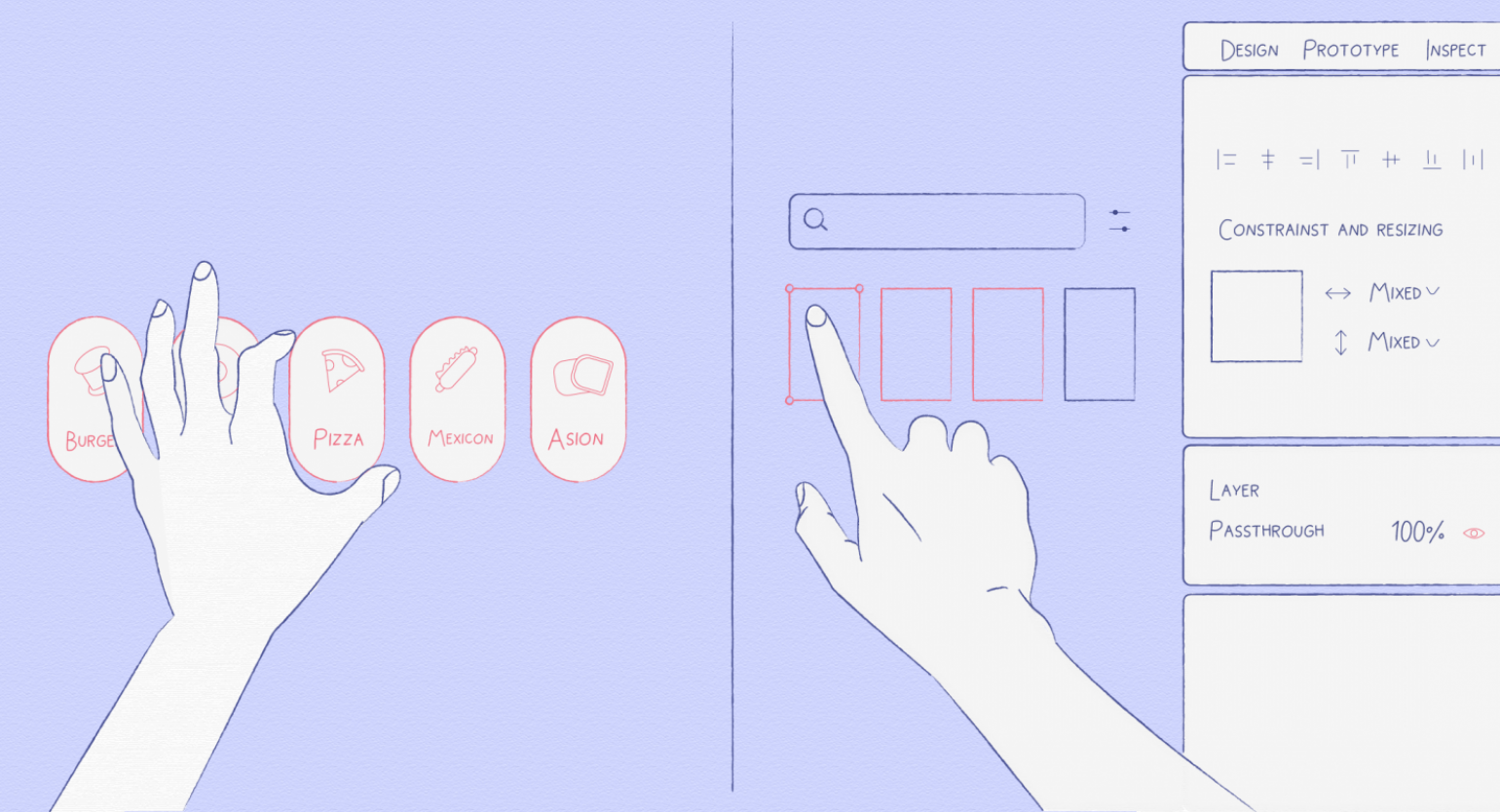
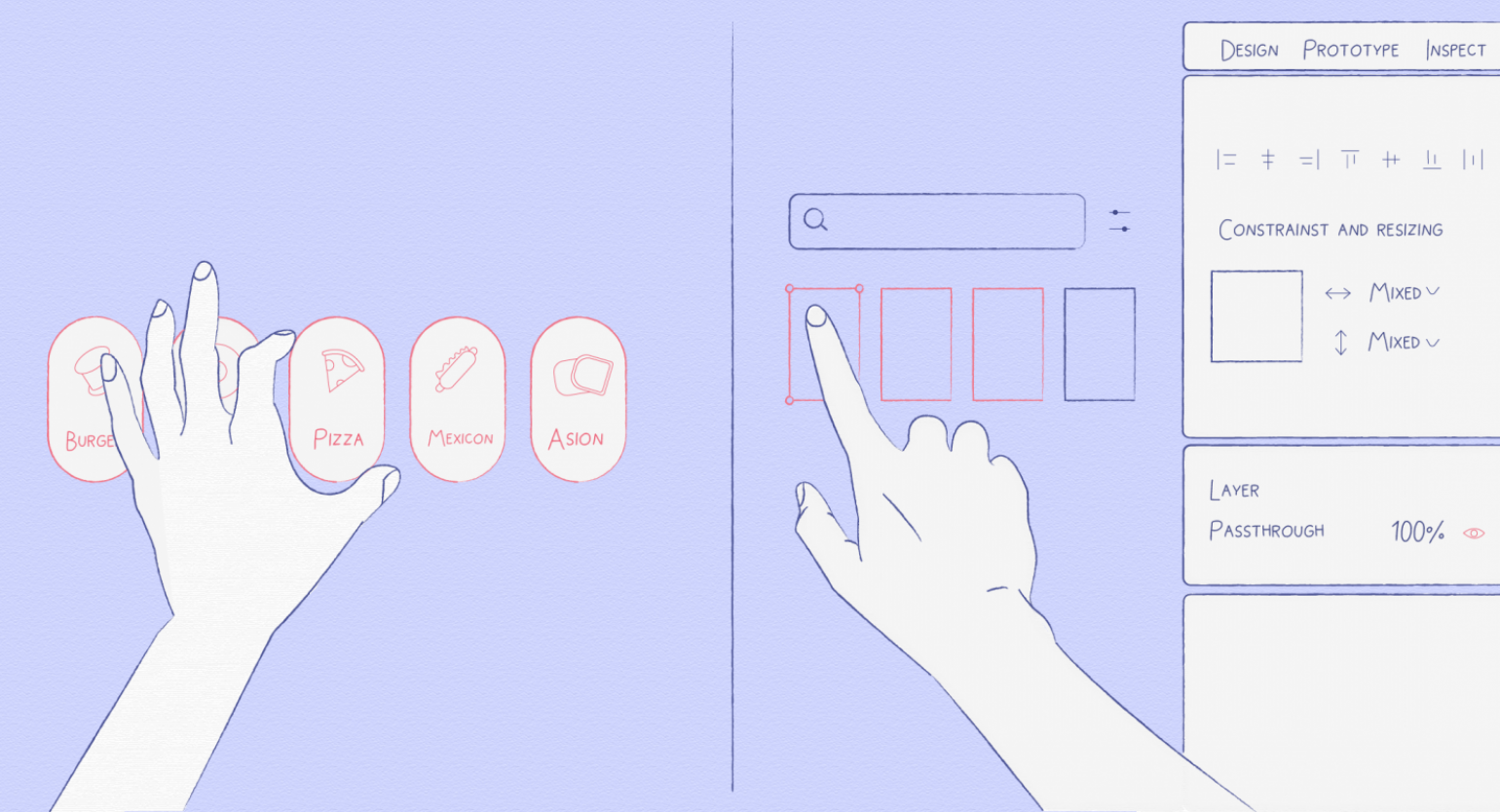
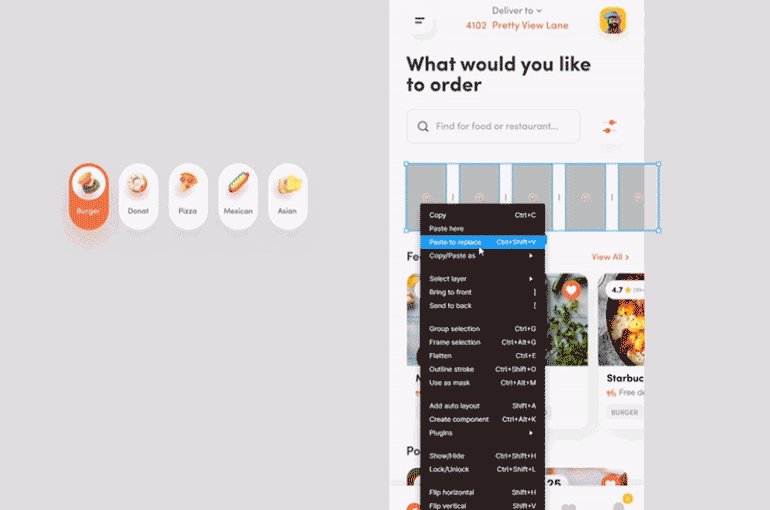
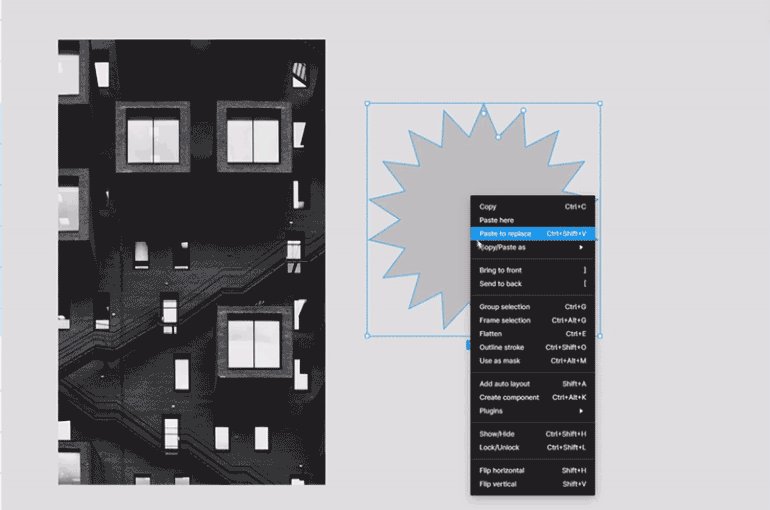
