Так ли хорош ваш сайт? Чек-лист
Чем отличный сайт отличается от посредственного? И какой сайт у вас? Пять вопросов, которые помогут это понять.


Ричард Лю
(Richard Liu)

об авторе
Любитель технологий и суши.
Соучредитель сервиса для создания визуальных опросов и редактор корпоративного блога. Также ведет блог о продуктивности и прокачке мозгов. На Medium часто пишет о стартапах, бизнесе и предпринимательстве.
В большинстве случаев клиент сперва заходит на ваш сайт. По нему человек часто судит обо всём вашем бизнесе.

Дано: ваш сайт соответствует общепринятым стандартам пользовательского интерфейса. У него есть мобильная версия, и он хорошо выглядит на разных устройствах.
Типичная ошибка: остановиться на этом, упуская релевантность контента, соответствие целевой аудитории и удобную навигацию.
Почему это ошибка? Потому что именно эти моменты превращают сайт из посредственного в замечательный.
А какой сайт у вас? Я подготовил 5 простых вопросов. Ответьте на них — и поймёте это.
1. Кто моя целевая аудитория?
Зачем это знать? Для кого же ещё делается сайт, как не для вашей целевой аудитории. От того, что это за люди, от их ожиданий и потребностей напрямую должно зависеть содержимое сайта, его позиционирование.
Типичная ошибка: забывать про целевую аудиторию, особенно когда сайт быстро растёт и обновляется.
Лучшая иллюстрация — стартапы. Они часто увлекаются дизайном, стараются сделать сайт как можно более привлекательным и гладким, вместо того чтобы сосредоточиться на самом важном — своём клиенте.
А как надо? Определите заранее, кто ваши клиенты. Узнайте, что им нужно, и сделайте сайт именно таким, какой они хотят.
2. Что я хочу получить от сайта?
Подумайте: как он поможет вашему бизнесу? Чего вы от него ждёте? Какие задачи перед ним ставите?
Например, нужно ли вам:
- получать больше лидов1, упоминаний и запросов;
- повышать узнаваемость бренда;
- собирать адреса электронной почты;
- работать с соцсетями (продвигаться в них, взаимодействовать с их пользователями через реакции, комментарии и шеры. — Пер.);
- получать отзывы;
- или комментарии под статьями и постами на сайте;
- учить пользователей чему-то и так далее.
Проверьте себя. Задачи сайта соответствуют вашей целевой аудитории? (Помните, мы определили её на прошлом шаге?) Если нет, то стоит вернуться и уточнить её — или задачи.
3. Как люди будут ориентироваться на сайте?
Многие упускают это из виду.
Типичная ошибка: втиснуть в меню навигации сотню вкладок.
Последствия: пользователь теряется и не может найти нужный материал.
Чтобы на сайте было легко ориентироваться, сначала выясните:
- куда идут посетители;
- на что и почему они кликают;
- что они там ищут.
Какой инструмент поможет найти ответы? Тепловая карта. Она покажет, как ведут себя пользователи, — и вы сможете сократить их путь к цели.
