SVG-анимация без программирования: 6 сервисов
Рассказываем об онлайн-сервисах, которые помогут сделать несложную анимацию для сайта.


SVG расшифровывается как Scalable Vector Graphics — масштабируемая векторная графика. Это означает, что такие изображения можно сколько угодно увеличивать, и они не потеряют резкости и чёткости деталей. В векторной графике легко менять форму, цвет и расположение элементов.
Когда стоит использовать растр, а когда — вектор? Ответ в нашей статье
Анимация SVG также не снизит качество картинки при масштабировании, в отличие от GIF. Она мало весит, адаптируется под любой интерфейс, быстро загружается и не зависает.
Обычно SVG-анимацию используют в четырёх случаях:
- иконки разделов меню и функций,
- графические элементы управления и кнопки,
- иллюстрации и инфографика,
- логотипы.
SVG-анимацию можно сделать самостоятельно с помощью CSS и JavaScript — это даёт свободу для реализации любой идеи, но требует знаний программирования. Если у вас нет времени изучать новые направления работы, воспользуйтесь специальными сервисами — они экономят время, но ограничивают ваши возможности шаблонами.
Рассказываем о шести онлайн-инструментах, которые помогут сделать несложную анимацию векторной графики.
SVGMator
Сервис позволяет быстро добавить «поведение» (Behaviour) изображению — то есть указать, какие из её элементов будут анимированы.
Как пользоваться:
- Откройте SVGMator и нажмите кнопку Start Animating.
- Загрузите ваш SVG-файл на сайт по кнопке Select from your computer или перетащите его в окно браузера.
- Выберите нужную деталь изображения в меню Elements.
- Из готовых шаблонов в меню Presets выберите анимацию для элемента. Настройте длительность анимации, задержку, скорость и формат появления элемента.
- Чтобы проверить результат, нажмите кнопку Preview.
- Чтобы сохранить работу, нажмите Save & Embed.
Сервис выводит результат в виде embed-кода — это встраиваемый элемент, который нужно интегрировать в веб-страницу. Похожим образом на сайты встраиваются видео с YouTube и посты из Twitter.
SVGMator работает бесплатно и не требует регистрации.
SVG Artista
Это браузерное приложение помогает анимировать обводку (Stroke) и заливку (Fill) SVG-изображений.
Как пользоваться:
- Откройте SVG Artista и нажмите кнопку Open SVG.
- В меню Animation type выберите Animation.
- Настройте анимацию контура в разделе Stroke animation и анимацию заливки в разделе Fill animation. Вы можете изменять плавность движения, длительность, отсрочку старта. Кстати, если у вашего изображения белый контур и его не видно, нажмите кнопку Background color и поменяйте цвет фона.
- Чтобы проверить результат, нажмите кнопку Play.
- Чтобы сохранить работу, нажмите Get Code.
SVG Artista выводит результат в виде кода — его можно сразу добавить на веб-страницу.
Сервис полностью бесплатный.
Vivus Instant
Функции сервиса ограничены только анимацией контура. Но пользователям доступно три эффекта: отложенная анимация, синхронная и анимация элемента за элементом. С помощью них можно быстро изменить поведение анимированных иконок.
Как пользоваться:
- Откройте Vivus Instant и перетащите свой SVG-файл на страницу.
- Перейдите в ручной режим редактирования анимации по кнопке Manual.
- Подберите нужный эффект, задержку, длительность анимации в микросекундах и сценарий появления элемента. Для сохранения настроек нажимайте кнопку Update.
- Чтобы зациклить анимацию, зайдите в раздел Loop и подберите подходящие параметры.
- Чтобы сохранить работу, нажмите на кнопку Download. Файл скачается в формате обычного SVG.
Сервис бесплатный и без возможности регистрации.
SVG Circus
Это онлайн-приложение позволяет создавать собственные анимированные изображения из простых геометрических форм: квадратов, треугольников, кругов. Здесь нельзя загрузить и редактировать собственные файлы, но можно быстро и без навыков рисования сделать элементы интерфейса с зацикленной анимацией.
