Всё о Twine — инструменте для создания нелинейного интерактивного повествования
Разбираем все особенности программы.


Перед тем как приступить к созданию нелинейного повествования, каждый разработчик, нарративный дизайнер или автор интерактивной литературы наверняка задумывался о том, как упорядочить варианты развития сюжета. Существует много разных программ для работы с гипертекстами, но Twine по праву считается одним из самых простых и доступных инструментов.
В этом материале редакция «Геймдев» Skillbox Media рассказывает всё, что следует знать знать о Twine.
Краткая история программы
Twine — это бесплатный софт, рассчитанный в первую очередь на авторов интерактивной литературы. Программу создал в 2009 году Крис Климас, веб-разработчик и по совместительству геймдизайнер инди-игр (в основном, мобильных) с фокусом на повествование. Поначалу он разрабатывал Twine в качестве хобби, но интерес сообщества к программе постепенно возрастал.
Сейчас, спустя почти 15 лет, инструмент обзавёлся двумя полноценными версиями, и к последней регулярно выпускают обновления. И хотя программа сама по себе достаточно нишевая, её активно поддерживает неравнодушное комьюнити, в том числе Фонд технологий интерактивной литературы (IFTF). На текущий момент последняя версия Twine — 2.7.0 от 8 июля 2023 года.
Для чего используют Twine
- Более комфортная подача интерактивной литературы для читателя. При желании повествование можно сделать более иммерсивным за счёт иллюстраций и звукового сопровождения.
- Прототипирование игр с нелинейным сюжетом, например визуальных новелл или RPG. В Twine все сюжетные развилки всегда будут на виду, и их можно протестировать перед интеграцией в оригинальный проект.
- Разработка полноценных текстовых игр с нелинейным сюжетом. В этом случае Twine выполняет роль движка.
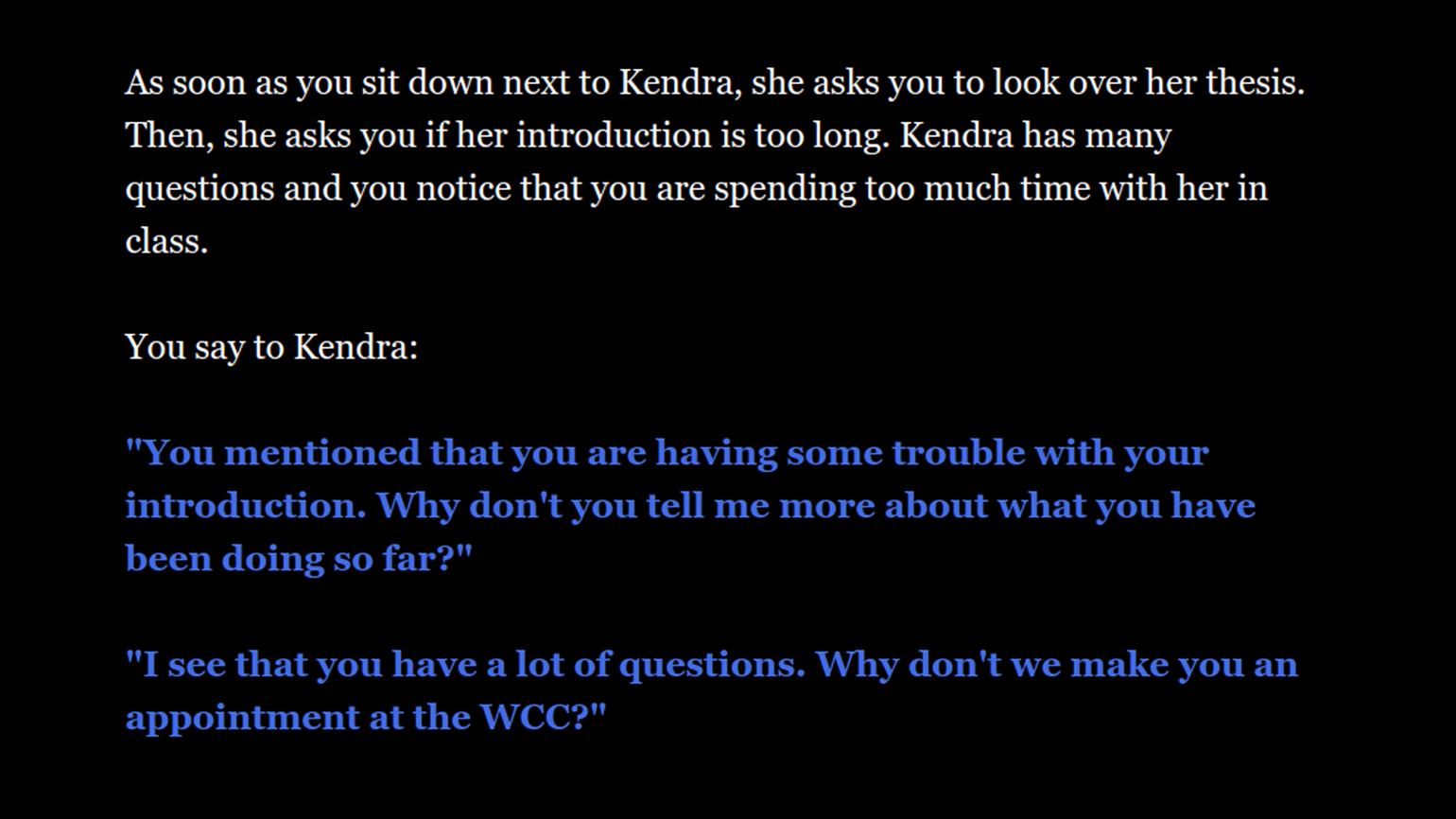
В Центре письма и коммуникации Юго-Восточного университета Новой Зеландии Twine использовали в качестве интерактивного тестирования сотрудников. В проекте реализованы симуляции типичных случаев, с которыми сталкивается наставник во время работы со студентами-первокурсниками. Такая методика помогла Центру внедрить креативные методы обучения, которые помогают найти подход к молодой аудитории и укрепить уважительные отношения между студентами, их наставниками и преподавателями.

