Motion-дизайн в After Effects: эффект плавного перетекания текста
Как сделать интересный эффект без плагинов.


Наверняка вы замечали в рекламе или титрах к фильмам визуальный приём, когда одна фигура плавно превращается в другую. Его можно быстро и просто воссоздать в After Effects, не прибегая к сторонним плагинам. Рассказываем, как это сделать, на примере текстового блока. Вот что у вас получится в итоге:
5 марта 2022 года Adobe приостановила все новые продажи своих продуктов в России. Если у вас нет действующей подписки на программы компании, посмотрите их аналоги в нашей подборке.
Подготовка проекта
Откройте After Effects и создайте новый проект: File → New → New Project («Файл» → «Новый» → «Новый проект»). Затем создайте в нём композицию: выберите New Composition («Новая композиция»).
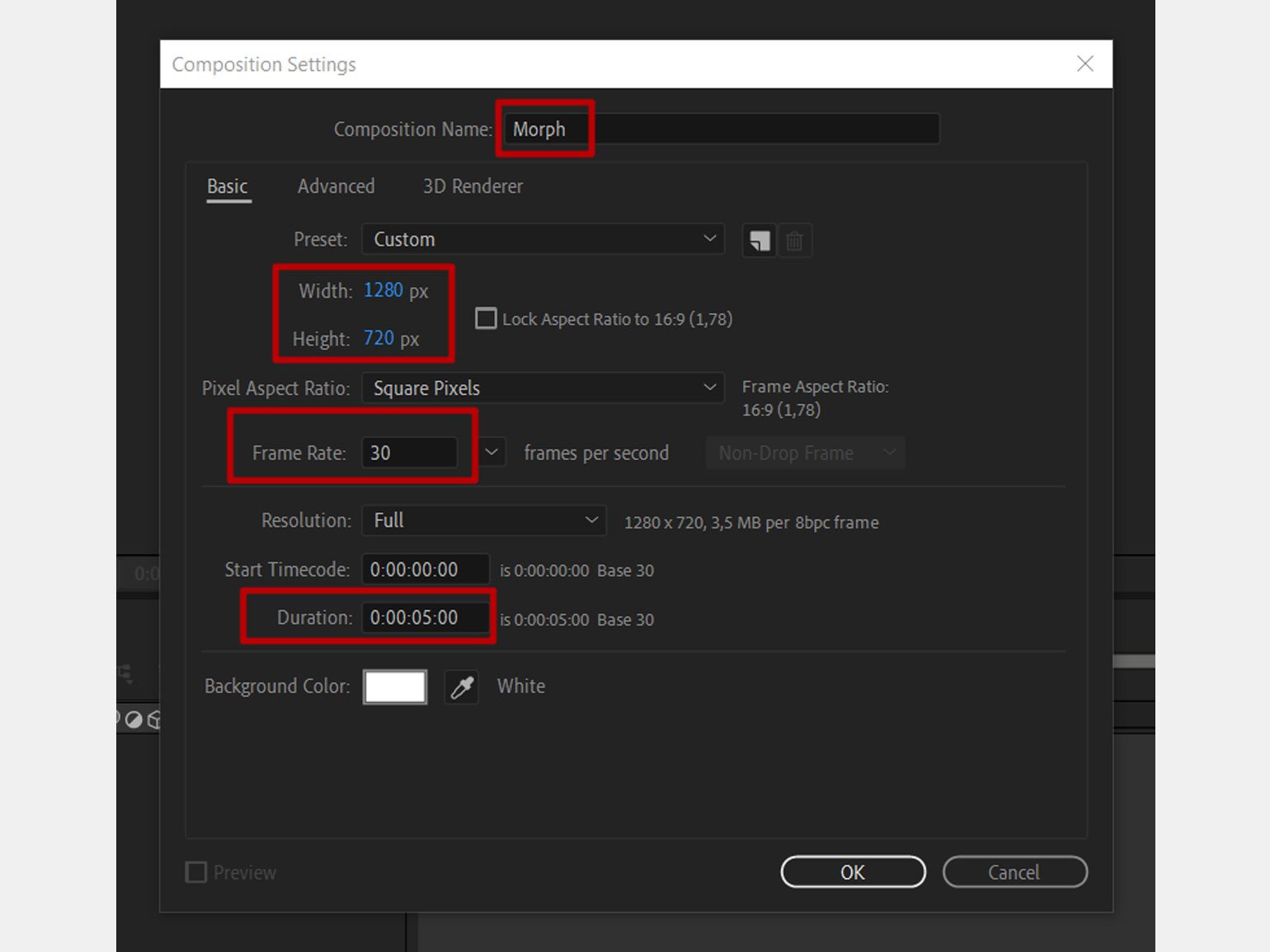
В окне настроек композиции укажите параметры, как показано ниже. Частоту кадров выставьте 30, длительность — 5 секунд. Чтобы не путаться, назовите композицию Morph:

Создание базовых слоёв
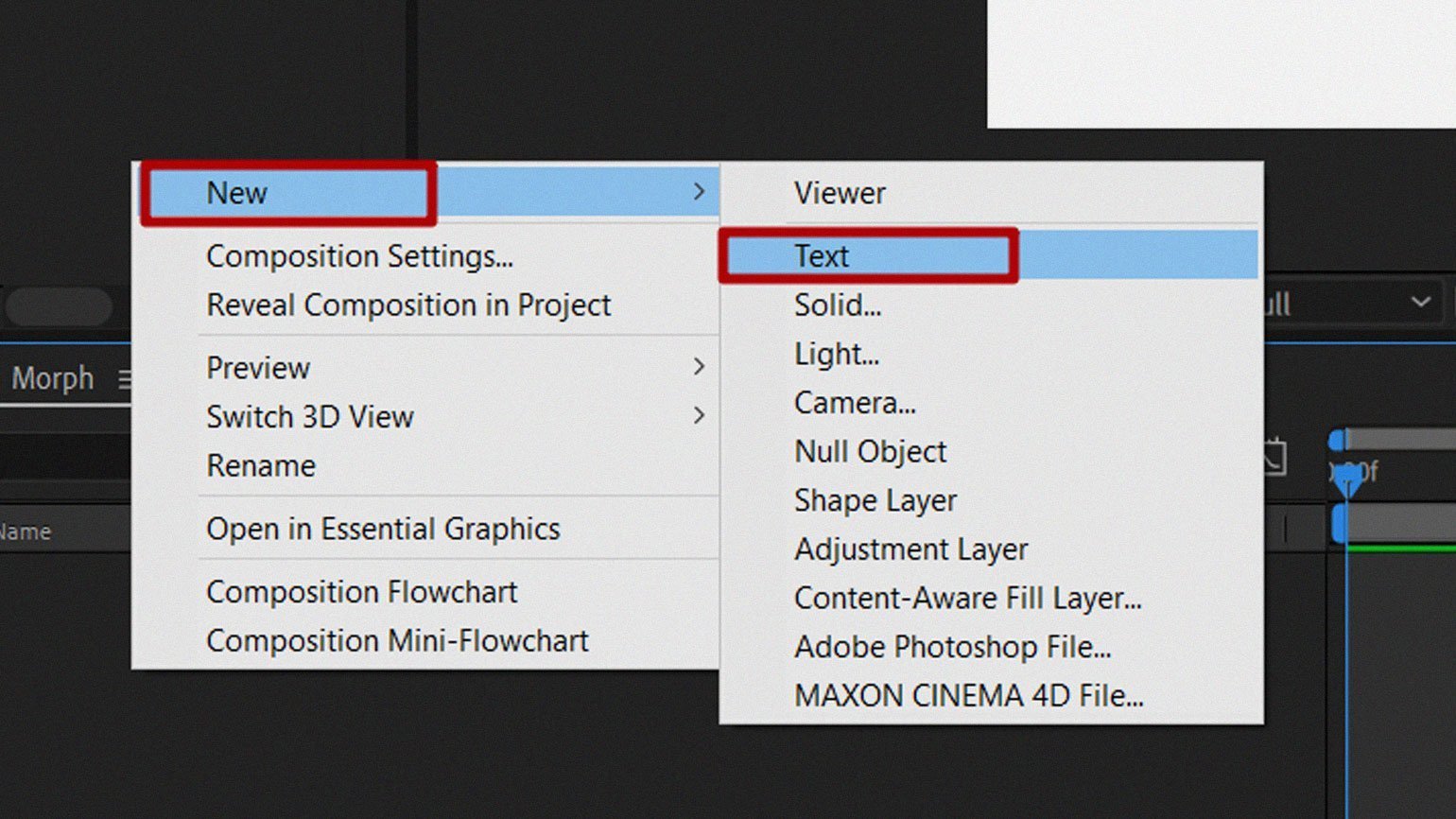
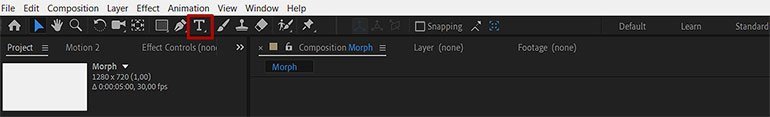
Чтобы создать слой с текстом, нажмите правой кнопкой мыши на панели слоёв и выберите New → Text («Новый» → «Текст»).

