Тени и размытие в Pixso: как настроить
Рассказываем о базовых настройках эффектов и показываем, как за две минуты сделать «матовое стекло».


Базовых эффектов в Pixso, как и в Figma, всего два — тени и размытие. Но с помощью них можно создавать стёкла и кнопки, которые очень похожи на реальные. О том, где найти все эти эффекты и как их настроить, — читайте в нашей инструкции.
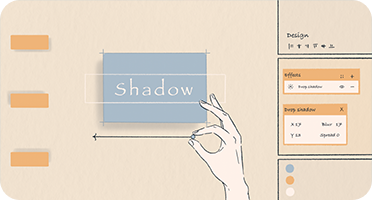
Тени
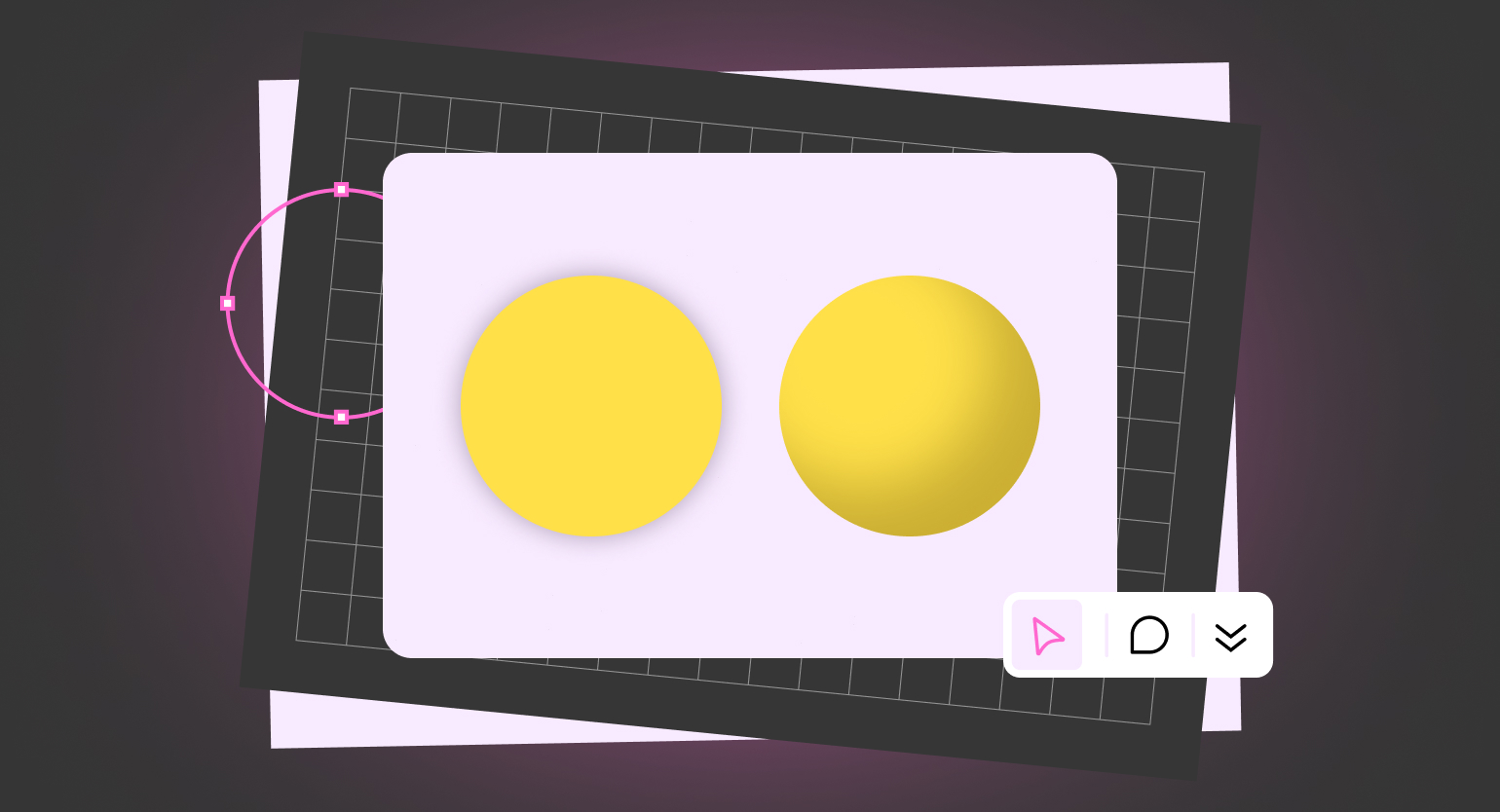
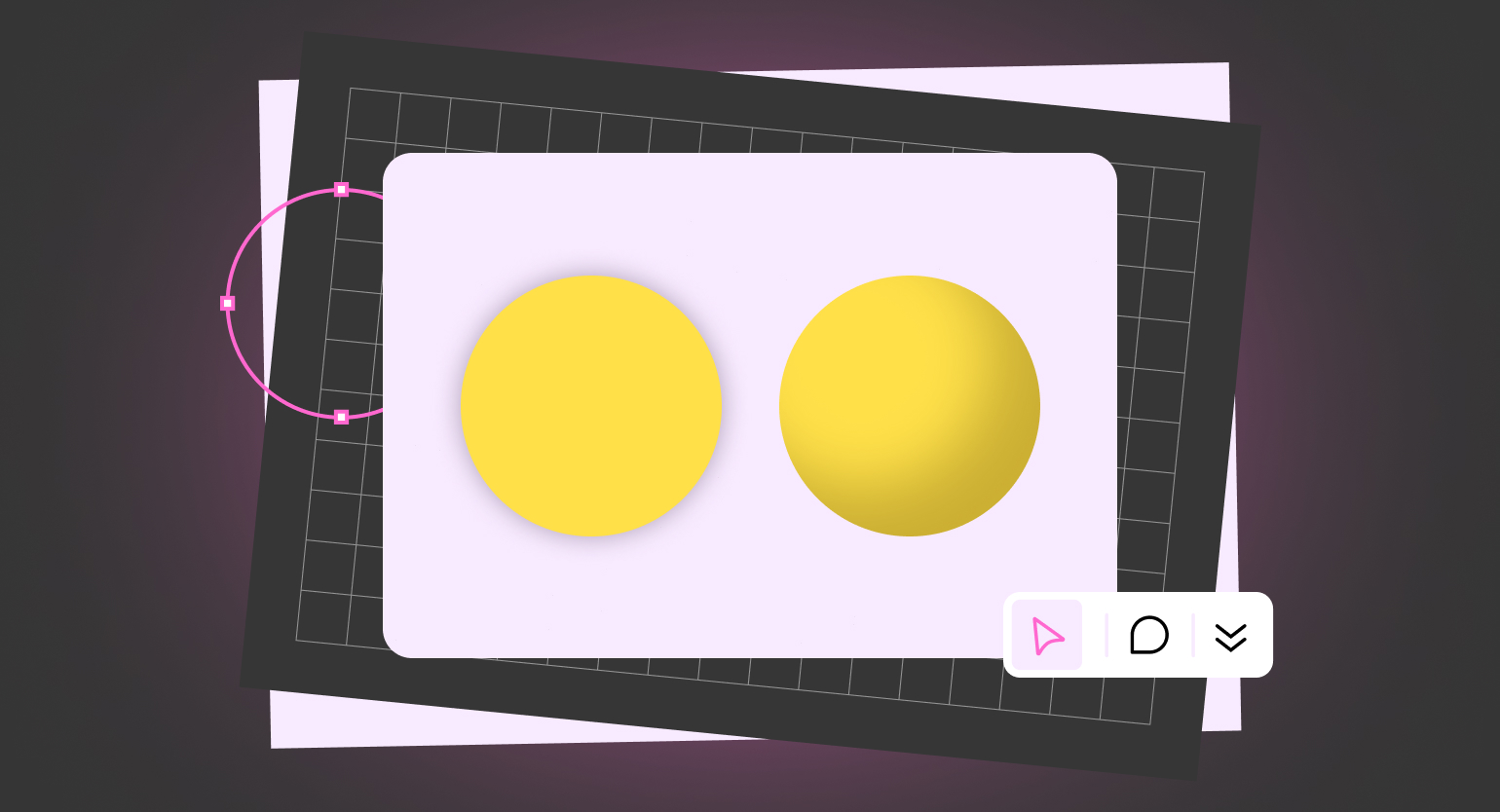
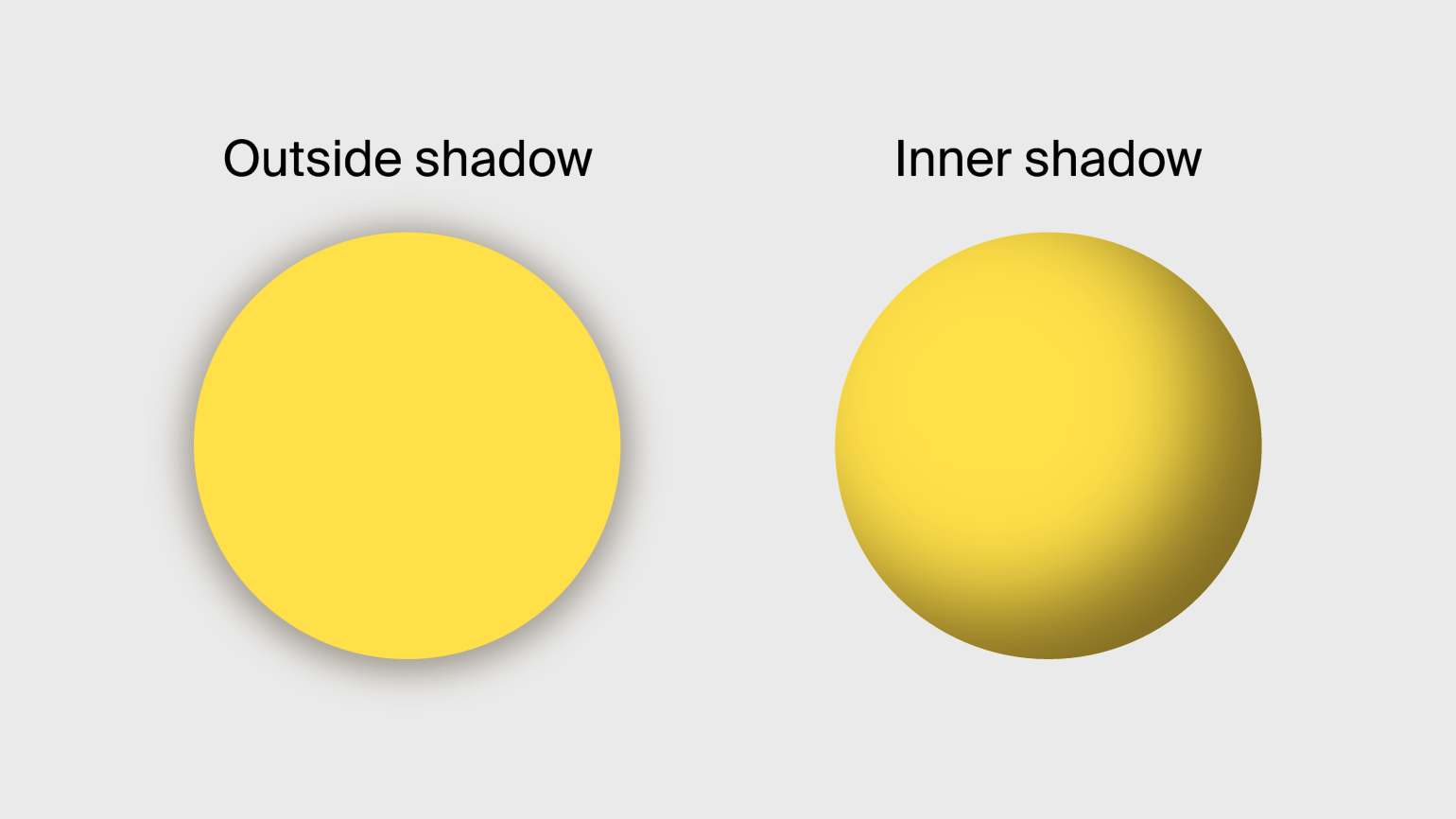
Outside shadow — внешняя тень, подходит для отделения объекта от фона. Inner shadow — внутренняя, подходит для создания объёмных объектов:

Чтобы добавить тень, в разделе Effects нажмите на «+». По умолчанию Pixso добавит обычную тень, но если нажать на надпись Outside shadow, в выпадающем меню её можно изменить на Inner Shadow.
Базовые настройки у теней одинаковые:
- X и Y — смещение относительно центра объекта. X — влево и вправо, а Y — вверх и вниз.
- Blur — размытие краёв тени.
- Spread — размер тени (работает только в Outside shadow).
- Также у тени можно настроить её цвет и непрозрачность.
Смещение и размер у внешней тени могут быть какими угодно, так как явных границ у неё нет. У внутренней тени те же параметры ограничены самим объектом.
Также у тени можно изменить цвет и режим наложения. Работает это так же, как и в Photoshop — в зависимости от режима и цвета тень будет подстраиваться под фон:
Обычно тени используют в интерфейсах, чтобы показать уровни взаимодействия кнопок или сделать их похожими на реальные аналоги. О том, как правильно сделать тени для вашего приложения, читайте в инструкции дизайнера Марии Булиной. Она написана для Figma, но те же функции доступны и в Pixso:
Размытие
В Figma есть два вида размытия: Gaussian blur и Background blur. Настроить у них можно только уровень размытия, но работает он в этих режимах по-разному.
Чтобы добавить размытие, в разделе Effects нажмите на «+». Нажмите на надпись Gaussian blur и в выпадающем меню выберите Layer blur или Background blur.
Gaussian blur просто размывает слой целиком в зависимости от выбранного значения в настройках:
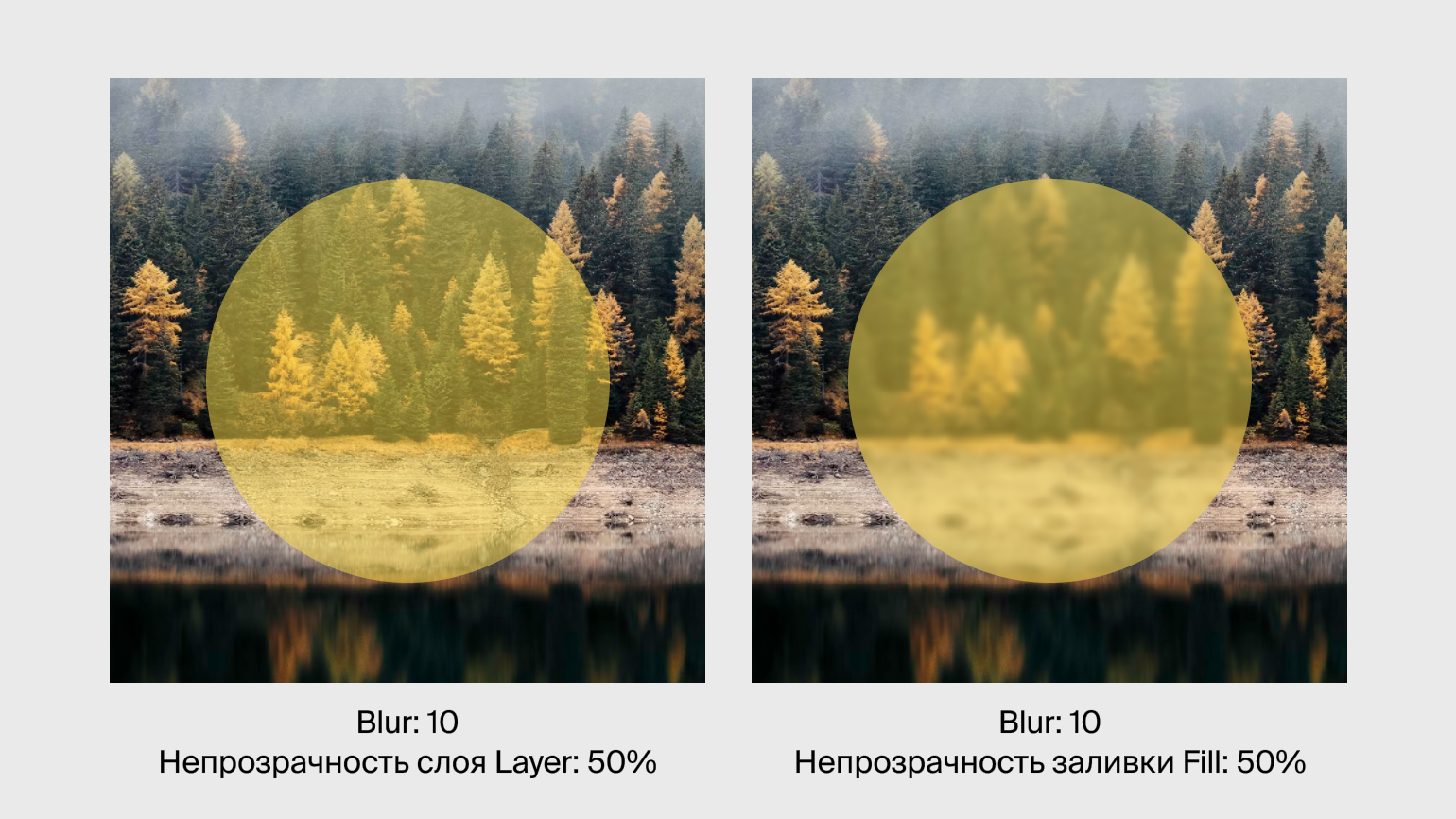
Background blur работает немного хитрее. Если просто указать у него уровень размытия, то ничего не произойдёт. Но если в пункте Fill снизить непрозрачность заливки, то фон под слоем с Background blur будет размыт:
Не путайте непрозрачность слоя (Layer) и заливки (Fill). Если вы снизите непрозрачность слоя, то эффект Background blur работать не будет.

Сочетание эффектов
В разделе Effects можно добавить сколько угодно разных эффектов: например, несколько теней и несколько размытий. Благодаря этому можно добиться интересных результатов. Для примера рассмотрим, как сделать эффект матового стекла.
1. Добавьте на макет фотографию и поверх неё наложите любую фигуру: круг, квадрат, треугольник.
2. В настройках эффектов фигуры добавьте тень со следующими настройками: X и Y — 12, Blur — 25, Spread — 2, непрозрачность тени — 25%.
3. В настройках эффектов фигуры добавьте Background blur с размытием 25.
4. Снизьте непрозрачность заливки фигуры до 10%.
5. По желанию можно добавить обводку с непрозрачностью 50%.
Если делать тень чёрной, а цвет фигуры белым, то эффект получится недостаточно реалистичным. Лучше использовать основной цвет фона, чтобы имитировать падающий на ваше стекло свет.
Подробнее о том, как можно сочетать разные эффекты, читайте в нашей инструкции по морфизмам в интерфейсах:
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!