Как в Figma сделать «часы» из градиента
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать «часы» из градиента.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
1. Добавьте на макет фрейм с размерами iPhone 14. В него поместите квадрат и растяните его до того же размера.
2. Вынесите квадрат из фрейма на холст. Затем в боковой панели настроек в блоке Fill нажмите на образец цвета, в появившемся окне вместо Solid выберите Angular.
3. Укажите нужные цвета, которые образуют ваши часы: например, #D2FF5A и #000000. Для удобства измените овал на холсте, чтобы получился круг вместо овала. На распределение цветов это не повлияет.
4. Выделите квадрат и нажмите 
 и сделайте вариант этого компонента.
и сделайте вариант этого компонента.
5. Внутри копии компонента перейдите в настройки градиента и поверните его по часовой стрелке на 90 градусов. Лучше это делать с зажатой клавишей Shift, чтобы результат получился точным. Так нужно сделать ещё два раза, чтобы у вас было четыре варианта в комбайне.
6. На правой панели настроек откройте Prototype. Затем наведите курсор на первый вариант, зажмите появившийся кружок и перетащите его на второй. Должна появиться стрелка.
7. В появившемся окне вместо On tap выберите After delay и укажите время 1 ms. Ниже в том же окне вместо Instant выберите Smart animation и укажите длительность 300 ms.