Скриншот: Twine / Chris Klimas
Обязательно ли знать программирование, чтобы работать в Twine
Основная функция Twine — это конструирование логики линейных и нелинейных фрагментов текста с помощью гиперссылок. Программа работает на HTML — одном из самых простых языков веб-дизайна. При желании проект можно расширить, оснастив его переменными и макросами на языках CSS и JavaScript, которые прописываются в текстовые блоки. Содержимое этих строк кода зависит от так называемого формата историй — фиксированного набора функций и макросов, используемых для расширения интерактивного повествования.
Например, по умолчанию Twine 2.0 использует Harlowe. Этот формат историй подходит начинающим пользователям, так как использует простой код, объединяющий функции всех трёх языков, упомянутых выше. А первая итерация программы поддерживает только формат историй SugarCube 1, который на данный момент считается устаревшим из-за ограниченной функциональности.
Если вы хотите сделать в Twine интерактивный роман с нелинейной конструкцией и добавить простое визуальное, а может, даже звуковое сопровождение, углубляться в программирование не обязательно, так как синтаксис для интеграции подобных элементов достаточно простой. Но если вы задумали полноценный ролевой проект с возможностью кастомизации персонажа, числовыми значениями параметров и более оригинальным воспроизведением контента (например, всплывающие картинки или строки), придётся более внимательно изучить специфику каждого формата историй и язык, который они используют.
Как работает Twine
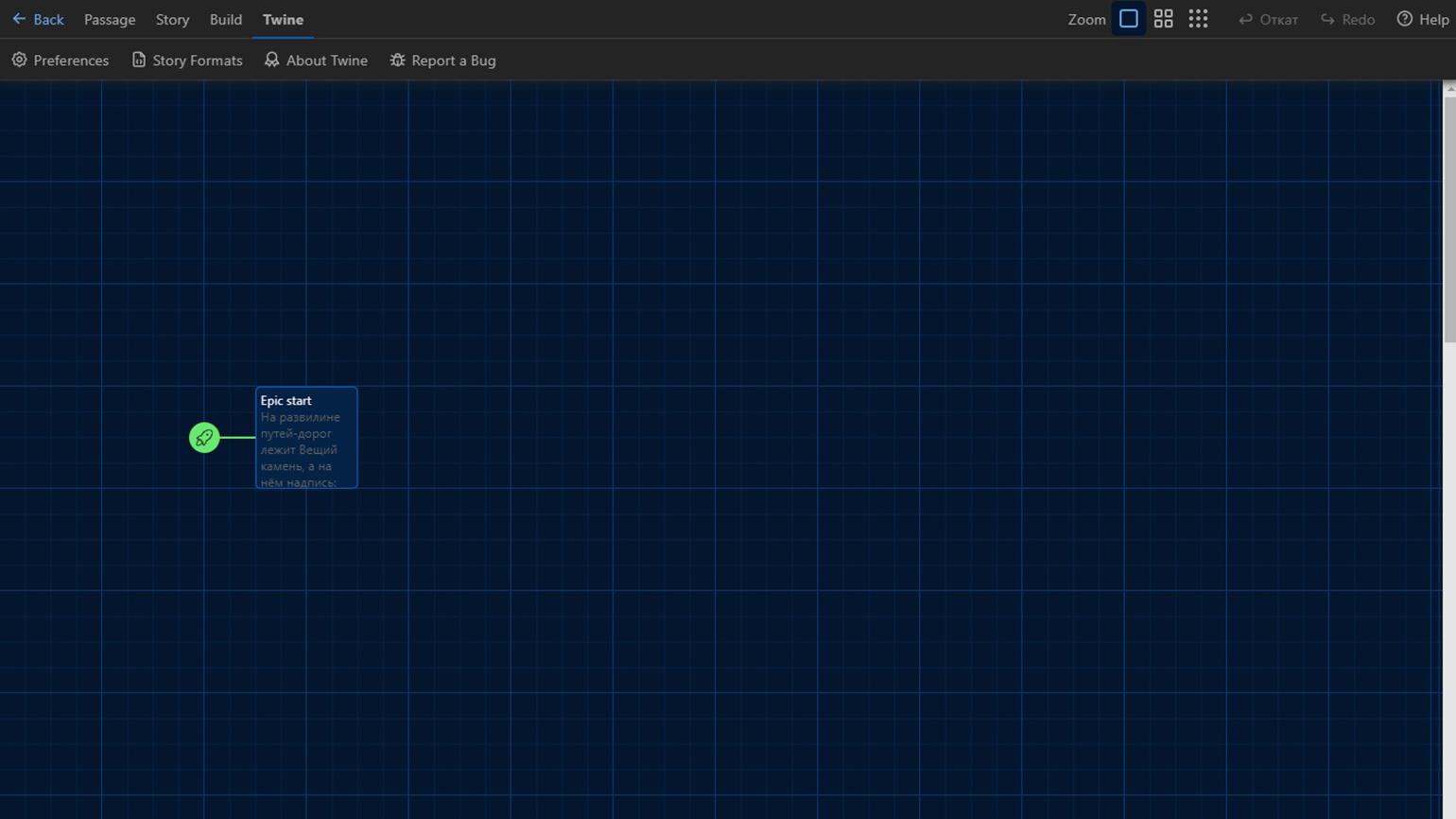
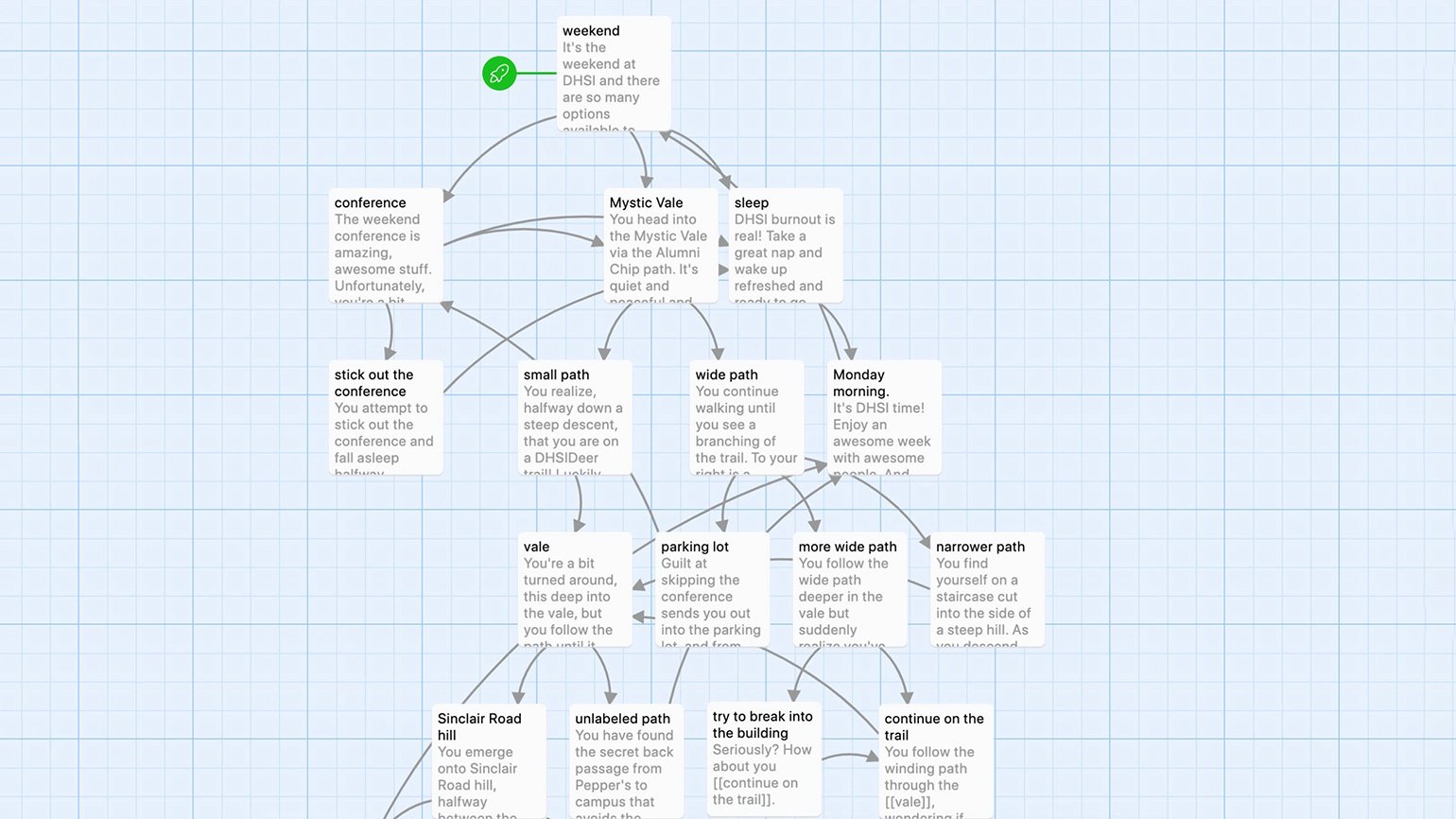
Рассмотрим базовые принципы работы в Twine второй версии. Чтобы создать новую историю и начать с ней работать, нужно выбрать +New. Далее следует придумать название будущей истории, но при необходимости к этой опции можно вернуться позже. После нажатия на ярлык откроется пространство в виде сетки с первым блоком. В зависимости от размера повествования в будущем количество таких блоков информации может переваливать за сотню. В рамках программы они называются параграфами.

