Что такое шрифтовые пары и как их подбирать
О способе сделать текст читабельным, а типографику — эффектной.


Существуют миллионы шрифтов, и из них можно создавать миллионы шрифтовых комбинаций. Чтобы найти гармоничные сочетания, можно просто случайным образом перебирать шрифты. Но если понимать главные принципы подбора, работа будет идти быстрее и качественнее.
Рассказываем, что такое шрифтовые пары и зачем их подбирать, а также показываем на примерах реального дизайна, как это делают.
Что такое шрифтовая пара
Шрифтовая пара — это два шрифта, которые используют в дизайне для оформления текстов на одном пространстве: для заголовка и основного текста на листе в книге или на лендинге, для рекламного призыва и уточнения на баннере, в каталогах, постах в соцсетях, презентациях. Для фирменных стилей часто подбирают или разрабатывают не один шрифт, а пары, и в гайдлайнах указывают, как с ними работать.
В шрифтовой паре один шрифт считается главным, другой — второстепенным.

Читайте также:
Зачем нужны шрифтовые пары
Шрифтовые пары — это инструмент эффективной типографики. Их подбирают, чтобы:
- Структурировать текст и управлять вниманием зрителя.
Разница позволяет создать визуальную иерархию — показать, что одни надписи главные, а другие второстепенные. Например, на билборде вы быстро заметите информацию о 50-процентной скидке в магазине — потому что такие сообщения оформляют крупно и выразительно. И только если заинтересуетесь и остановитесь, прочтёте менее заметный текст — скажем, о том, что скидка распространяется только на некоторые вещи.

Скриншот: сайт Kitchnn / Skillbox Media
- Передавать интонацию и настроение.
Контраст или подобие в шрифтах помогает определённым образом «рассказать историю» и не только визуально выделить главное, но и подчеркнуть детали, придать словам и всей текстовой композиции характер — будто добавить в композицию голос.

Скриншот: сайт Flashform / Skillbox Media
- Создавать эстетику.
Разное оформление надписей служит не только практическим, но и эстетическим целям. Акцидентные шрифты с декоративными элементами или необычной пластикой букв могут украшать проект или интересно стилизовать его. А броские сочетания с ними — привлекать внимание к интерфейсу, обложке или другой графической работе.

Как подобрать шрифтовую пару
Когда необходимо составить комбинацию из разных шрифтов, легко потеряться: гарнитур и начертаний огромное количество, и слишком многие из них могут подходить для решения задачи или просто нравиться.
Есть два простых способа решить эту задачу:
- Взять пару шрифтов из одной гарнитуры.
Например, Oswald Light для основного текста и Oswald SemiBold для заголовка. У шрифтов в рамках одной гарнитуры одинаковая геометрия, поэтому они точно будут смотреться гармонично.

Изображение: Lara Martínez Magán & Antonio Lajara / Behance
- Сочетать два шрифта из разных групп.
Например, геометрический гротеск для заголовка и классическую антикву для основного текста. Либо — акцидентный шрифт или леттеринг для основного сообщения плюс шрифт без засечек для поясняющего текста.

