Как за час создать сайт на ASP.NET
Что делать, если сайт нужен был вчера, но писать его еще даже не начали? Самое время воспользоваться ASP.NET Web Forms!


ASP.NET Web Forms позволяет даже новичку быстро создать простой сайт. Если не планировать очень широкий функционал, то вполне можно справиться и за час.
Рассказываем, как это сделать, шаг за шагом.
Создание проекта ASP.NET в Visual Studio
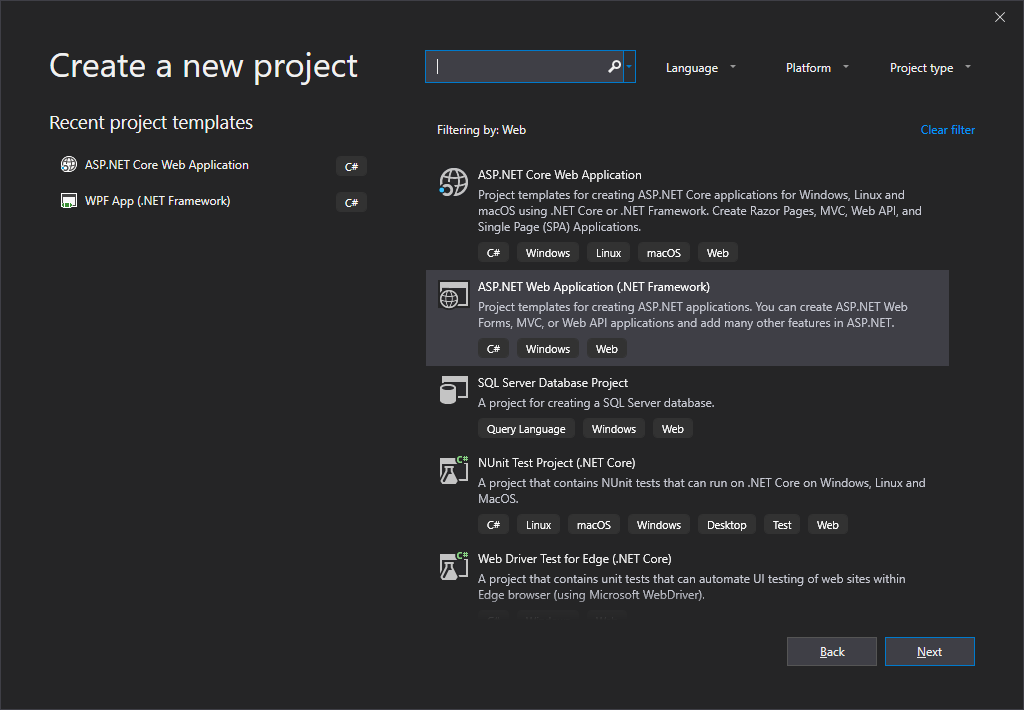
Для начала создайте проект ASP.NET:

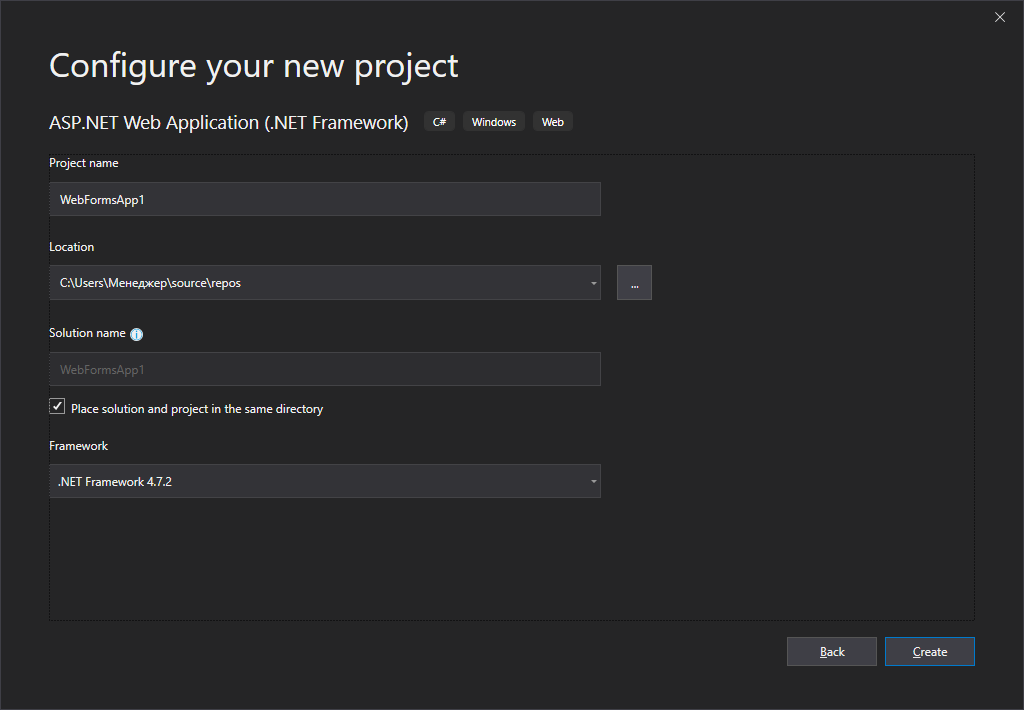