Многие B2B-компании срезаются именно на этом, тогда как те же интернет-магазины успешно применяют инструменты веб-аналитики — настраивают и персонализируют каждый клиентский путь.
4. Что должен уметь ваш сайт?
Вы уяснили, какие стоят задачи. Теперь определите, как сайт будет их решать.
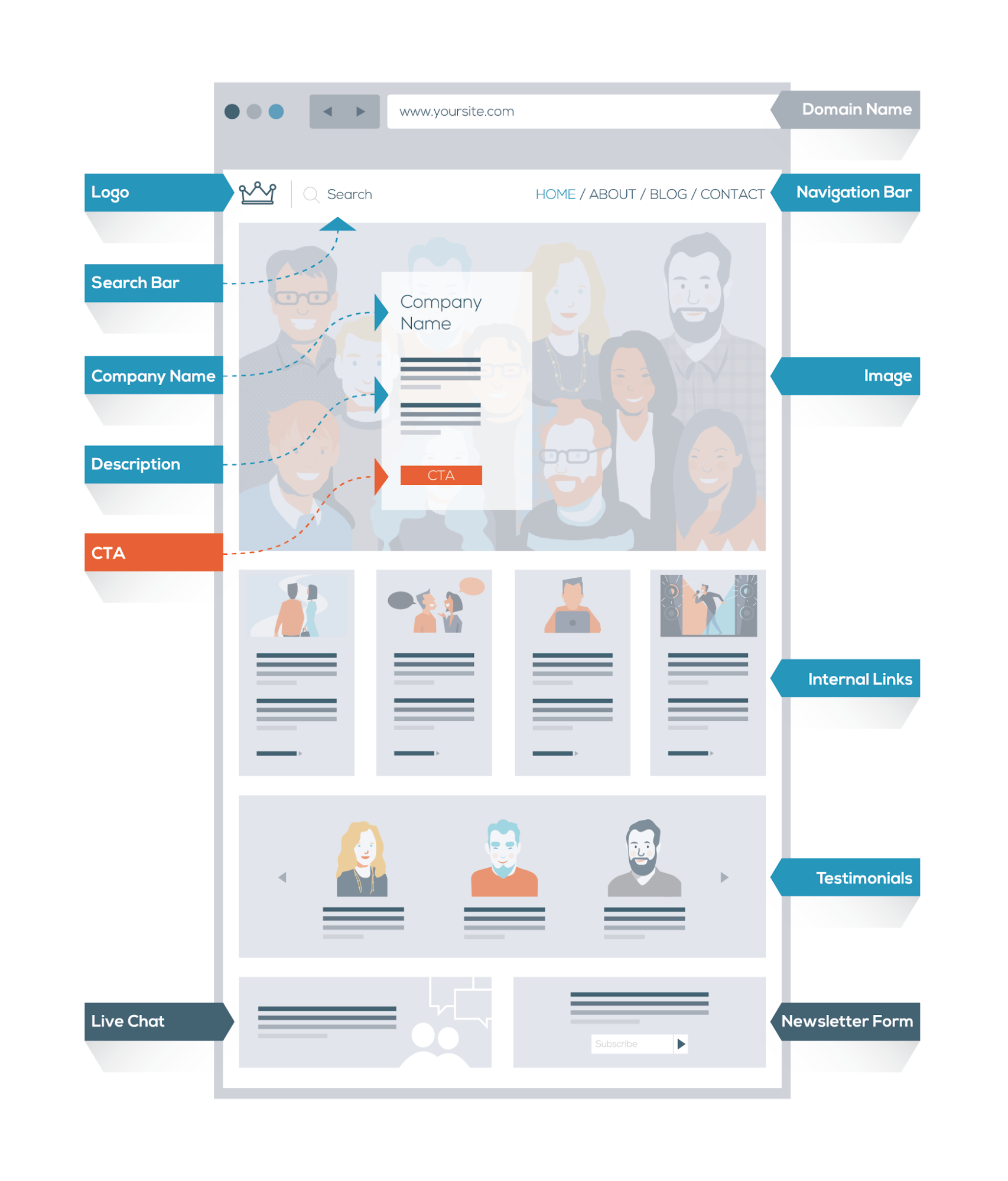
Как видно из инфографики ниже, функционал сайта — это то, что пользователь может там делать (например, сюда относятся формы поиска по сайту, обратной связи, подписка на рассылку, чат, разделы для отзывов, кнопки призыва к действию и так далее. — Пер.).
Частая ошибка: добавить всего и поболе. То есть перегрузить сайт разными фичами.
Что же точно должно быть? Только то, без чего ваших целей явно не достичь.
Например, определите, нужны ли вашему сайту:
- корзина (собираетесь что-то продавать?);
- формы подписки и обратной связи (с полями для сбора контактов);
- всплывающие окна (при уходе с сайта);
- собственный блог;
- галереи с фото и видео;
- баннеры;
- мобильная версия;
- выпадающие меню;
- слайдеры.
5. Есть ли у вас гайдлайн
(или даже целый брендбук)?
И если да, то следуете ли вы им?
Даже если вы только создаёте сайт для нового бизнеса, разберитесь с брендированием, не пускайте его на самотёк. Это очень важно и обязательно окупится в будущем.
Типичная ситуация: сайт не учитывает особенности бренда. Страницы и отдельные элементы дизайна стилистически неоднородны. Цвета и стоковые изображения никак не отражают бренд.
Последствия: новый пользователь не понимает, а туда ли вообще он попал, он вас просто не узнаёт. И меньше доверяет ресурсу — а заодно и вам.
Что же делать? Заранее определяться с палитрой цветов, а также писать гид по стилю — стайлгайд2, он же брендбук (зачастую включает в себя и гайдлайн3. — Пер.). Либо же приводить сайт в соответствие с теми, которые у вас уже есть.
Стоит особо остановиться на цвете. Бренды прошли через века благодаря своим фирменным цветам. Например, Coca Cola. Ну кто не узнает её по белому и красному?
Что же важно при выборе цвета? Помнить, что разные цвета вызывают у людей разные эмоции и ассоциации. И некоторые из них не способствуют вашим бизнес-целям.
Типичная ошибка: выбирать цвета, которые просто нравятся людям, вместо таких, которые создают у клиентов нужный настрой.
Например, синий — цвет безопасности, он нравится почти всем. В то же время синий неудачен для сайтов индустрии гостеприимства (скажем, для ресторанов. — Пер.) — этот цвет может снижать аппетит!
Подытожим
Думая о сайте, многие акцентируются на технической стороне — например, чтобы он удачно отображался на разных устройствах. Но чтобы ресурс работал на все сто, нужно учитывать и другие факторы — и теперь вы знаете какие.