Скриншот: Twine / Chris Klimas
Параграфы можно перемещать, удерживая ЛКМ, редактировать содержимое (двойное нажатие ЛКМ). Полученный результат можно просмотреть в браузере: открыть меню Build, далее выбрать режим тестирования (Test) или воспроизведение итогового результата (Play).
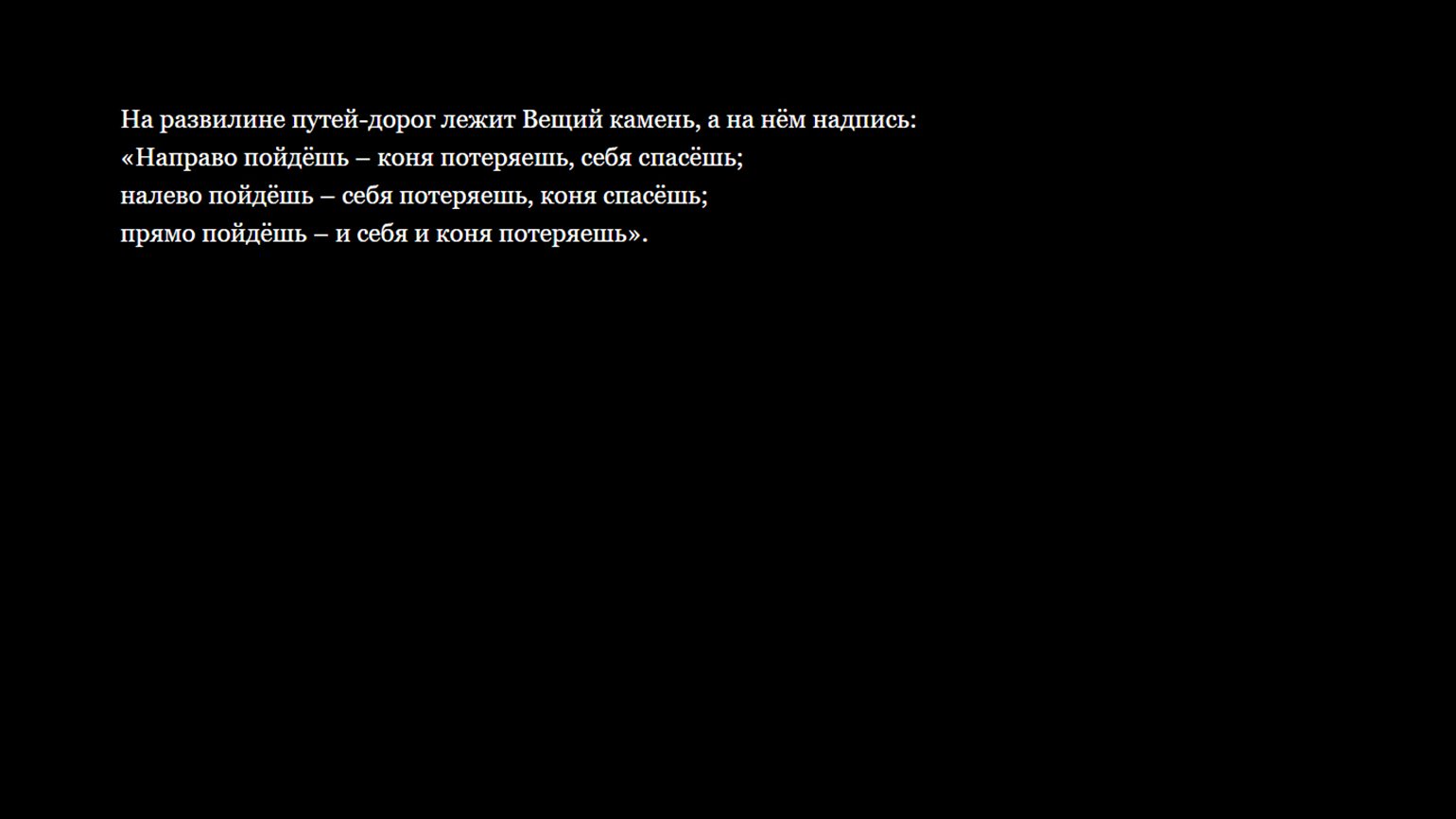
Например, набранный в параграфе текст без каких-либо настроек и модификаций будет выглядеть следующим образом.

