Горячие клавиши в Sublime Text: зачем нужны и какие бывают
Настоящие профи пишут код, не отрывая пальцы от клавиатуры. Попробуйте и вы.


Когда разработчику нужно быстро написать или проверить код, он использует Sublime Text. А если скорости нужно ещё больше, он изучает горячие клавиши и становится многоруким чародеем, способным в два счёта обработать любой код, почти не касаясь мыши. Как этого достичь и какие хоткеи стоит взять на вооружение — разбираемся в этой статье.
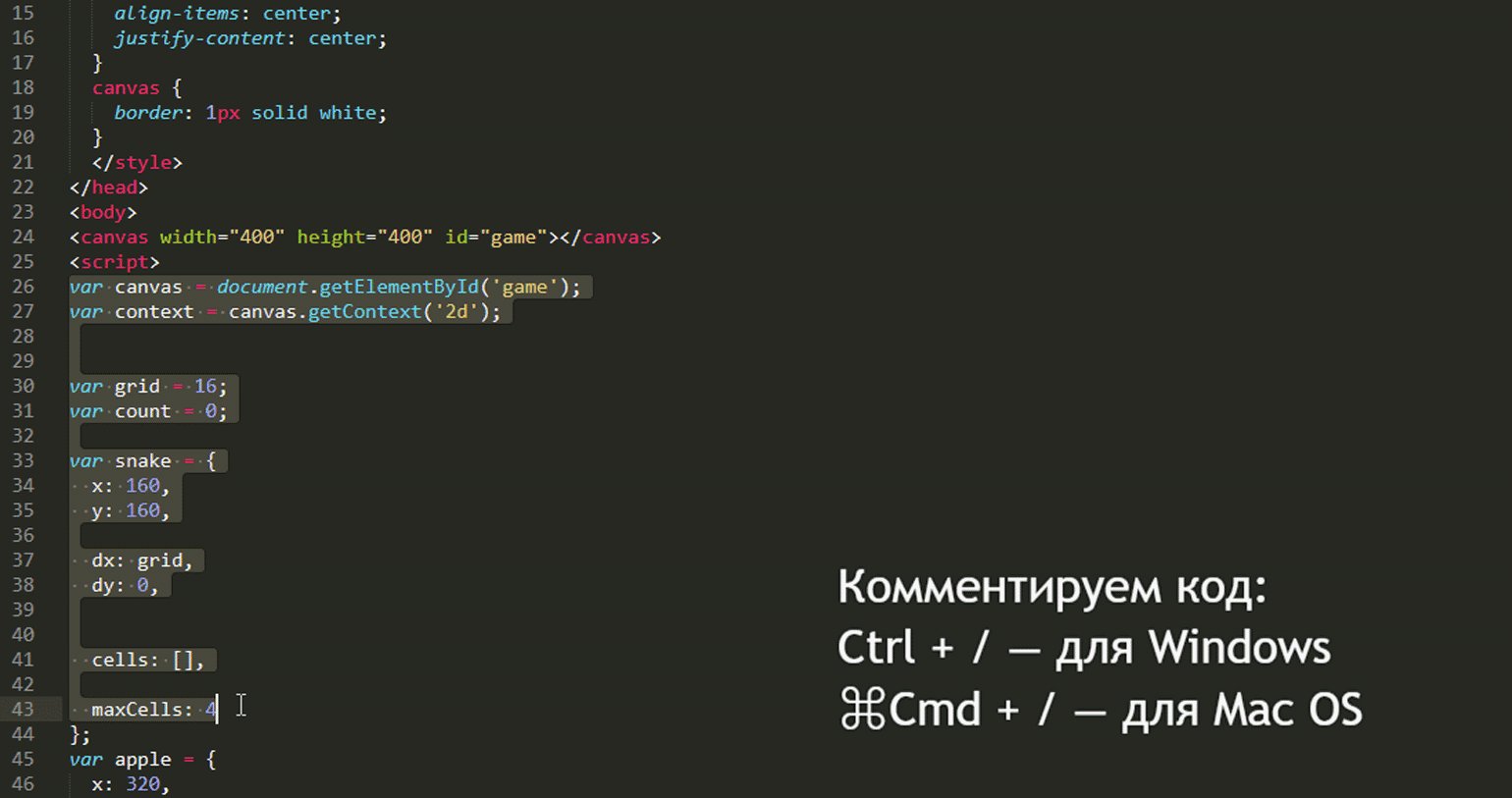
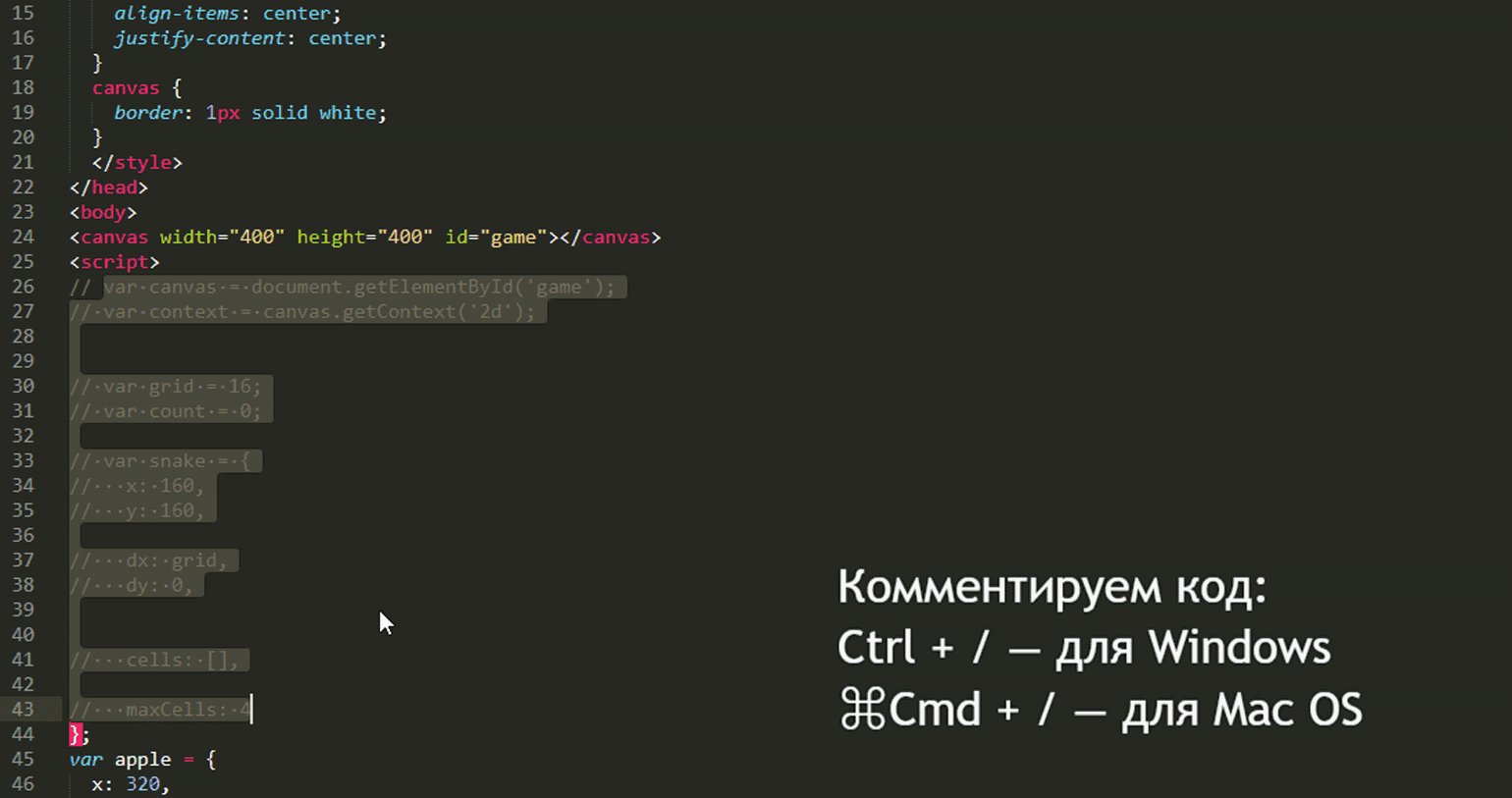
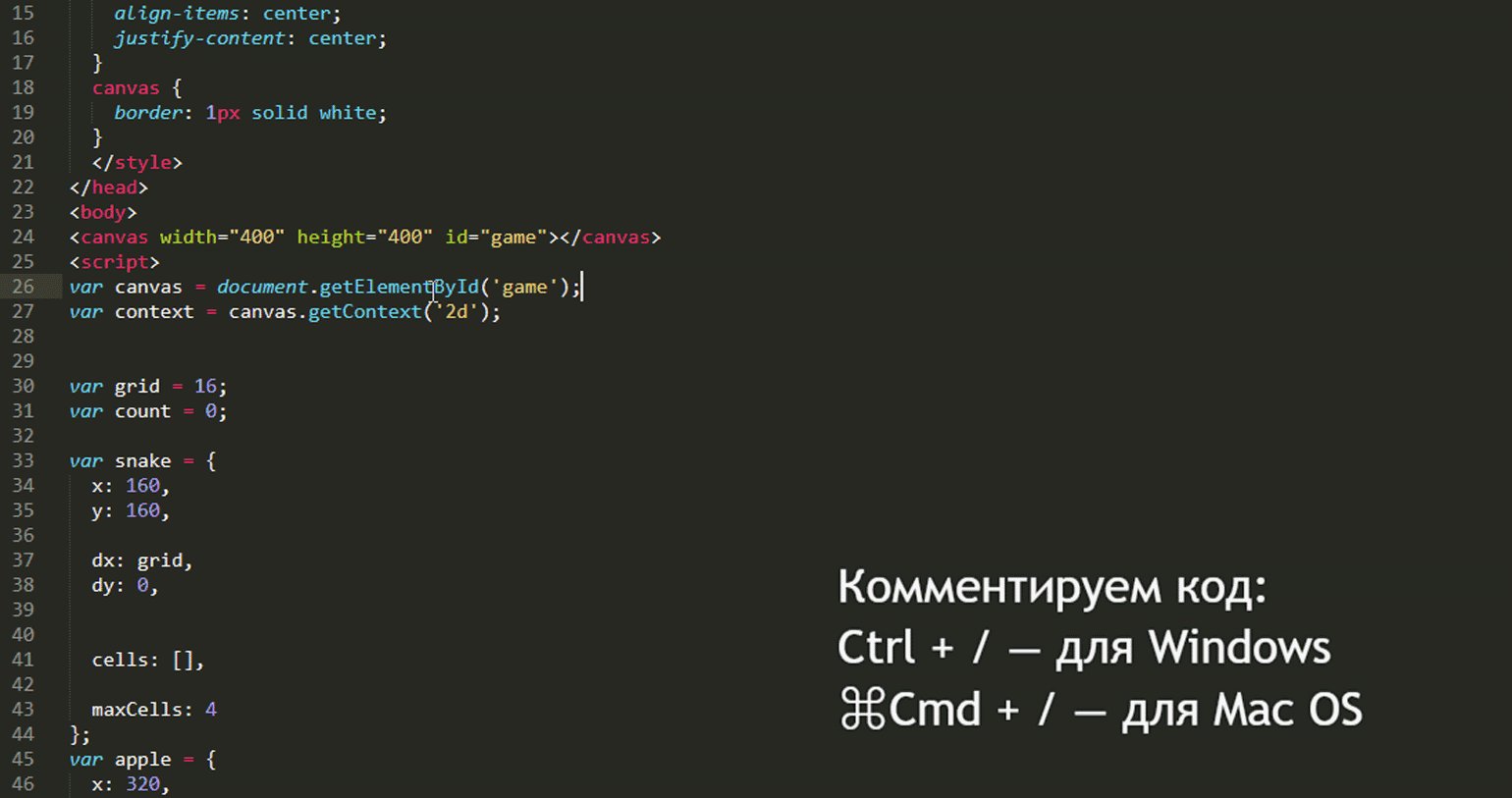
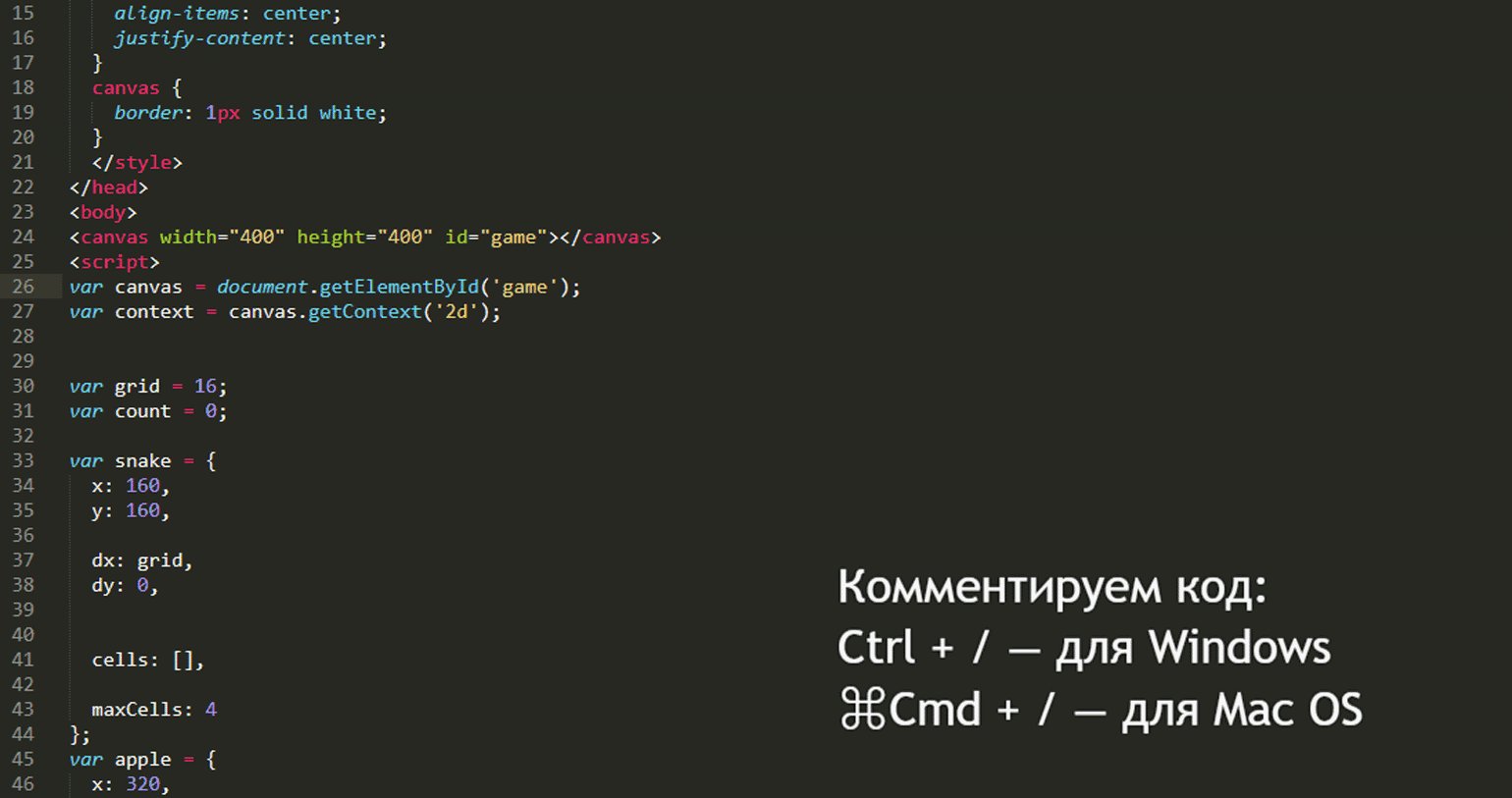
1. Закомментировать код
Зачем нужно
- Отключить какой-то участок кода и посмотреть, как программа работает без него. Полезно при тестировании и отладке.
- Запустить программу, даже если какая-то функция ещё не готова.
Куда нажимать
Поставьте курсор напротив нужной строки или выделите фрагмент кода, а потом нажмите горячие клавиши Ctrl + / (для macOS: ⌘Cmd + /).