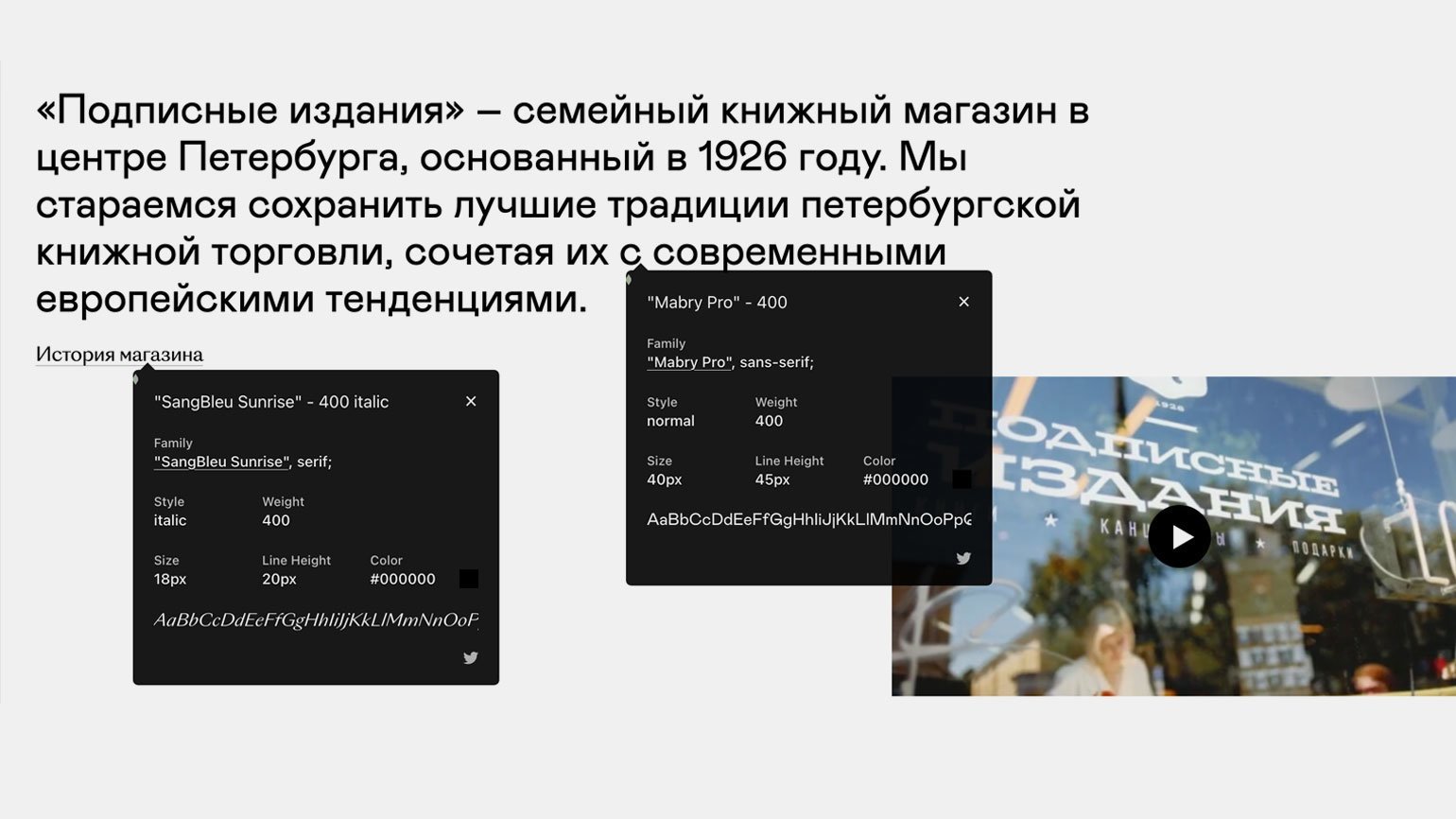
Скриншот: сайт «Подписные издания» / Skillbox Media
Но пара необязательно должна состоять из шрифта без засечек и шрифта с засечками или акцидентного шрифта с чистым гротеском. Собирать гармоничные сочетания можно и нужно из двух гротесков или двух антикв из разных гарнитур.
Основной принцип подбора пары: шрифты должны чем-то отличаться друг от друга, быть контрастными, но у них должны быть и общие черты. Иначе у зрителя возникнет ощущение, что две надписи случайно оказались на одном листе.
Чтобы пара получилась гармоничной, но контрастной, для начала можно проанализировать основные характеристики шрифтов.
- Пропорции.
Это соотношение ширины и высоты букв: они могут быть вытянутыми и узкими или, наоборот, короткими и широкими.

Изображение: Artem Nevsky / Pixel Surplus / Behance
- Апертура или степень открытости знаков.
Наберите разными шрифтами букву «с» и посмотрите на неё: в одних она будет скорее похожа на полукруг, а в других — на незамкнутую окружность. Именно по форме «с» проще всего определить, открытый или закрытый характер у шрифта.

- Толщина букв и наклон текста.
Надписи могут быть набраны тонким или жирным шрифтом, а угол наклона — слабым или явным.

