Что такое микровзаимодействия и зачем они нужны
Мы легко понимаем, как на незнакомом сайте заказать пиццу, оплатить подписку или найти службу поддержки. В этом нам помогают микровзаимодействия.


Что это такое?
Микровзаимодействия — небольшие реакции от интерфейса, которые помогают ориентироваться на сайте или в приложении: направляют к нужному действию или подсказывают, что что-то пошло не так.
Обычно это визуальные или звуковые эффекты. Современный интерфейс без них трудно представить — микровзаимодействия используют почти везде.
Не разозли! Отрывок из книги Алана Купера «Психбольница в руках пациентов» о том, как правильно проектировать интерфейсы.
Пока непонятно. Можно привести примеры?
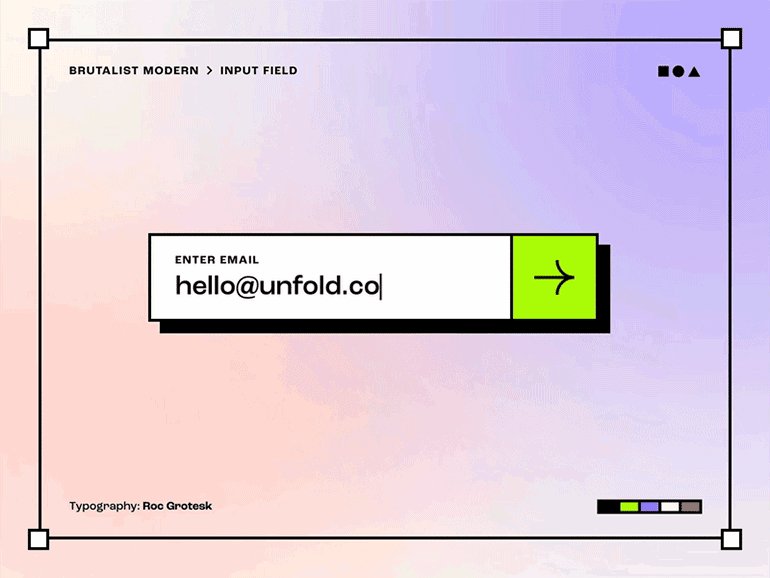
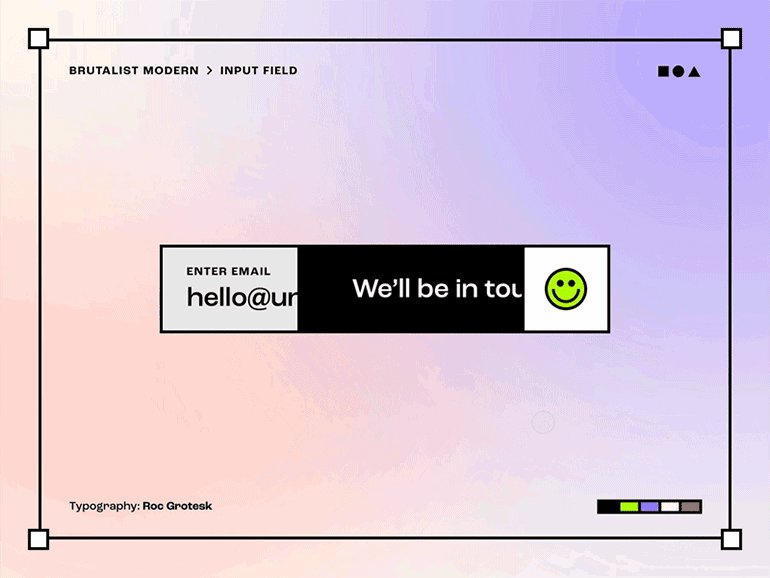
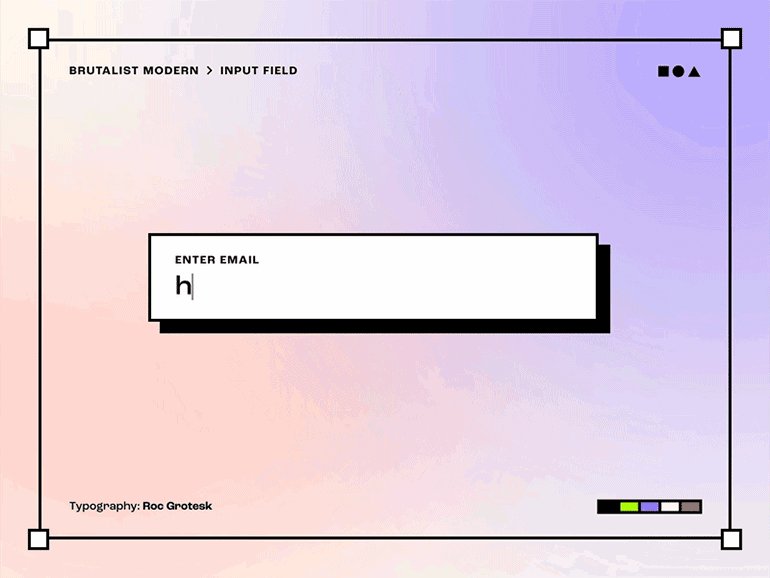
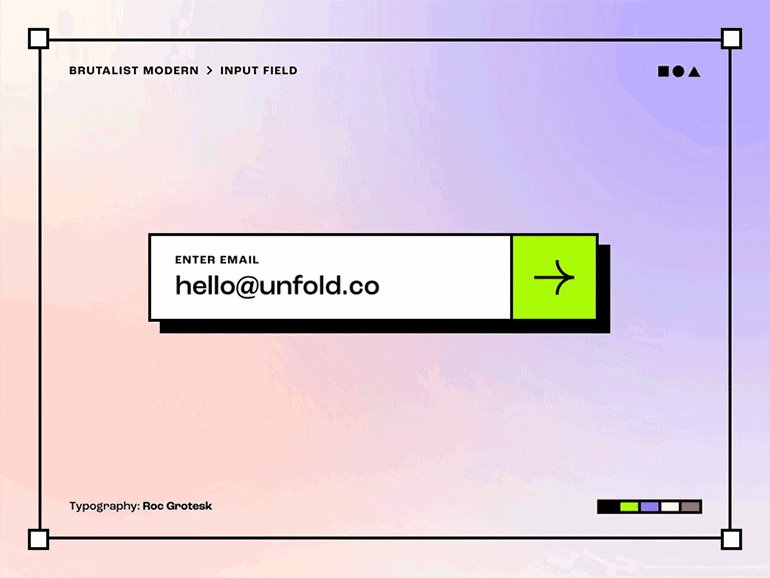
Если навести курсор на кнопку, она может подсветиться, увеличиться или поменять цвет — и таким образом пользователь поймёт, что на неё можно и нужно кликнуть. Это и есть микровзаимодействие.
