Zero Block в Tilda: что это такое и как использовать
Разбираемся с настройками элементов и создаём собственный сайт-визитку.


Многие задачи в Tilda решаются с помощью набора типовых блоков, но они лишены гибкости и привязаны к конкретному расположению элементов. Это не всегда удобно, приходится искать компромисс.
Zero-блок, или нулевой блок, в Tilda — редактор, с помощью которого можно настраивать дизайн сайта, как в Figma, Sketch или Photoshop. Он не привязан к расположению элементов и позволяет реализовать любую идею.
Это инструкция о продвинутой работе в Tilda. Если вы ещё ей не пользовались, советуем прочитать предыдущие статьи об этом конструкторе сайтов:
Создание Zero-блока
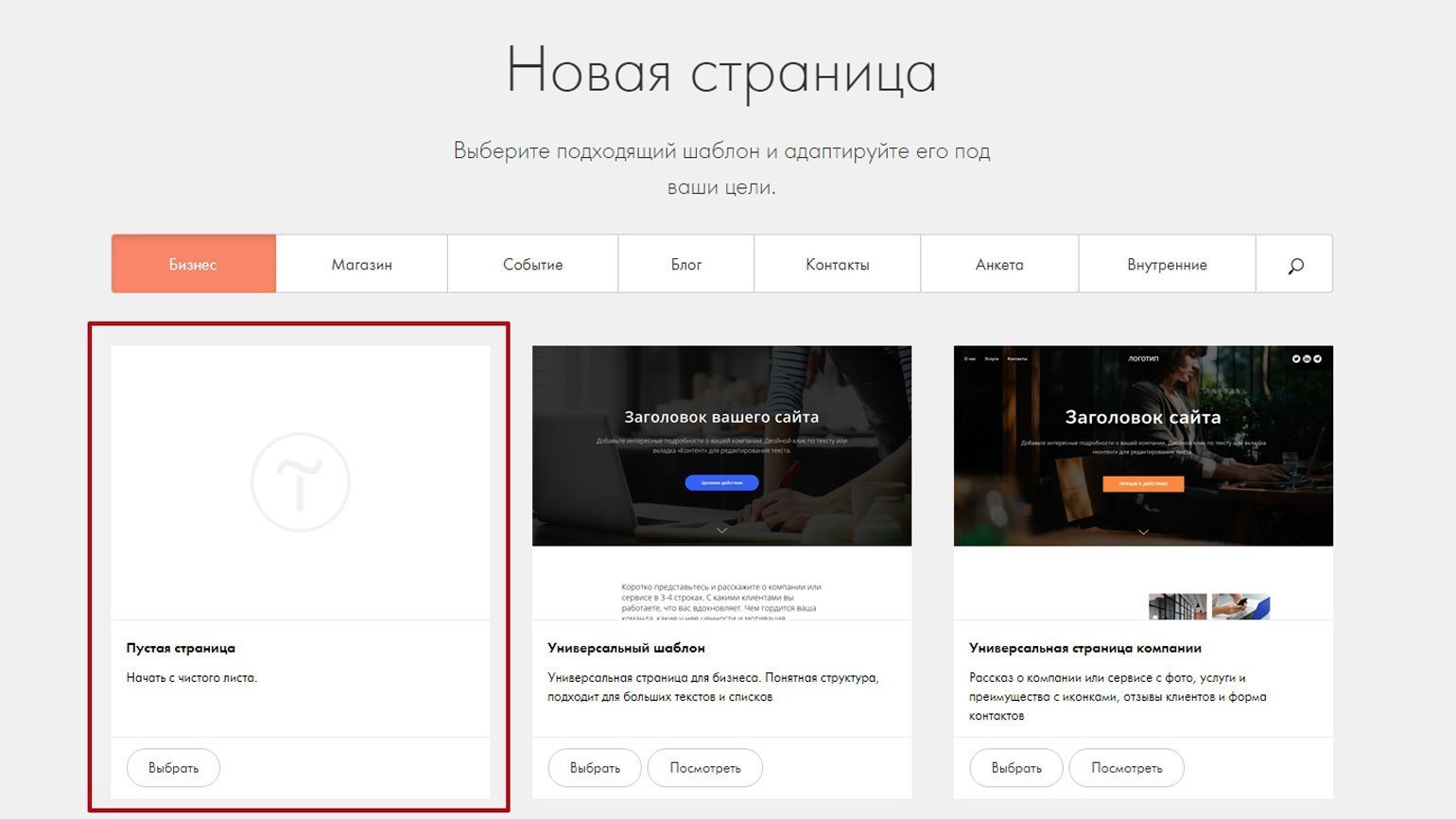
Перейдите в Tilda и создайте новую страницу. Выберите шаблон «Пустая страница», и откроется стартовое рабочее пространство Tilda.

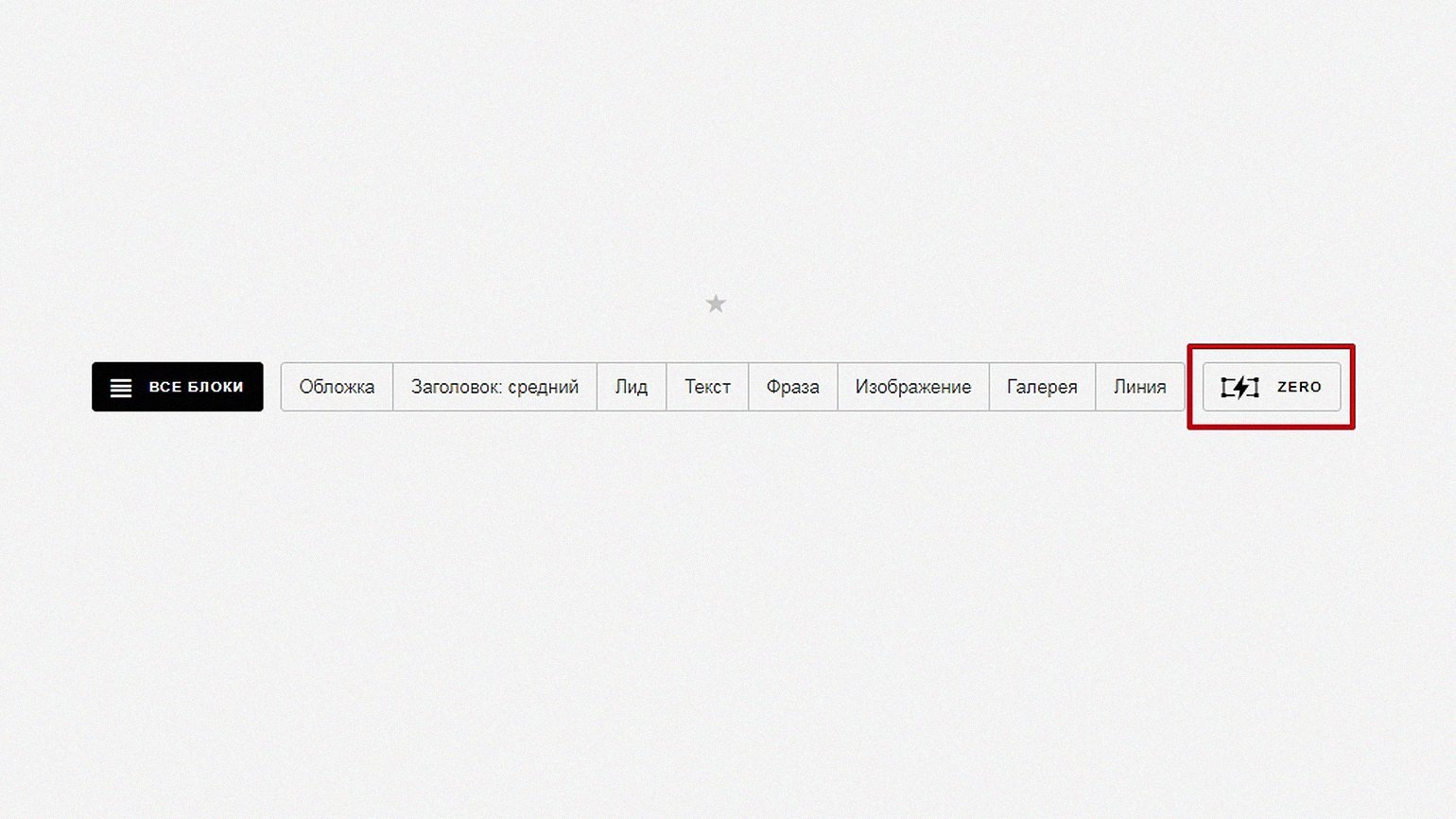
Чтобы создать Zero Block, на стартовом рабочем пространстве нажмите на кнопку  Zero.
Zero.

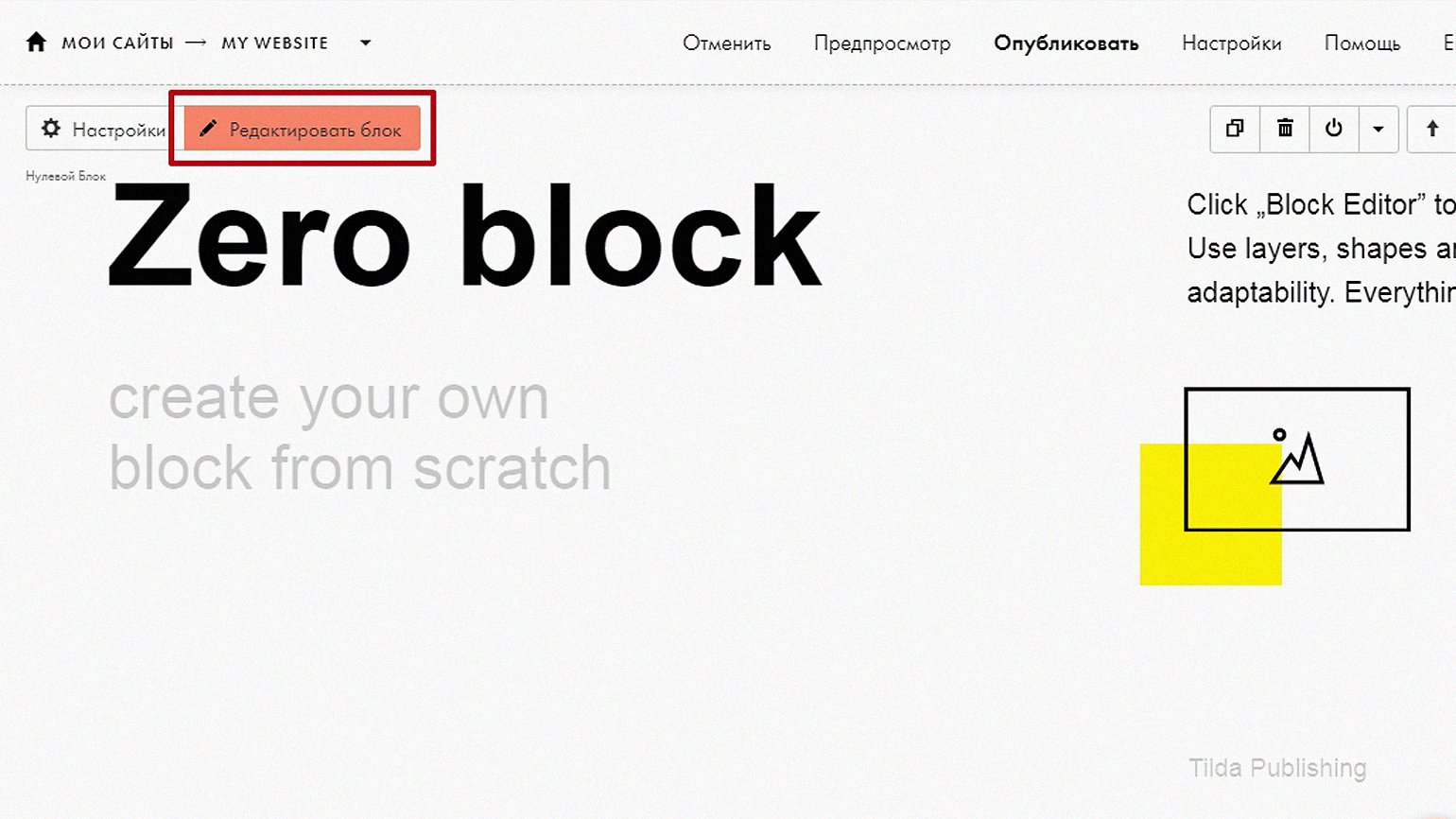
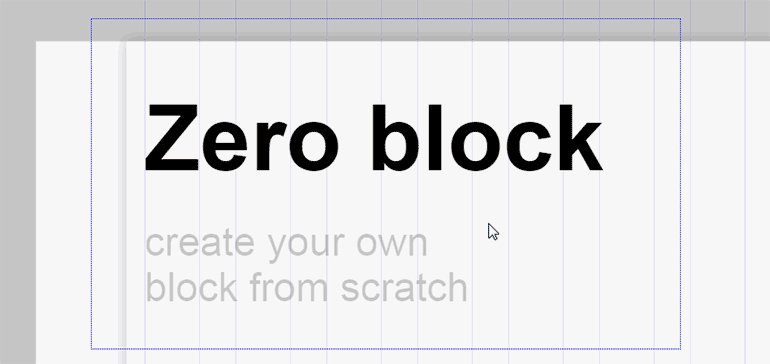
Появится Zero-блок — внешне он очень похож на типовые блоки Tilda. Единственное отличие — при наведении на него мыши в левом верхнем углу вместо кнопок «Настройки» и «Контент» будет только «Редактировать блок».

