Что такое 3D-графика и как она устроена
Мы каждый день видим 3D-графику, но не задумываемся, как она устроена изнутри. Давайте заглянем за ширму.


Сохранитесь и подпишитесь: наш Telegram-канал «Чекпоинт» — уютное место, где мы рассказываем об играх и о том, как они создаются.
Современные компьютеры генерируют графику, которая почти неотличима от того, как видим жизнь мы. И если вам всегда было интересно, как создаются реалистичные шедевры (или вы занимаетесь чем-то похожим), то будет полезно узнать, как вообще работает 3D.
Давайте разберёмся, как обычные точки превращаются в 3D-графику:
Создание 3D-моделей
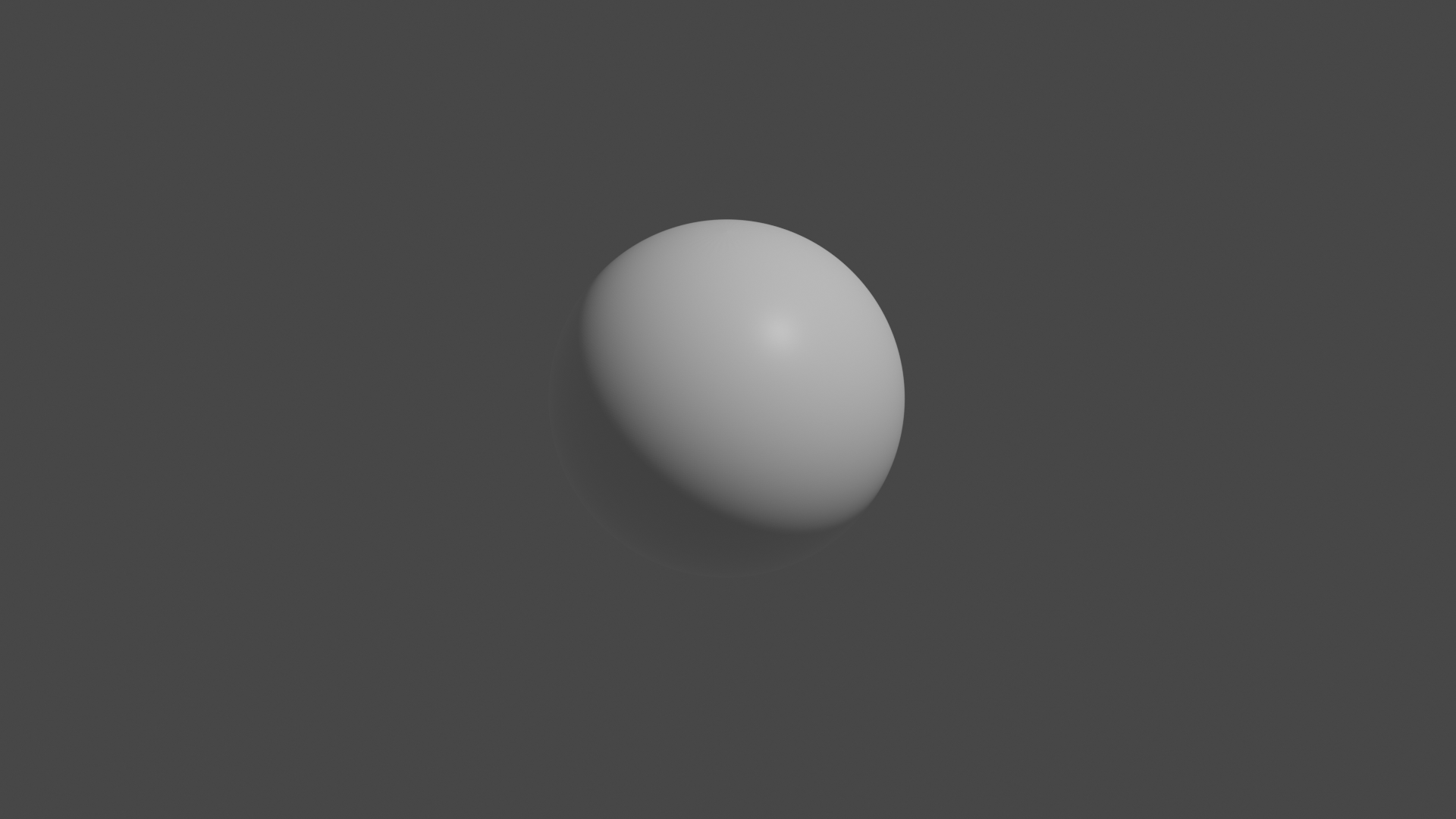
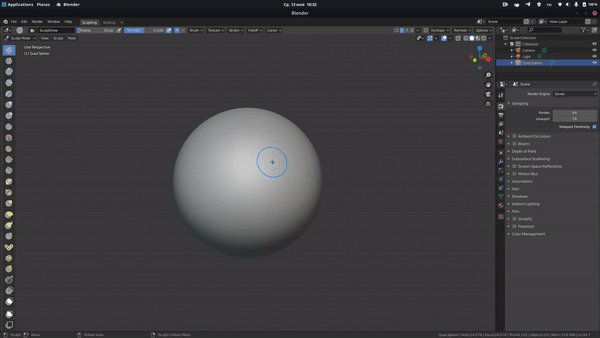
Персонажи, оружие, машины, пончики, пейзажи… всё, что вы видите в играх и фильмах с использованием 3D-графики, состоит из точек, граней и плоскостей. Вот, например, изображение трёхмерной сферы:

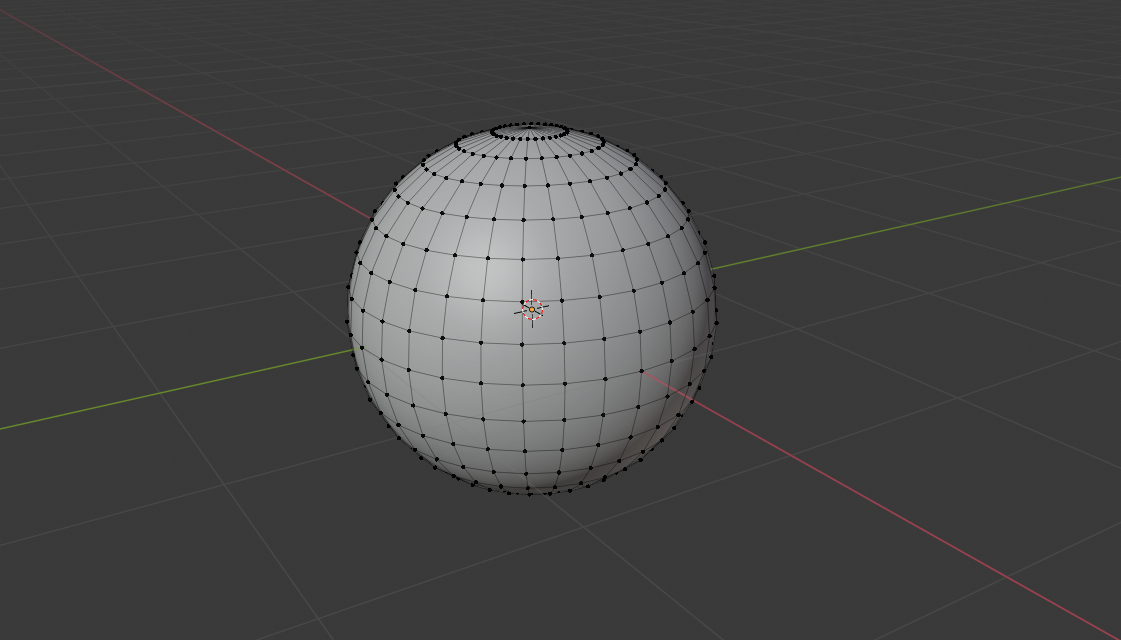
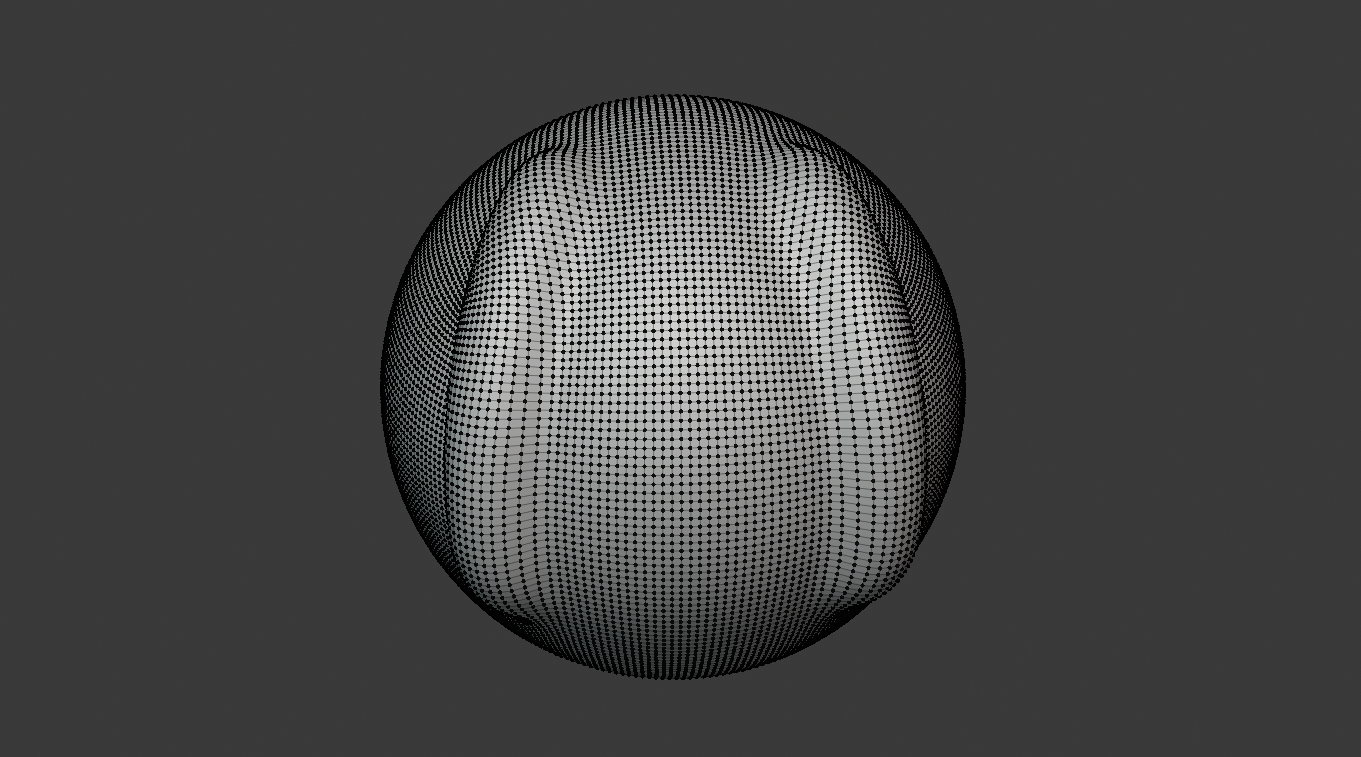
Кажется, что это просто гладкий шар, но на самом деле он состоит из множества точек — вершин (англ. vertices — вершины):

Чем больше вершин, тем более детализированной выглядит модель и тем больше ресурсов требуется компьютеру, чтобы отрисовать такой объект на экране.
