6 полезных плагинов для Figma: автоматизация работы
Как быстро сделать набор визиток, найти нужный логотип и выделить одинаковые объекты.


В Figma по умолчанию практически нет функций для автоматизации работы. Например, вам придётся самостоятельно копировать и вставлять 200 имён в свои макеты визиток из таблицы, хотя было бы легче просто синхронизировать её со своим макетом. Избавиться от этой монотонной работы вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам автоматизировать рутинные задачи и сэкономить время.
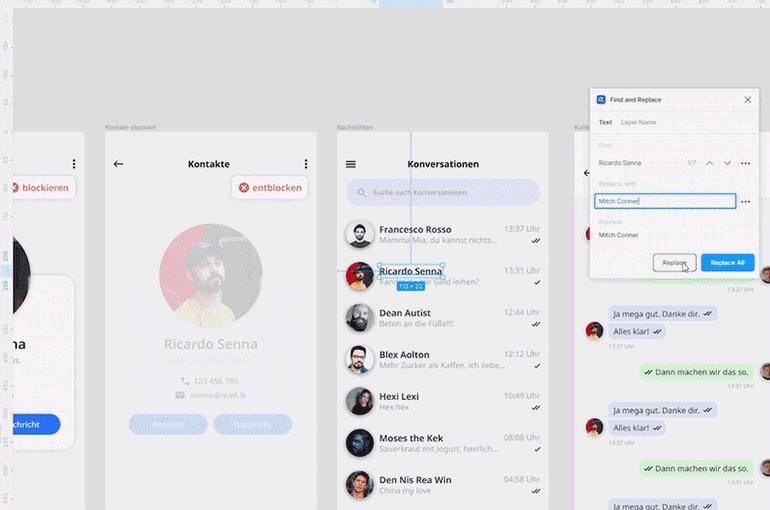
Find and Replace
Наверняка у вас бывало так, что какая-то мелкая ошибка в тексте оказывается сразу во всех макетах приложения. Отлавливать и исправлять такое самостоятельно очень тяжело.
Чтобы быстро исправлять мелкие опечатки в тексте, установите плагин Find and Replace — он добавит в Figma функцию автозамены, которая может полностью заменить одно слово на другое.
Как пользоваться
- Скачайте плагин по ссылке.
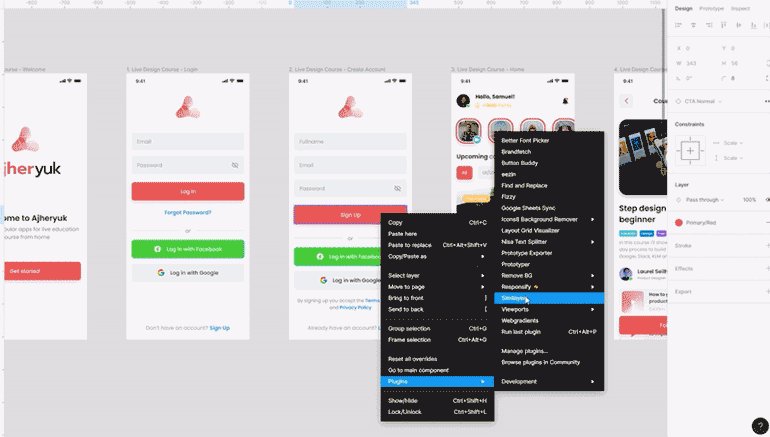
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Find and Replace.
- В появившемся окне в верхнем поле напишите текст, который нужно найти на макете, а в нижнем — на что его нужно поменять.
- Нажмите кнопку Replace, чтобы менять каждый текстовый блок отдельно, или Replace all, чтобы заменить всё сразу.

Google Sheets Sync
При вёрстке страницы магазина приходится бесконечно копировать и вставлять названия товаров, ценники и фотографии. Особенно обидно, если это всё есть у клиента в формате таблицы, которую просто так к Figma подключить нельзя.