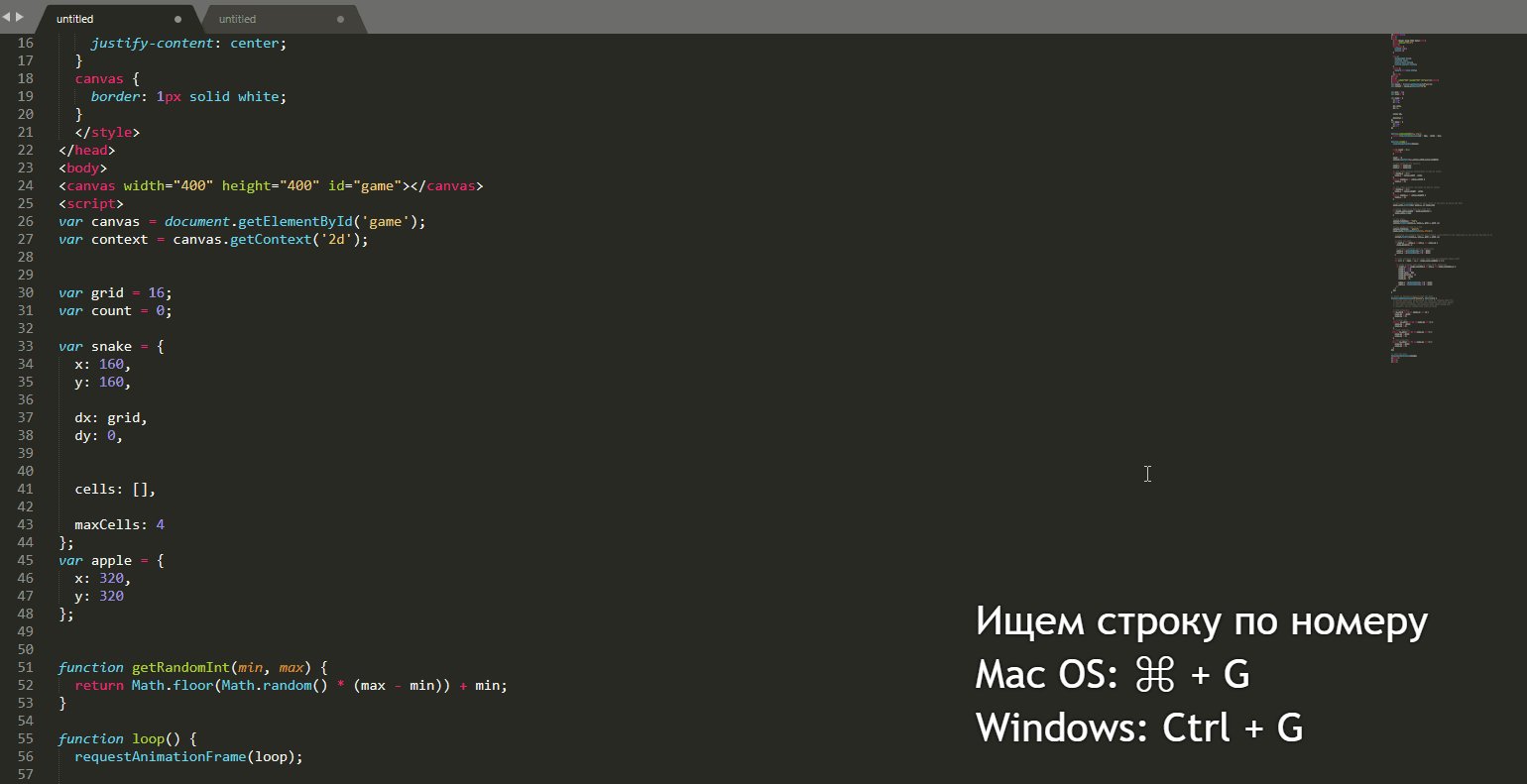
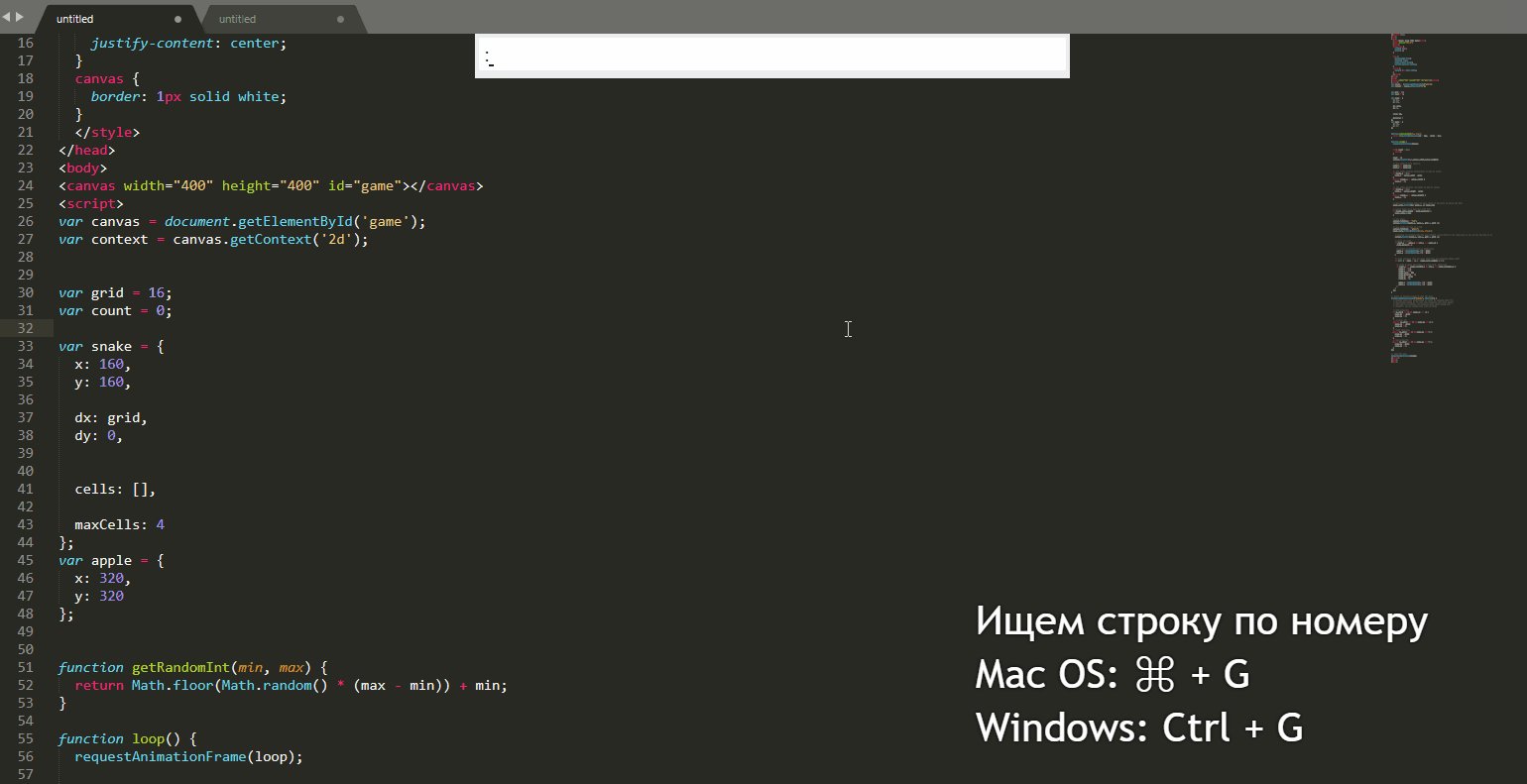
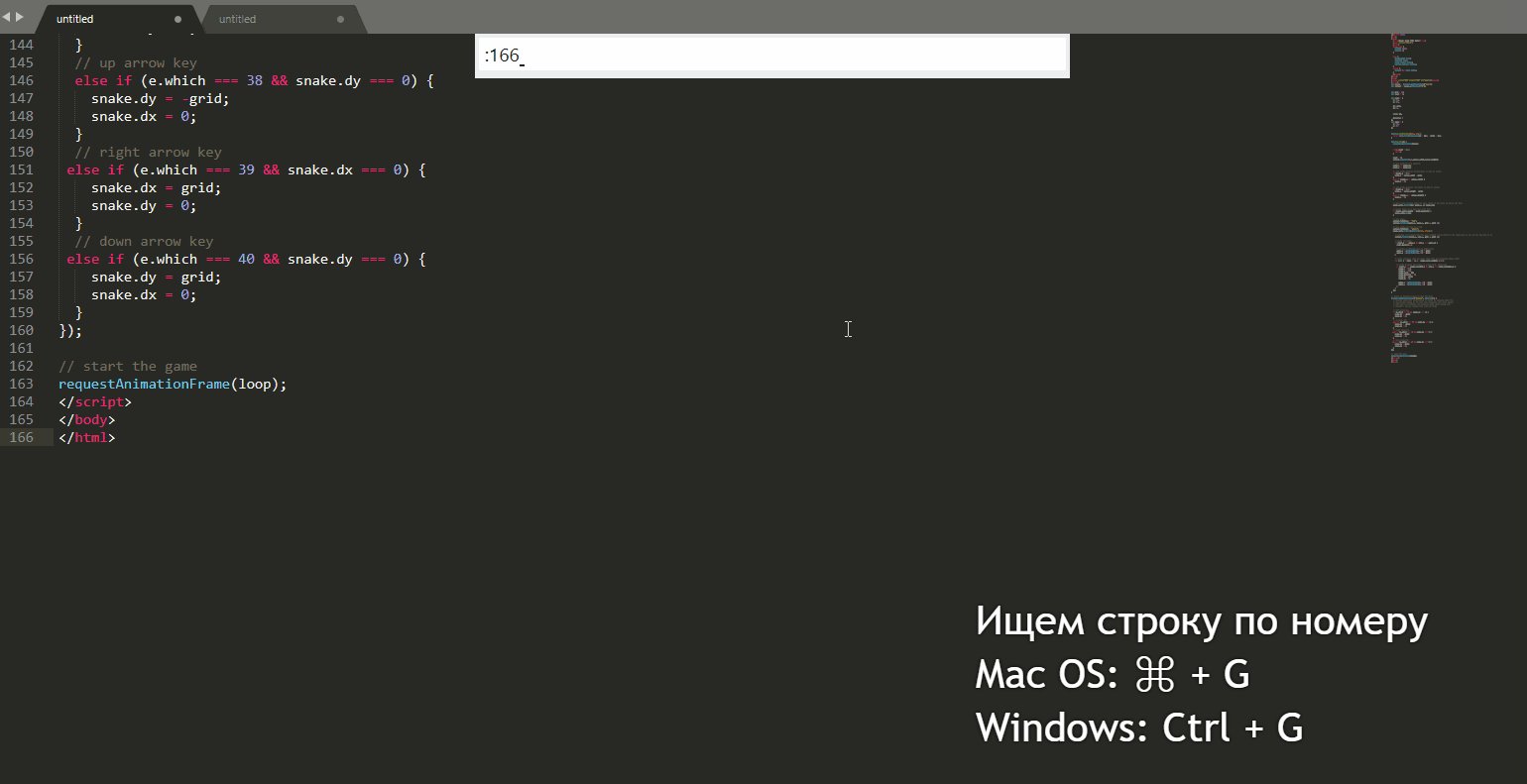
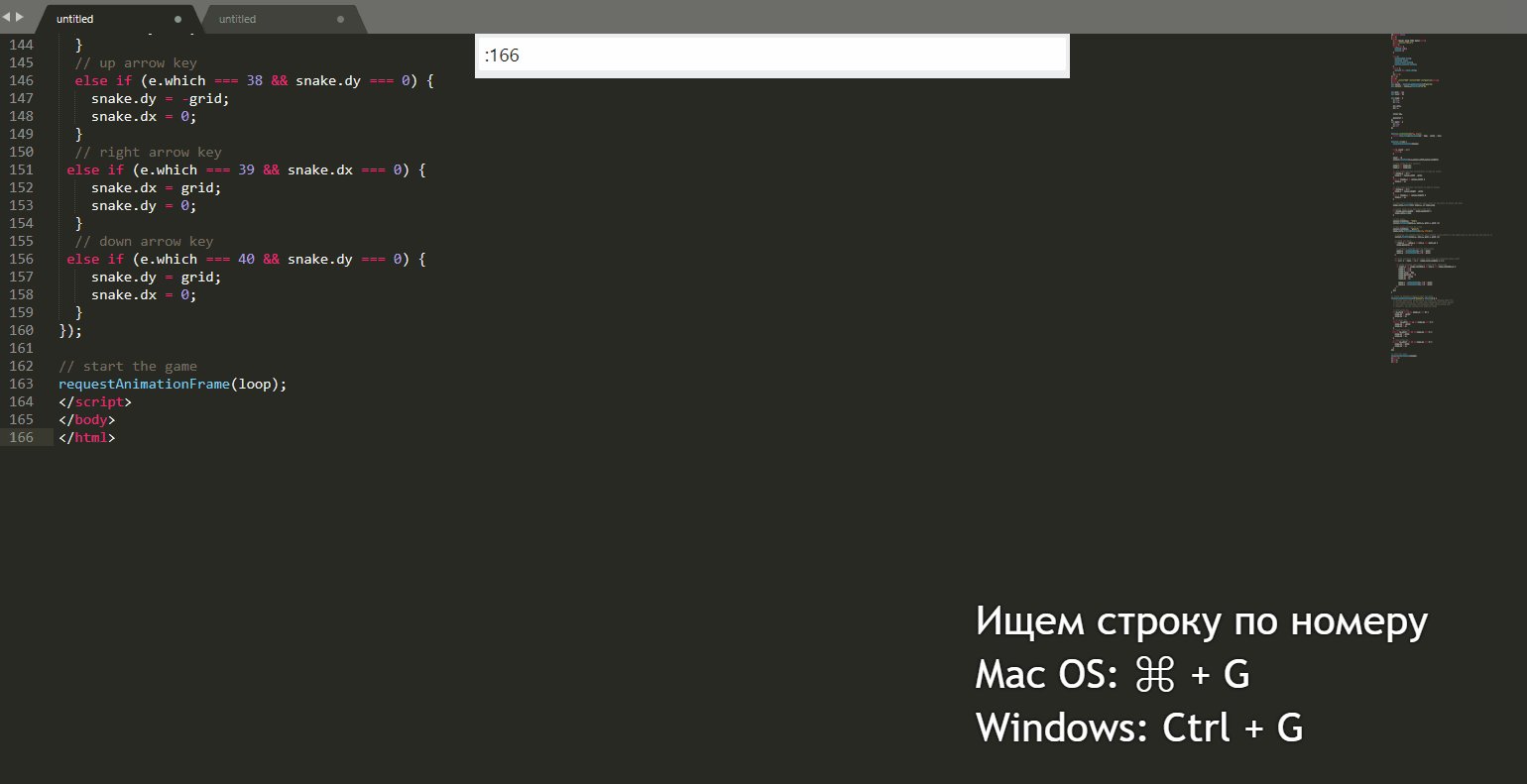
2. Перейти к строке по номеру
Ситуация
Допустим, вы запускаете код в консоли браузера. Встроенный интерпретатор его проверяет и говорит: «В таком-то файле и в такой-то строке есть ошибка». Если проект небольшой, проблемную строку можно найти и поправить за две минуты. Но если в программе тысяча строк кода, придётся долго скроллить файл, чтобы добраться до нужного места. Что делать?
Решение
- Нажимаем горячие клавиши Ctrl + G (и в macOS, и в Windows).
- Вводим номер нужной строки.
- Переходим к проблеме и устраняем её.