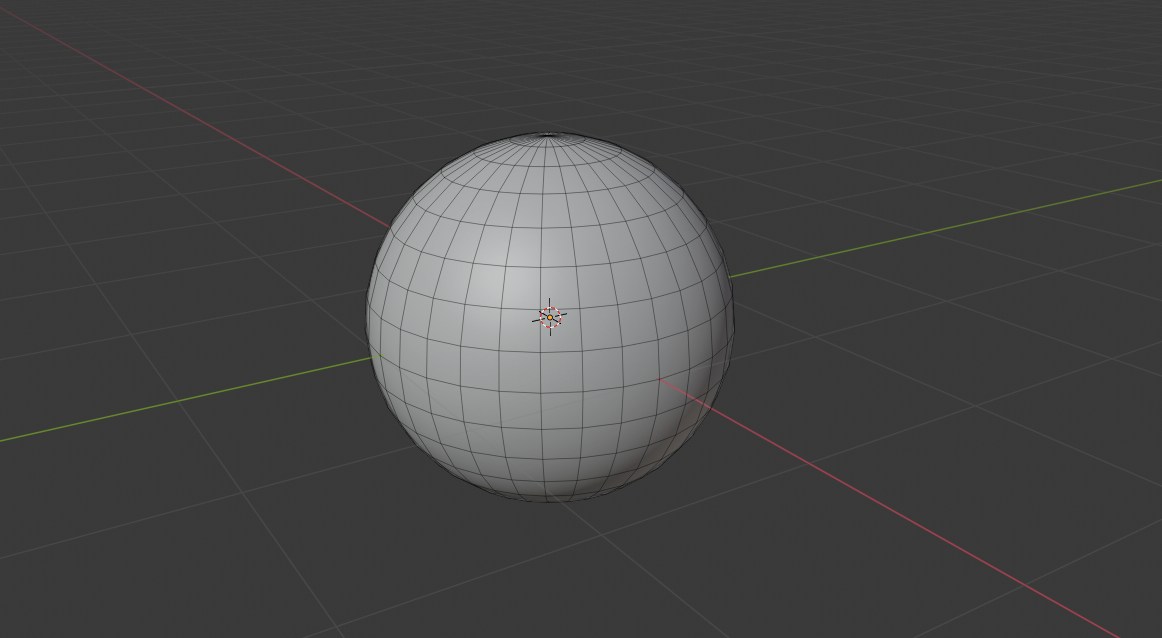
Вершины соединяются друг с другом и образуют рёбра (англ. edge) и грани (англ. face):

Всё это образует полигональную сетку (англ. polygon mesh или просто меш, геометрия) —- совокупность вершин, рёбер и граней (плоскостей), которая определяет форму объекта.
У каждой вершины есть свои координаты по осям X, Y и Z. А то, как грань отображается на мониторе, зависит от её положения относительно камеры и источников света:

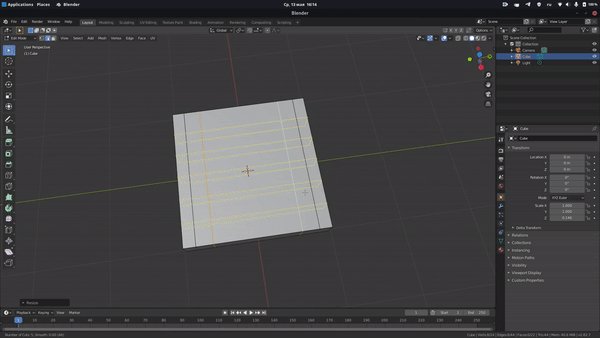
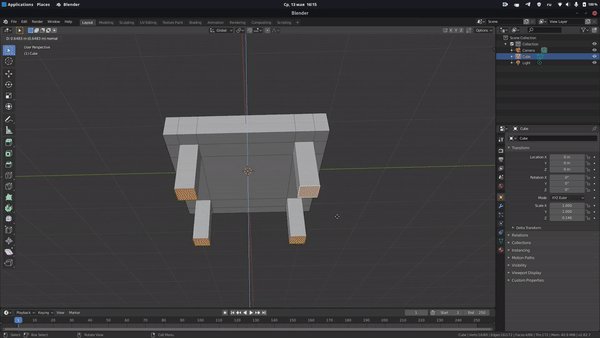
Изменяя меш, добавляя вершины и меняя их положение, мы можем создавать любые сложные объекты:

Для создания твёрдых объектов (англ. hard surface) 3D-художники обычно меняют положение граней вручную, как это показано выше.