Базовые настройки Zero-блок
Нажмите на кнопку «Редактировать блок», чтобы перейти на страницу редактора. Если вы знакомы с Figma или Sketch, то в интерфейсе редактирования Zero-блока вы сразу заметите сходство с этими программами.

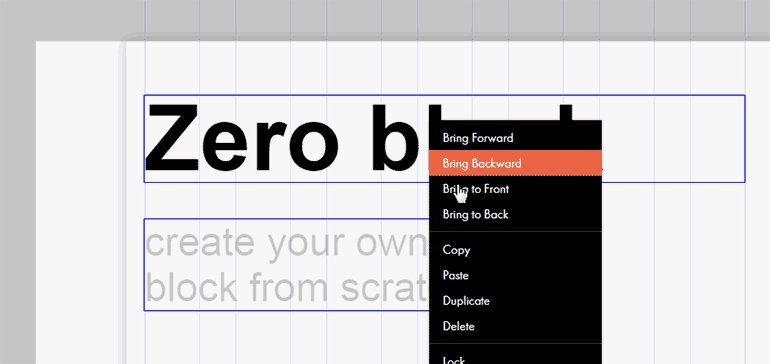
Чтобы вам ничего не мешало делать свою страницу, удалите все стандартные модули Zero-блока: текст и иллюстрации. Для этого зажмите правую кнопку мыши, выделите всё, нажмите по объектам правой кнопкой мыши и выберите Delete (или просто нажмите клавишу Delete).

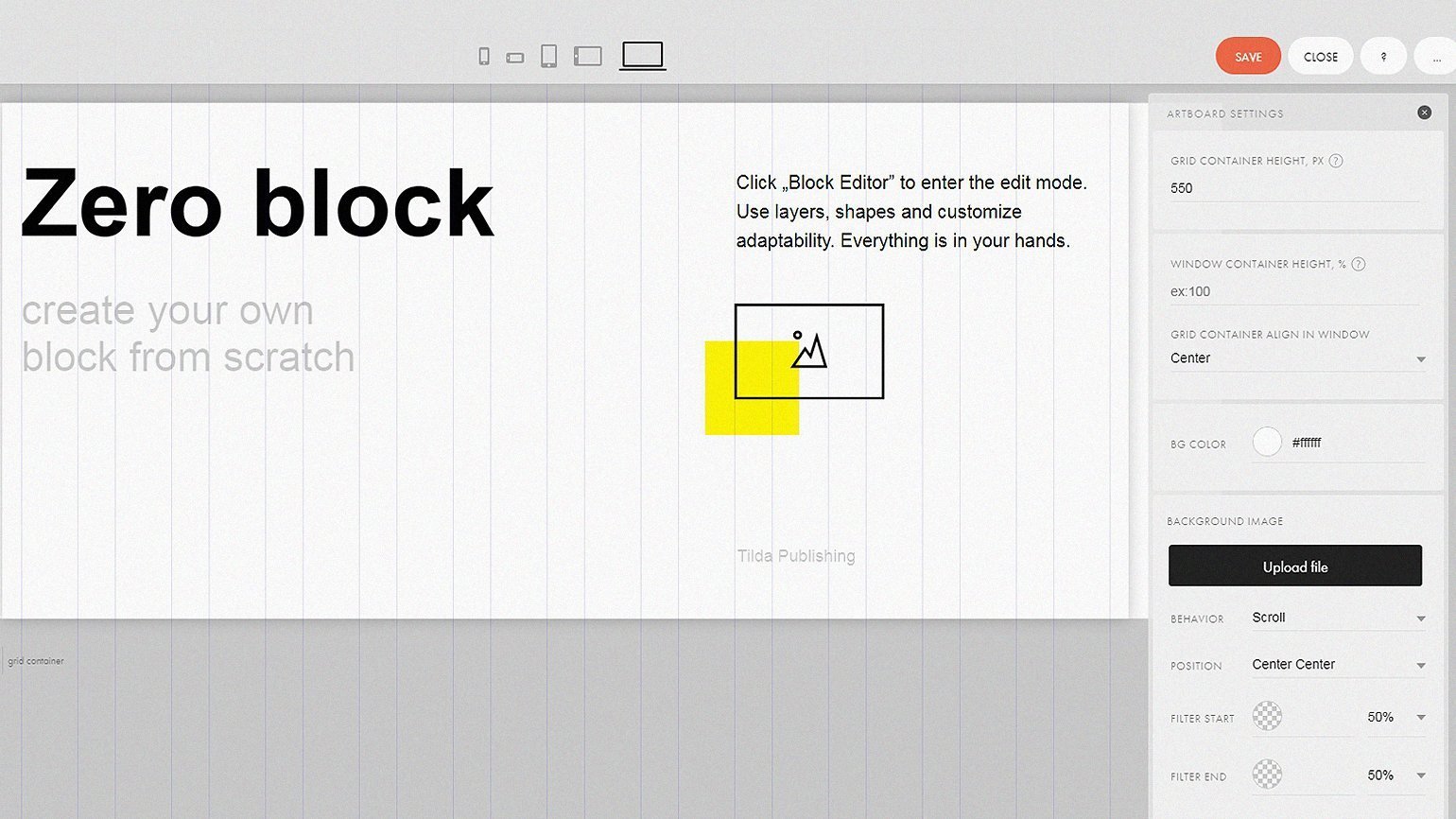
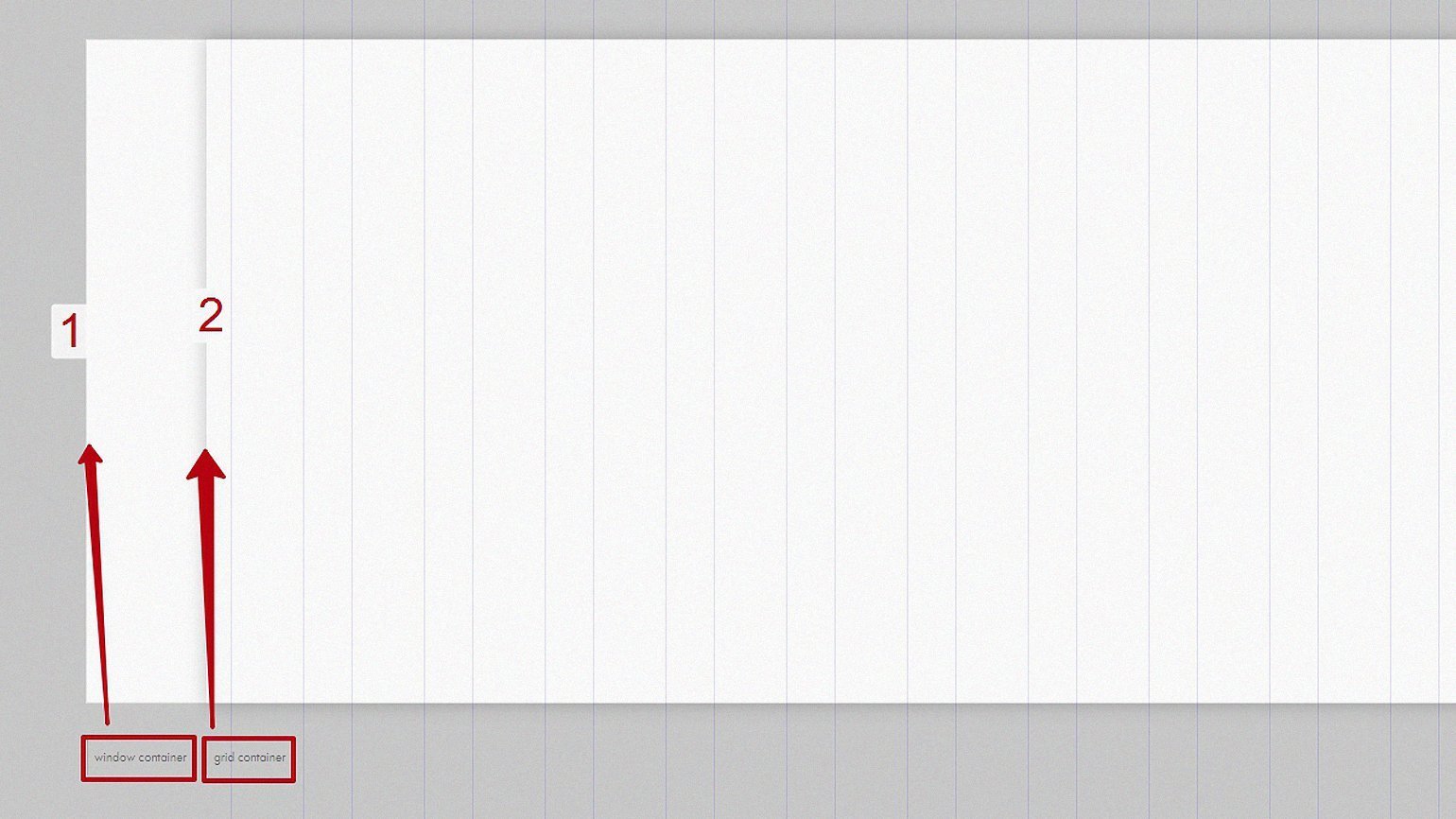
Ширина Zero Block фиксирована, а высота ограничена контейнерами Window Container и Grid Container.