Чтобы избавиться от этой ручной работы, воспользуйтесь плагином Google Sheets Sync. С помощью него вы можете добавить готовые данные из таблиц, а не заниматься этим самостоятельно.
Как пользоваться
- Скачайте плагин по ссылке.
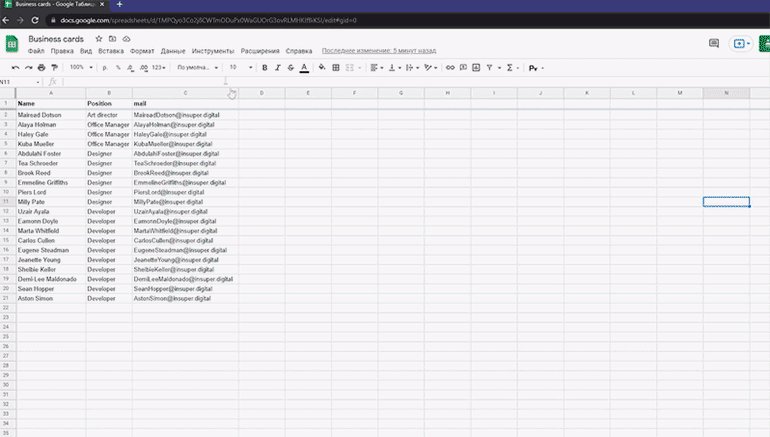
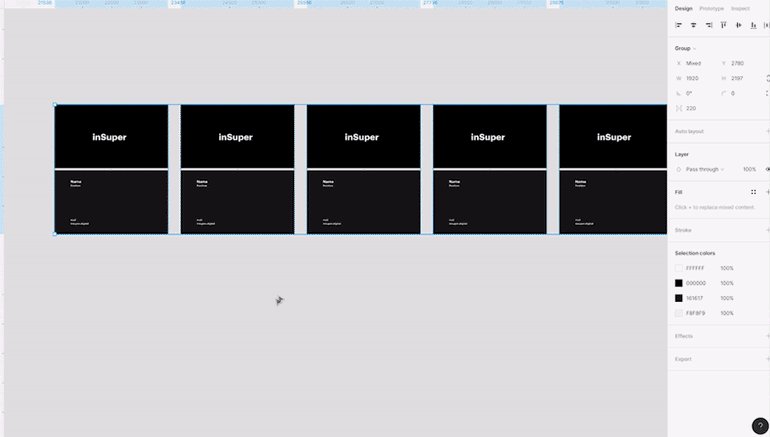
- Сделайте таблицу в Google Sheets. Для примера, подготовьте её под визитки — сделайте колонки с названиями name, position и mail. В каждую добавьте соответствующие данные и откройте к ней доступ на редактирование.
- Зайдите в Figma и набросайте макет визитки. На ней обязательно должно быть три текстовых модуля — назовите их как колонки в таблице, но с хештегом в начале: #name, #position и #mail. Так плагин поймёт, что и куда ему нужно добавлять.
- Сделайте несколько копий своей визитки, например — 20. Заполненных визиток будет столько, сколько строк в вашей таблице.
- Выделите все свои визитки, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Google Sheets Sync.
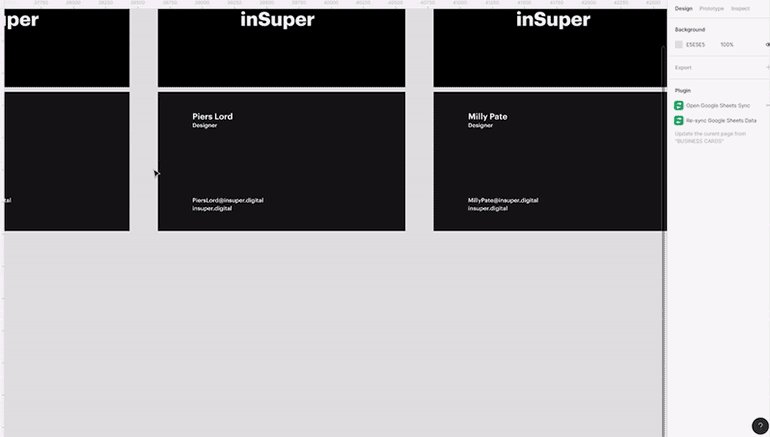
- В появившемся окне вставьте ссылку на таблицу и нажмите кнопку
Fetch & Sync. Все ваши визитки заполнятся данными из таблицы.