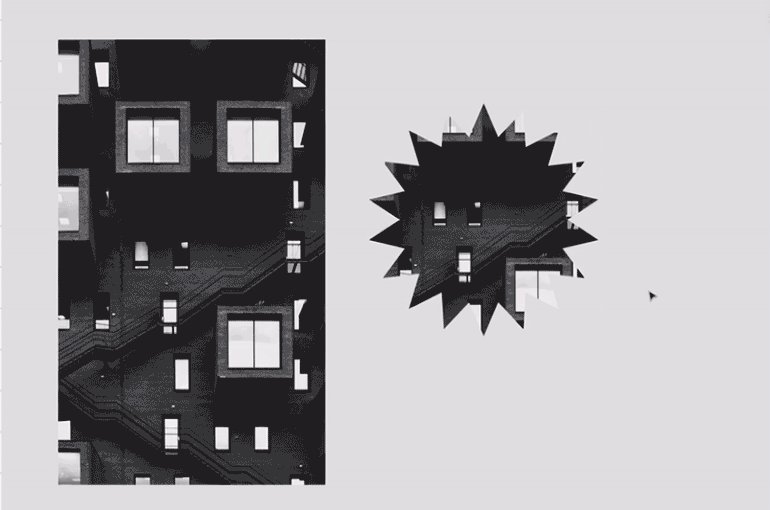
Вставка с заменой
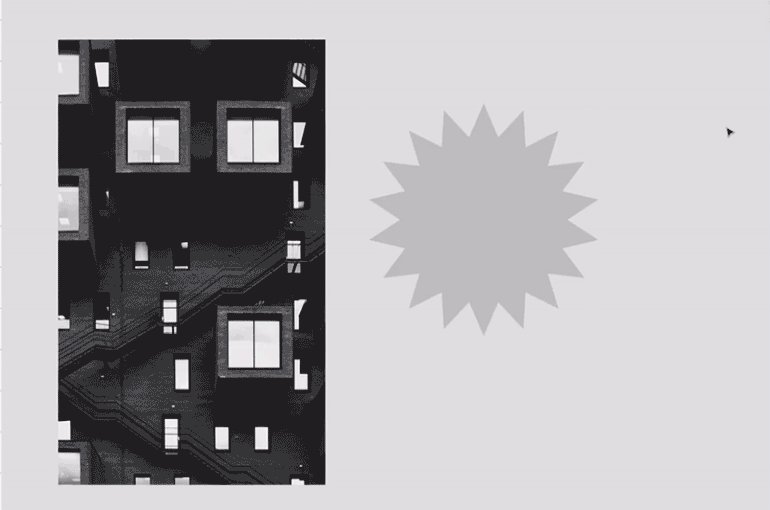
Что, если вам нужно заменить 20 серых «заглушек» на одинаковые модули? Копипастить 20 раз — долго и нудно. Поэтому разработчики Figma добавили функцию вставки с заменой, которая меняет выбранные объекты на скопированный.