Grid Container — условное обозначение границ сайта, значение указывается в пикселях.
Window Container — условное обозначение границ экрана, указывается в процентах. Если значение не указано, его размер будет равен Grid Container.
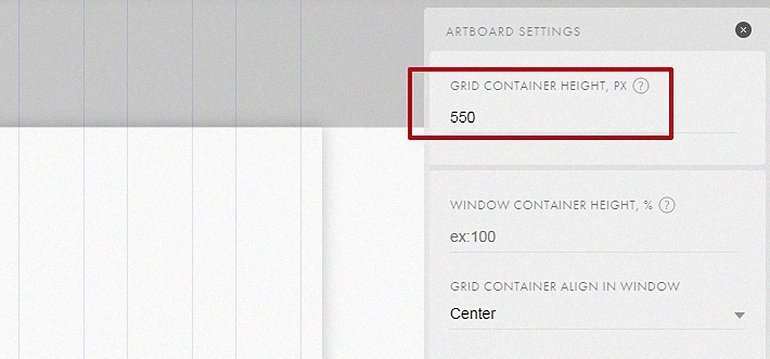
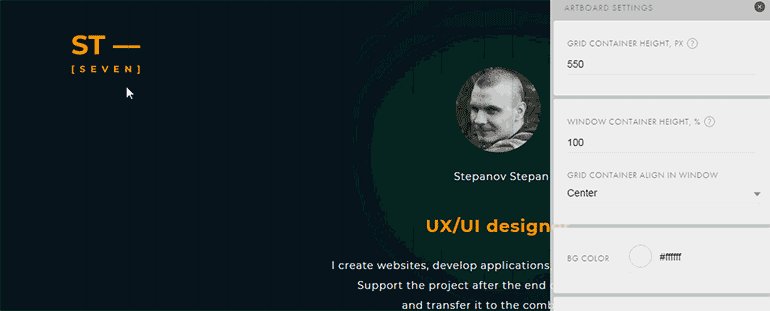
По умолчанию ширина Window Container не указывается, поэтому Tilda берёт значение Grid Container — по умолчанию это 550 пикселей. Чтобы изменить эти значения, кликните в любое пустое место макета, и справа появится панель Artboard Settings.

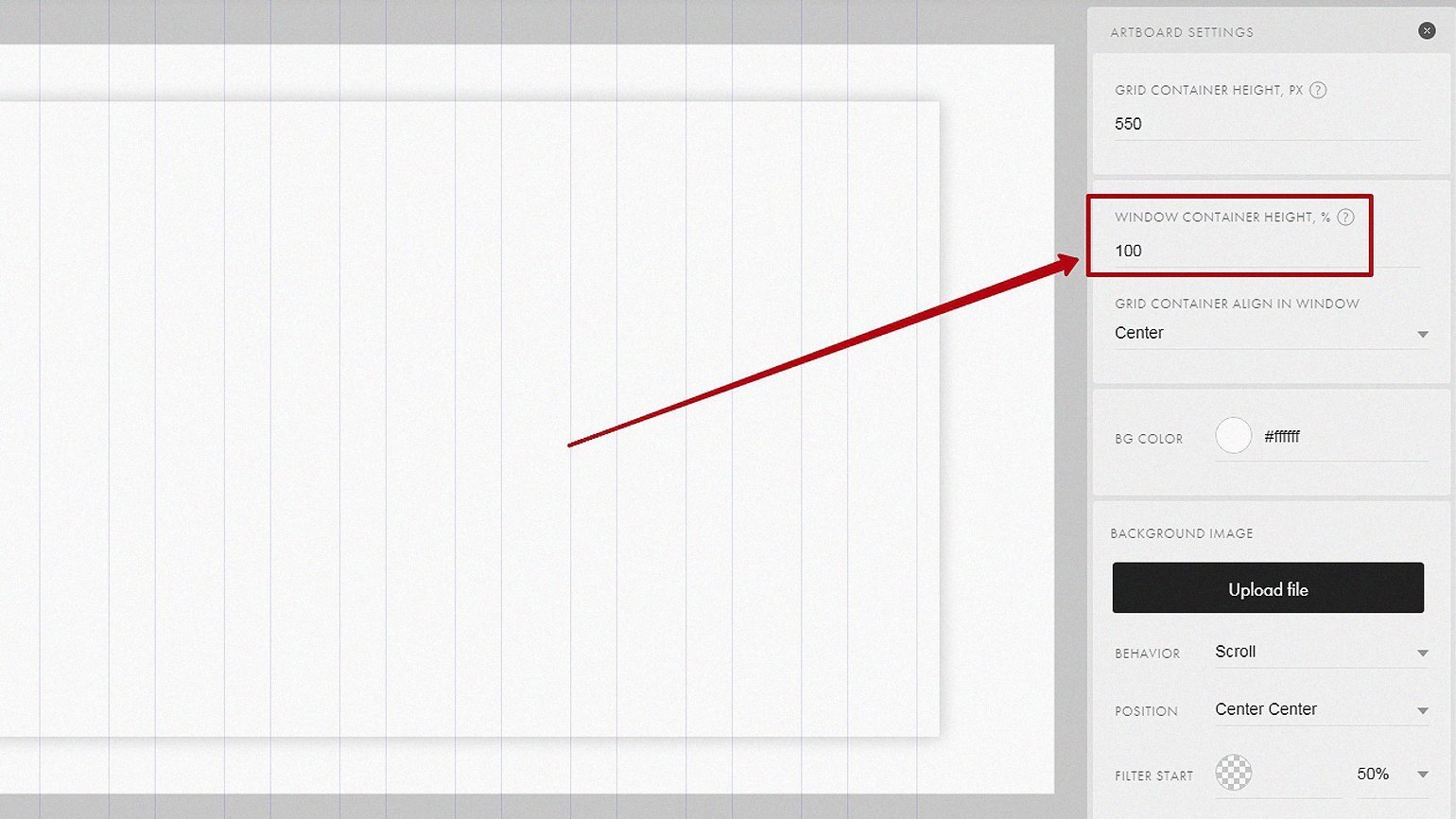
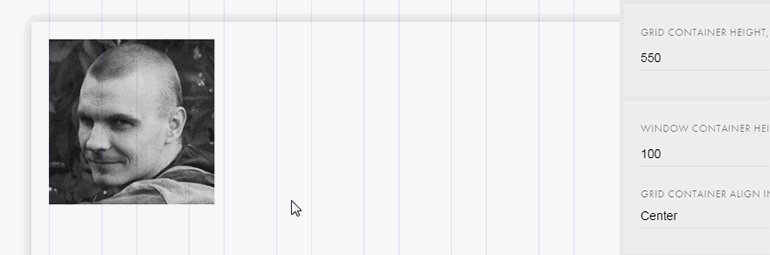
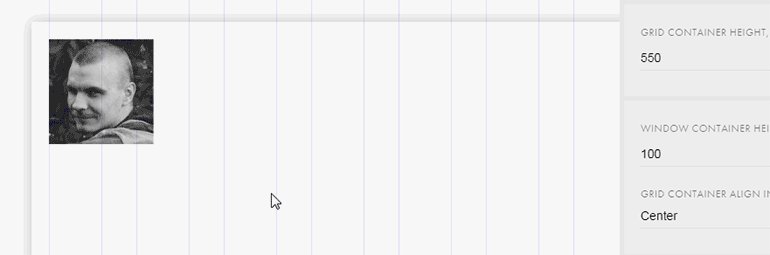
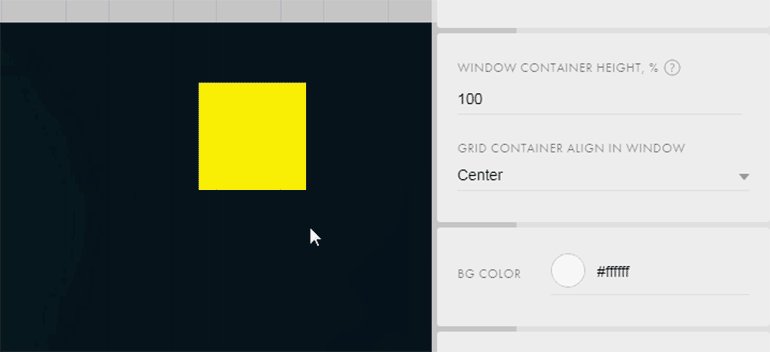
Оба контейнера имеют высоту 550 пикселей — это примерно половина экрана, а нужен весь. Для этого укажите в строке Window Container height значение 100%, чтобы Window Container занял всю высоту экрана.
Если ваш Grid Container обрезается, укажите в настройках Window Container выравнивание по центру.

Иллюстрации и фон
Начать делать страницу в Zero-блоке можно с чего угодно. Но мы сначала добавим фотографию:
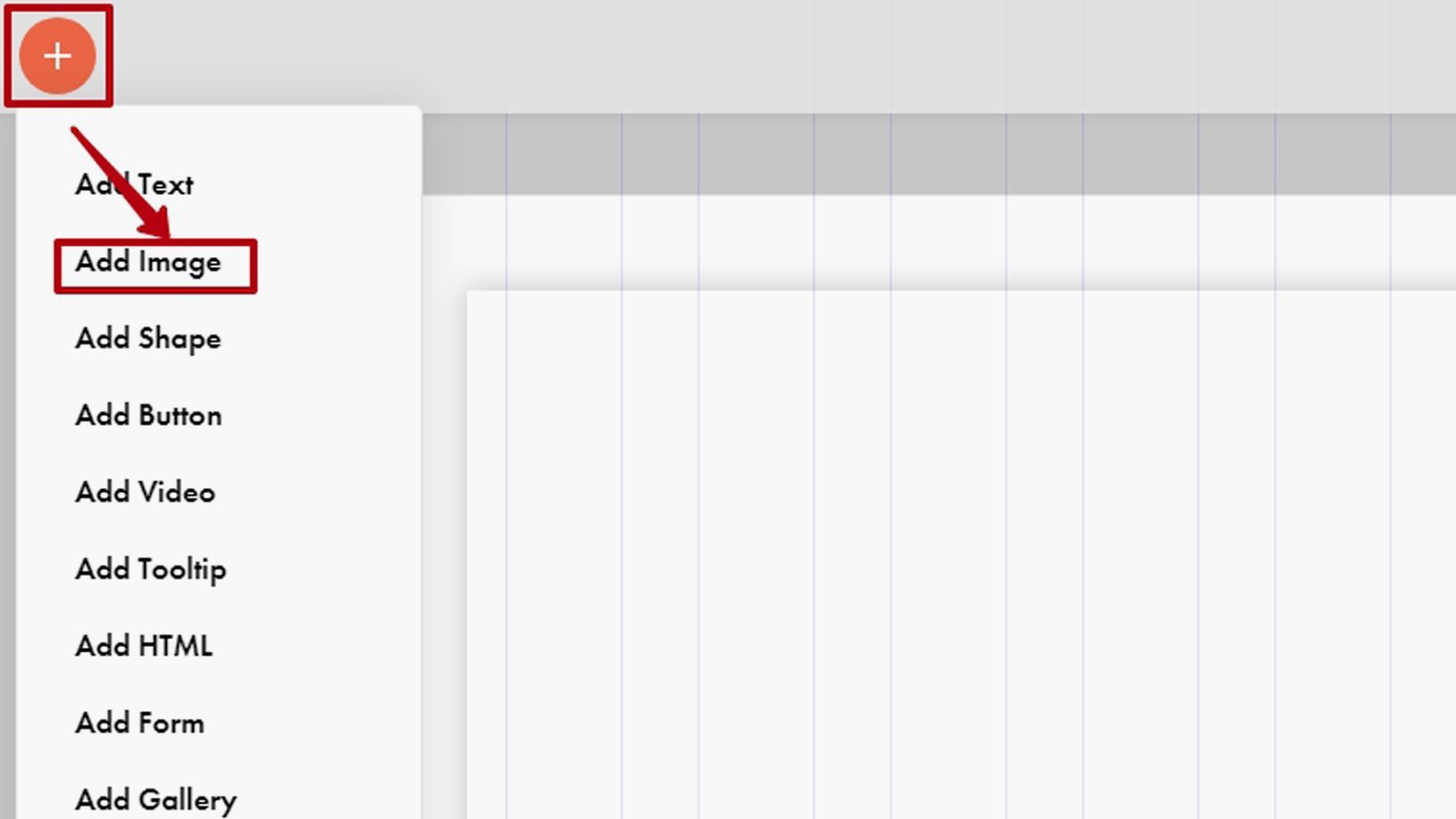
1. Нажмите на плюс в верхнем левом углу и в выпадающем меню нажмите Add Image.