Затем укажите его имя:

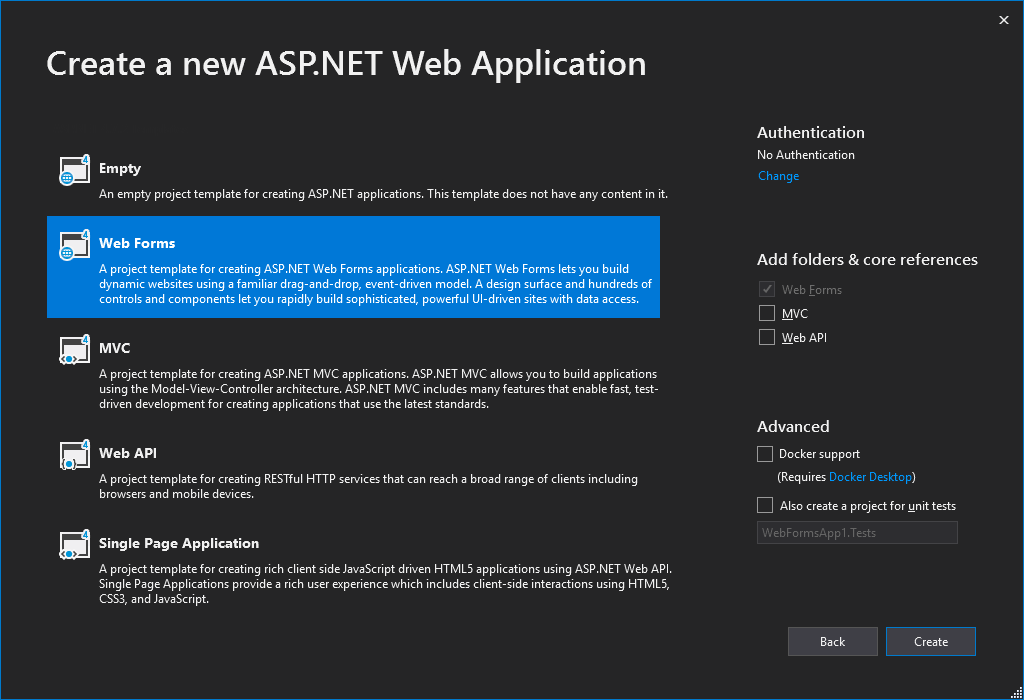
А потом выберите модель Web Forms:

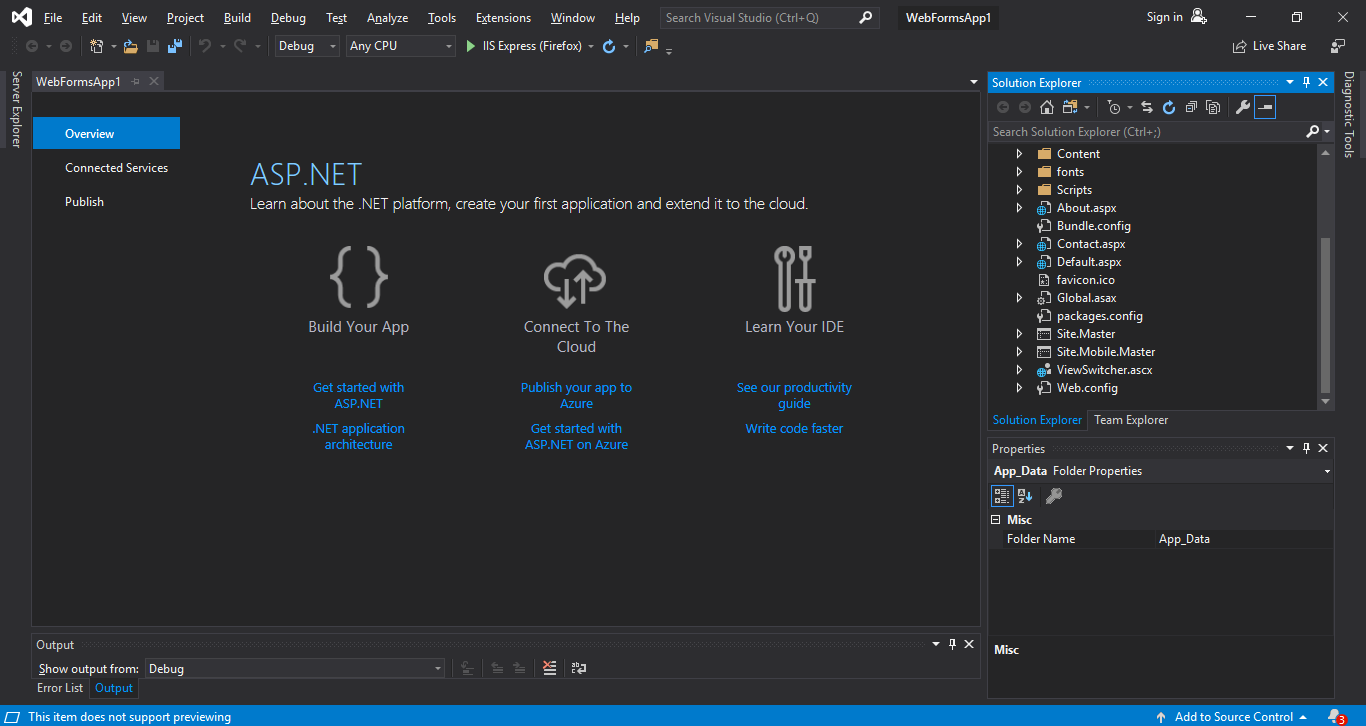
Как только Visual Studio подготовит шаблон проекта, его можно будет запустить, чтобы проверить. Для этого нажмите кнопку IIS Express:

Visual Studio скомпилирует все файлы, запустит сайт и откроет его в браузере по умолчанию. Если сайт не открылся, на него можно перейти самостоятельно. Для этого в трее найдите иконку IIS Express и