Как пользоваться вставкой с заменой
- Скопируйте любой объект на макете.
- Выделите объекты на макете, которые хотите заменить на скопированный.
- Нажмите сочетание клавиш Ctrl (⌘) + Shift + V.

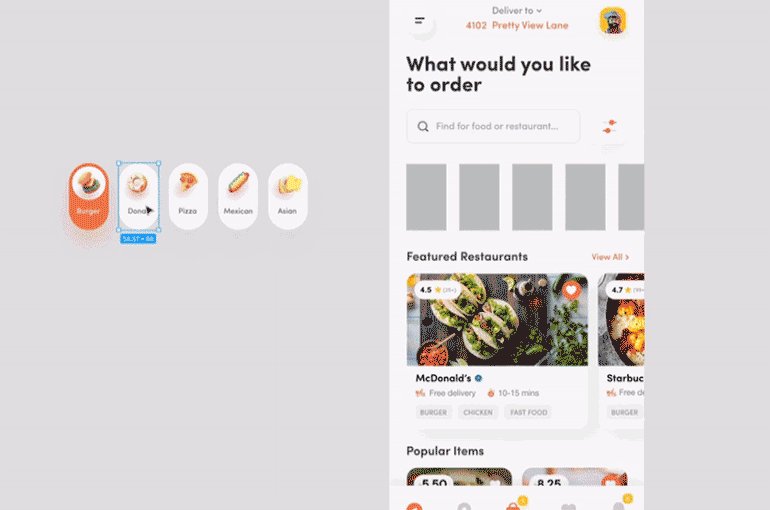
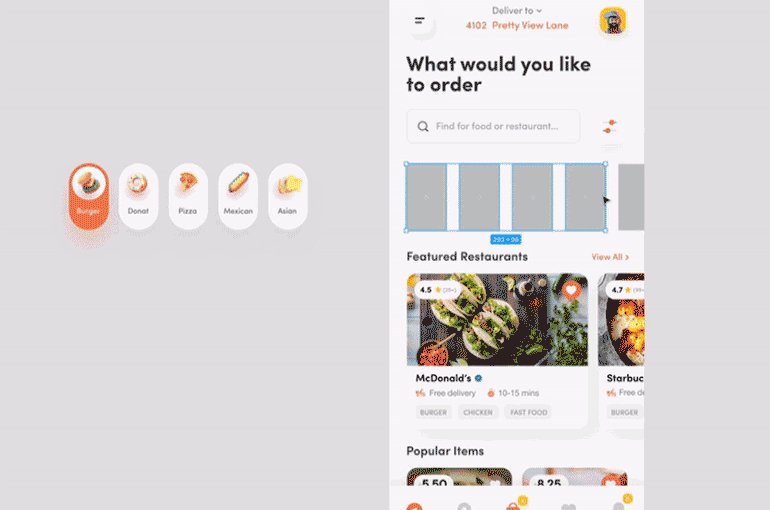
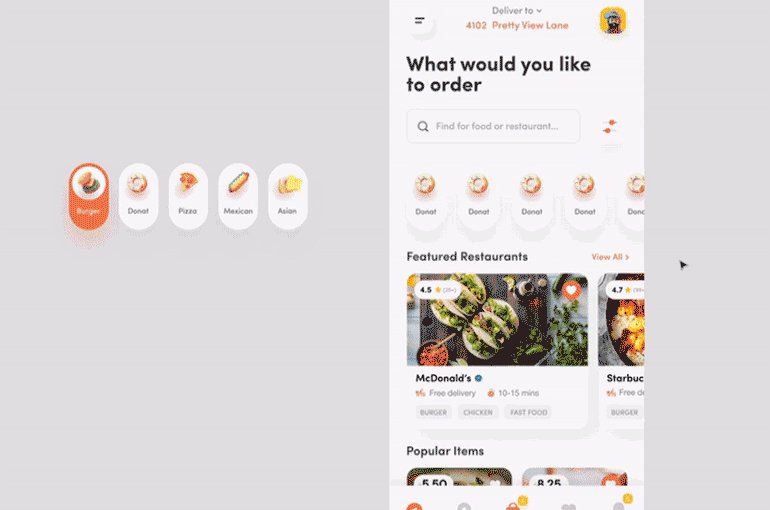
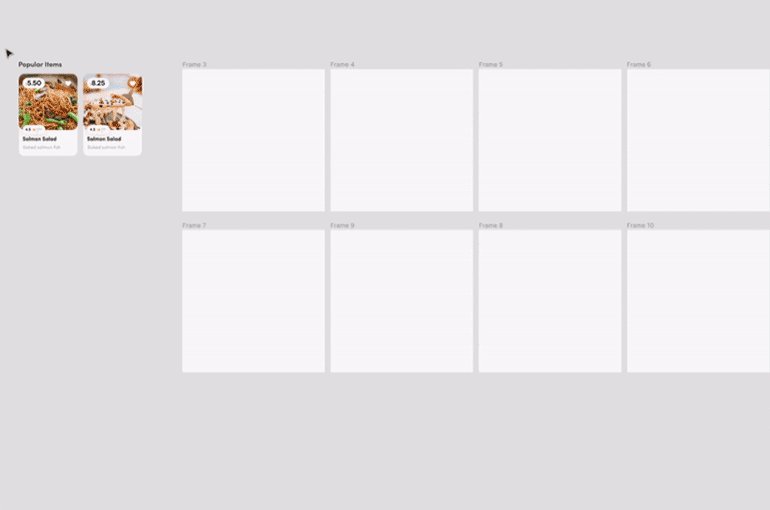