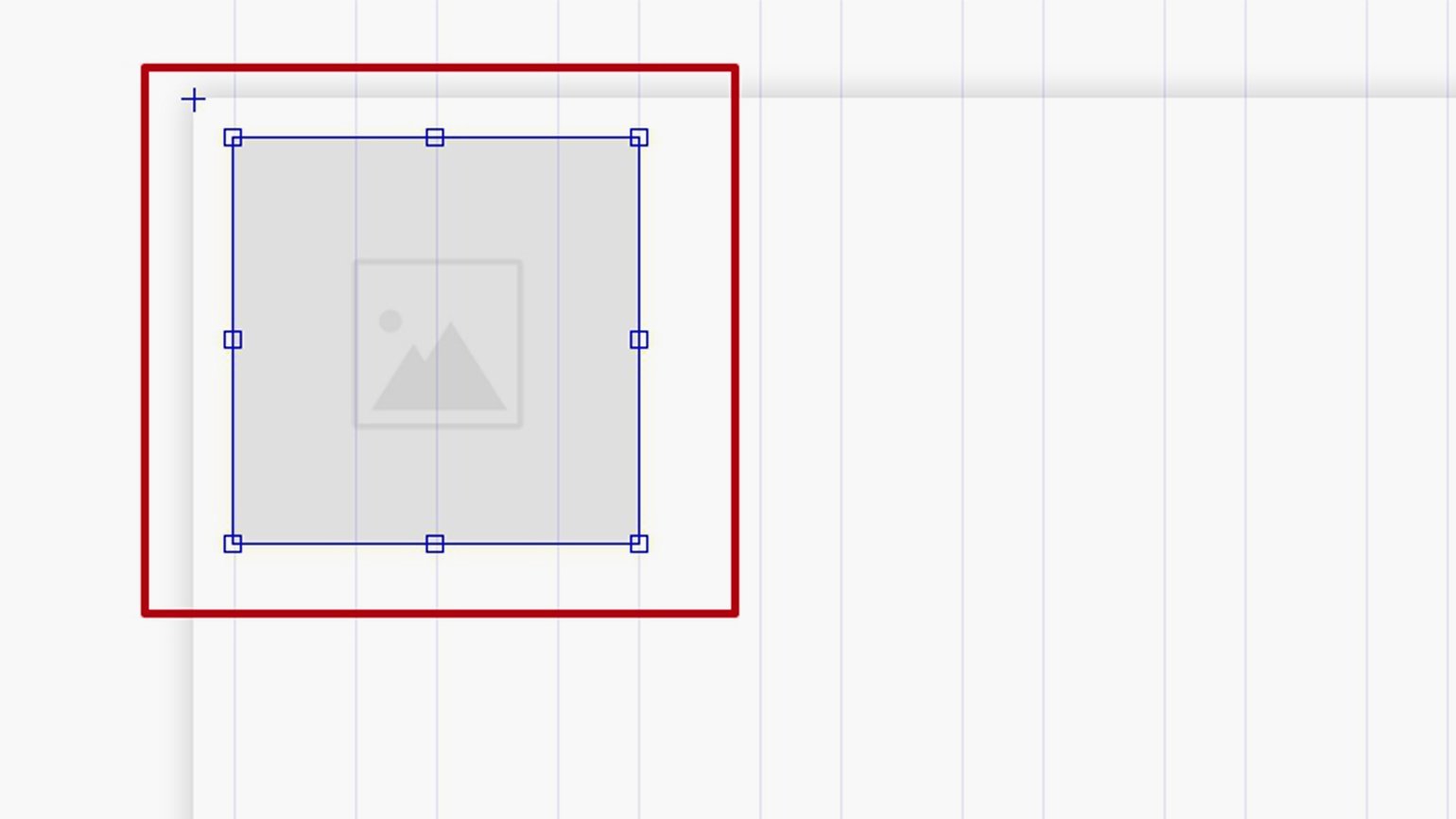
2. Внутри Zero-блока появится серый квадрат — это плейсхолдер под иллюстрацию.

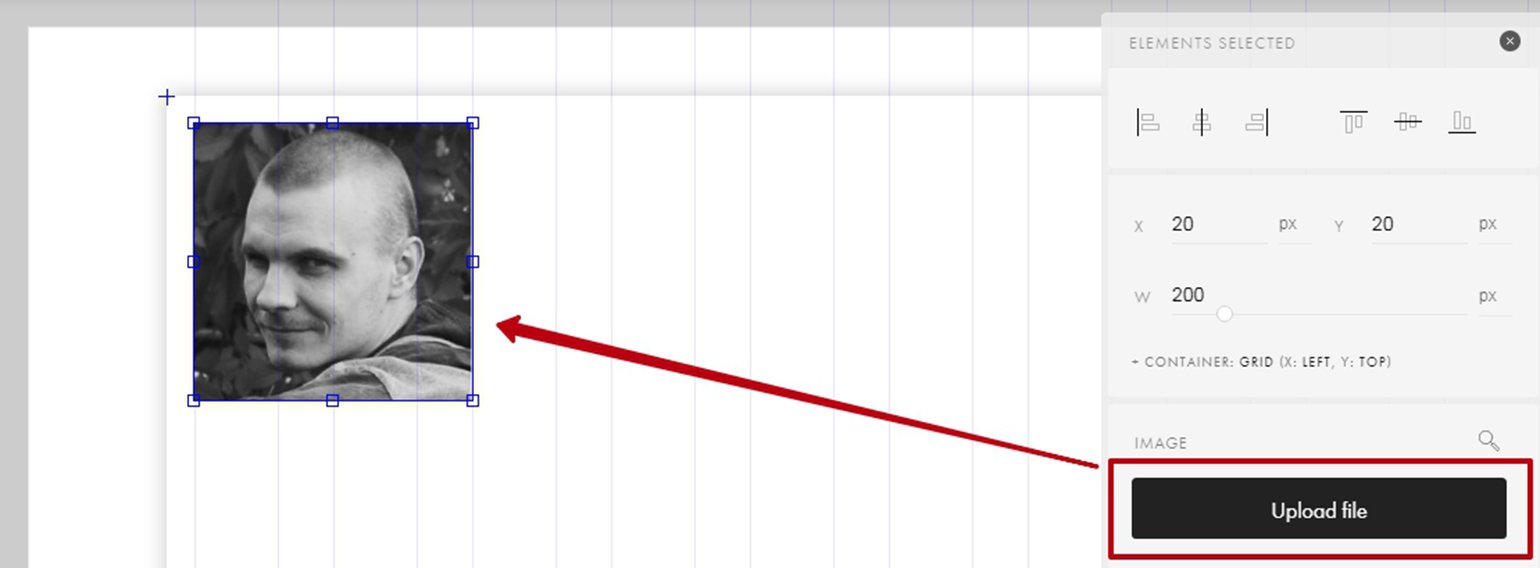
3. Кликните на серый квадрат и справа на панели настроек нажмите на кнопку Upload file. В появившееся окно перетащите фотографию со своего компьютера, и она окажется на месте плейсхолдера.

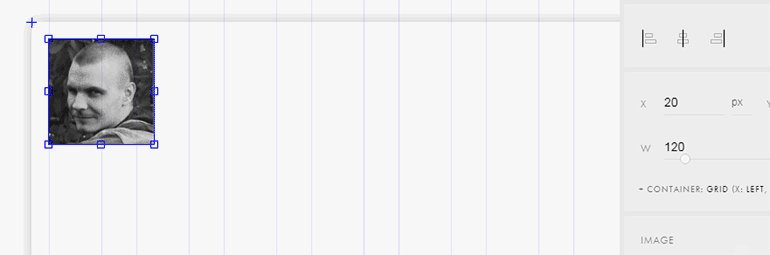
Теперь отредактируйте фотографию, чтобы она подходила под вашу будущую вёрстку:
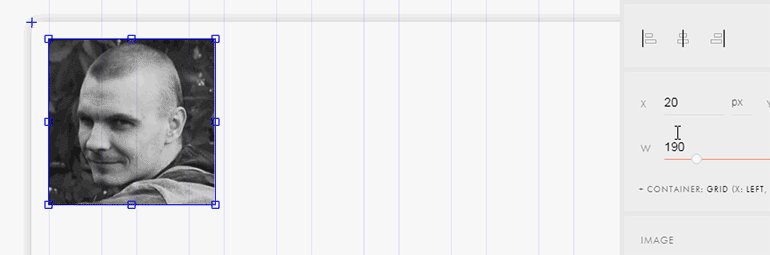
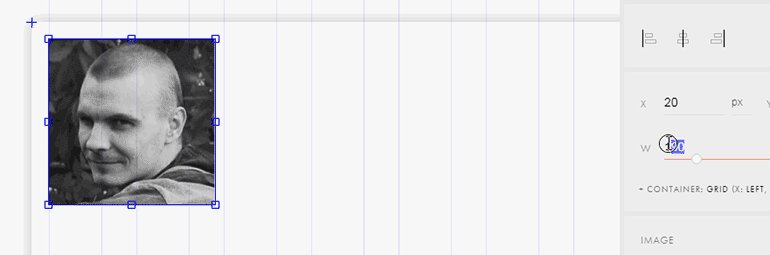
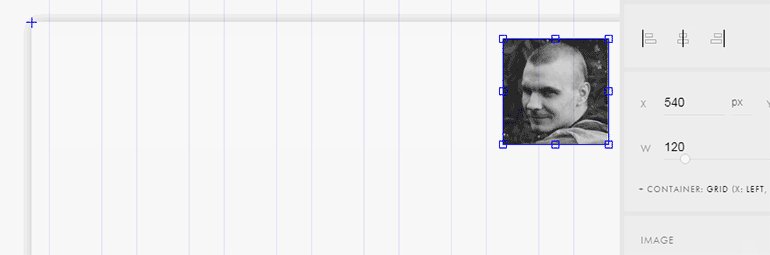
1. Уменьшите картинку, чтобы её высота была равна 120 пикселям. Найти эту настройку можно на панели Element settings справа — она отмечена буквой W. Также вы можете изменить размер вручную, потянув за один из углов изображения.

2. На панели Element settings, нажмите на иконку -2021111018213144.png) , чтобы фотография выровнялась по центру.
, чтобы фотография выровнялась по центру.