Источник: Skillbox Media
3. Множественный ввод
Ситуация
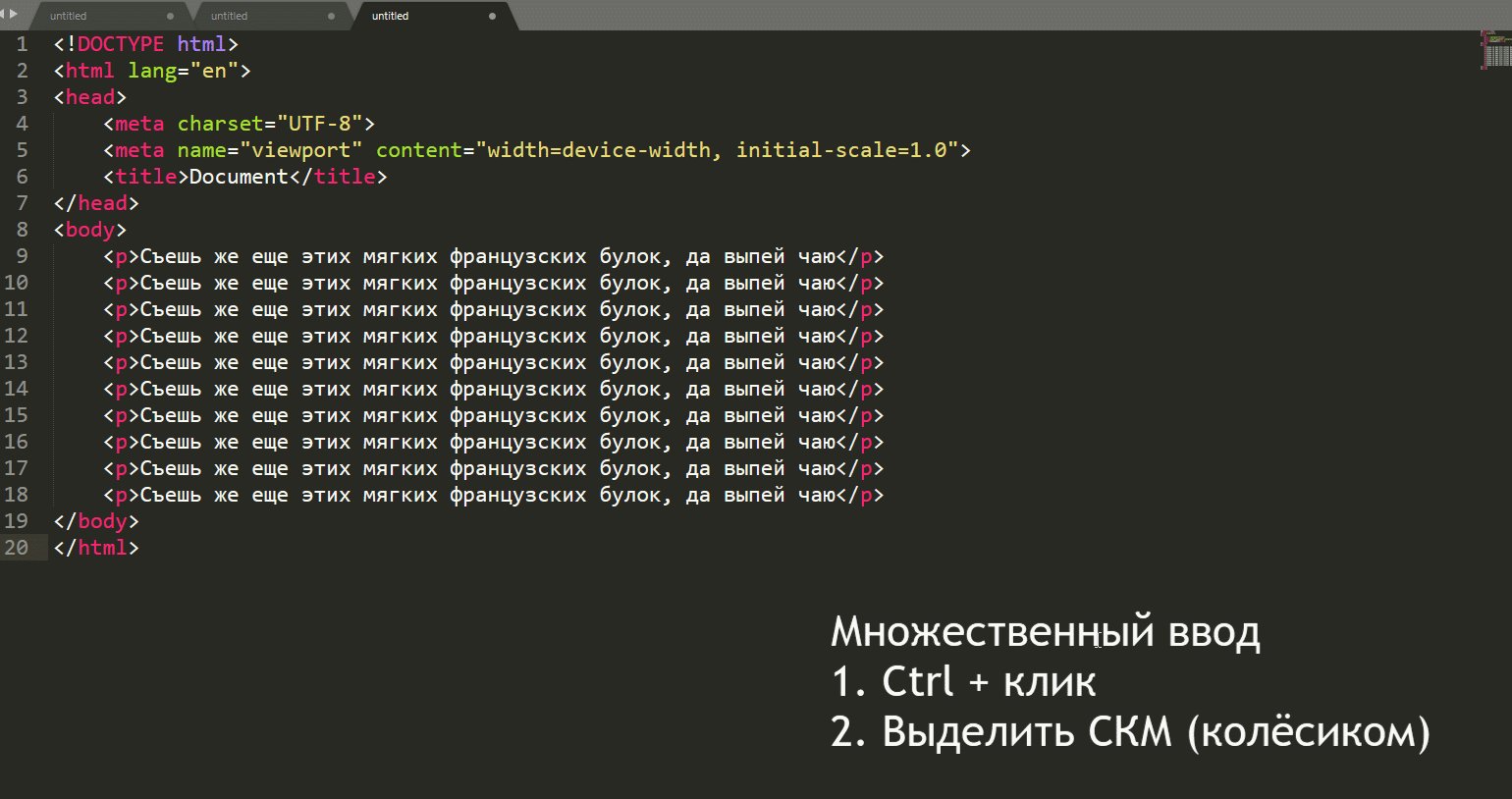
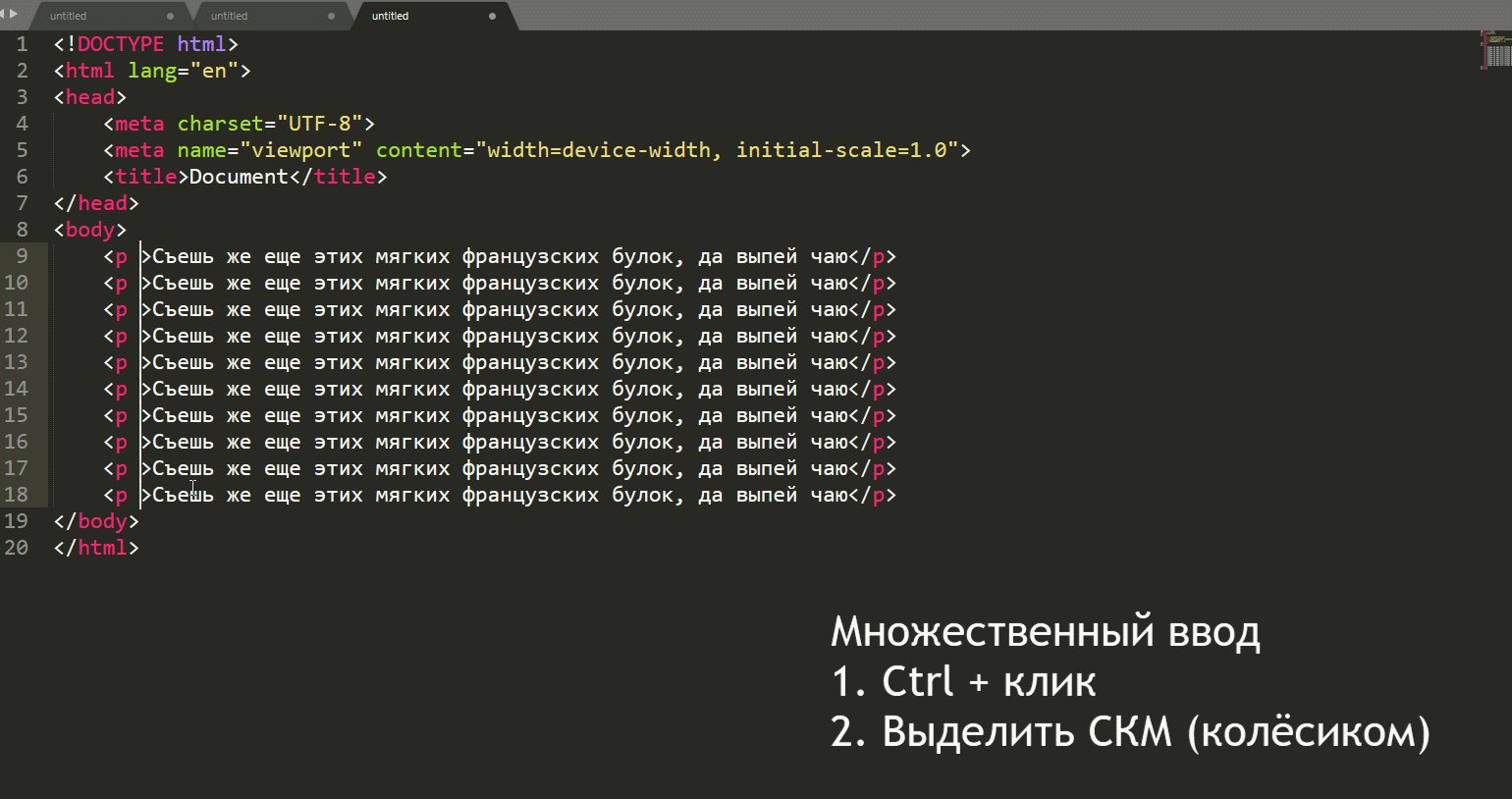
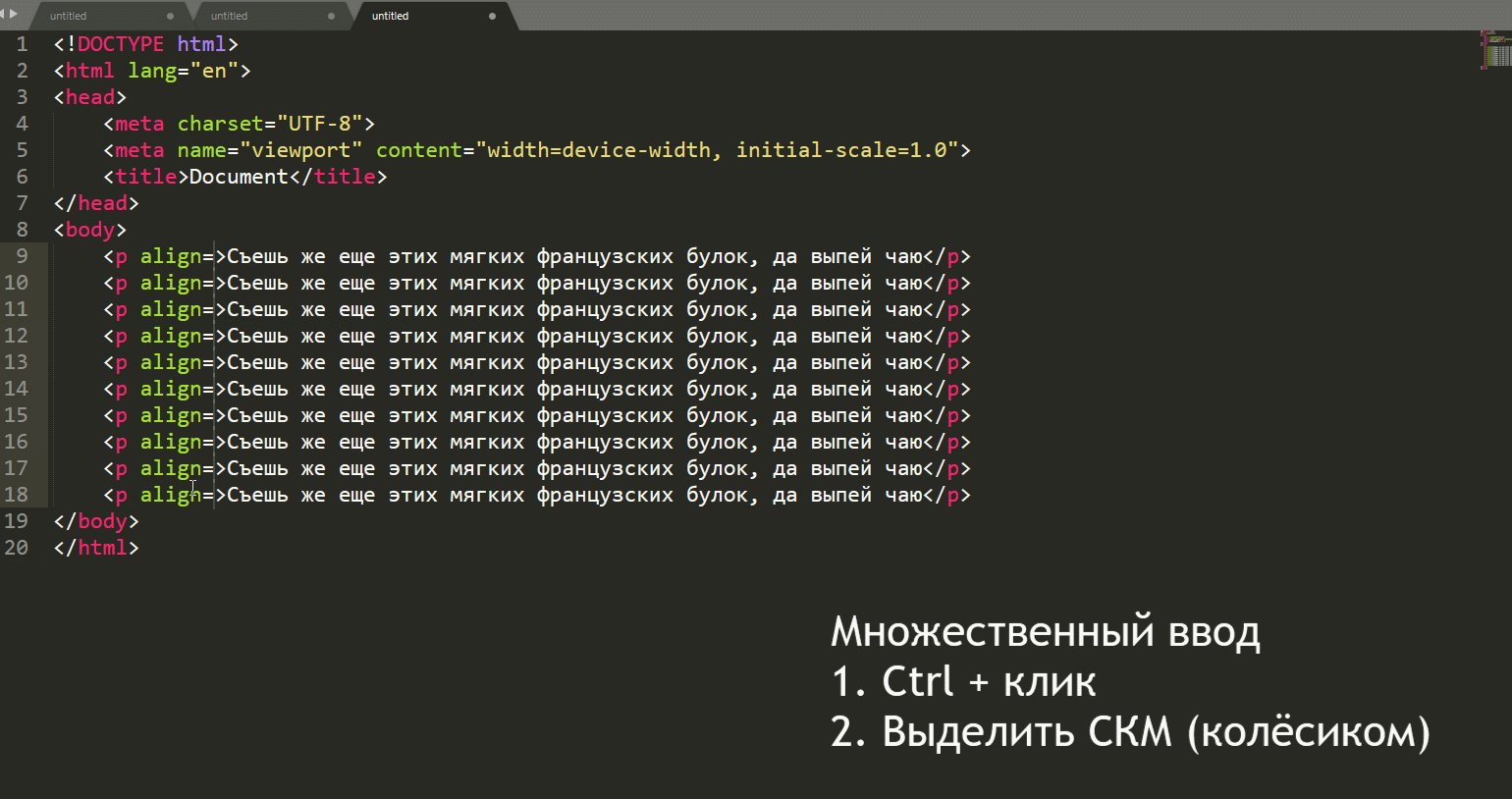
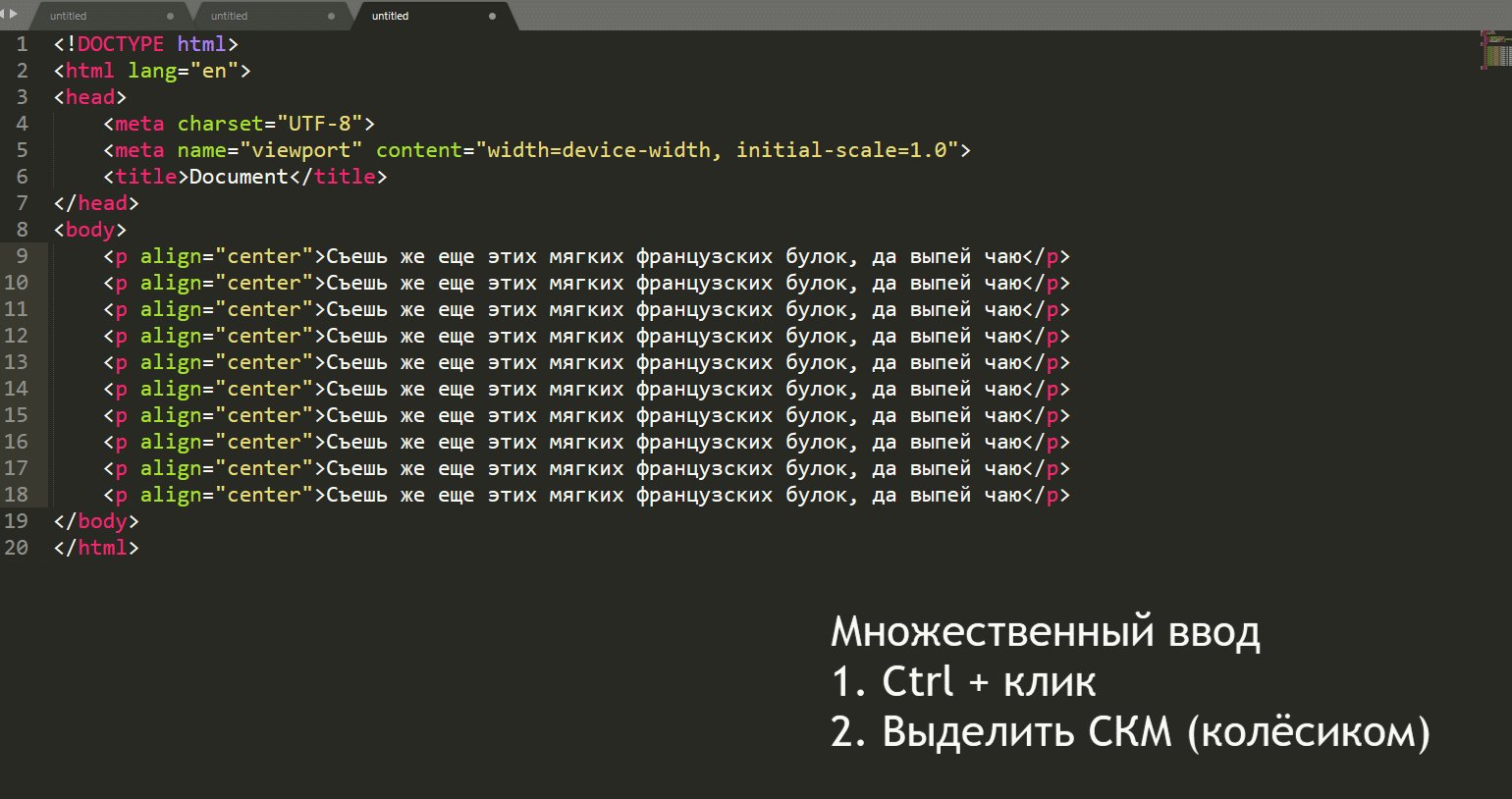
Вы решили написать один и тот же текст сразу в нескольких строках. Например, в вашем HTML-файле есть 25 тегов p, и для каждого нужно задать новые атрибуты: выровнять текст по центру, перекрасить в зелёный цвет, изменить начертание. Можно прописать атрибуты вручную 25 раз, но на это уйдёт много времени.
Решение
В Sublime Text можно «разделить» курсор и отредактировать сразу несколько строк одновременно. Есть два способа:
- Точный. Зажимаем Ctrl и кликаем левой кнопкой мыши по каждой строке, куда нужно внести изменения.
- Быстрый. Зажимаем среднюю кнопку мыши (колёсико) и выделяем нужные строки — в каждой из них появится курсор.