Как пользоваться:
- Откройте SVG Circus.
- Выберите готовую иконку из выпадающего меню Animation Presets или создайте её сами из элементов в разделе Actors. Укажите для них нужные размер, цвет контура и заливки, прозрачность. Для полигональной фигуры можно настроить количество граней и наклон в плоскости.
- В разделе Tricks настройте анимацию элементов.
- В разделе Scenario задайте сценарий анимации всей композиции и зациклите её.
- Чтобы сохранить работу, нажмите на кнопку Export SVG. Результат будет доступен в виде кода, который нужно добавить на готовую страницу сайта.
SVG Circus полностью бесплатный и работает без регистрации.
Loading.io
Это онлайн-генератор и библиотека анимированных SVG-изображений: иконок, паттернов, спиннеров. Здесь можно редактировать свои файлы или кастомизировать готовые иконки и UI-элементы. А ещё анимировать фоны для веб‑страниц и текстовые блоки на основе встроенных шаблонов — правда, интерфейс воспринимает только латиницу.
Loading.io условно-бесплатный. Без подписки у вас будет полноценный доступ только к ресурсам, помеченным значками Free и BY.
Как пользоваться:
- Зайдите на Loading.io.
- Чтобы найти готовую анимированную графику, в разделе Icon выберите галерею спиннеров, иконок или тематические наборы. В карточке каждого изображения вы сможете поменять цветовую палитру, тип анимации и размер элемента.