8. Сделайте то же самое с остальными компонентами. От последнего компонента стрелку нужно вести к первому.
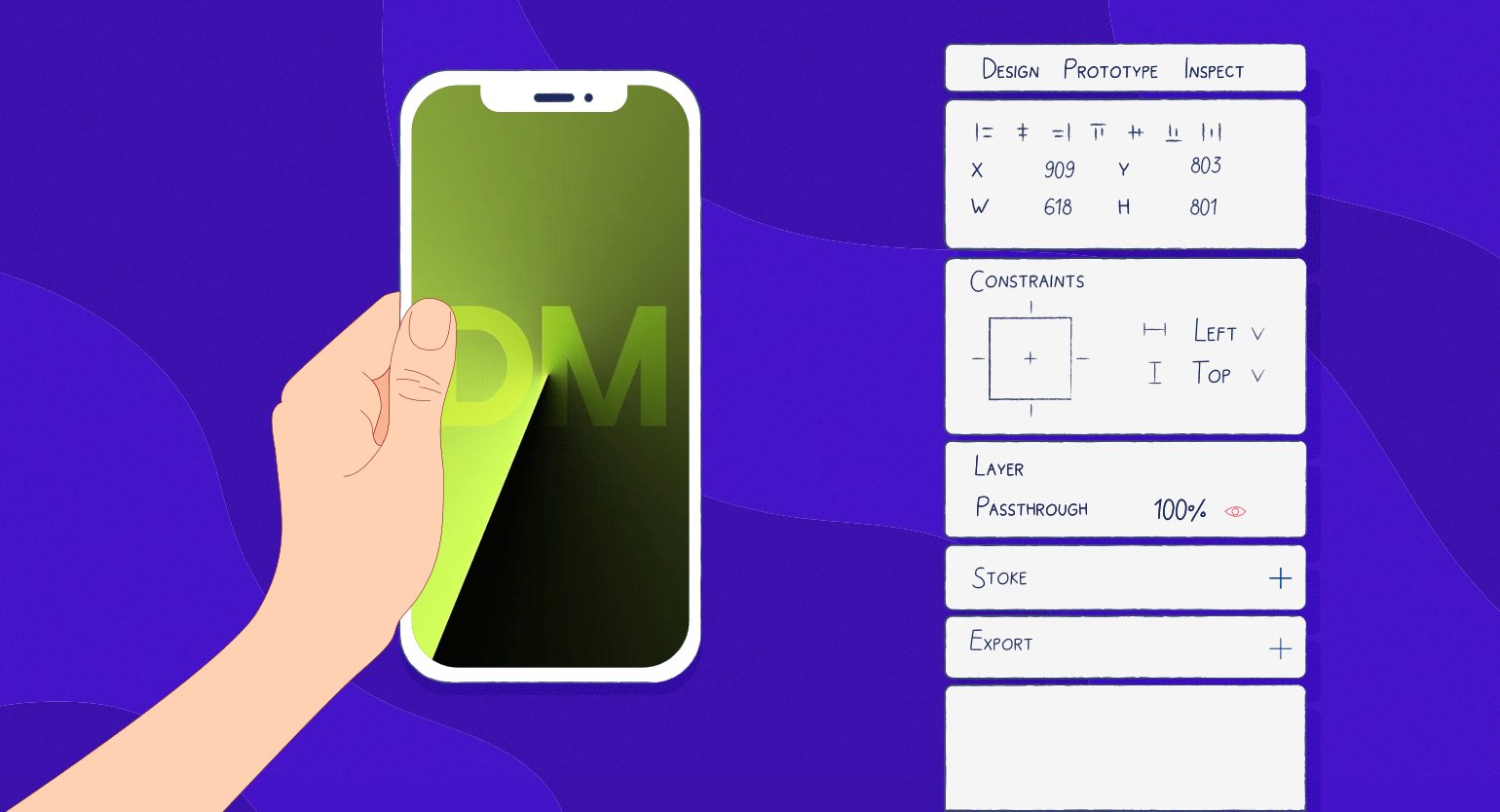
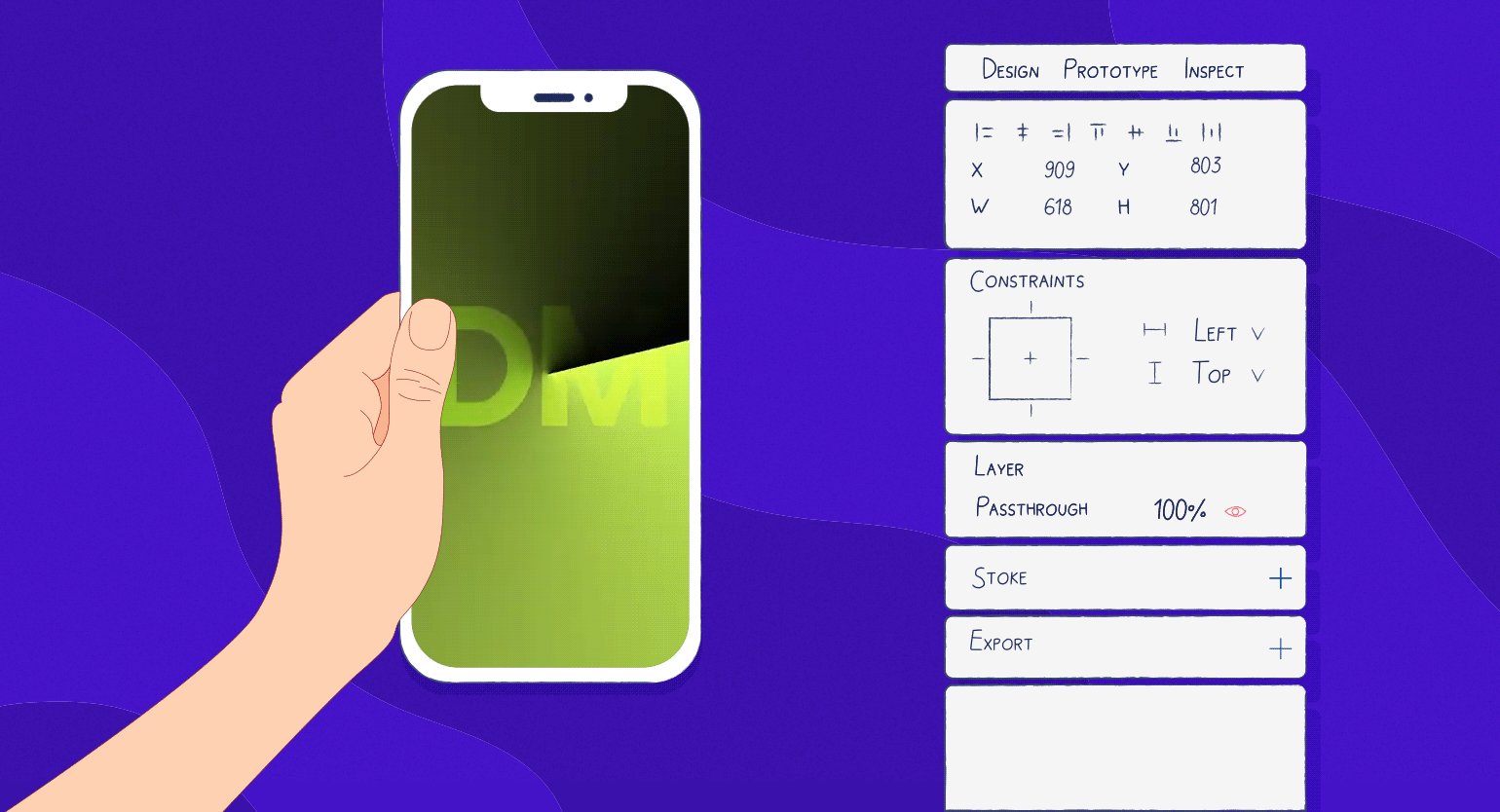
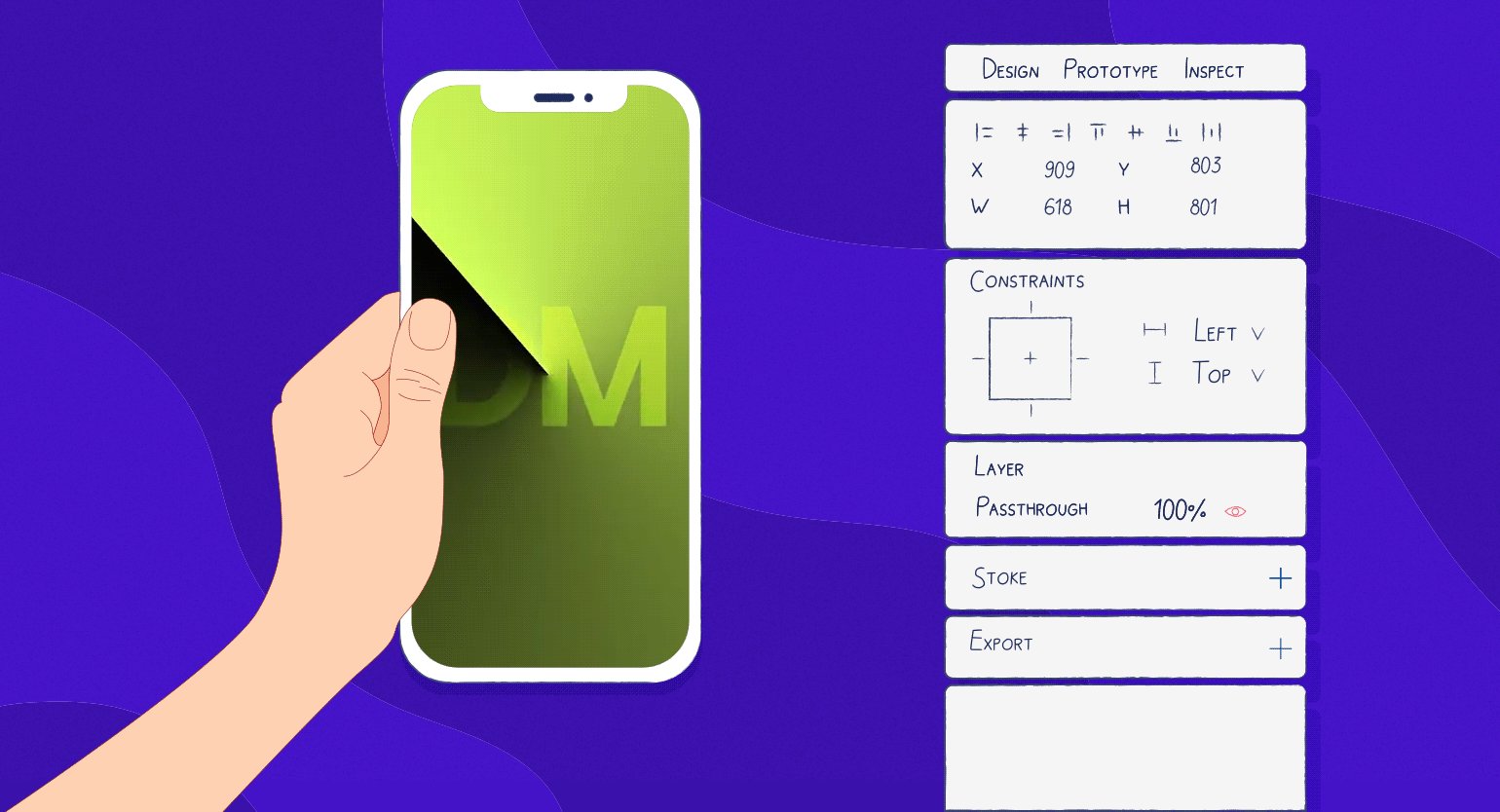
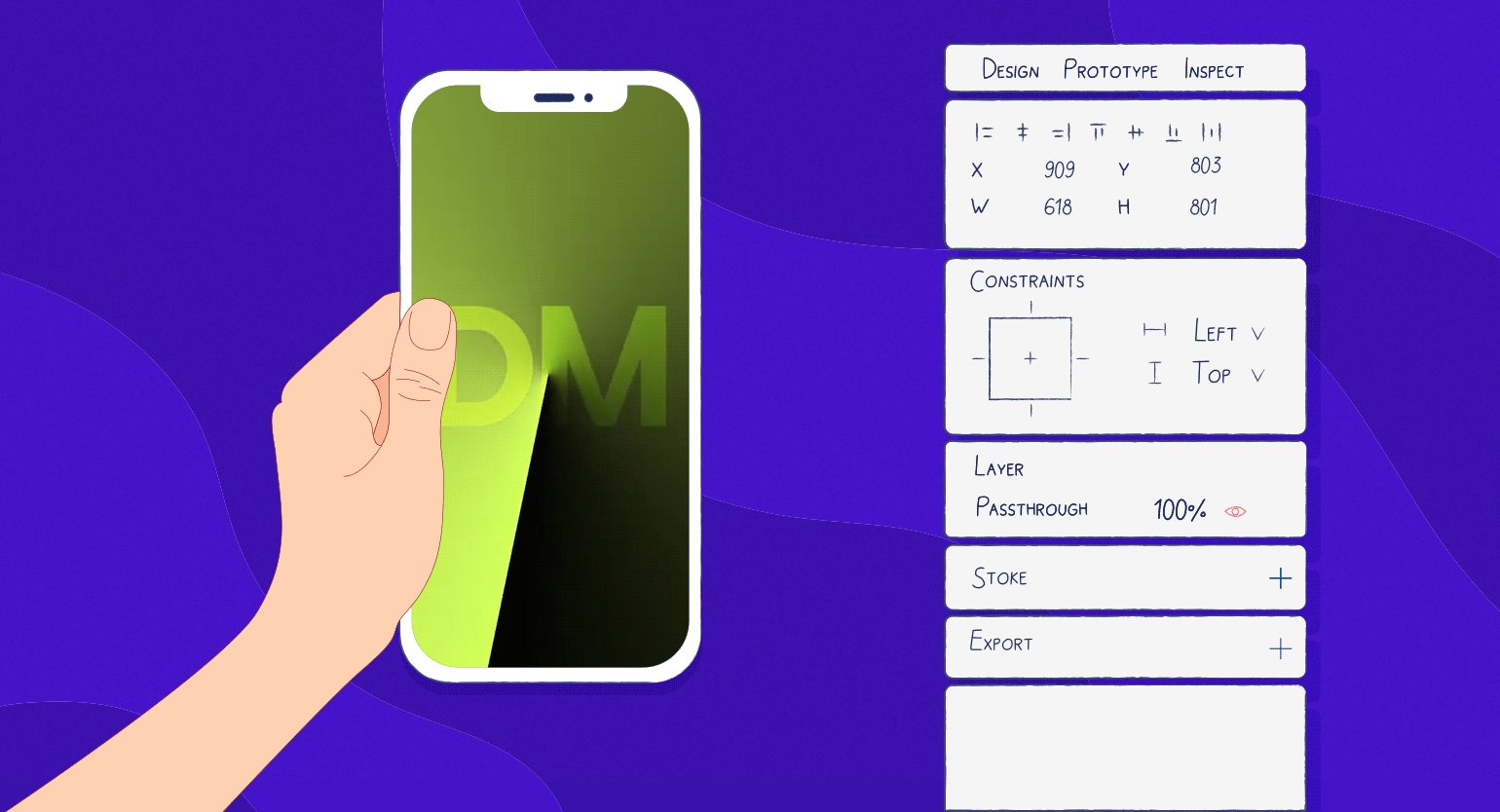
9. Скопируйте первый компонент во фрейм, который вы сделали в самом начале. По желанию можно добавить текст с цветом вашего градиента, режимом наложения Overlay и непрозрачностью 50%.