Источник: Skillbox Media
4. Множественное редактирование
Ситуация
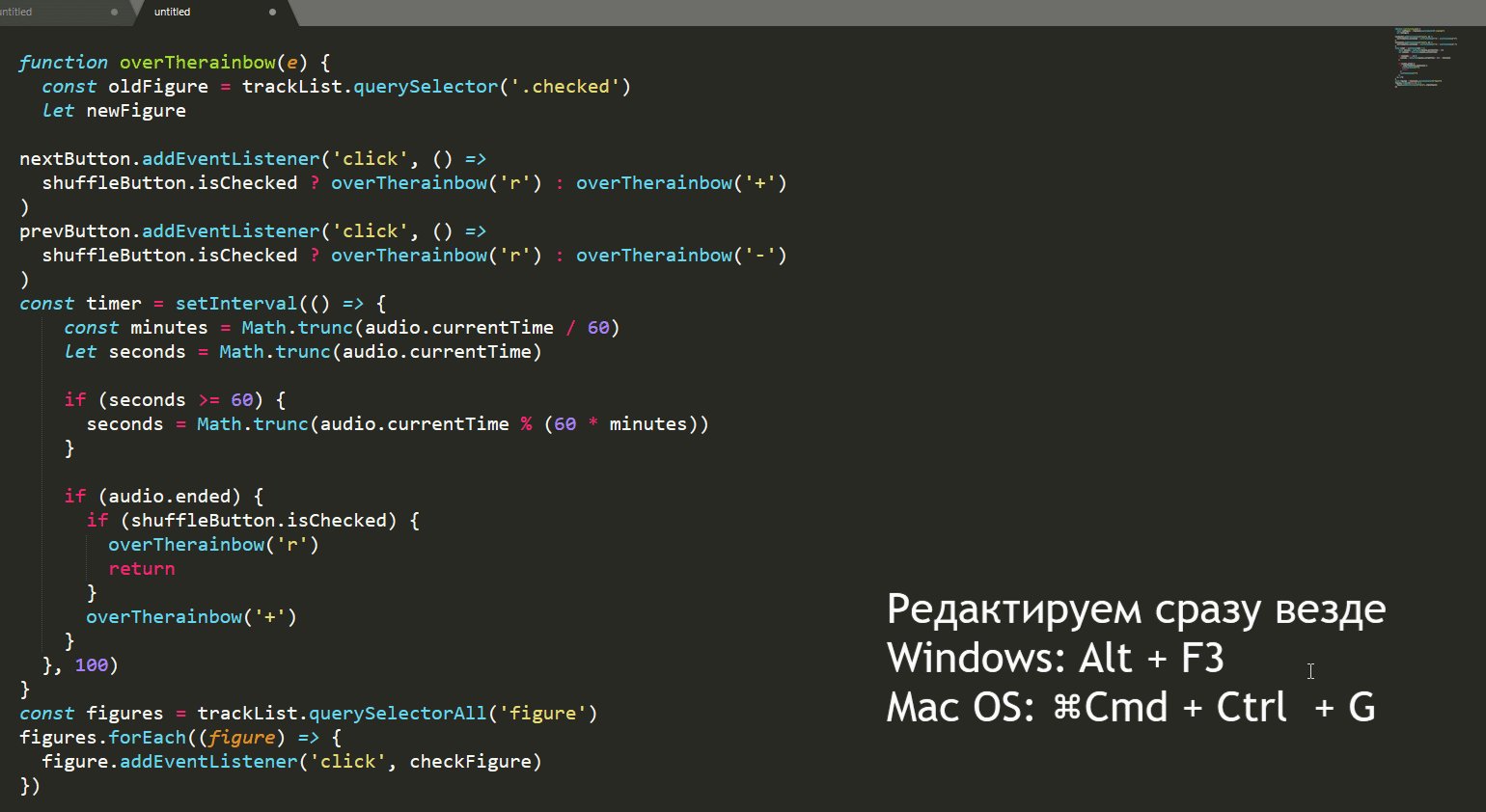
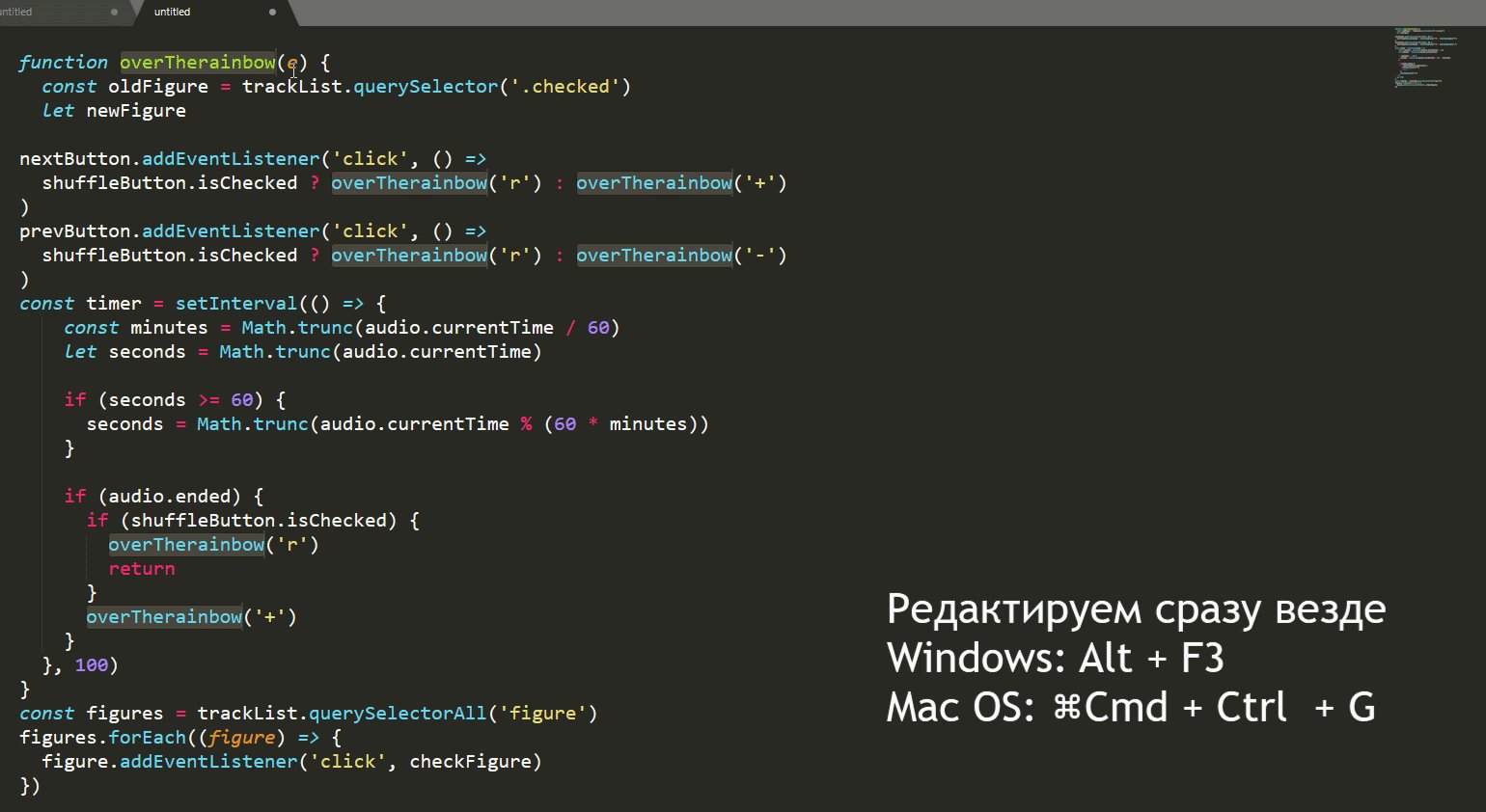
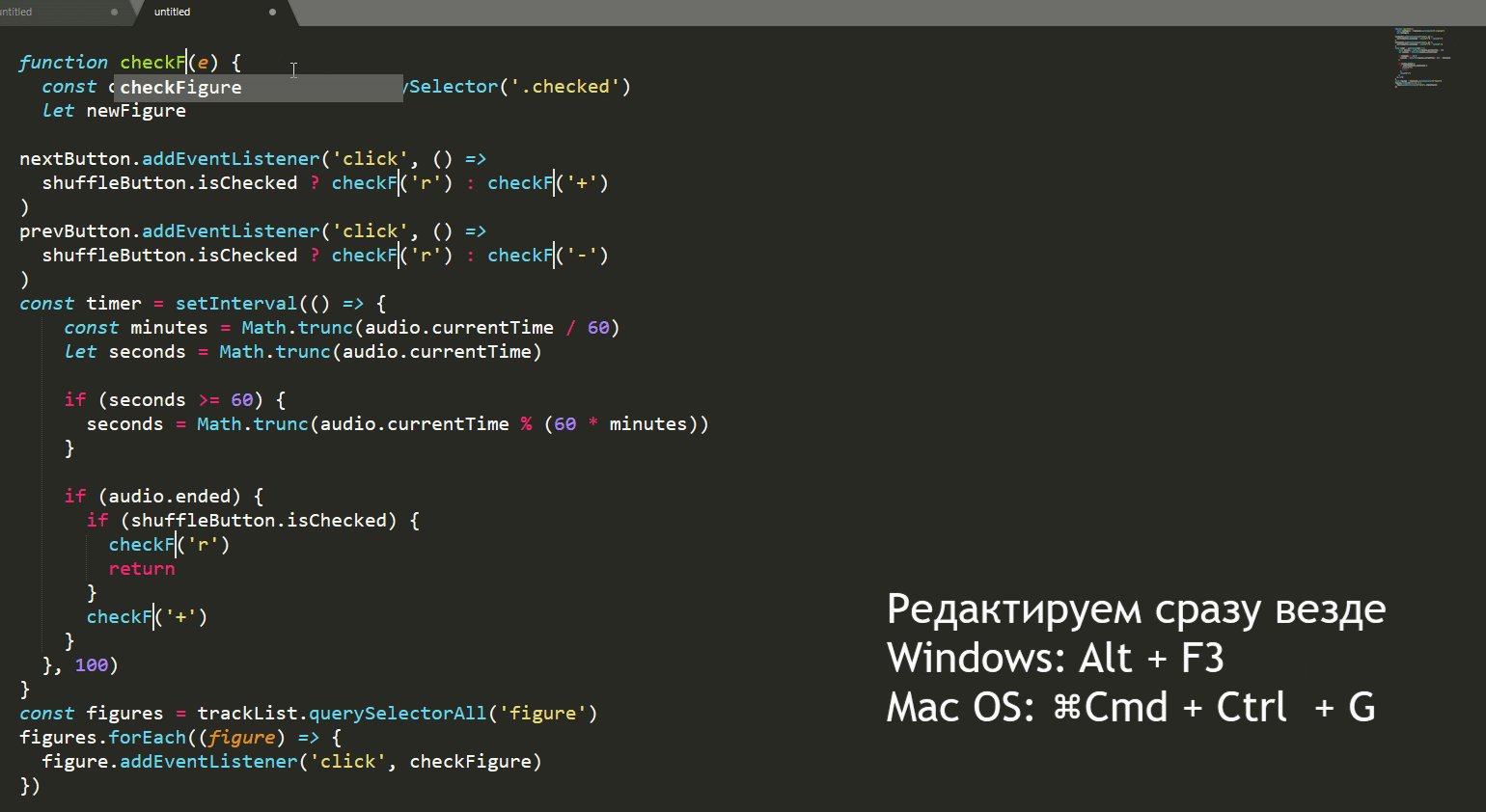
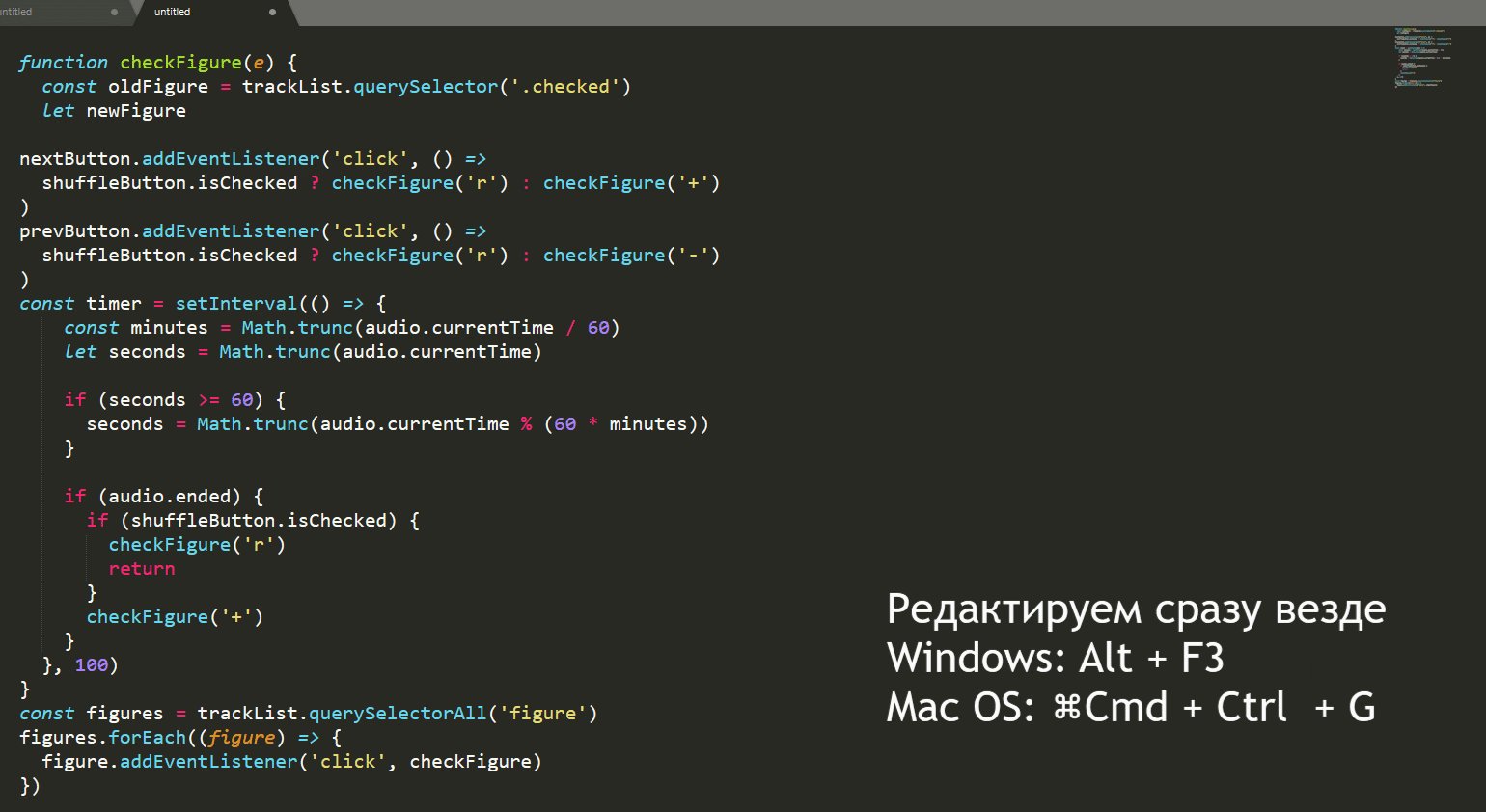
Вы разбираете код коллеги и видите там функцию с названием в духе «overTherainbow». Звучит красиво, но на деле непонятно, зачем эта функция нужна, как работает и что возвращает. В таких случаях название нужно однозначно менять — причём сразу везде, иначе код перестанет работать.
Решение
- Выделяем слово, которое нужно заменить.
- Нажимаем Alt + F3 в Windows или ⌘Cmd + Ctrl + G в macOS.
- Напротив каждого такого слова в коде появится курсор: теперь можно стереть или добавить какие-то буквы, а то и вообще написать всё заново.