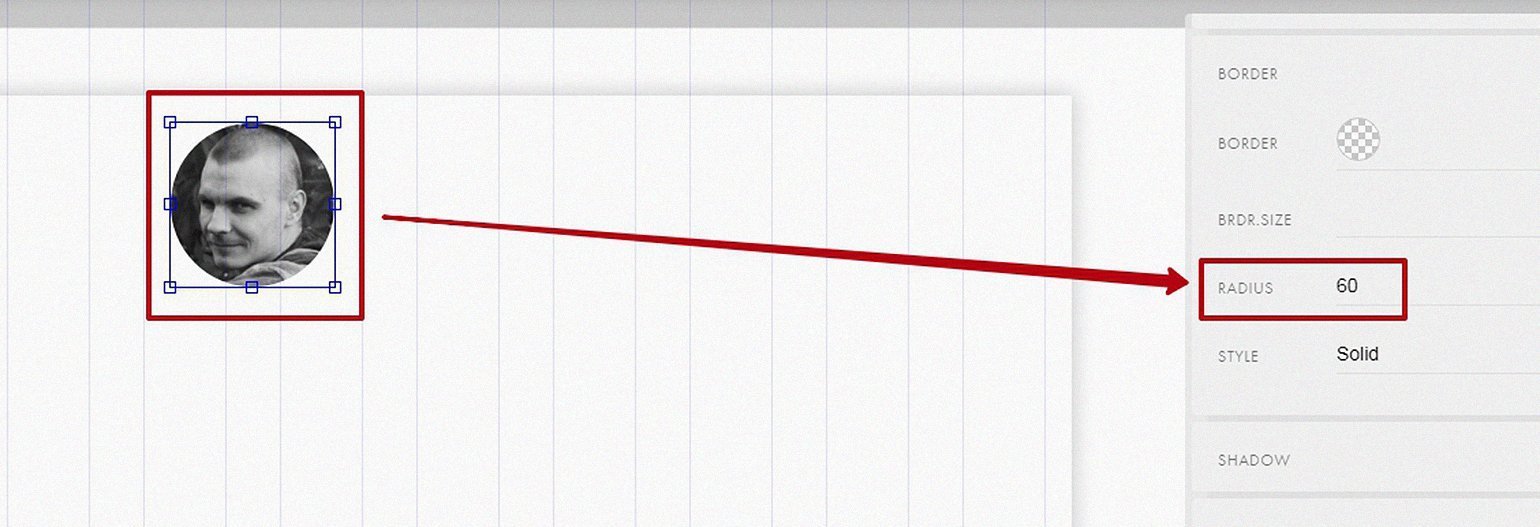
3. На той же панели скруглите края, чтобы фотография была не квадратной, а круглой. Для этого перейдите в раздел Border и в пункте Radius укажите 180.

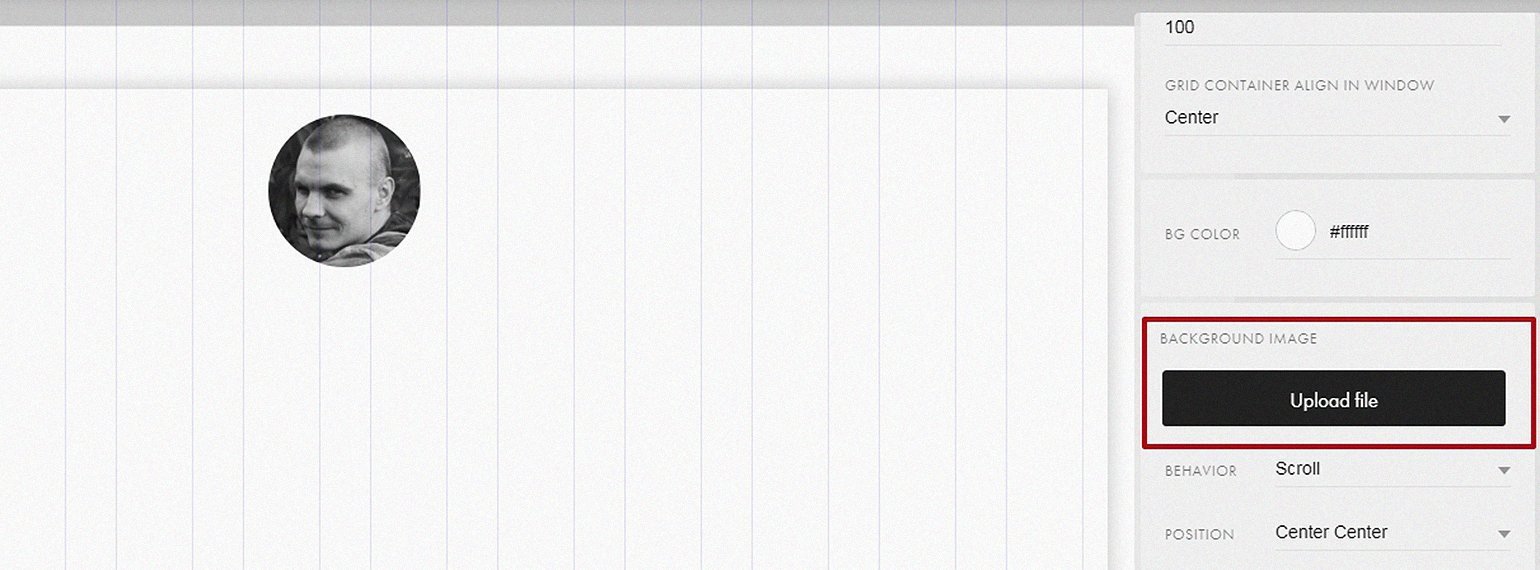
Теперь добавьте на страницу фоновое изображение. Для этого кликните на любое пустое место на макете и нажмите на кнопку Upload File в пункте Background Image:

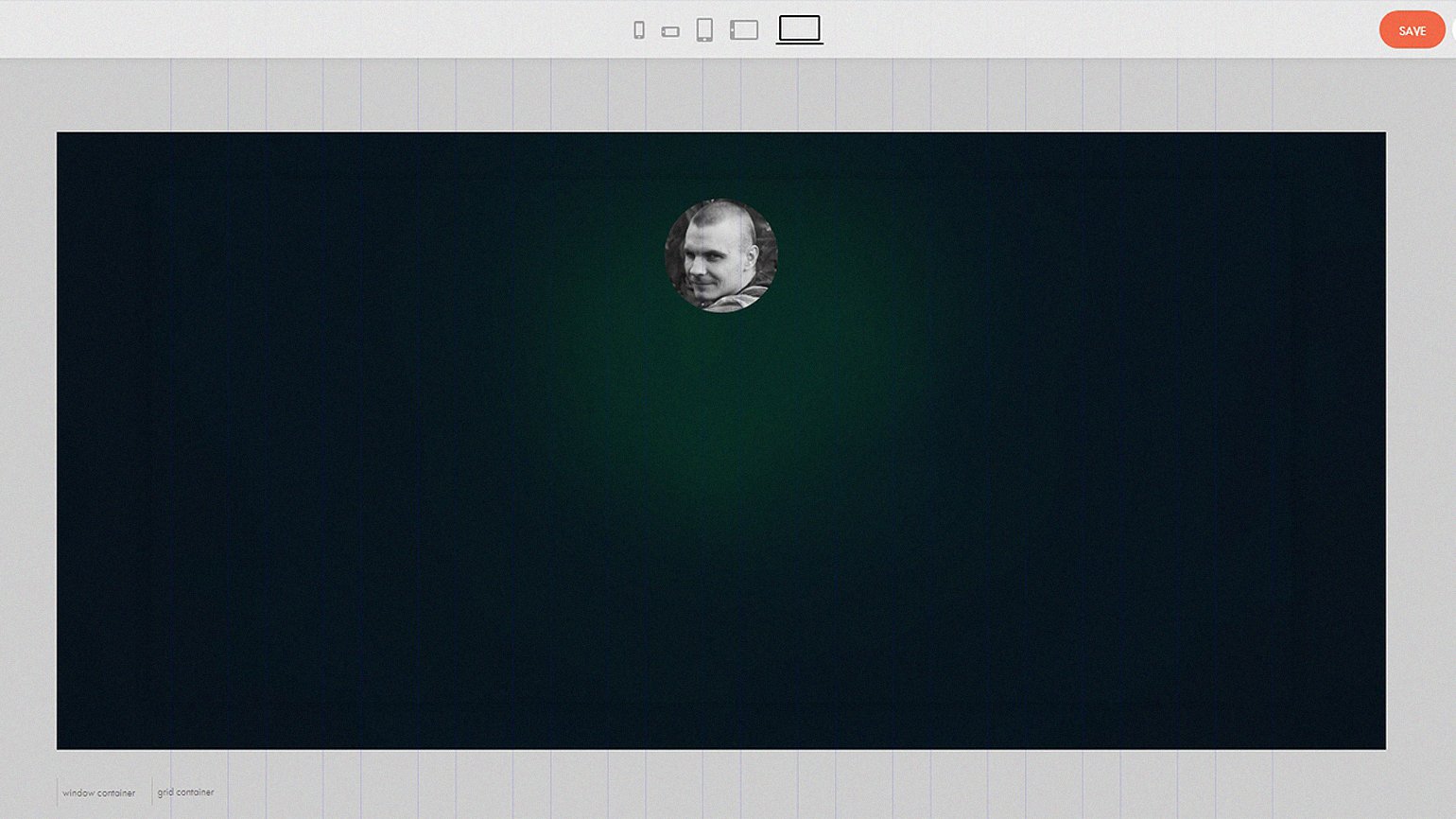
Когда картинка загрузится, фон заполнит всё пространство макета.

Текстовые блоки
На сайте-визитке нужно написать о себе, чтобы клиенты знали, с какими задачами к вам можно обратиться. Для этого добавьте текстовый блок:
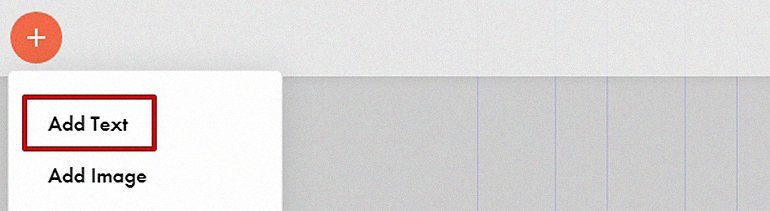
1. Нажмите на плюсик в левом верхнем углу и выберите Add Text.