Similayer
В Figma есть функция выделения одинаковых объектов, но она сильно ограничена. Например, вы не сможете найти кнопки с одинаковым цветом и размером.
Чтобы не искать всё самостоятельно, установите плагин Similayer. Он поможет вам быстро выделить все необходимые блоки макета с одинаковыми параметрами и изменить их.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, выберите модуль с нужными вам свойствами, нажмите на него правой кнопкой мыши, в выпадающем меню перейдите в пункт Plugins и выберите Similayer.
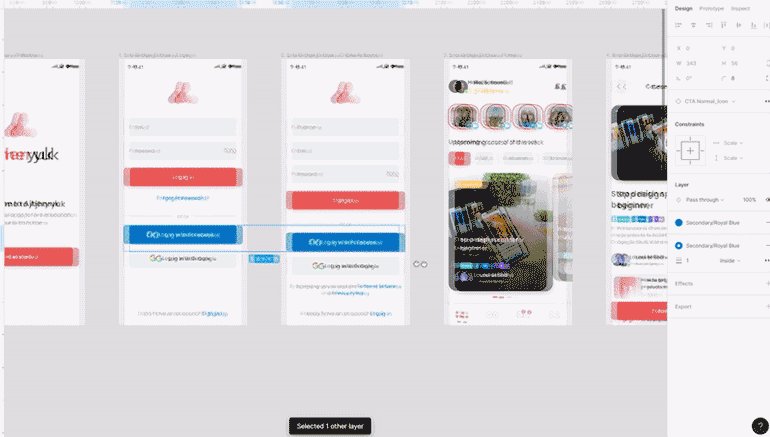
- В появившемся окне укажите, по каким именно признакам нужно искать одинаковые элементы. Обратите внимание на пункт Limit selection with root frame — если он активен, то плагин будет искать похожие элементы только внутри родительского фрейма.
- Нажмите кнопку Select layers и меняйте выделенные блоки.

Brandfetch
Вы наверняка часто ищете в интернете разные логотипы, чтобы добавить на промостраницу ссылки на соцсети или партнёров клиента. Обычно это занимает много времени, так как в интернете не всегда сразу попадаются картинки в хорошем качестве.
Чтобы не тратить много времени на поиск этих картинок, воспользуйтесь плагином Brandfetch, в котором, скорее всего, уже есть все нужные вам логотипы.
Как пользоваться
- Скачайте плагин по ссылке.