Источник: Skillbox Media
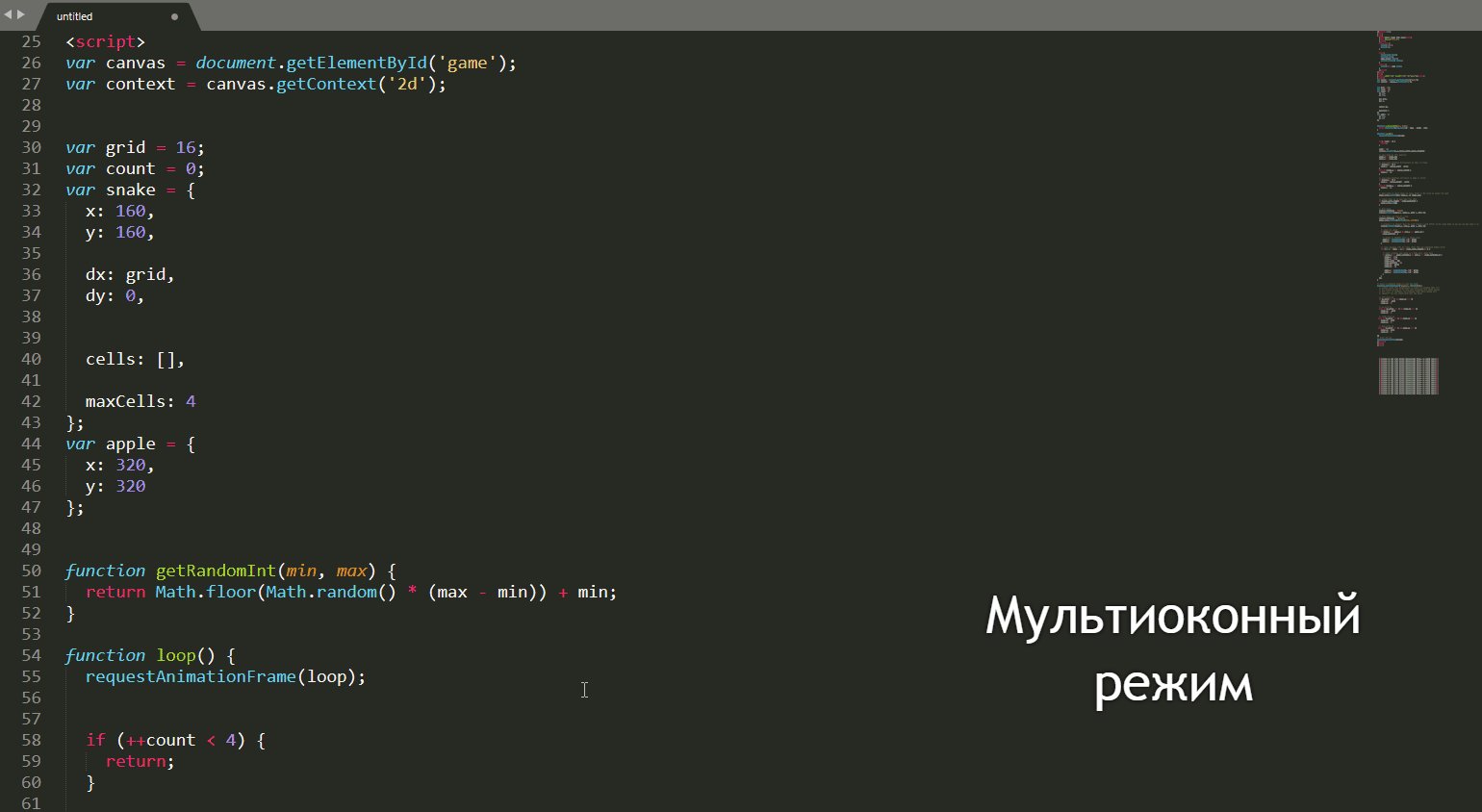
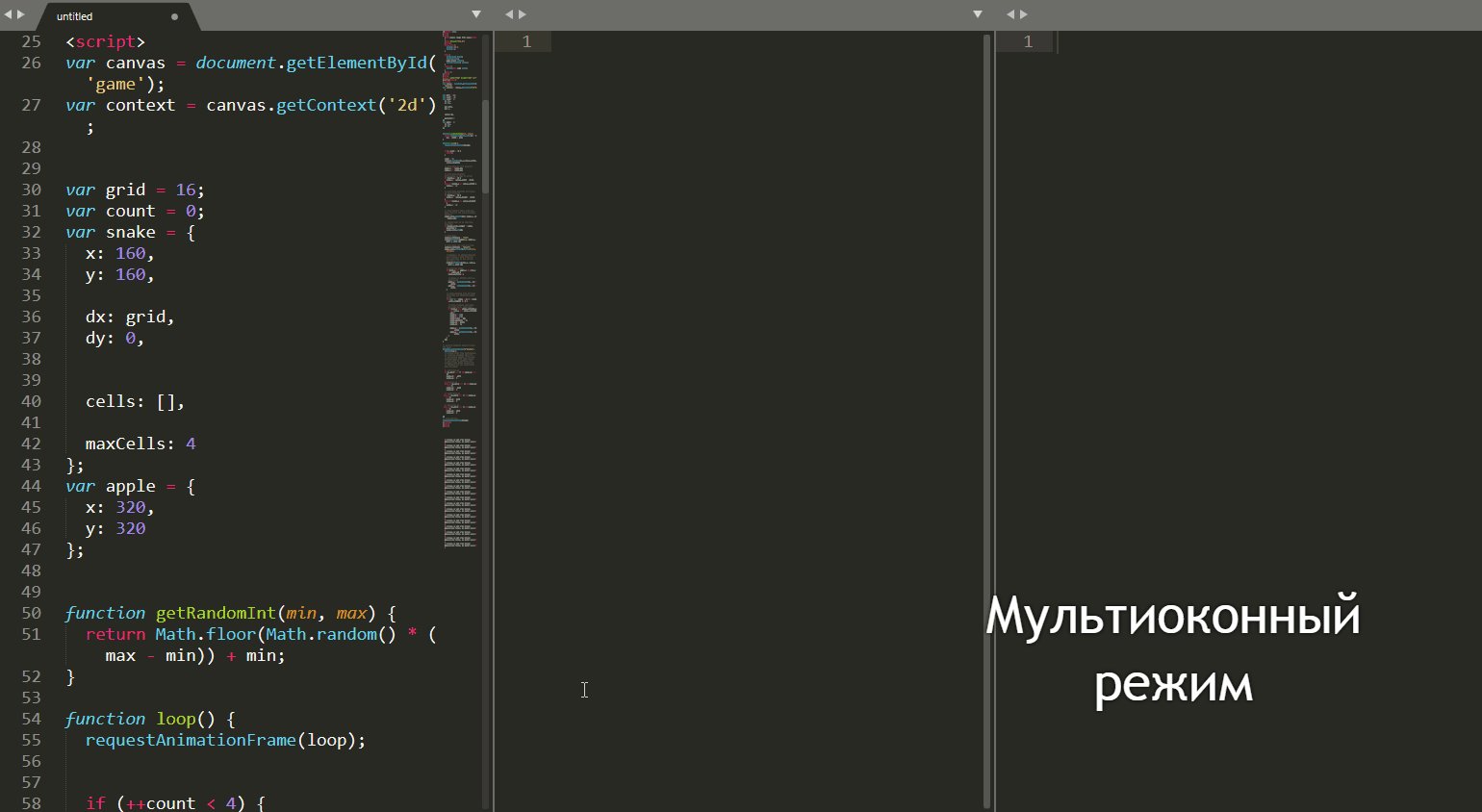
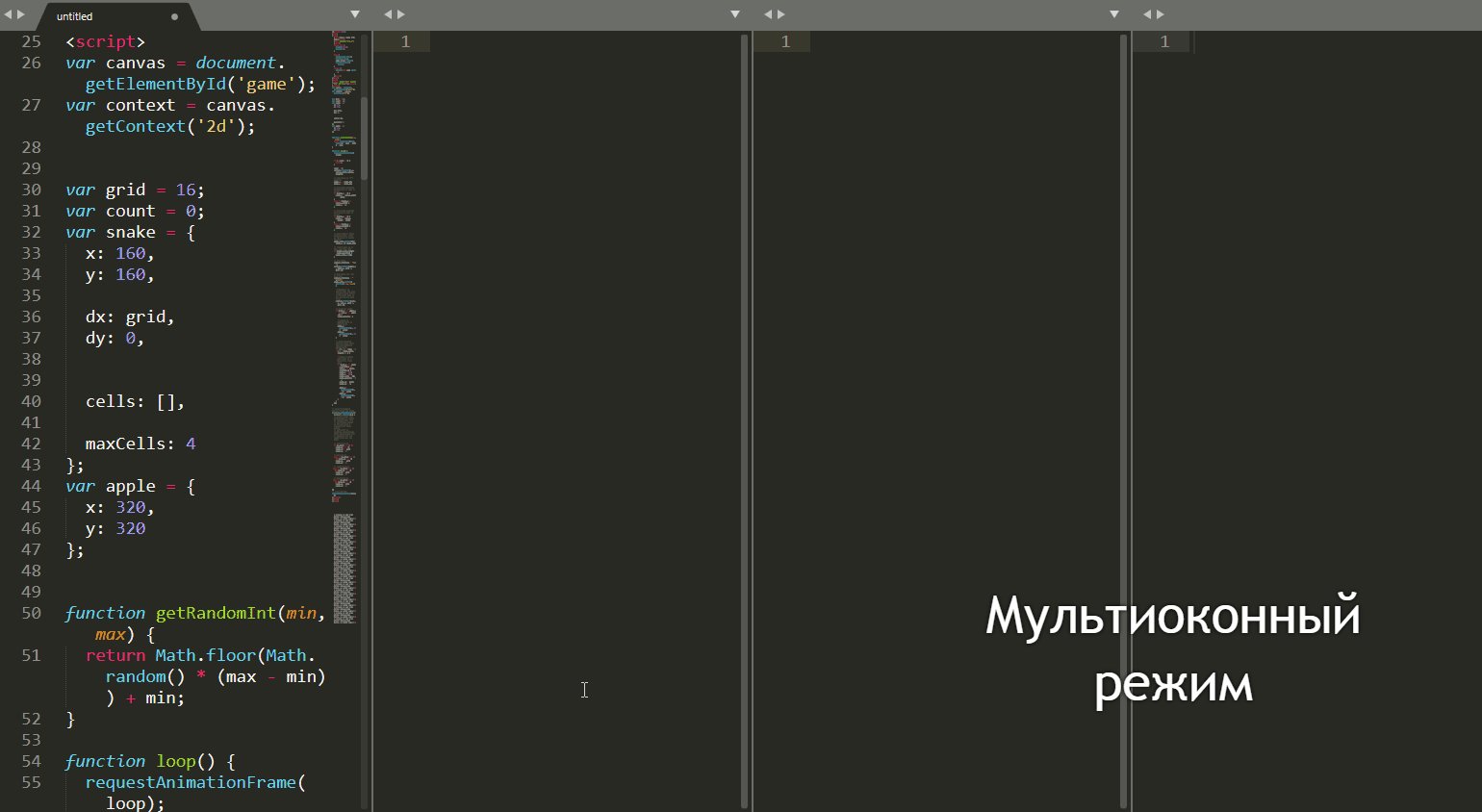
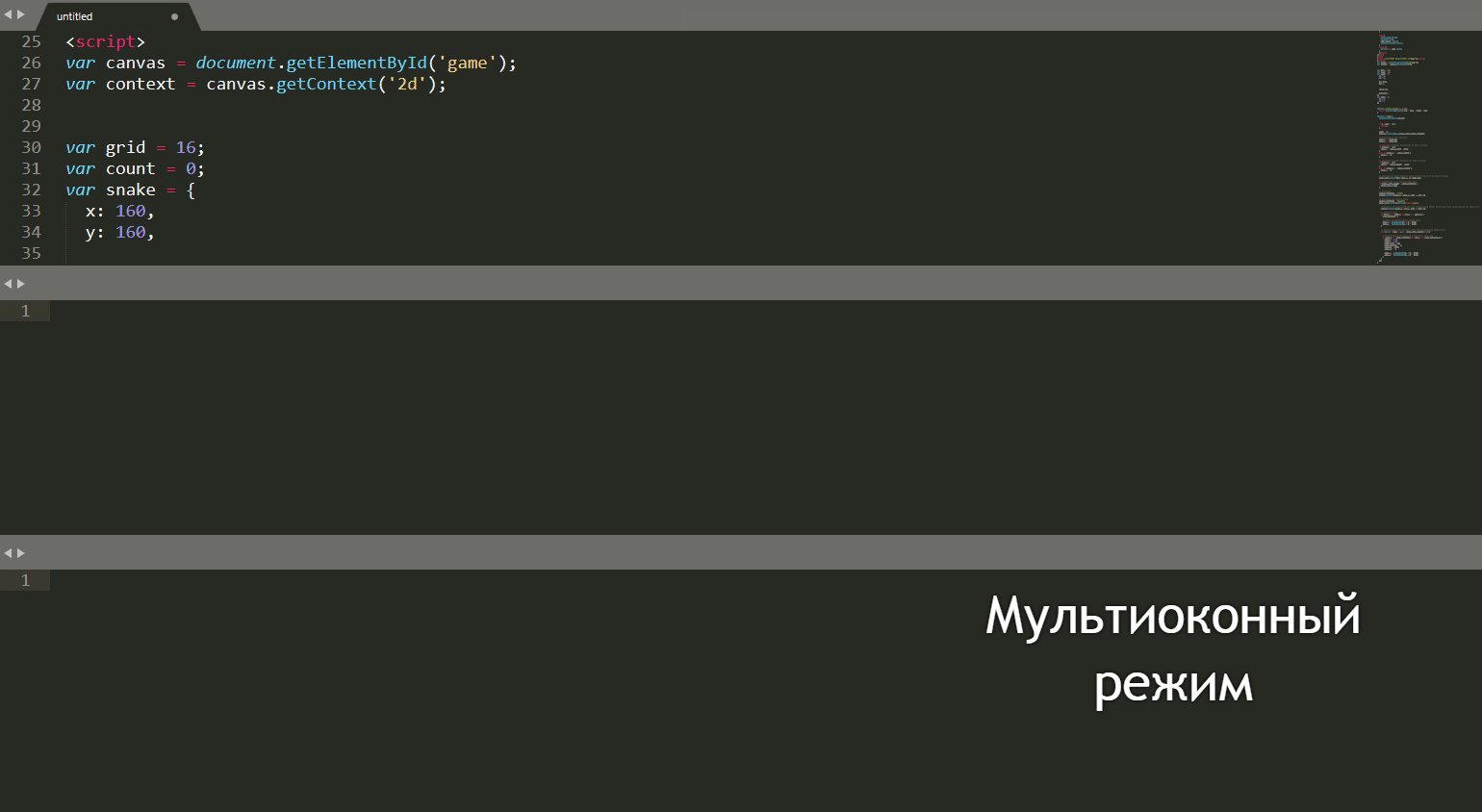
5. Запустить мультиоконный режим
Главная фишка Sublime Text — многозадачность. В соседних вкладках можно открыть много разных проектов и работать над ними параллельно. Кроме того, каждую вкладку можно поделить на несколько экранов и разложить всё перед глазами, как на столе у хирурга :)
Экран в Sublime Text можно разделить так:
- Вертикально (на 2–4 столбца) — Shift + Alt + 2–4.
- Горизонтально (на 2–3 строки) — Shift + Alt + 8–9.
- Табличкой (плитками 2 × 2) — Shift + Alt + 5.
- Вернуть всё как было — Shift + Alt + 1.
Для macOS сочетания горячих клавиш те же, но вместо Shift нажимаем ⌘Cmd.

6. Поменять строки местами
Ситуация
Нужно поменять очерёдность событий в скрипте или переместить переменную из одного блока в другой.
Как сделать
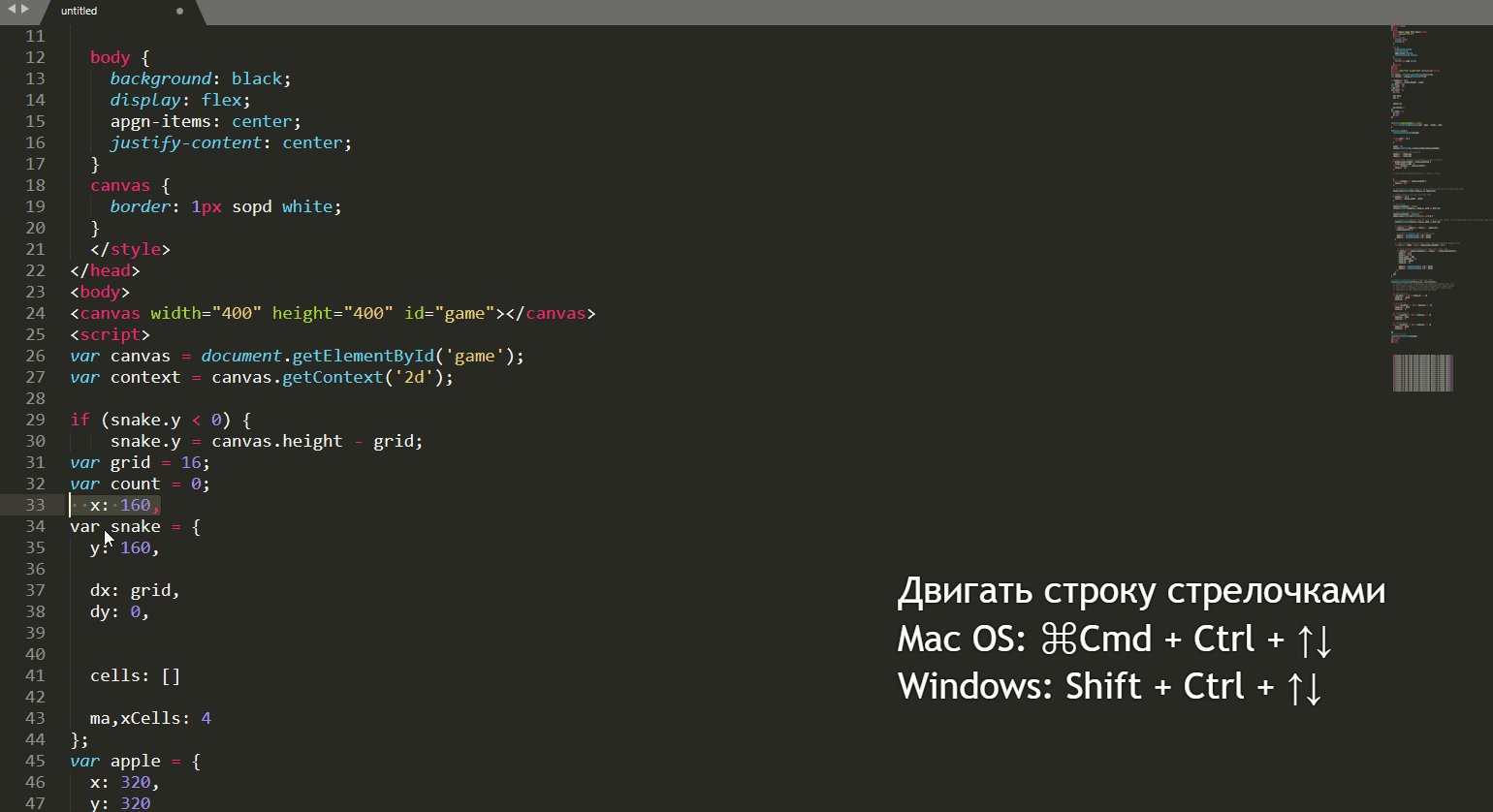
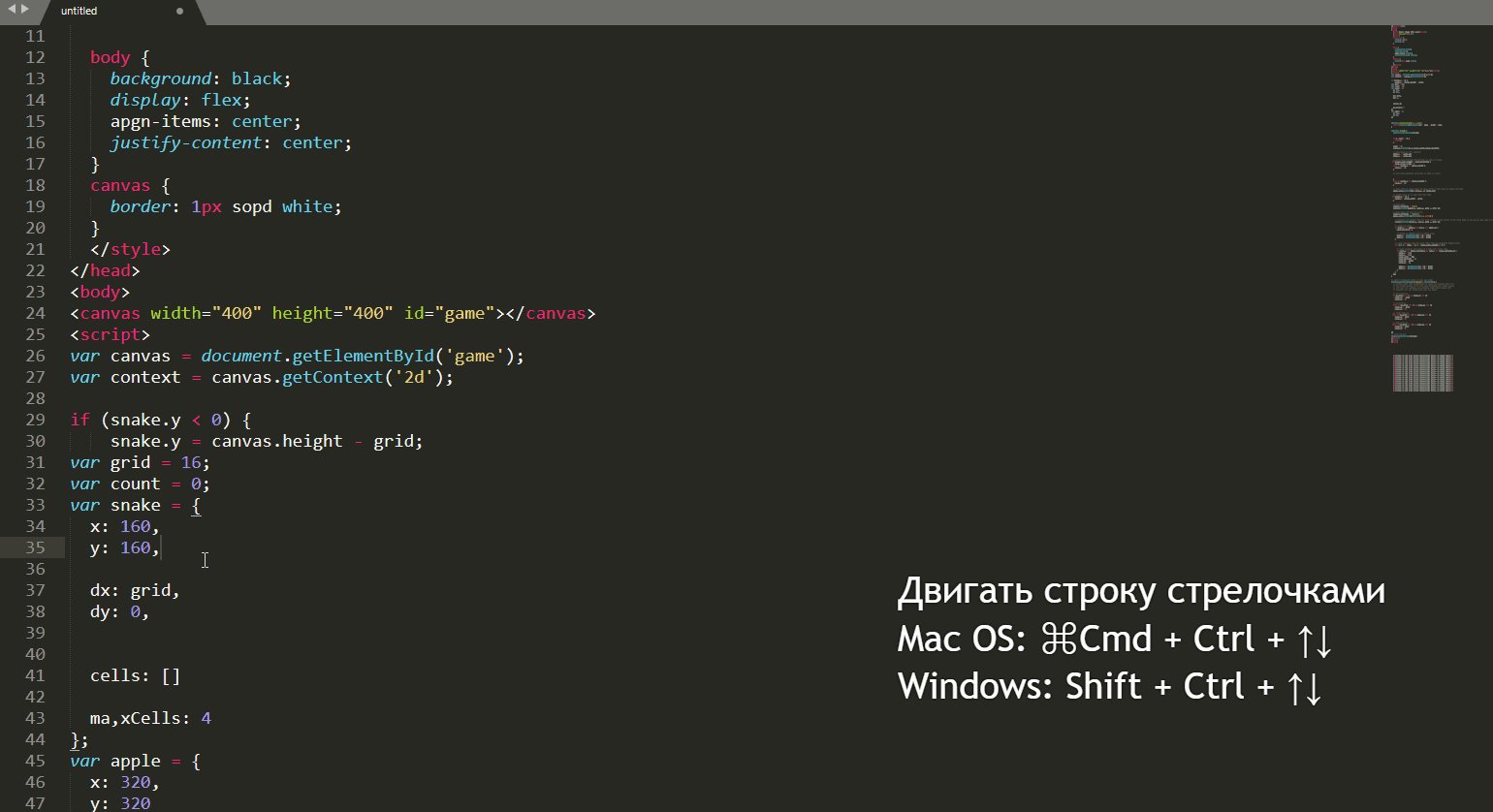
- Стрелочками (для обеих систем) — выделяем строку и двигаем её кнопками Shift + Ctrl + ↑↓ в Windows или ⌘Cmd + Ctrl + ↑↓ в macOS.