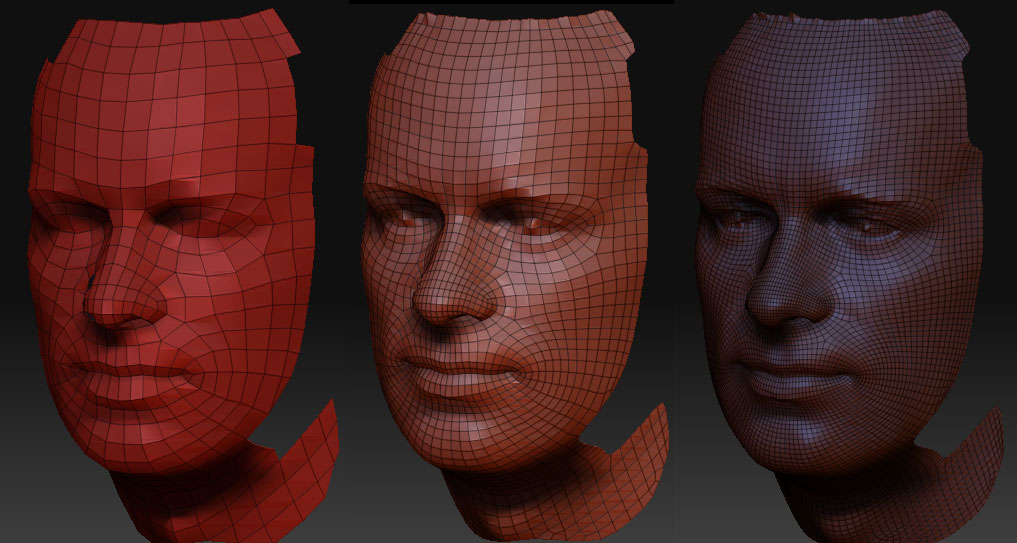
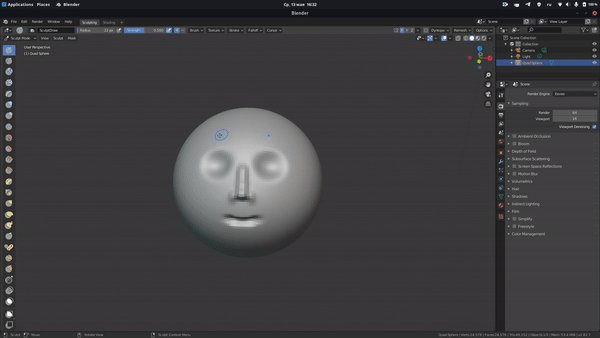
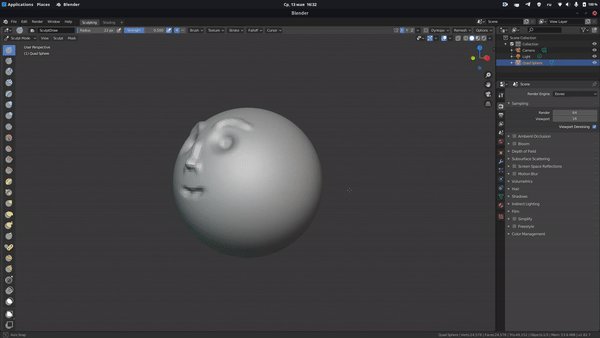
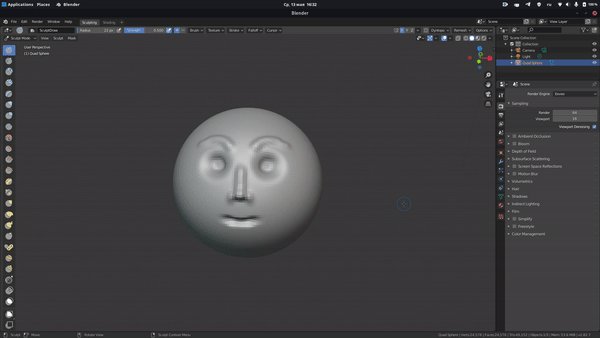
При работе с персонажами чаще используется скульптинг (англ. sculpting) — напоминает лепку из пластилина:

Но геометрия — не последний этап создания 3D-модели. Например, у моделей, созданных скульптингом, плохая топология (то, как именно устроен меш) — слишком много задействовано вершин:

Чтобы исправить это, используют специальные инструменты для ретопологии — это когда удаляют лишние грани, чтобы оптимизировать модель.
Также нужно подготовить материал — это то, как окрашены разные грани или вся модель. Возможен как и простой цвет, так и изображение или паттерн.

Есть множество других важных моментов: анимирование, запекание текстур, составление карт нормалей и так далее. Всё это стоит вплотную изучить тем, кто собирается моделировать 3D. Сейчас же мы поговорим о более техническом вопросе.
Отображение 3D-моделей на экране
Как на двумерном экране показать трёхмерную модель? В этом вопросе столько математики, что может показаться, будто это какая-то магия.
