Тренды в UX/UI: подводим итоги полугодия 2023-го
Эксперты комментируют популярные решения в дизайне интерфейсов первой половины года.


Поговорили с дизайнерами интерфейсов о том, как грамотно применять тренды в своей работе, какими примерами стоит вдохновиться и какие функции можно внедрить в продукт, чтобы выделиться среди конкурентов.
О трендах расскажут:
- Павел Лукоянов — об отходе от стандартной вёрстки к контрастной типографике;
- Ольга Лопатина — об AI, абстрактном 3D, ризопечати и VR;
- Елена Бобина — о сайтах-играх, пиксель-арте и экспериментальном 3D;
- Артём Кожевников — о победе гравитации и навигации в сайдбаре.
Отход от стандартного взгляда
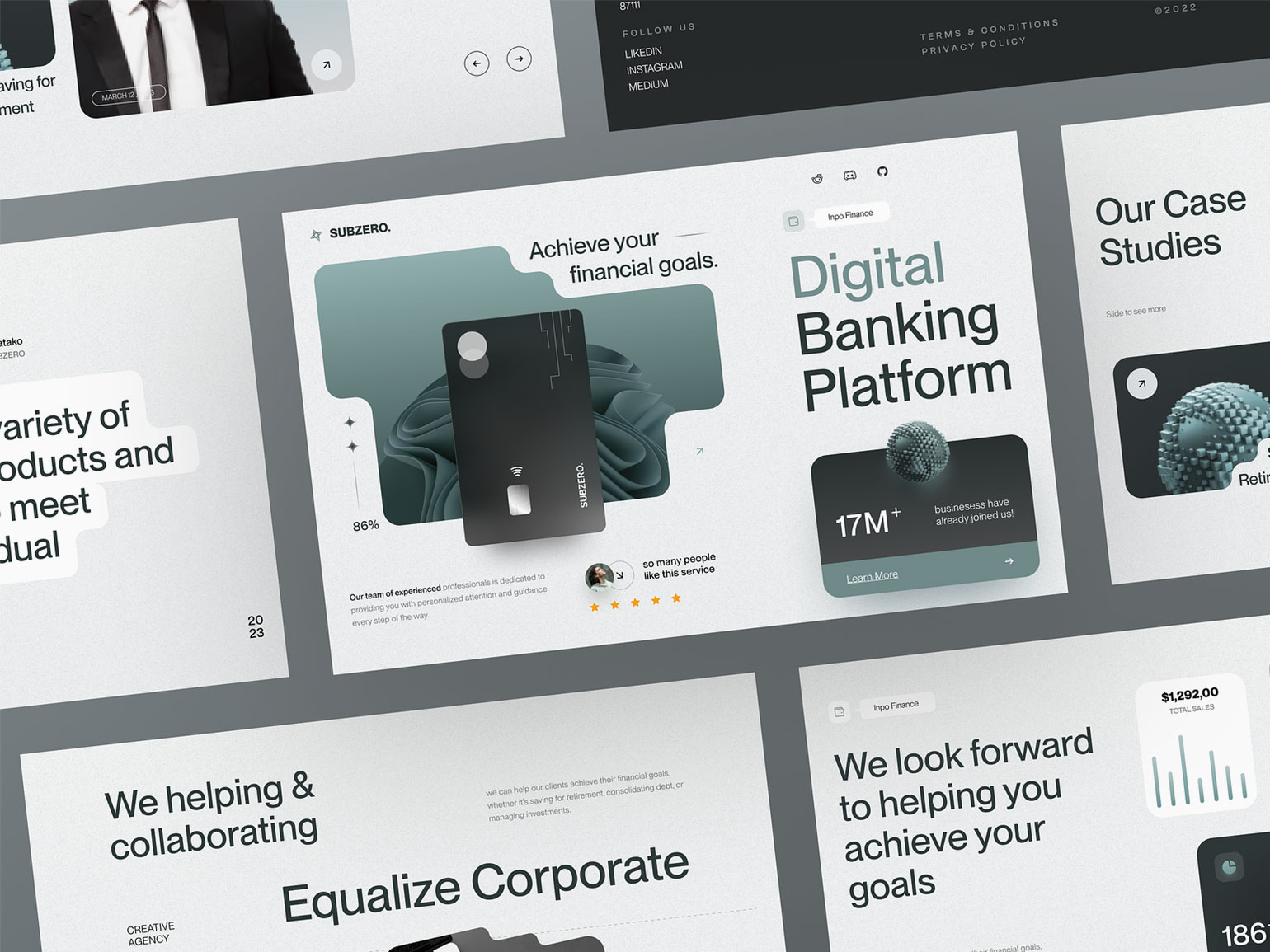
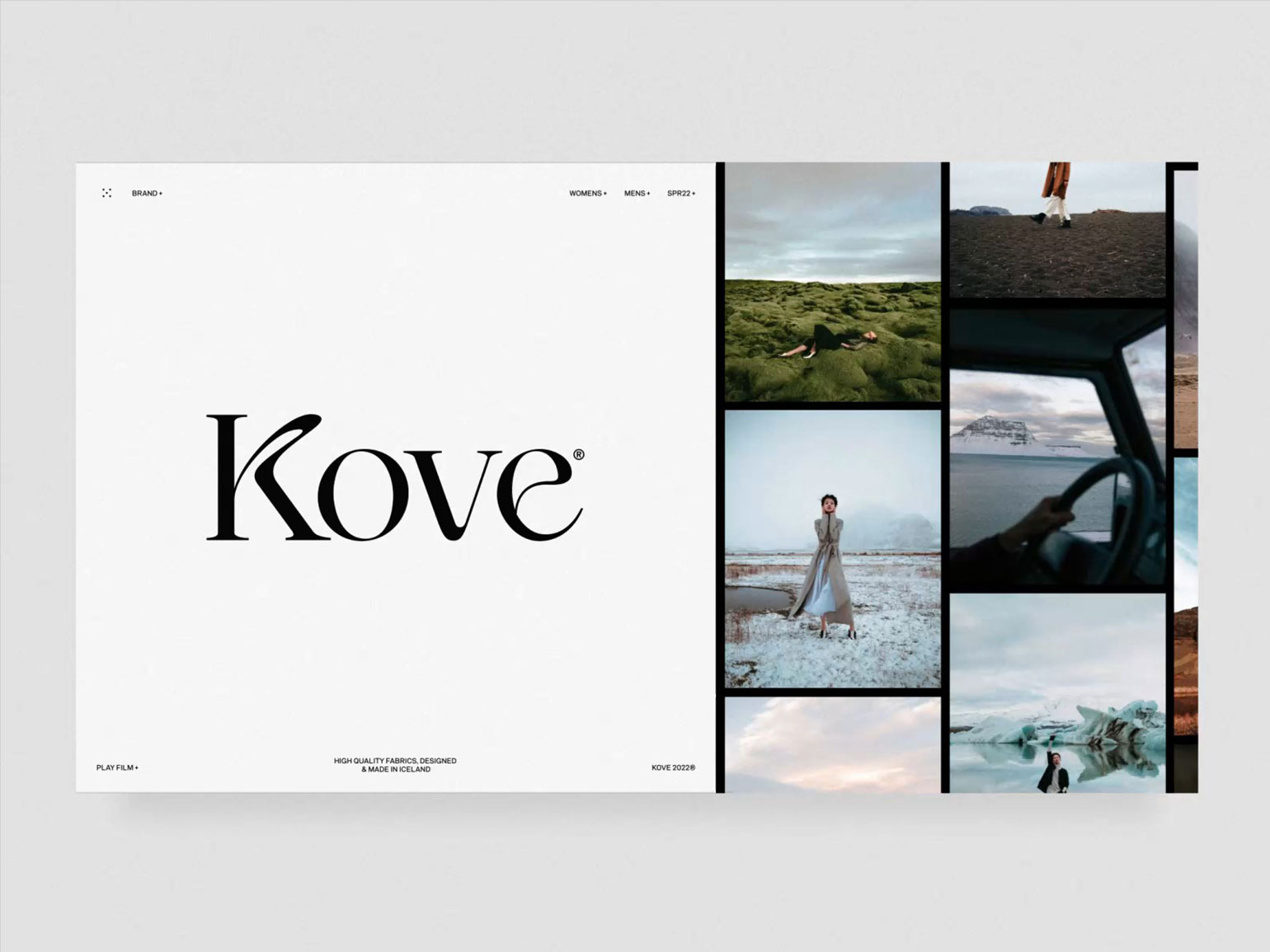
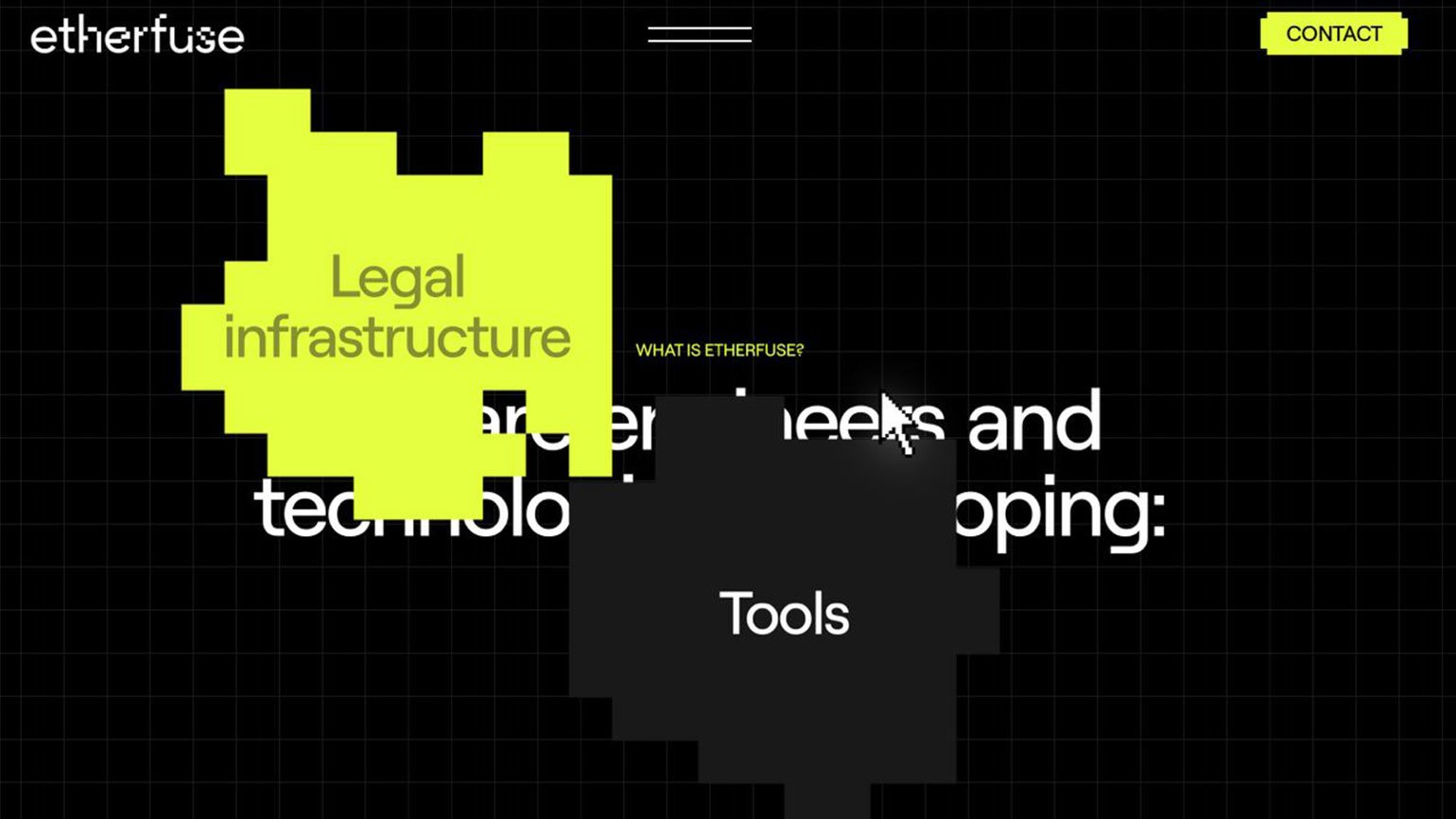