посмотрите там адрес сайта. Он должен быть примерно таким: http://localhost:5000 (цифры в конце могут отличаться).
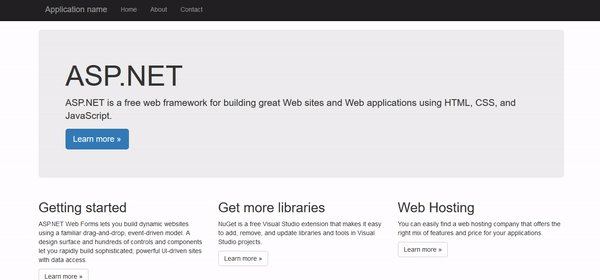
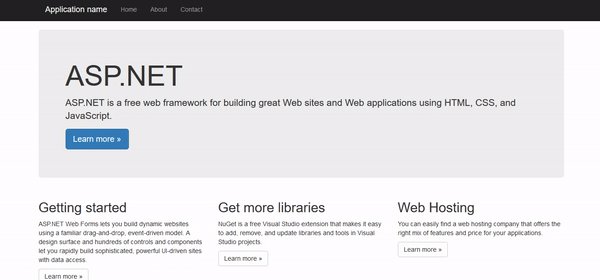
Вот как выглядит шаблон сайта:

Тут уже есть несколько страниц и немного стилей. Каждая страница состоит из трех файлов:
- Page.aspx. Файл с HTML-кодом страницы.
- Page.aspx.cs. Класс, который отвечает за логику работы страницы.
- Page.aspx.designer.cs. Класс, который служит прослойкой между HTML и C#.
