Горячие клавиши в VS Code
Становимся многорукими волшебниками: ускоряемся с помощью хоткеев и парочки других приёмов.


Здорово экономят время разработчика горячие клавиши. Есть такие и в Visual Studio Code. Здесь даже можно создавать свои сочетания, но большинству пользователей хватает исходных комбинаций (особенно новичкам, у кого и так глаза разбегаются от уймы настроек).
Пройдёмся по самым полезным для начинающего верстальщика. Читайте и сразу же пробуйте.
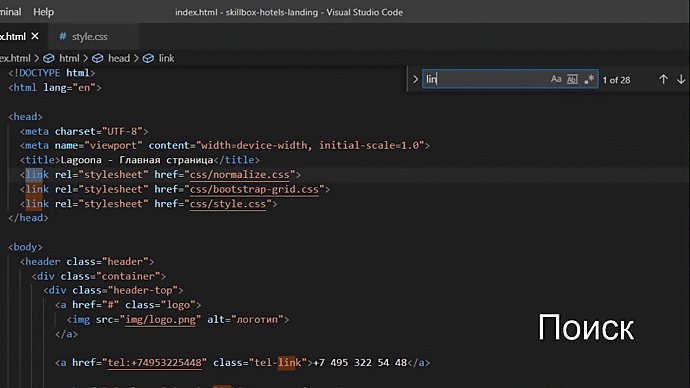
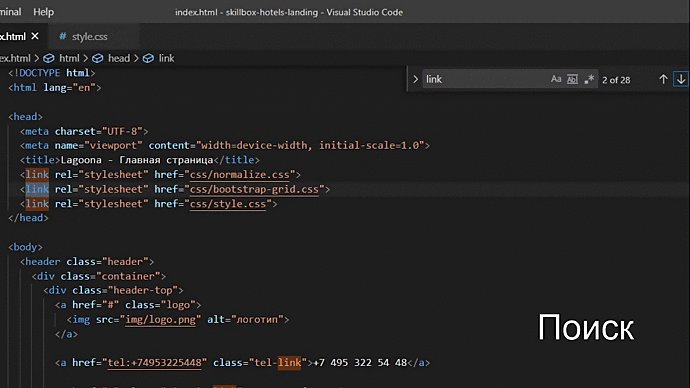
1. Вызвать поиск
Типичная задача
Найти все элементы с классом link и стилизовать некоторые, присвоив им дополнительный класс.
Что делать
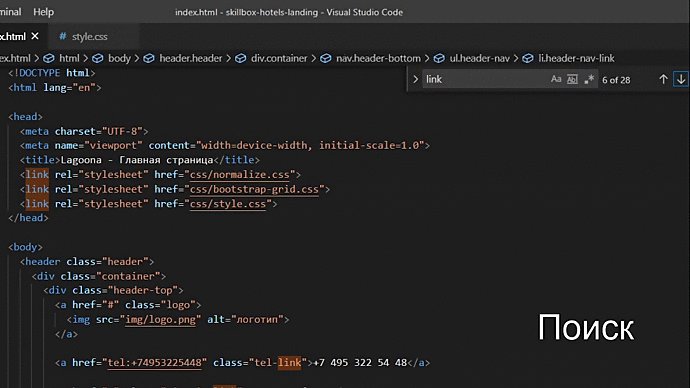
Нажмите Ctrl + F (Windows) или ⌘Cmd + F (macOS). Введите искомое — высветятся все найденные места. Остаётся перемещаться по ним (стрелочками в форме поиска).