Один из главных трендов, который я отмечаю уже на протяжении второго или третьего года, — веб-приложения, онлайн-сервисы и даже обычные лендосы стараются быть максимально похожими на приложения или презентации.
Дизайнеры отходят от привычного представления о сайте как о длинной колбасе из блоков, которую обязательно нужно прокрутить до конца. Страницы вписываются в высоту экрана, визуал заполняет очень много пространства. Скролл больше не главное действие: весь контент сразу перед глазами либо скрыт за элементами навигации и интерактива.


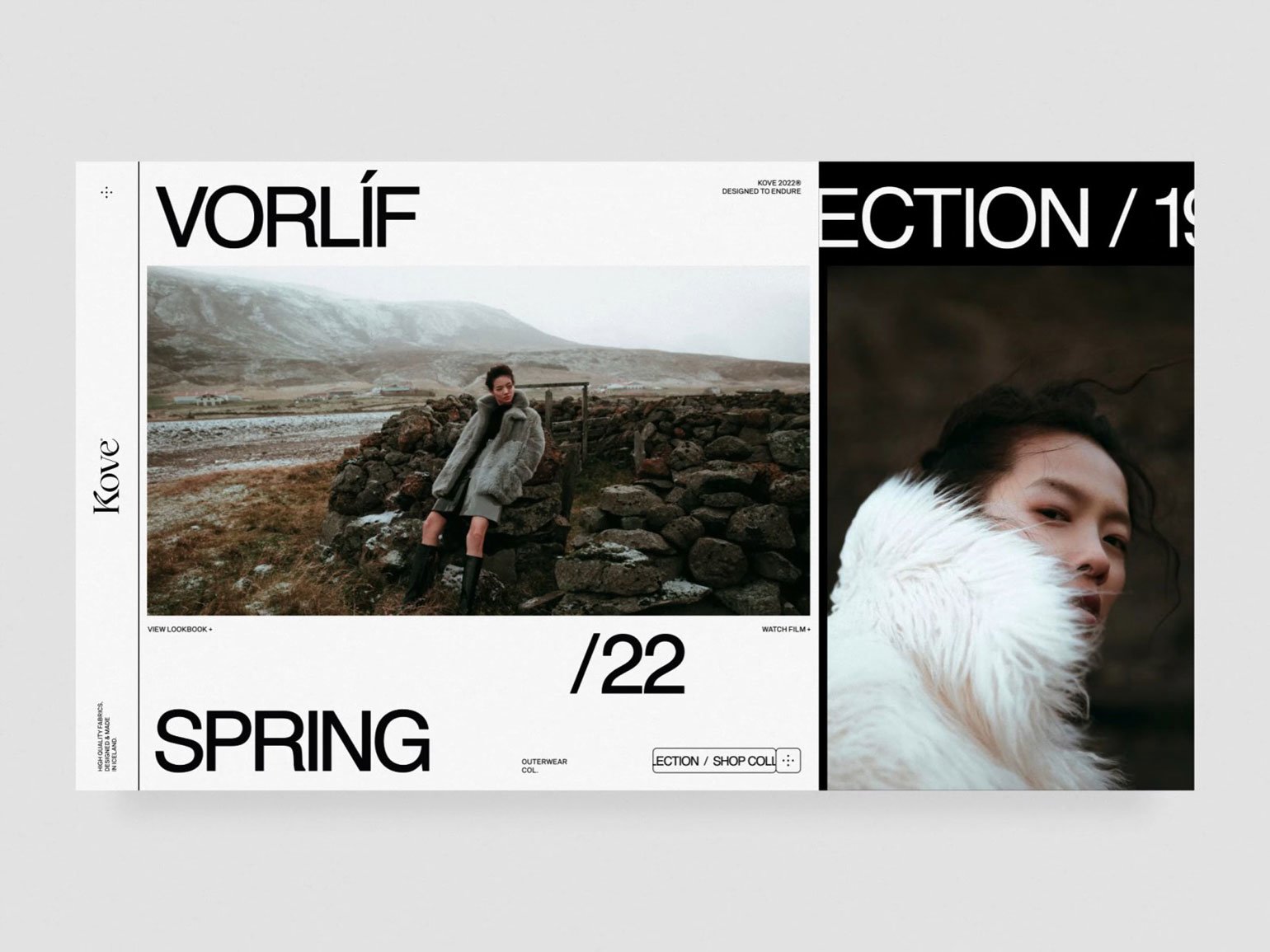
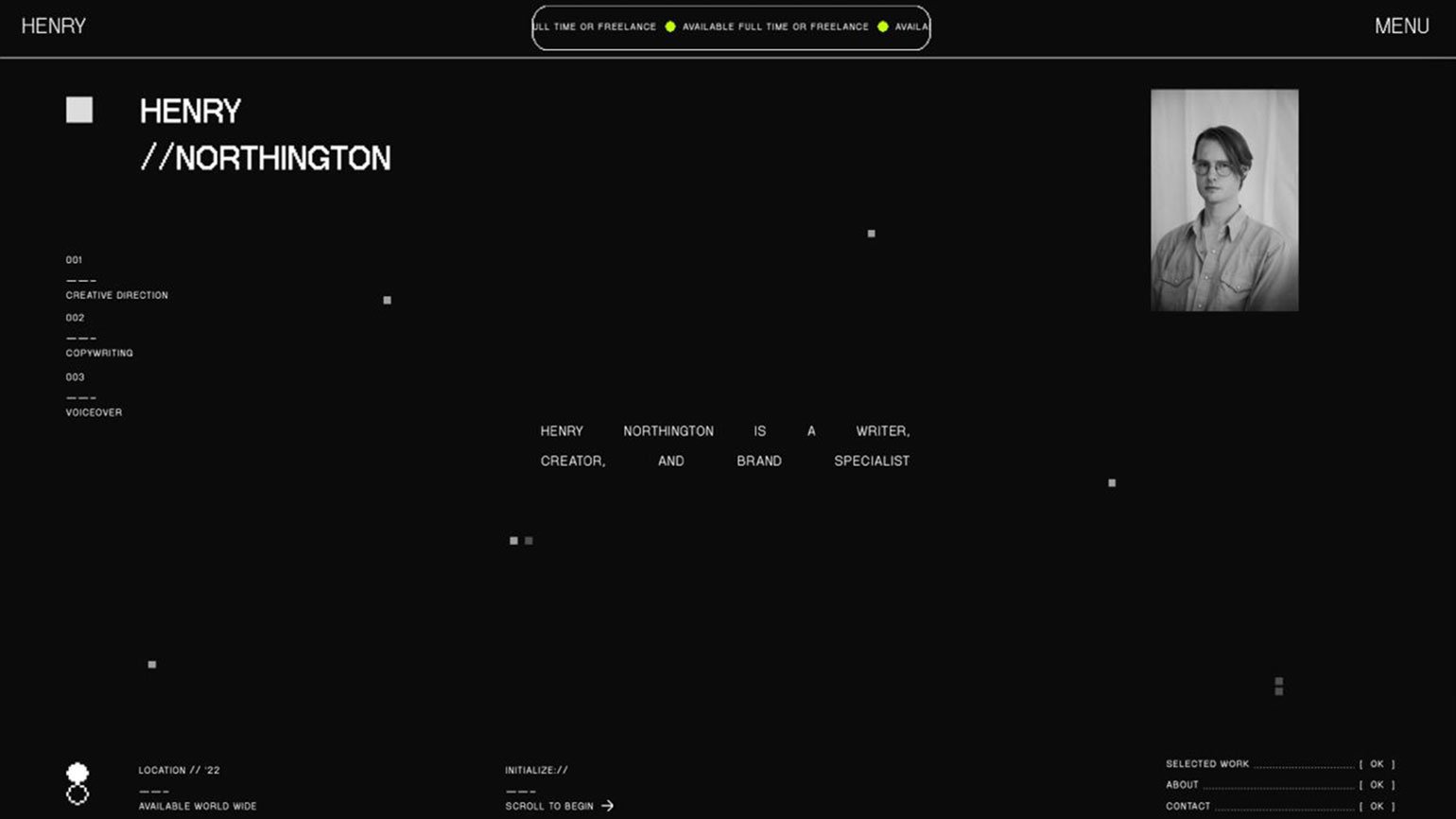
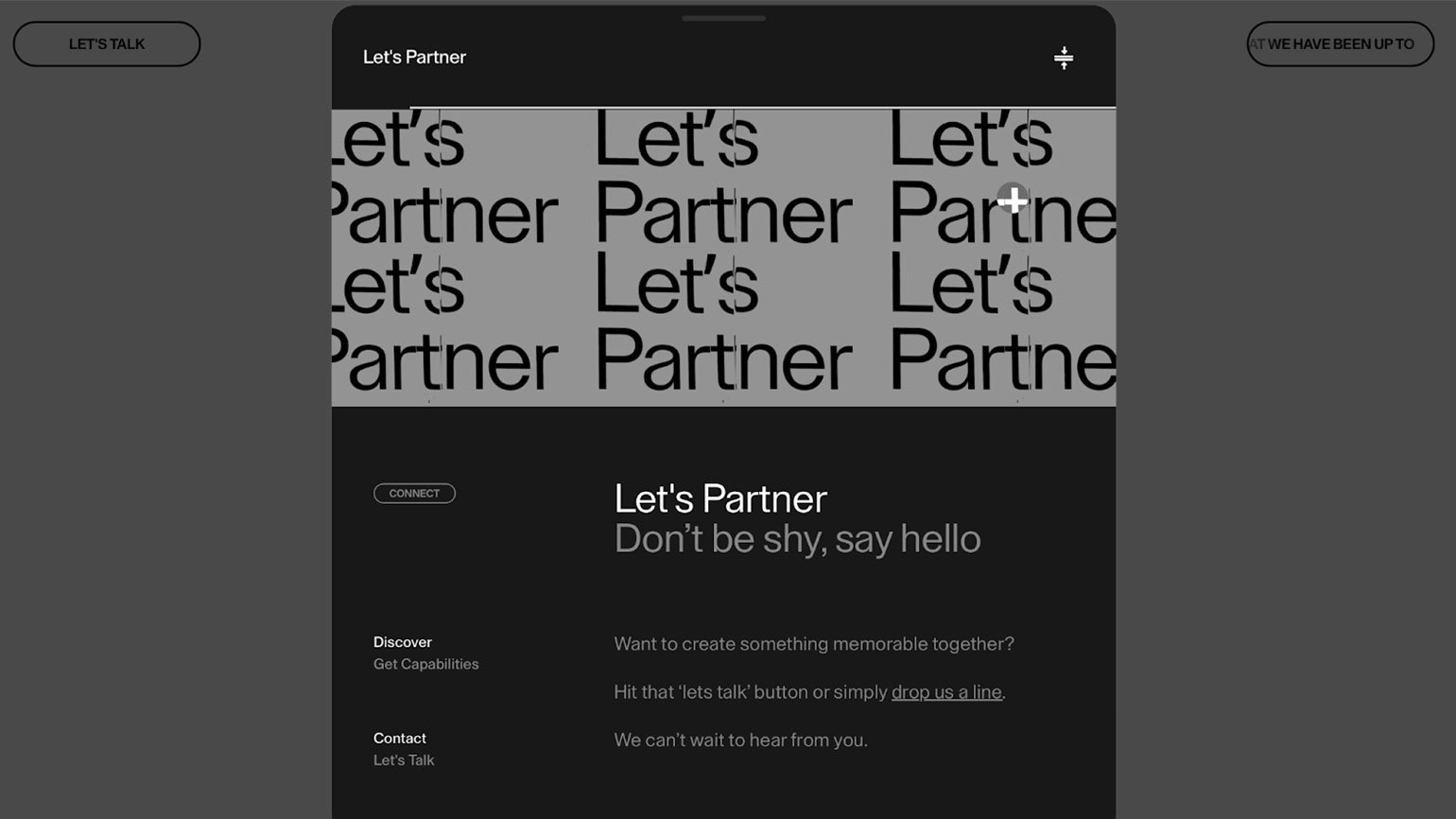
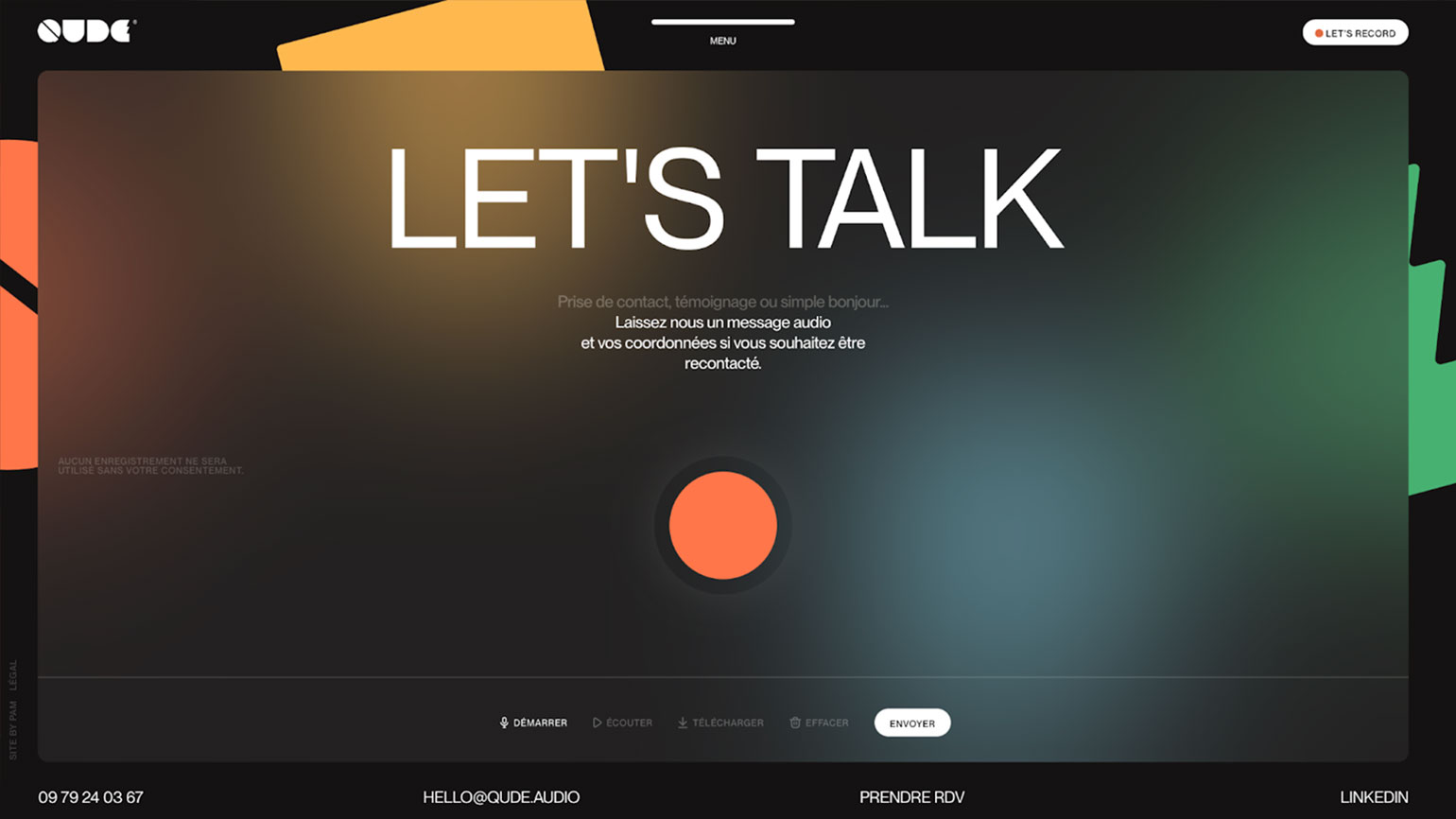
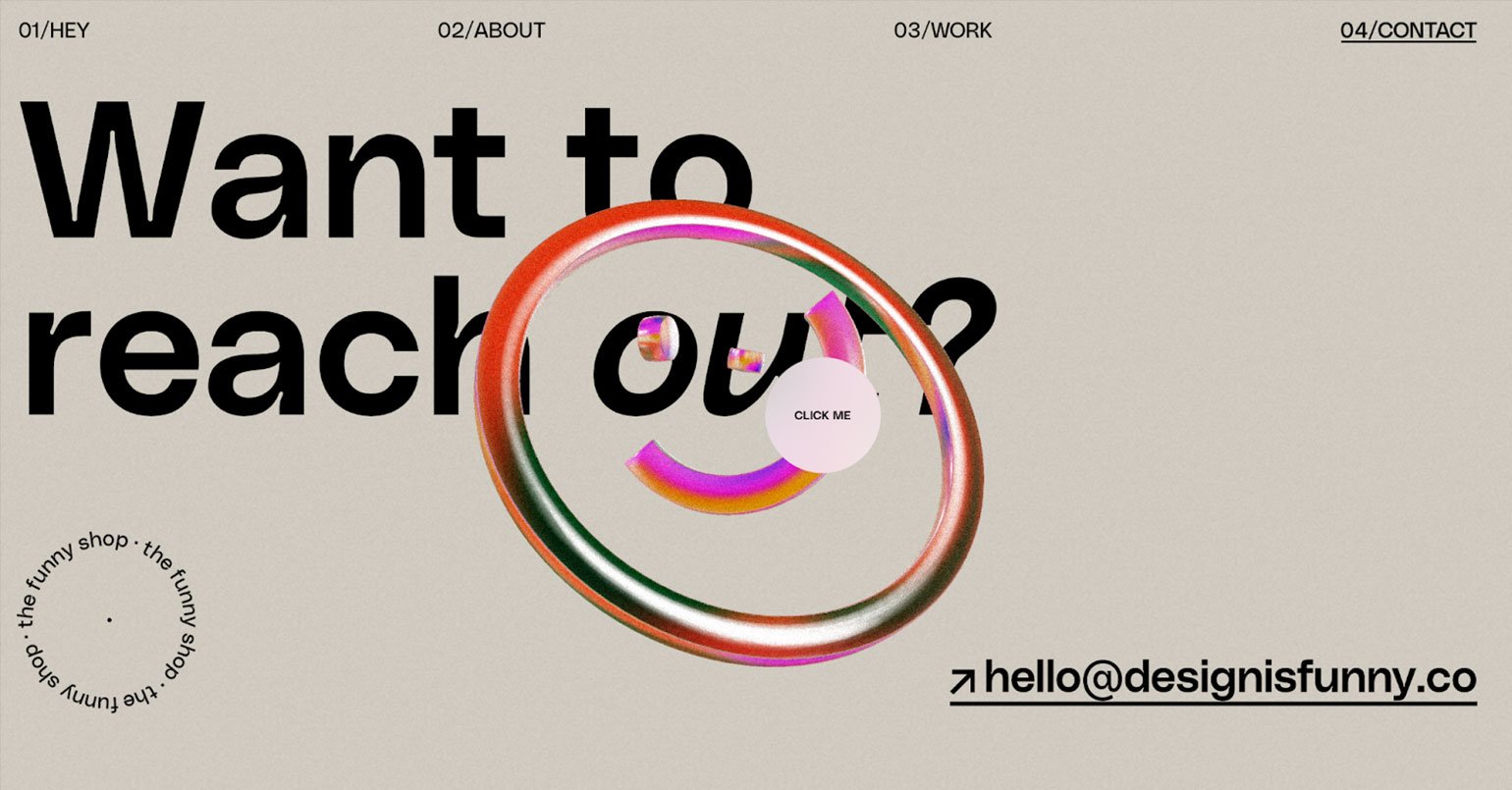
Контрастная типографика