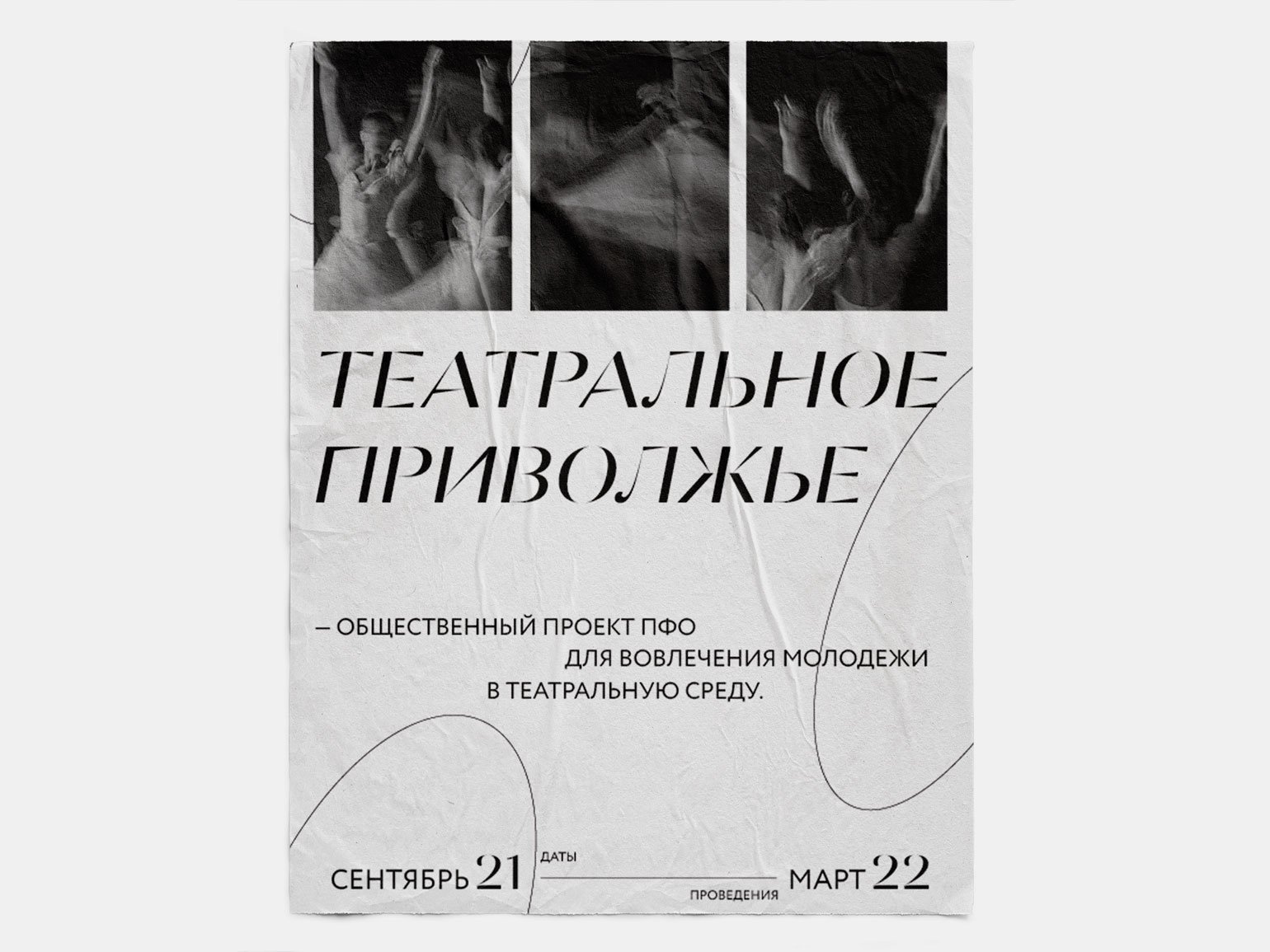
Изображение: издательство No Kidding Press
- Форма и рисунок.
В некоторых шрифтах обтекаемые мягкие линии, в других — много острых углов.