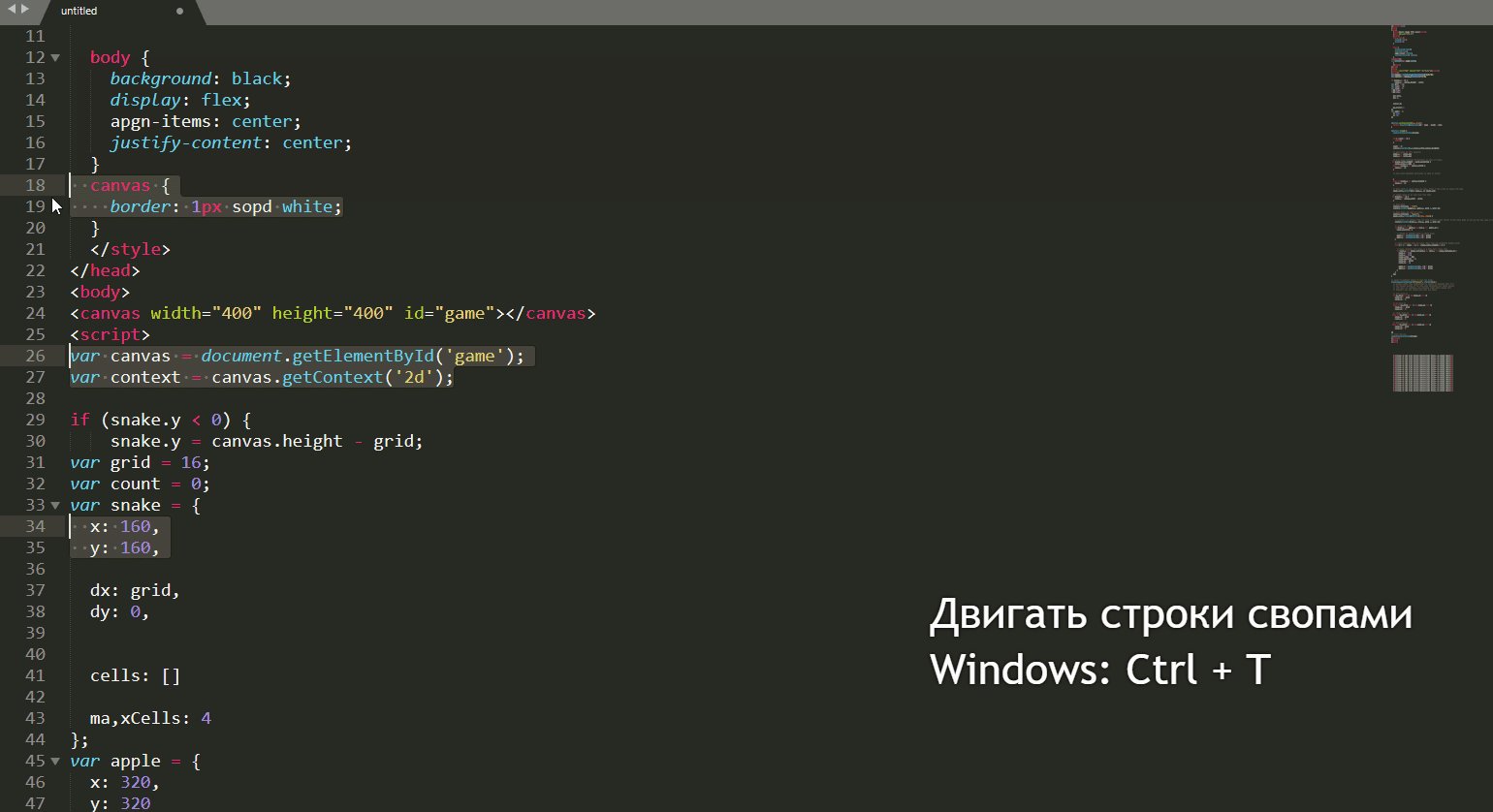
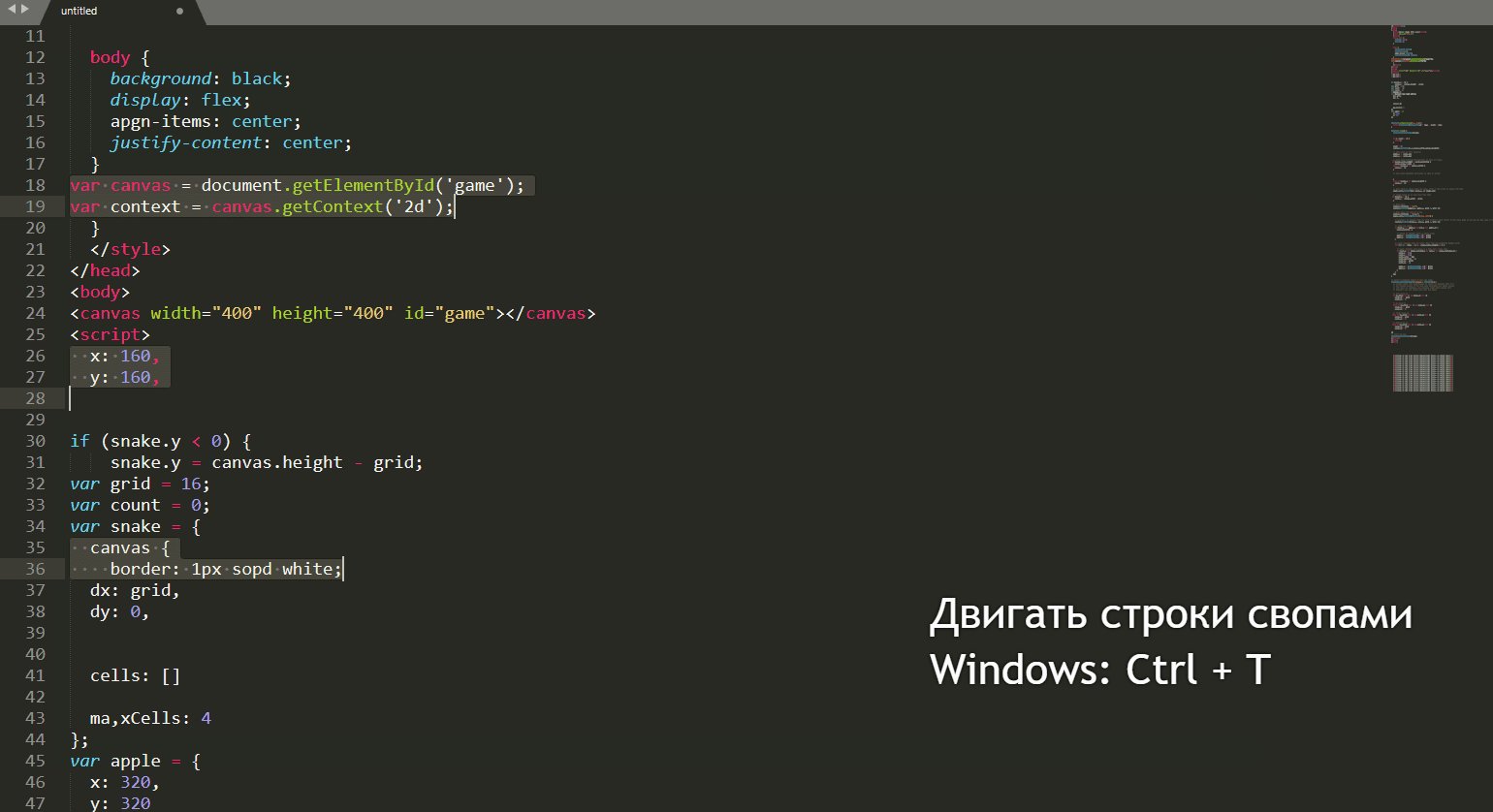
- Удобными свопами (только для Windows) — выделяем нужные фрагменты кода, а потом нажимаем Ctrl + T. Строки будут меняться местами, как мячи в руках жонглёра.

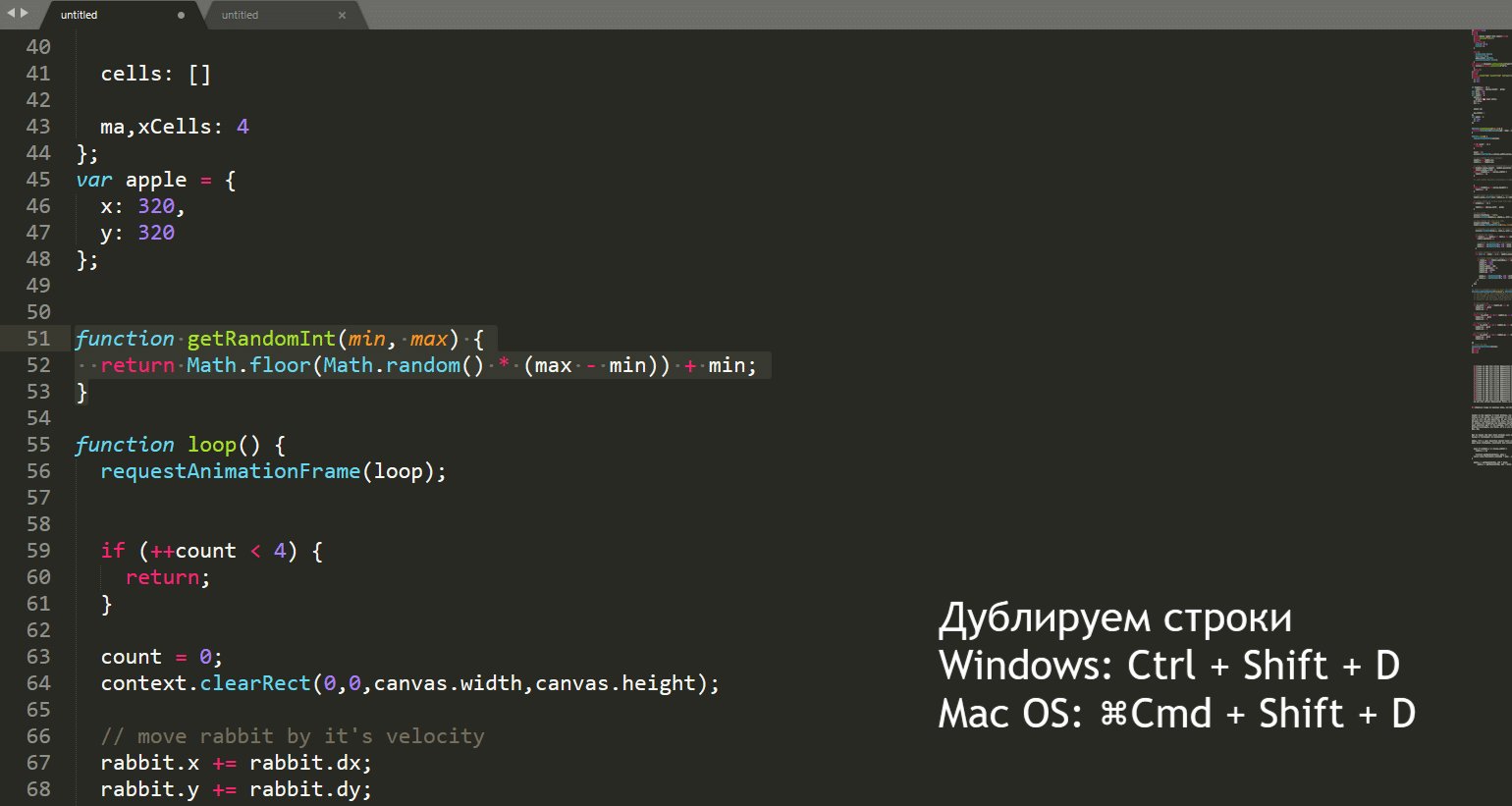
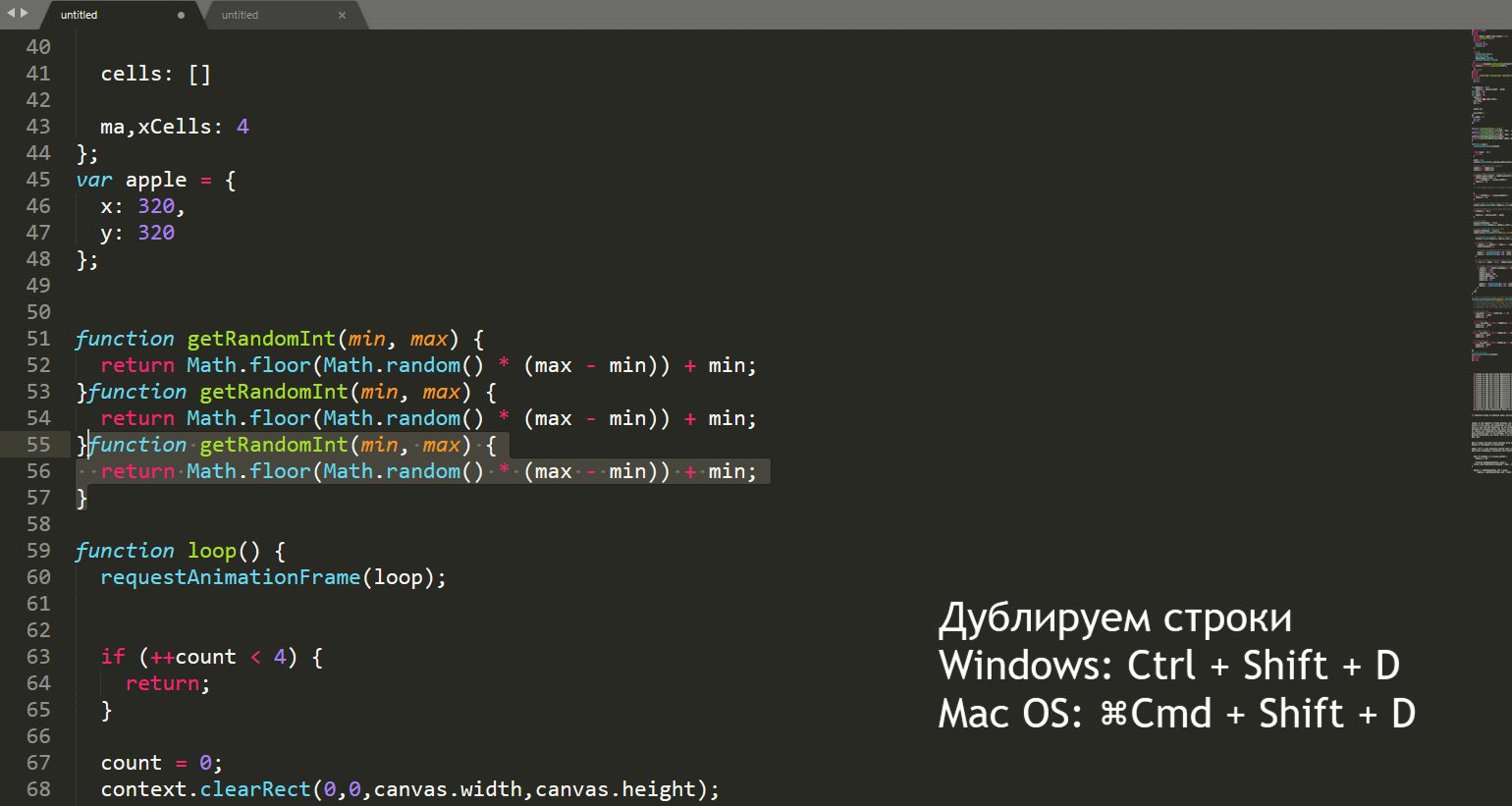
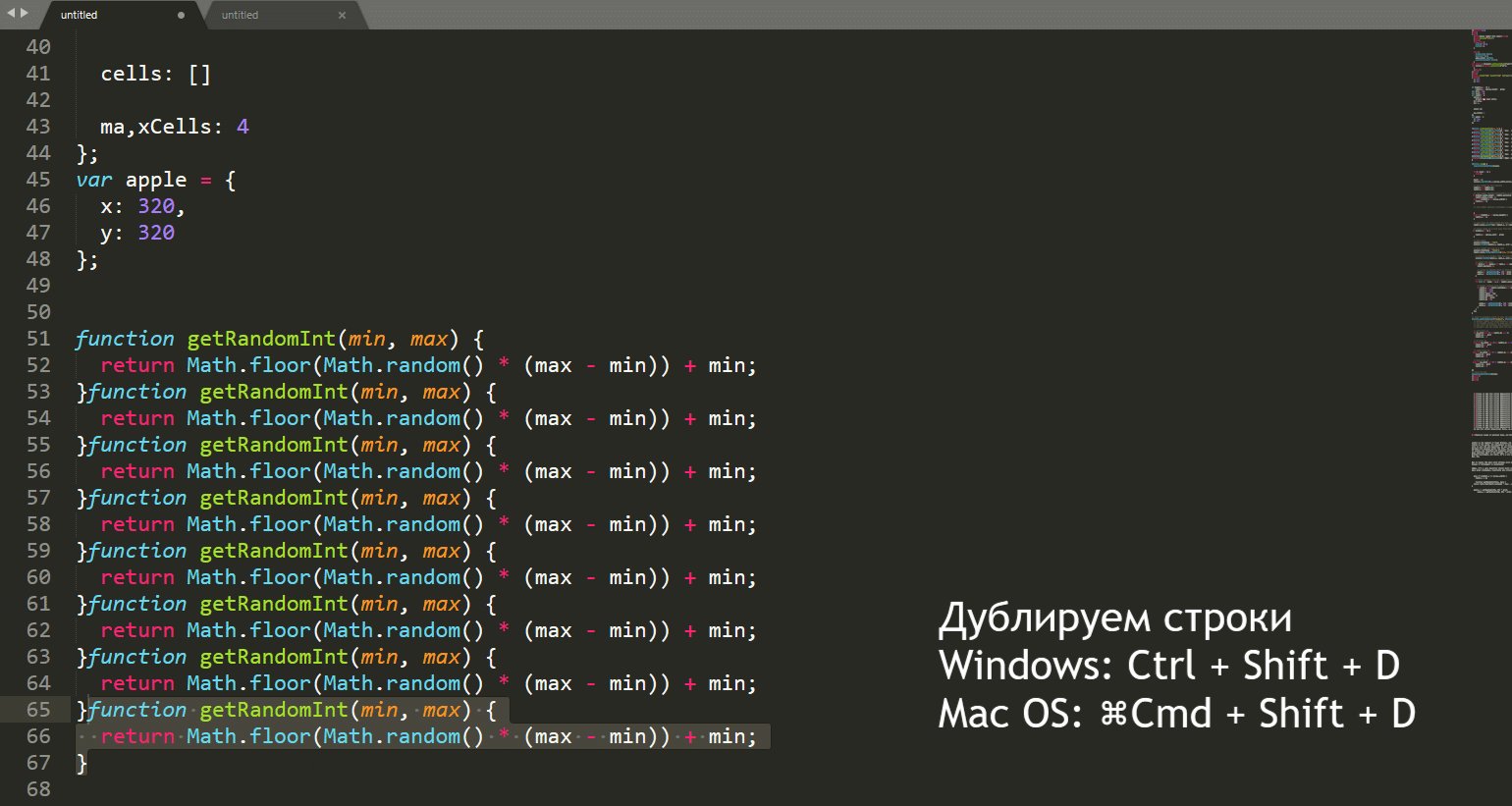
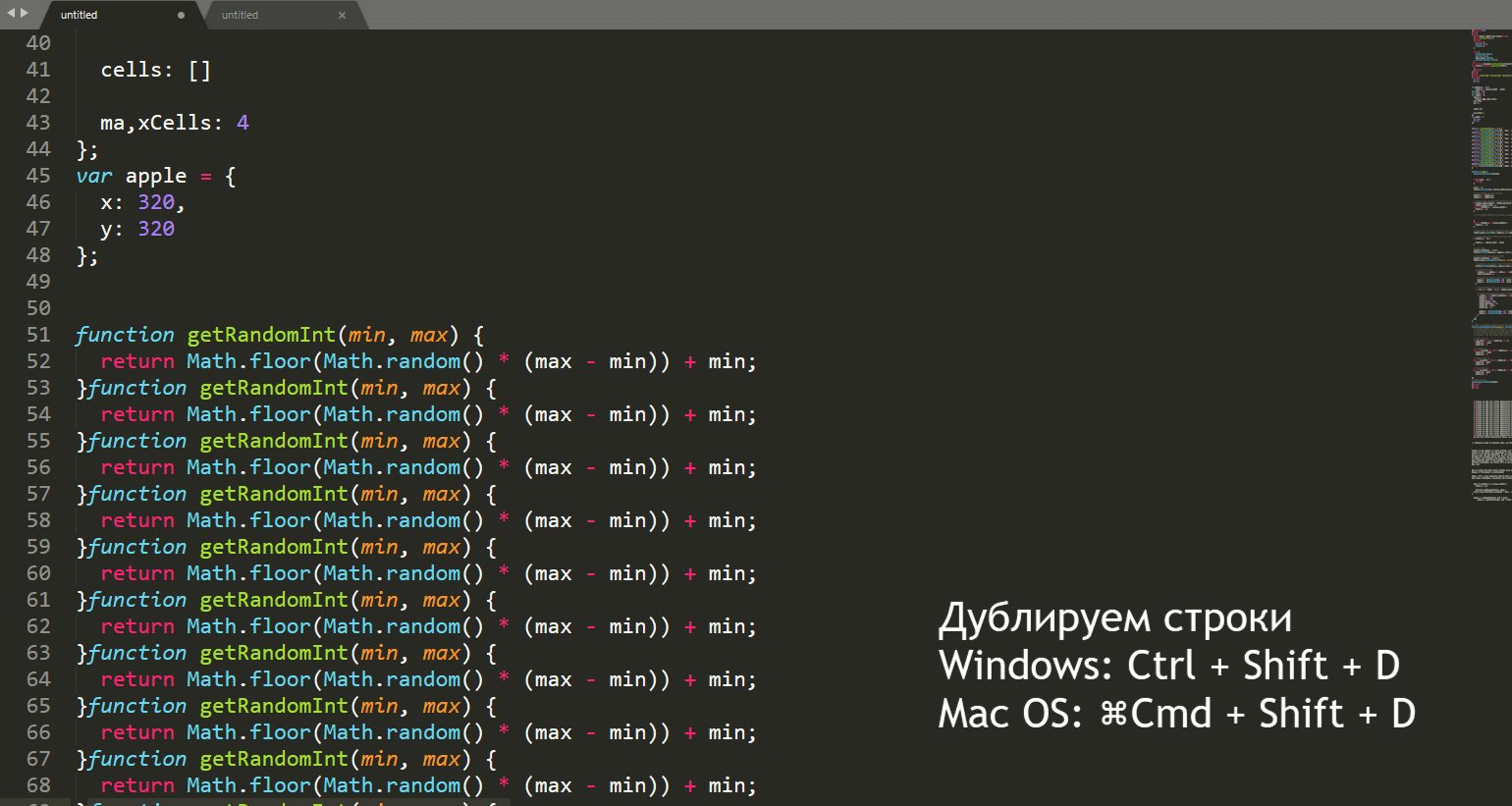
7. Дублировать строки без Ctrl + C, Ctrl + V
Если вы уже работали в команде разработки, то могли слышать от опытных коллег: «Дублирование кода — зло, не делай так». В Computer Science даже есть такой принцип — don’t repeat yourself (сокращённо DRY). Но, как говорят мудрецы, если очень хочется — то можно. Поэтому держите инструкцию:
- Выделяем фрагмент, который хотим дублировать.
- Нажимаем клавиши Ctrl + Shift + D в Windows или ⌘Cmd + Shift + D в macOS.