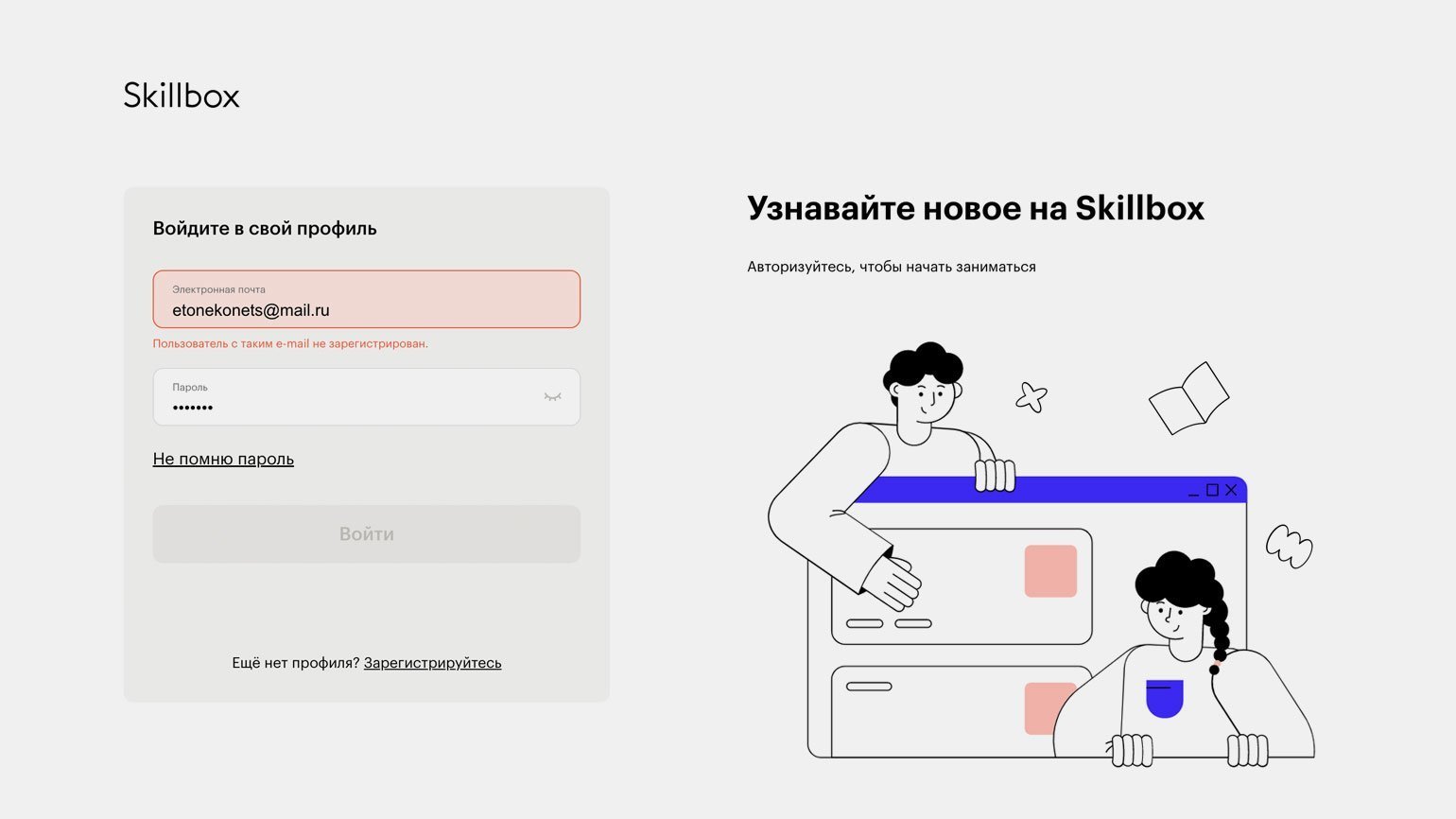
Это распространённый способ «оживить» элементы сайтов и приложений. Когда вы пользуетесь голосовым набором Google, иконка с микрофоном пульсирует, сообщая, что приложение слышит и распознаёт речь. Когда вводите слишком простой пароль, форма подсвечивается красным — это сигнал, что нужно придумать другой: по мере ввода сложных символов рамка поля поменяет цвет на зелёный.

Скриншот: сайт Skillbox / Skillbox Media
Это про визуальные эффекты. А как такое работает со звуком?
Звуки для микровзаимодействий используют реже. Большинству пользователей, кто листает ленту или заказывает товары в транспорте или на работе, не нужно, чтобы каждое действие сопровождалось музыкой.
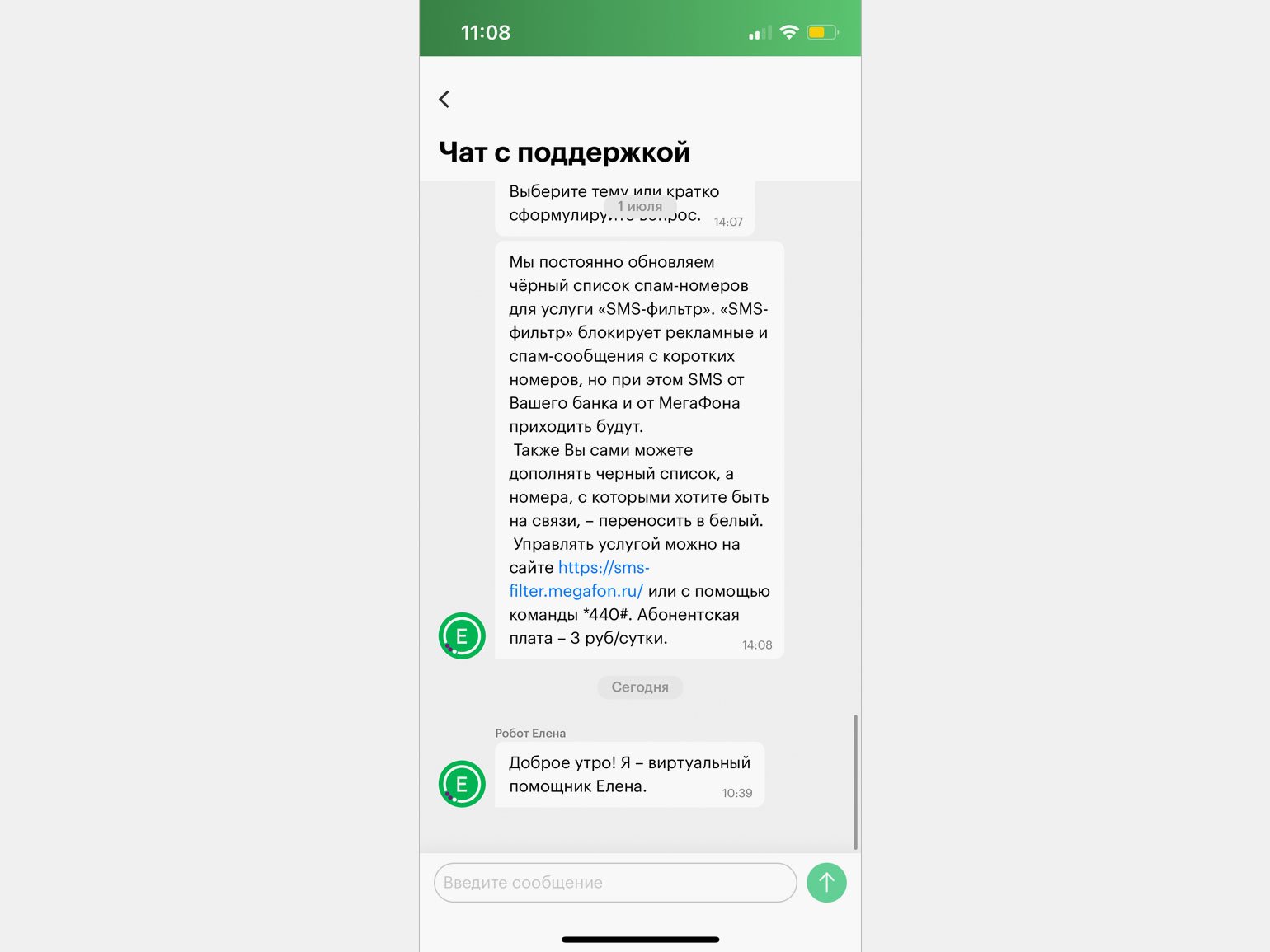
Но иногда такие эффекты в интерфейсах необходимы. Например, если вы общаетесь с консультантом в чате, сообщения могут приходить со звуковым сигналом — это напоминание вернуться на вкладку. Или при выборе режима «без звука»: на включение этого тумблера телефон реагирует вибрацией, чтобы подтвердить — действие успешно.