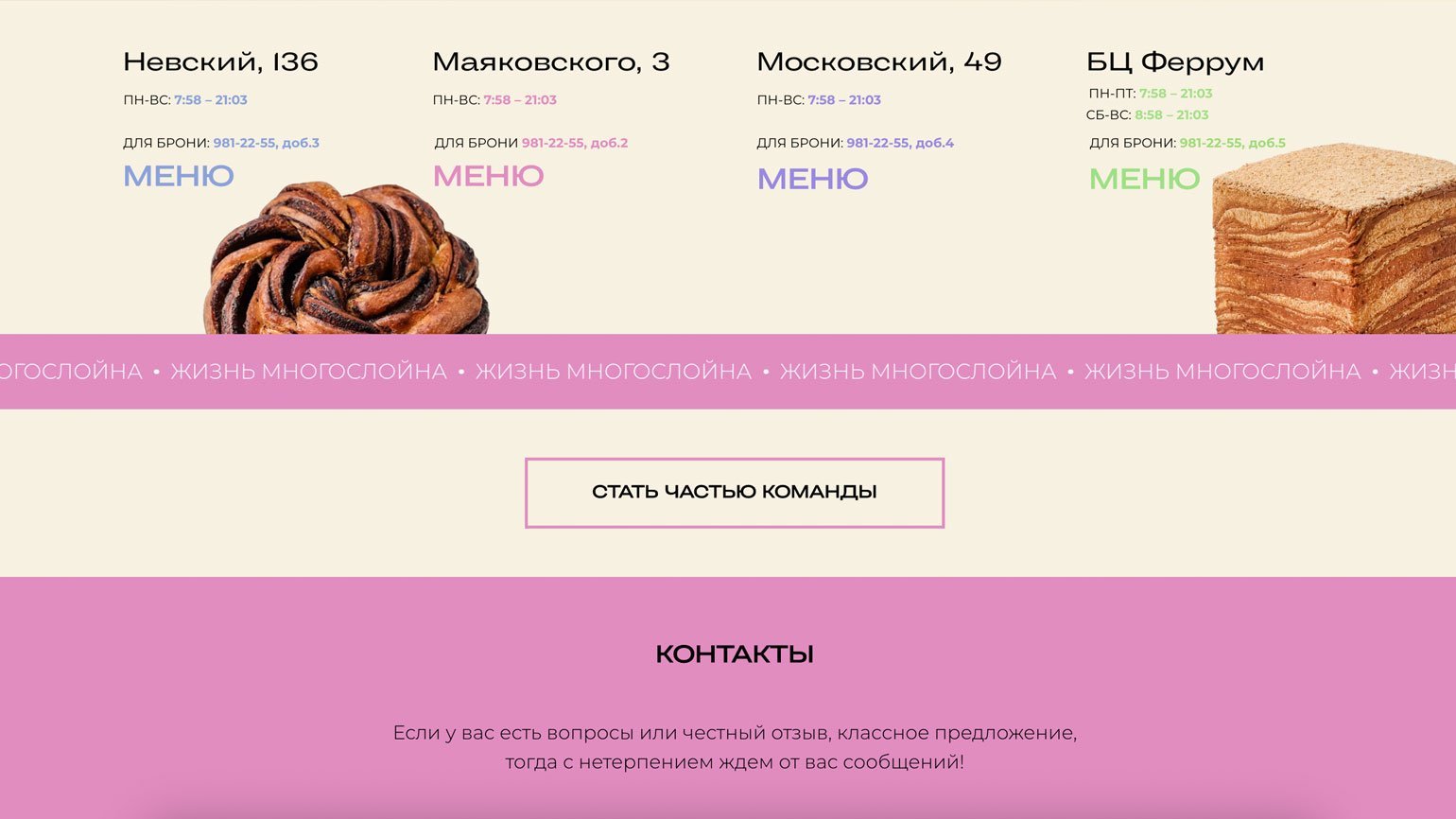
Скриншот: сайт «Слой» / Skillbox Media
- Контрастность.
Это соотношение толщин штрихов, которые образуют букву.