- Создаём столько копий, сколько нужно.

8. Открыть буфер обмена
У программистов так бывает: скопировал строку, по дороге отвлёкся, ещё что-то скопировал, потом ещё — и уже не помнишь, что и куда хотел вставить. Чтобы такого не было, Sublime Text сохраняет в буфер обмена 15 последних копий, которые вы сделали в документе.
Вот как их оттуда достать:
- Зажимаем Ctrl + K + V (для macOS — ⌘Cmd + K + V).
- Выбираем из списка нужную строку.
- Левой кнопкой мыши ставим её куда надо.

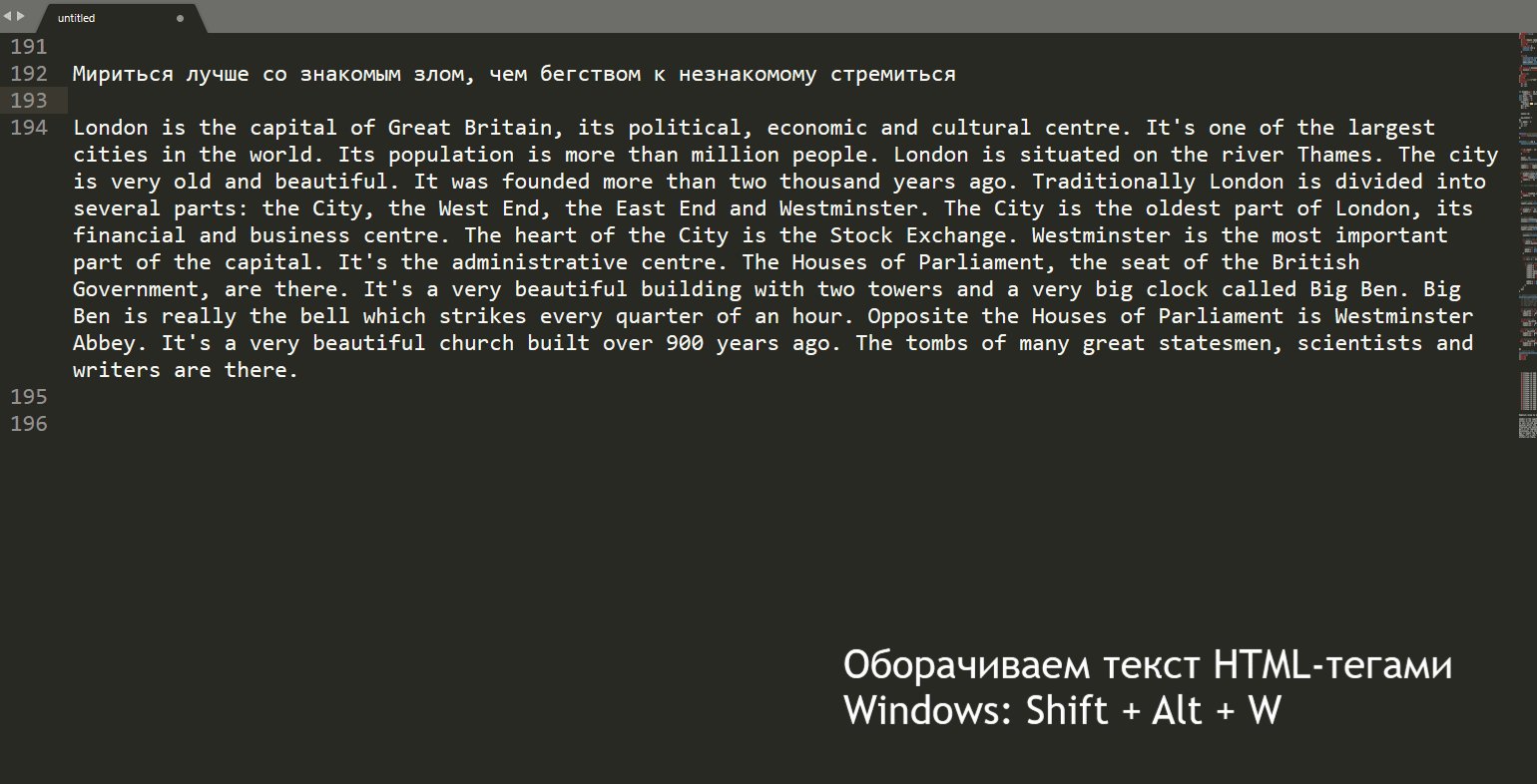
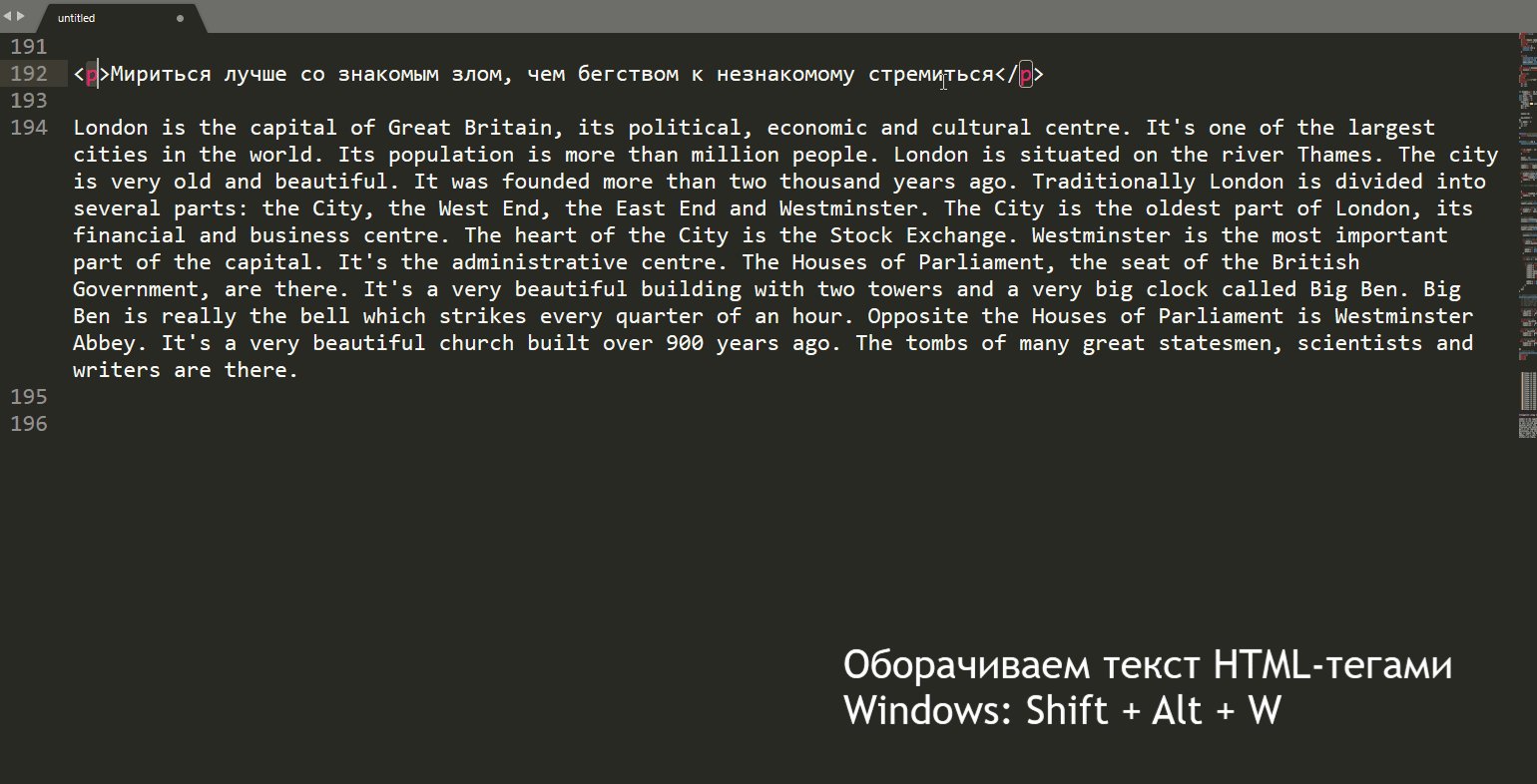
9. Обернуть текст в HTML-теги
Ситуация
Вы хотите добавить в тело сайта какой-то текст: ссылку, адрес, номер телефона или описание товара. Но сделать это так, чтобы браузер понял: перед ним не просто текст, а часть кода веб-страницы.