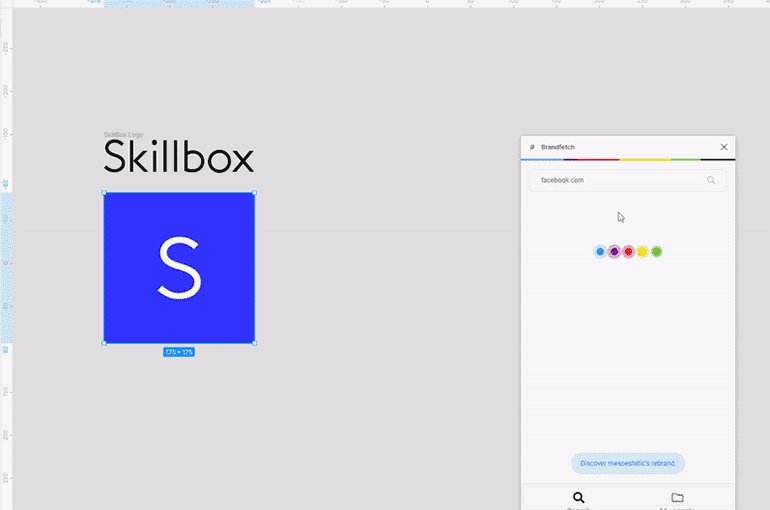
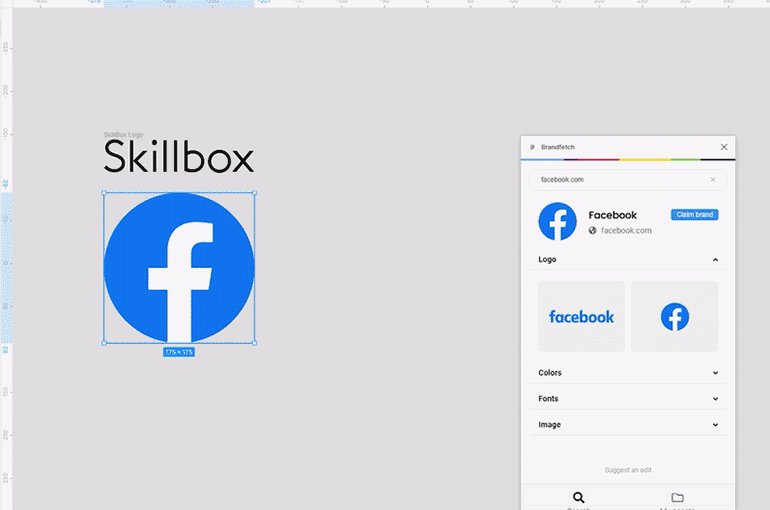
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Brandfetch.
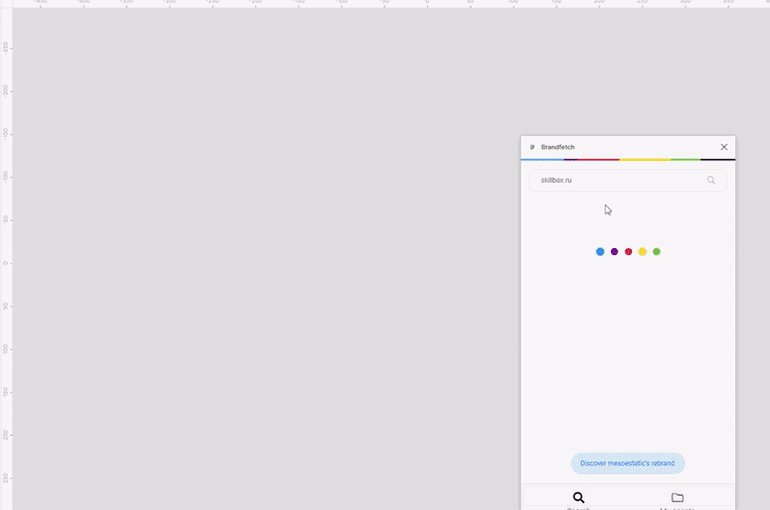
- В появившемся окне введите в поиске название нужной компании.
- Выберите логотип — он сразу появится на макете в формате SVG. По желанию фирменные цвета можно изменить сразу в плагине.

Iconify
Работает так же, как и Brandfetch, но уже с иконками. Плагин содержит несколько бесплатных наборов с иконками в формате SVG, которые вы можете сразу использовать в макете.
Как пользоваться
- Скачайте плагин по ссылке.