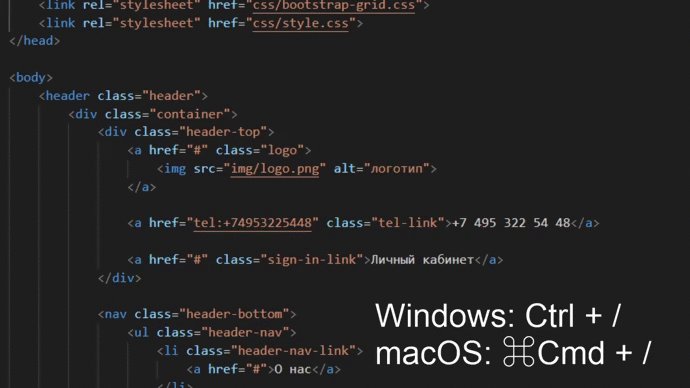
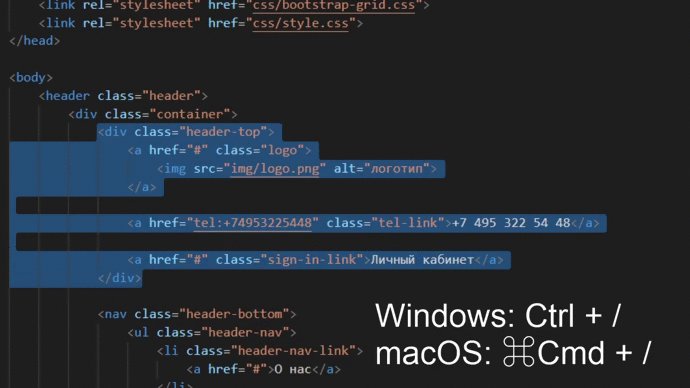
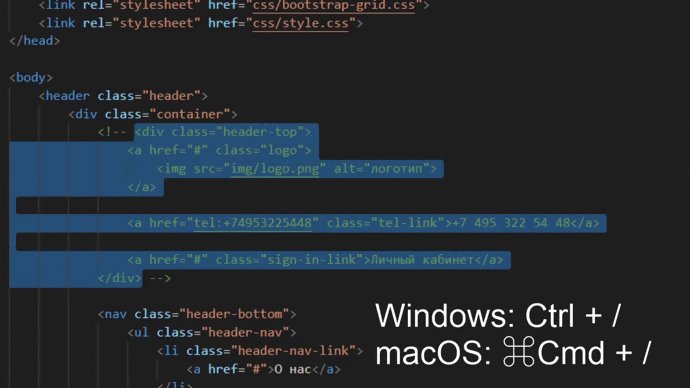
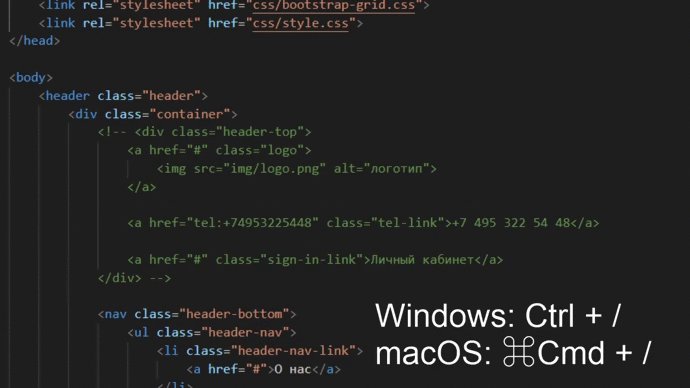
2. Закомментировать код
Ситуация
Вы хотите создать комментарий или временно отключить участок кода (например, чтобы проверить работу оставшейся части).
Что делать
Выделите нужный участок и нажмите Ctrl + / (Windows) или ⌘Cmd + / (macOS). Если выделения нет, то закомментируется строка, в которой стоит курсор (раскомментировать её можно так же).

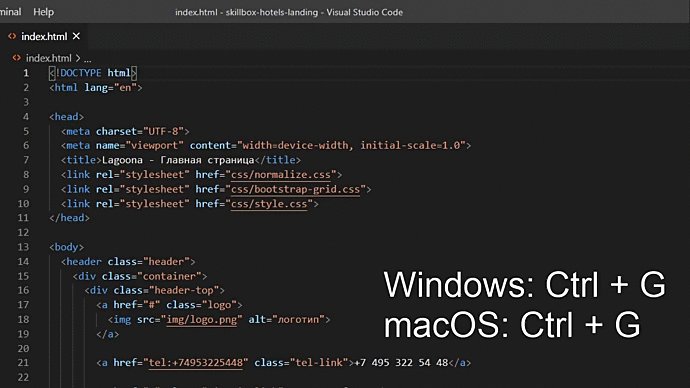
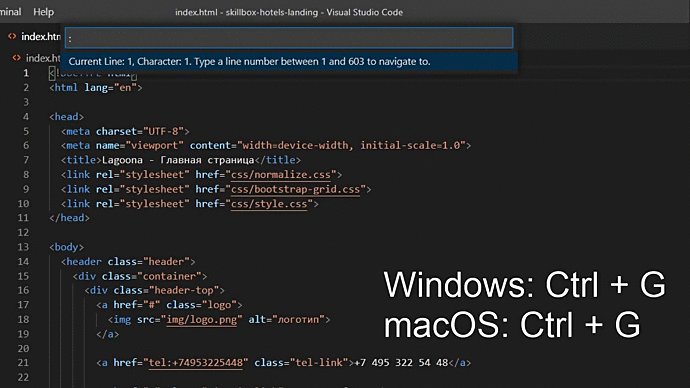
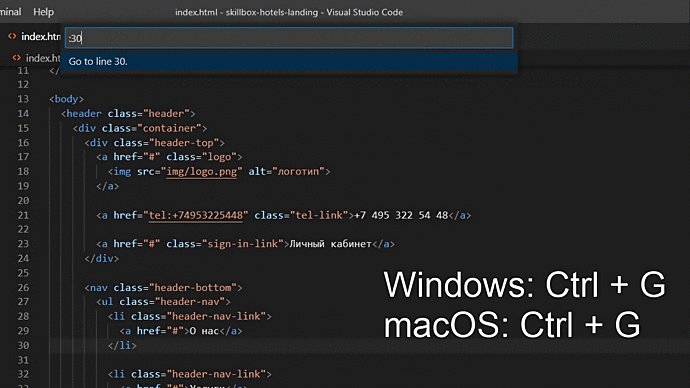
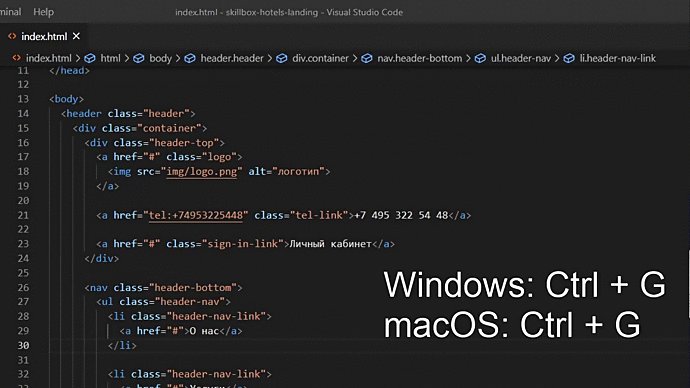
3. Перейти к строке под номером
Типичные ситуации
- При проверке вёрстки понадобилось найти и изменить определённое свойство: инспектор кода в браузере показывает путь к нужному файлу (чаще всего со стилями) и номер строки в нём.