Также создать слой с текстом можно, нажав на иконку панели инструментов в верхней части After Effects.

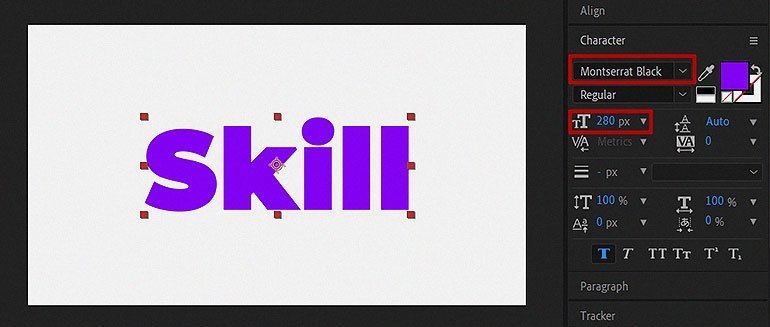
Нажмите правой кнопкой мыши в рабочей зоне проекта и наберите слово Skill. В настройках укажите шрифт Montserrat Black, размер 280 пикселей, цвет #8A00FF:

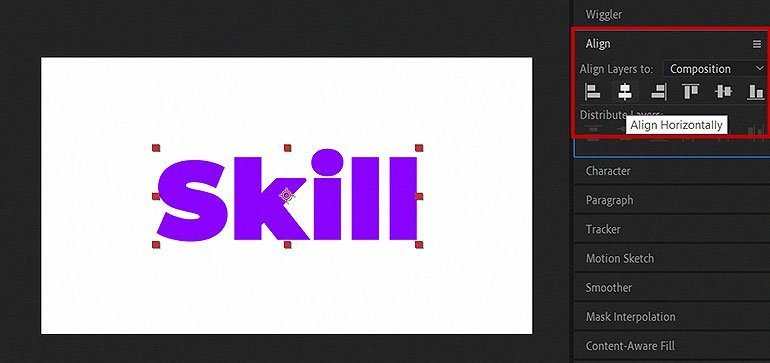
Разместите текст по центру рабочей области с помощью панели Align — нажмите на иконку, где прямоугольники выравниваются посередине:

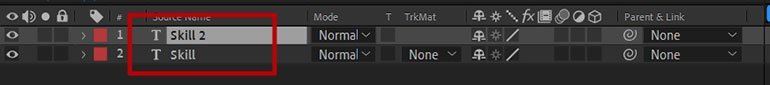
Теперь перейдите на панель слоёв, где уже есть созданный текст Skill. Выберите его и нажмите Ctrl + D, чтобы создать копию с уже готовыми настройками шрифта и цвета.