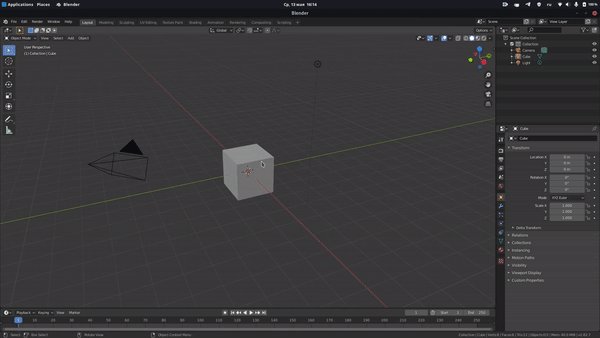
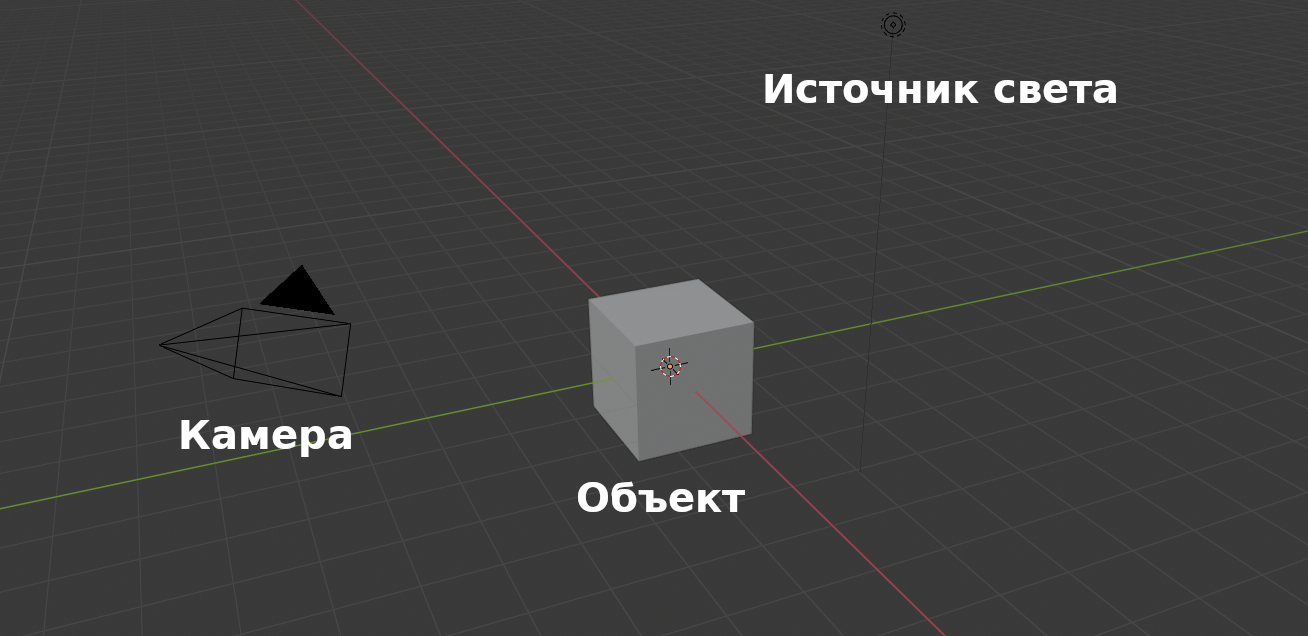
Пространство, в котором находятся объекты, называется сценой. Всё, что на ней, существует пока только в памяти компьютера в виде данных о геометрии, материалах и прочем.
Чтобы компьютер понял, как это всё отобразить, нужен наблюдатель, чьими глазами он будет смотреть на сцену, — камера. А чтобы мы могли хоть что-то разглядеть, нужен источник света.

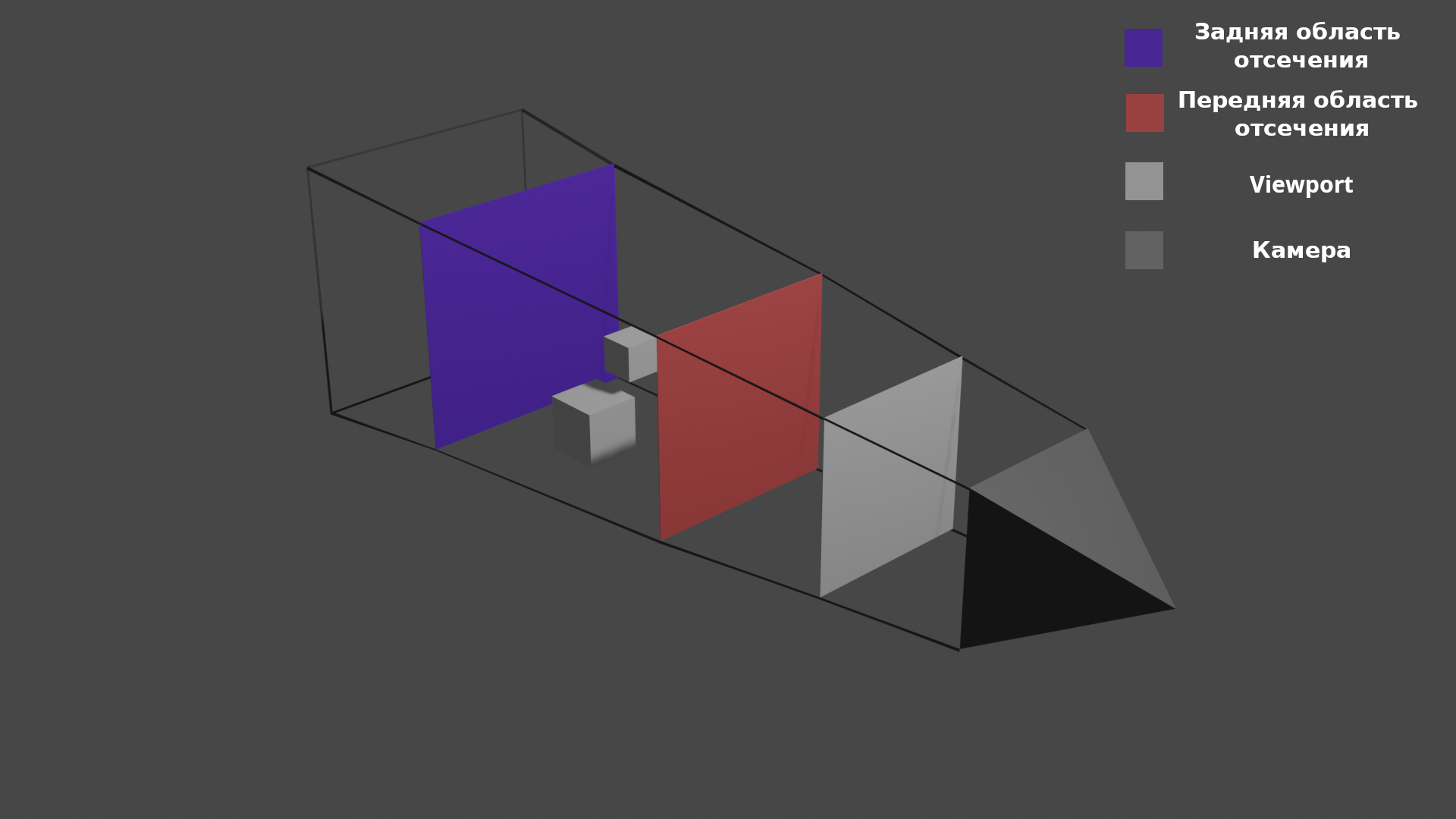
Вот тут и начинается магия: компьютеру предстоит определить, как бы выглядела эта сцена с точки зрения камеры. Вот так это устроено:

Мы видим только то, что расположено между областями отсечения. Всё остальное, как можно догадаться, отсекается. Компьютер должен понять, какие цвета отобразить на мониторе в каждом из пикселей. Для этого он отправляет из камеры лучи и смотрит, во что они ударяются.
Если луч попадает в объект, то дальше компьютер проверяет, в какой именно полигон было попадание, какой материал у объекта, как падает свет, на каком расстоянии находится объект от камеры и многие другие переменные.
Всё это транслируется на плоскость проекции (англ. viewport) — двумерный квадрат в трёхмерном пространстве. Эта плоскость уже используется для того, чтобы составить изображение, которое будет показано на мониторе.