Всё чаще встречаю сайты, в основном промолендинги или лонгриды, в которых сочетают увеличенный донельзя кегль в заголовке с текстовыми блоками нормального размера. Такой высокий контраст цепляет взгляд, однозначно выстраивает иерархию и даёт простор для применения микроанимаций, чтобы разбавить статичные блоки. Так верстать сайт — задача совсем не простая, и это возможность для дизайнера проявить себя и показать свои скиллы.




Ольга Лопатина
Продуктовый дизайнер в Mercedes-Benz.io.
AI
Технологии и искусственный интеллект проникают во все сферы нашей жизни, включая дизайн. Дизайнеры меняют подход работы над проектами, и AI смещает границы возможностей и вдохновляет на новые творческие решения.
В нашей компании появилась политика, которая регулирует работу с AI: для чего можно использовать, для чего нельзя (любая работа с персональными данными, к примеру). Я в своей работе использую ChatGPT для генерации шаблонного текста (когда мы не получили контент от редактора) или генерации идей (после брейншторма с командой мы спрашиваем ChatGPT, какие могут быть ещё идеи).
Очень крутую штуку сделал Framer — можно расписать техническое задание на вёрстку сайта и получить вполне неплохой результат. Конечно, его всё равно придётся доработать, но это вполне можно считать неплохой первой итерацией.
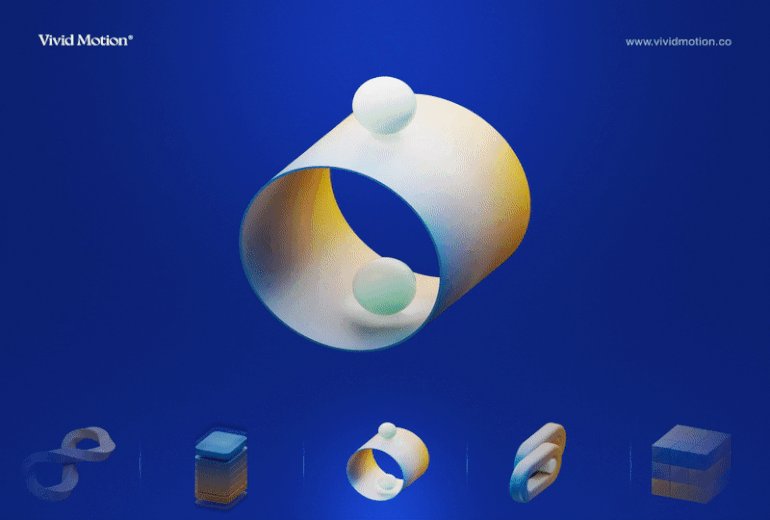
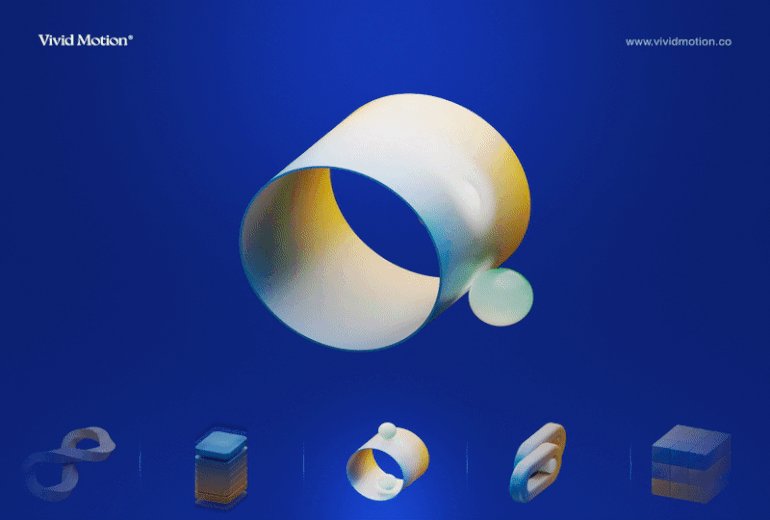
Абстрактное 3D
Мой любимый тренд, абстрактные и экспериментальные 3D — отличная замена для иллюстраций. Жду дальнейшего взаимодействия этого тренда с VR и современным искусством (для инсталляций, к примеру). Сюда бы я ещё добавила тренд на голографические узоры и переливающиеся цвета, напоминающие научную фантастику.