- В редакторе кода появляется сообщение об ошибке в определённой строке.
Что делать
Нажмите Ctrl + G (Windows) или ⌃Ctrl + G (macOS), введите номер строки — и вам не придётся листать вручную.

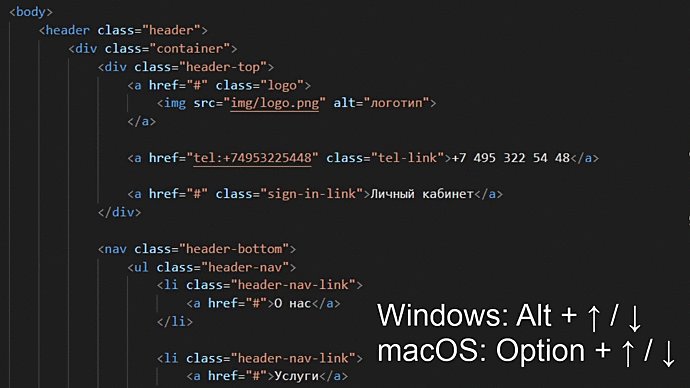
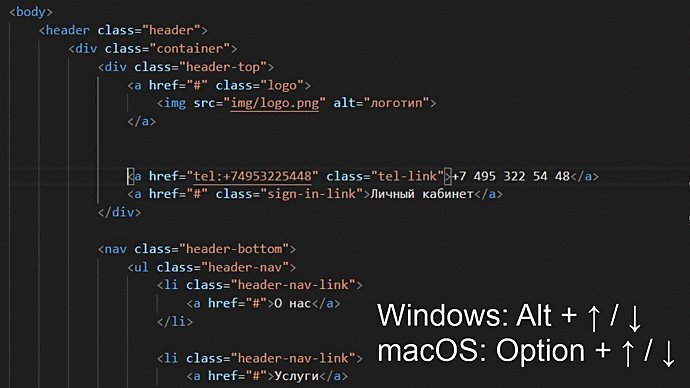
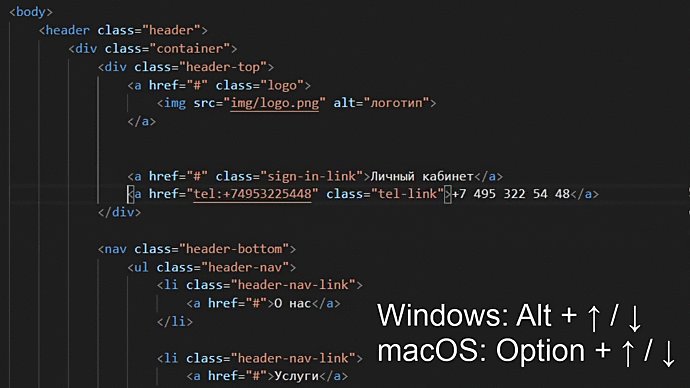
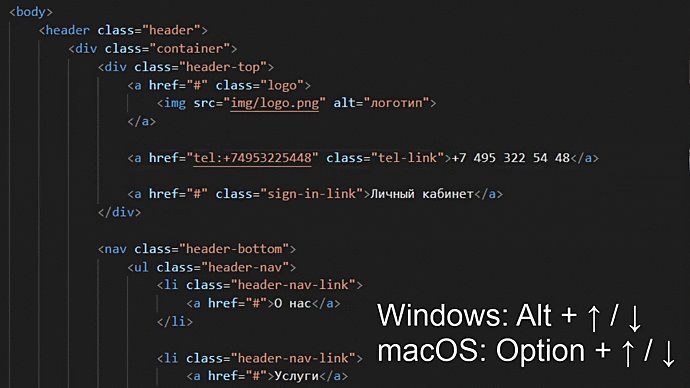
4. Поменять строку местами с соседней
Типичная ситуация
Нужно изменить вложенность элемента, дать ему правильную обёртку. Вообще, перемещать элементы на уровень выше или ниже приходится часто, особенно на первых этапах вёрстки.