Процесс перевода 3D-сцены в 2D-изображение называется рендерингом (англ. rendering) или отрисовкой.
Движение в 3D
Мы узнали, как выводится одно изображение, но ведь 3D бывает ещё и в фильмах и играх, где постоянно происходит какое-то движение. На самом деле мы до сих используем тот же принцип анимации, что и несколько веков назад.
В 1877 году был изобретён праксиноскоп — барабан, обклеенный изнутри последовательностью изображений. В его центре есть ещё один барабан поменьше, обклеенный зеркалами. Если смотреть в центр устройства, когда оно вертится, можно увидеть иллюзию движения:

Сейчас это выглядит так:
- На монитор транслируется отрисованная сцена.
- Положение объектов на ней немного меняется.
- И на экран выводится обновлённое изображение.
Большинство современных мониторов могут выводить 60 картинок (кадров) в секунду (англ. Frames Per Second, FPS), благодаря чему создаётся ощущение плавности.
В случае с играми все кадры отрисовываются в реальном времени. То есть, пока пользователь играет, положение объектов на сцене меняется, компьютер 60 раз в секунду проверяет, как это всё выглядит, и обновляет изображение на мониторе.
Разумеется, это накладывает ограничения на качество изображения. Например, в играх только недавно появилась технология трассировки лучей (англ. Ray Tracing), которая позволяет программно рассчитывать рассеивание лучей света.