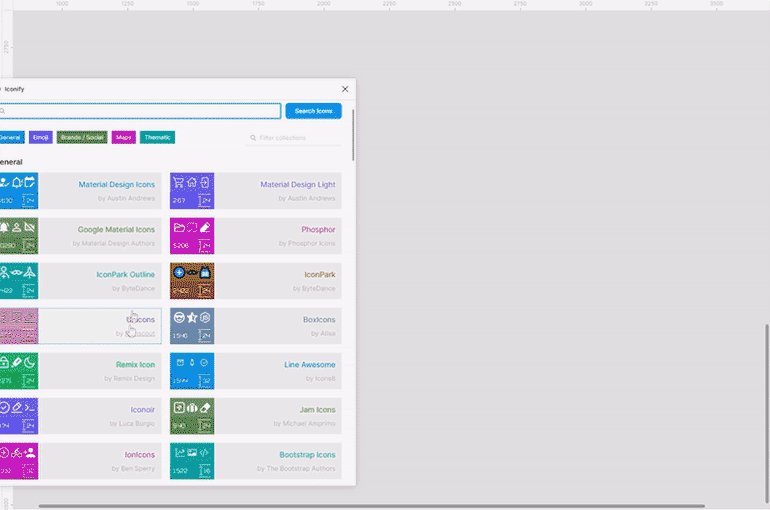
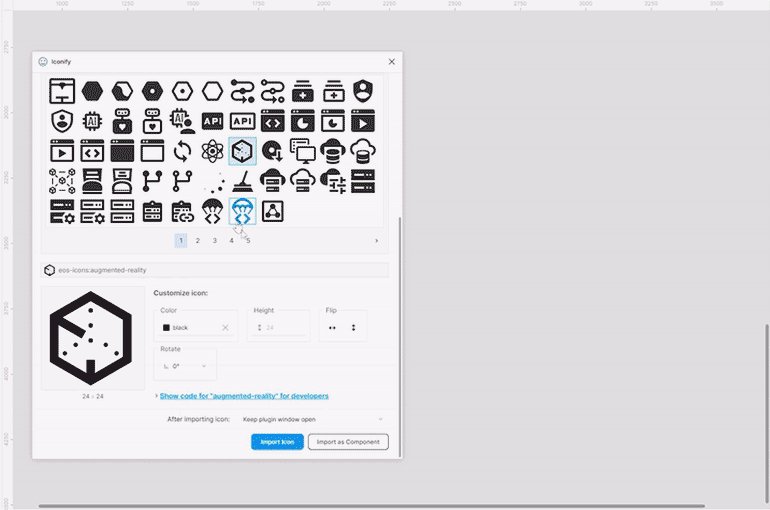
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Iconify.
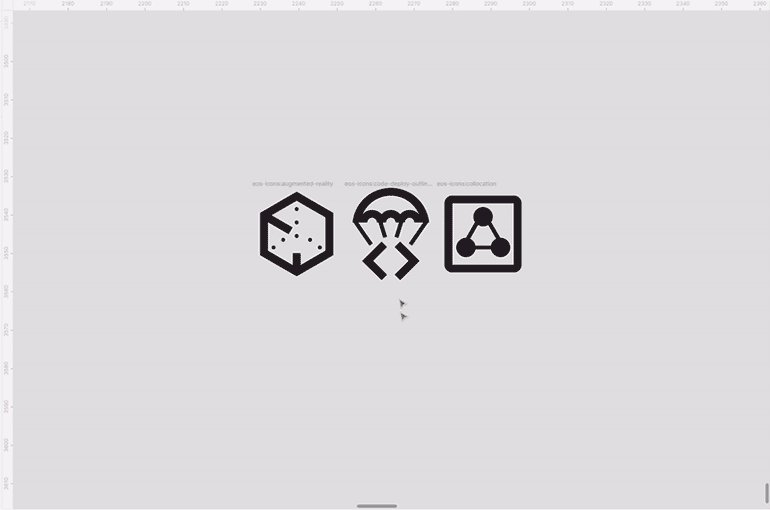
- В появившемся окне выберите нужный набор иконок или введите её название в поиске.
- Выберите нужную иконку и нажмите кнопку Import Icon.