Что делать
Поставьте курсор на нужную строку и нажмите Alt + ↑ / ↓ (Windows) или
⌥Option + ↑ / ↓ (macOS).

Следите за сохранением структуры документа — не забывайте переносить и закрывающие теги.
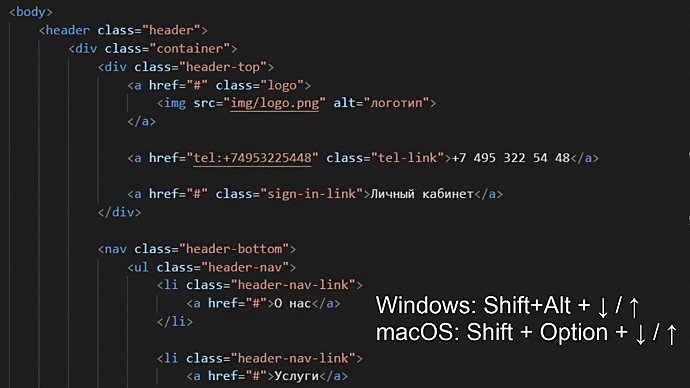
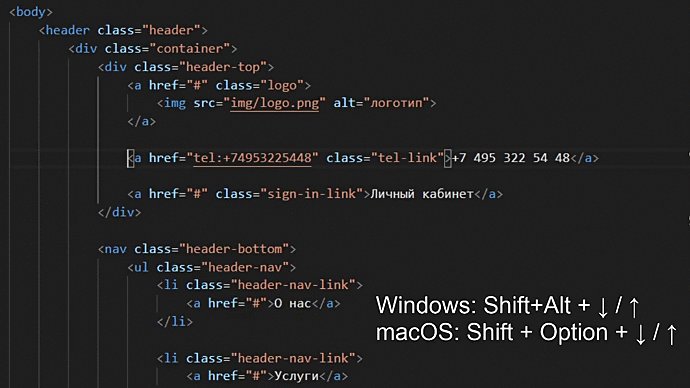
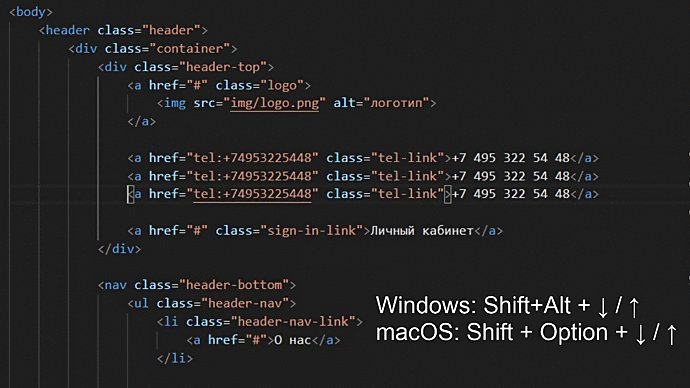
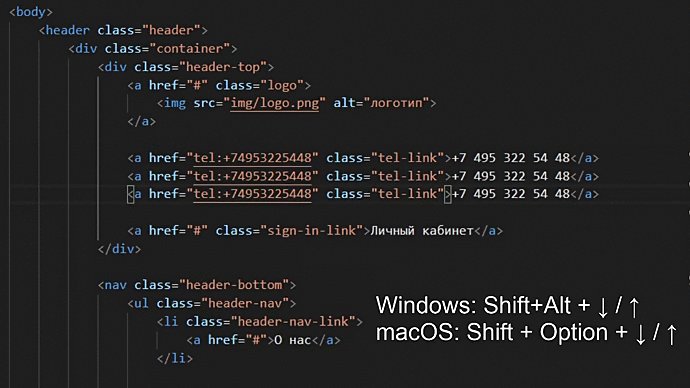
5. Дублировать строку
Ситуация
В разметку надо быстро добавить одинаковые элементы. То есть вставить дубликат строки выше или ниже этой же строки.
Что делать
Поставьте курсор на нужную строку и нажмите Shift+Alt + ↓ / ↑ (Windows) или ⇧Shift + ⌥Option + ↓ / ↑ (macOS).