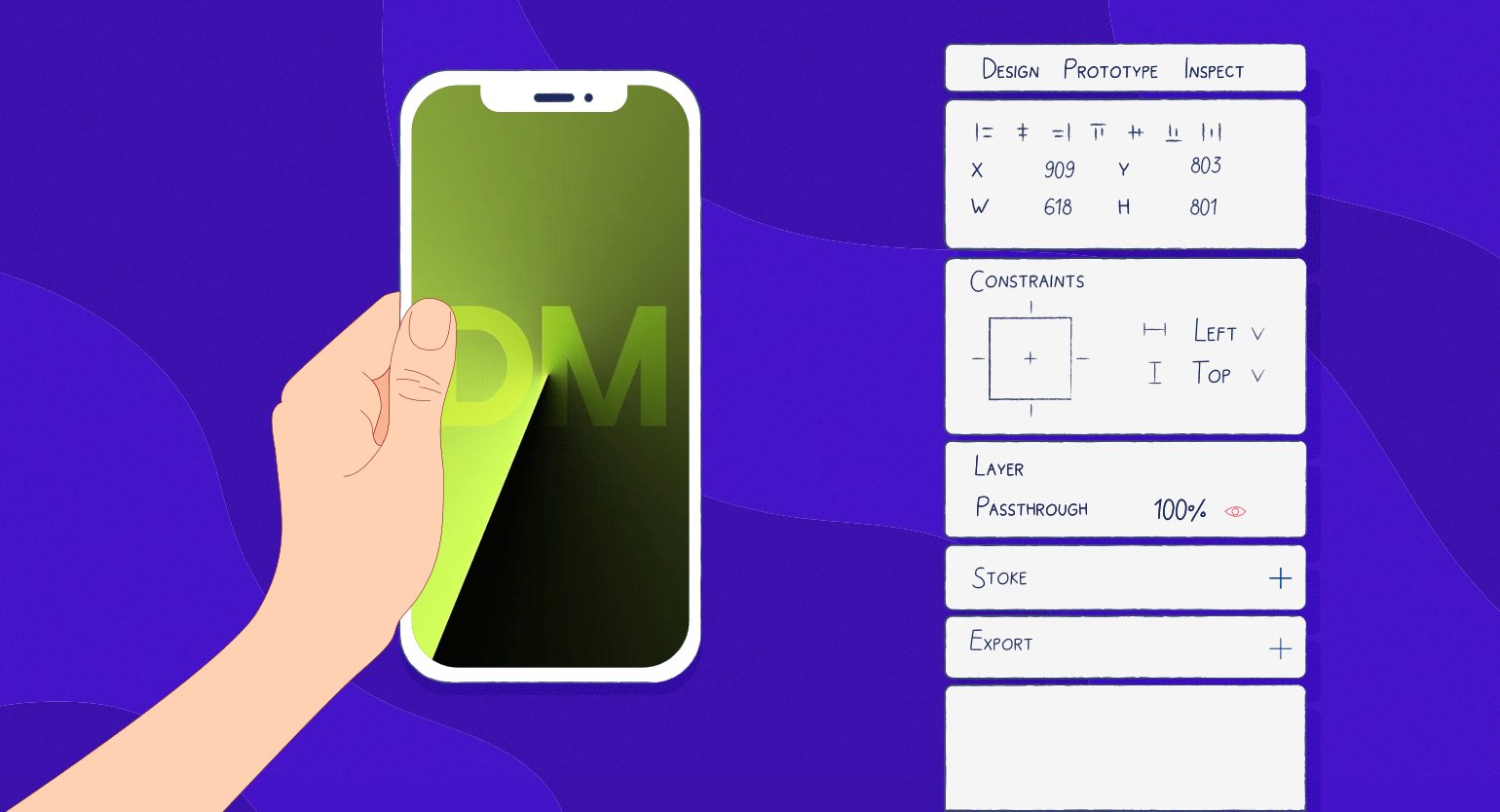
