Простыми словами: что такое фрейм?
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Ольга Лопатина о фрейме на продакт-дизайнерском
Фрейм — это инструмент в Figma, а Figma — это стандарт, поэтому объясню, что это и как в Figma.
Что такое фрейм в дизайне?
Фрейм — это структура, которая содержит некоторую информацию.
В Figma фрейм — это рабочая область для твоего дизайна. Фрейм позволяет изменять размеры экрана и контролировать расположение элементов внутри него.
Образно: рабочая область — холст, а внутренние элементы — это сгруппированные части рисунка.
На всякий случай: в других графических редакторах чаще применяется слово «артборд».
Как делают фреймы в Figma?
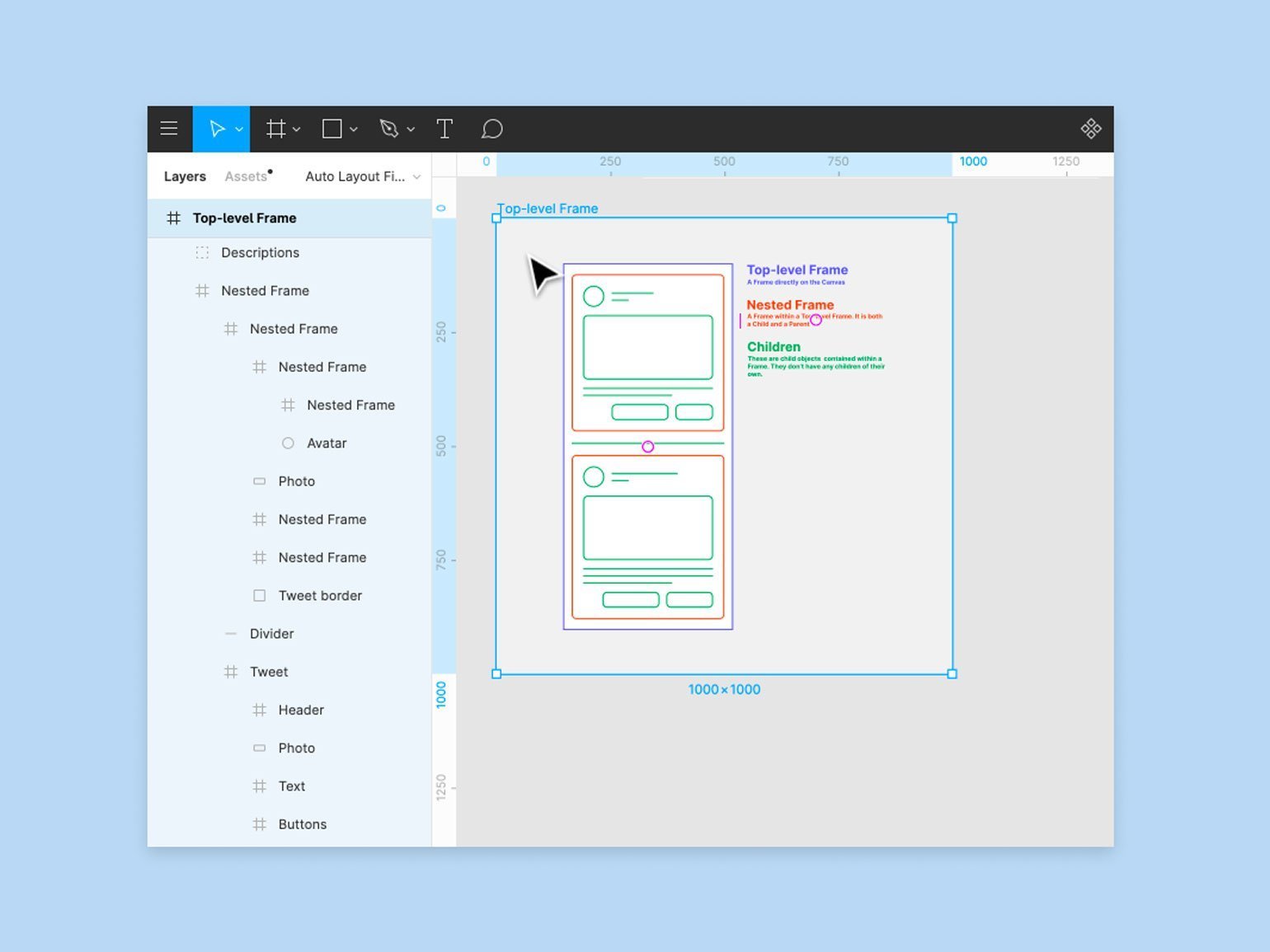
В отличие от артбордов, в Figma можно создавать любое количество фреймов внутри фрейма — нам это необходимо для более сложного дизайна. К примеру, внешний фрейм может быть экраном iPhone 14, а внутренние фреймы уже будут содержать графические или текстовые элементы.