- Чтобы добавить анимацию в собственный SVG-файл, нажмите кнопку Upload.
- Укажите нужные поведение, размер, скорость анимации, количество повторов цикла, цвета.
- Сохранить результат в виде анимированных, а не статичных SVG-файлов получится только с платной подпиской. В бесплатной версии сохранить можно только статичную иконку.
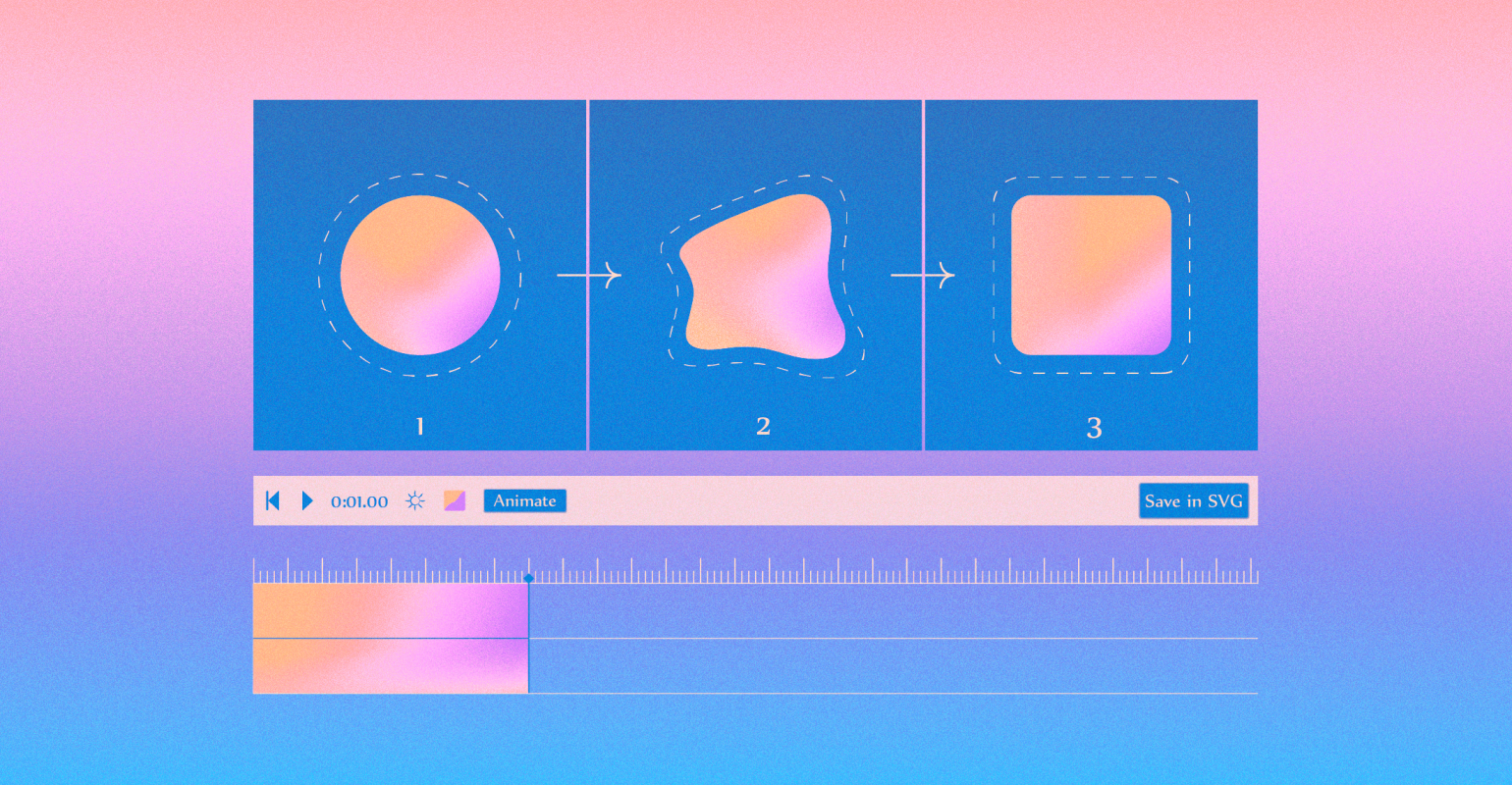
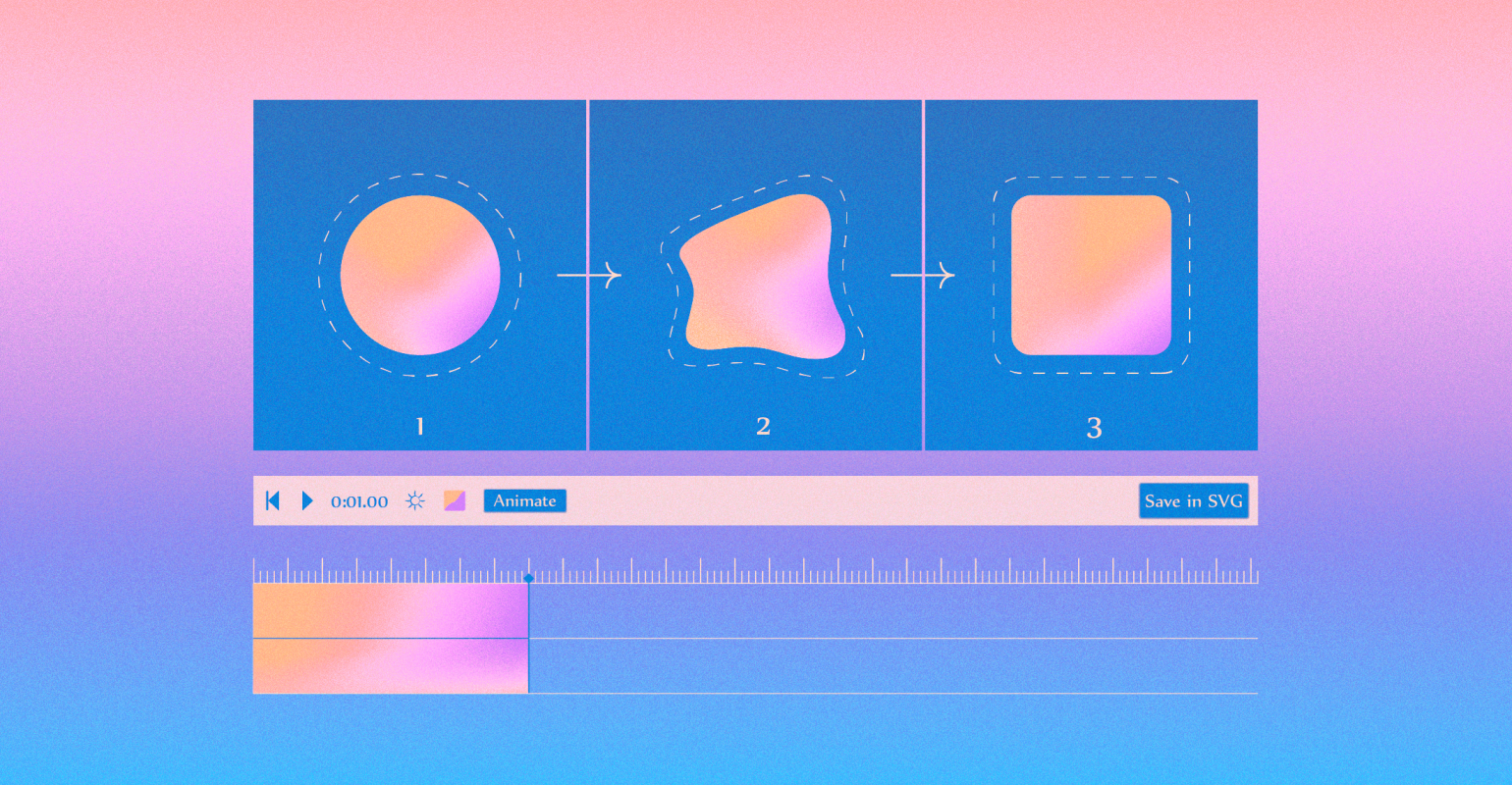
SVGator
Браузерное приложение с интерфейсом, напоминающим Adobe After Effects. Множество функций и настроек позволяют создавать качественную анимацию как новичкам, так и профессионалам.
SVGator — условно-бесплатный, и без подписки пользователю доступны лишь базовые эффекты: изменение размеров элементов, поворот, появление, исчезновение. Без оплаты получится экспортировать только три анимированных SVG.
Как пользоваться:
- Откройте страницу SVGator и нажмите кнопку Get Started.
- Кликните по кнопке New Project: в приложении откроется меню для импорта SVG-файла, куда можно загрузить готовое изображение. Если вы хотите нарисовать его с нуля, нажмите кнопку Create.