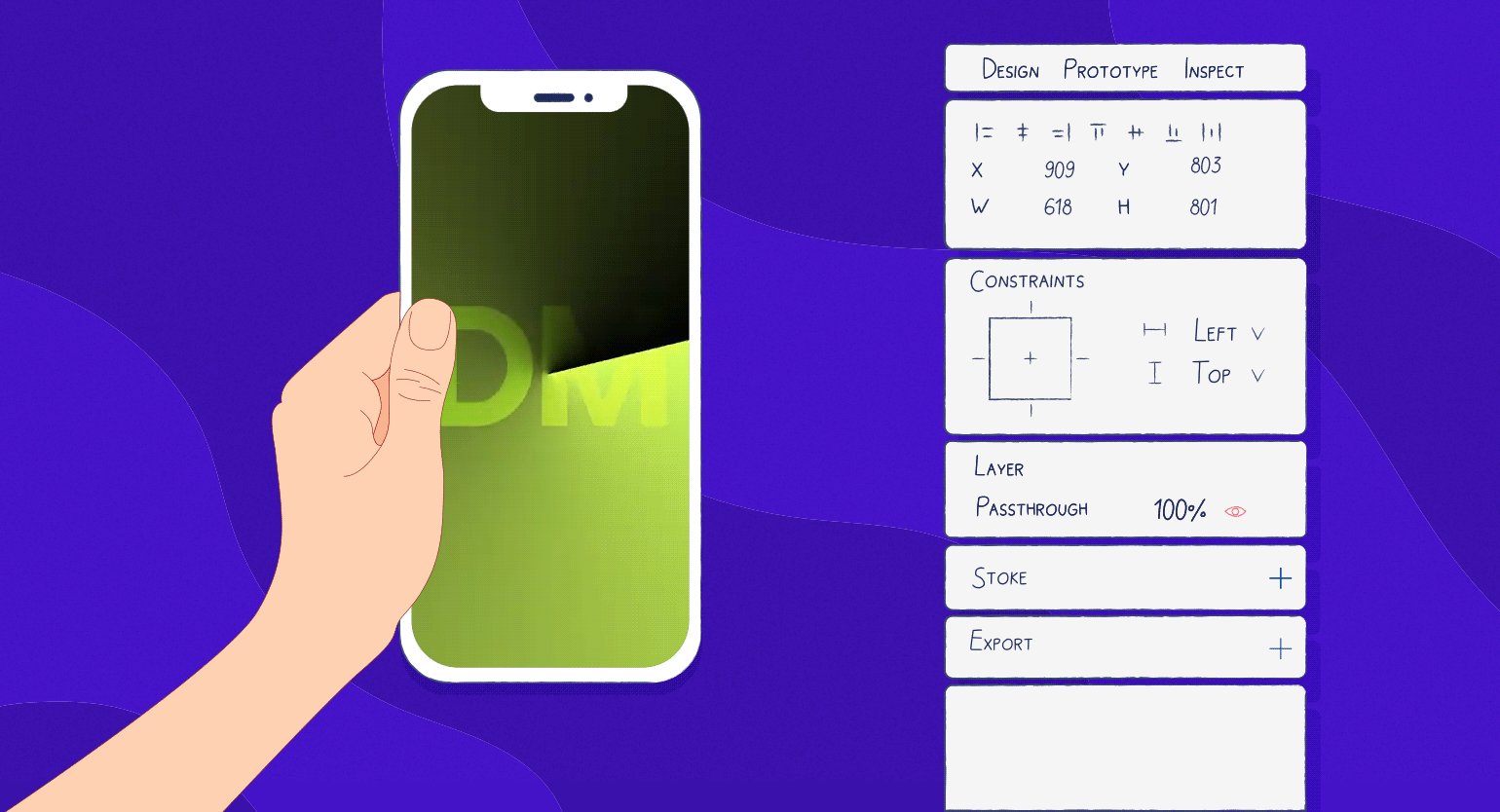
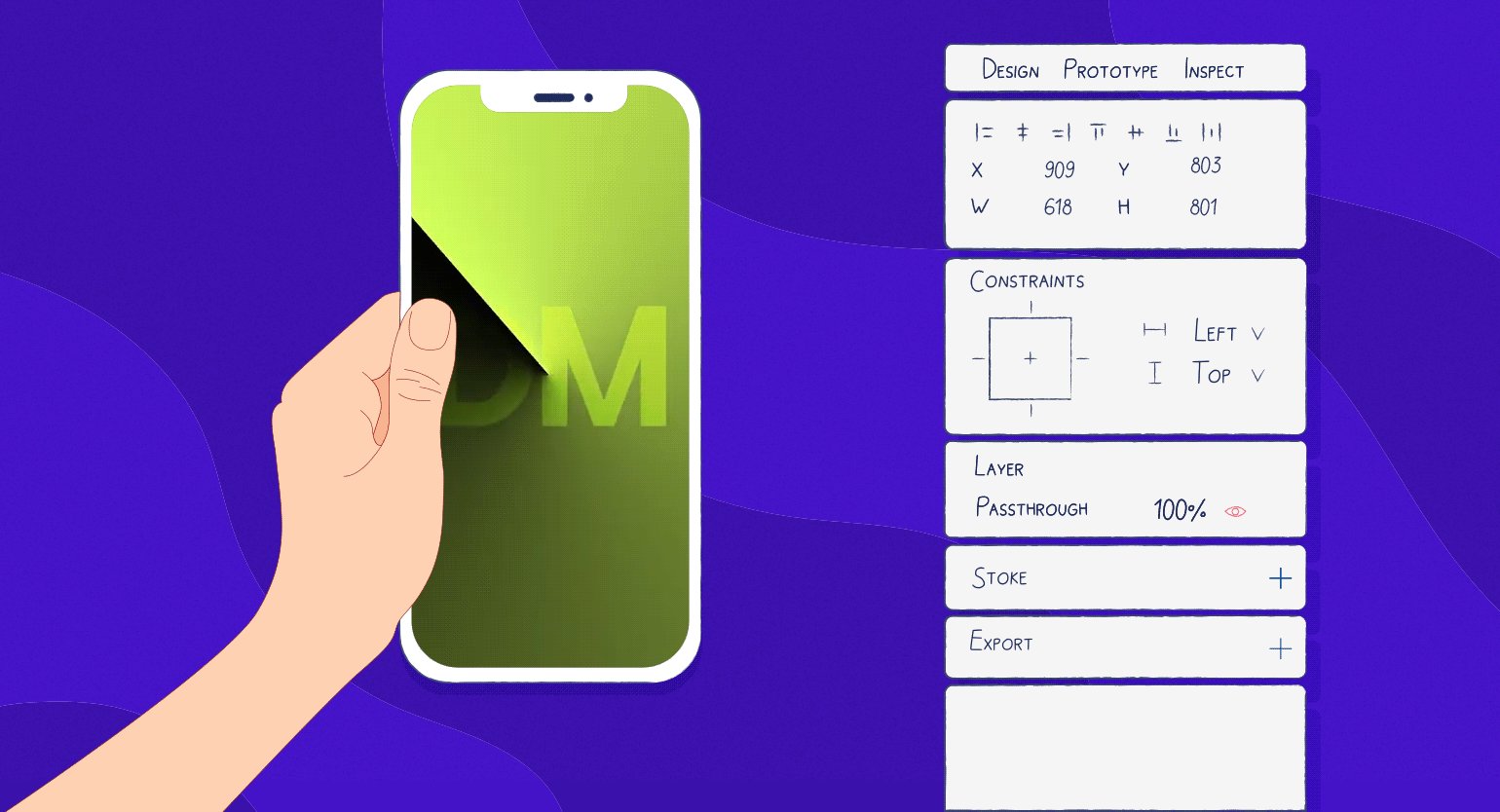