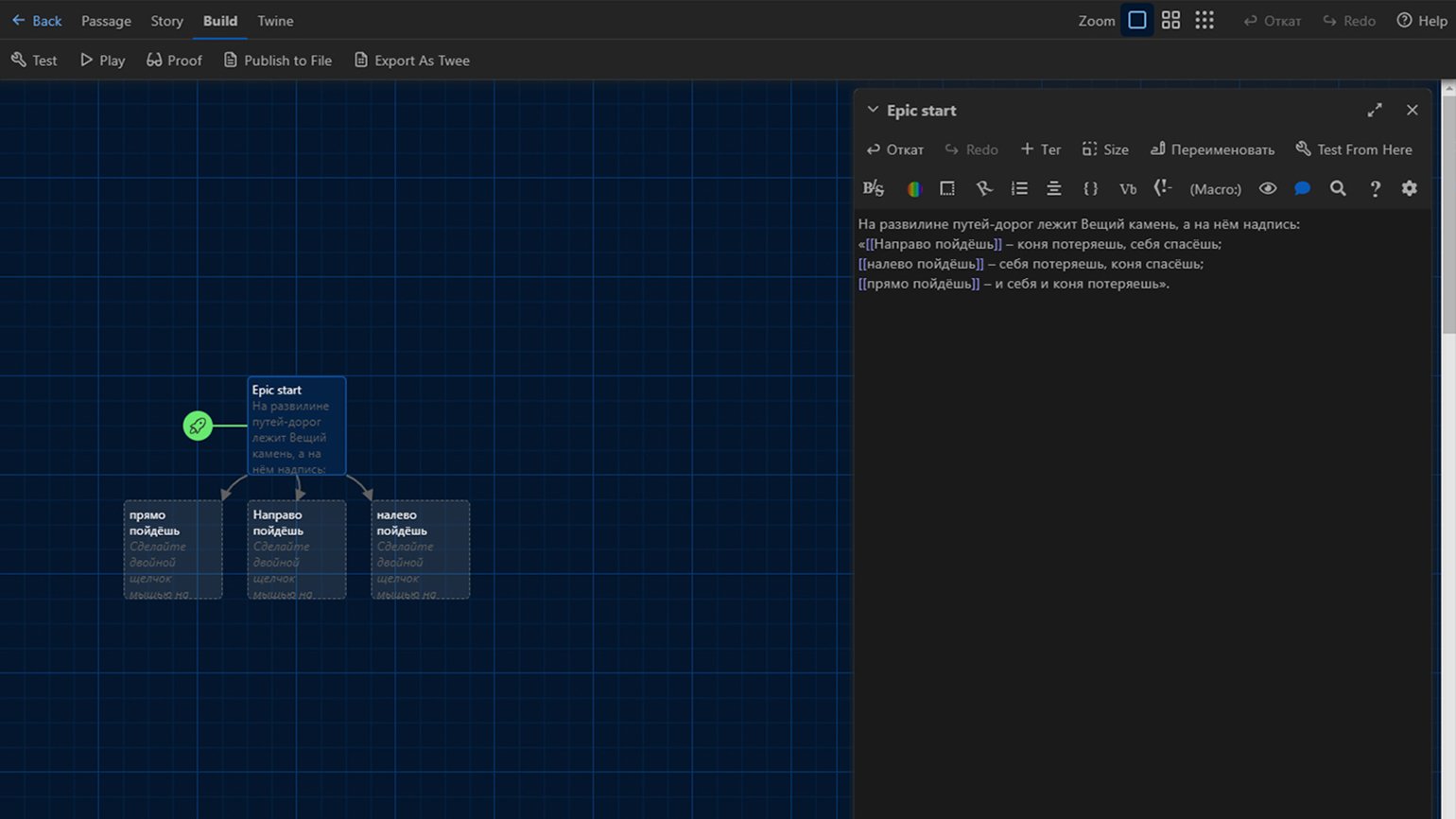
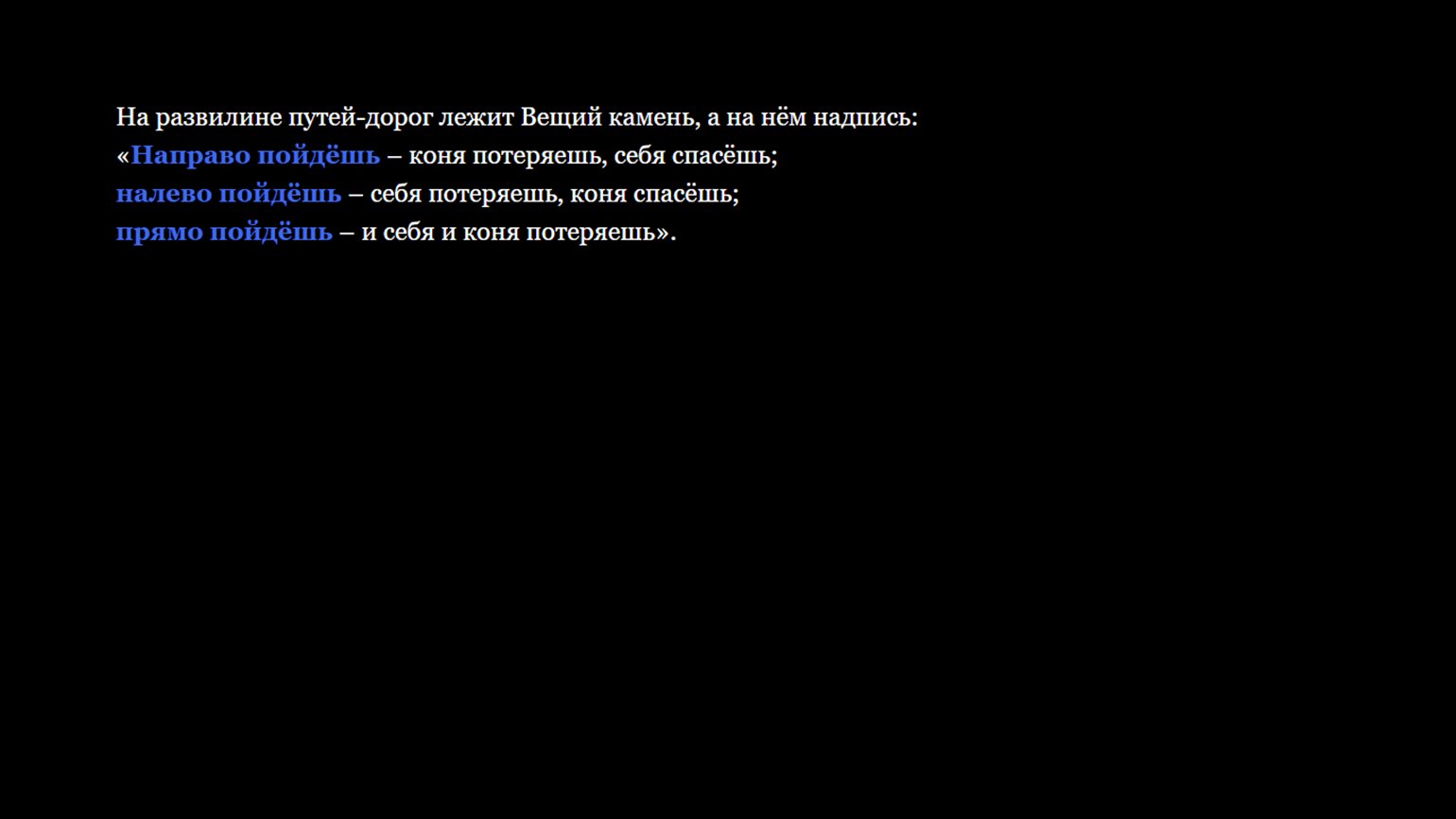
Для того чтобы сделать сюжетные ответвления, необходимо обособить слово или фразу-гиперссылку двумя квадратными скобками. После этого в рабочем пространстве в реальном времени появятся дополнительные параграфы ответвлений, которые также можно открыть и редактировать.

Скриншоты: Twine / Chris Klimas

Скриншоты: Twine / Chris Klimas
Примечание
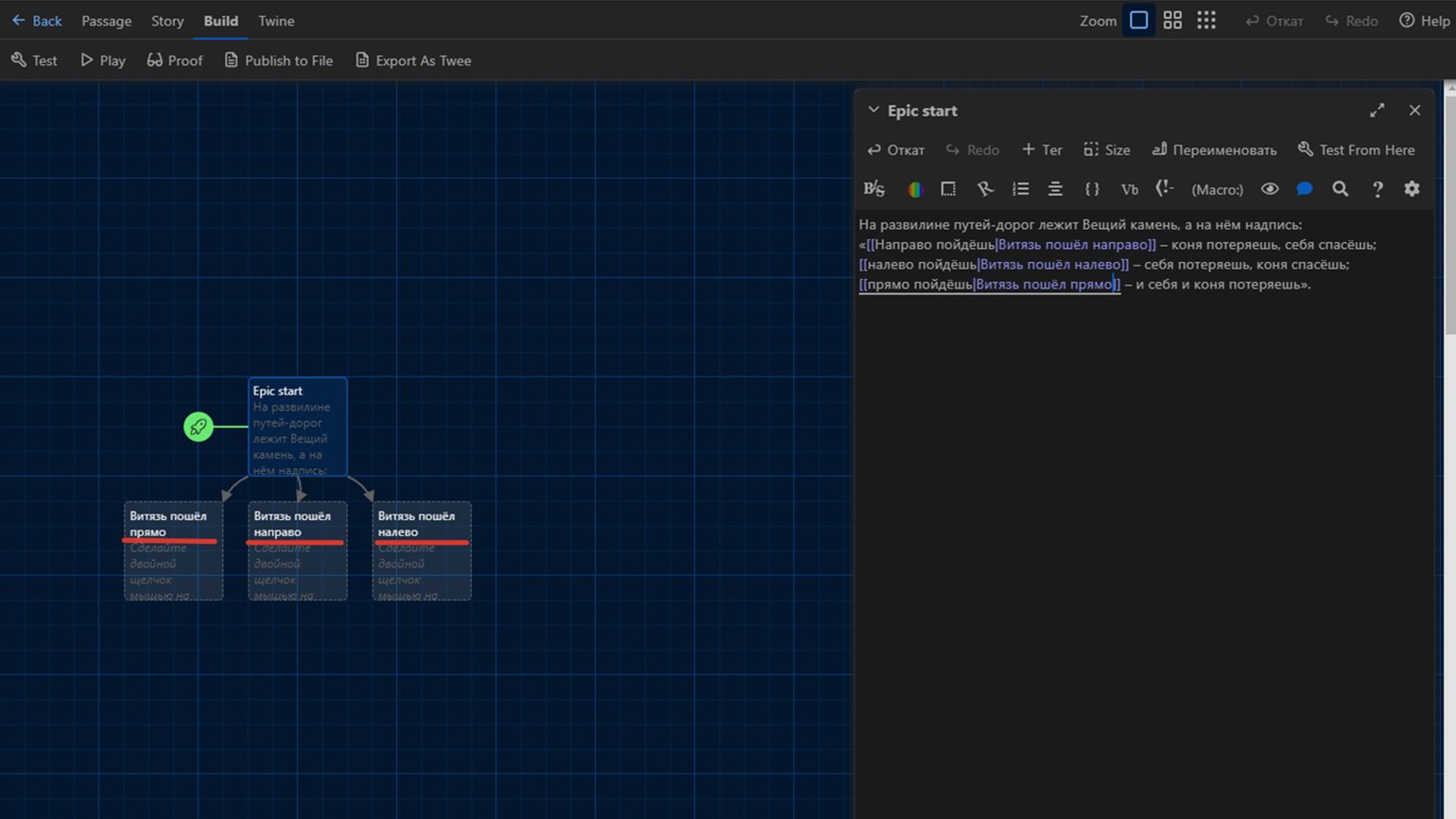
Новым параграфам можно дать названия, отличающиеся от обособленных слов. Для этого нужно обозначить их в редакторе в формате [[ссылка на следующий параграф|Название параграфа]]. На практике это выглядит следующим образом.