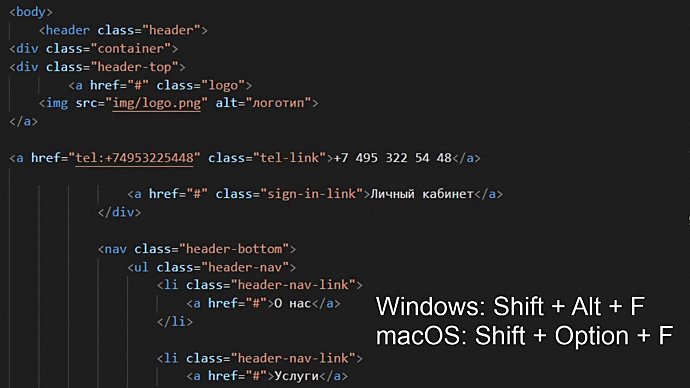
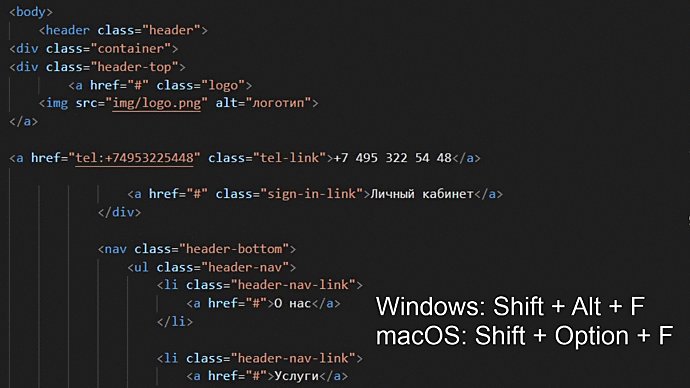
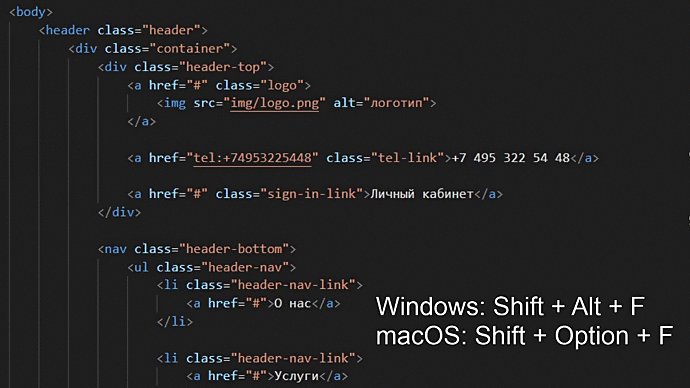
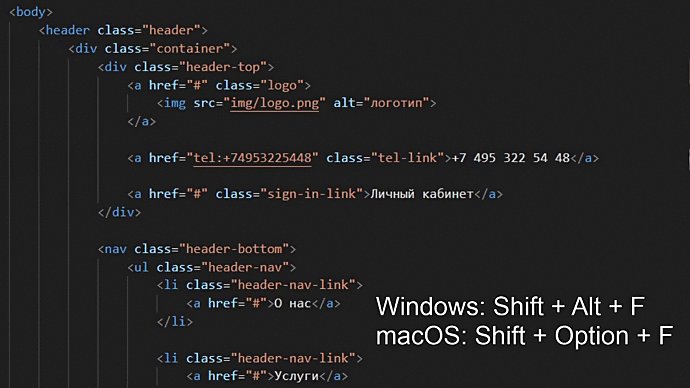
6. Отформатировать листинг
Типичная потребность
Быстро выровнять код, чтобы он стал более читаемым, понятным, красивым и соответствовал вашему код-стайлу (например, о джавишном читайте здесь).
Что делать
Жмите Shift + Alt + F (Windows) или ⇧Shift + ⌥Option + F (macOS).

Чтобы форматирование работало:
- Установите плагин форматирования кода.
- Настройте редактор в соответствии с вашим код-стайлом. И не забудьте выставить верное число отступов (общеприняты 2 или 4).
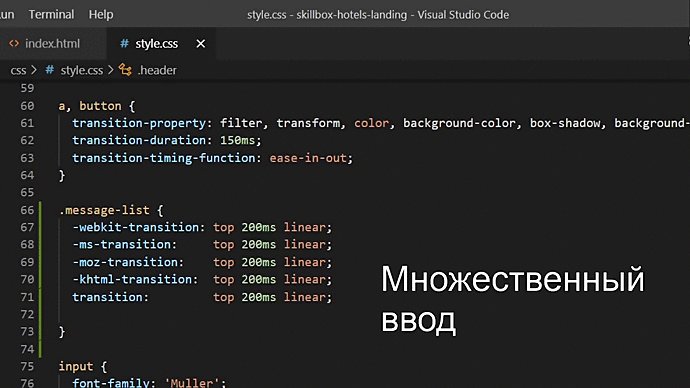
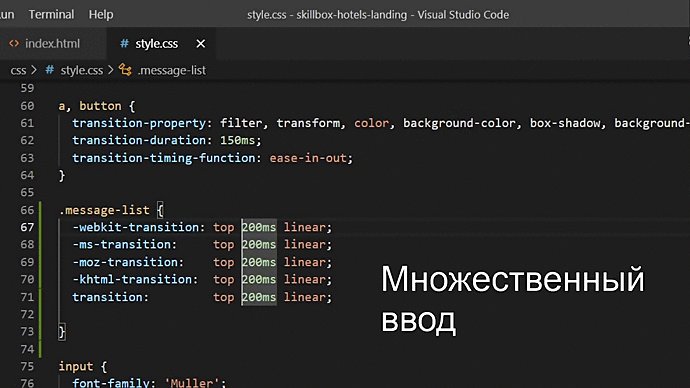
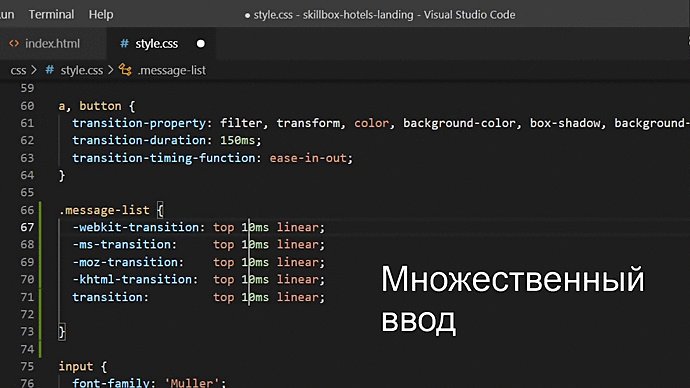
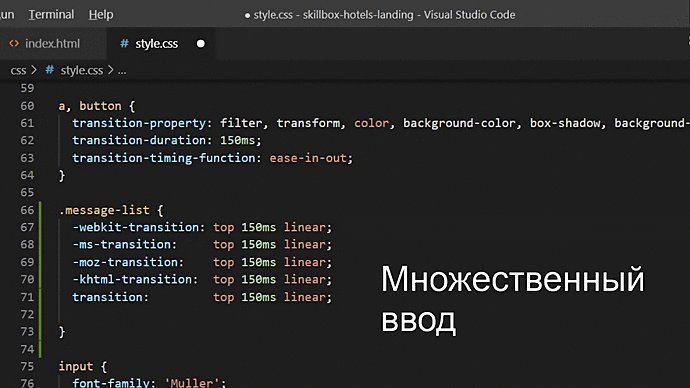