Скриншот: приложение «МегаФон» / Skillbox Media
То есть микровзаимодействия — это реакция на действия пользователя?
Да, но не только.
Микровзаимодействия помогают пользователю понять, что именно меняется из-за его действий, — это основная функция. Но они могут служить и для навигации — показывать, что вообще можно сделать в интерфейсе. Например, для этого анимируют значок звонка на лендингах. Обычно он расположен в правом нижнем углу и немного двигается — так человек заметит его и поймёт, куда кликнуть, чтобы связаться с менеджером.
Ещё одна важная задача микровзаимодействий — сообщать пользователю о важных изменениях в системе, которые происходят независимо от него. Например, красная точка под сердечком покажет, что под фотографией появились лайки. Или, когда страница долго загружается, на экране будет крутилка: она показывает, что сайт не завис, интернет не отключился — просто нужно немного подождать.
Благодаря этим сигналам интерфейс словно непрерывно «общается» с пользователем.

Изображение: Phil Goodwin / Dribbble
Видимо, микровзаимодействия должны быть очень простыми и короткими, чтобы не раздражать пользователей?
Обычно их делают именно такими.
Слишком креативные решения могут отвлекать пользователей от работы с сайтом. Забавная анимация начинает раздражать, когда с ней сталкиваются сотый раз за день. К тому же надо учитывать: у людей есть привычка к стандартным визуальным и звуковым эффектам. Например, они знают, что значит всплывающее окно про cookies и как надо действовать. А непривычные микровзаимодействия — это новый для пользователя опыт: они, возможно, замедлят его реакции или вообще помешают завершить действие.
Топ-8 ошибок в дизайне интерфейсов разбираем в этой статье.
Но это не значит, что микровзаимодействия всегда скучны. Эмоциональная составляющая в интерфейсах — это плюс. Уместные эффекты могут сделать работу пользователей не только быстрой, но и приятной. А значит, люди будут более лояльны к сайту, приложению и продуктам, которые они представляют.