- Выберите деталь изображения, которую хотите анимировать. Это можно сделать кликом по нужной части изображения на холсте или в меню Elements.
- Нажмите на значок «Настройки» и укажите, какая у анимации должна быть длительность и нужна ли цикличность.
- Чтобы настроить анимацию, нажмите кнопку Transform.
- Нажмите кнопку Animate и выберите тип анимации. На шкале установите временную рамку: от начала до конца «клипа» или определённый отрезок внутри него.
- В разделе Transforms в меню справа вы можете задать точные значения для поведения в полях Position, Anchor, Scale, Skew и Rotate. Также поведение объекта можно задать вручную.
- Чтобы проверить результат, нажмите кнопку Play.
- Чтобы сохранить работу, нажмите Save. Результат скачивайте в виде SVG‑файла по кнопке Export.
Оплатить подписку на зарубежные сервисы можно картами Visa, Mastercard, JCB или через PayPal. Если у вас российская банковская карта, то оплатить подписку напрямую не получится.
Читайте также:
- 6 популярных программ для создания анимации
- 7 ресурсов с иконками: библиотеки и авторские проекты
- Рисованная анимация в стиле мультфильма в After Effects
- 5 полезных плагинов в Figma для веб-дизайнера
- 5 лайфхаков в Figma для работы с текстом, картинками и заливкой
- База знаний дизайнера: инструменты, карьера и книги









