Пересказ книги Эдварда Тафти: как увеличить информативность и уплотнить данные
Вторая часть разбора книги «Наглядное отображение количественной информации».



Графическое совершенство — продуманное представление интересных и сложных данных, которые передали ясно и точно.
В книге «Наглядное отображение количественной информации» Тафти показывает, как неправильное измерение данных влияет на восприятие, и даёт практические рекомендации дизайнерам.
Издательство — Graphics Press.
Эдвард Тафти — американский статистик и член Американской статистической ассоциации. Один из основоположников информационного дизайна. В своих книгах он рассказывает об удачных инфографиках и аргументированно критикует плохие.
Другие книги Тафти
Наглядное отображение количественной информации:
Ошибки и форматы графиков | Оформление графиков
Во второй части пересказа книги «Наглядное отображение количественной информации» рассказываем о приёмах, которые помогут вам сделать график максимально наглядным и информативным.
Максимизация информативности
Принцип максимизации используемых чернил и информации поможет найти несколько вариантов дизайна. Благодаря этому дизайнер может выбрать наиболее выгодное решение, которое и выглядит хорошо, и помогает разобраться в представленных данных.
Однако Тафти отдельно отмечает, что максимизация полезна в разумных пределах:
Этот принцип помогает экспериментировать в дизайне. И некоторые из этих экспериментов могут стать удачными. Но в представлении статических данных важно помнить не только о её эффективности, но и о сложности, структуре, плотности и, конечно, красоте.
Эдвард Тафти
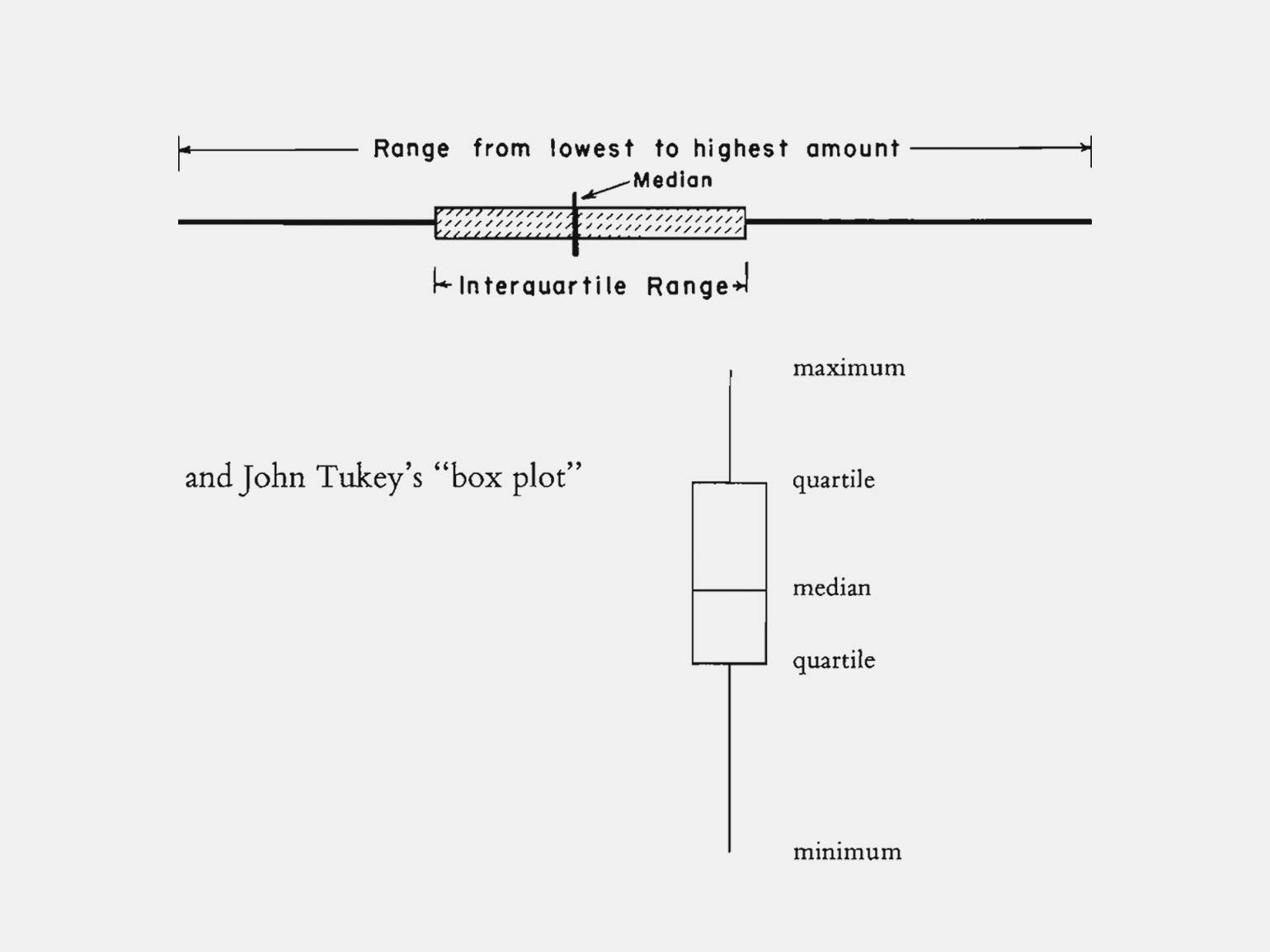
Это — классический интервальный график аналитика Мэри Элеанор Спеар:

То же самое можно показать с помощью двух линий и точек:

Или вот так:

Эстетически эти варианты выглядят не очень хорошо. Вместо этого можно просто выделить нужный отрезок на линии:

Либо просто приподнять этот участок:

В последнем варианте сохранилась вся необходимая информация и при этом график выглядит хорошо.
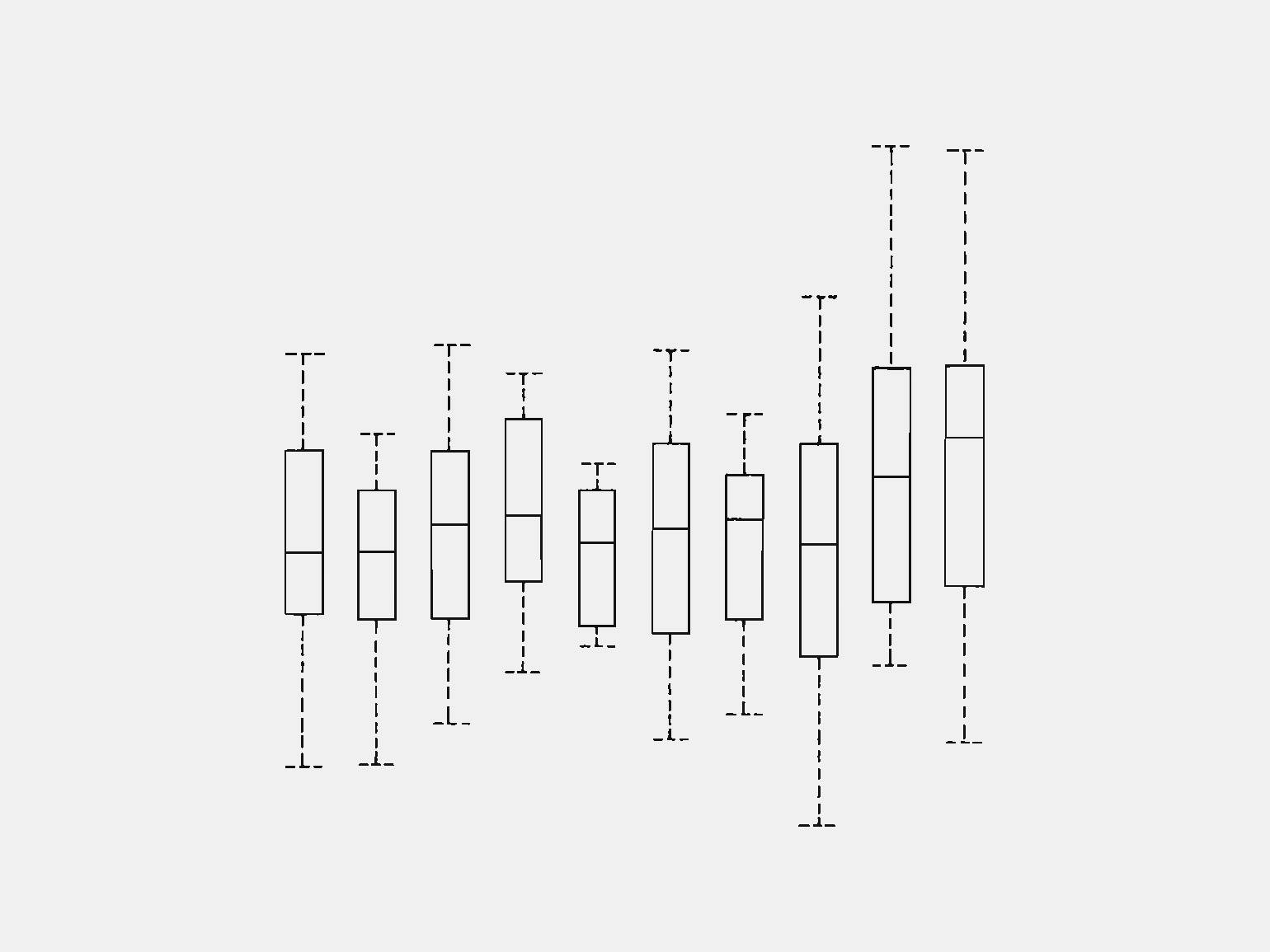
Аналогично можно «сократить» интервальный график «японские свечи», которые используют для отображения биржевых котировок:


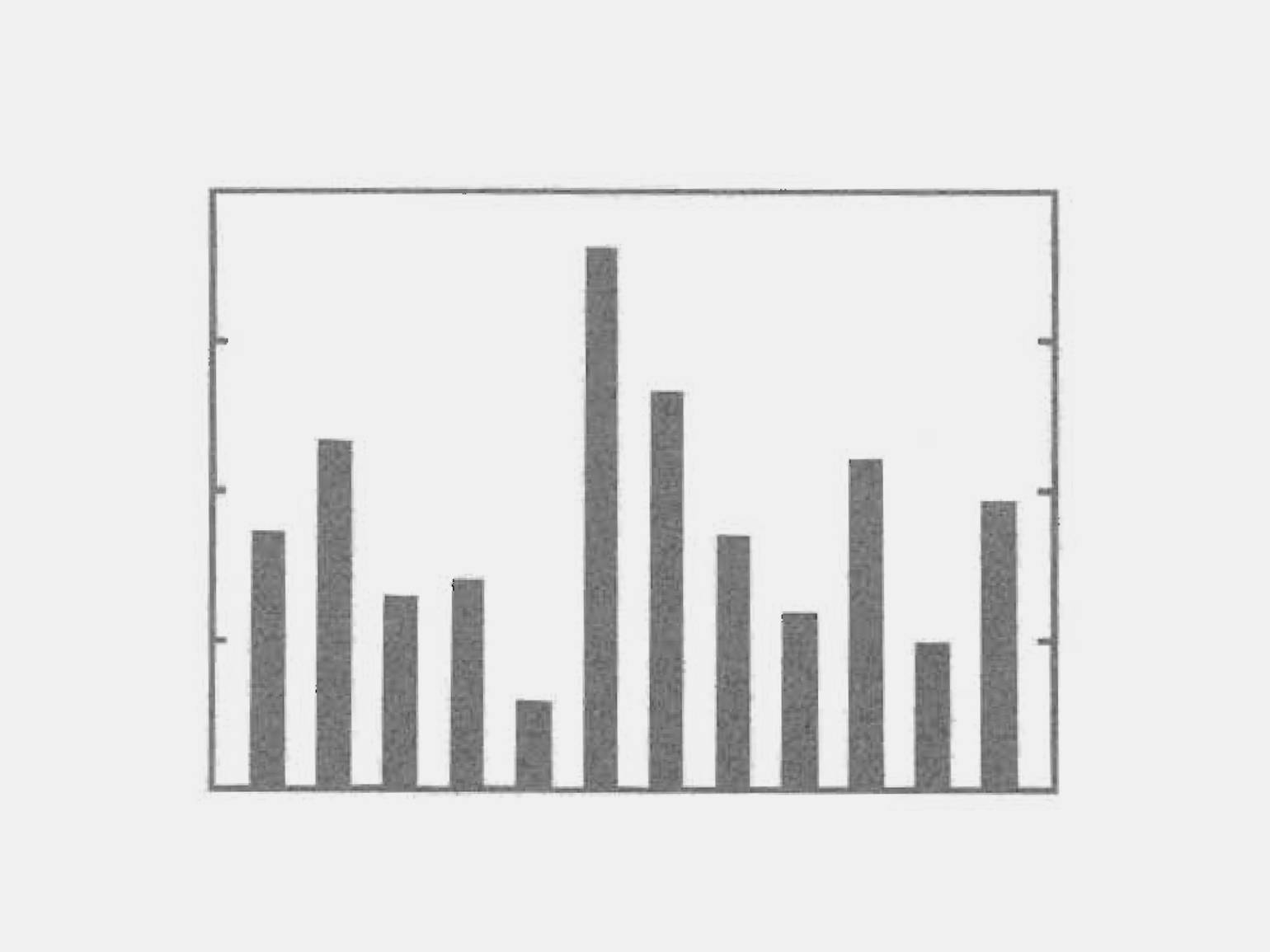
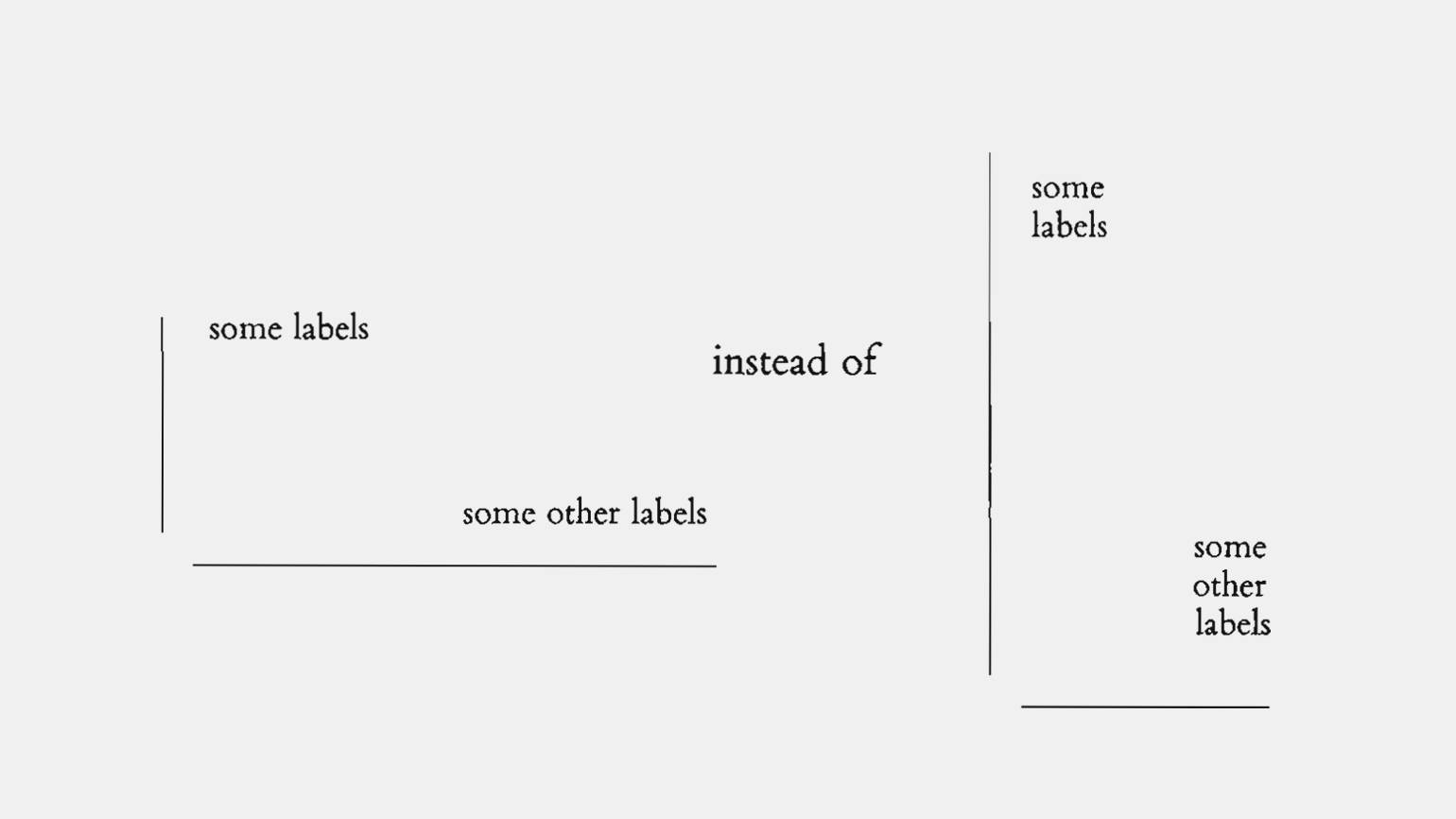
А это — классическая структура графиков сравнения, которая мало чем отличается от тех, что используют в финансовых отчётах или при публикации исследований:

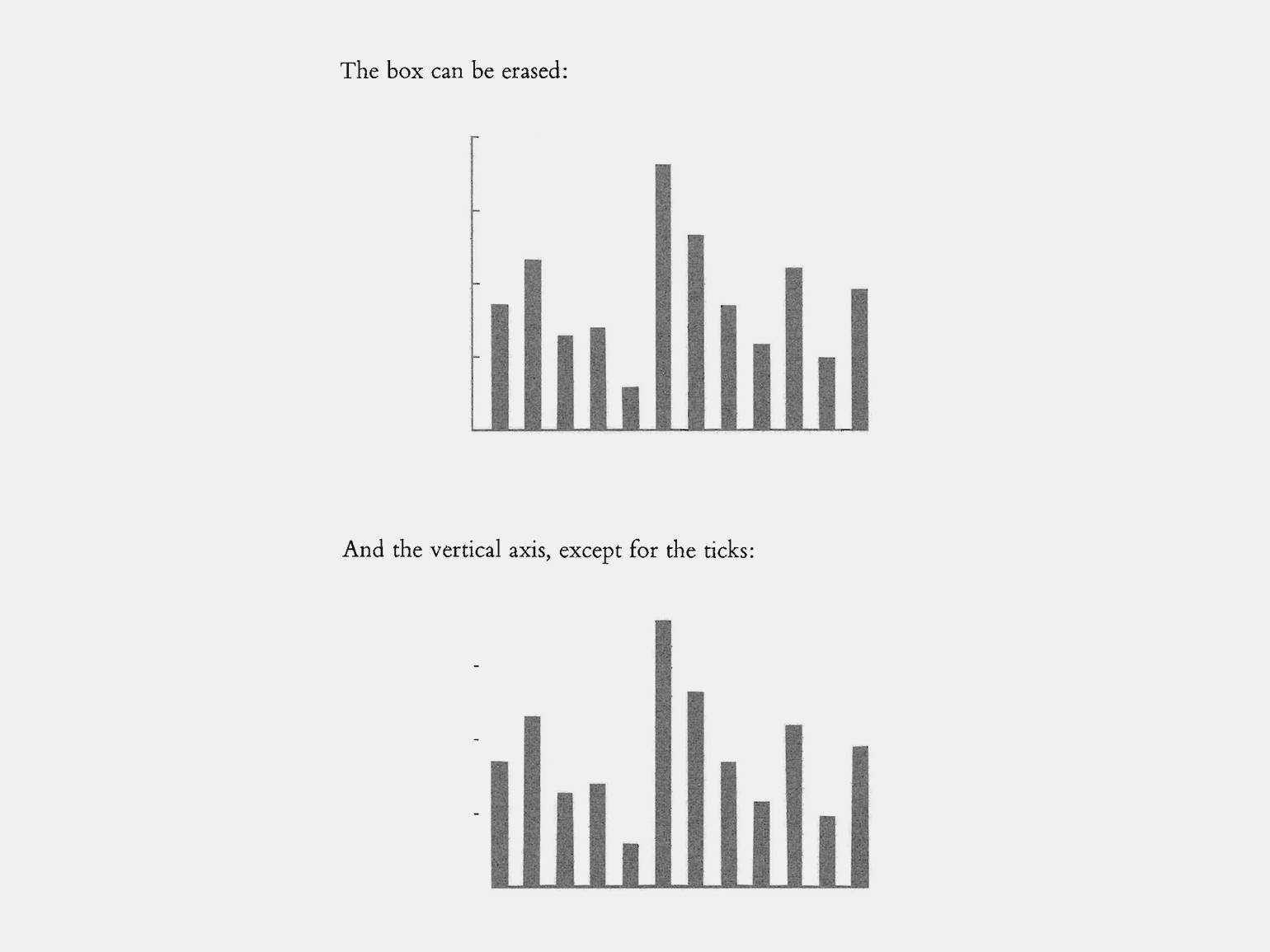
В этом графике можно сразу стереть рамку и осевую линию — они не передают никакой информации:

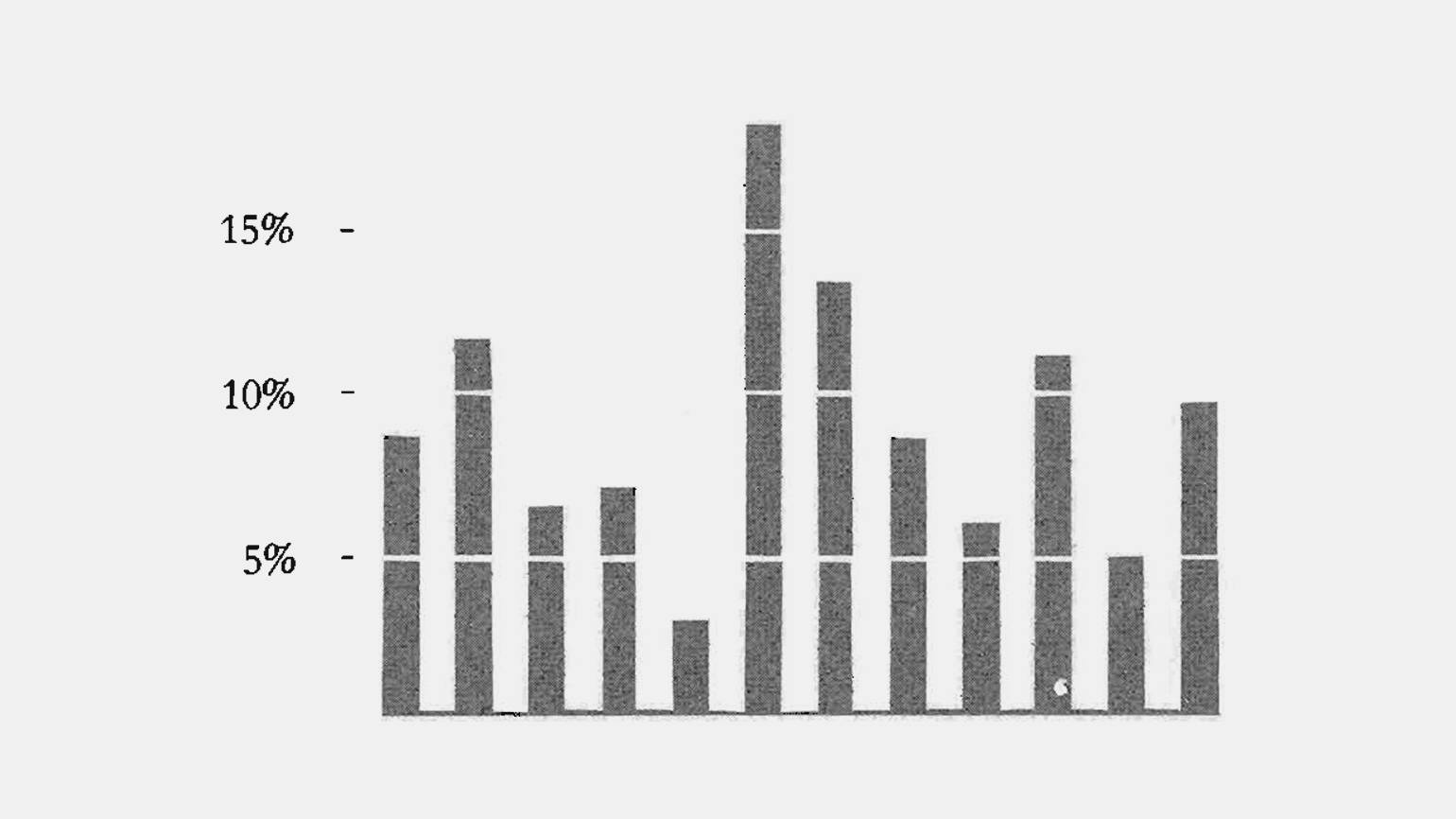
Можно пойти дальше и убрать галочки слева, вместо них — добавить белые разделители прямо на столбцы. Толстую линию снизу можно заменить на более тонкую, чтобы сохранить эстетические качества графика:

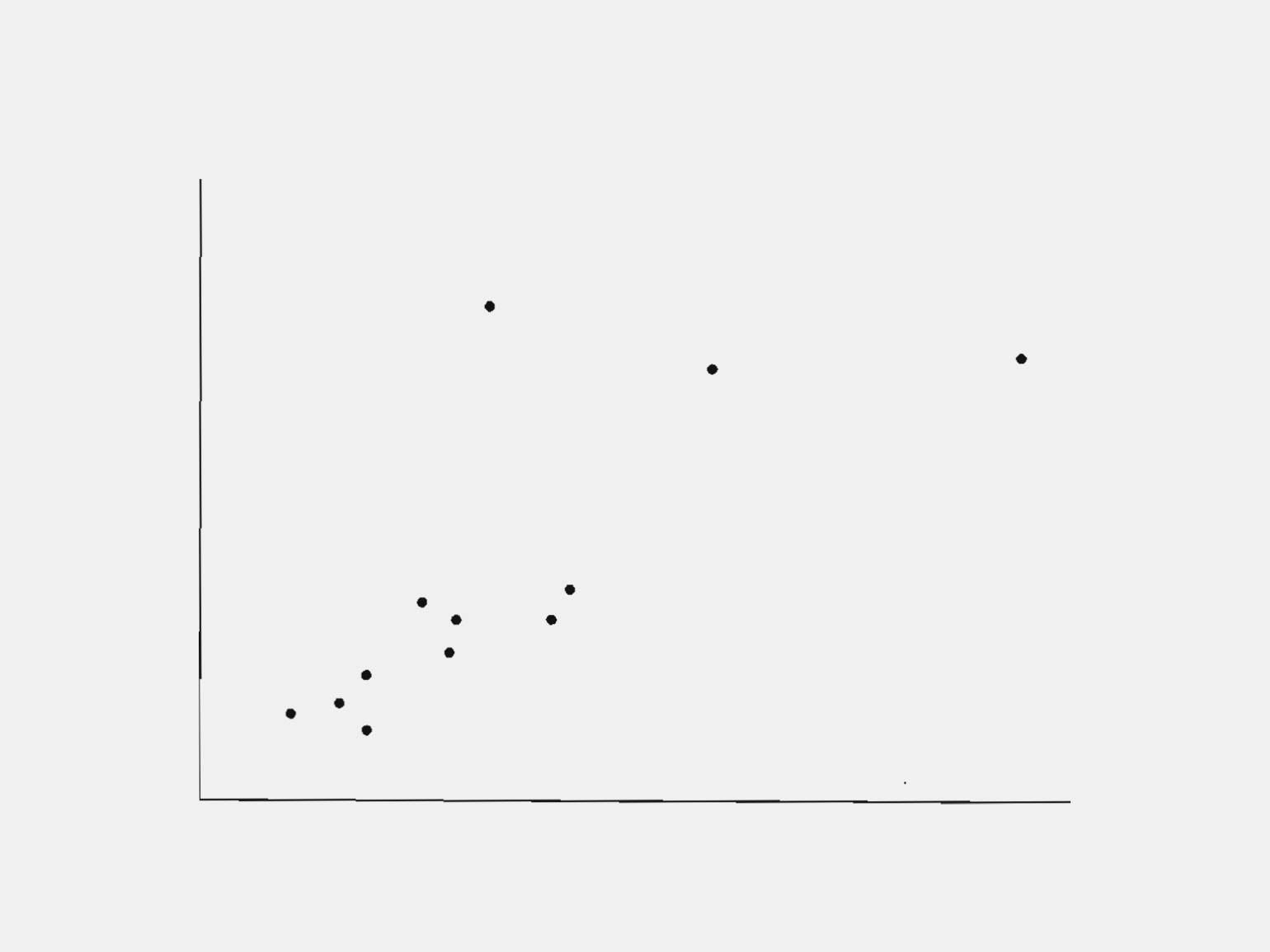
А это — диаграмма рассеивания:

В графиках Тафти предлагает оставлять рамку только до измерённых пределов. Так она не только покажет диапазон, но и выделит минимальные и максимальные значения. При этом рамка ещё и становится средством передачи данных:

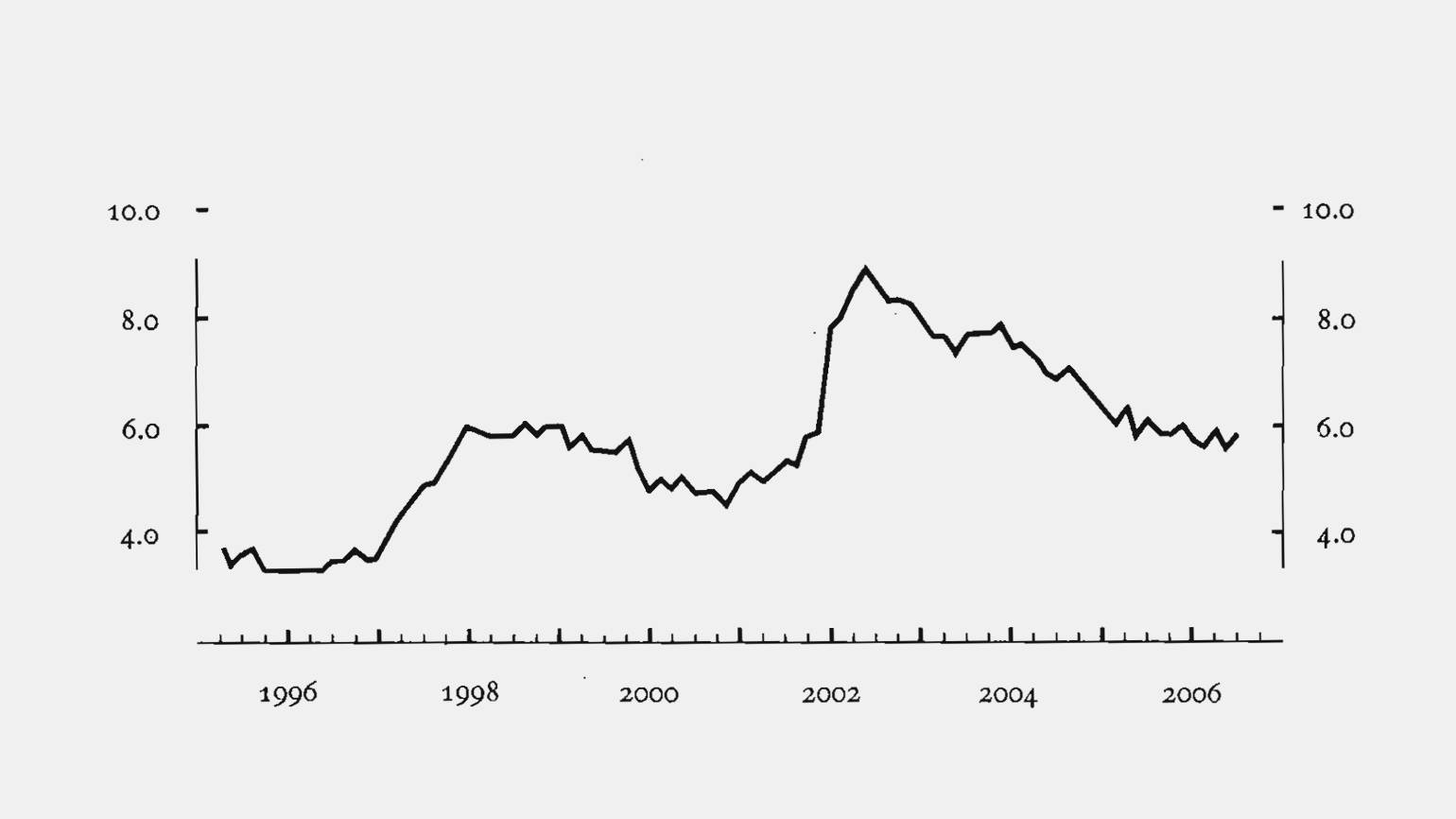
Аналогично построен этот график исторических максимумов и минимумов:

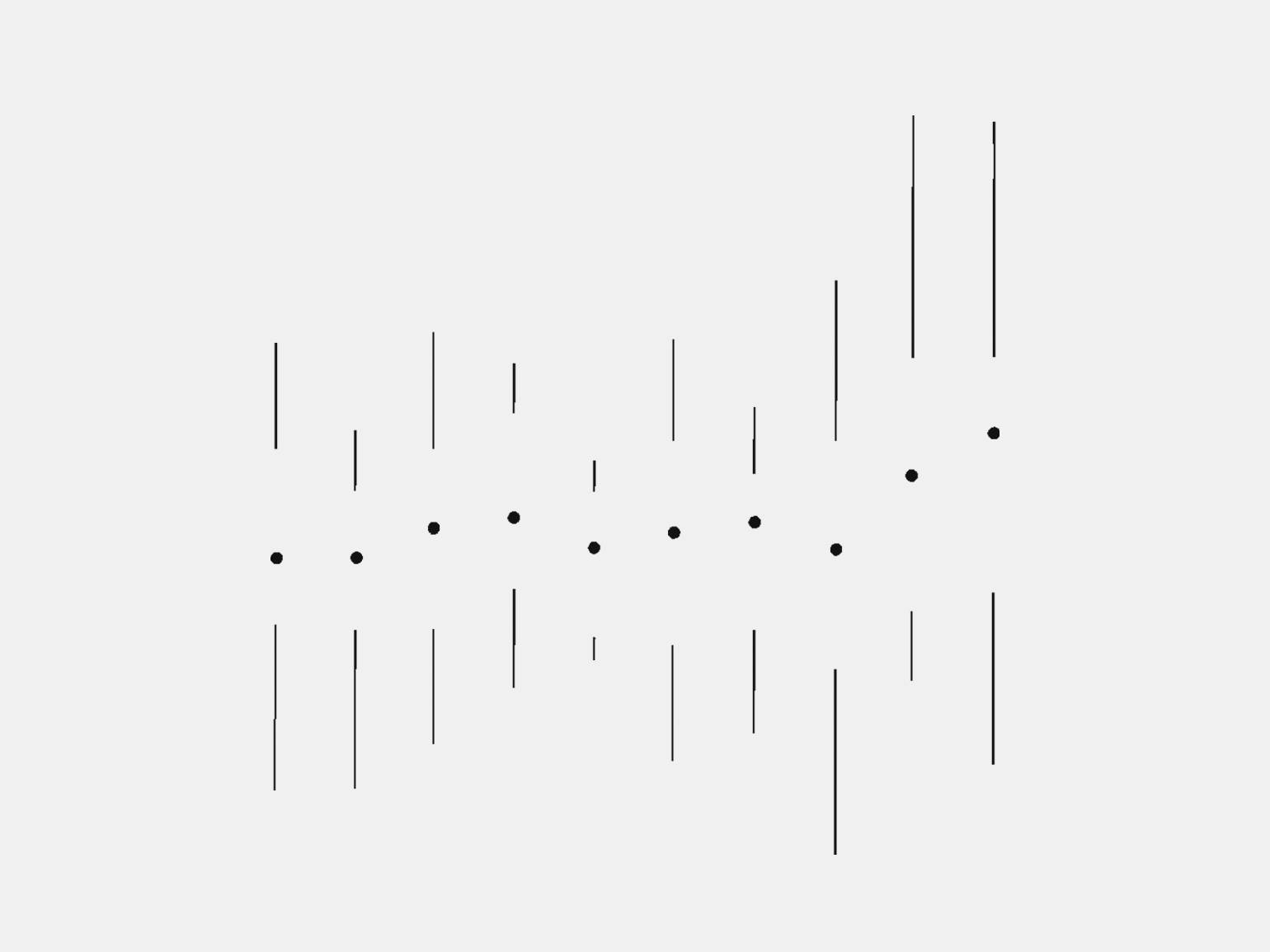
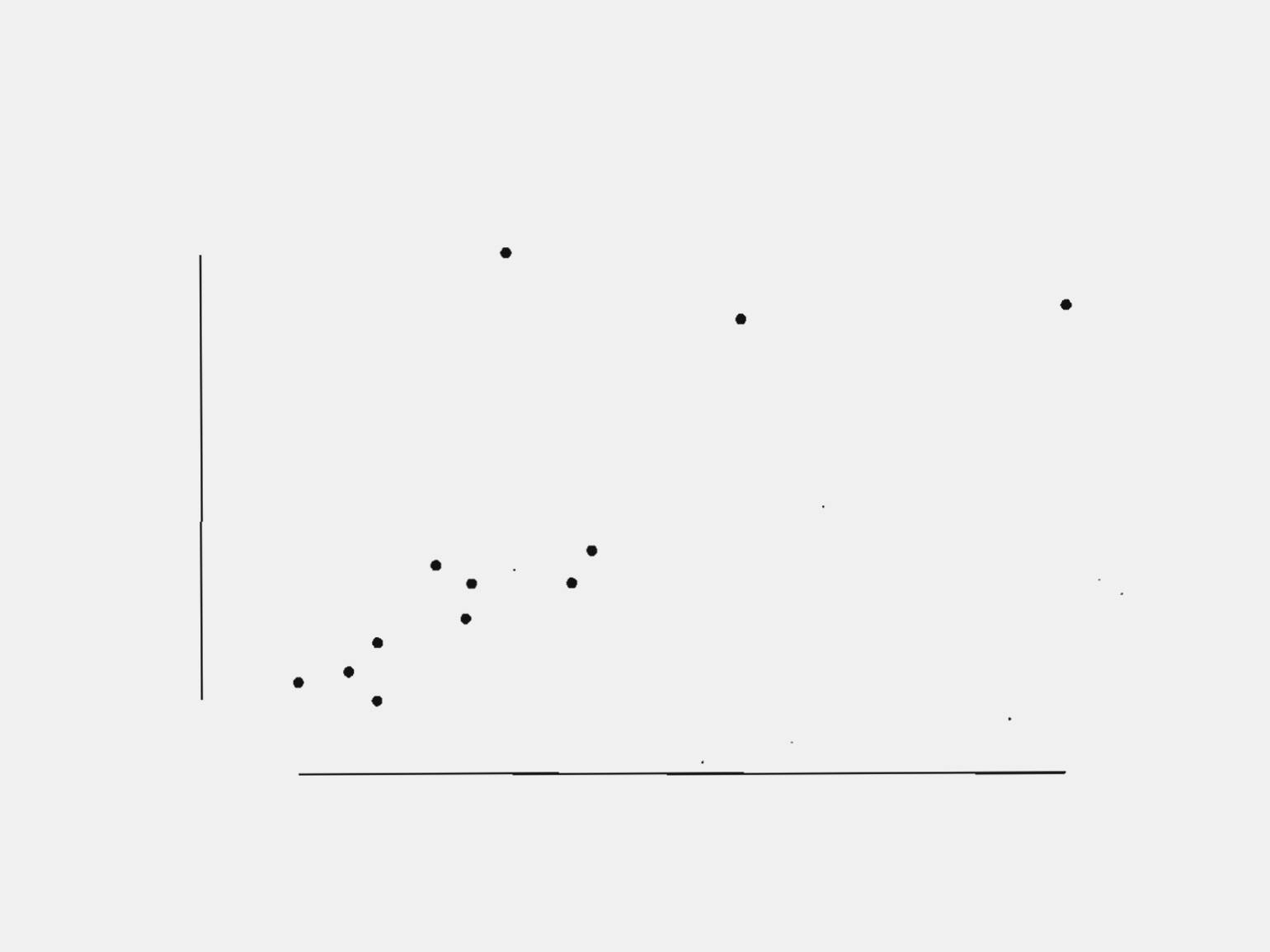
Но лучше, если вместо рамки получится обозначить только расположение измеренных данных:

Подобный график из точек и тире может показаться слишком радикальным решением, так как в них обычно используют сплошные рамки. Но Тафти предлагает внедрять новые решения, чтобы они становились стандартами:
Будет ли сбивать с толку новый дизайн? Некоторые решения говорят сами за себя, как в случае с рамкой диапазонов. График «точка-тире» (dot-plash-plot) выглядит сложнее, хотя он по-прежнему отображает всю стандартную информацию. Те, кто не сразу поймёт такой график, ничего не теряют, а опытные читатели — приобретут. Более того, недооценивать свою аудиторию — частая ошибка при создании статистических графиков. Почему вместо этого не предположить, что если график понятен вам, то он будет понятен и большинству других читателей? График должен быть таким же интеллектуальным и утончённым, как и сопроводительный текст.
Эдвард Тафти
После удаления избыточных чернил, у вас наверняка освободится много места. Тафти рекомендует заполнять его текстом, чтобы помочь зрителю прочитать график:
Почти всегда полезно написать небольшие сообщения на графическом поле, чтобы пояснить данные, обозначить отклонения и интересные точки, написать уравнение, добавить таблицу на сам график. Или интегрировать подпись и условные обозначения в дизайн, чтобы глазу не приходилось переключаться между ними. <…> Чтобы избежать неуклюжего выделения, к таблицам и графикам следует добавлять текст, когда это возможно. Если на разных страницах книги автор ссылается на одно и то же изображение, то его можно напечатать ещё раз в тех же местах и в уменьшенном размере.
Эдвард Тафти
Также любой текст должен показывать зрителю «как читать», а не «что читать», чтобы не исказить данные графика.
Леонардо да Винчи часто совмещал иллюстрации и текст в своих рукописях:

Многофункциональные графические элементы
Чтобы информативность была выше, Тафти предлагает использовать элементы, которые могут отображать сразу несколько единиц данных. Например, пятно на карте показывает географическое местоположение, его форму и уровень измеряемой переменной.
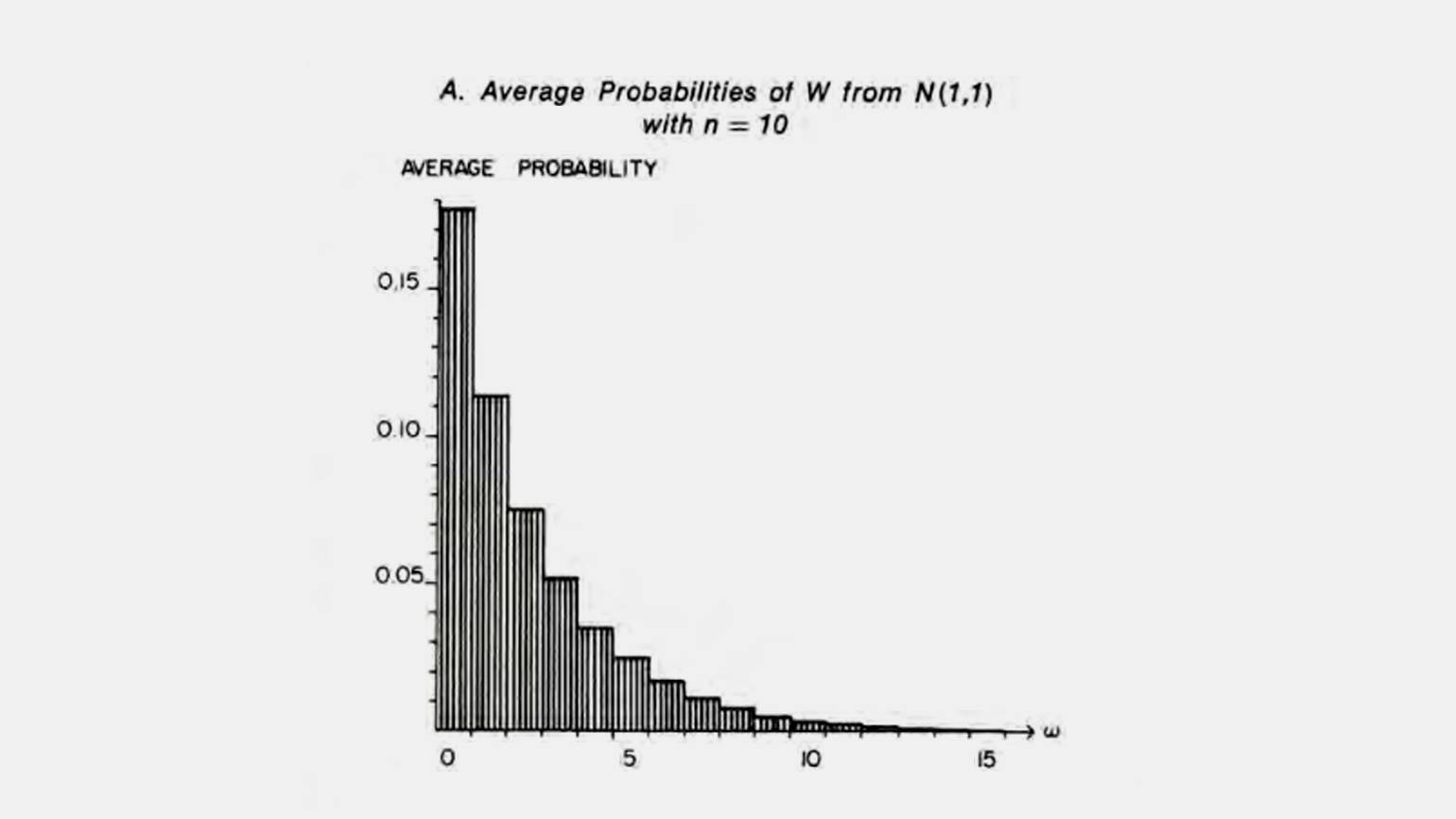
Это — таблица стилей JASA, опубликованная в журнале Американской статистической ассоциации. В 1976 году его называли «примером графика, подготовленным надлежащим образом»:

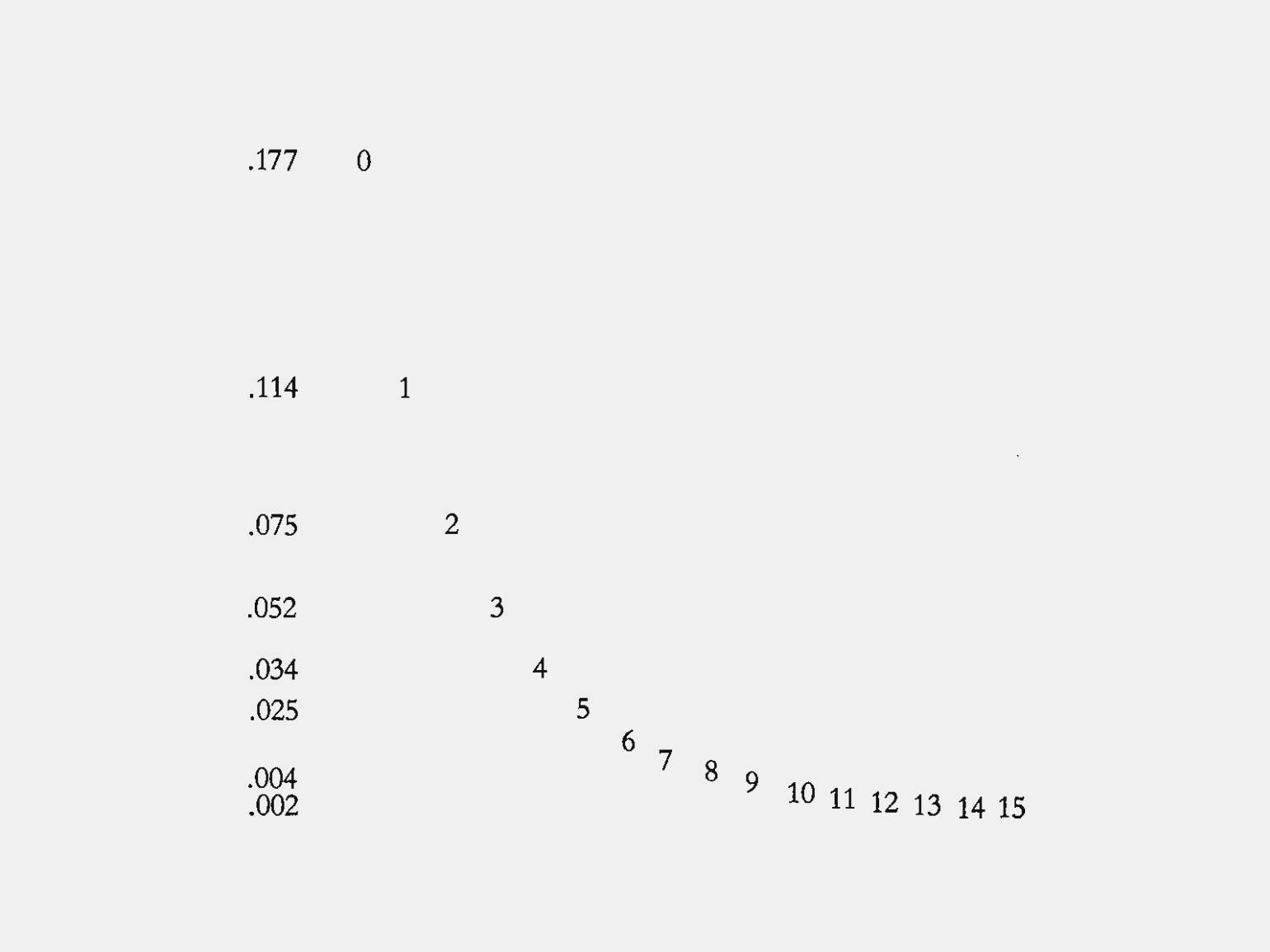
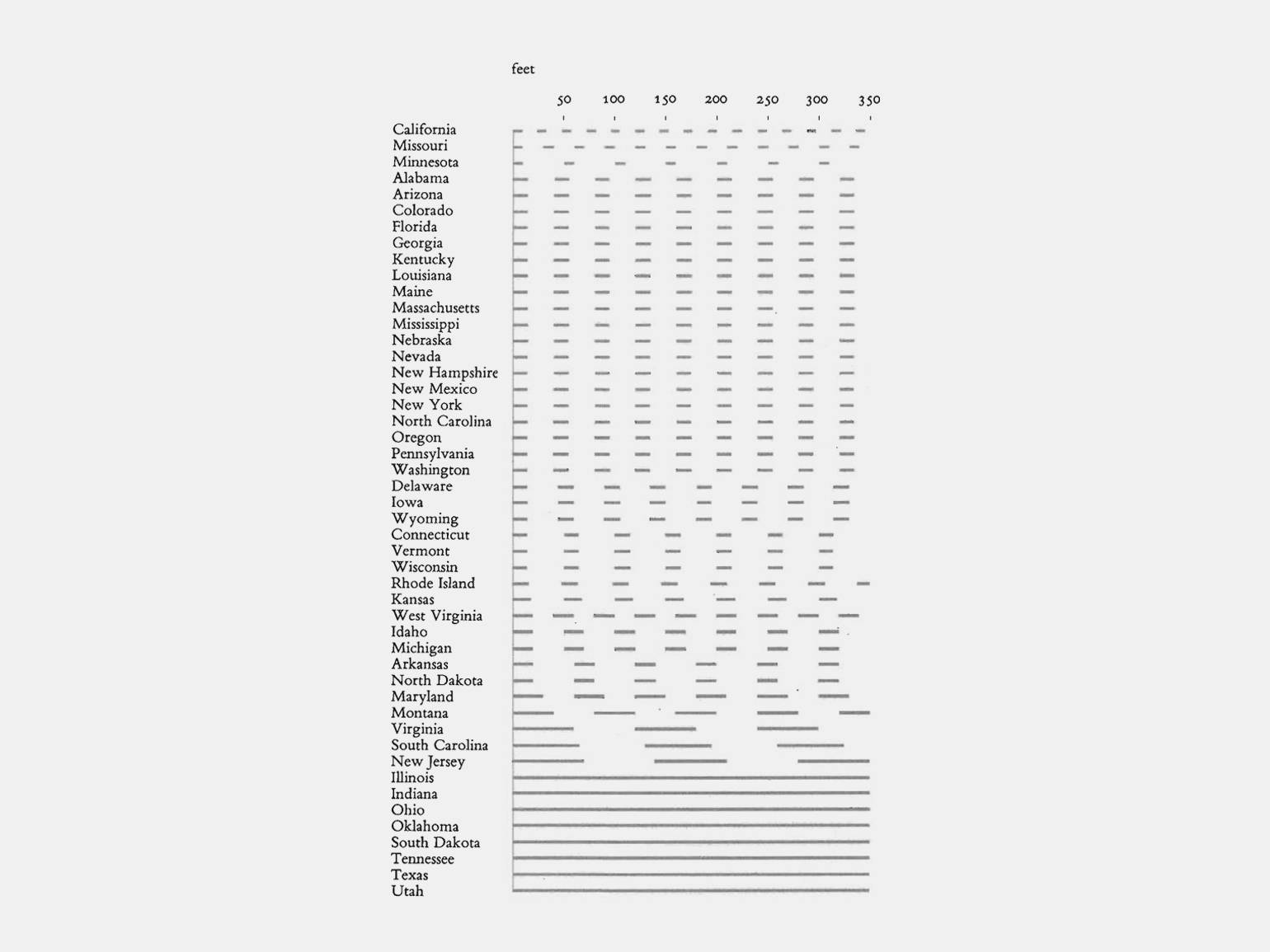
Те же данные можно показать гораздо нагляднее с помощью многофункциональных элементов. Чтобы сделать их ещё информативнее, Тафти предлагает добавить на шкалу Y точные значения:

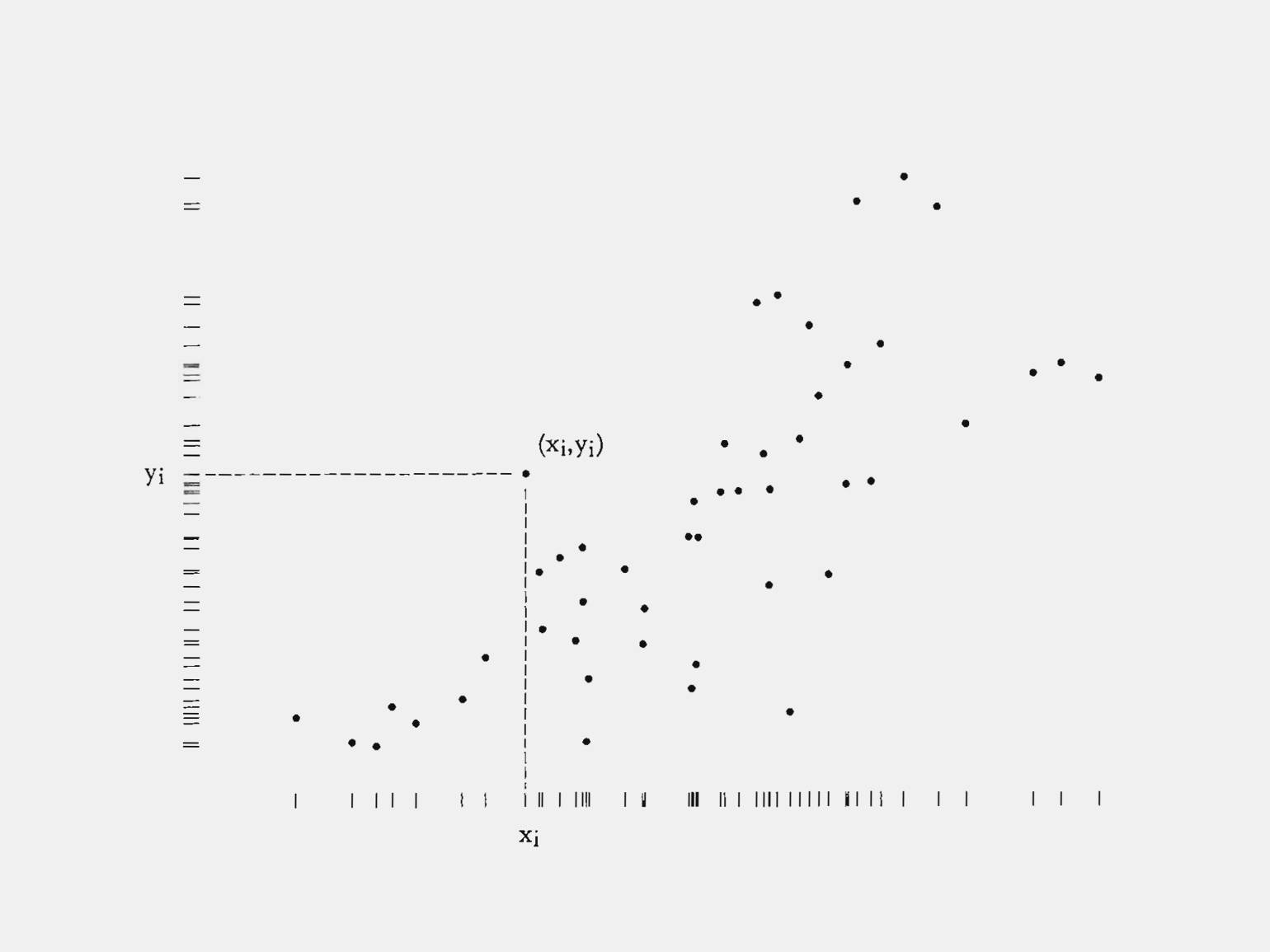
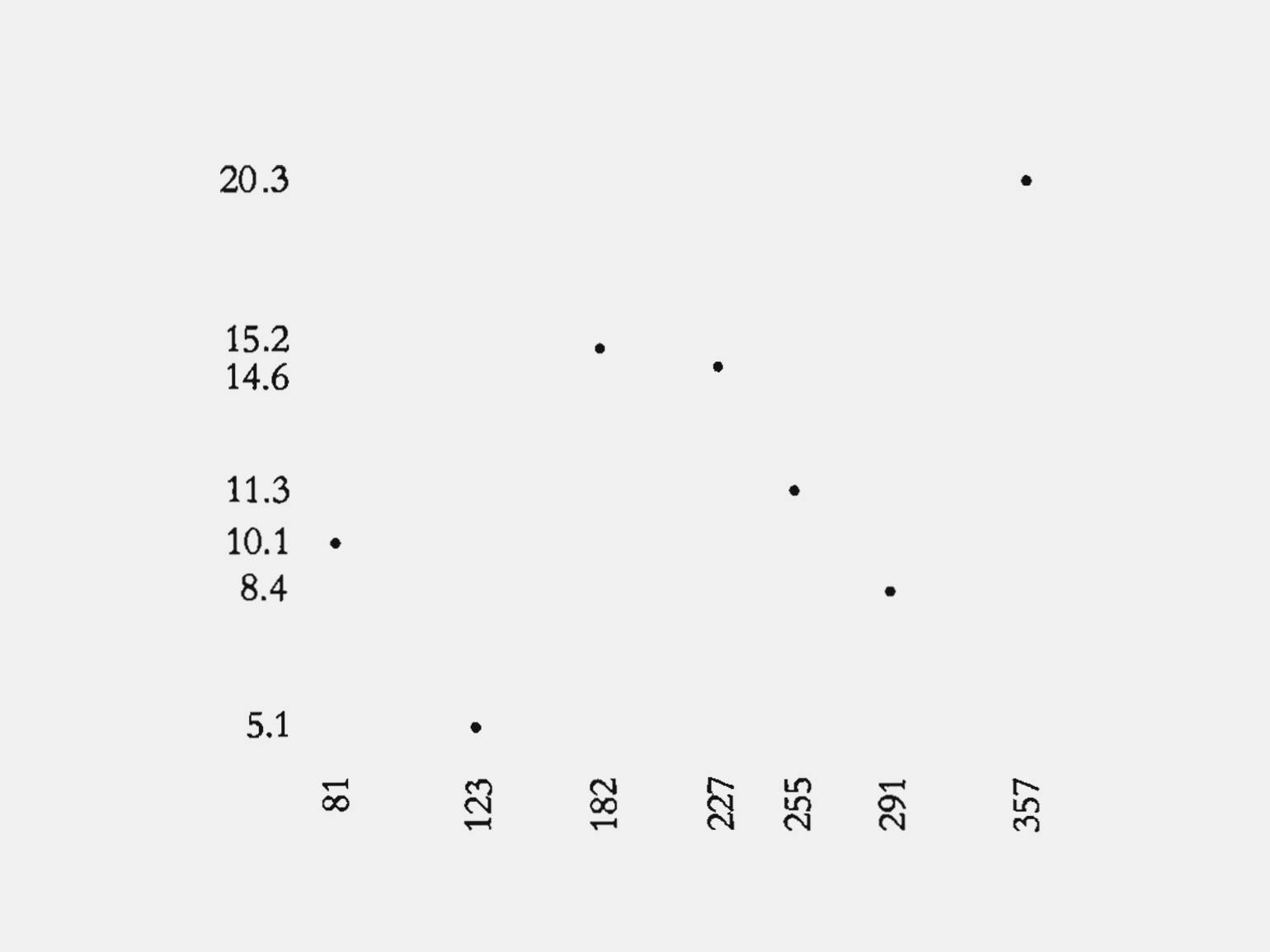
Можно пойти ещё дальше и заменить диапазон на отметки координат с предельными значениями. Но такой формат подходит, если в вашем наборе не очень много данных — до 30.