7. Множественный ввод
Мультикурсорность зрелищна сама по себе и здорово ускоряет работу верстальщика.
Ситуация
Вам понадобилось написать одно и то же сразу в нескольких местах.
Чтобы размножить курсор:
- Зажмите Alt (в Windows) или ⌥Option (в macOS) и кликайте левой кнопкой мышки там, куда нужно добавить курсор.
- Выделите несколько строк, зажав среднюю кнопку мыши. В каждой из выделенных строк появится по курсору.
- Если лень кликать мышкой, то дублировать курсор можно так: Ctrl + Alt + ↑ / ↓ (Windows) или ⌥Option + ⌘Cmd + ↑ / ↓ (macOS).

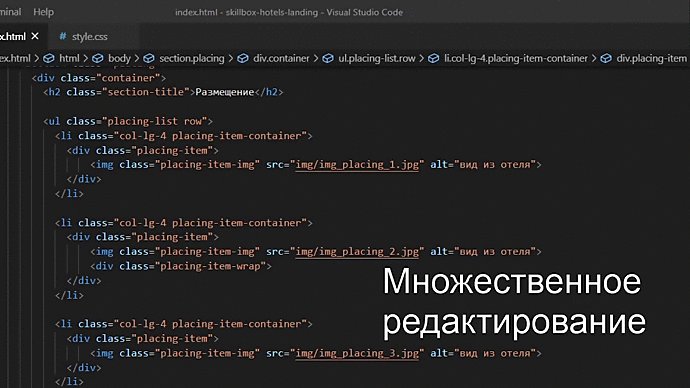
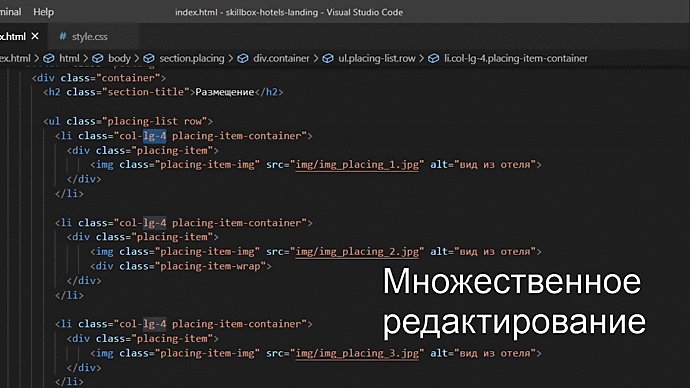
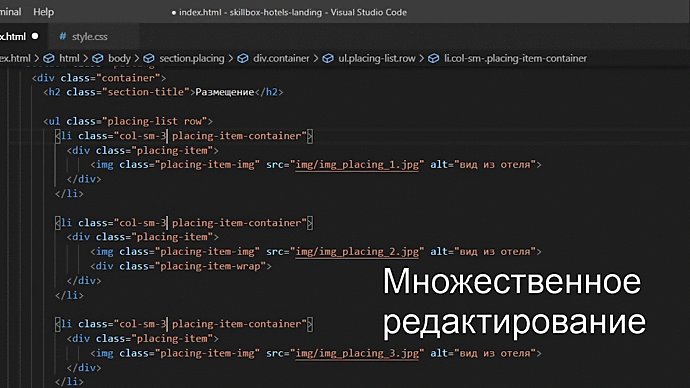
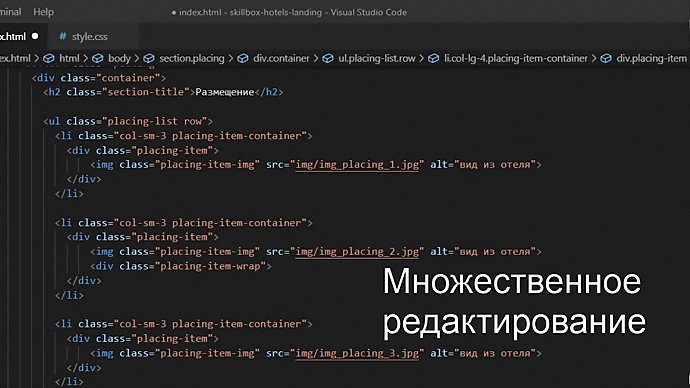
8. Множественное редактирование
Ситуация
Нужно изменить одинаковый код сразу в нескольких местах.