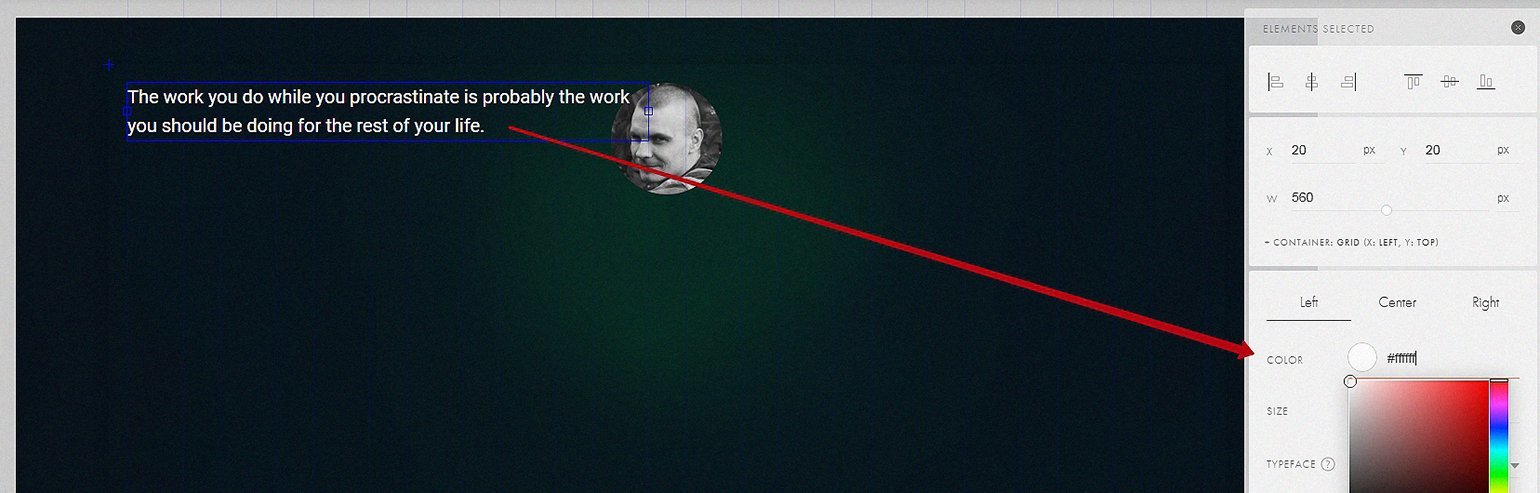
2. Если фон вашей страницы тёмный, перекрасьте текст в белый цвет. Для этого в меню Element settings в пункте Color вместо #000000 напишите #FFF.

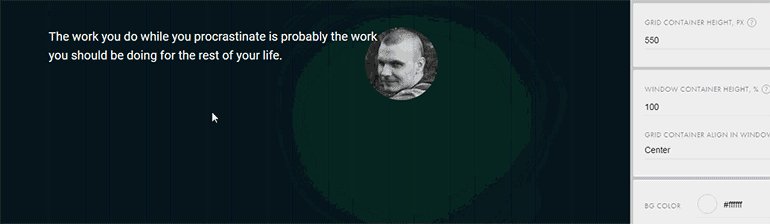
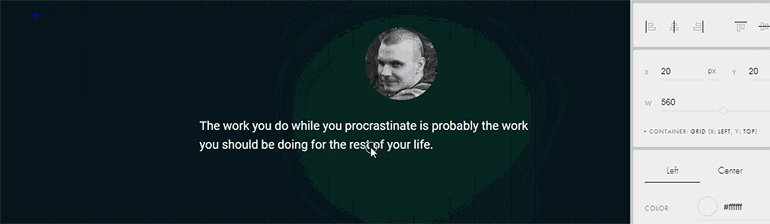
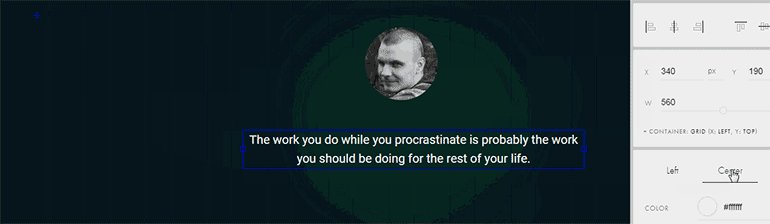
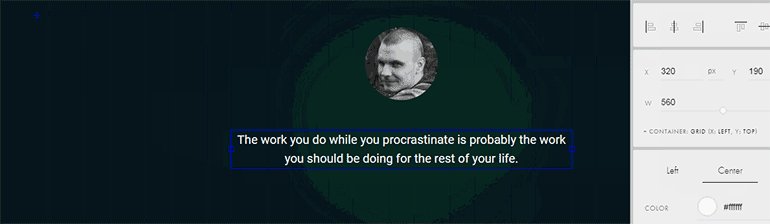
3. Перенесите текст под фотографию и выровняйте его по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png) и в пункте Grid Container align in window укажите Center.
и в пункте Grid Container align in window укажите Center.

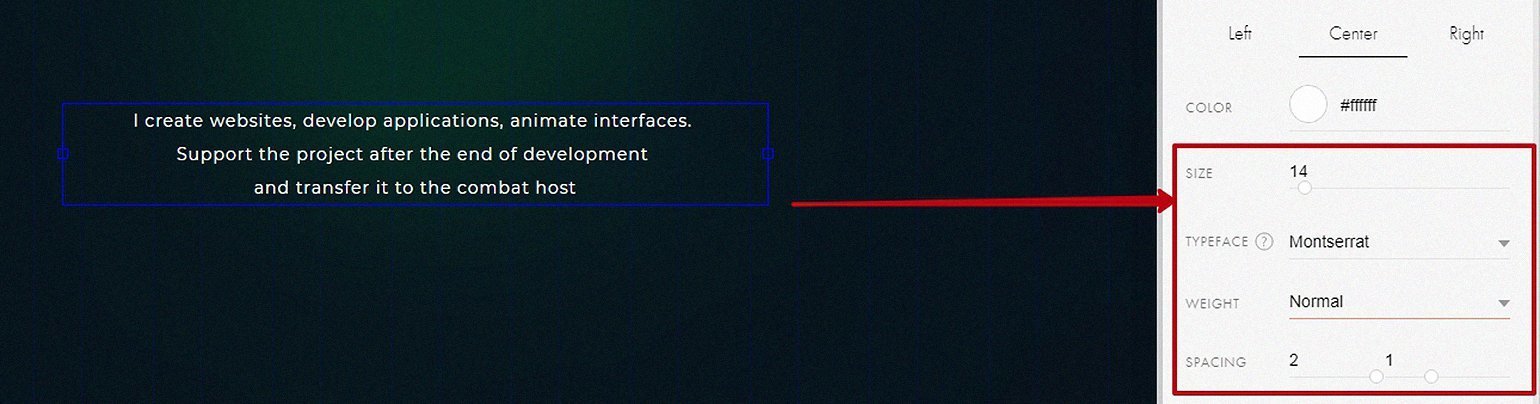
4. Дважды кликните по текстовому блоку и вместо рыбного текста добавьте свой. По желанию, в меню Element settings можно изменить его настройки: шрифт, кегль, интерлиньяж и межбуквенные отступы.

5. Аналогичным образом сделайте заголовок страницы и впишите в него своё имя. Заголовок должен быть больше основного текста.
Чтобы заново не настраивать все свойства текста, можно просто скопировать готовый. Для этого зажмите клавишу Alt и тащите свой текст в любую сторону.

Лайфхак — чтобы быстро убрать все панели с экрана, нажмите клавишу F. Так будет проще оценить свой макет и никакой визуальный шум мешать не будет. Чтобы скрыть только панель настроек, нажмите клавишу Tab.
Кнопка
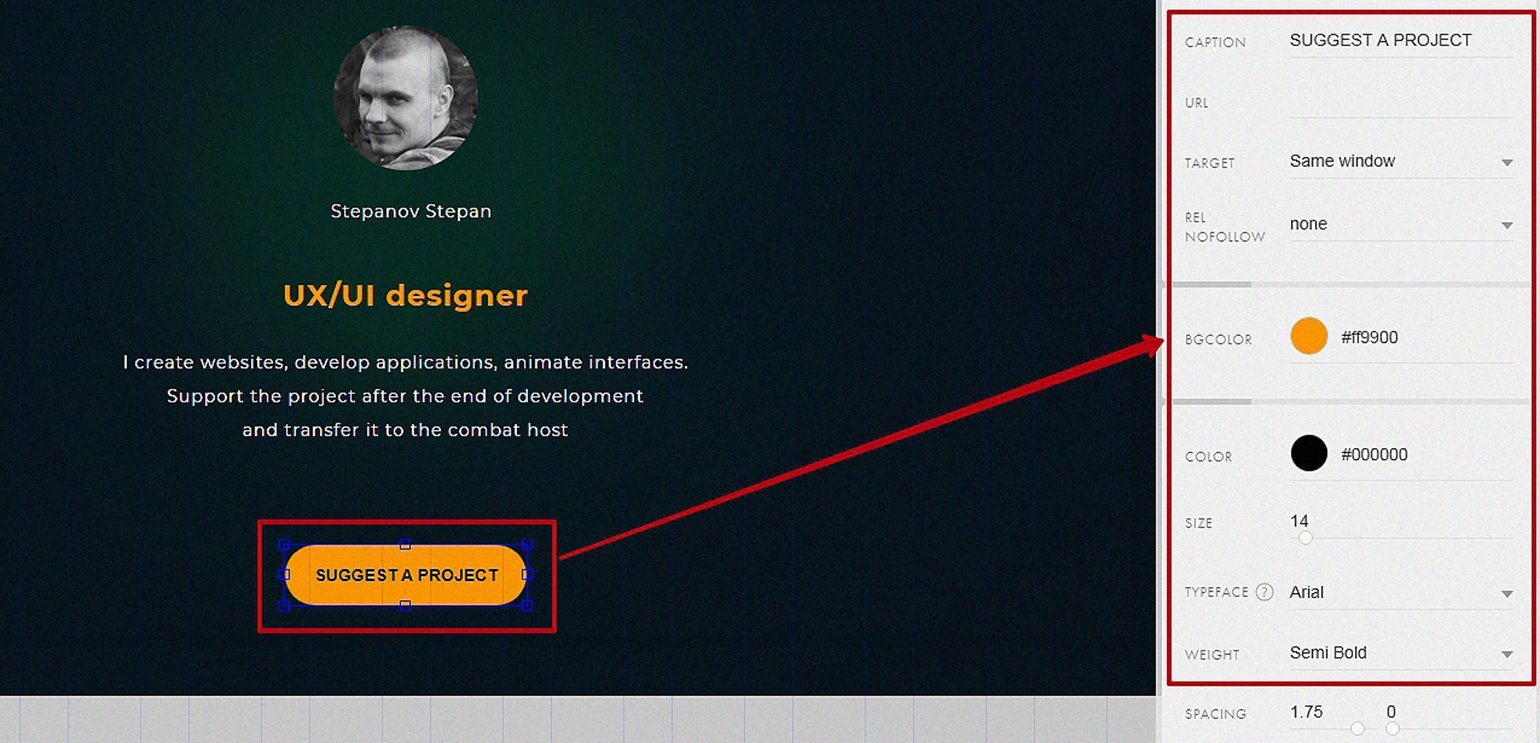
Теперь добавьте кнопку и сделайте из неё ссылку на вашу рабочую почту:
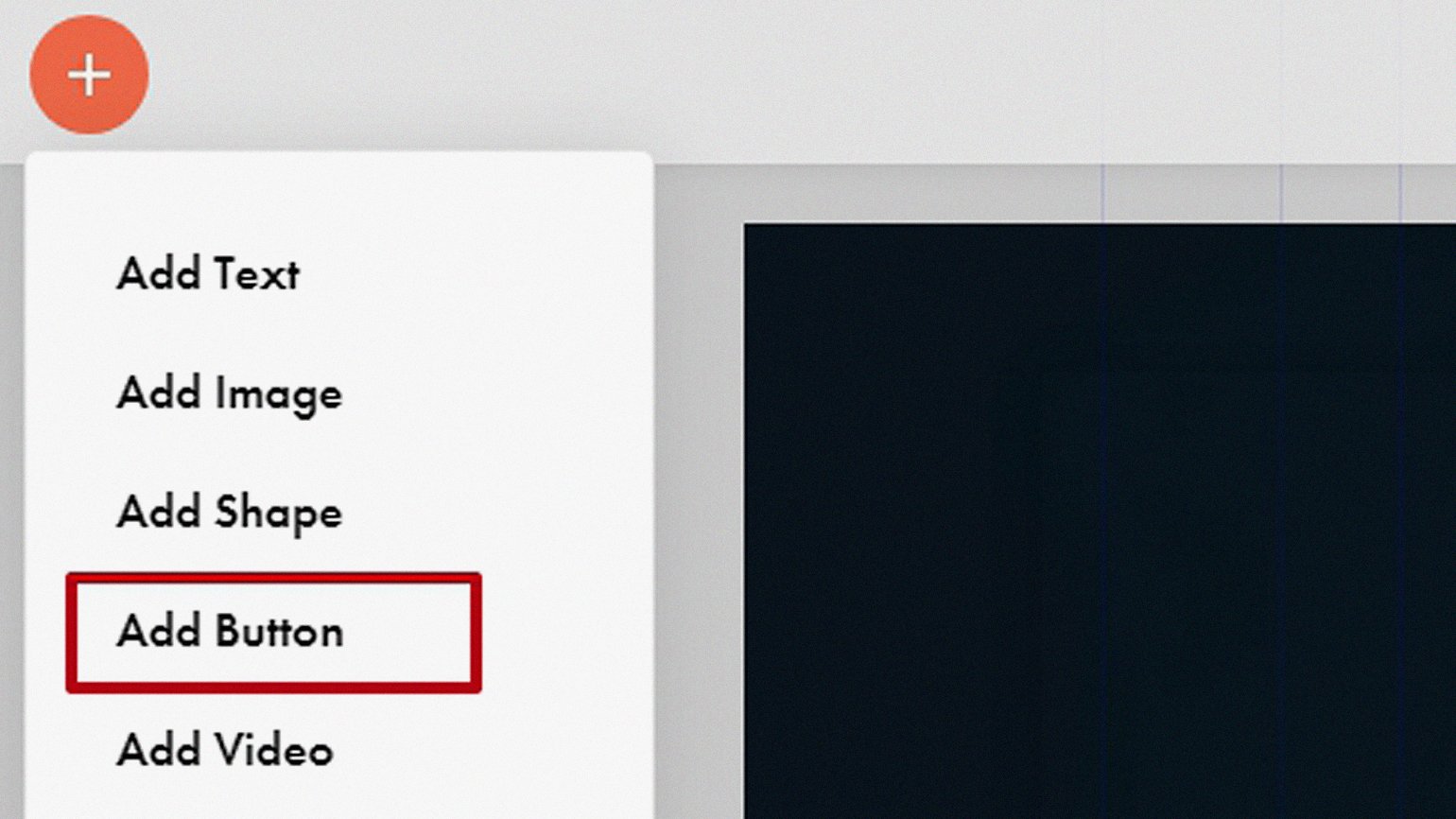
1. Чтобы добавить кнопку, нажмите на плюсик в левом верхнем углу и выберите Add Button.