Изображение: Roop Lukka / Behance
А как правильно проектировать креативные и нестандартные микровзаимодействия?
Главное — учитывать, как часто пользователь встречается с конкретным сигналом интерфейса.
Он может десятки раз за день увеличивать фотографии товара: визуальный эффект, сопровождающий это действие, должен быть коротким и едва заметным. А вот оформляют покупки уже не так часто. Поэтому микровзаимодействие, подтверждающее заказ, может быть более длительным и оригинальным — например, с маленьким анимированным фейерверком.
Но и стандартные, привычные эффекты в микровзаимодействиях тоже могут быть нескучными. Например, кликабельные элементы могут реагировать на наведение курсора изменением цвета, подсветкой или лёгкой пульсацией.

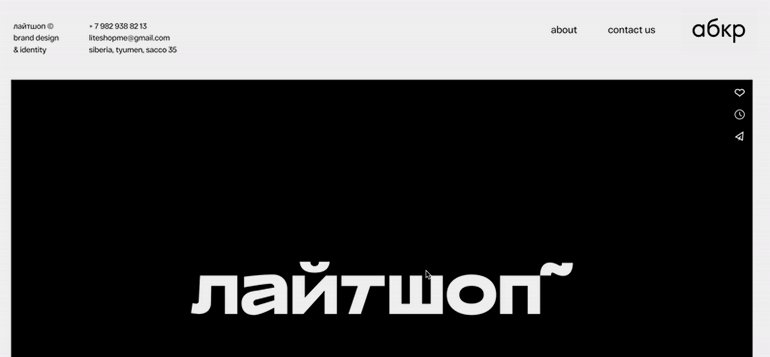
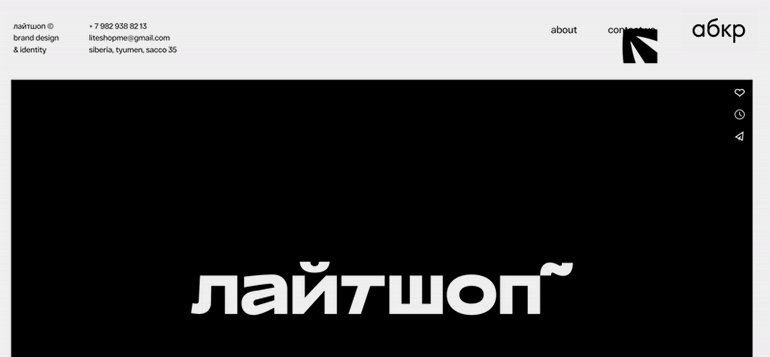
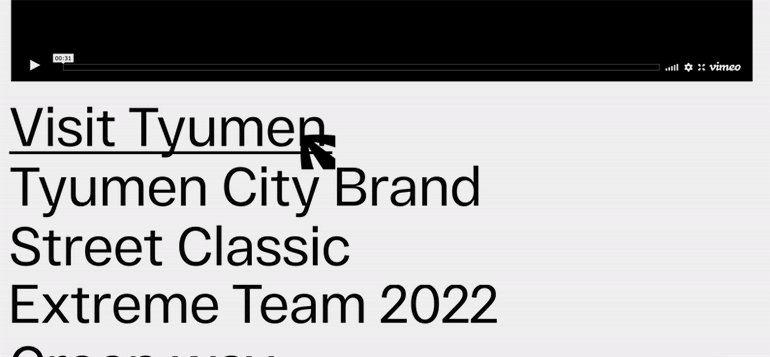
Изображение: сайт «Лайтшоп»
Получается, микровзаимодействия нужны не только для ускорения работы, но и для развлечения?
В том числе, да.
Люди не роботы: пользователи лучше справляются с задачами, когда это приятно и интересно.