Скриншот: Twine / Chris Klimas
Подробную информацию о создании гиперссылок можно прочесть в официальной документации.
Чтобы сделать историю более интересной, её можно дополнить изображениями — иллюстрациями, фоном, гифкой или логотипом. Для этого необходимо прописать в текст параграфа ссылку на изображение из Сети или загрузить напрямую с жёсткого диска. Стоит отметить, что справка по добавлению изображений устарела, поэтому для того, чтобы картинка отображалась корректно, рекомендуется посмотреть видео ниже.
Примечание
Если вы планируете выложить свой проект в публичный доступ и при этом используете контент из Сети, внимательно изучите его происхождение. В противном случае вы рискуете нарушить авторское право. Также рекомендуем прочитать наш материал про контент из категории общественного достояния, который при определённых условиях можно законно использовать в своих проектах.

Скриншот: Twine / Chris Klimas
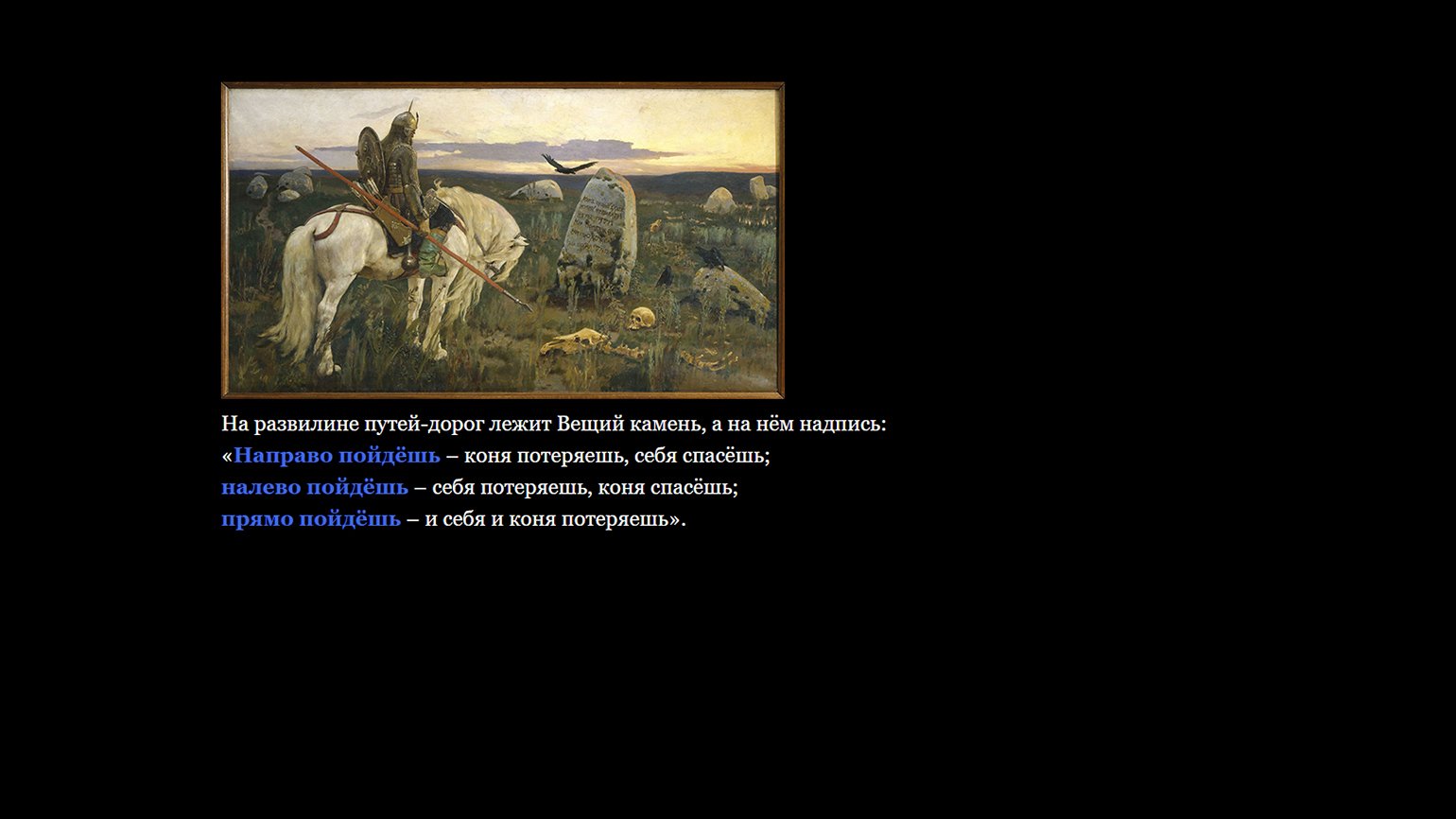
В результате нескольких простых операций в первом параграфе получился простой пример начала нелинейного повествования. А дальше можно заняться написанием сюжетных ответвлений, постепенно дополнять историю как было отмечено ранее — и прописывать в каждый параграф визуальный контент с помощью скриптов. Главное — не забывать делать резервные копии контента и самой истории (Build — Publish to File).
Когда проект будет полностью готов, его HTML-файл можно выгрузить на собственный сайт или площадку, поддерживающую HTML-игры (например itch.io). Для публикации интерактивной литературы существует тематический портал IFDB. Но если вы считаете, что ваш проект достоин публикации в Steam или на других похожих площадках, потребуется конвертация контента из веб-формата в полноценное приложение. В этом может помочь инструмент NW.js, ранее известный как node-webkit.
Чем отличается браузерная версия Twinе от десктопной
Внешне версии практически неотличимы, но есть пара особенностей, которые стоит учитывать при работе с Twine в браузере.
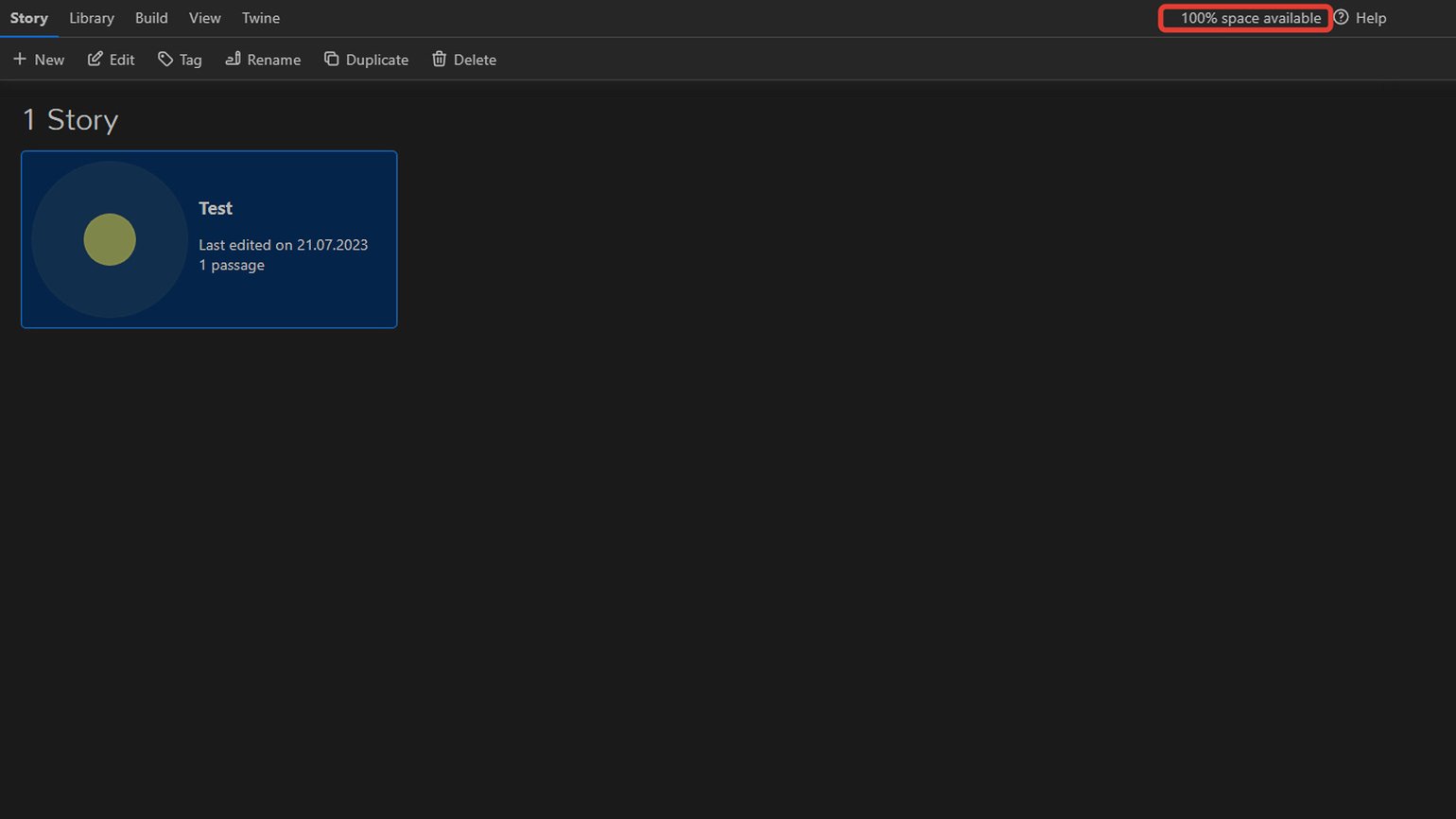
Ограниченный размер вводных данных, который напрямую зависит от размера локального хранилища браузера, где обычно хранятся файлы cookies. Информация о наличии свободного пространства в веб-версии отображается в правом верхнем углу.