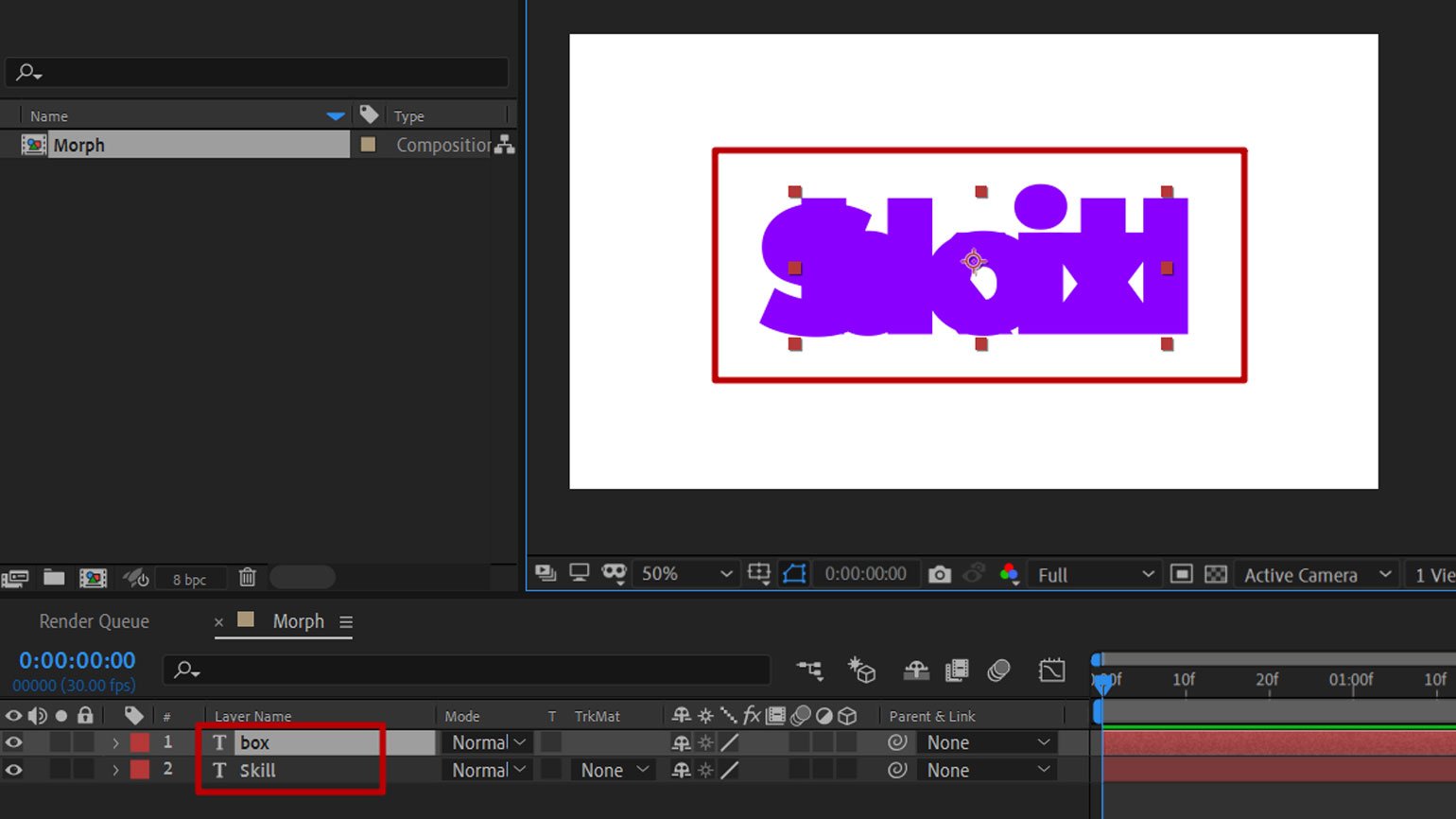
В новом слое наберите слово box. Получится два текстовых блока Skill и box — на панели слоёв и в рабочей области они должны лежать друг на друге:

Настройка прозрачности слоёв и плавного перехода
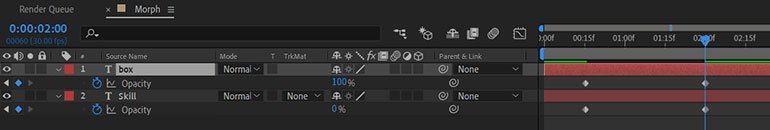
Слово box будет появляться вместо слова Skill, поэтому настройки непрозрачности (Opacity) у них должны быть разными: для Skill оставьте 100%, а для box — 0%.
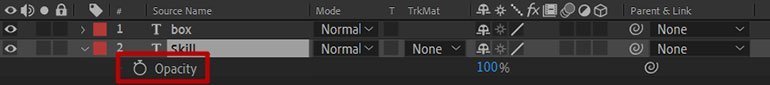
Выделите первый слой Skill и нажмите клавишу T на клавиатуре для активации свойства Opacity («Прозрачность»):