Ризопечать
Вернулась мода на ризографию — это вид шаблонного копирования. Дизайн в стиле ризопечати обычно в ярких цветах и с шероховатыми текстурами. Вижу много хороших примеров как в полиграфии, так и в цифровом дизайне.


Читайте также:
VR
Главное событие этого года — Apple представила Vision Pro. Ждём, как изменится индустрия с выходом очков в следующем году. Но я бы рекомендовала как минимум посмотреть на гайды Vision, там много интересного.


Елена Бобина
Основатель и арт-директор агентства «е—б», жюри премии Awwwards, автор телеграм-канала про дизайн.
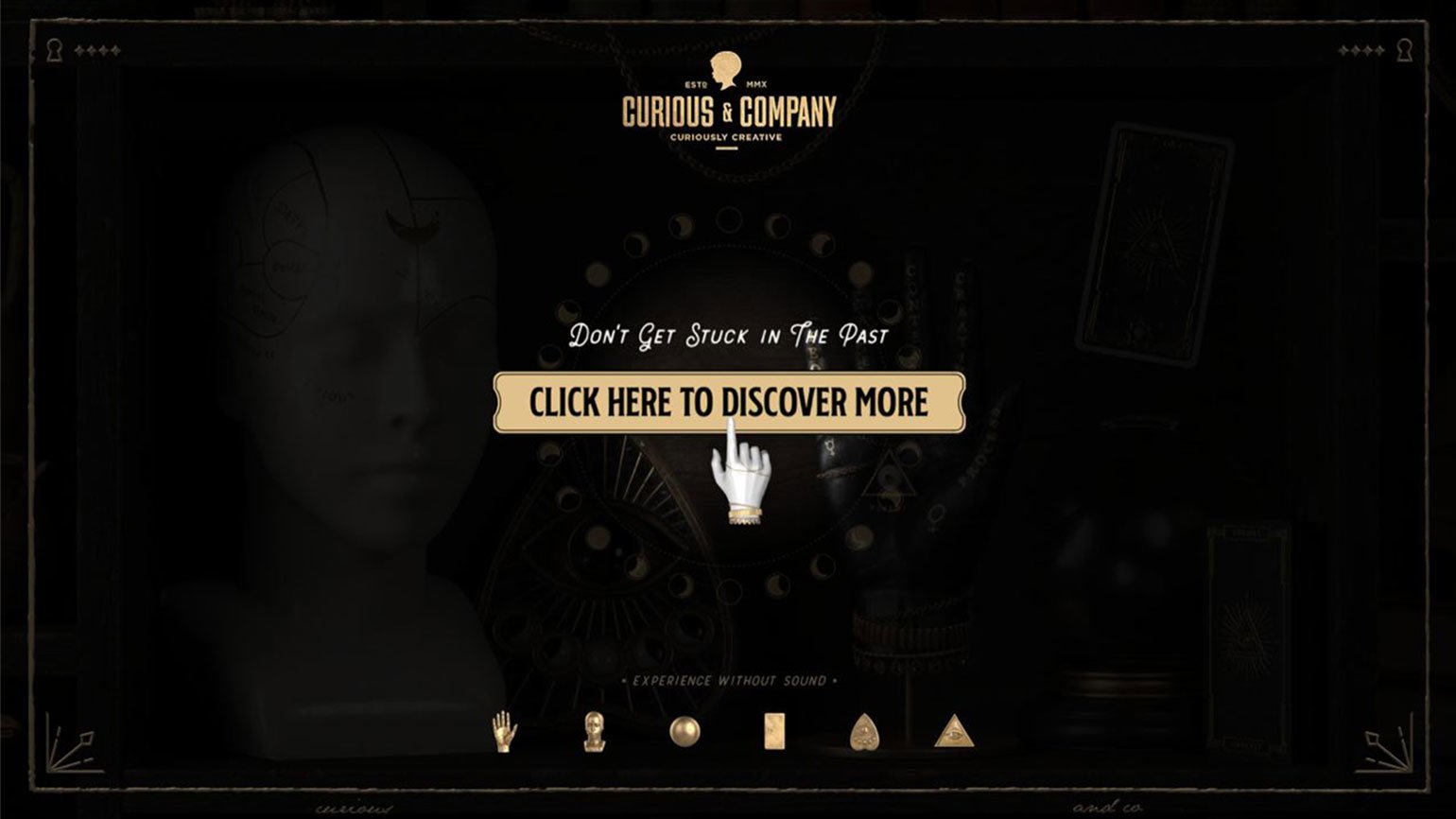
Сайты-игры / сайты с нестандартными сценариями взаимодействия
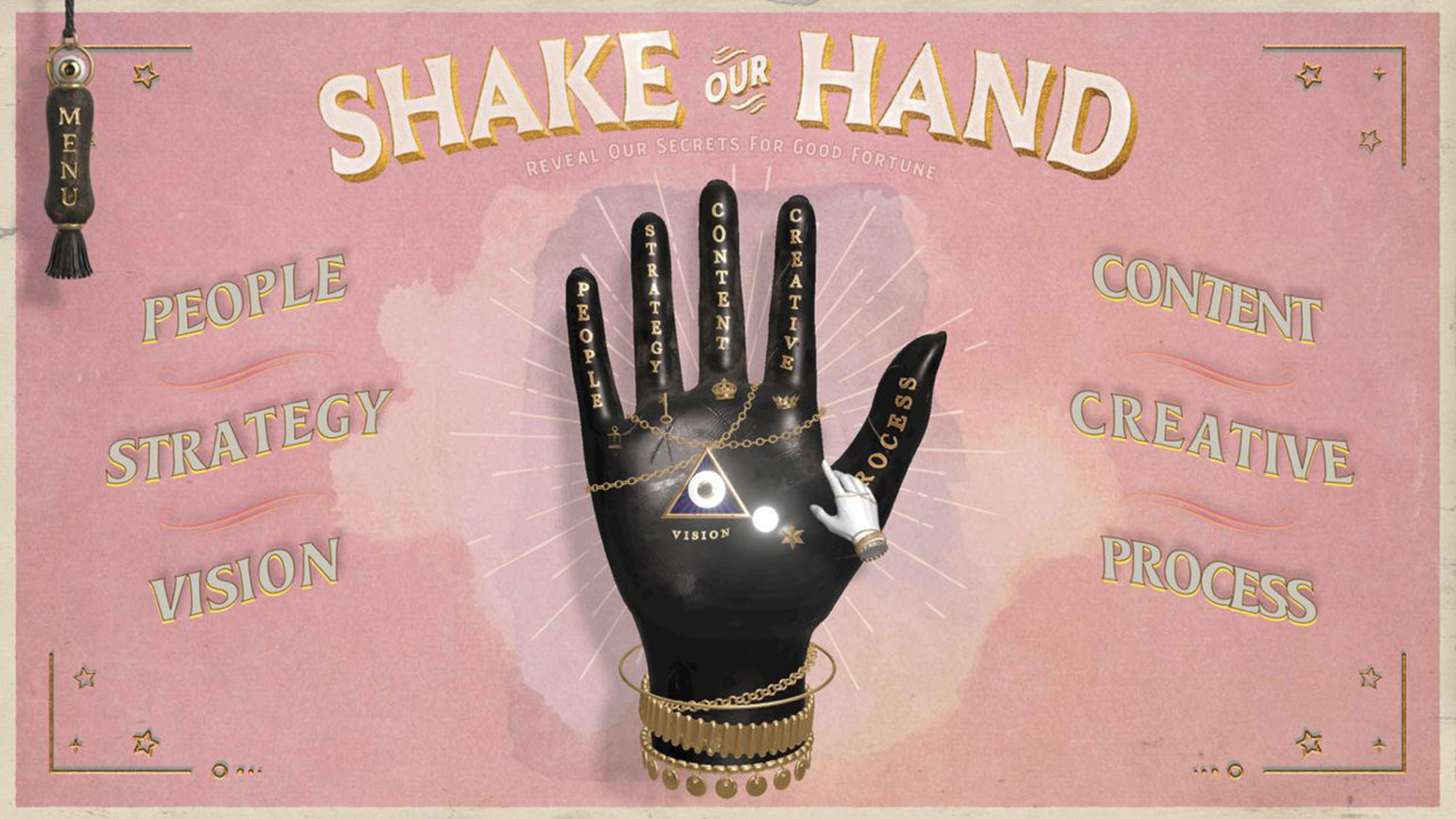
На премиях вижу всё меньше классических сайтов со скроллом сверху вниз: вместо стандартных блоков и последовательной структуры — необычные сценарии взаимодействия. Такие сайты мне больше напоминают игры: в самом начале пользователю предлагается вместо скролла куда-то нажать или перейти и затем изучать информацию через активное взаимодействие с ней.