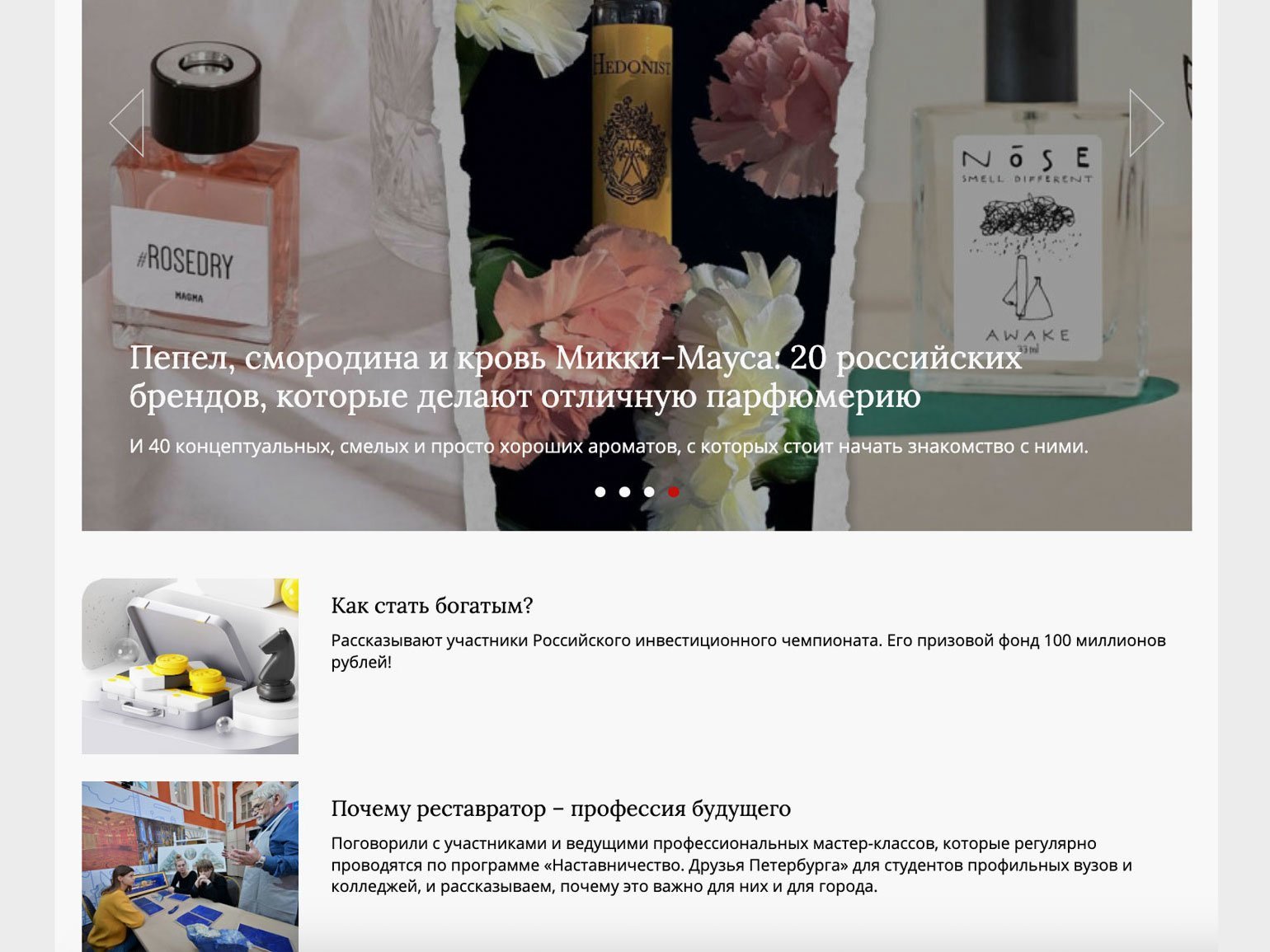
Скриншот: сайт «Собака.ru» / Skillbox Media
- Декоративные элементы.
Буквы могут быть украшены узорами в историческом стиле, или их формы могут напоминать образ известного бренда.

Изображение: Helga Korotkova / Behance
Но самое важное правило подбора шрифтовых пар — учитывать контекст и задачи конкретного проекта.
Шрифтовая пара может состоять из визуально не подходящих друг к другу шрифтов, выглядеть негармонично и странно — но именно это может быть правильным решением дизайн-задачи.