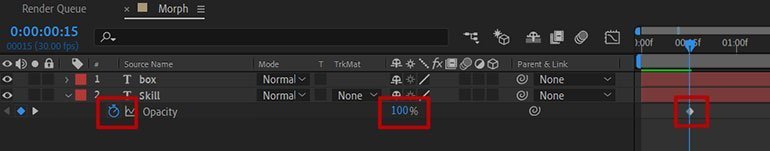
Перейдите на панель с таймлайном, установите синий флажок на 15-й кадр первой секунды. Затем нажмите на иконку секундомера рядом со свойством Scale — на таймлайне появится квадратный флажок, который означает ключевую точку анимации. Значение свойства должно быть 100%:

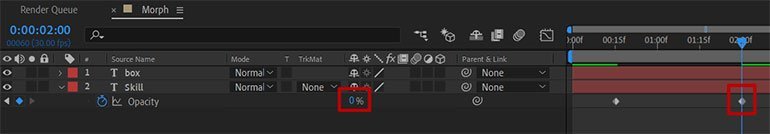
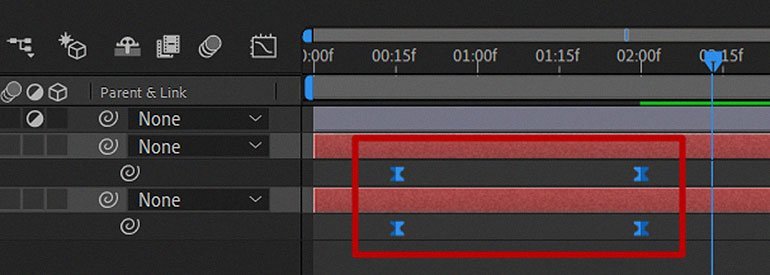
Переместите синий флажок на 2-ю секунду и поменяйте значение непрозрачности на 0% — точка с ключевым кадром появится автоматически:

Для слоя box нужно сделать такие же ключевые кадры, только для первого укажите 0%, а для второго 100%:

Выделите созданные кадры, нажмите правой кнопкой мыши на любом из них и в контекстном меню выберите Keyframe Assistant → Easy Ease («Помощник по ключевым кадрам» → «Смягчение») или нажмите клавишу F9. Новые свойства анимации сделают её мягче.

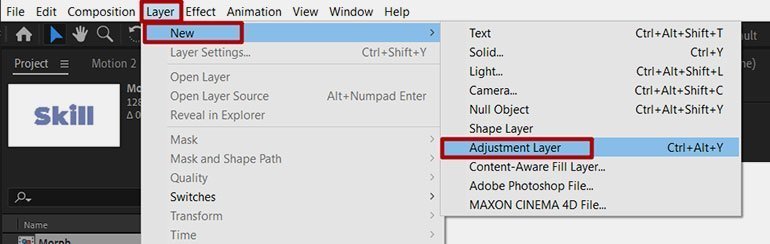
Чтобы начать делать эффект перетекания, создайте Adjustment Layer («Корректирующий слой»). Перейдите в меню Layer → New → Adjustment Layer:

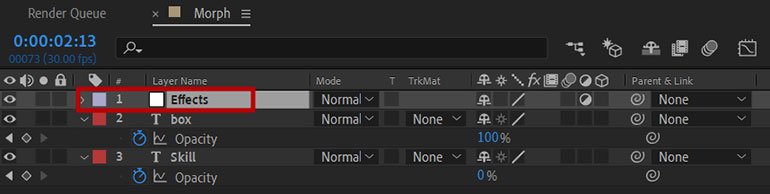
Назовите слой Effects:

На этом этапе ваша анимация будет выглядеть как переход через непрозрачность:
Настройка эффекта размытия
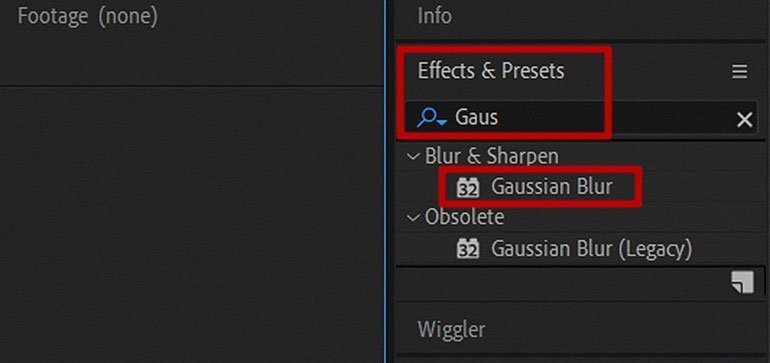
Перейдите на панель Effects & Presets («Эффекты и пресеты») и через поиск найдите Gaussian Blur («Размытие по Гауссу»):

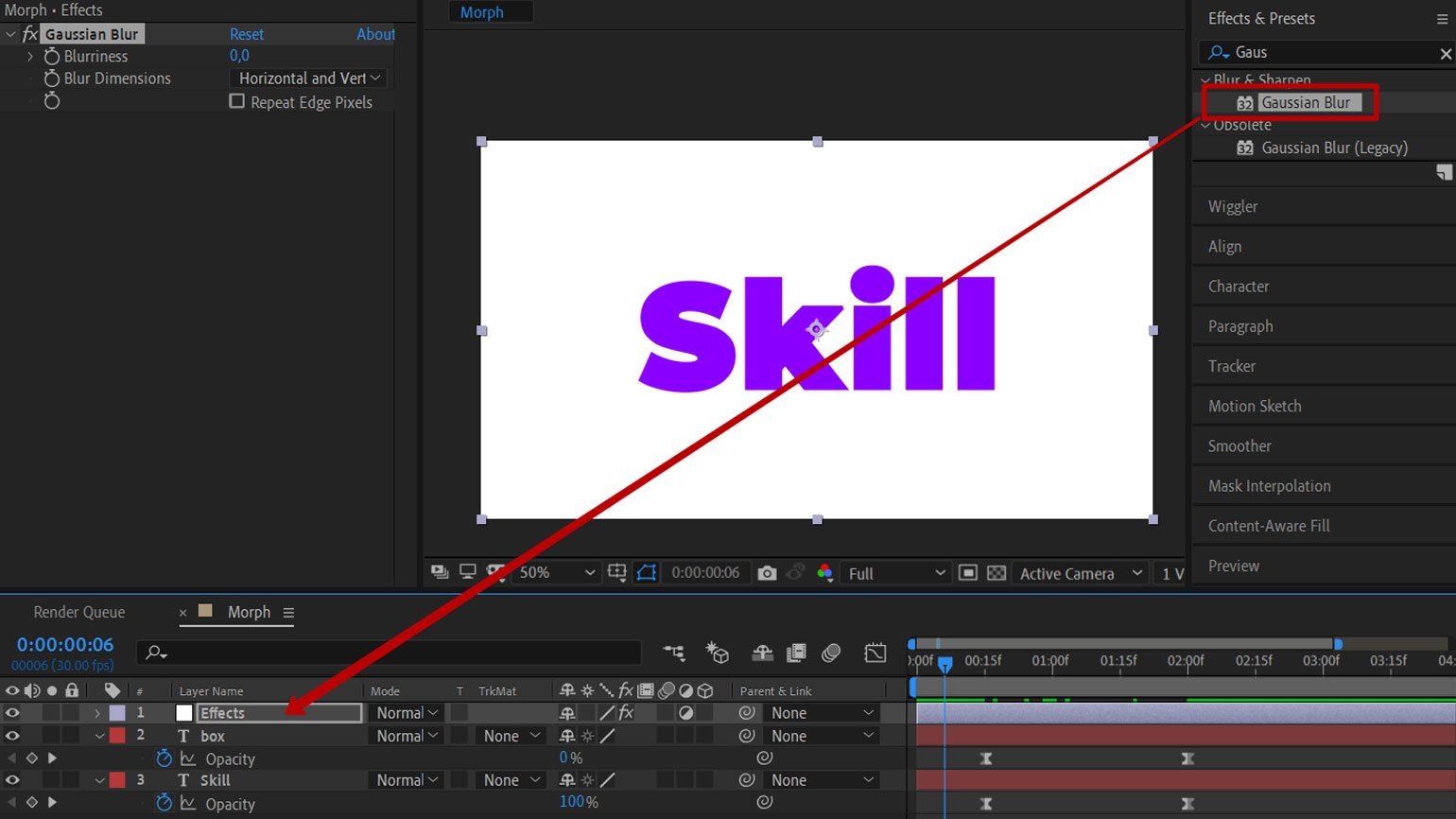
Зажмите его правой кнопкой мыши и перетащите на корректирующий слой:

Чтобы эффект сработал, нужно добавить ключевые кадры корректирующему слою и установить нужные значения.
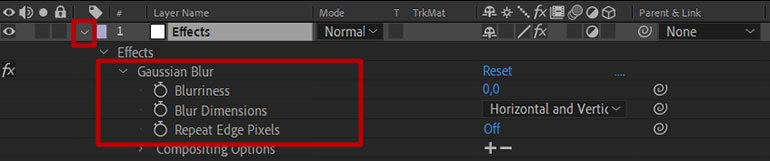
Перейдите на слой Effects, нажмите на стрелку слева от названия и раскройте вложенный список Gaussian Blur.

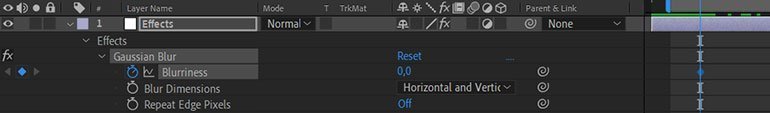
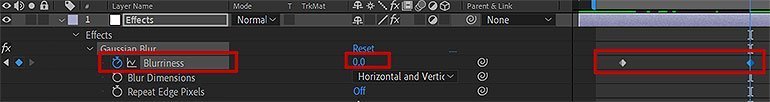
Перейдите на панель с таймлайном, установите синий флажок на 15-й кадр первой секунды. Затем нажмите на иконку секундомера рядом со свойством Blurriness («Размытие») — на таймлайне появится квадратный флажок. Значение менять не нужно, оставьте 0:

Так же установите ключевой кадр на второй секунде:

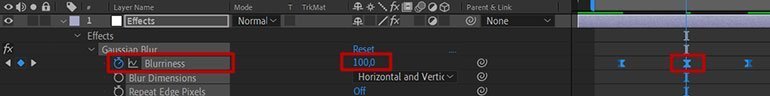
На 8-м кадре второй секунды установите второй ключевой кадр со значением 100, выделите эти ключевые кадры и нажмите F9 для смягчения анимации перехода, получится так:

Сейчас у вас должен получиться переход через размытие объектов:
Корректировка размытия
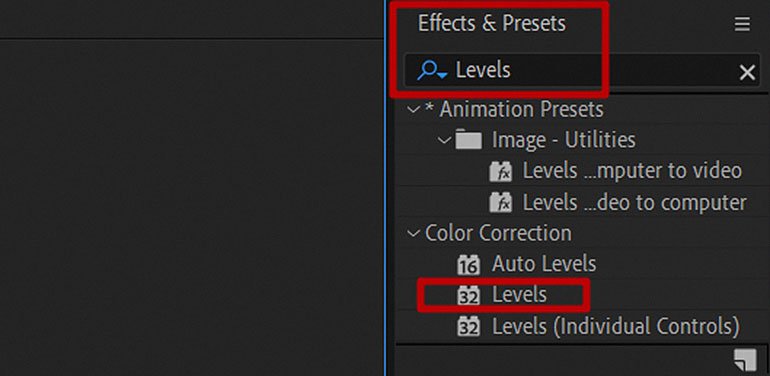
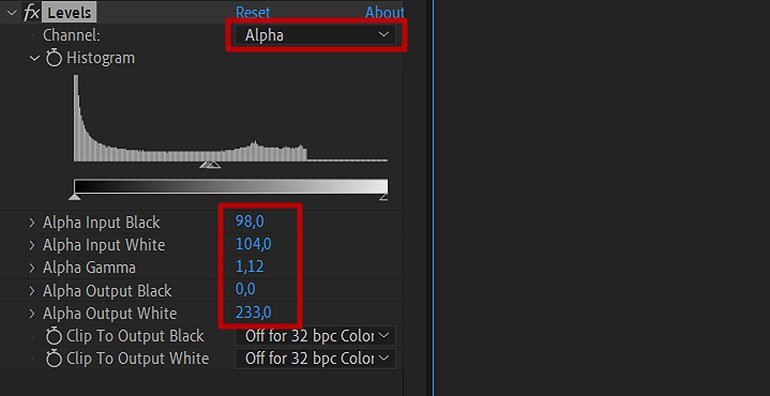
Перейдите на панель Effects & Presets («Эффекты и пресеты») и через поиск найдите уровни (Levels):