2. Перенесите кнопку под фотографию и выровняйте её по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png) и в пункте Grid Container align in window укажите Center. При необходимости поменяйте цвет фона — например, на жёлтый.
и в пункте Grid Container align in window укажите Center. При необходимости поменяйте цвет фона — например, на жёлтый.

3. Чтобы поменять текст на кнопке, кликните на неё и в меню Element settings в пункте Caption укажите, что именно на ней должно быть написано.

4. В том же меню в пункте URL укажите адрес своей почты.
Фиксированное позиционирование изображений и фигур
Если у вас есть логотип, его можно добавить на страницу и закрепить в углу:
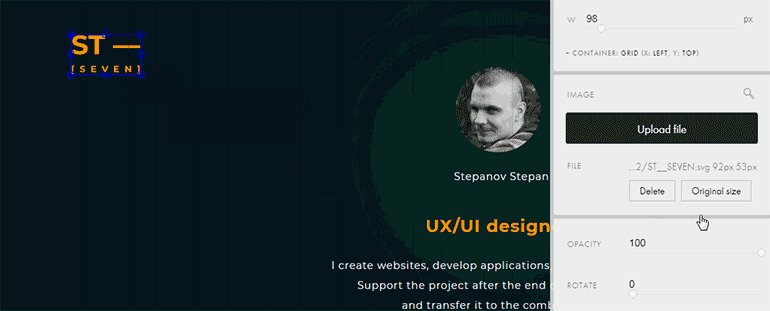
1. Добавьте ваш логотип на страницу как обычную картинку.
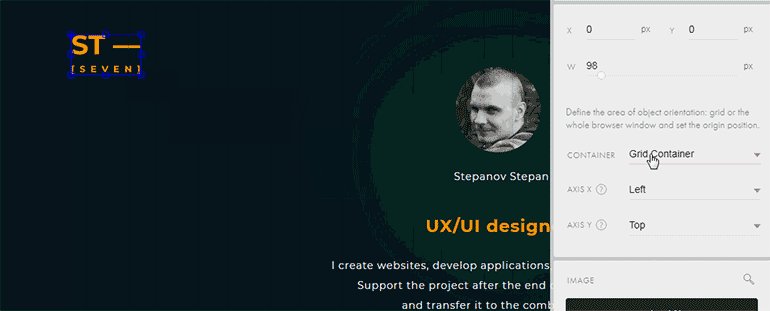
2. Выделите логотип и на панели Element settings нажмите на мелкую подпись + Container: grid.
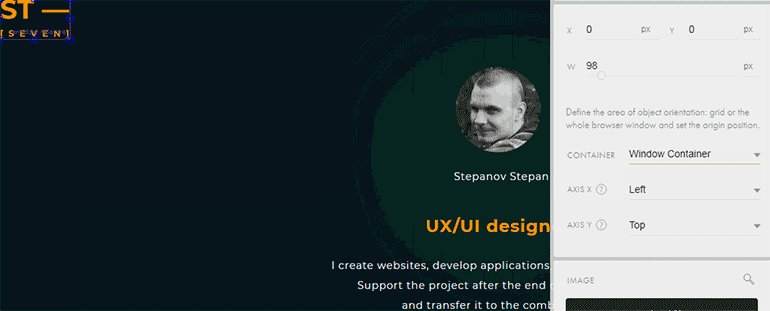
3. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Left и Top.

4. Если логотип «прилип» к углу, вручную перенесите его в то место, где он должен стоять. Настройки позиционирования при этом не собьются.

Логотипы и иконки желательно загружать в векторном формате SVG, чтобы на больших экранах они не размазывались. Если у вас таких нет, подойдёт и PNG в высоком разрешении, но прогружаться он будет дольше, чем SVG.
Теперь добавьте кружки, которые будут имитировать пункты меню. Для примера рассмотрим только самый первый — остальные можно сделать по этой же инструкции:
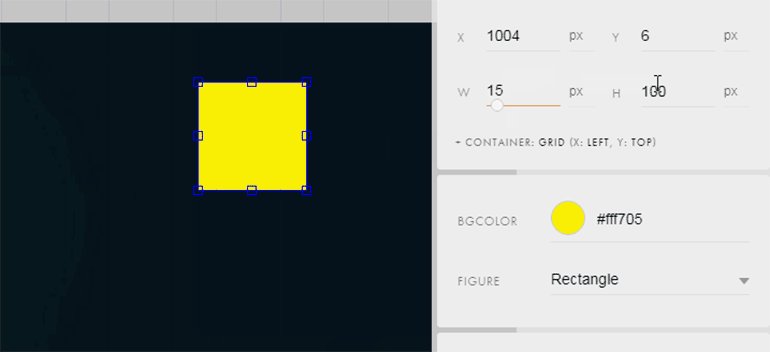
1. Нажмите на плюсик в левом верхнем углу и выберите Add Shape.
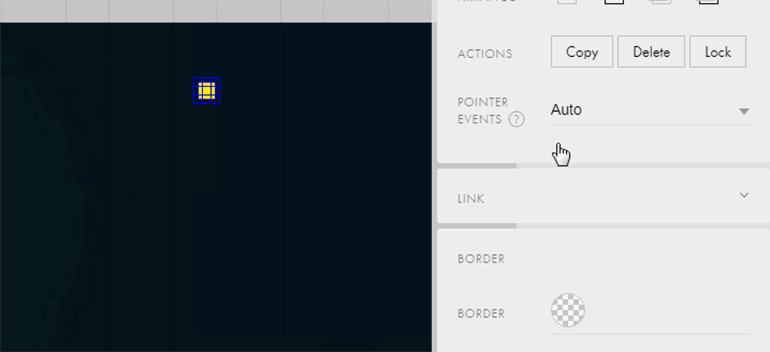
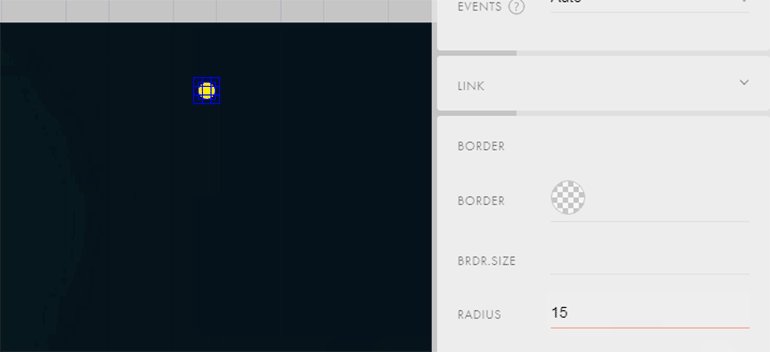
2. На макете появится квадрат — чтобы сделать его кругом, на панели Element settings укажите радиус скругления 180. В отличие от иллюстрации, у фигуры нужно указать значения и высоты, и ширины — например, по 15 пикселей. Если нужно, цвет кружка можно изменить.

3. Выделите кружок и на панели Element settings нажмите на мелкую подпись
+ Container: grid.
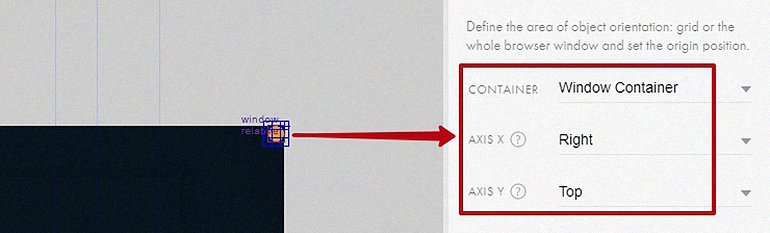
4. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Right и Top.