Что делать
Выделите мышью символы и нажмите Ctrl + D (Windows) или ⌘Cmd + D (macOS). Если нажать больше одного раза, то к выделению добавится ещё одно вхождение того же куска далее по тексту. Затем можно редактировать все выделенные области сразу (подсвечиваются синим).

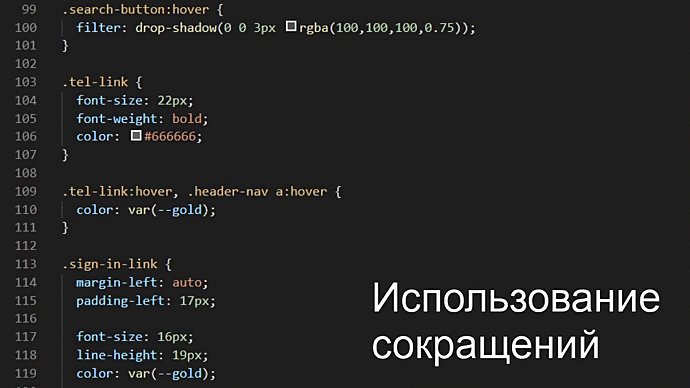
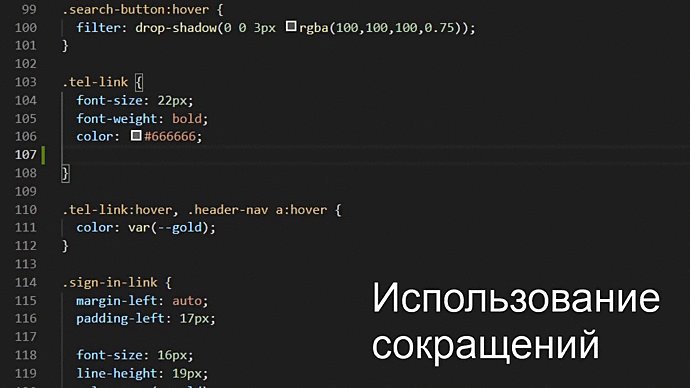
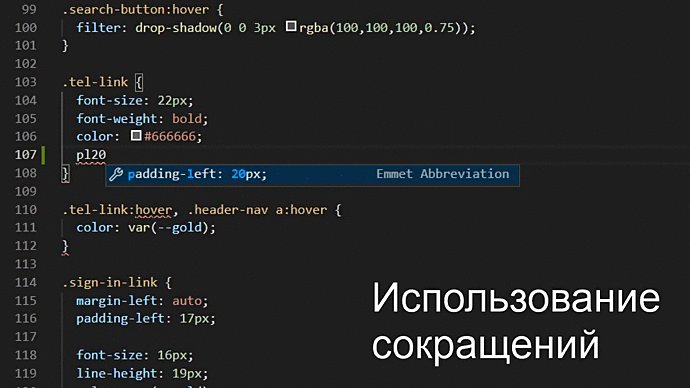
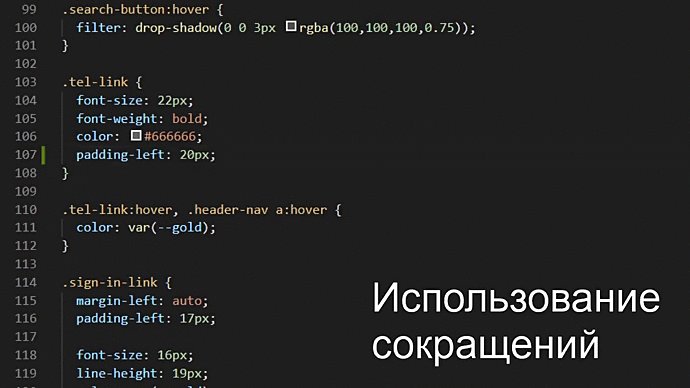
9. Сокращения для тегов и свойств
Как это работает
Вы набираете один-два символа, а автоподстановка предлагает название тега (в паре с закрывающим) для HTML или название свойства для CSS. Дождитесь, пока редактор подсветит предлагаемый вариант (когда их несколько — выберите нужный), и нажмите Tab или Enter.