Скриншот: Twine / Chris Klimas
Процесс сохранения. Как уже отмечалось ранее, созданное в веб-версии повествование автоматически сохраняется в кэше браузера, поэтому есть риск случайно удалить его при очередной чистке. Поэтому не забывайте делать резервные копии с помощью Publish to File. Как и в десктопной версии, вся история сохраняется в формате HTML в папку, которая по умолчанию предназначена для загрузок в браузере. После этого, даже если удалить историю из веб-приложения, её можно снова загрузить напрямую с жёсткого диска (Library — Import).
Примеры игр, разработанных на Twine
Многие разработчики используют Twine как полноценный инструмент для создания текстовых игр. Ниже приведены несколько примеров разножанровых проектов, сделанных на этой платформе.
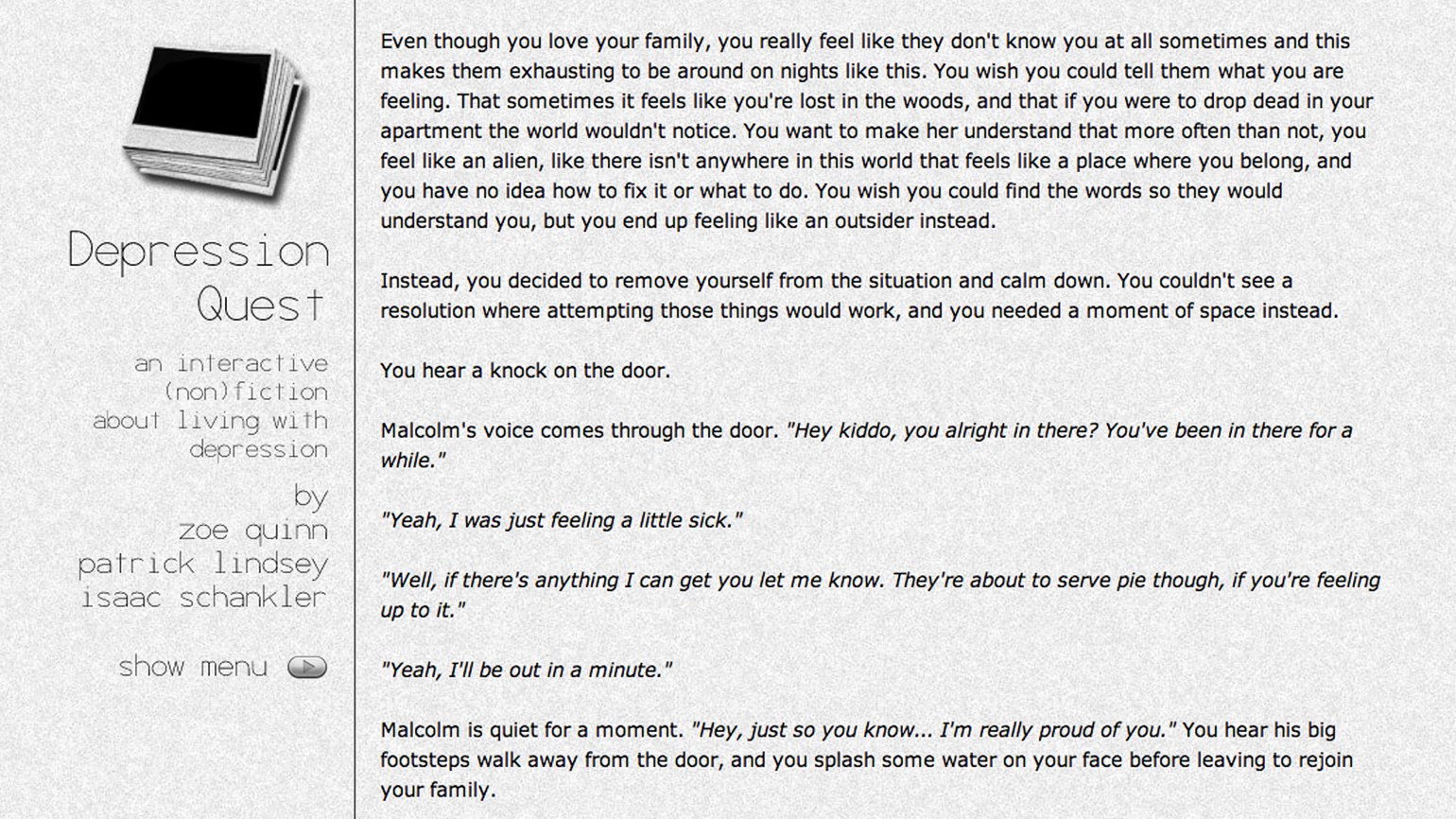
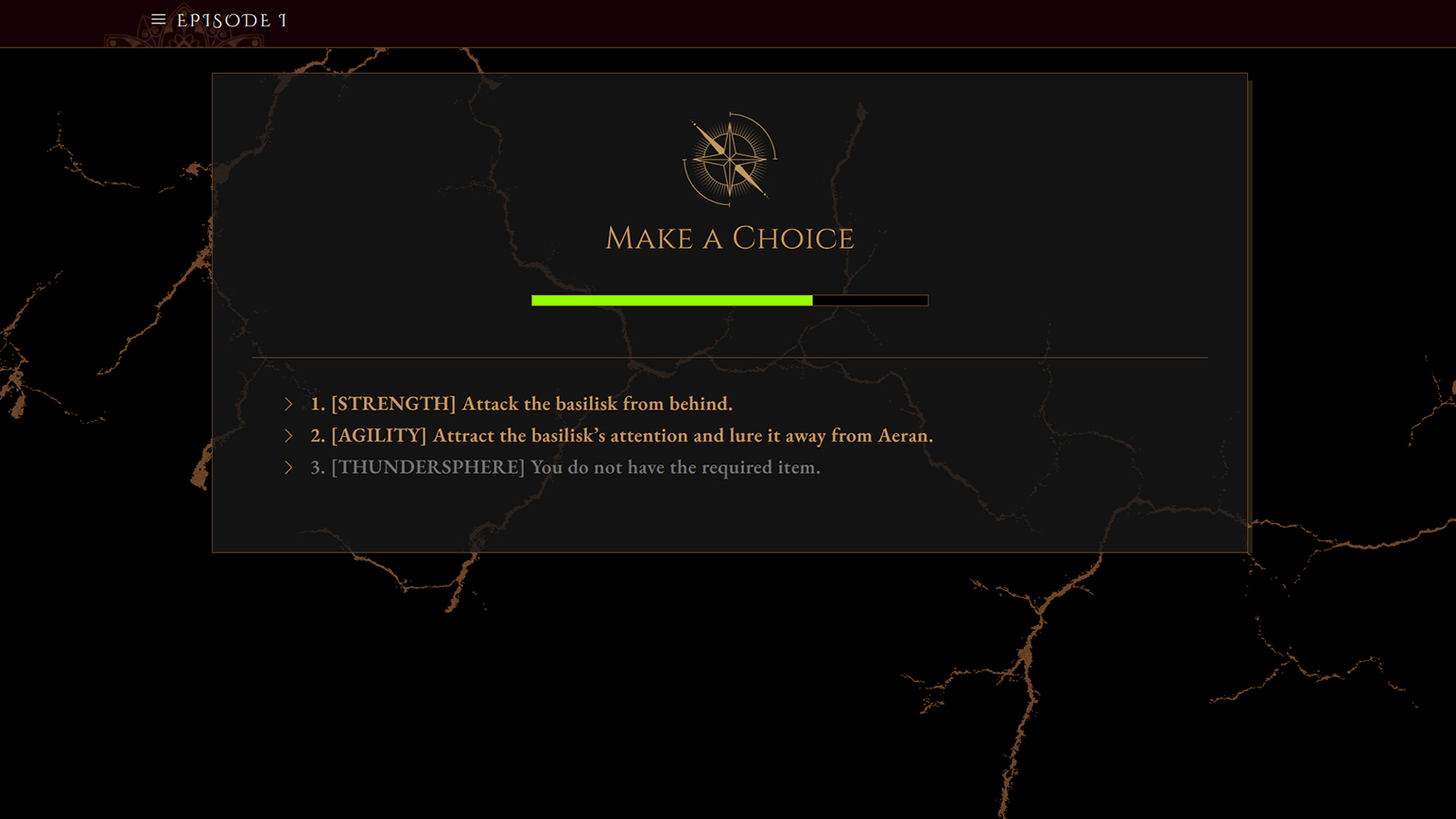
Depression Quest — интерактивная история о личности, переживающей депрессию. Несмотря на то, что вокруг этого проекта и его разработчицы образовался ореол негатива вследствие огромного скандала, известного как «Геймергейт», нельзя не отметить, что Depression Quest стала первой игрой на Twine, вышедшей в Steam. А шумиха вокруг проекта лишь помогла укрепить позиции Twine на рынке. Многие авторы текстовых игр стали активнее проявлять интерес к софту, ведь он был на слуху.