5. Чтобы буллет не «влип» в угол, сместите его положение так же, как и у логотипа.
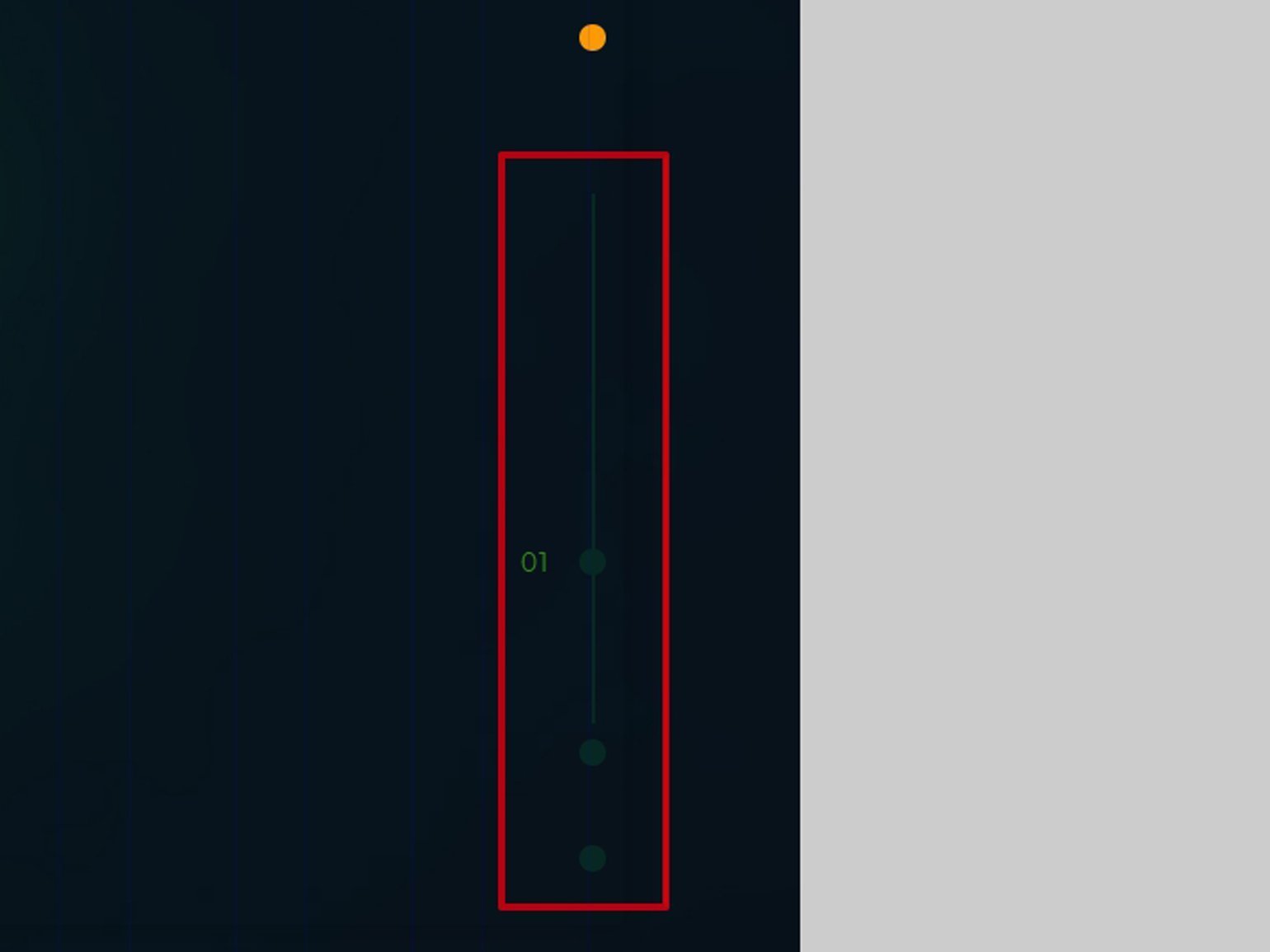
По тому же принципу можно сделать остальные буллеты и полоску для слайдера.

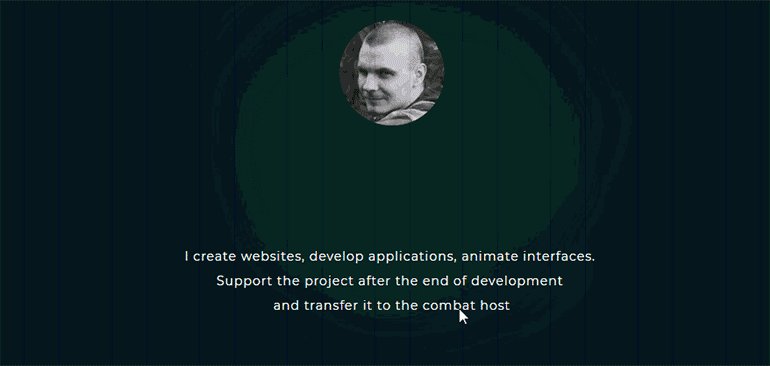
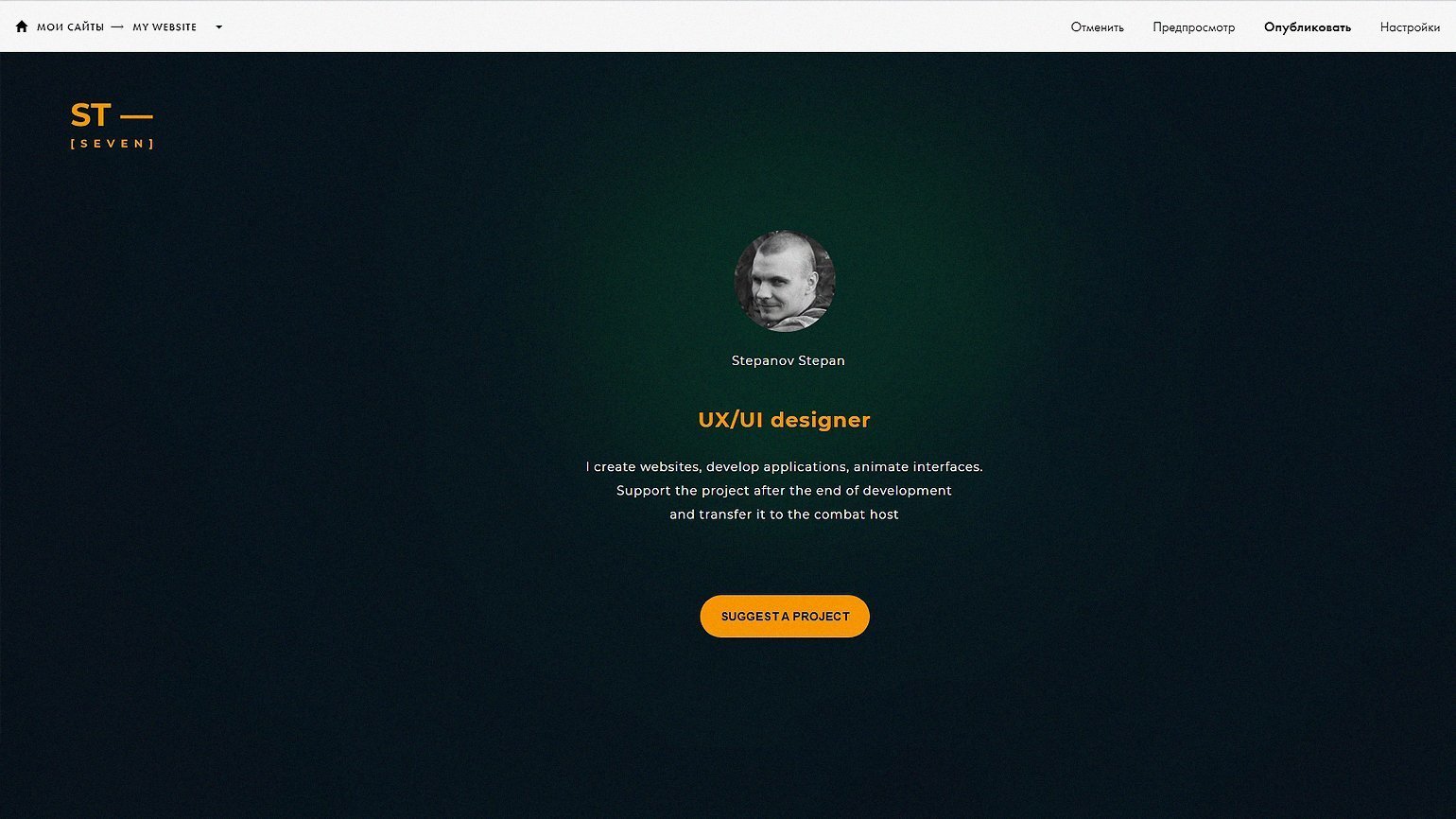
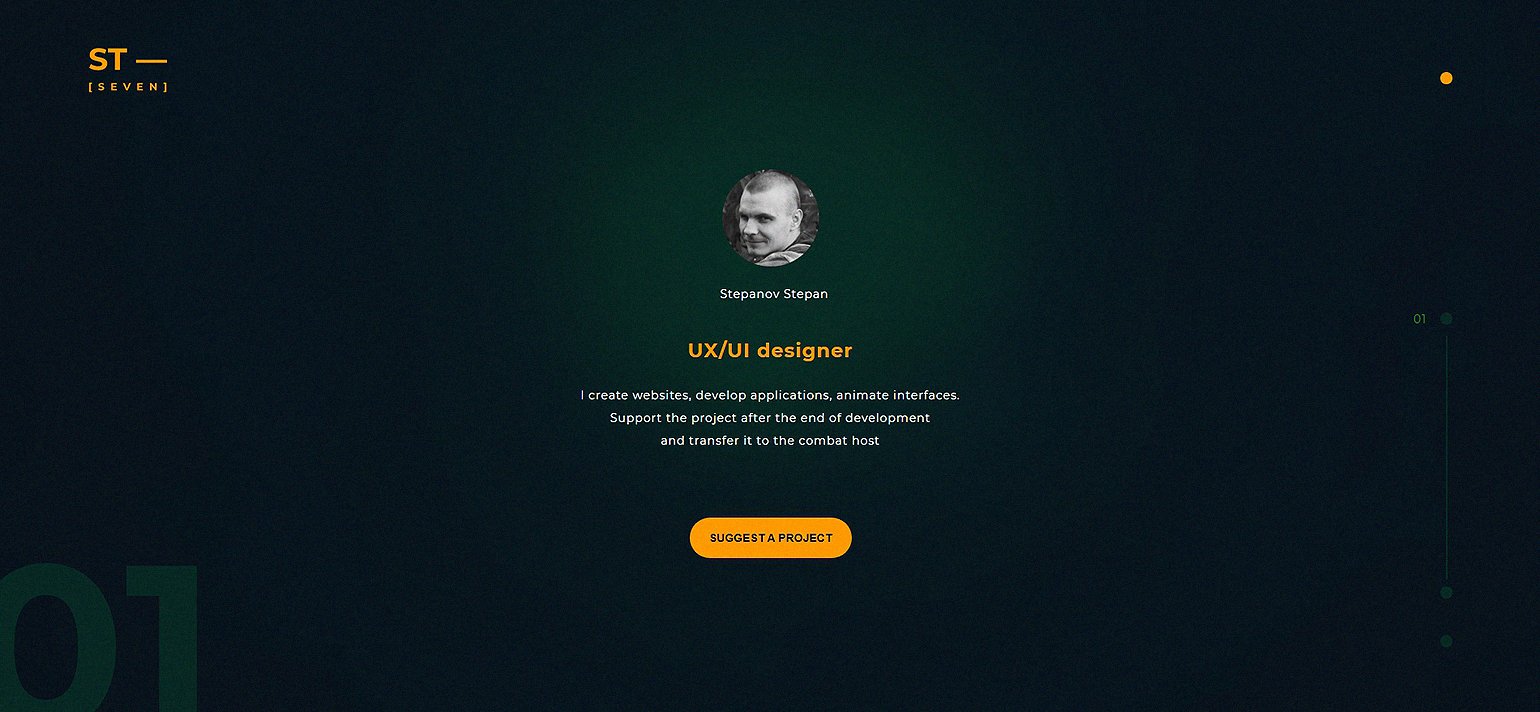
В итоге у вас получится примерно такая страница:

Сохраните свою работу — нажмите в правом верхнем углу на кнопку Save, а затем на Close, чтобы выйти из редактора. Проверьте страницу в предпросмотре и опубликуйте её.
Посмотреть, как выглядит созданный в этом уроке сайт, можно здесь.