Особенности проектов: много действий, короткие страницы, обилие иллюстраций, хорошая стилизация. Подходит для промо и спецпроектов!



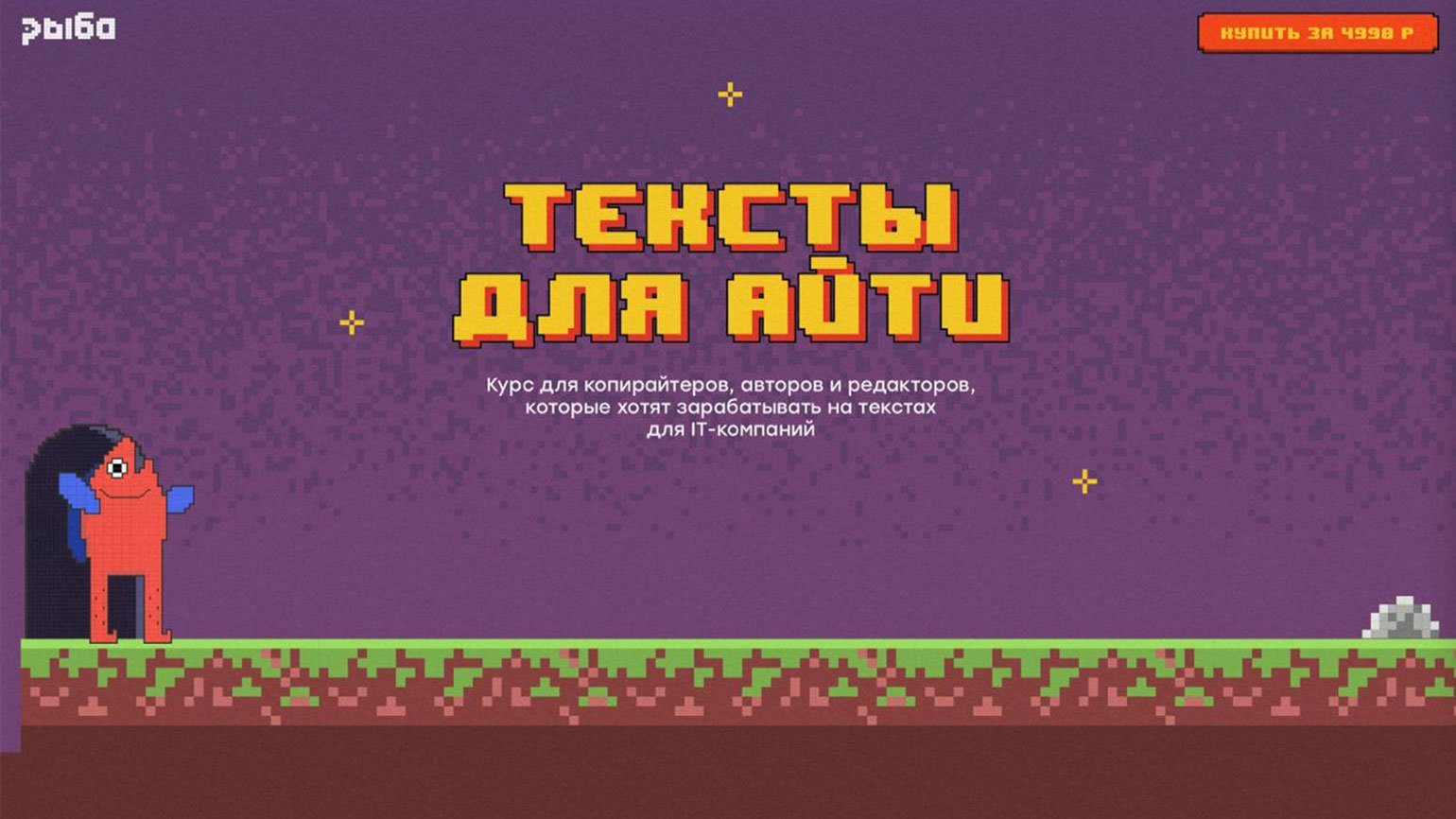
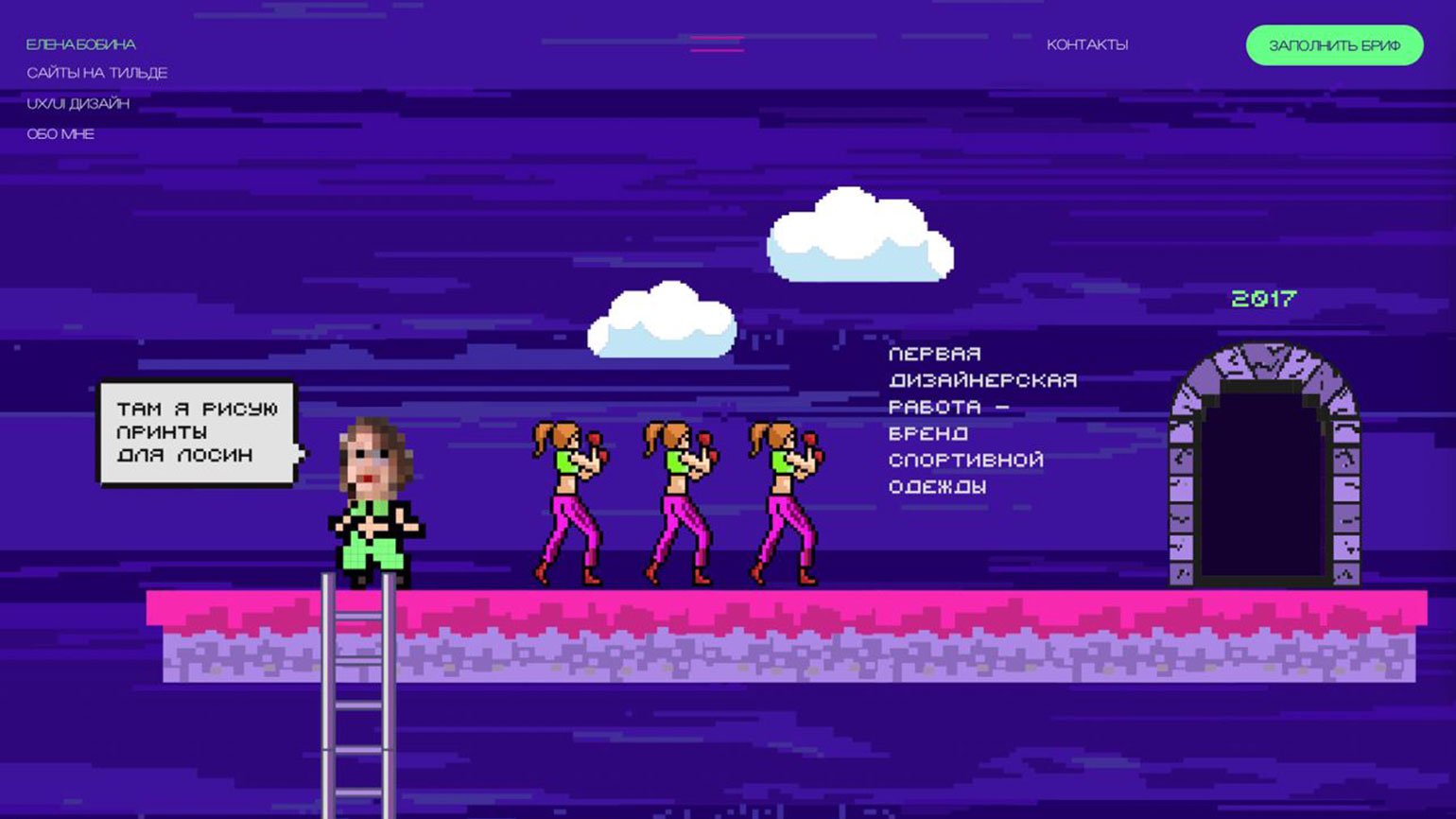
Пиксель-арт и ностальгия по 1990-м
Мой любимый тренд! Я случайно его предугадала, когда в феврале сделала сайт-игру про себя, а последние полгода вижу много таких решений в сайтах самых разных ниш. Это можно внедрять везде: взять пиксельный шрифт, положить на фон пиксельную сетку, сделать вместо прямоугольных плашек пиксельные формы или вообще на всём сайте подыграть в стилистике 16-битных игр с «Сеги» — дизайнеры ограничены только своей фантазией.