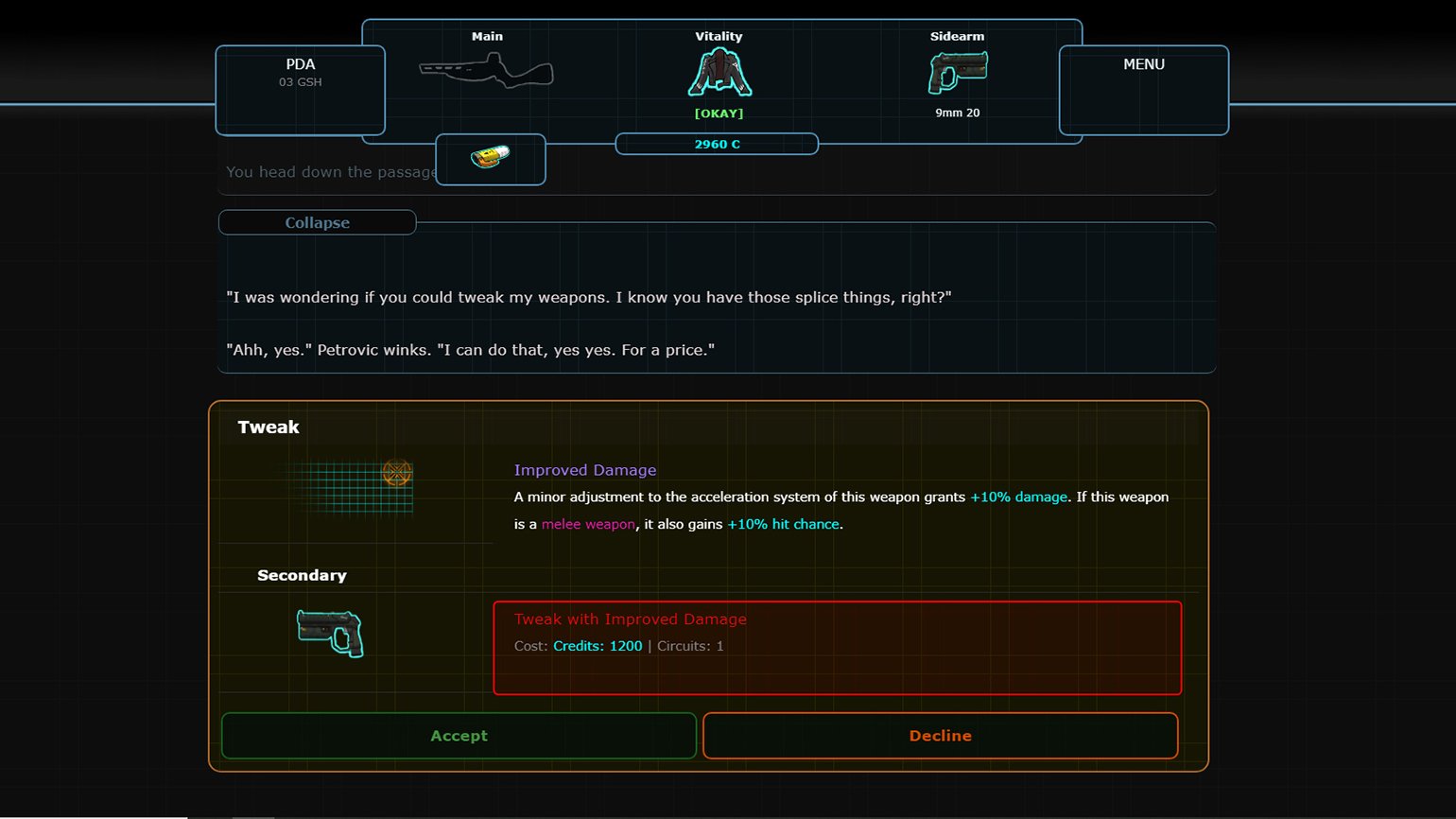
Scaffold 22 — текстовая RPG в жанре киберпанк, действие которой происходит в далёком будущем. Игровой процесс сопровождается музыкой, картинками и даже полноценным UI с отображением текущих параметров главного героя. Игра рассчитана более чем на 20 часов геймплея.

