8 ошибок в дизайне интерфейсов, которые раздражают пользователей
От плохой обратной связи и непонятных режимов до удаления данных и громоздких форм.


Кажется, что спроектировать интерфейс — не такая сложная задача: нарисовать кнопки, добавить к ним подписи и всё готово. Но при таком подходе у вас получится «продукт», из-за которого люди начнут пить пустырник.
Рассказываем об ошибках в интерфейсах, которые, скорее всего, выводят вас из себя каждый день:
- плохая обратная связь,
- непонятные режимы работы,
- неочевидные кнопки и сценарии,
- подмена стандартных элементов управления,
- всплывающие без причины окна,
- удаление данных без спроса,
- плохо спроектированные формы.
Плохая обратная связь
Страшно раздражает, когда жмёшь на кнопку, а в ответ система никак не реагирует. Например, в Adobe Premiere иногда не активируется экспорт видео — ни через горячие клавиши, ни через выпадающее меню:
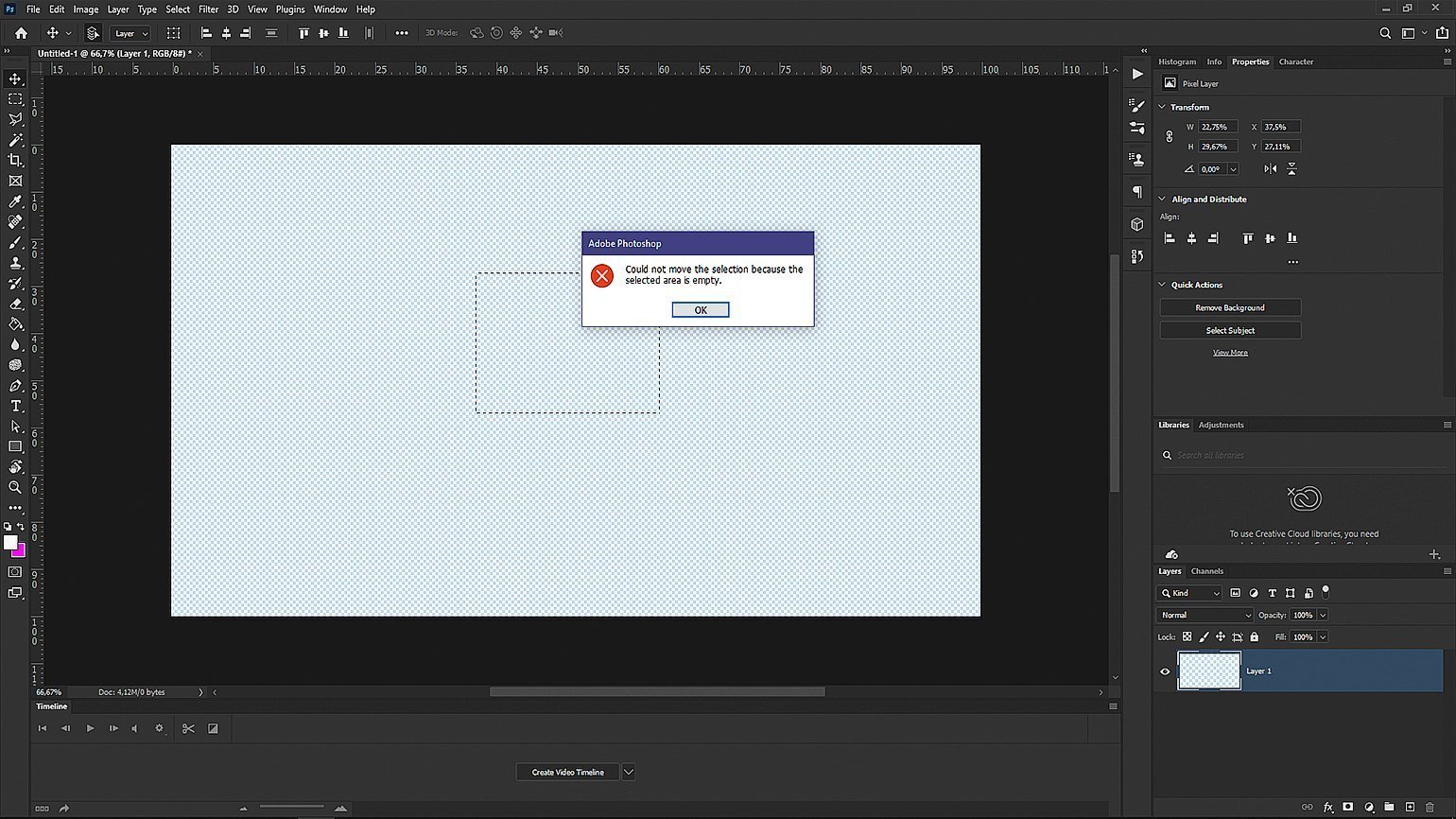
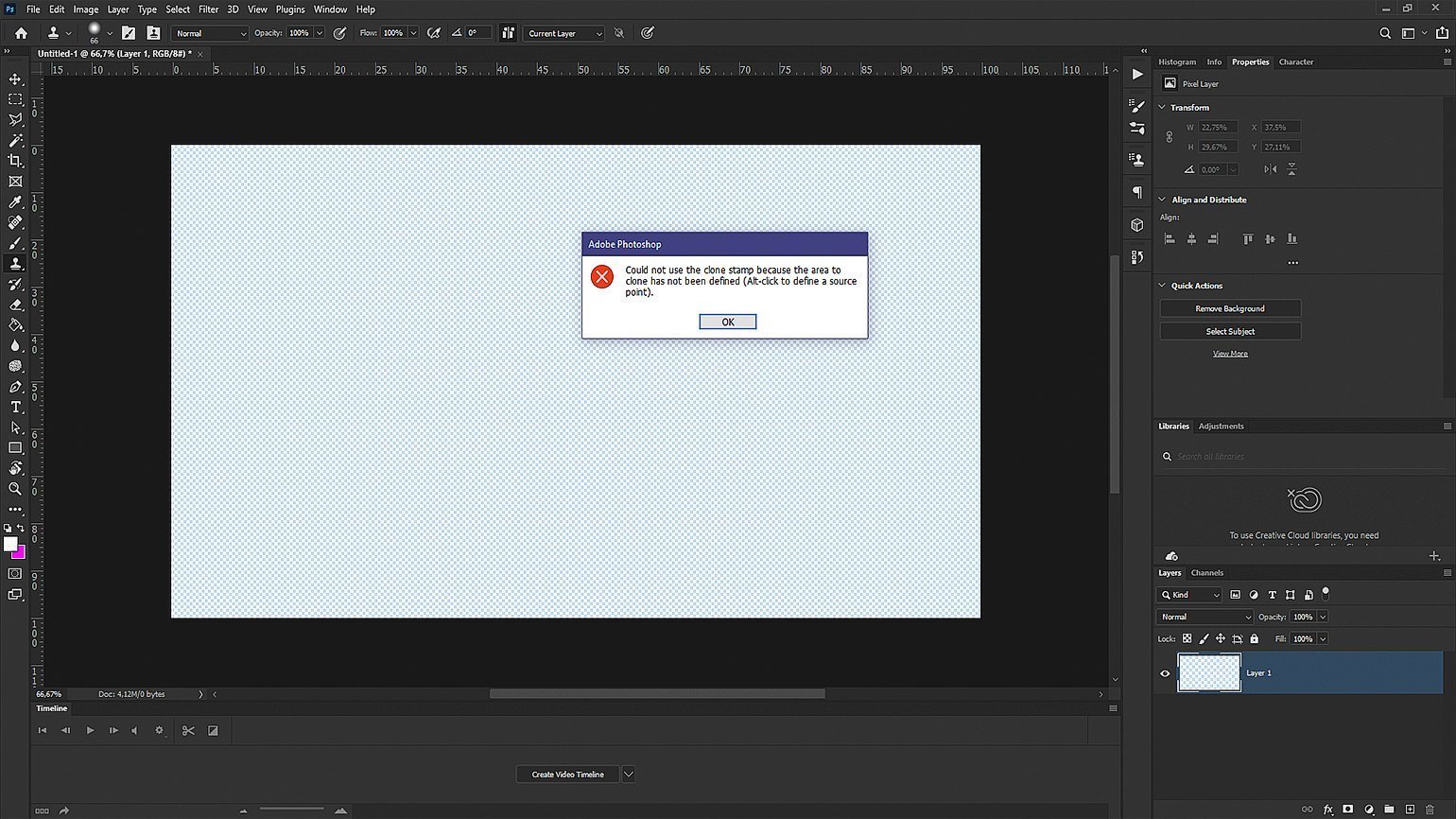
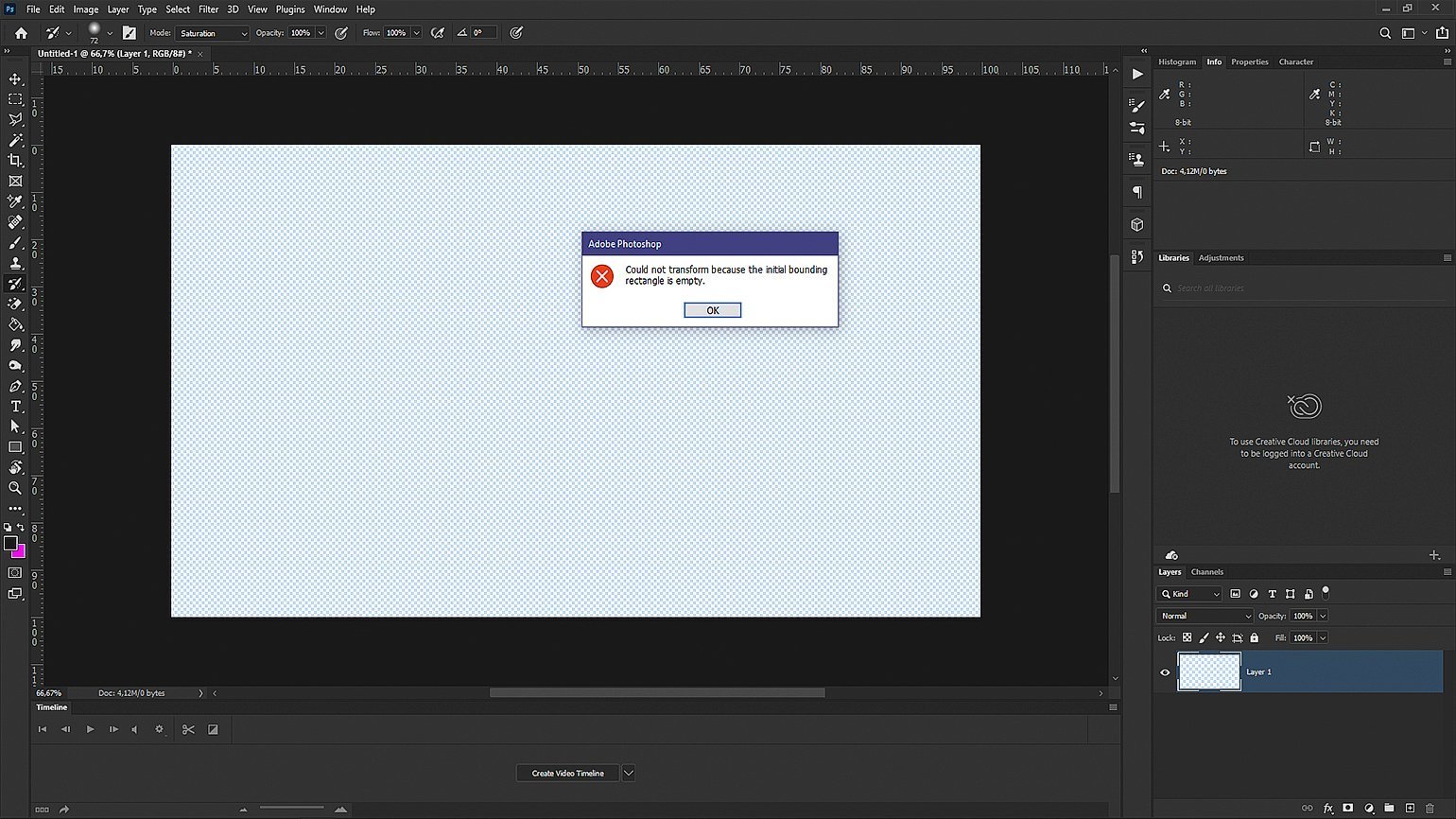
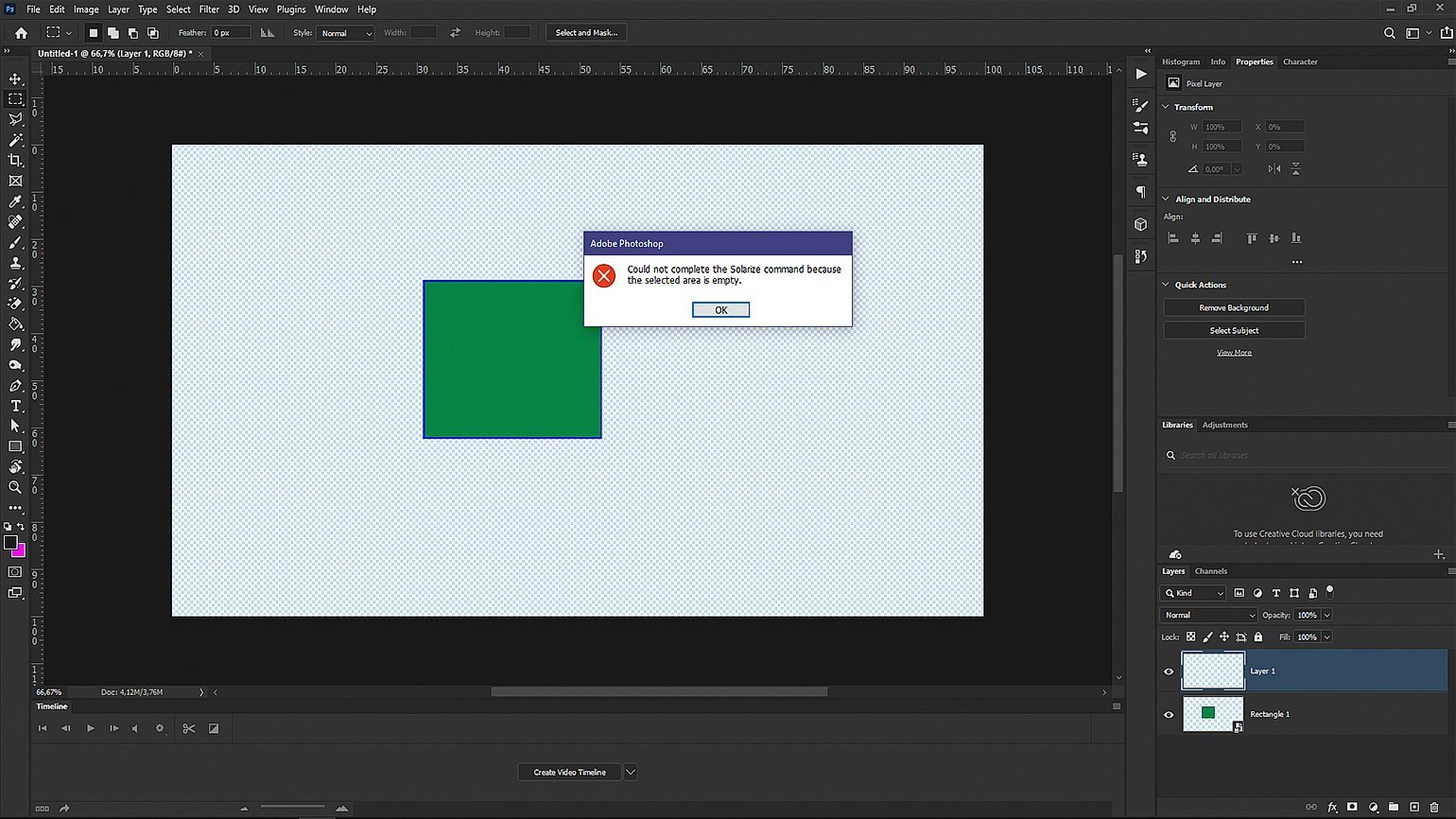
Обратная связь, наоборот, может быть гиперактивной: Photoshop на любое неправильное действие реагирует окном с сообщением об ошибке. Например, вот какие ошибки могут возникнуть, если вы попробуете взаимодействовать с пустым слоем как-то не так:




Со временем эти всплывающие окна начинают восприниматься как ложная тревога. Из-за этого однажды пользователь пропустит по-настоящему важное сообщение и потеряет все свои данные.
Фидбэку нужно уделить первостепенное внимание, чтобы неважная информация была неброской, а важные сигналы выделялись. Когда возникают какие-то чрезвычайные ситуации, даже важные сигналы должны звучать особенным образом. Если каждое устройство сигнализирует о чрезвычайной ситуации, эта какофония ни к чему не приводит.
Дон Норман,
аналитик, инженер и дизайнер интерфейсов
Непонятные режимы работы
Если человек не понимает или не видит, в каком режиме сейчас работает устройство, скорее всего, он ошибётся. Больше всего это раздражает в простых вещах, вроде переключения раскладки или регуляторов на микроволновке.
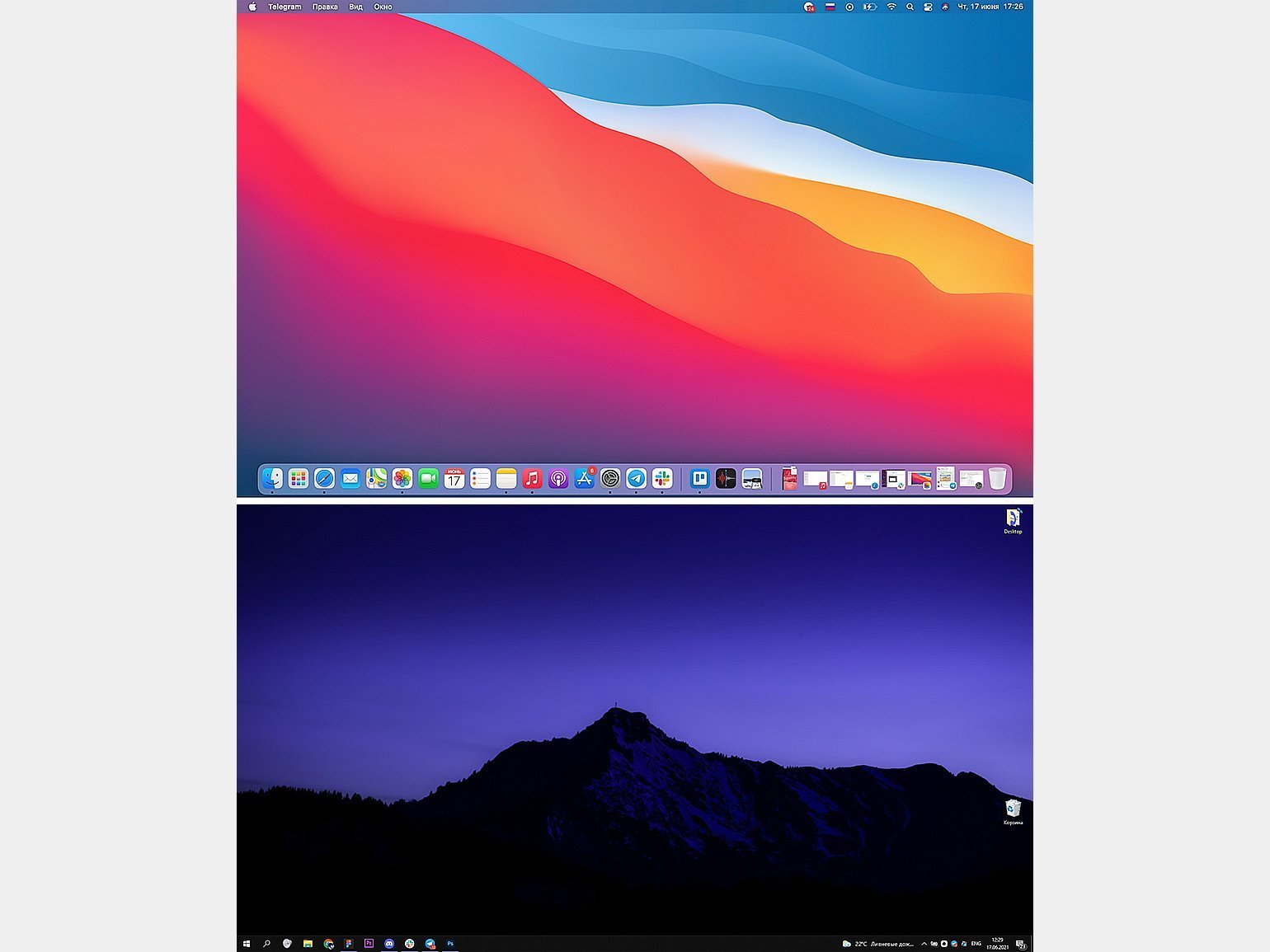
В macOS и Windows переключение языка отображается на панели иконок в углу. Это очень маленькая иконка, которая никогда не бросается в глаза, поэтому люди часто начинают печатать по-русски на английской раскладке, и получается «Ghbdtn? vtldtl»:

Пользователь в этом не виноват — система никак не помогает ему определить, в каком состоянии сейчас находится раскладка.
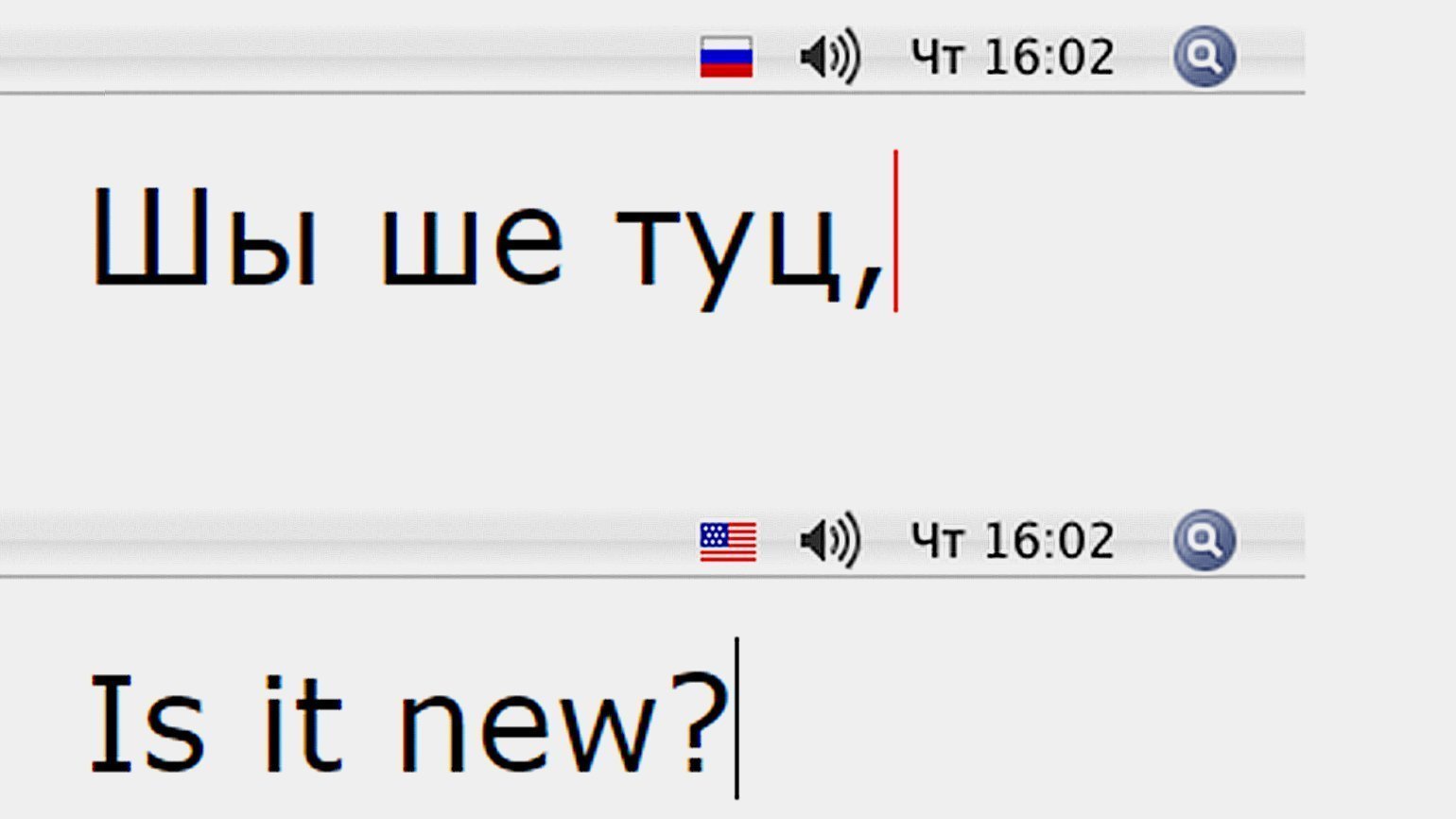
Решение проблемы ещё в 2006 году предложил арт-директор Артём Горбунов: менять цвет курсора на какой-нибудь другой. Так пользователь сразу увидит, на какой раскладке он печатает текст:

Наверняка вы попадали в ситуацию, когда хочется разогреть еду в микроволновке, а она даже с четвёртого раза остаётся холодной. И только на пятый вы случайно замечаете, что когда-то переключили микроволновку на режим разморозки:

Режимы (modes) ― важный источник ошибок, путаницы, ненужных ограничений и сложности в интерфейсе. Многие проблемы, создаваемые режимами, хорошо известны. Тем не менее практика создания систем без режимов почему-то не находит широкого применения в разработке интерфейсов.
Джефф Раскин,
дизайнер интерфейсов
Неочевидные кнопки и сценарии
Иногда дизайнеры не задумываются, будет ли пользователю понятно, с помощью какой кнопки он решит свою задачу. Из-за этого человек не понимает, чего от него хочет программа. И эта проблема встречается даже в устройствах Apple.
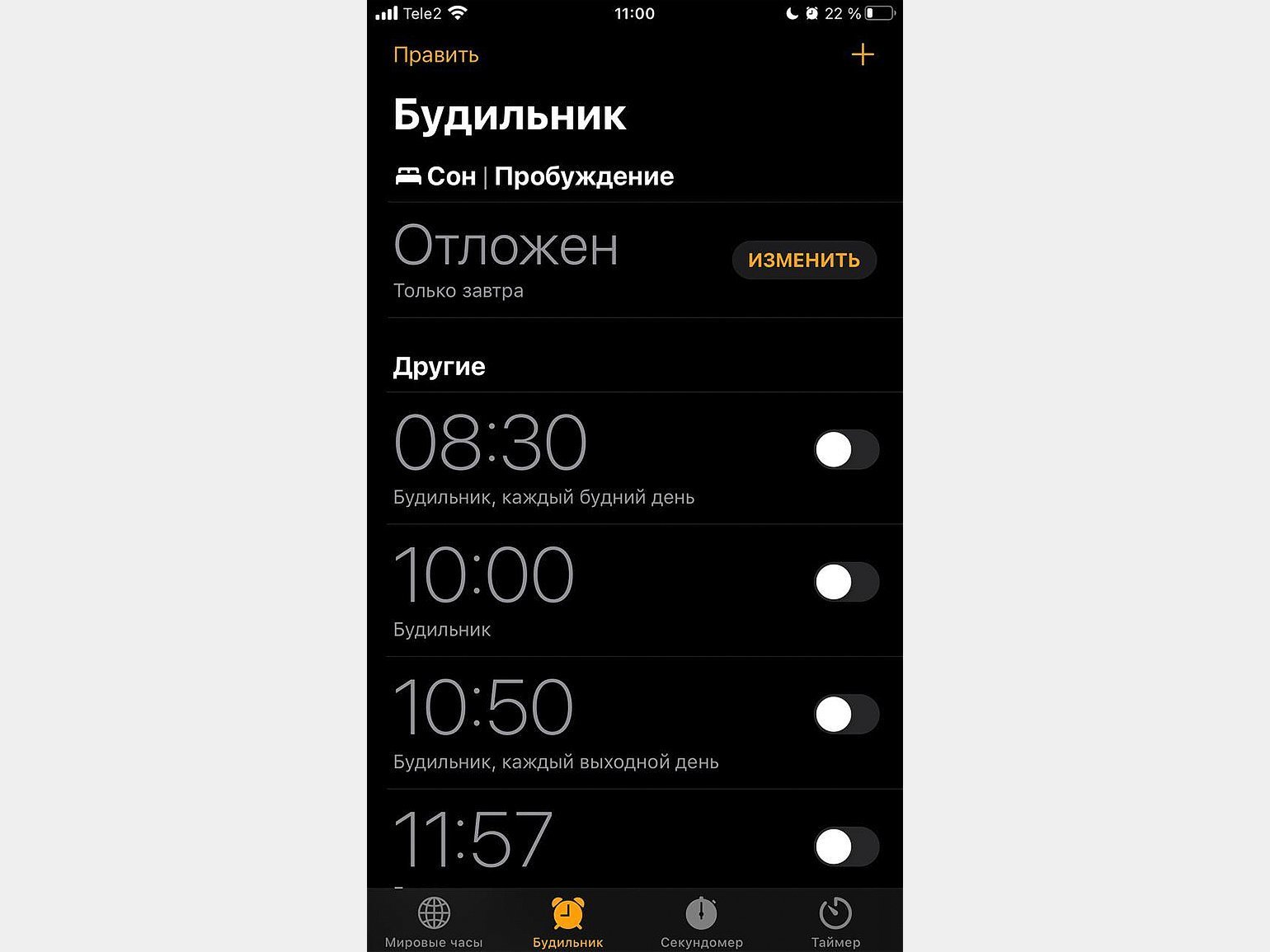
Представьте, что вы зашли в приложение будильника на iOS и хотите поменять на нём время. Кажется, что для этого нужно нажать на огромные цифры:

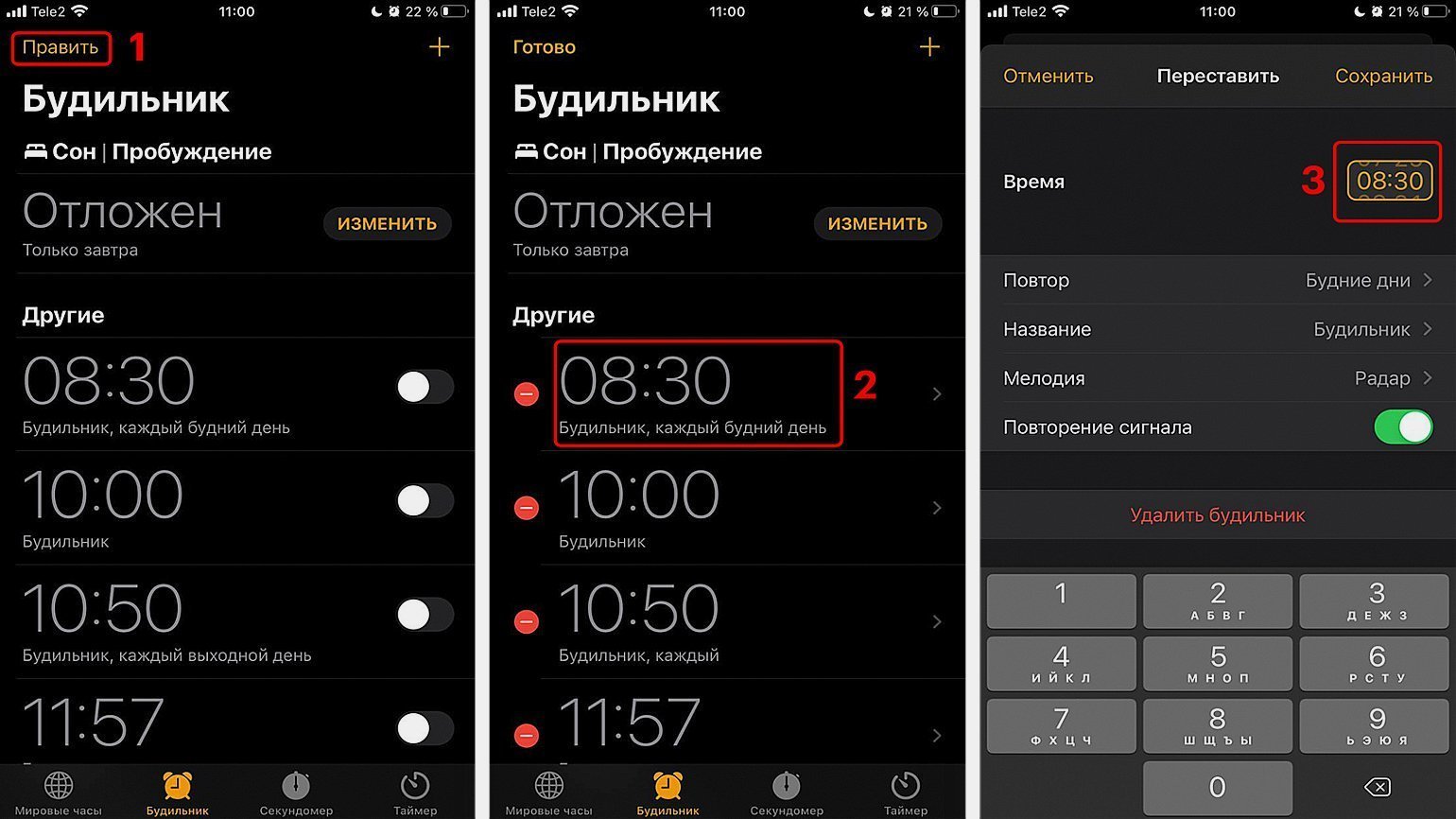
На деле вам нужно нажать на маленькое слово «Править» в верхнем левом углу и только потом уже выбрать будильник и изменить его настройки. Естественно, новые пользователи не могут об этом догадаться с первого раза, а старых это просто раздражает:

У Xiaomi есть приложение для удалённого управления «Умный дом». Чтобы подключить к нему устройство, приложению нужен доступ к вашей сети Wi-Fi. Работает это замечательно, но в процессе подключения есть проблема — приложение не увидит сети, пока вы не включите геолокацию, а в интерфейсе об этом нет ни единого слова. Как пользователь должен об этом догадаться?
Ещё одним примером неочевидных функций поделился дизайнер интерфейсов Брюс Тогнацини — в старых версиях браузера Safari было не так просто сохранить PDF-файл:
Никогда не используйте команду «Сохранить как» для сохранения PDF-файлов в браузере Safari. Вместо этого переведите мышь с верхней части экрана, где находится 100% контрольных кнопок, к нижней части окна, которая не содержит ничего, кроме самого текста. Неожиданно в области содержимого появится серый квадратик со значком дискеты. Нажмите на значок, и Safari сохранит ваш PDF-файл.
Брюс Тогнацини,
дизайнер интерфейсов
Подмена стандартных элементов управления
У пользователей уже есть сформированные привычки взаимодействия с интерфейсом. К сожалению, дизайнеры часто об этом забывают, а программисты тратят время на то, что в итоге будет всех только раздражать.
Если открыть любую картинку в браузере, элементы взаимодействия с ней будут понятны: скролл — вертикальная прокрутка, «щипок» на тачпаде или трекпаде — зум. Но почему-то при просмотре изображений в Google Drive всё перевёрнуто с ног на голову: скролл — это зум, зажать правую кнопку мыши и тащить — горизонтальный скролл. В итоге смотреть длинные изображения на диске Google — только раздражаться.
Если за работой в Photoshop вы вдруг поняли, что последние десять действий совершили неправильно, то логично предположить, что нужно десять раз подряд нажать Ctrl (⌘) + Z и всё готово. На самом деле это сочетание клавиш возвращает вас только на один шаг назад:
Когда делают то, чего не просили
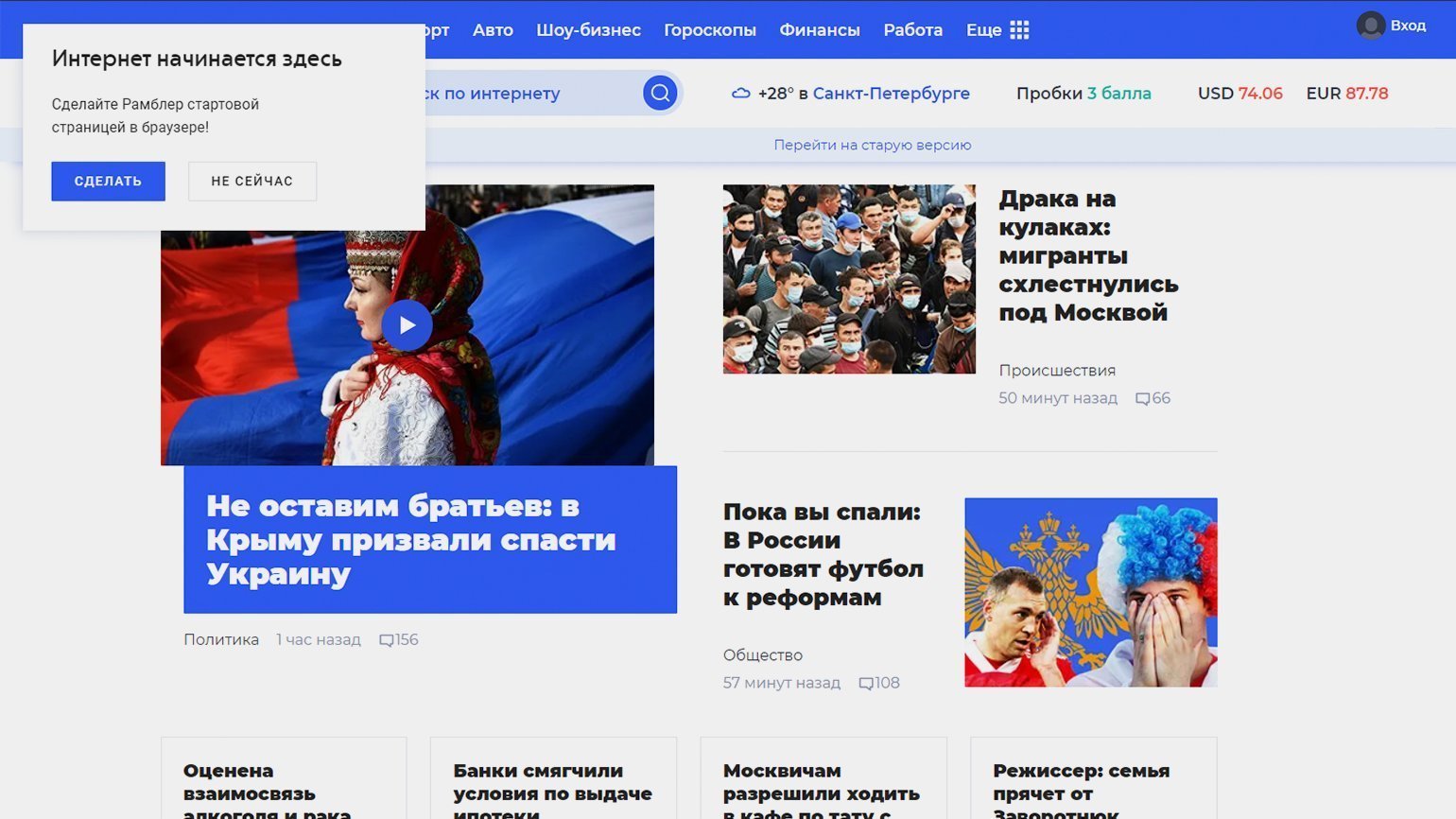
Самый раздражающий пример того, как программа что-то делает без вашего ведома — автовоспроизведение видео на новостных сайтах. Если зайти в новость «Рамблера», он сразу включит вам какой-то видеорепортаж, независимо от того, хотите вы его смотреть или нет.
Ещё одна раздражающая вещь — онлайн-помощники, которые вылезают без причины. Посмотрите на сайт «Клиники СМТ»: в углу есть кнопка вызова онлайн-помощника — логично предполагать, что она не должна активироваться без ведома пользователя. Но нет — из-за этой кнопки вылезает какая-то Татьяна, которая хочет помочь пользователю, хотя он даже не попробовал сам решить свою проблему.
Видео: Skillbox Media
Всплывающие без причины окна
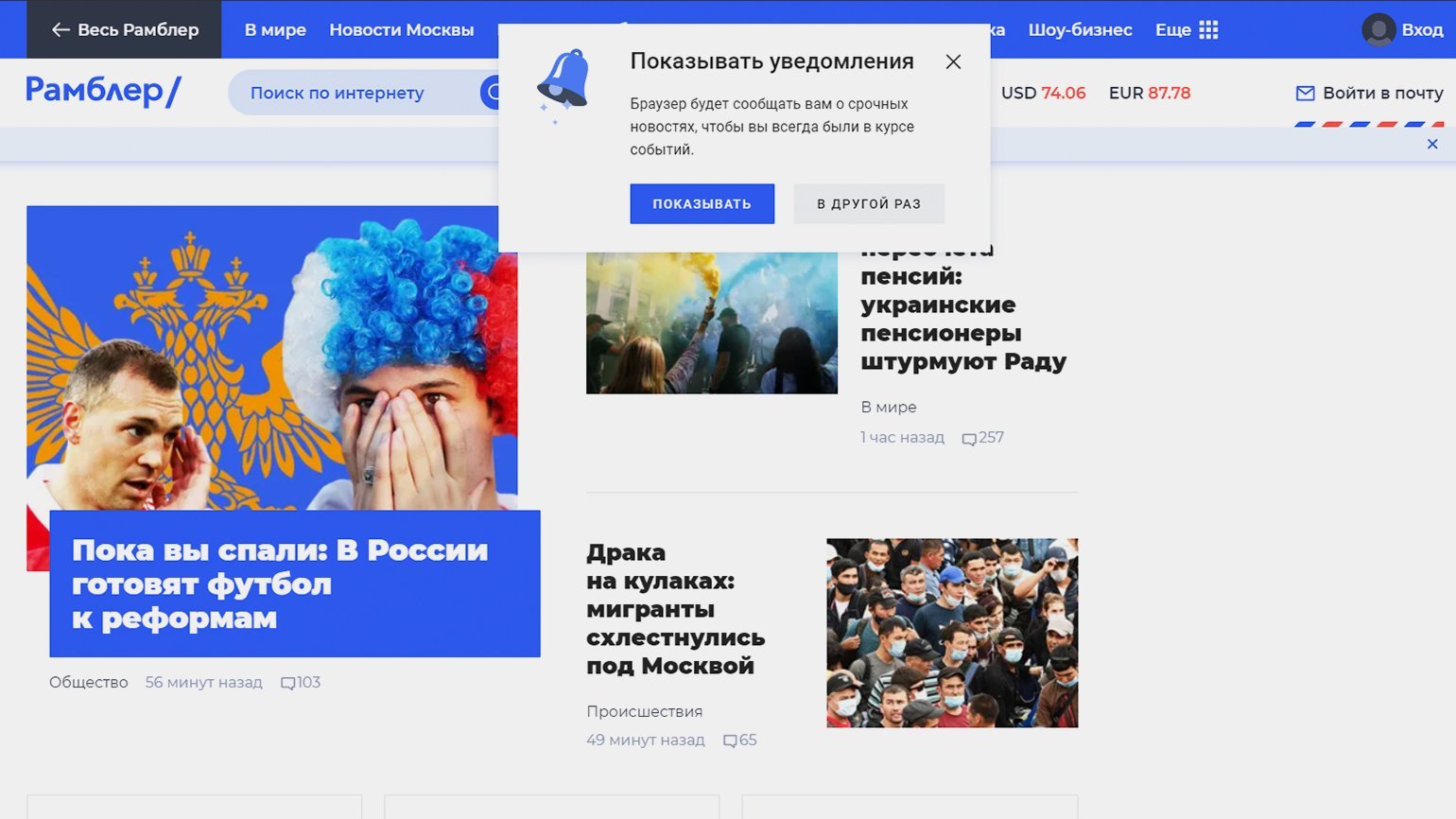
Это ещё одна вещь, которая уже стала дизайнерским мемом. Чтобы ощутить всю боль от этих окон, зайдите на сайте «Рамблера». Сначала он вас встретит предложением о показе уведомлений, на котором вы, естественно, нажмёте «В другой раз»:

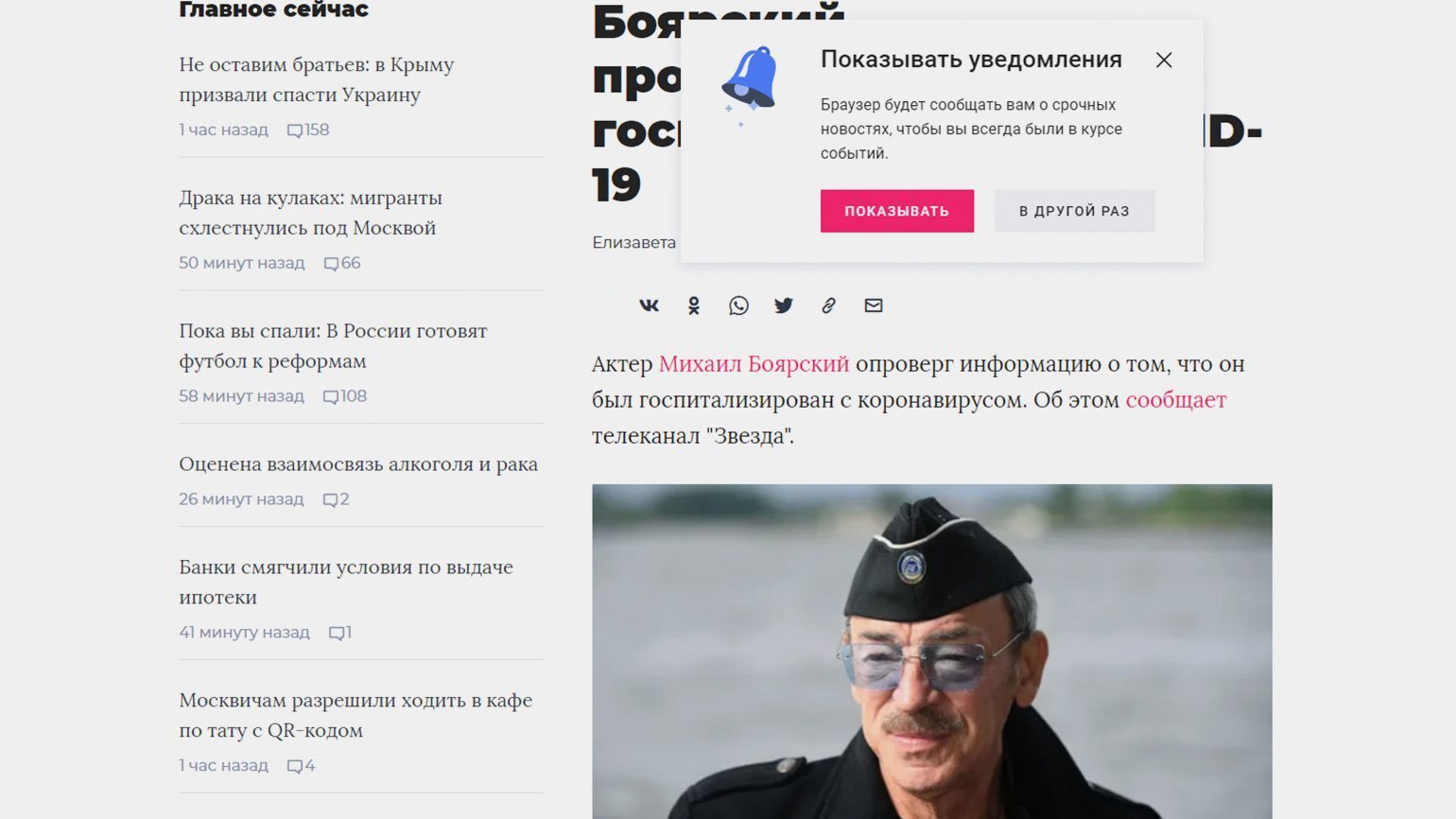
Если вы зайдёте в любую новость, сайт снова предложит вам показывать уведомления, хотя вы только что от них отказались:

А теперь попробуйте снова выйти на главную. Теперь вам предложат сделать «Рамблер» стартовой страницей:

Неизвестно, зачем это всё показывать, если читатель один раз уже сказал «нет». Можно подумать, что со второго раза он передумает.
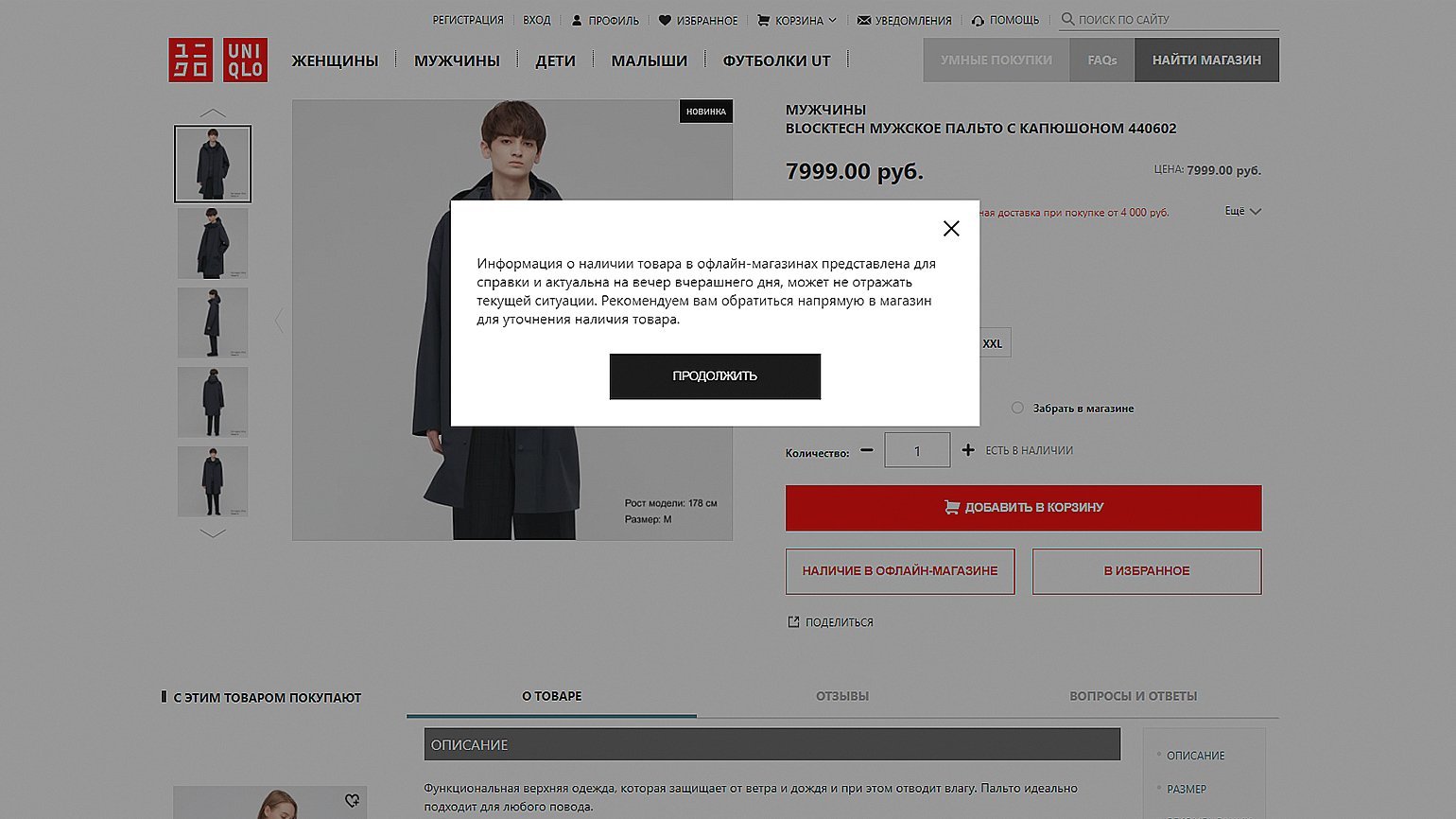
Ещё один пример — внезапные окна на сайте Uniqlo. На странице каждой вещи есть кнопка «Наличие в офлайн-магазине». Если вы нажмёте на неё, то вместо ожидаемого списка магазинов сначала вылезет предупреждение:

Удаление данных без спроса
Самое страшное, что может случиться с пользователем — это потеря его данных:
Система должна рассматривать все данные, вводимые пользователем, как бесценные. И если перефразировать Первый закон робототехники Азимова: «Робот не может причинить вред человеку или своим бездействием допустить, чтобы человеку был причинён вред», то первый закон проектирования интерфейсов должен звучать примерно так: «Компьютер не может причинить вред данным пользователя или своим бездействием допустить, чтобы данным был причинён вред».
Джефф Раскин,
дизайнер интерфейсов
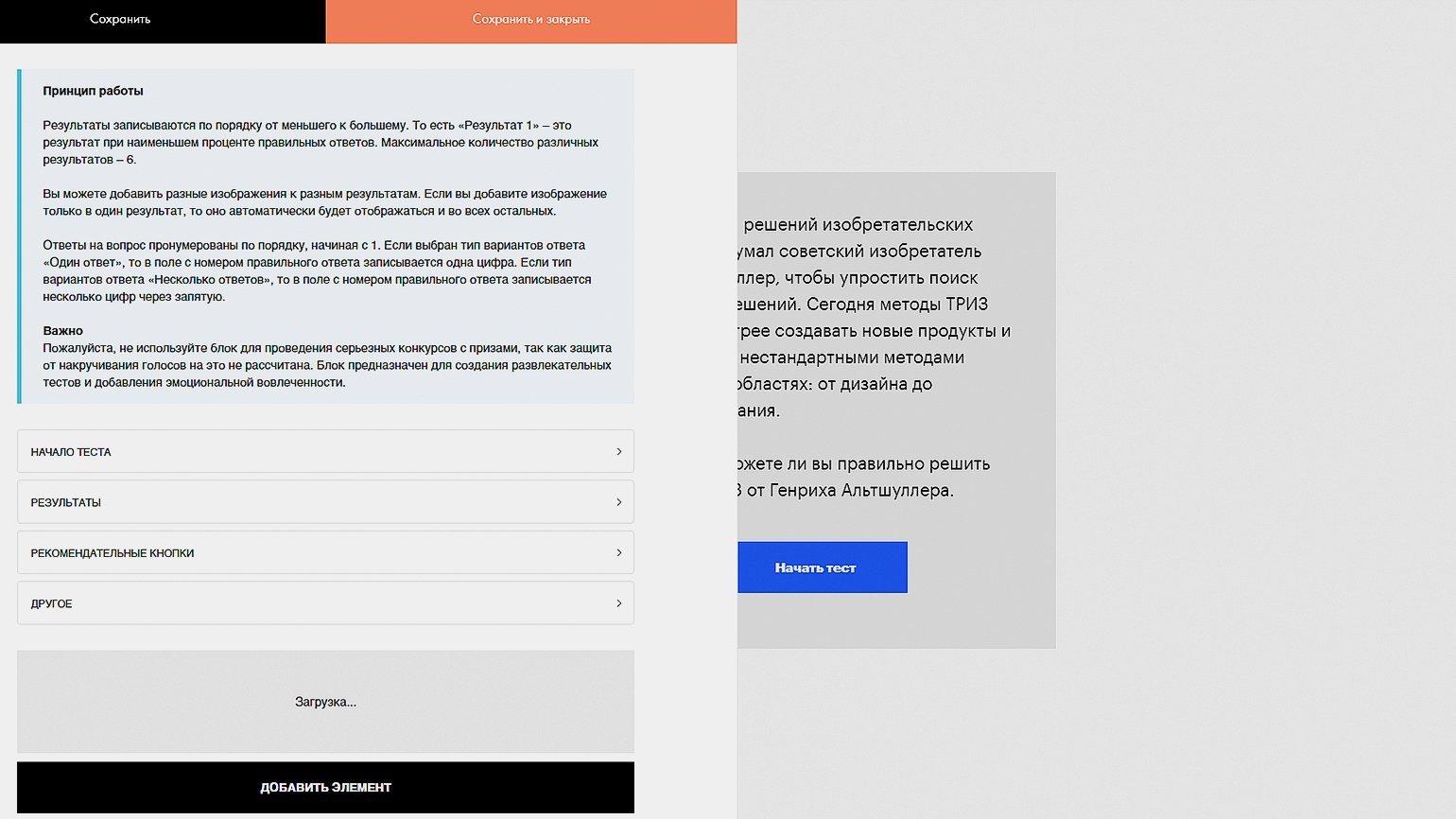
Вы, возможно, знакомы с конструктором сайтов Tilda. Во многом он очень удобен, но может потерять ваши данные. В интерфейсе создания тестов кнопка «Сохранить» находится в самом верху и залипает в окне — если компьютер выключится, все ваши данные потеряются навсегда, придётся всё делать заново:

Положительный пример отношения к данным — Figma. Ваш проект сохраняется каждую секунду, и для этого не нужна кнопка «Сохранить».
Плохо спроектированные формы
Все уже давно поняли, что формы — это препятствия для пользователя и их нужно делать как можно проще. Однако и сейчас встречаются очень странные дизайнерские решения, из-за которых формы становятся непреодолимым и раздражающим барьером.
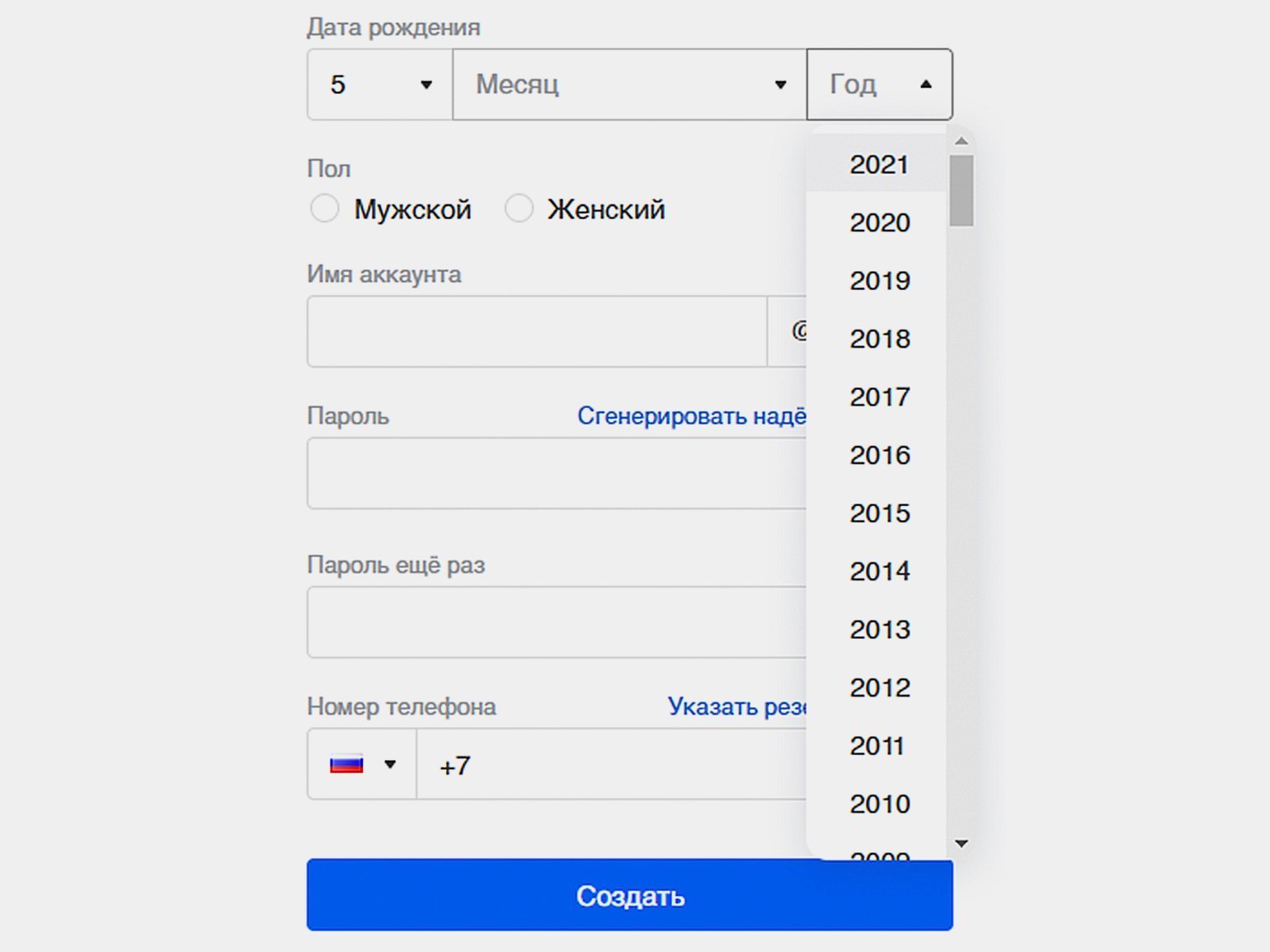
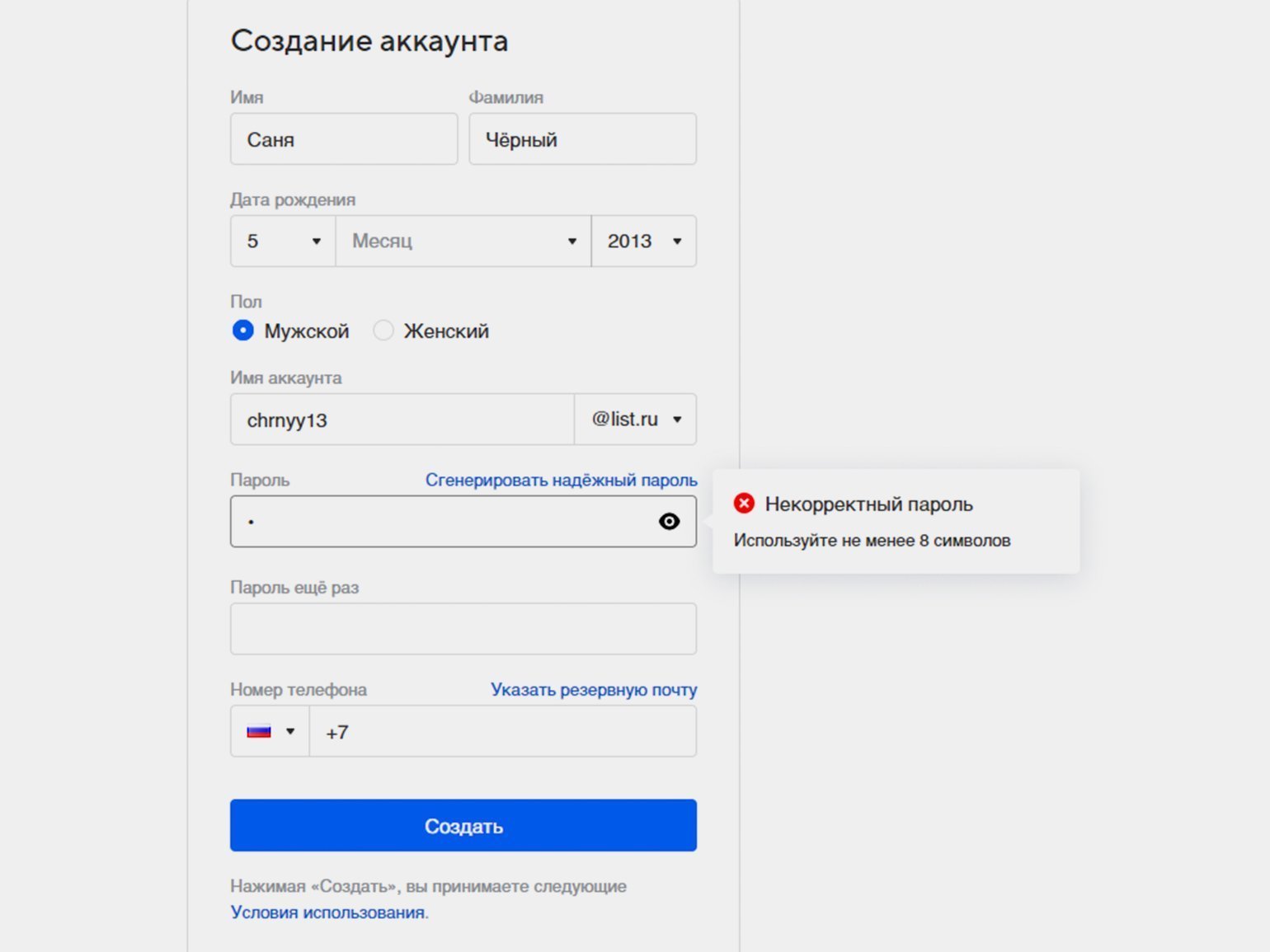
В форме регистрации на Mail.ru невозможно самостоятельно ввести дату рождения. Вместо этого вам предложат выбрать её из выпадающих списков. Наверно, очень весело крутить колёсико мышки с 2021 года до 1984 и тратить на это десять секунд жизни.

Как только пользователь начинает вводить пароль, форма начинает на него «кричать», указывая на недопустимость пароля:

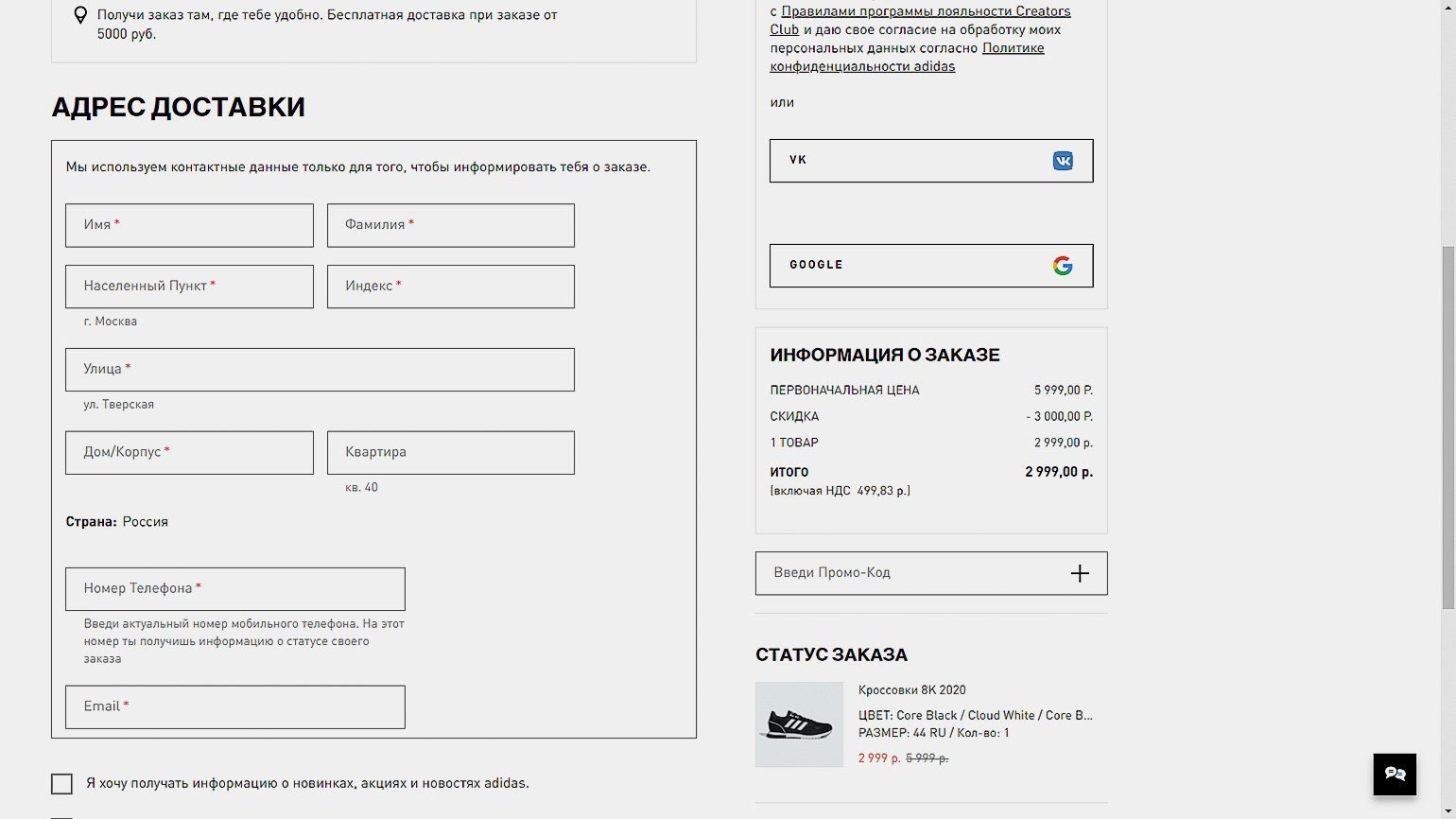
Любое дополнительное поле ввода — это новый барьер для покупателя на пути к покупке. Поэтому просить пользователя писать фамилию и имя в разных полях, как это делает Adidas, очень странно. Почему нельзя было сделать для них одно поле?