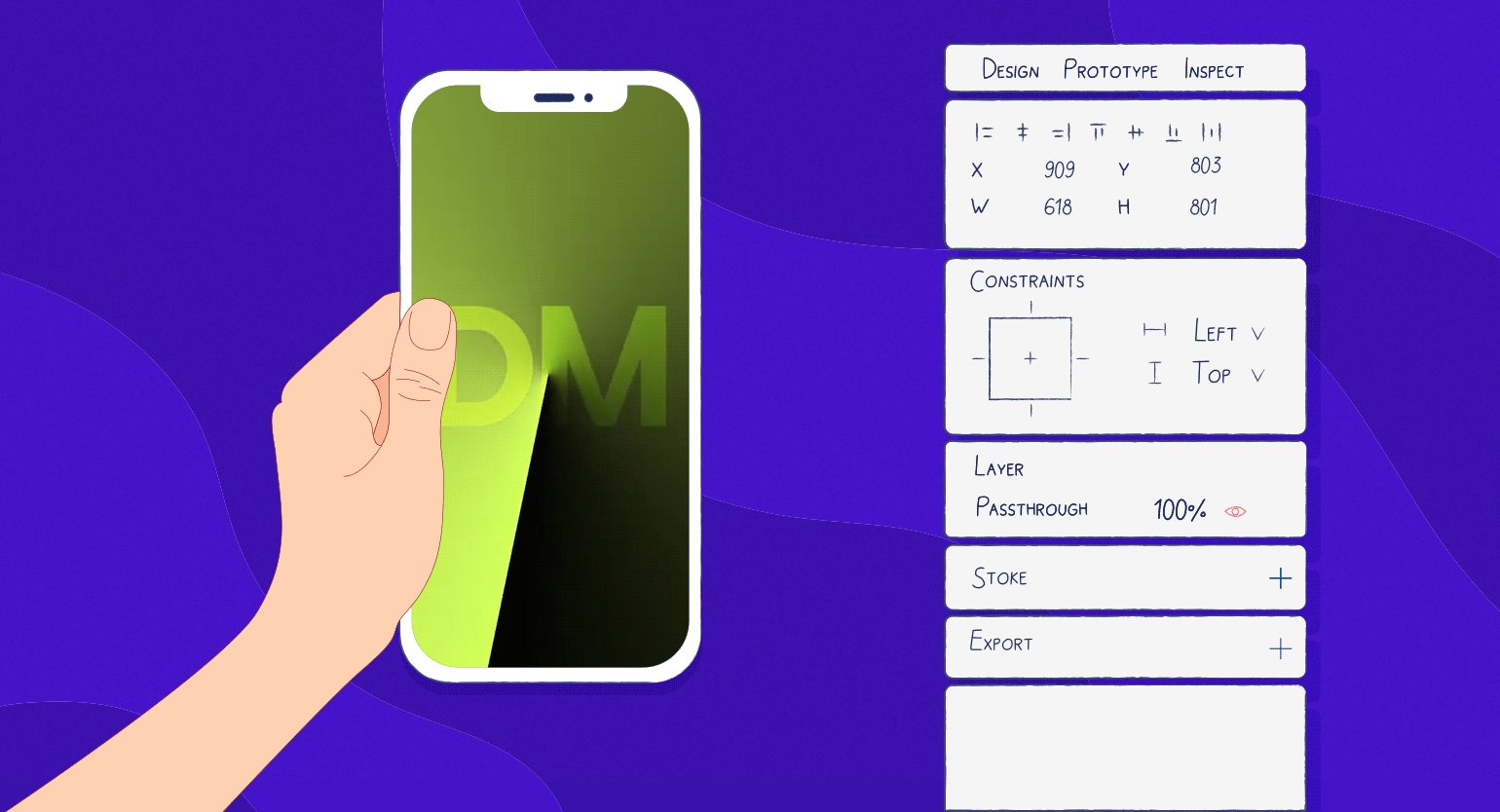
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