Изображение: Benjamin Mira / Joseph Montana / Behance

Читайте также:
Когда шрифтовые пары не нужны
Для большинства информационных сообщений пары шрифтов вполне достаточно. Но возможны исключения.
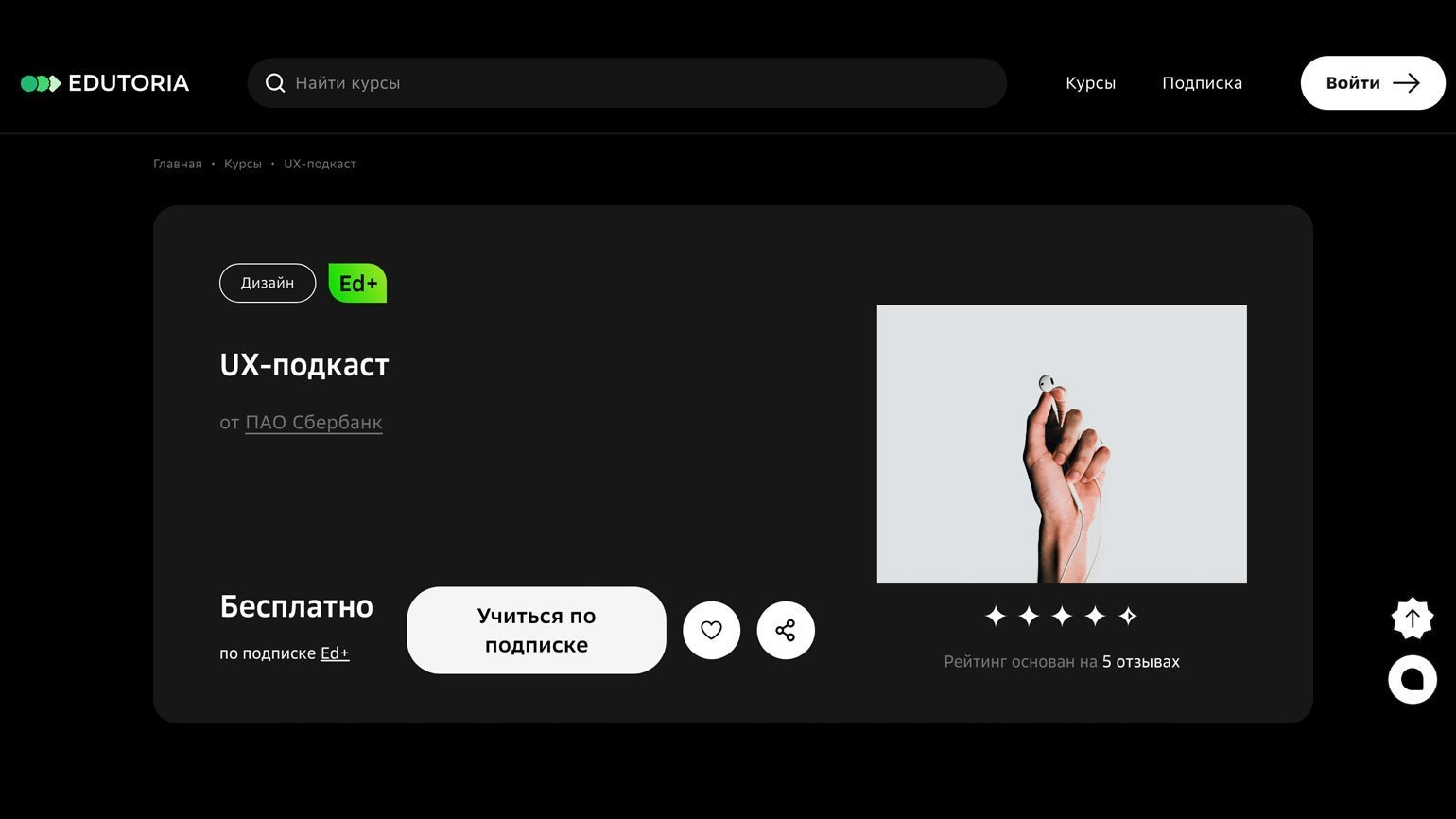
Когда информации действительно много и она различается по значимости, могут понадобиться и три, и пять шрифтов. Это распространённое решение в дизайне сайтов и приложений.

Скриншот: сайт Edutoria / Skillbox Media
Иногда, напротив, шрифт нужен всего один: если в рекламном креативе всего три слова, их, скорее всего, наберут одинаково. Или для заголовка и объёмного абзаца текста тоже могут использовать один шрифт — и тогда визуальную иерархию выстраивают за счёт изменения размера надписей.

Скриншот: сайт Language for Geeks / Skillbox Media
Подбор шрифтовых пар: сервисы и инструменты
Есть сервисы, позволяющие автоматически подбирать шрифтовые сочетания онлайн, и библиотеки с готовыми наборами.

Читайте также:
Например, в Figma есть готовые пары на основе шрифтов Google Fonts. Подобные подборки делают и другие компании: так, в блоге Adobe Express собраны не только рекомендации, но и готовые шаблоны дизайнов с разными шрифтовыми парами.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!