В результате эффект размытия не будет выглядеть как «мыло» :-)

Финальная настройка эффекта
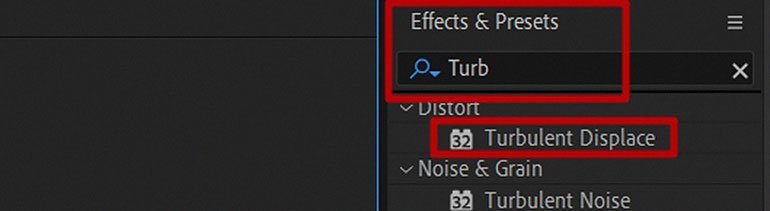
На панели Effects & Presets («Эффекты и пресеты») найдите эффект Turbulent Displace («Турбулентное смещение») и добавьте его на слой Effects на панели слоёв:

В результате вся композиция сильно исказится — это выглядит интересно, но нам нужно добиться другого ощущения:
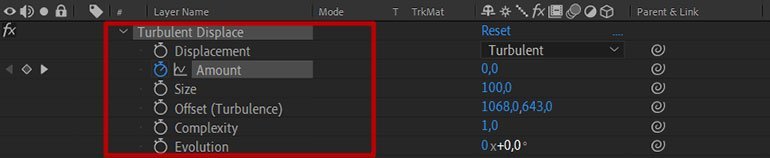
Перейдите на слой Effects, нажмите на стрелку слева от названия и раскройте вложенный список Turbulent Displace:

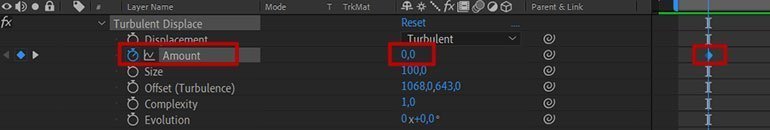
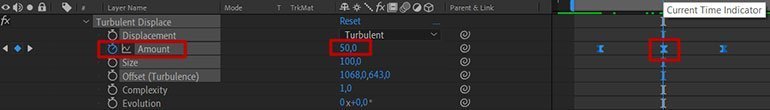
Перейдите на панель с таймлайном и установите синий флажок на 15-й кадр первой секунды. Затем нажмите на иконку секундомера рядом со свойством Amount («Количество») для создания ключевого кадра. Укажите значение 0:

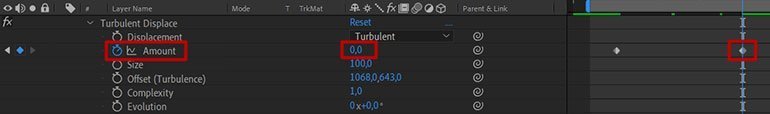
Установите ключевой кадр на второй секунде также со значением 0:

Затем установите ключевой кадр на 8-м кадре второй секунды со значением 50, выделите эти ключевые кадры и нажмите F9 для смягчения анимации перехода:

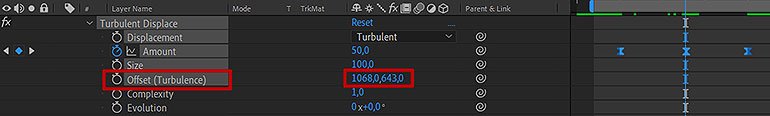
Теперь нужно поменять значение свойства Offset («Смещение») у эффекта Turbulent Displace:

В результате искажения не будет:
Больше эффектов в After Effects