Вот как выглядит About.aspx этого проекта:
<%@ Page Title="About" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="About.aspx.cs" Inherits="WebFormsApp1.About" %> <!--информация о файле-->
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h2><%: Title %>.</h2><!--Вывод свойства-->
<h3>Your application description page.</h3>
<p>Use this area to provide additional information.</p>
<p><%: Text %></p><!--Вывод свойства-->
</asp:Content>А вот класс, который занимается логикой:
namespace WebFormsApp1
{
public partial class About : Page //Класс
{
public string Text; //Свойство
protected void Page_Load(object sender, EventArgs e) //Метод, который запускается при загрузке страницы
{
Text = "Hello, World!"; //При загрузке задается значение свойству Text
}
}
}В About.aspx находится только фрагмент готовой страницы. Остальная часть располагается в файле Site.Master или Site.Mobile.Master. Контент из тега <asp:Content> (About.aspx) встраивается на место тега <asp:ContentPlaceHolder> (Site.Master) с идентичным ID:
<asp:ContentPlaceHolder ID="MainContent"
runat="server"></asp:ContentPlaceHolder>
Так на одной странице может быть несколько таких плейсхолдеров с разными ID: MainContent, RelevantArticles, Comments и так далее. Это позволяет легко управлять отдельными блоками страницы (как при использовании функции include () в PHP).
Как создать страницу в ASP.NET Web Forms
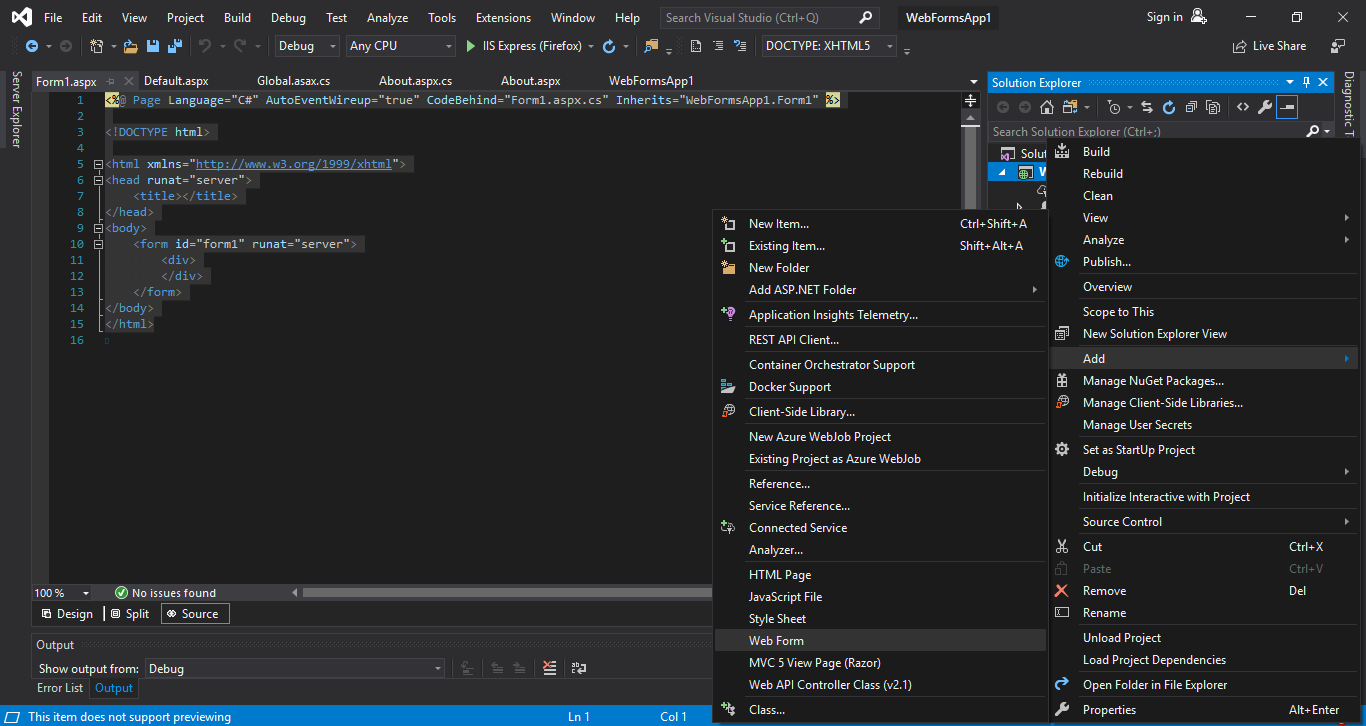
Чтобы создать другие страницы, нажмите правой кнопкой на название проекта и в контекстном меню выберите Add —> Web Form:

Будет создана страница с таким кодом:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Form1.aspx.cs" Inherits="WebFormsApp1.Form1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>В этой странице нет тега <asp:Content>, поэтому шаблон из файла Site.Master отображаться не будет. Чтобы изменить это, можно скопировать код из About.aspx.