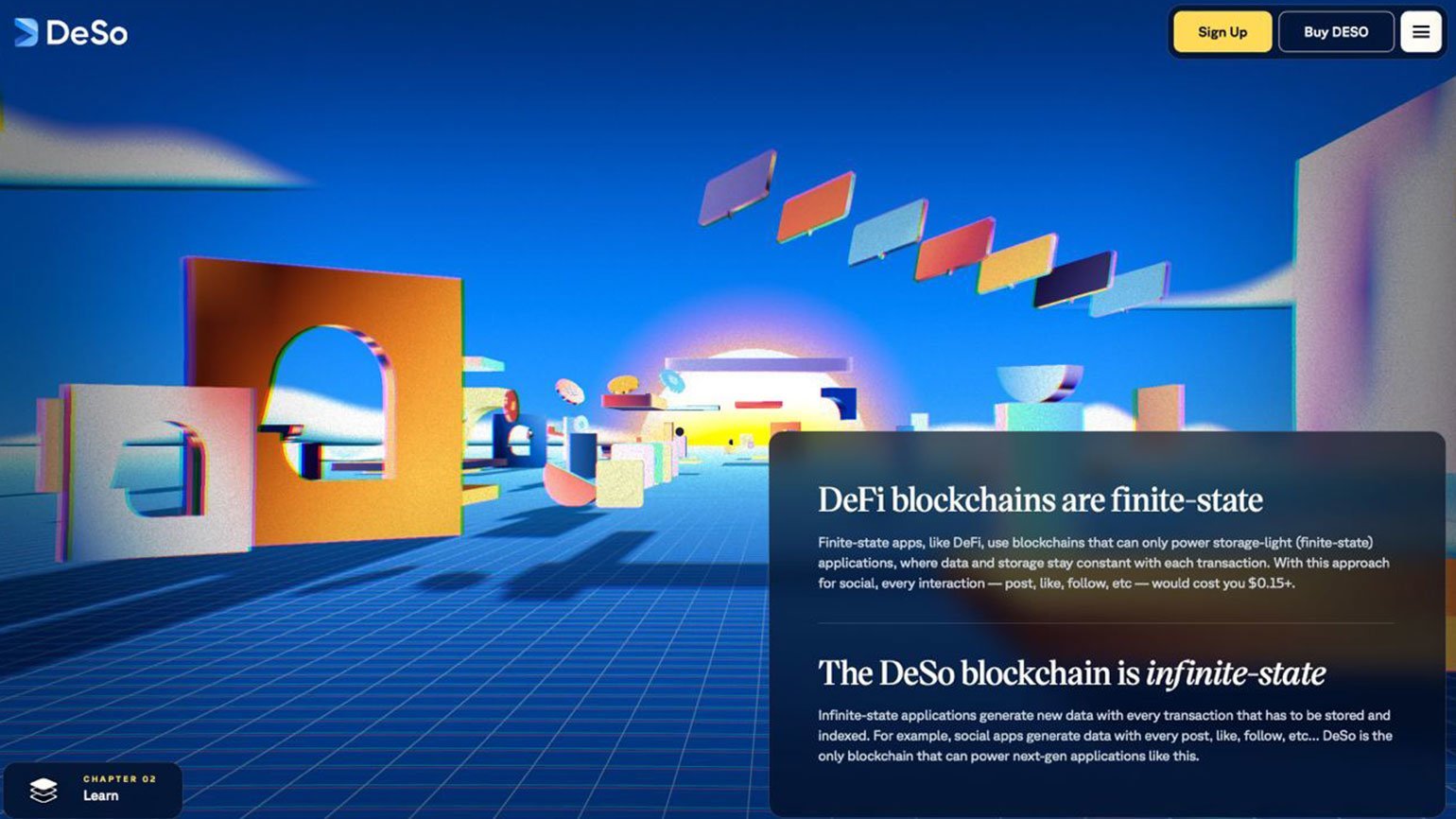
Экспериментальные 3D
Примерно в 2021 году 3D-иллюстрации так заполонили сайты, что я прогнозировала этому тренду забвение, но он трансформировался и стал по-настоящему интересным. Дизайнеры внедряют в сайты сложные 3D-абстракции, дополняют графику сложными текстурами и анимациями, за счёт чего сайты даже с очень простой типографикой и сеткой начинают играть по-новому.



Артём Кожевников
Дизайн-директор диджитал-агентства beta.
Победа гравитации
Основные элементы управления в мобильных приложениях переехали вниз. То же самое сделали и современные веб-приложения, сайты и сервисы со своей навигацией, главными заголовками и уведомлениями.
Дизайнеры умело размещают снизу важную информацию и главные элементы управления, которые раньше преимущественно располагались в силовых центрах верхних углов или держались за края формата.
Интересно наблюдать, как опыт мобильных устройств перетекает в десктопный веб и всё становится более консистентным. Смотрится очень эффектно, местами — очень уместно не только смотрится, но и работает, к тому же это решение прекрасно разгружает верх страницы, который зачастую уже занят панелями инструментов браузера.