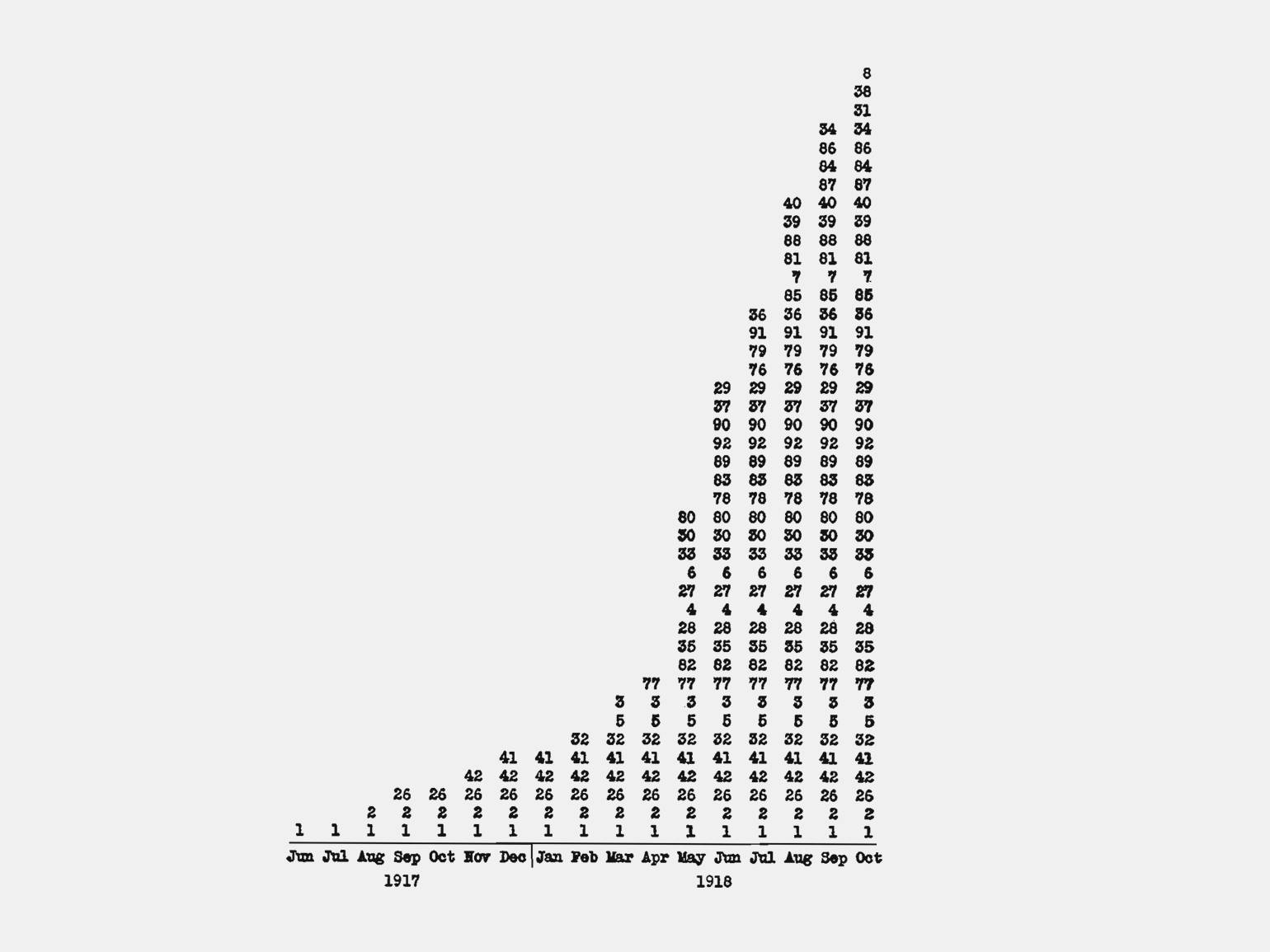
На этом графике полковник Леонард Портер показал, какие американские дивизии (номера в столбцах) и как долго были во Франции за каждый месяц с июня 1917-го по октябрь 1918-го.

На этой диаграмме — как отличалась дорожная разметка в разных штатах Америки. Вместо графиков и слов — физический узор, который можно было увидеть на дорогах:

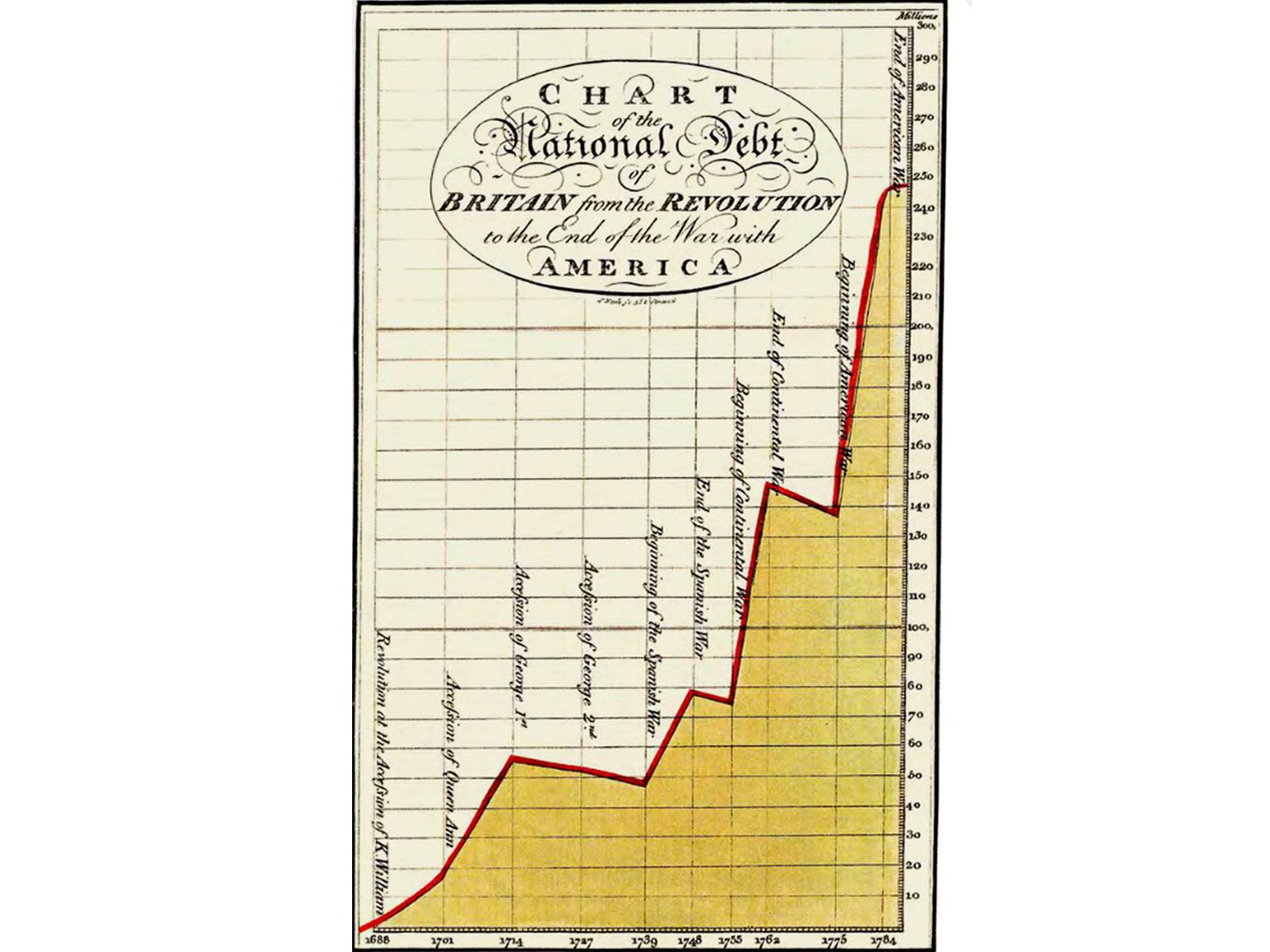
Тафти отмечает, что многофункциональным элементом может быть и сетка. Например, на этой диаграмме роста госдолга Великобритании Уильям Плейфэр привязал таблицу к данным:

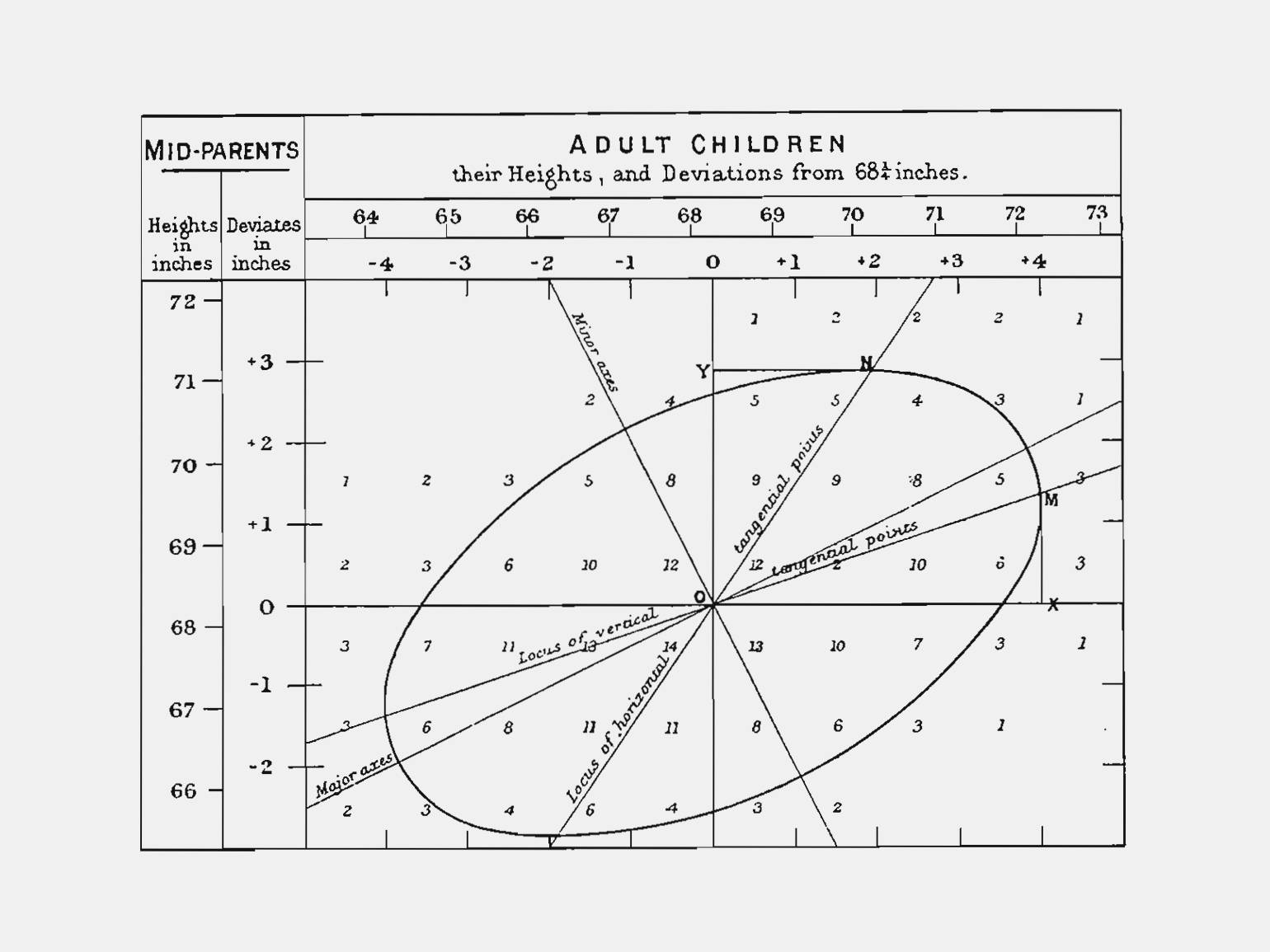
Здесь расположение данных о росте подростков создаёт внутреннюю сетку:

Но если многофункциональных элементов слишком много, инфографика может превратиться в головоломку. Явный признак этого — когда зрителю для понимания изображения приходится интерпретировать её вербально, а не визуально: проговаривать самому себе или что-то записывать.
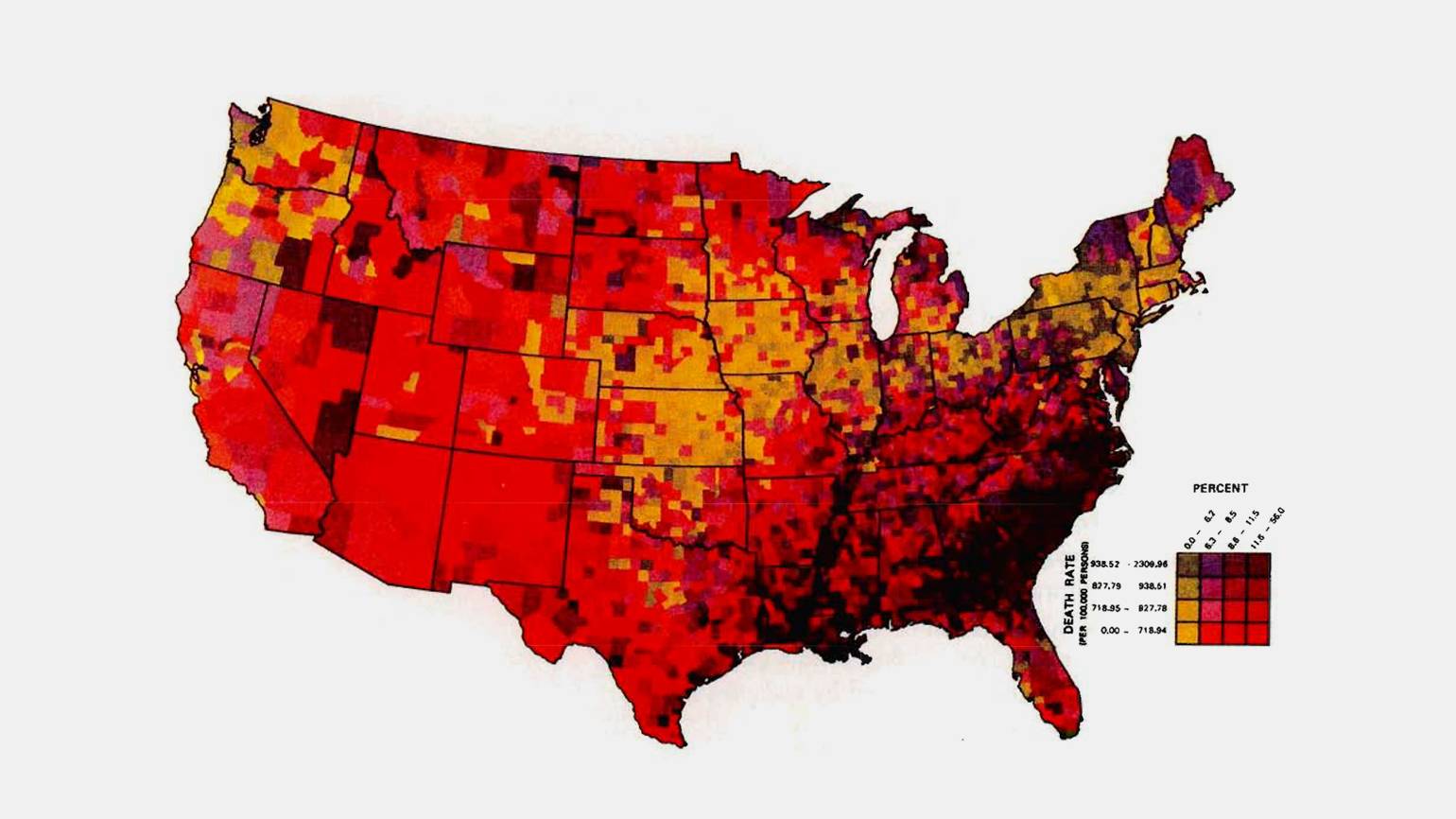
Например, на этой карте со статистикой смертей от сердечно-сосудистых заболеваний автор использовал 16 цветов для 3056 округов — зрителю приходится каждый раз проговаривать легенду этой карты, чтобы не забыть её:

В графике, который не превратился в головоломку, перевод из визуального в вербальное происходит быстро, автоматически и неявно — визуальный образ проходит через вербальный декодер, который и нужен для понимания графика. Как писал Поль Валери: «Видеть — значит забыть название того, что видишь».
Эдвард Тафти
Чтобы не допустить возникновения головоломок, в первую очередь ограничьте цвет, так как человеческий мозг не всегда готов его быстро упорядочить.
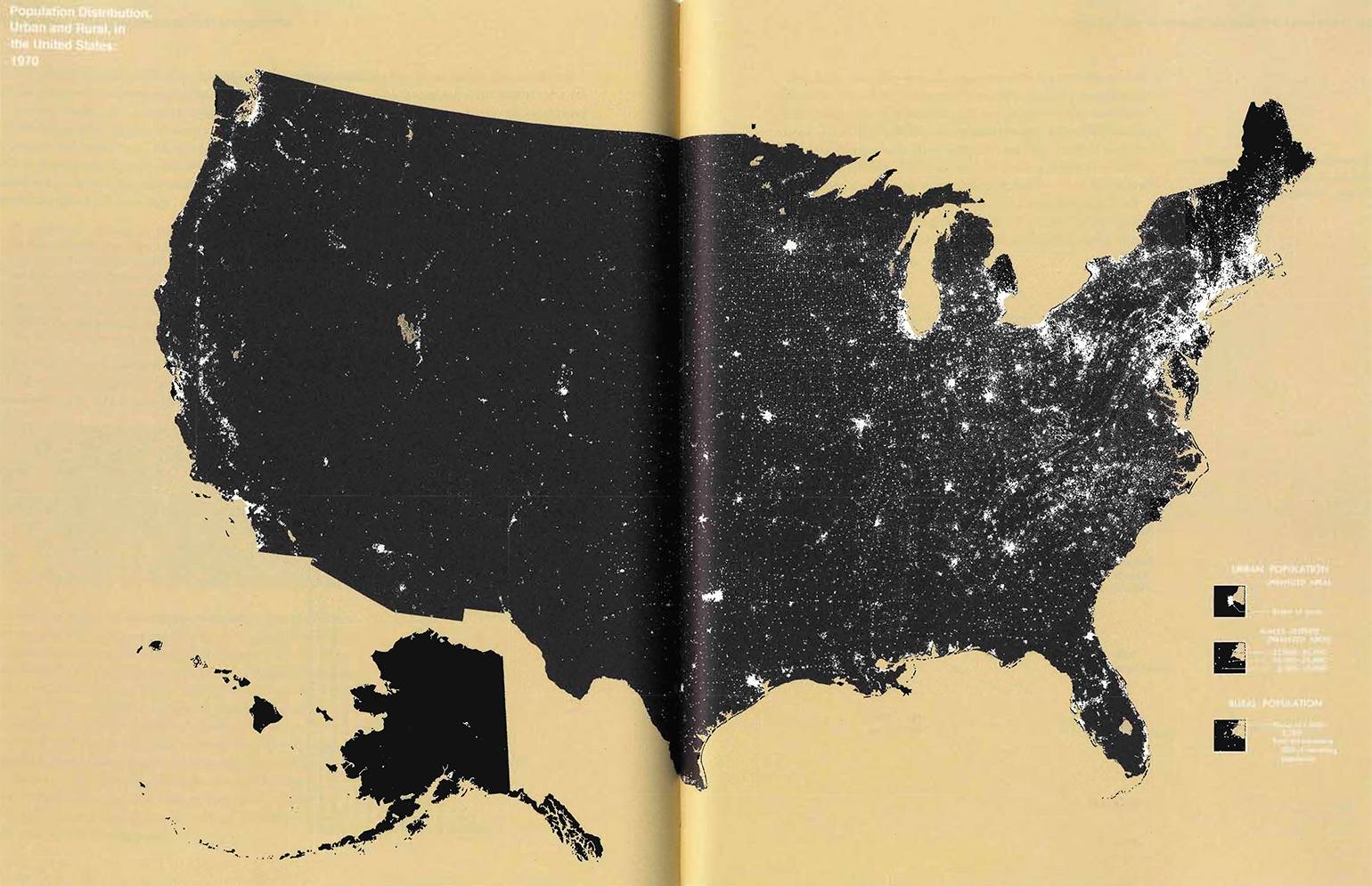
На этой карте плотности населения США дизайнер использует только чёрный и белый — и зрителю достаточно один раз посмотреть на легенду, чтобы во всём разобраться:

Плотность данных и малые множества
Человеческий глаз может различить много объектов на небольшой площади и видеть между ними тонкие различия. Благодаря этой особенности в инфографике можно отобразить очень много данных.
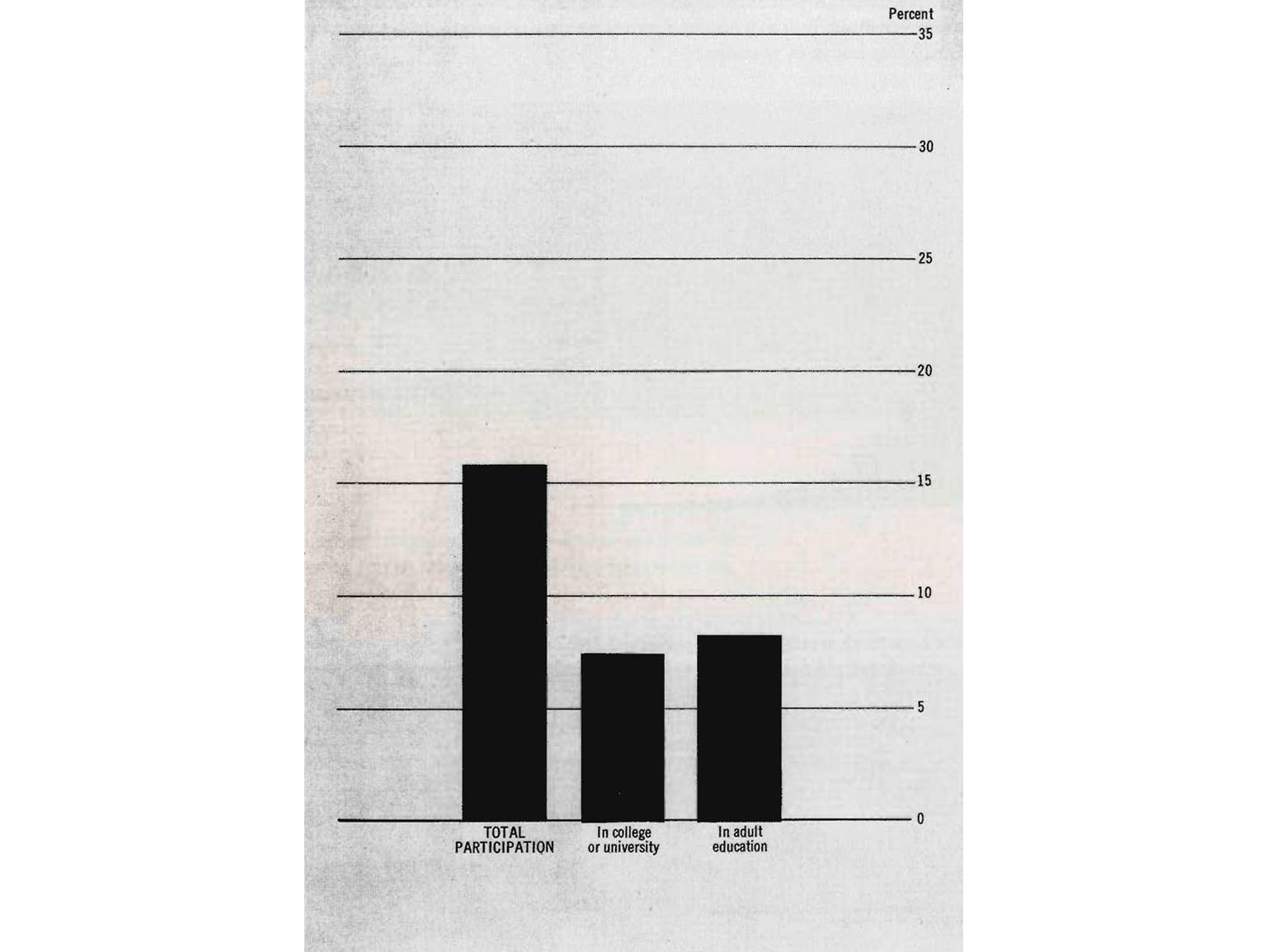
На этом расчёте бюджета плотность данных очень низкая: всего 0,02 числа на квадратный сантиметр:

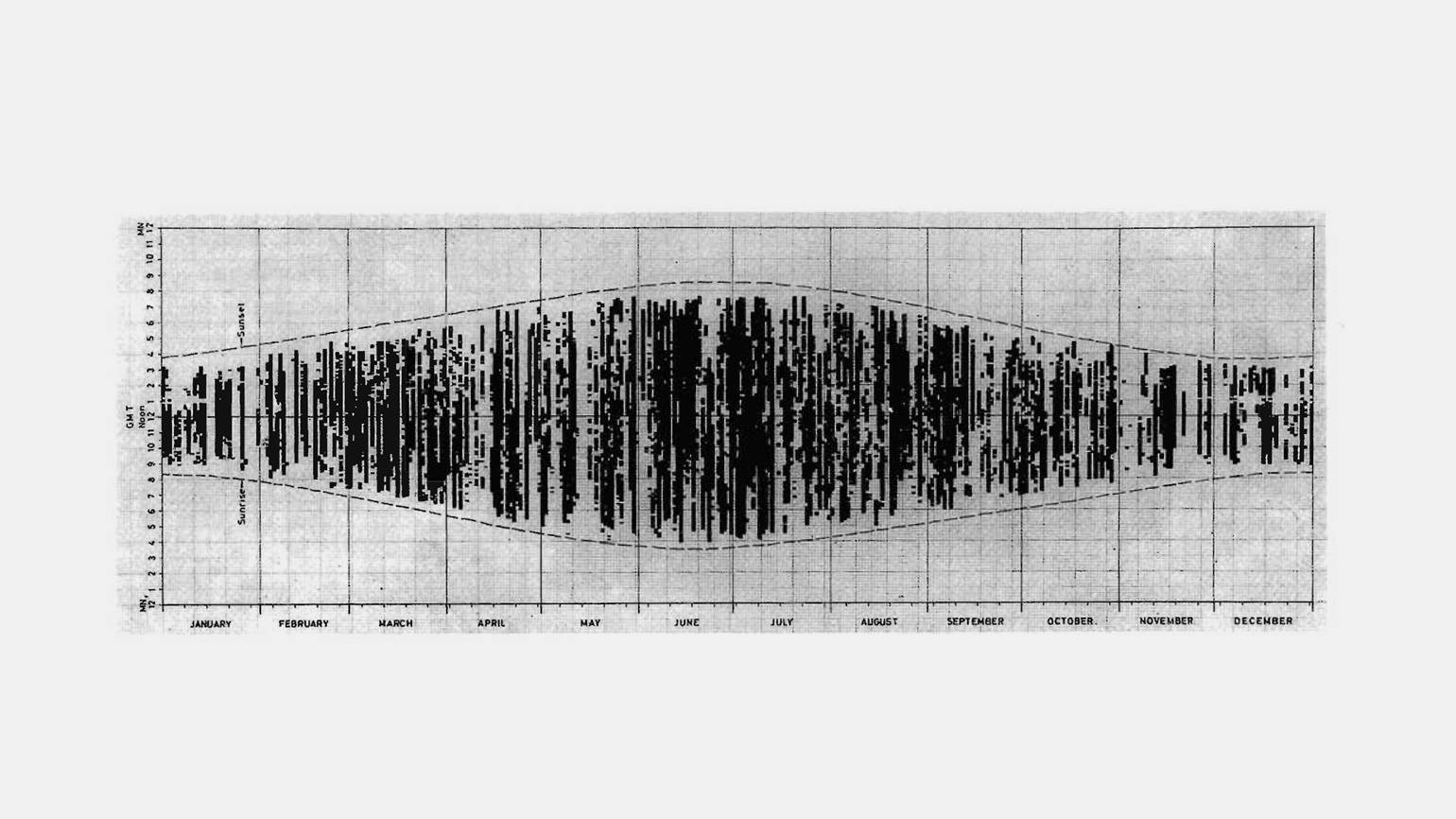
Этот график показывает, как долго светит солнце в течение года. Плотность данных — 160 чисел на квадратный сантиметр:

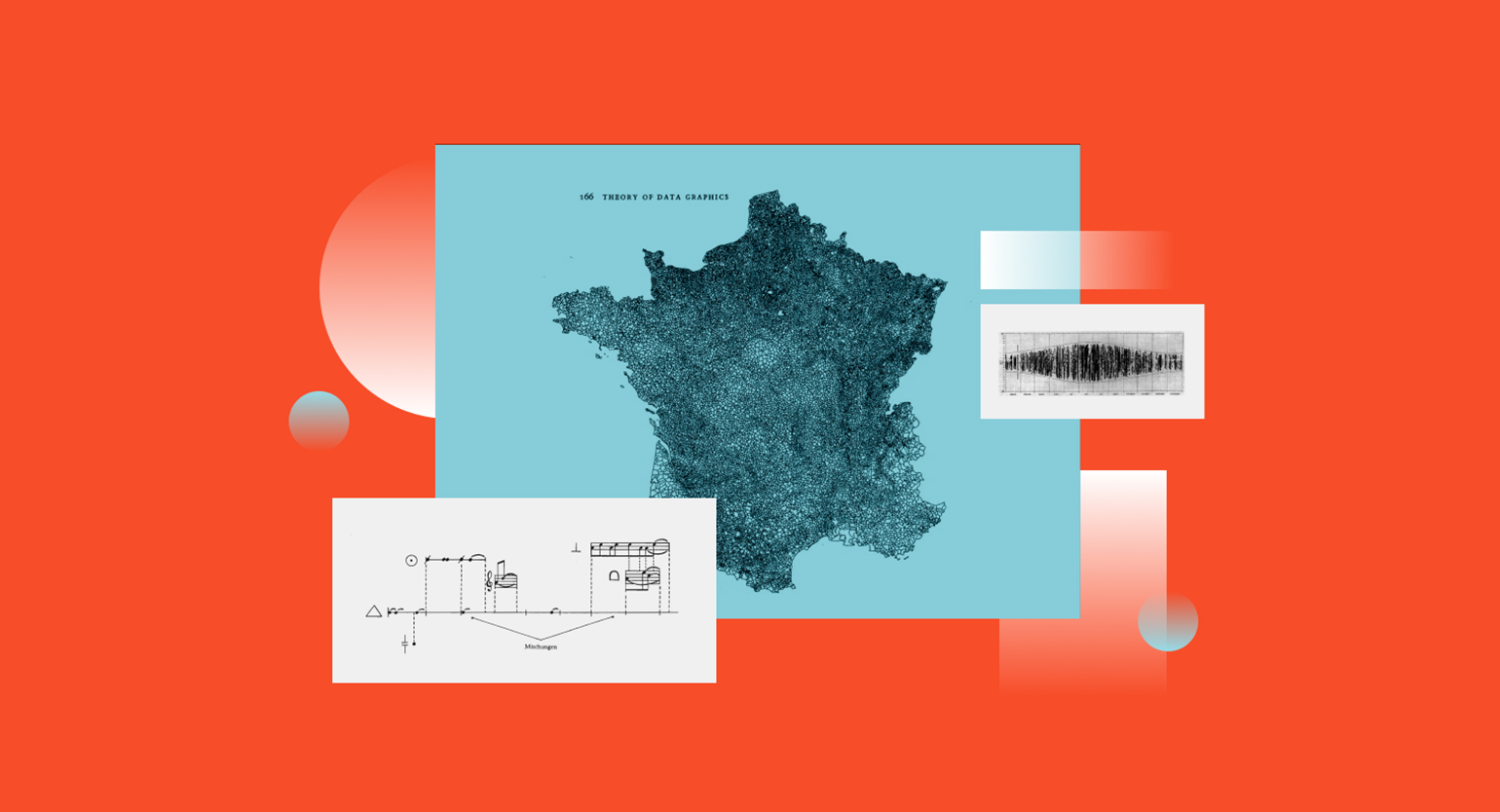
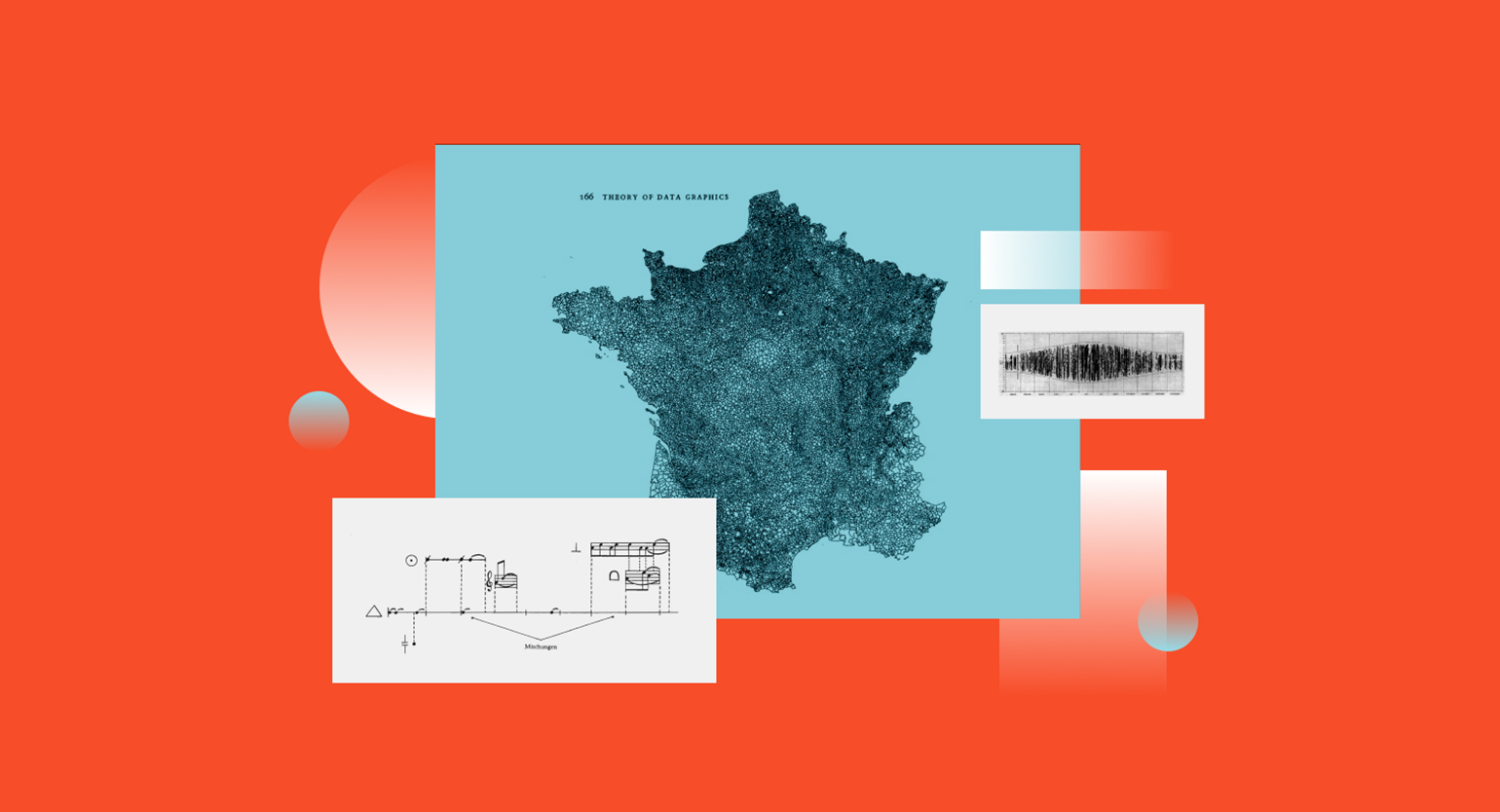
А на этой карте — 30 тысяч французских коммун. Благодаря высокой плотности данных, её можно очень долго разглядывать и замечать различия каждой единицы:

Если график стал перегруженным, тогда можно перед его разработкой провести усреднение, разделить всё на кластеры или сгладить выборку.
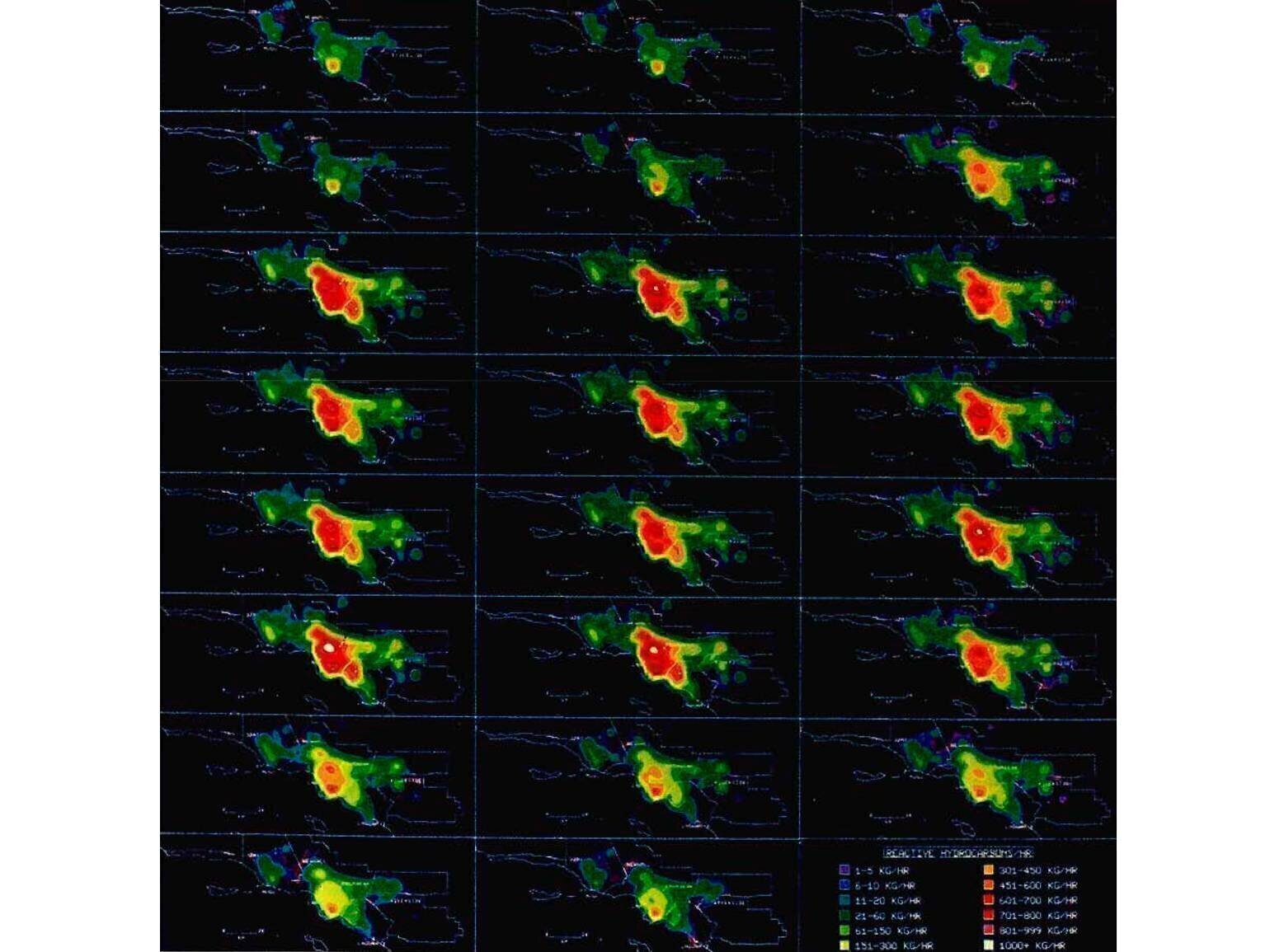
Ещё один способ уплотнить данные — воспользоваться малыми множествами. Здесь показано, сколько углеводородов выбрасывается в воздух в Лос-Анджелесе за 23 часа. Дизайн каждого изображения одинаковый, а данные меняются — за счёт этого на них фиксируется внимание:

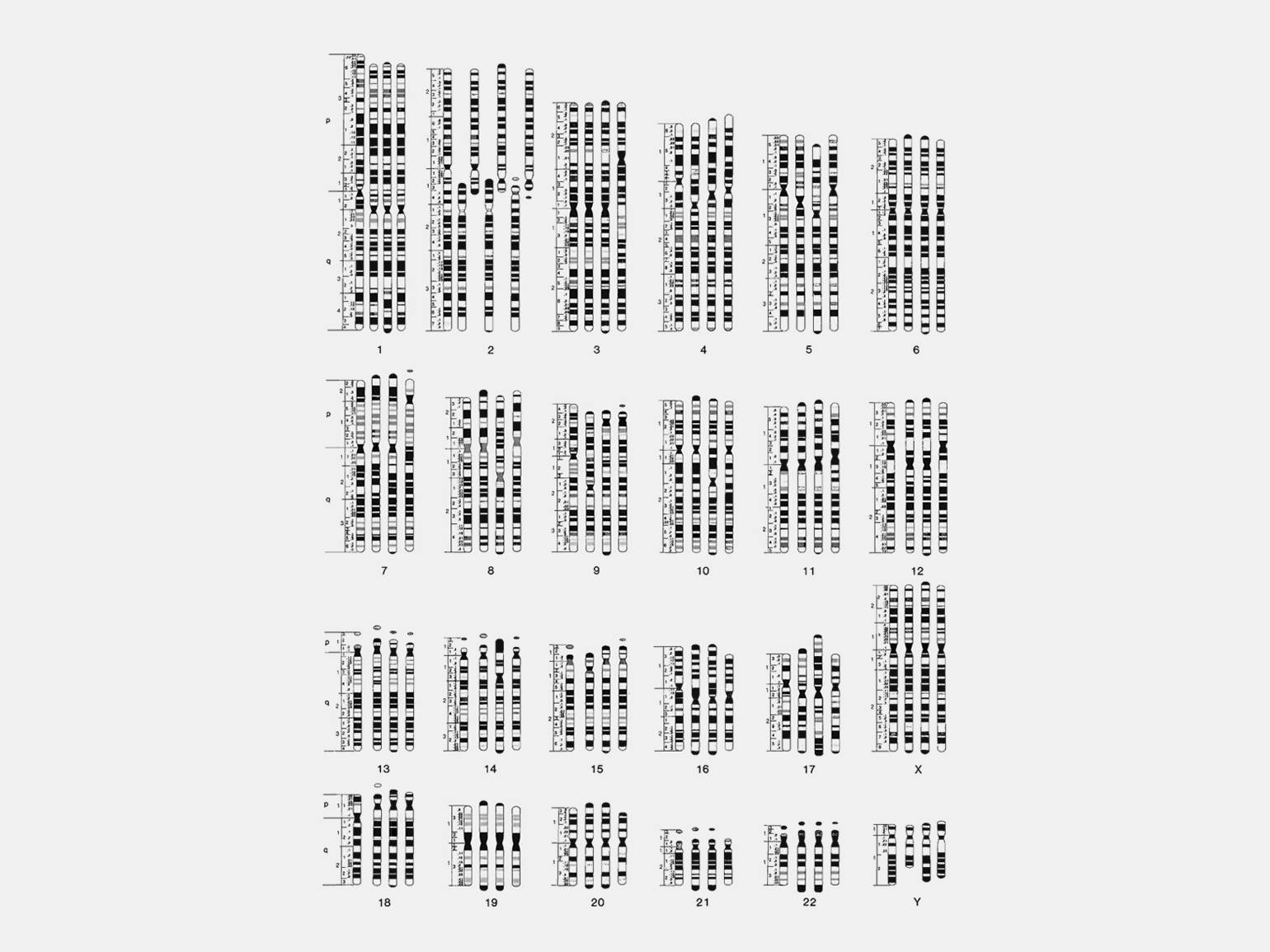
А здесь — сравнение хромосом человека, шимпанзе, гориллы и орангутана (слева направо) с помощью малых множеств:

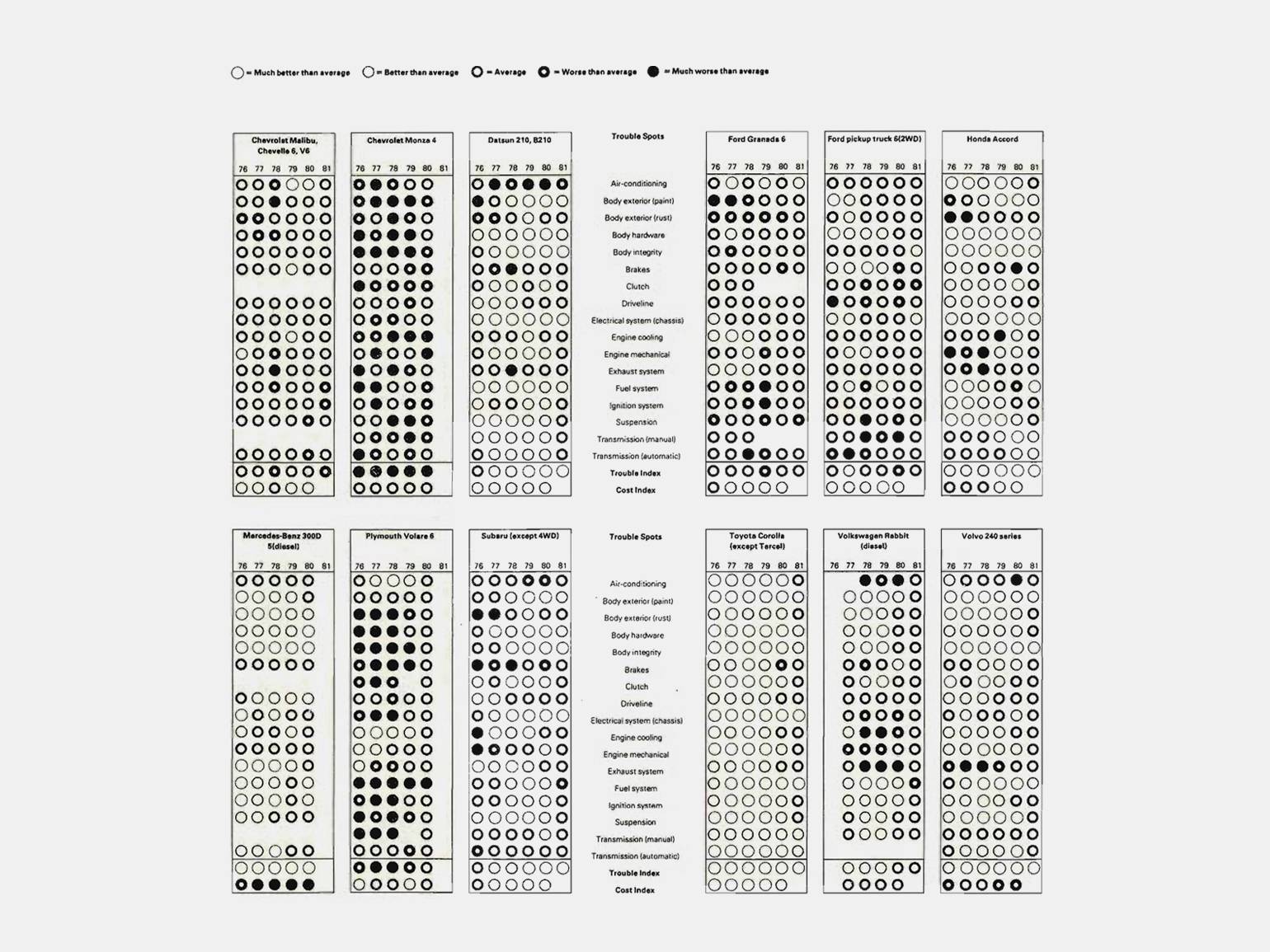
Наконец — данные Consumer Reports о частоте ремонта автомобилей, выпущенных с 1976 по 1981 год. Благодаря малым множествам, в этом графике удалось удобно скомпоновать большой и сложный набор данных: типы автомобилей, год выпуска и их проблемные точки.

Проекты, богатые данными, показывают контекст и выглядят достоверно. Проекты с низким уровнем информации вызывают подозрения: что на графике упущено, скрыто, почему так мало показано? График с высокой плотностью данных отображает много информации в пределах видимости глаза и позволяет сравнивать необходимые части. Мы просматриваем по одной странице за раз, и чем она информативнее, тем эффективнее наш глаз может сравнивать данные.
Эдвард Тафти
Визуальный баланс в графиках
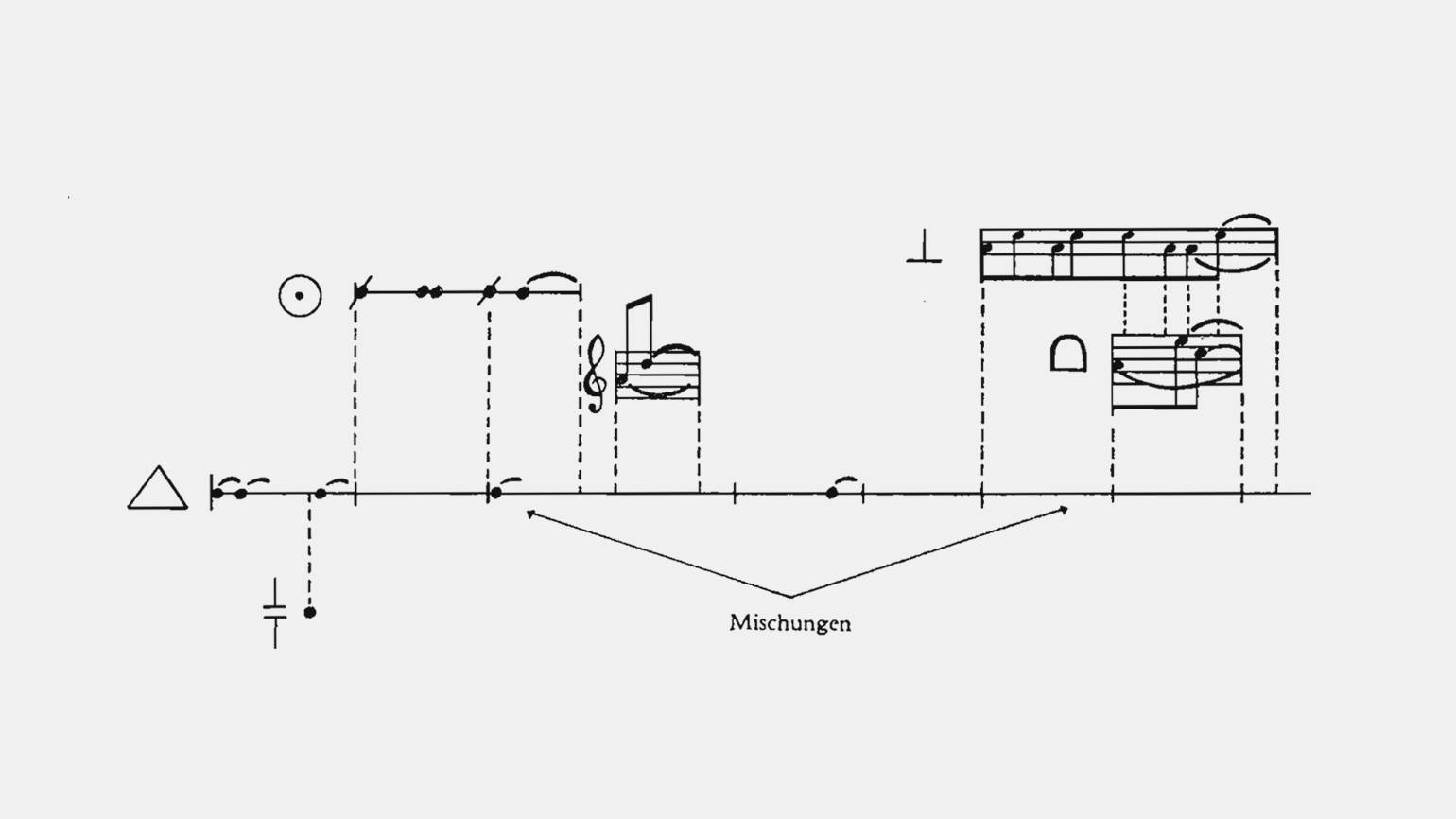
Графические элементы смотрятся лучше, если их относительные пропорции сбалансированы. Например, как в этой партитуре Карлхайнца Штокхаузена:

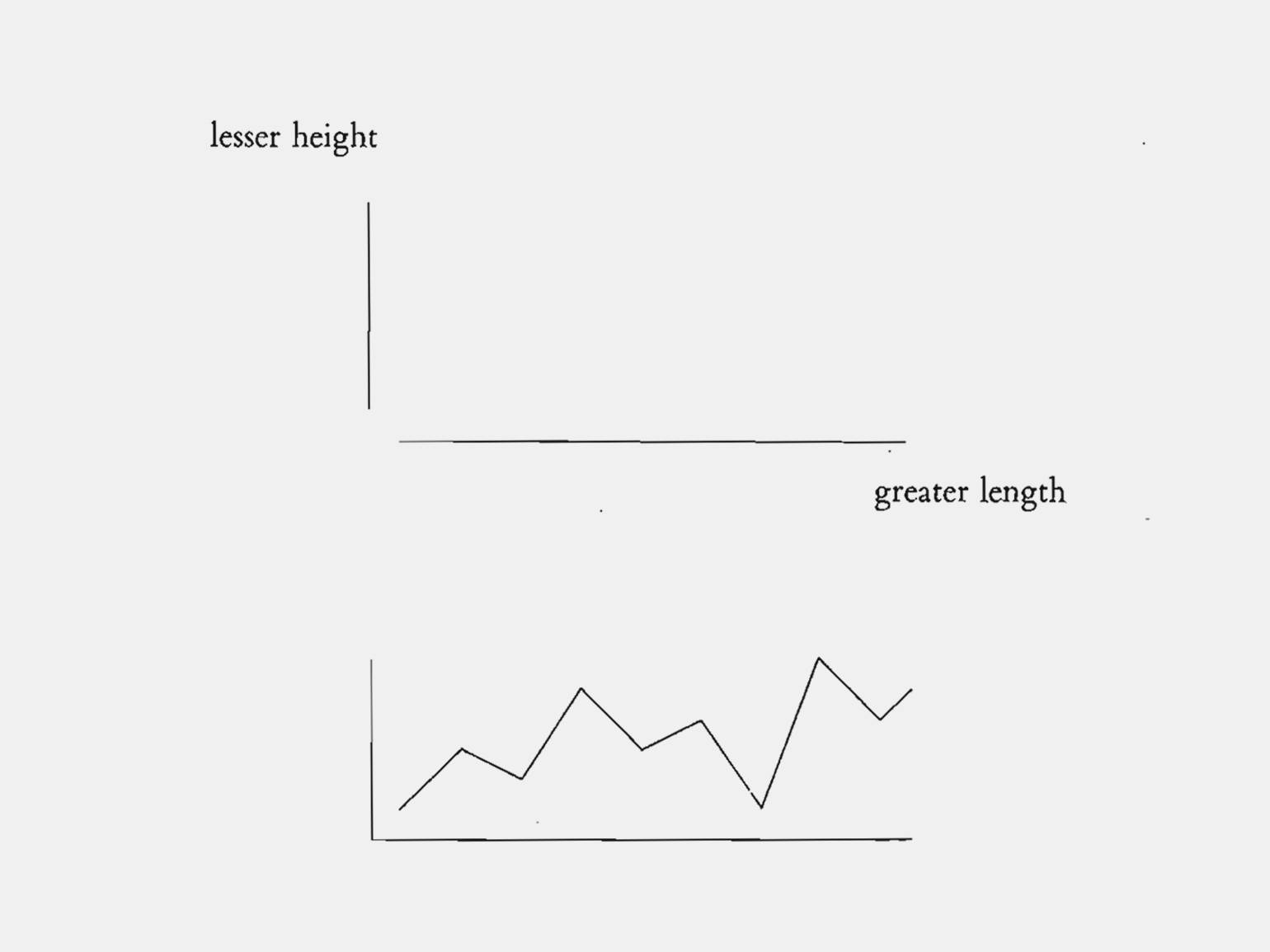
Тафти рекомендует выравнивать любые графики так, чтобы их горизонтальная длина была больше вертикальной примерно на 50%. Первая причина — человеческому глазу проще увидеть отклонение от горизонта:

Вторая — удобство чтения слов слева направо:

Третья — возможность более детально рассказать историю:

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие книги для дизайнеров
- «Интерфейс»: основы проектирования удобных систем
- «Психбольница в руках пациентов». Как правильно проектировать интерфейсы
- «Основы стиля в типографике»: текст глазами опытного типографа
- «Типографика»: влияние формы и цвета на буквы
- «Модульные системы в графическом дизайне»: основы швейцарской вёрстки
- «О шрифте»: простые принципы хорошей типографики