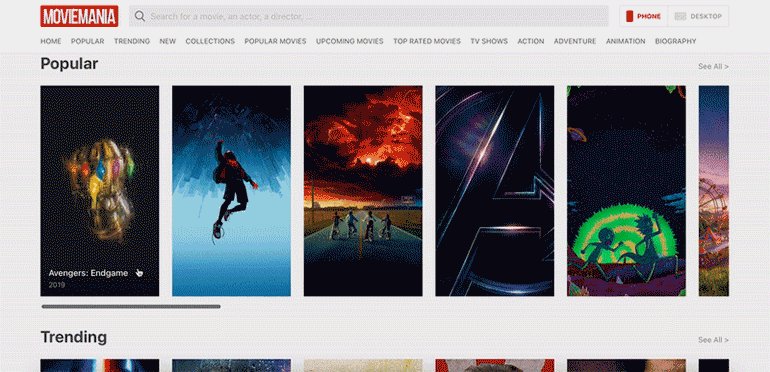
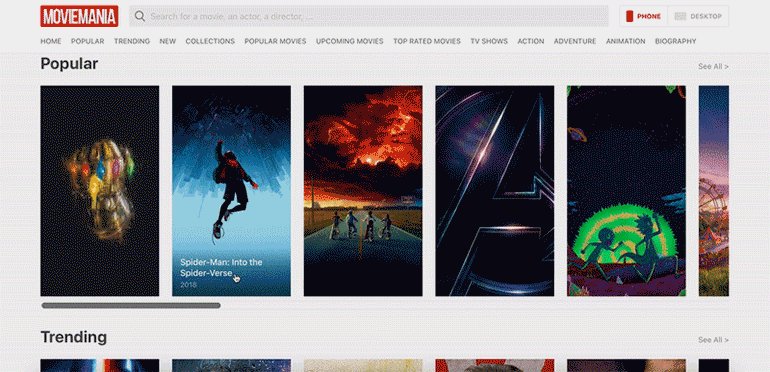
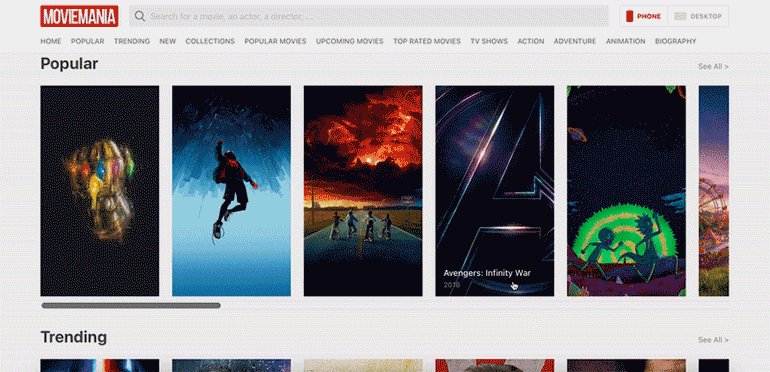
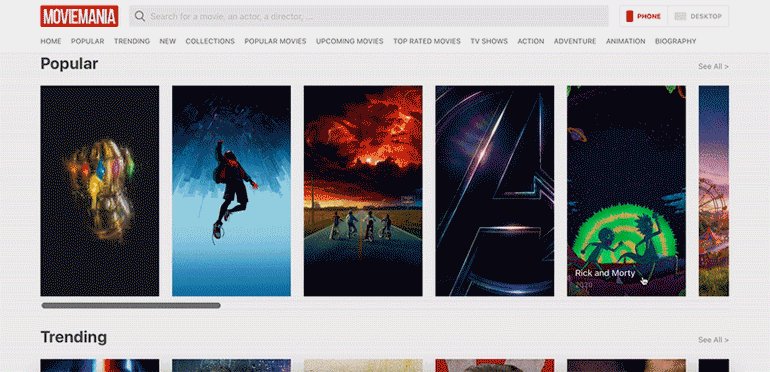
Изображение: сайт Moviemania
А кто проектирует и создаёт микровзаимодействия?
Это задача UX/UI-дизайнеров — специалистов по интерфейсам и формированию пользовательского опыта.
Они продумывают механику: для каких ситуаций требуются микровзаимодействия и какими именно должны быть эффекты. При этом важно, чтобы реакции не только были удобными и симпатичными, но и вписывались в единый дизайн сайта или приложения.

Изображение: сайт «ГЭС-2»
Когда концепция готова, к работе могут привлекать и других специалистов: например, моушн-дизайнеров для создания анимации или иллюстраторов для отрисовки сложных элементов.
О UX-анимации и работе моушн-дизайнеров рассказываем в этой статье.
Профессия UX/UI-дизайнер
Учебный курс для глубокого погружения в профессию UX/UI-дизайнера. Вы изучите основы веб-дизайна, UX и работу в Figma, научитесь проектировать интерфейсы, проводить исследования, составлять карту пользователя и презентовать свои работы клиенту.
- Неограниченный доступ к материалам курса.
- Обучение на реальных задачах.
- Карьерные консультации и помощь в трудоустройстве.


