Все доступные сокращения здесь. По мере запоминания ваши навыки и скорость будут расти, и, поверьте, это немалое удовольствие.
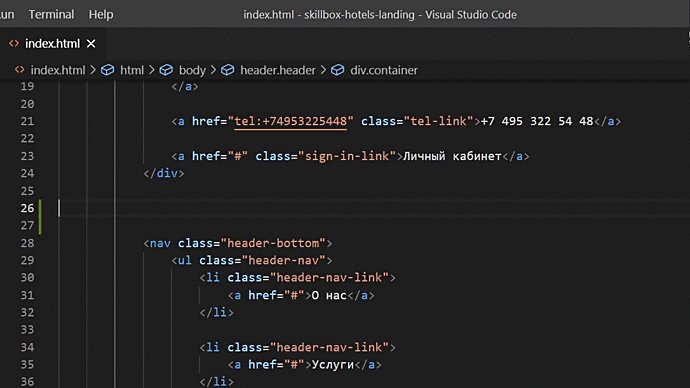
10. Сокращения для многострочных конструкций
Зачем нужно
Чтобы быстрее создавать структуры из вложенных друг в друга тегов.
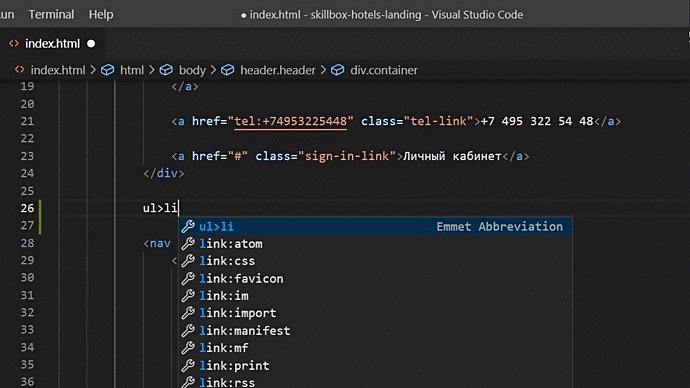
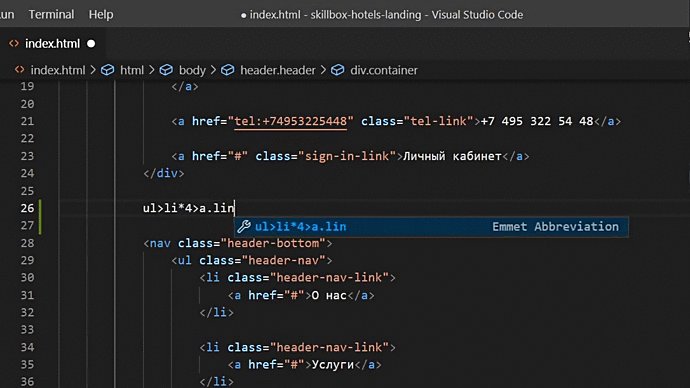
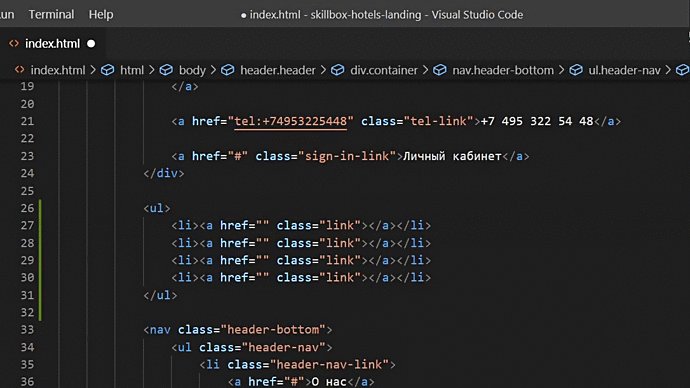
Например: нужно создать ненумерованный список, вложить в него четыре элемента, внутри каждого из которых будет по ссылке класса link. И всё это быстро-быстро.
Что делать
Достаточно набрать ul>li*4>a.link, дождаться подсветки этого варианта (он в выпадашке один) и нажать Tab или Enter, а редактор сам вставит развёрнутую конструкцию. Это очень ускоряет работу, хотя поначалу и похоже на волшебство.

11. Вызываем терминал
Сложно представить реальную работу в VS Code без терминала.
Ситуация
Нужно вызвать терминал, с которым легче искать ошибки в коде (оповещения будут во вкладке Problems), а также работать с Git (распределённая система управления версиями).
Что делать
Нажать Ctrl + ` для Windows или ⌃Ctrl + ` для macOS.
Подытожим
Запоминать горячие клавиши вовсе не сложно, главное — начать их применять. Полные списки сочетаний тут и тут, а сокращений — здесь.
Желаем вам быстрой и приятной работы в VS Code!