Как добавить ссылку в меню
Меню находится в Site.Master:
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/About">About</a></li>
<li><a runat="server" href="~/Contact">Contact</a></li>
<li><a runat="server" href="~/Form1">Form1</a></li>
</ul>В начале ссылки ставится знак «~», а название файла указывается без расширения.
Обратите внимание, что в других файлах знак тильды в начале ставить не нужно.
Как вставить HTML-код в страницу
Допустим, есть такая строка:
<b>Hello, World!</b>
Если ее вывести, то пользователь увидит текст «<b>Hello, World!</b>», а не жирный шрифт. Чтобы передать в HTML-код строку вместе с тегом, нужно использовать не обычный тип string, а HtmlString:
HtmlString PageContent = new HtmlString("<b>Hello, World!</b>");
Получение данных из URL
Дальше нужно получить данные из URL. Например, в ссылке /Article? id=1 хранится свойство id, которое необходимо, чтобы выбрать из базы данных статью с определенным идентификатором.
Получить это свойство можно с помощью статического класса Request (в нем хранятся и другие данные о запросе пользователя):
Request.QueryString["id"]
Перед тем как использовать значение, нужно проверить, существует ли оно, а потом привести его к необходимому типу:
if (!string.IsNullOrEmpty(Request.QueryString["id"])) //Если значение не пустое
{
try
{
int id = Convert.ToInt32(Request.QueryString["id"]); //Попытка конвертировать строку в число
}
catch (Exception exc)
{
}
}
Теперь значение можно использовать, чтобы открывать статьи по ссылке.
Вывод информации из базы данных
Описанного выше достаточно, чтобы добавить возможность получать и выводить статьи из базы данных. Для этого создайте класс Article:
public class Article
{
public int ID;
public string Title;
public string Text;
public Article()
{
this.ID = 0;
this.Title = "No such article";
this.Text = "Wrong article ID!";
}
public Article(int id, string title, string text)
{
this.ID = id;
this.Title = title;
this.Text = text;
}
}
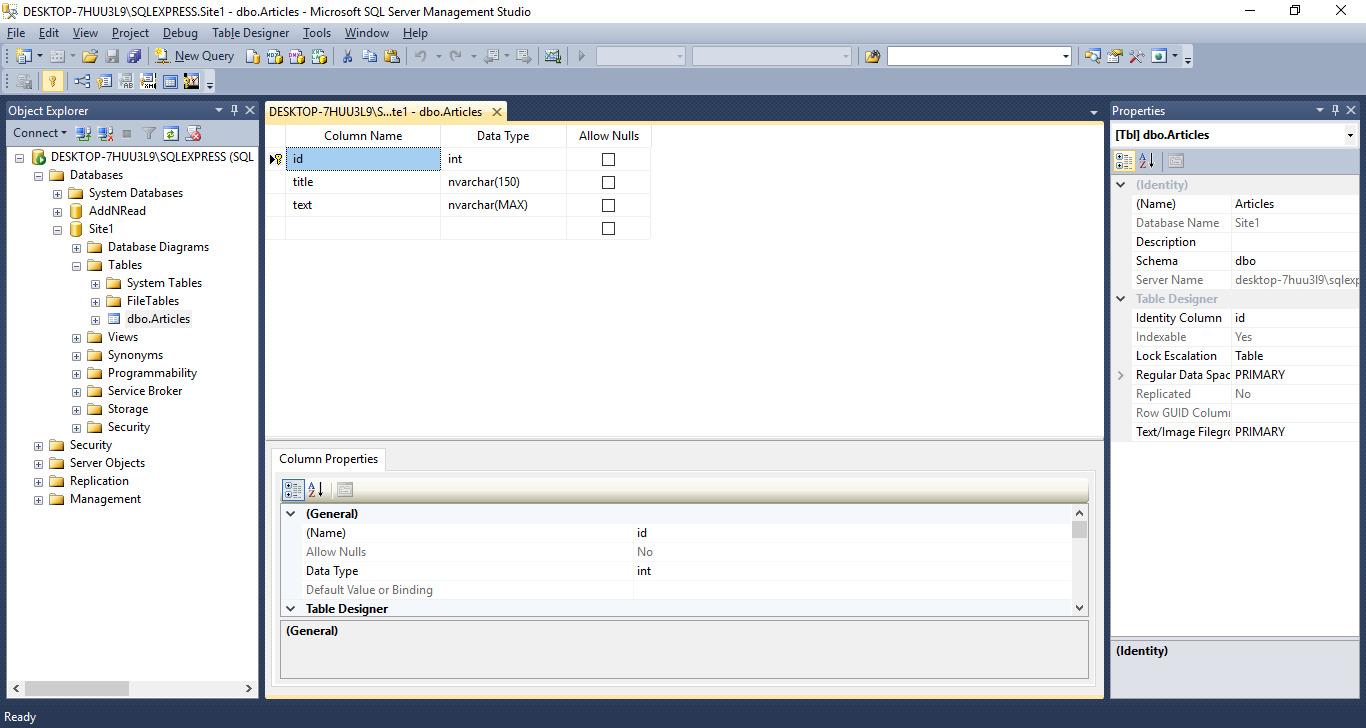
Затем добавьте таблицу в базе данных с идентичными полями:

Теперь можно создать класс для получения данных из СУБД:
public static class Database
{
private static readonly string cs = @"Data Source=.\SQLEXPRESS;Initial Catalog=Site1;Integrated Security=True;"; //Строка с данными о подключении
public static List<Article> Load() //Метод для получения списка статей