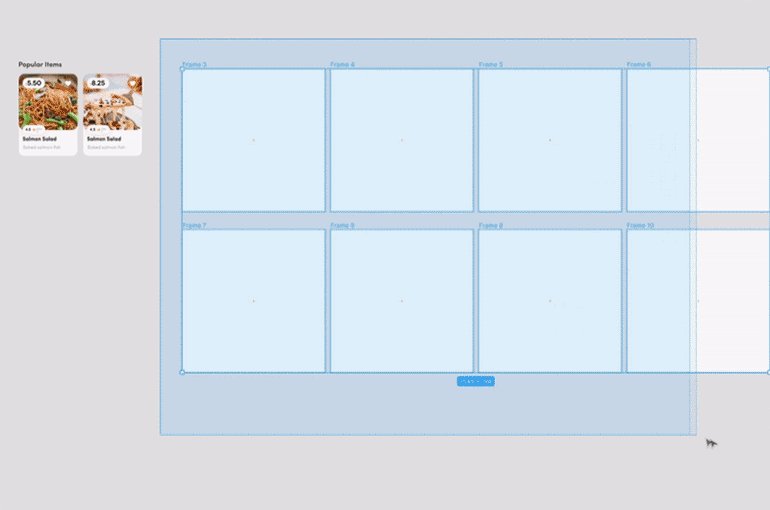
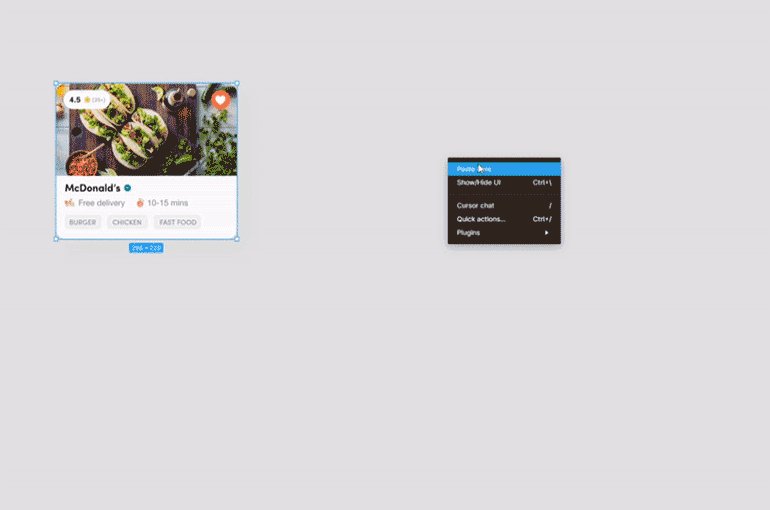
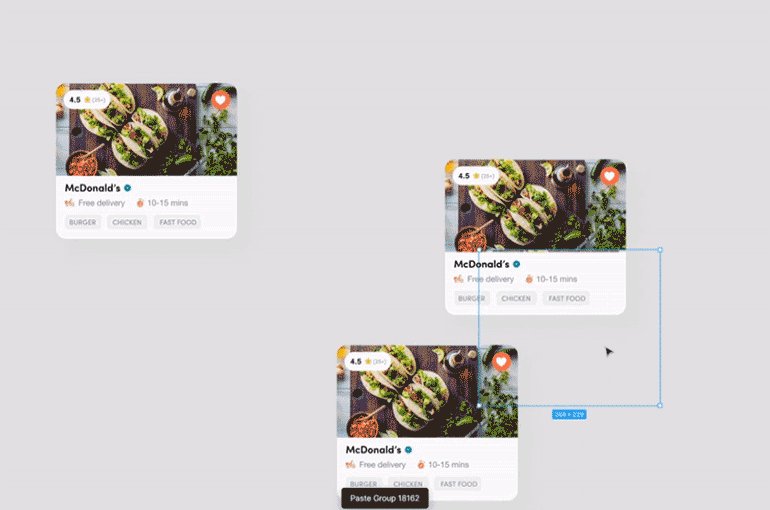
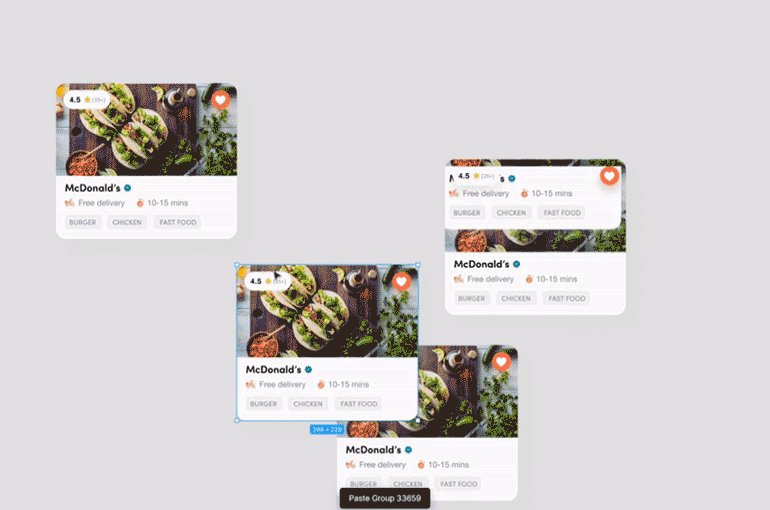
Множественная вставка
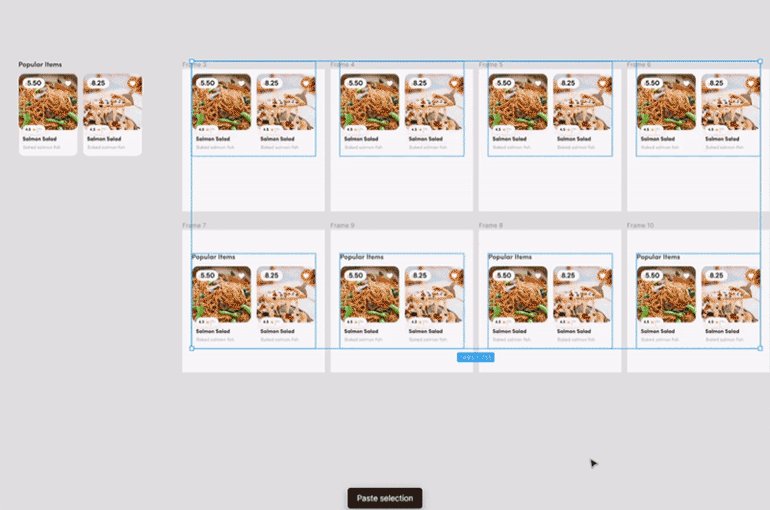
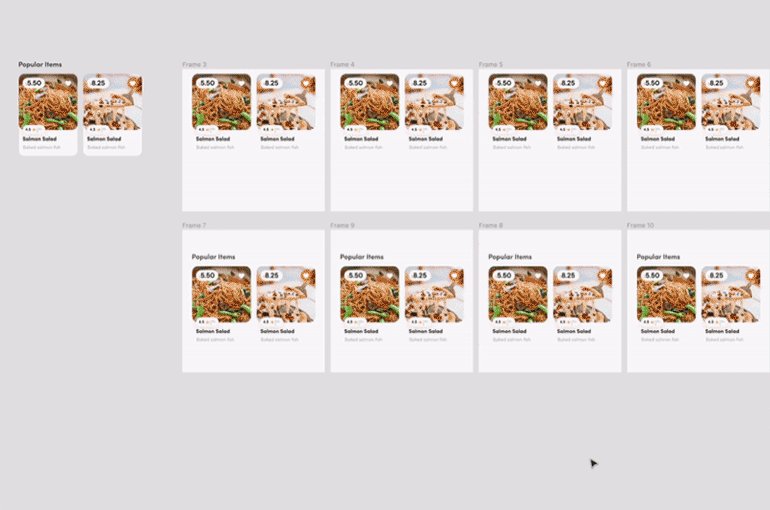
В любом мобильном приложении есть кнопка меню, которая должна быть практически на всех макетах. 15 раз копировать одно и то же — долго. Но чтобы сэкономить время, воспользуйтесь функцией множественной вставки.
Как пользоваться множественной вставкой
- Скопируйте любой объект на макете.
- Выделите несколько фреймов и нажмите Ctrl (⌘) + V, чтобы вставить объект в каждый из выделенных фреймов.

Скопировать характеристики
В Figma доступна функция копирования свойств. Она очень полезна — например, при вёрстке карточек в приложении: вы сможете применить одинаковые тени, обводку и цвет фона сразу ко всем выделенным объектам.
Как копировать характеристики
- Чтобы скопировать характеристики, выделите «эталонный» объект и нажмите Ctrl (⌘) + Alt (⌥) + C.
- Чтобы вставить характеристики, выделите любой объект и нажмите Ctrl (⌘) + Alt (⌥) + V.