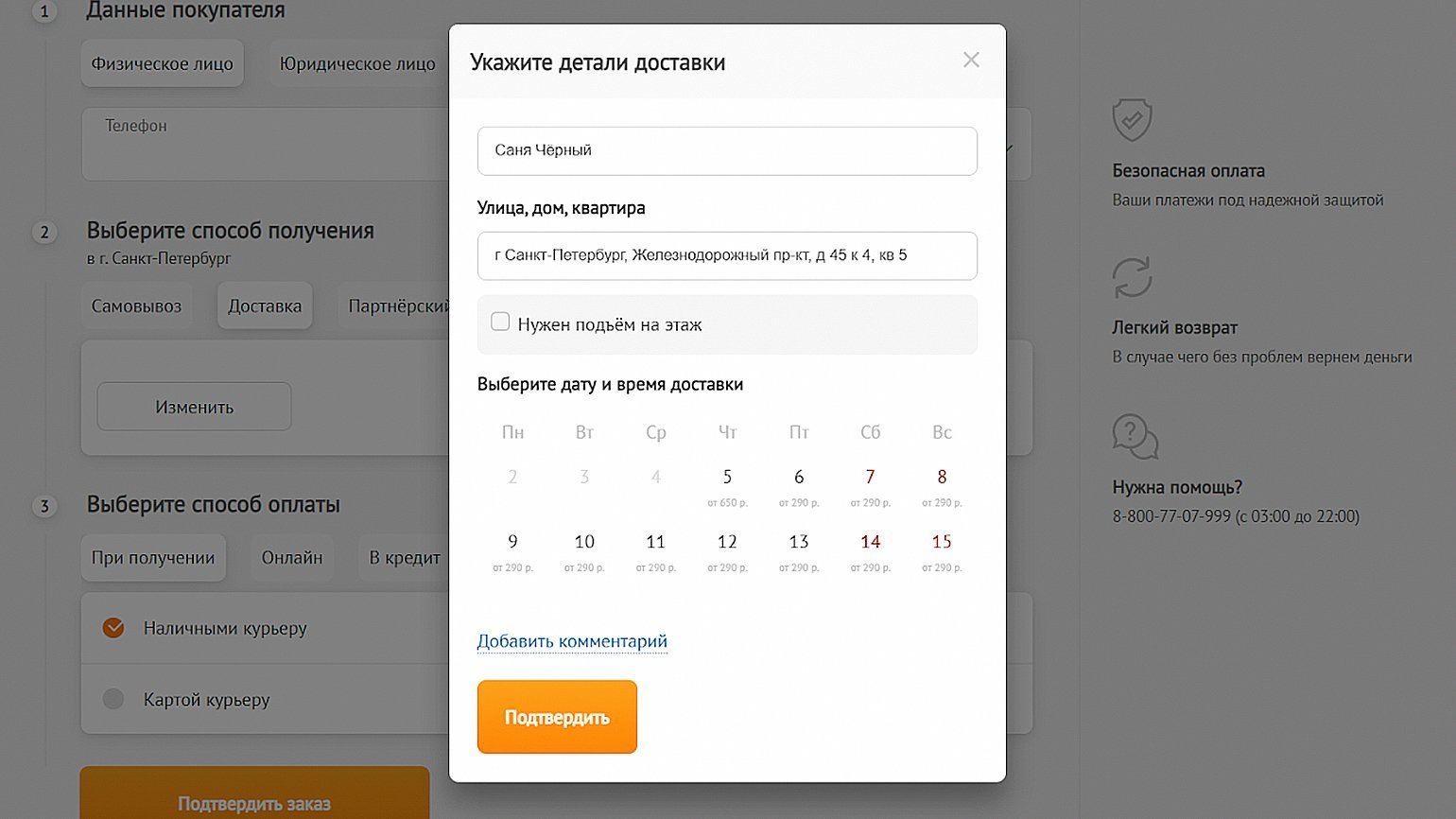
Возможно, Adidas не смог решить техническую задачу, переложив всё на пользователя. Но почему-то Ozon справился с полем ввода имени:

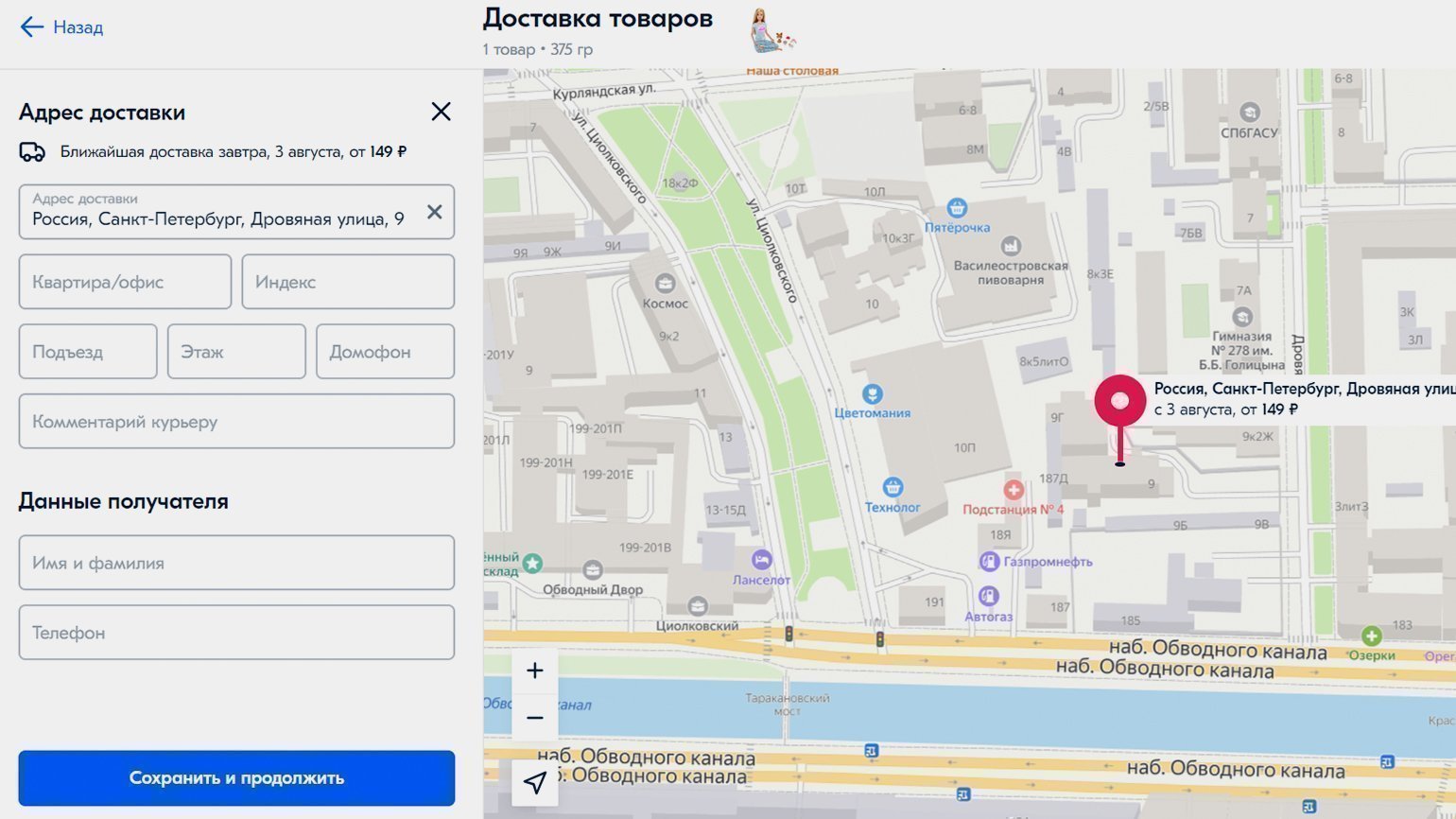
Но и у Adidas, и у Ozon в формах заказа зачем-то сделано аж по девять полей ввода, включая почтовый индекс, который никто и никогда не запоминает. Интернет-магазин DNS обошёлся двумя — имя и полный адрес до квартиры:

Бонус — как потерять клиента за 10 секунд
Если у вашего дома есть литера или корпус, то заказать что-либо в Uniqlo вы не сможете. Сайт просто не поймёт, что это за дом такой со странными буквами, хотя сам же и предложил его выбрать в выпадающем списке:
О чём помнить
- Обратная связь программы должна быть мгновенной и ненавязчивой.
- Пользователь каждую секунду должен понимать, в каком режиме работает интерфейс.
- Сценарии использования приложения должны быть очевидными.
- Не подменяйте стандартные элементы управления, особенно если люди к ним уже привыкли.
- Не заставляйте программу делать то, о чём её не просит пользователь.
- Уберите с сайта всплывающие окна. Или сделайте так, чтобы каждый пользователь видел их только один раз в жизни.
- Делайте всё, чтобы данные пользователя были в безопасности.
- Упрощайте форму регистрации или заказа, насколько это возможно.