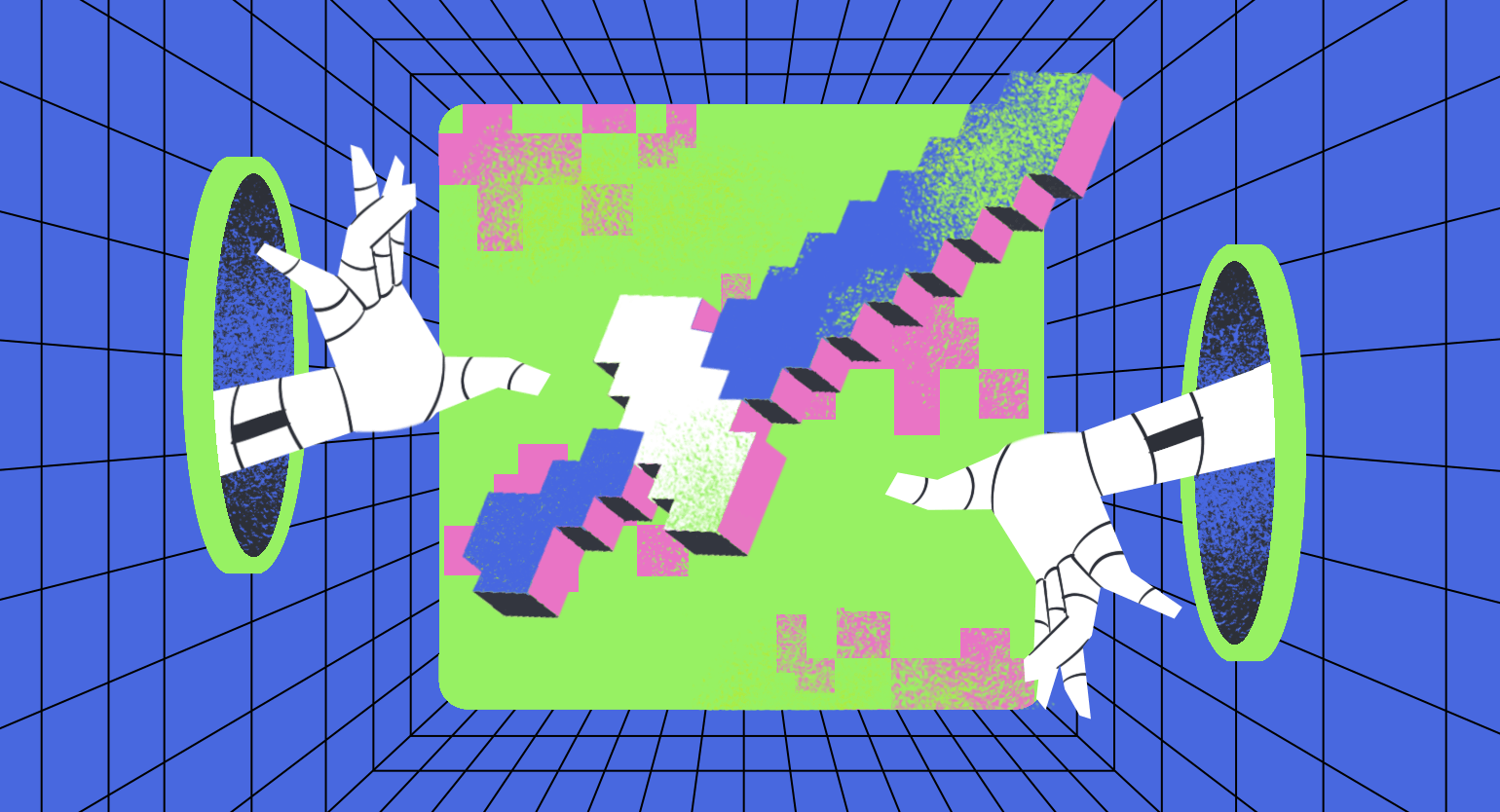
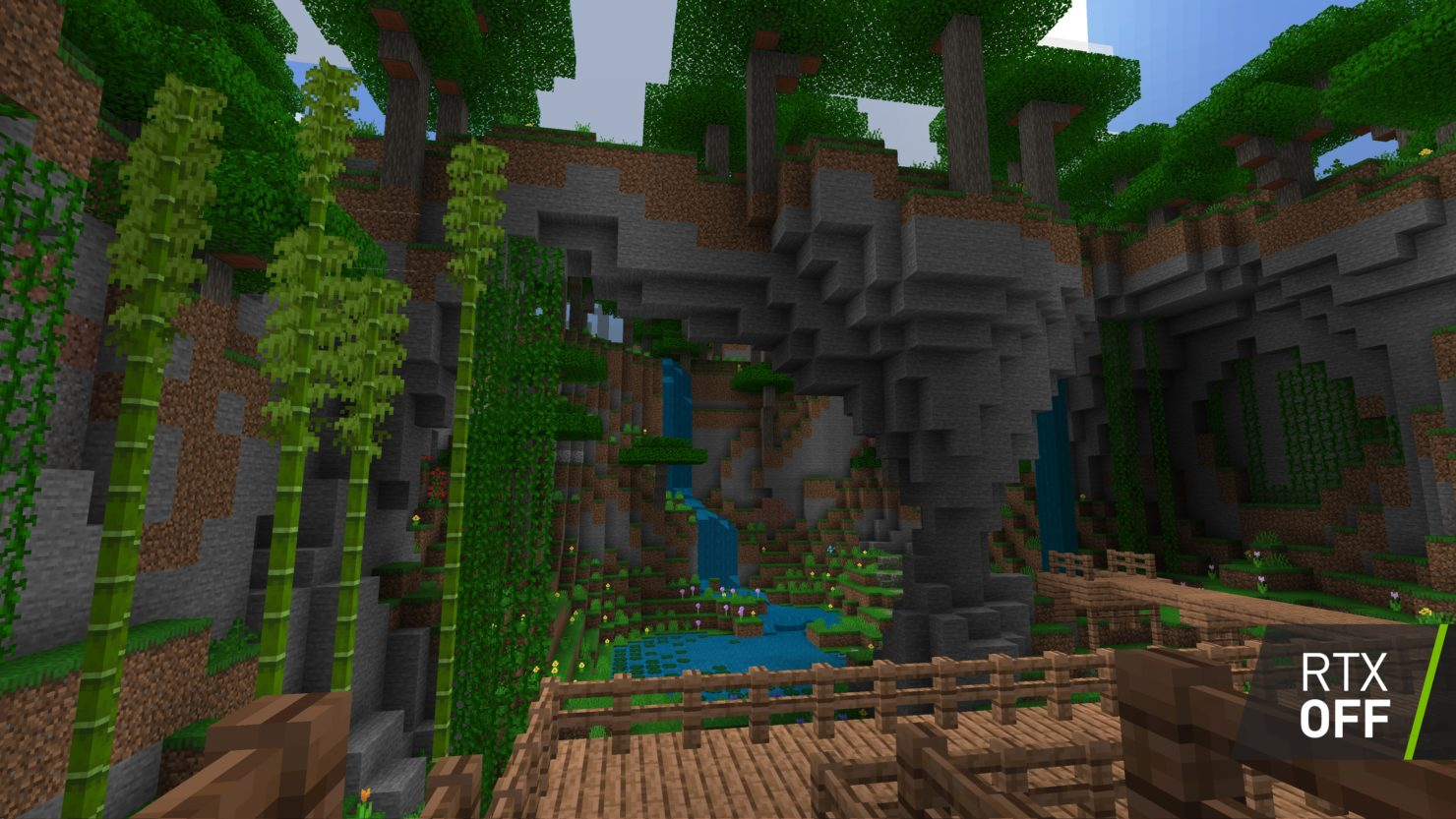
Вот, например, как выглядит сцена из Minecraft без RTX (технология трассировки лучей в видеокартах Nvidia):

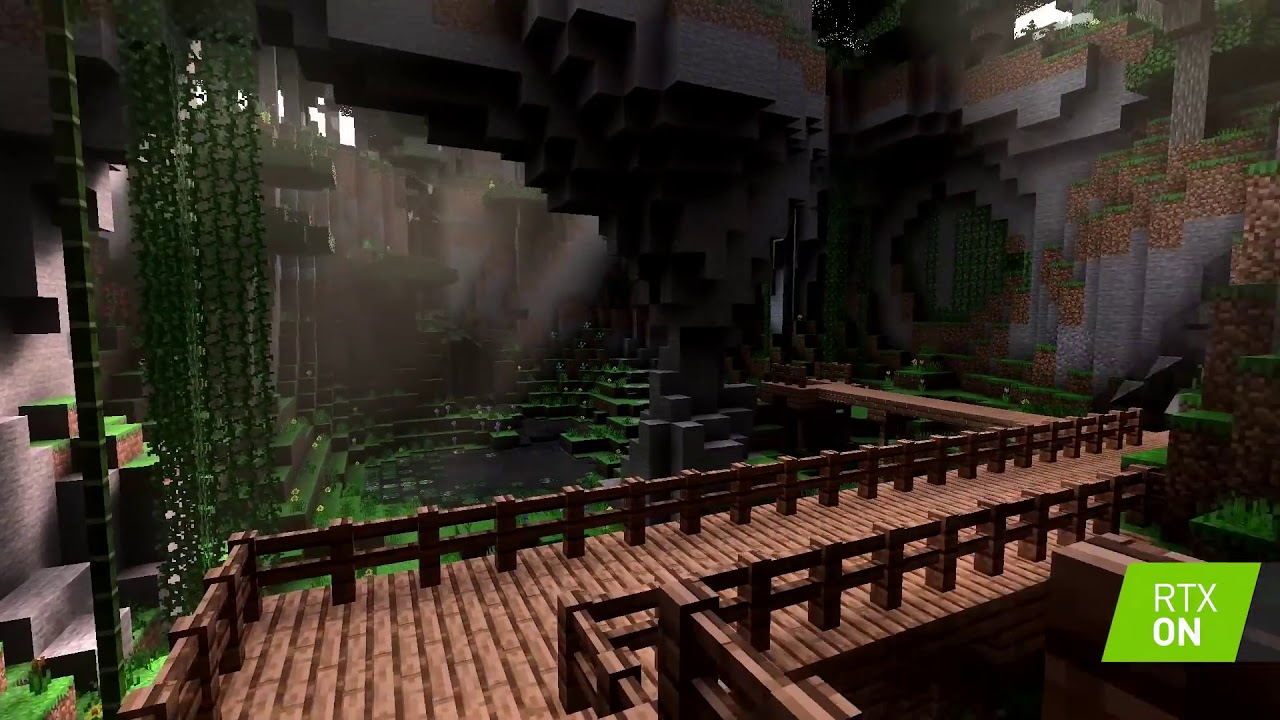
И вот так она меняется с RTX:

Технология Ray Tracing делает свет и тени реалистичными, поэтому даже такие кубические игры, как Minecraft, выглядят очень правдоподобно.
В мультипликации же таких ограничений почти нет:
- 3D-художники составляют сцену.
- Прописывают поведение камеры и объектов.
- И запускают рендеринг видео.
На это уходит достаточно много времени, но конечное видео можно проигрывать даже на очень слабых устройствах. При условии, что они поддерживают разрешение видео.
Заключение
Хоть в этой статье не описана вся магия 3D в мельчайших деталях, с формулами и алгоритмами рендеринга, я надеюсь, вы стали лучше понимать, как это всё вообще работает.
Знание таких фундаментальных вещей делает вас профессиональнее, даже если никакого практического применения у них нет. Важно не только уметь что-то делать, но и понимать, зачем вы это делаете и на что повлияют ваши действия.
Если же вас интересует практическая сторона вопроса и вы хотите научиться создавать крутые 3D-модели, то можете записаться на наш курс. Вы выполните массу заданий, получите обратную связь от экспертов, прокачаете свои навыки и положите несколько проектов в портфолио.