{
List<Article> articles = new List<Article>(); //Создание пустого списка
using (SqlConnection connection = new SqlConnection(cs)) //Создание подключения
{
try
{
connection.Open();
SqlCommand command = new SqlCommand("SELECT * FROM articles", connection); //Команда для получения списка статей
using (SqlDataReader reader = command.ExecuteReader()) //Выполнение запроса
{
if (reader.HasRows)
{
while (reader.Read()) //Чтение всех полученных записей
{
articles.Add(new Article(reader.GetInt32(0), reader.GetString(1), reader.GetString(2))); //Добавление статьи в список
}
}
}
}
catch (Exception exc)
{
}
}
return articles; //Возвращение списка
}
public static Article Load(int id) //Метод загрузки конкретной статьи
{
Article article = new Article();
using (SqlConnection connection = new SqlConnection(cs))
{
try
{
connection.Open();
SqlCommand command = new SqlCommand("SELECT * FROM articles WHERE id = @id", connection);
command.Parameters.Add(new SqlParameter("@id", id));
using(SqlDataReader reader = command.ExecuteReader())
{
if (reader.HasRows)
{
reader.Read();
article = new Article(reader.GetInt32(0), reader.GetString(1), reader.GetString(2));
}
}
}
catch (Exception exc)
{
}
}
return article;
}
}
Теперь можно перейти в код страницы и добавить получение и вывод статей в методе Page_OnLoad ():
if (!string.IsNullOrEmpty(Request.QueryString["id"])) //Если есть id в url
{
Article article = new Article();
try
{
int id = Convert.ToInt32(Request.QueryString["id"]); //Получение ID
article = Database.Load(id); //Загрузка статьи
Title = article.Title; //Вывод информации
PageContent = new HtmlString(article.Text);
}
catch (Exception exc)
{
}
}
else //Если нет id, то выводится список статей
{
Title = "Articles";
List<Article> articles = Database.Load();
if (articles.Count >= 1)
{
string text = "";
foreach (Article article in articles)
{
text += $"<a href='?id={article.ID}'>{article.Title}</a><br>";
}
PageContent = new HtmlString(text);
}
else
{
PageContent = new HtmlString("There are no articles yet!");
}
}
Вот как это работает:

Заключение
Вот так примерно за час создается простой сайт с подключением к базе данных и выводом статей. Основная логика готова, но, чтобы выложить его в сеть, нужно еще позаботиться:
- о внешнем виде;
- ограничении количества выводимых статей;
- админской панели;
- наполнении страниц и других важных вещах.