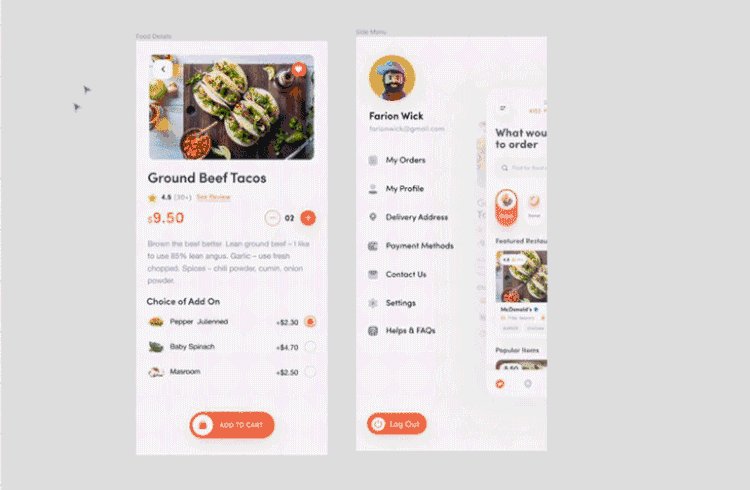
Скопировать точно под курсор
Обычно при вставке скопированного объекта Figma сама выбирает, где именно он должен оказаться. Если вы хотите держать этот процесс под личным контролем, пользуйтесь функцией вставки точно под курсор.
Скопируйте нужный объект, нажмите правой кнопкой мыши в любом месте макета и выберите Paste Here — копия объекта окажется точно под вашим курсором.

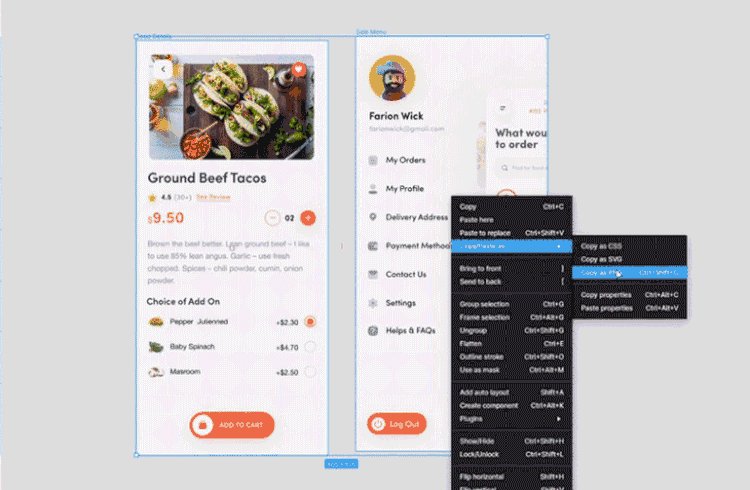
Скопировать как PNG
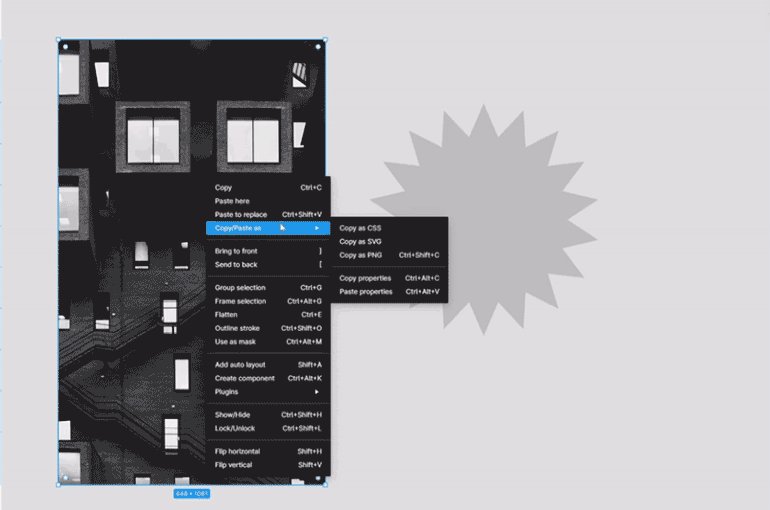
В любой момент вам может понадобиться скопировать макет в Photoshop или отправить его в чат арт-директору. Через обычный экспорт делать это долго. Чтобы не тратить время на лишние действия, пользуйтесь функцией «Скопировать как…».
Выделите нужный объект, нажмите на него правой кнопкой мыши, в выпадающем меню перейдите в Copy/Paste as и выберите Copy as PNG.

Кстати, если выбрать Copy as SVG, то в буфер обмена попадёт готовый код SVG-изображения, который можно использовать в HTML.

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