Wayfarer — ролевая игра в стиле тёмного фэнтези с детальной кастомизацией персонажа и прокачкой навыков. Повествование зависит не только от выборов игрока, но и от соотношения текущих навыков к внутриигровому броску кубиков, что делает последствия решений менее предсказуемыми.

The Second Floor — небольшой постапокалиптический квест с имитацией вида сверху. Игроку предстоит бродить по комнатам отеля, взаимодействуя с отметками по карте, исследовать объекты и собирать припасы.

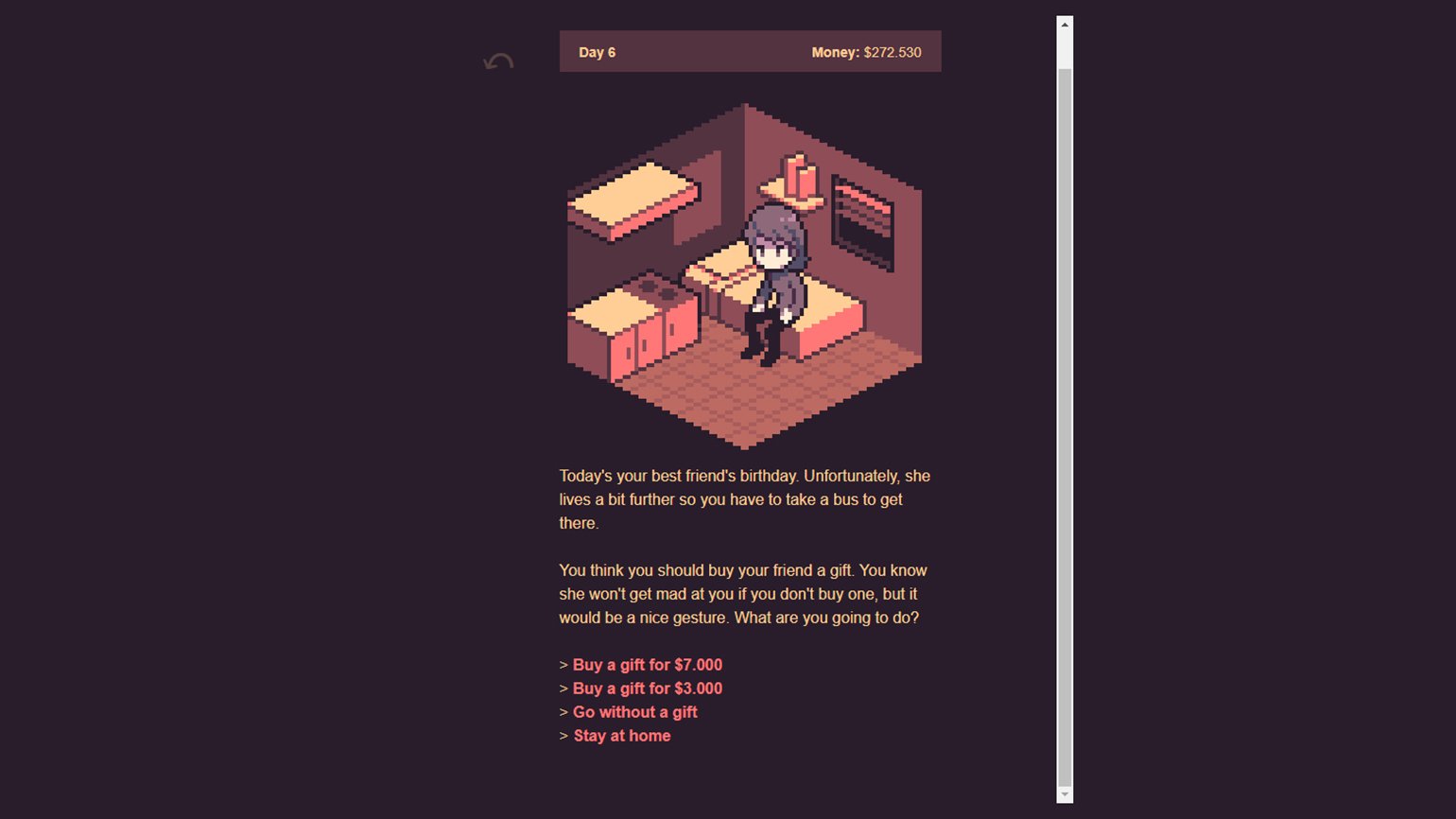
Nanopesos — симулятор распоряжения финансами. На подобную идею автора натолкнули низкие зарплаты и высокая стоимость проживания в Чили. Игра помогает разобраться в финансовой грамотности и понять, в каком случае лучше обойтись без лишних трат или, наоборот, порадовать себя какой-нибудь мелочью, не забывая при этом своевременно оплачивать счета и кредит.

Выходит, что, несмотря на относительно простую структуру платформы, Twine подходит для разработки игр в разных жанрах. С более обширным списком игровых проектов можно ознакомиться на itch.io.
Итог
Twine сочетает в себе простоту и многофункциональность, позволяя авторам интерактивной литературы создавать оригинальные проекты за счёт иммерсивной подачи текста. Конечно, эта программа — не единственная в своём направлении, ведь существуют более мощные аналоги, например articy: draft 3. И, как у любого софта, у Twine есть свои достоинства и недостатки.

Скриншот: Twine / Chris Klimas
Плюсы Twinе
- Программа бесплатна, она не требует покупки лицензий, и её легко освоить пользователям, не обладающим навыками программирования.
- Возможность работать над проектом в десктопной версии или прямо из браузера.
- Можно прототипировать сюжет, а также экспериментальные механики, не задействуя оригинальный билд игры.
- Наличие открытого исходного кода подразумевает, что более продвинутый пользователь может доработать текущий инструмент под свои нужды.
- Подробная документация на сайте программы, большое и отзывчивое сообщество.
Минусы Twine
- Главный недостаток Twine — невозможность совместной работы над проектом в реальном времени. Необходимо постоянно сохранять HTML-файл и отправлять данные другому пользователю, чтобы тот внёс правки. Конечно, всегда есть возможность подключить удалённый доступ для соавторов к своему компьютеру. Но из соображений безопасности такой способ подойдёт только тем, чья команда состоит из людей, которым можно доверять.
- Возможности визуального сторителлинга ограничены. Если проект нацелен больше не на текстовую составляющую, а на визуальную — лучше рассмотреть другую платформу или движок. По сути, структура Twine — это просто блок-схема для переходов по страницам, и, чтобы задать более сложную логику, придётся программировать с нуля на JavaScript.
- Освоение продвинутых функций программы потребует времени, так как аскетичный интерфейс без встроенных подсказок поначалу может сбить новичка с толку. В результате пользователю уже на ранних этапах придётся заглянуть в документацию или видеоуроки.
Появившаяся в конце 2000-х годов, Twine до сих пор остаётся востребованным инструментом, несмотря на то, что сам сегмент интерактивной литературы достаточно нишевый. Но авторский проект, созданный в этой программе, вполне может пополнить портфолио нарративного дизайнера. К тому же игра для тех, кто любит много читать, может стать для начинающего разработчика первым шагом по завоеванию небольшой, но преданной аудитории.
Полезные ссылки
- Плейлист видеоуроков по Twine от канала DigitalExposureTV.
- Получасовой обзор Twine для начинающих на русском языке (канал Artyom Vorobyov).
- Руководство по Twine 2.0 для начинающих c сопроводительными видео и шпаргалками по макросам и переменными на CSS в PDF от Адама Хэммонда. Автор использует формат историй SugarCube 2.