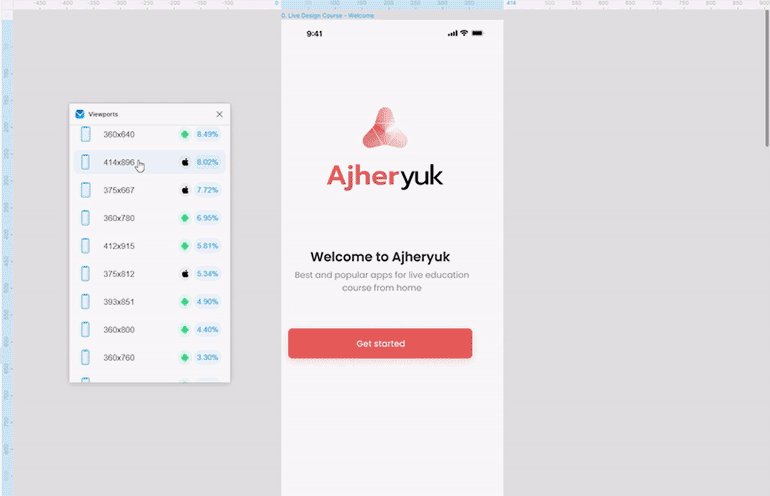
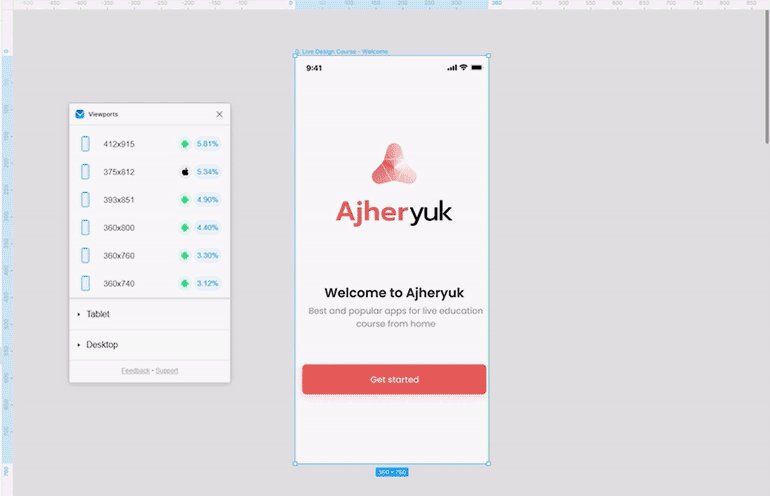
Viewports
Ещё один плагин, который помогает посмотреть, как ваше приложение будет выглядеть на разных устройствах, и сразу выявить ошибки в вёрстке или адаптации приложения.
Особенность плагина в том, что вы сразу можете посмотреть, сколько потенциальных пользователей в конкретном регионе используют определённую диагональ экрана. Но учтите, что эти цифры приблизительные и могут не отражать реальной картины.
Как пользоваться
- Скачайте плагин по ссылке.
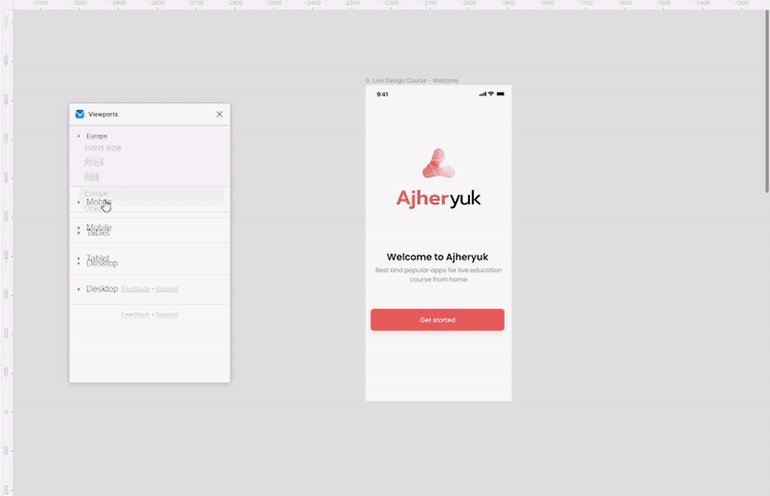
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Viewports.
- В появившемся окне выберите нужный регион и устройство.


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.