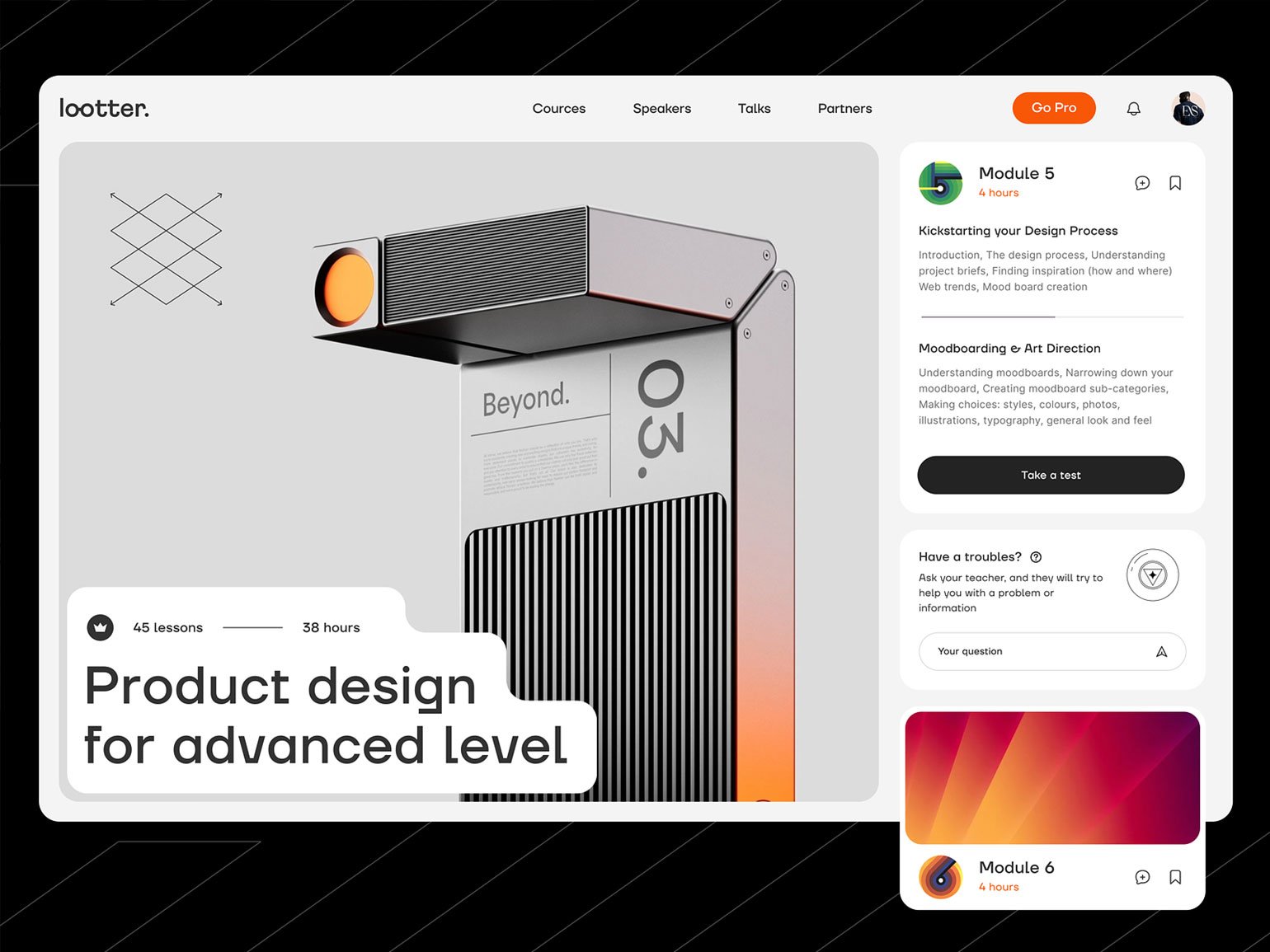
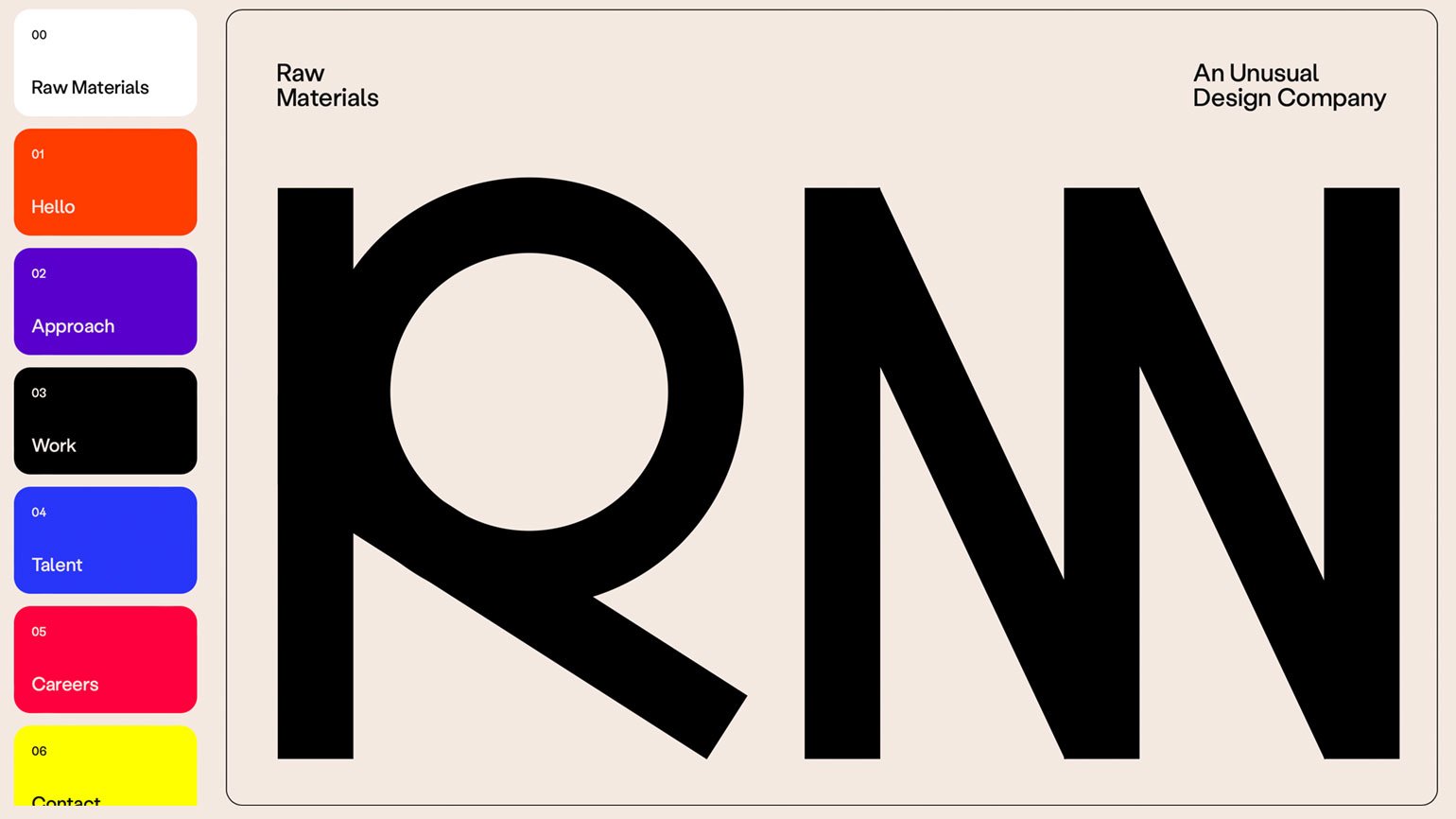
Навигацию — в сайдбар
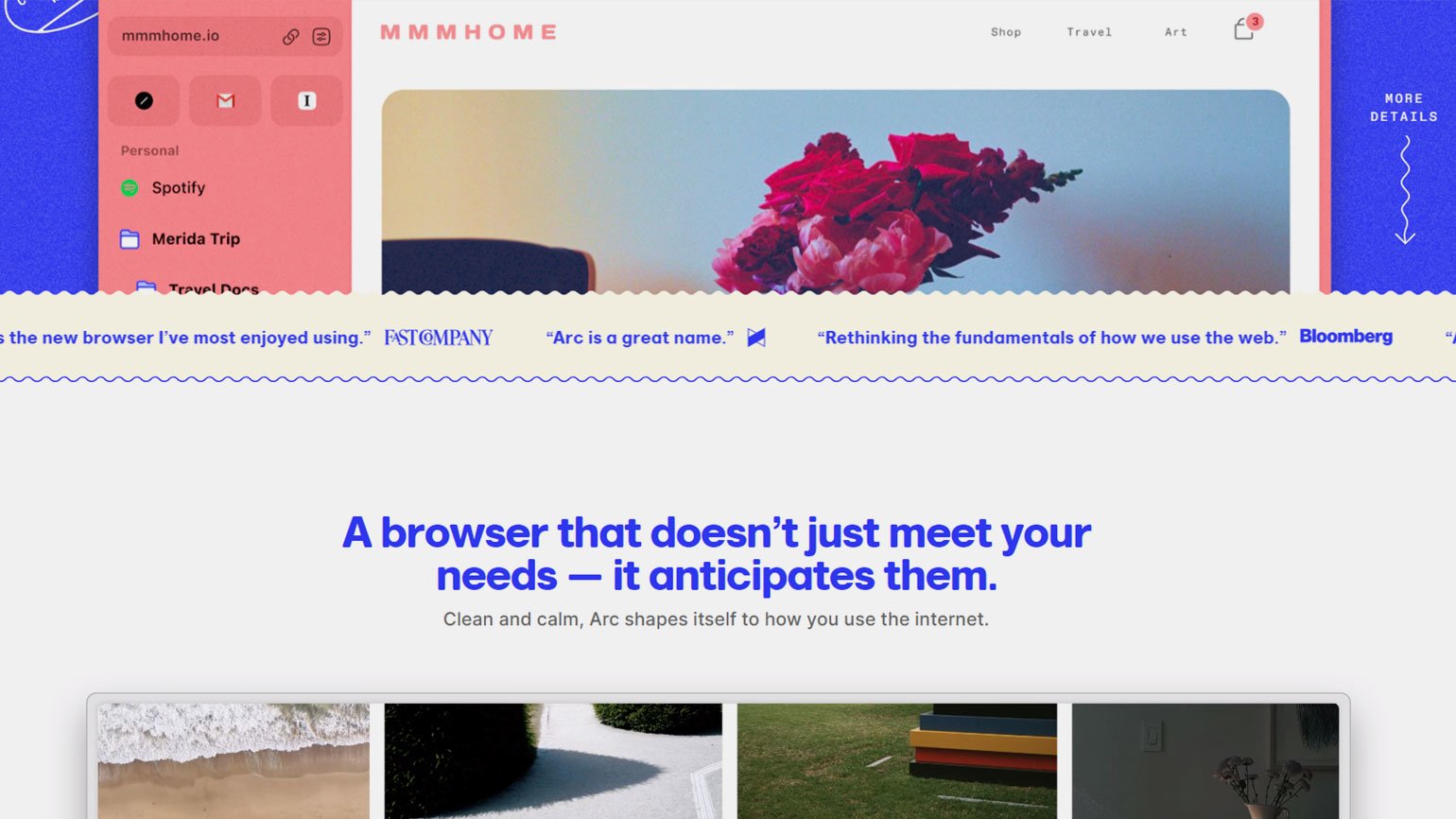
Это второй не менее яркий тренд, который прекрасно представлен не только в вебе, но и в продукте — например, в новом браузере ARC.
Новый экспериментальный лэйаут для навигации также освобождает верх и низ страницы и даёт так много воздуха и свободы, что порой даже теряешься от такого огромного количества свободного для изучения пространства. Сама идея, безусловно, не нова, но интересно, что дизайнеры начали снова смело экспериментировать с ней в попытках найти новый, лучший пользовательский опыт.
Архитектурные перемены, создание новых архитектурных форм в UI/UX — это чистейший кайф. Я надеюсь, дизайнеры будут экспериментировать с этой тонкой материей всё больше и больше, создавая всё больше и больше новых, смелых идиоматических интерфейсов.



Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие материалы о дизайне интерфейсов