Решение
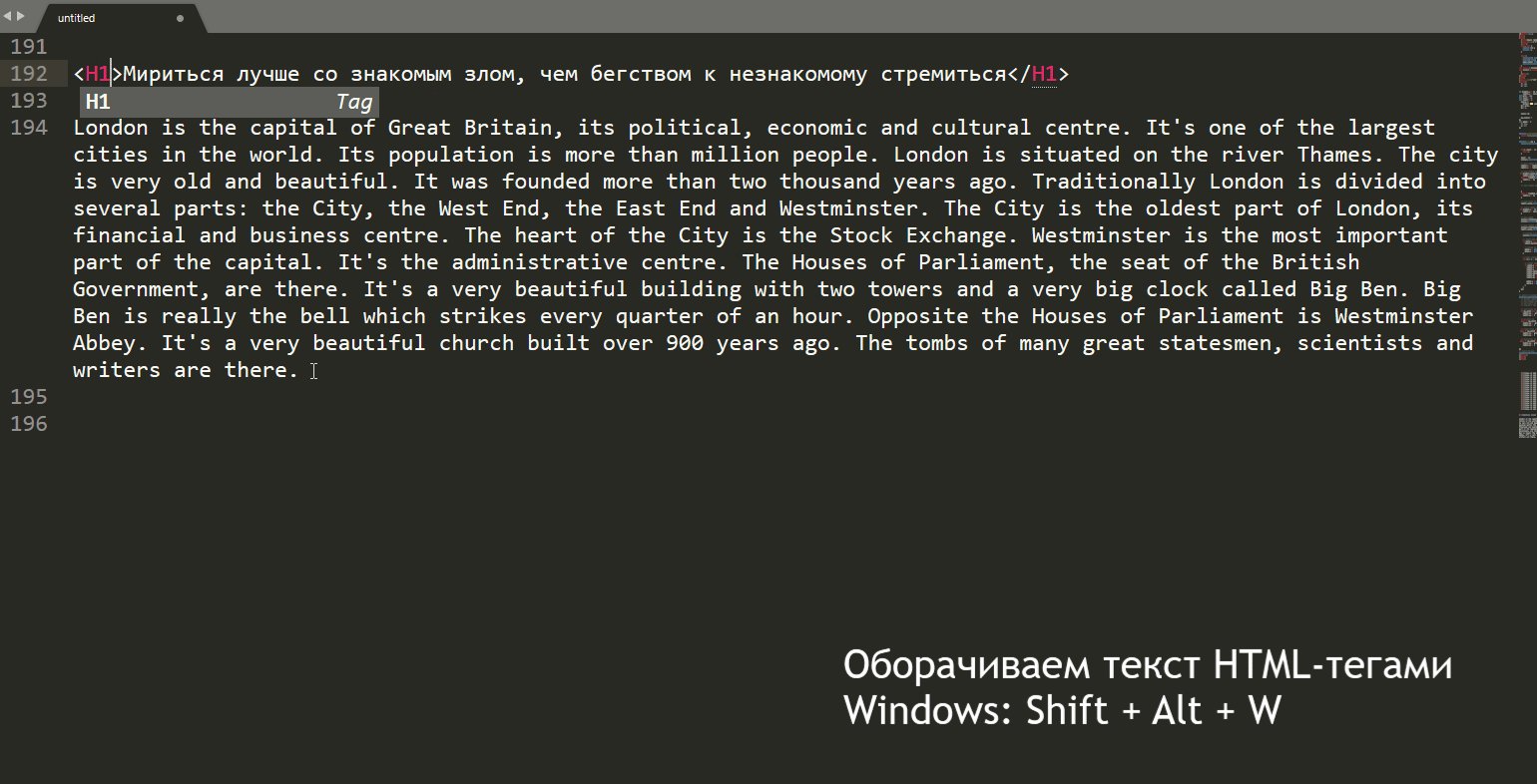
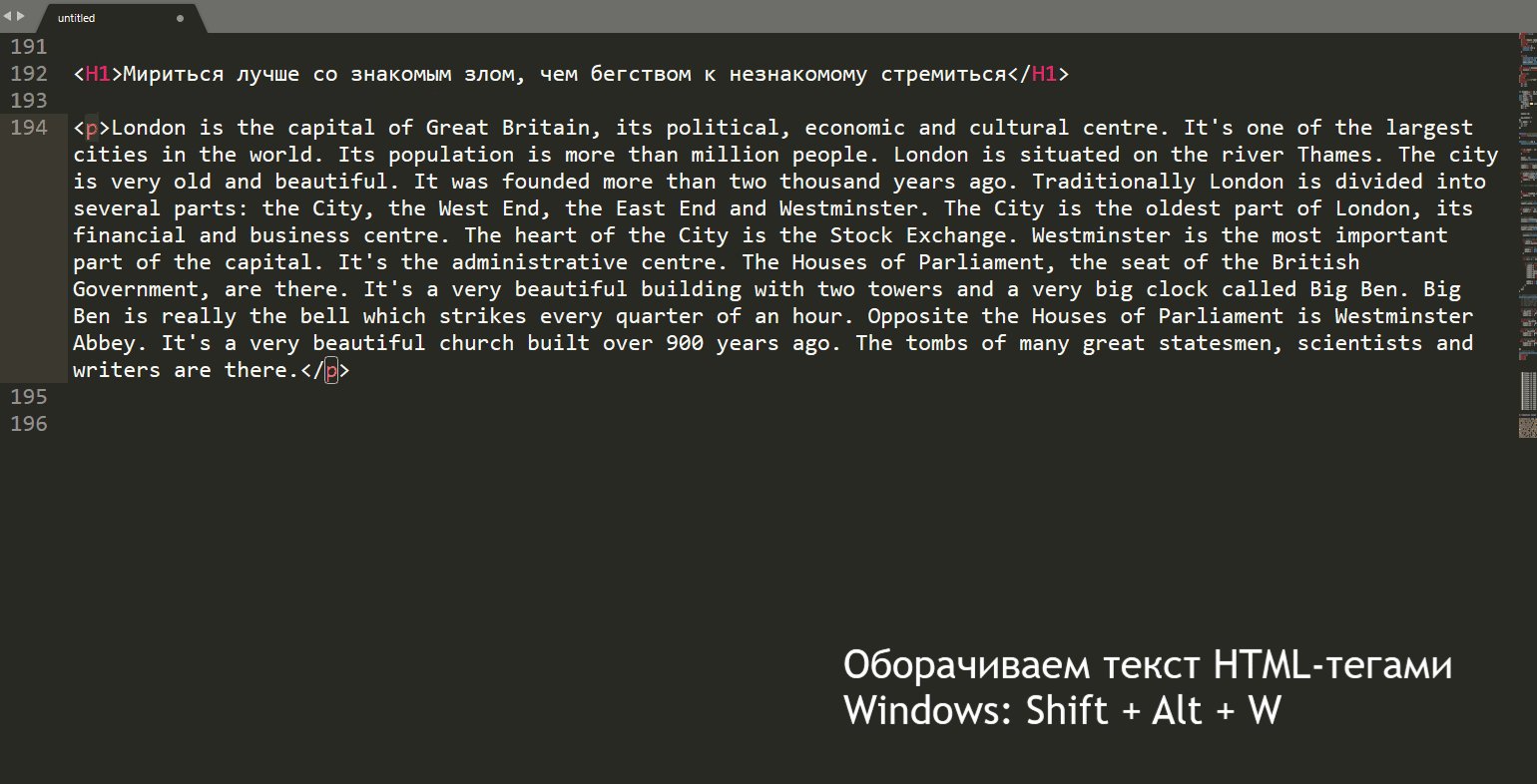
Если работаете в Windows, нажмите Alt + Shift + W. Вокруг текста появятся стандартные теги <p> — их можно поменять на какие угодно. Для macOS такого хоткея пока нет, но мы обязательно расскажем, когда он появится.

Источник: Skillbox Media
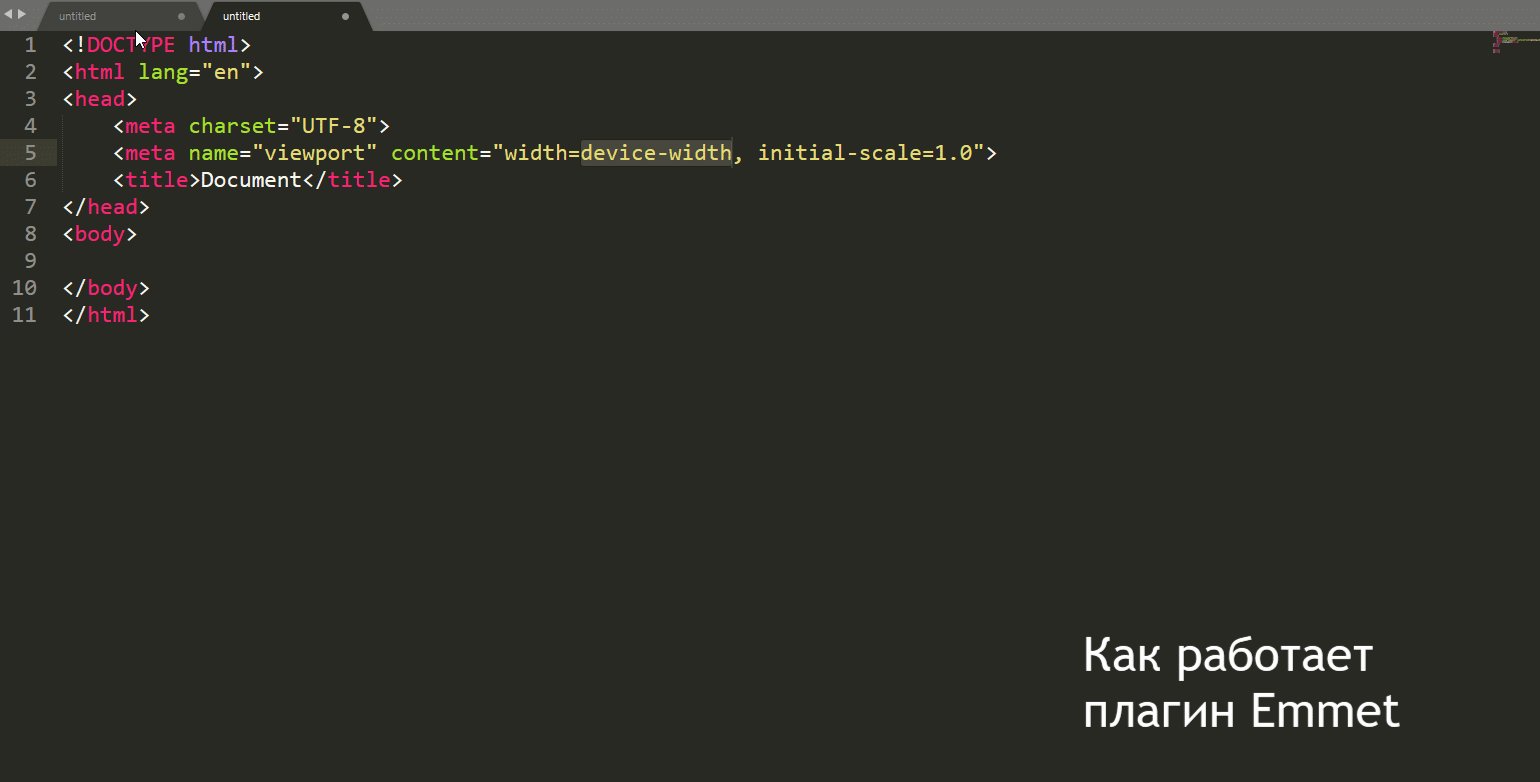
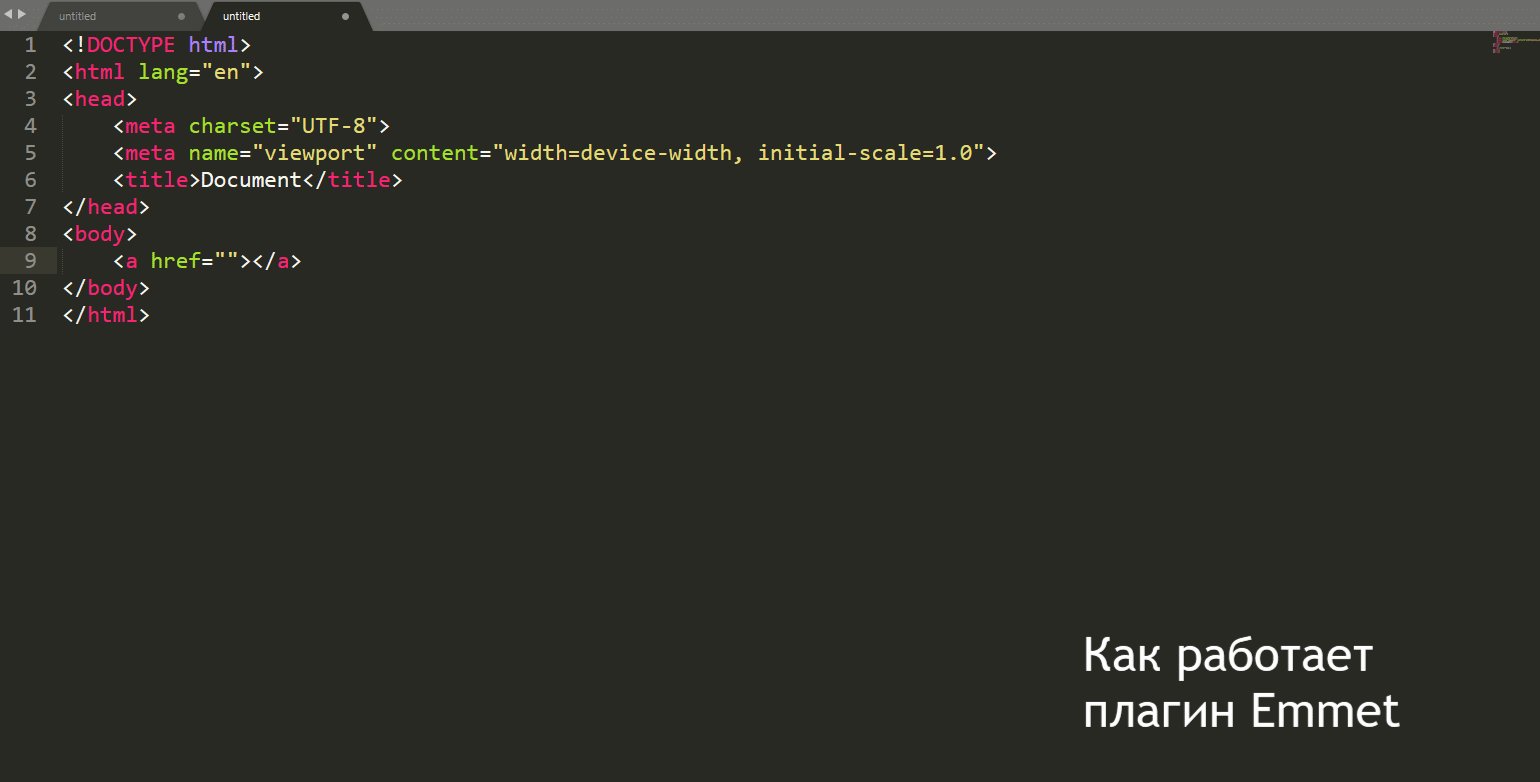
Бонус: используем сокращения
Если вы планируете верстать веб-страницы в Sublime Text, обязательно присмотритесь к плагину Emmet. Он добавляет в программу новые команды для работы с HTML и CSS. Например, достаточно написать в коде !, и Emmet оформит за вас скелет веб-страницы со всеми нужными тегами. Выглядит это так:

Что ещё
Из коробки Sublime Text поддерживает более ста клавиатурных команд. Посмотреть полный список хоткеев можно на русскоязычном сайте редактора: есть версии и для Windows, и для macOS. А если хотите запомнить самое основное, можно скачать удобную шпаргалку с разбивкой по цветовым блокам.