Фрейм создаём с помощью клавиши F или инструмента Frame.

Размеры можно как задавать самостоятельно, так и выбирать шаблоны — в библиотеке есть необходимые размеры для телефонов, планшетов, десктопа, форматов социальных сетей.
Фрейм и из существующих объектов можно создать с помощью Option + Command (Ctrl) + G.
Существующие объекты можно объединять и в «Группы» (Command (Ctrl) + G). Это хорошее решение для работы с похожими элементами — я так делаю, чтобы уменьшить количество слоёв в макете. Так легче поддерживать чистоту в нём. Помни: правильный нейминг и группировка помогут тебе не запутаться.
Если при проектировании интерфейсов необходимы сетки, автолейауты, привязки (констрейнты) и прототипирование — то лучше использовать фреймы.
Миша Березин о фрейме на фронтендском
Что такое фрейм в разработке?
В веб-разработке слово «фрейм» используют в разных контекстах.
Обычно подразумевают HTML-элемент <iframe>, который позволяет внутрь одной веб-страницы встроить другую веб-страницу. Сейчас объясню.
Когда вы открываете сайт, браузер создаёт так называемое окно (window), в контексте которого формируется структура документа, применяются стили, выполняется JS-код, и в результате вы видите, например, эту статью.
Так вот, элемент <iframe> позволяет в некоторую область одного окна загрузить другое окно и отобразить его содержимое (получается сайт в сайте).


Для чего нужен фрейм при разработке сайта?
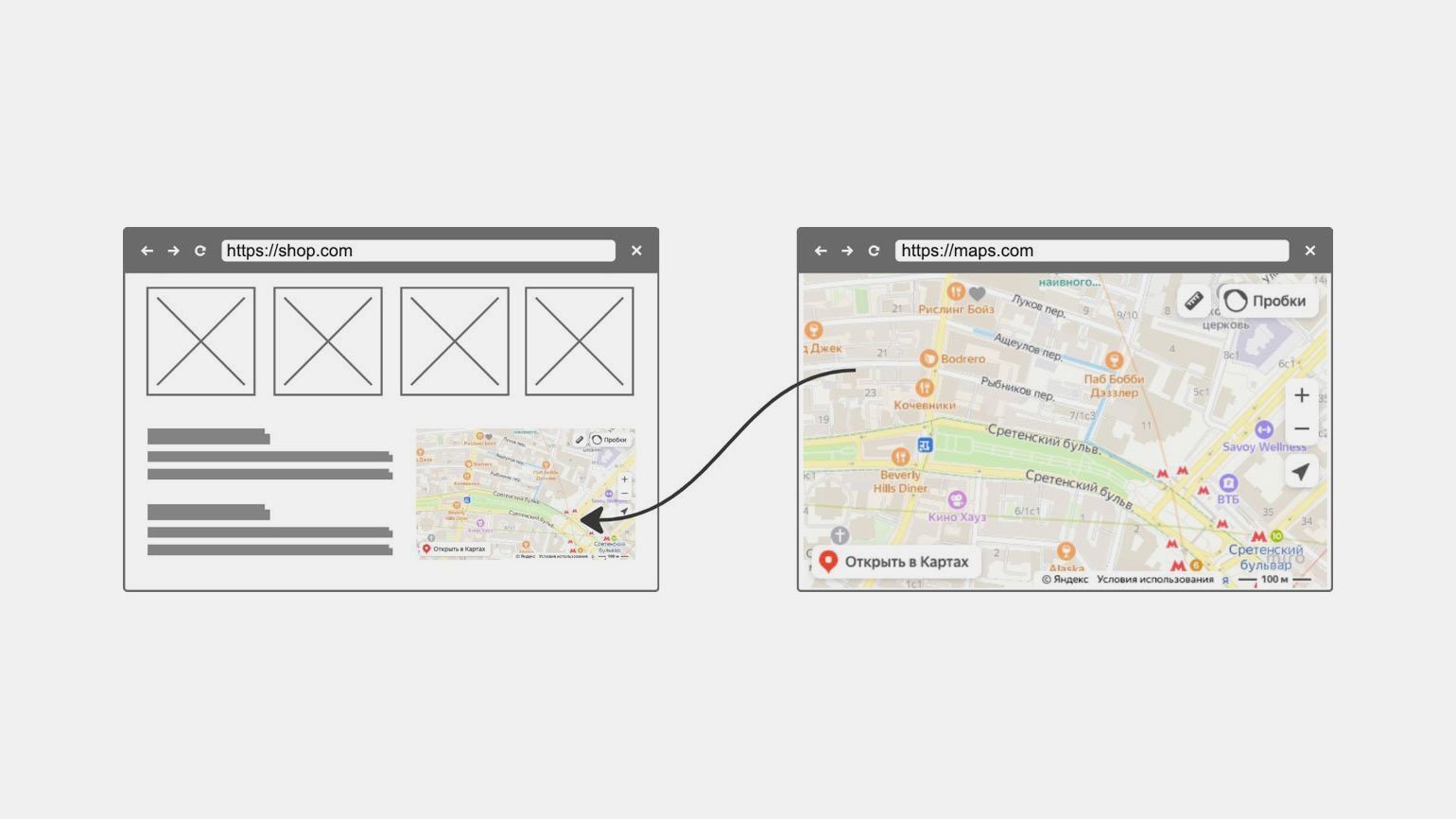
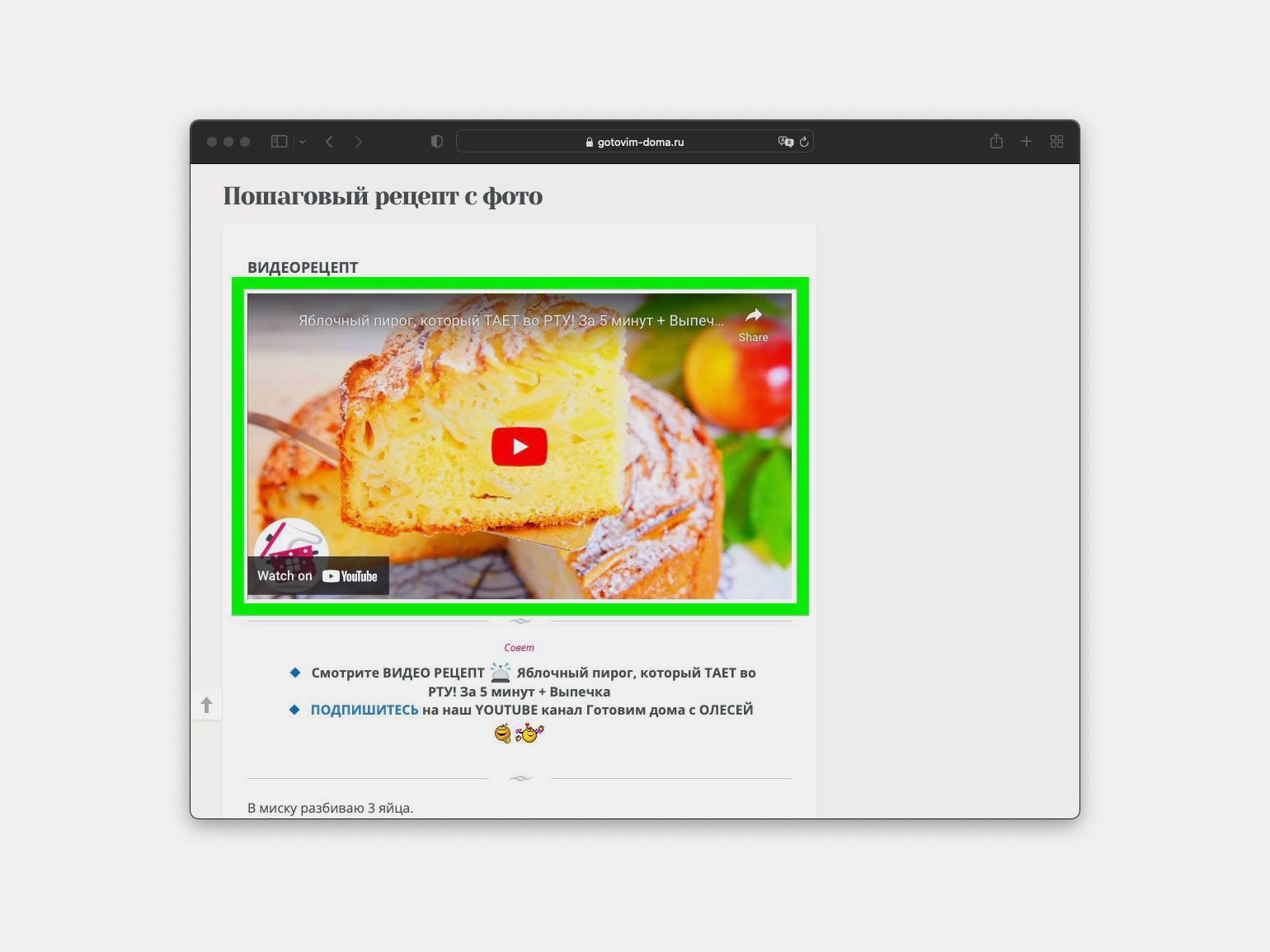
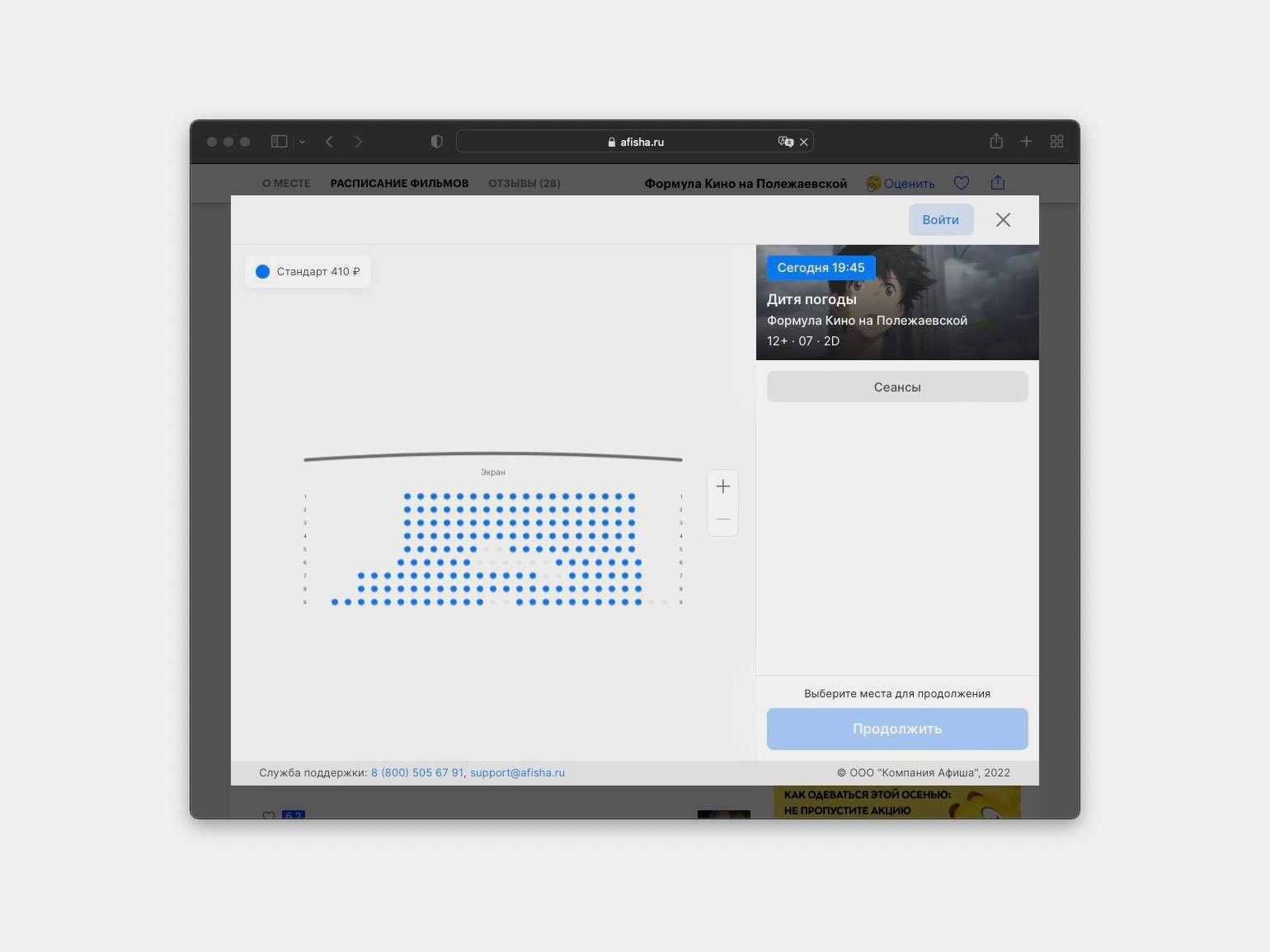
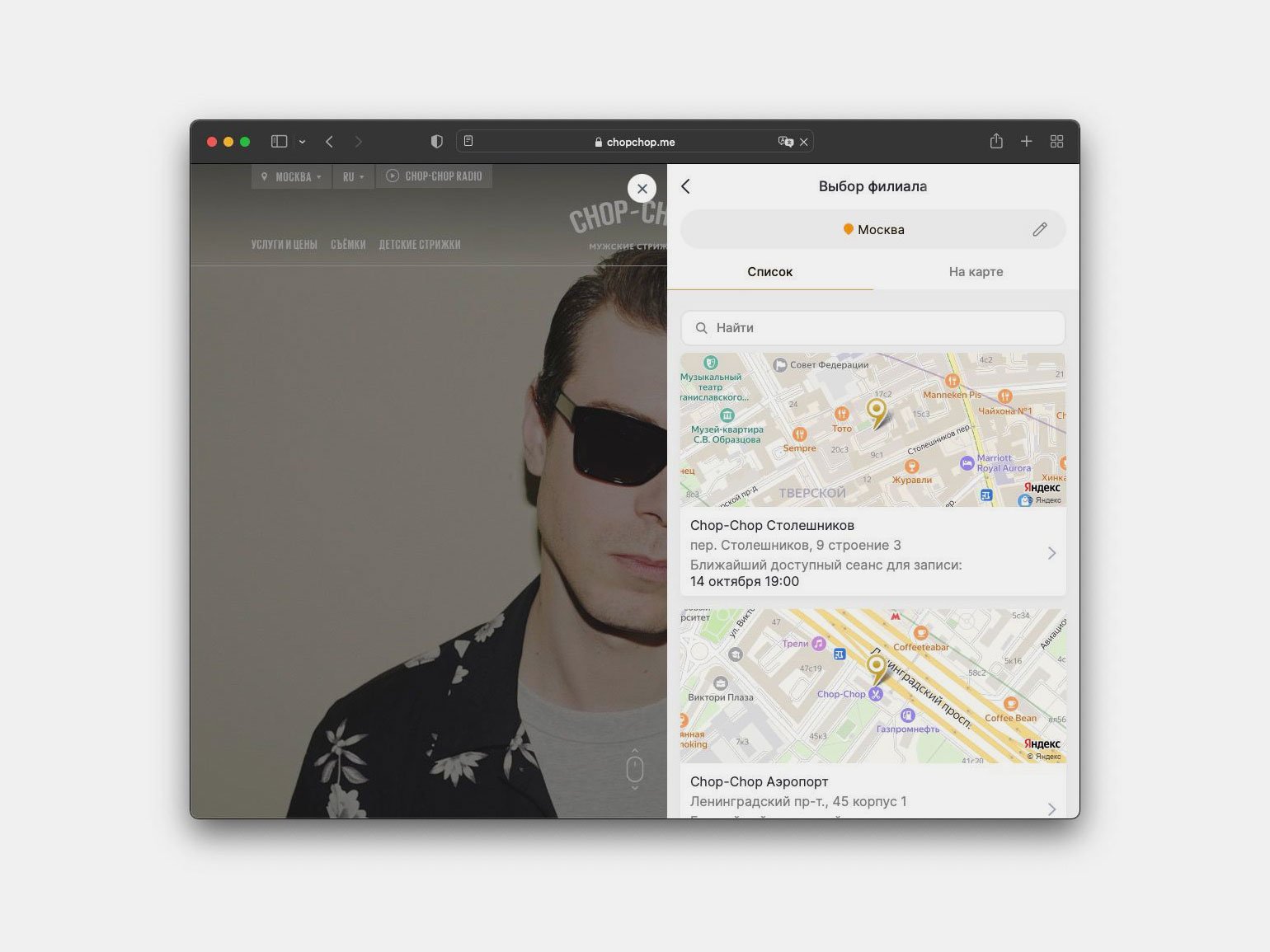
На основе фреймов делают виджеты для форм оплаты, интерактивных карт, бронирования билетов и подобного.

Например, вы хотите добавить на страницу интернет-магазина форму оплаты — так, чтобы пользователь никуда не переходил и всё время оставался у вас. Сделать свою форму оплаты сложно, поэтому можно воспользоваться готовым виджетом от стороннего сервиса. Вы не сможете контролировать содержимое фрейма, зато получите готовую функциональность и сэкономите свои ресурсы.

У элемента <iframe> есть и другие сферы применения. Иногда через него делают что‑то невизуальное, но в любом случае это очень тяжеловесное решение. Обычно им пользуются, когда никакие другие варианты не доступны.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!













