7 сайтов c подборками лучших лендингов
Подборка каталогов, которые собирают примеры самых запоминающихся и качественных лендингов.


В этой статье мы собрали проекты, которые составляют подборки вдохновляющих лендингов. Они могут стать важным подспорьем на этапе поиска референсов, независимо от того, разрабатываете ли вы новый лендинг, только учитесь веб-дизайну или просто хотите быть в курсе последних тенденций.
Мы не знаем, какая у них была конверсия и сколько лидов они принесли, но они точно заслуживают внимания с точки зрения визуала, интерактивности, типографики, навигации.
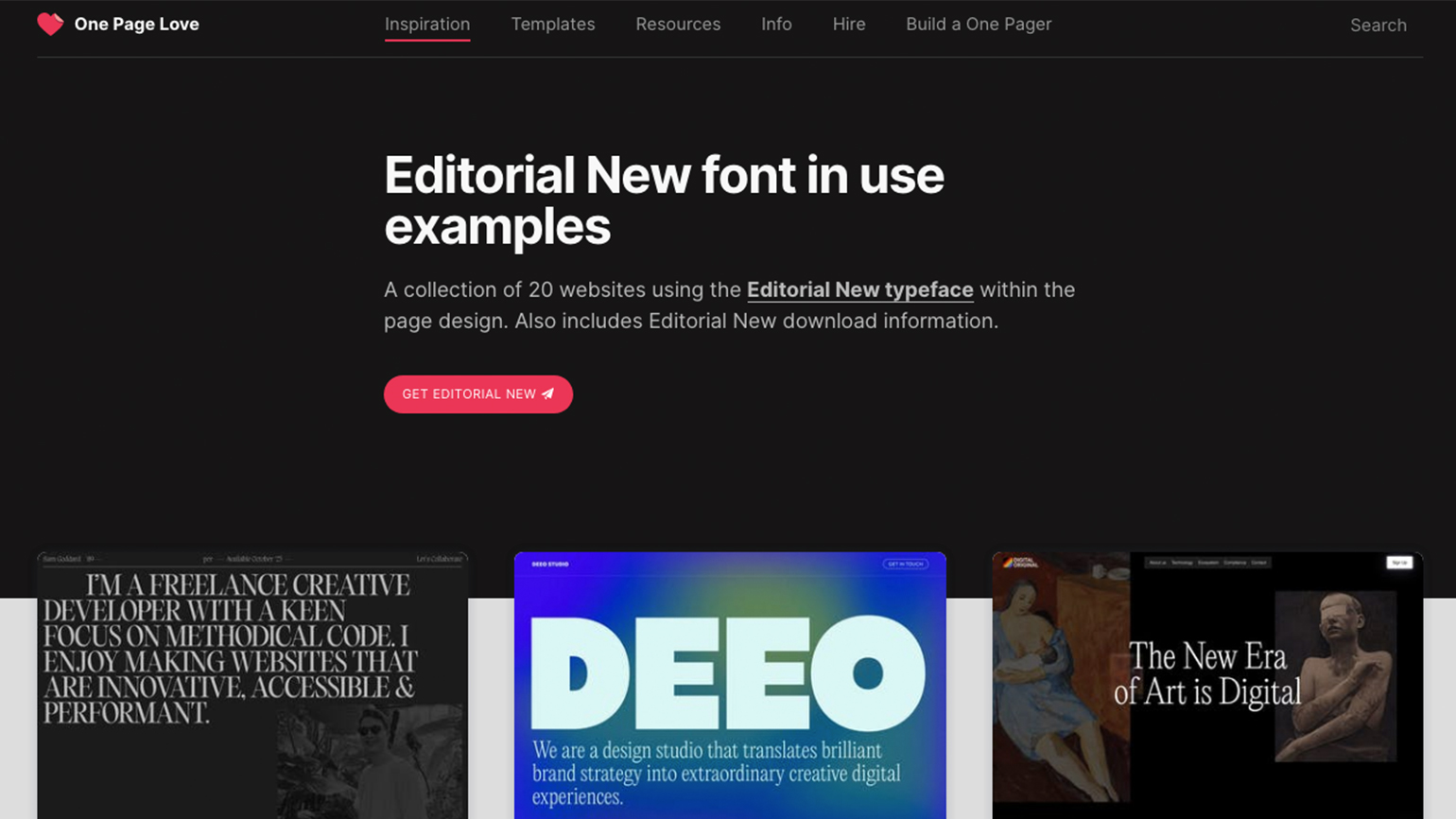
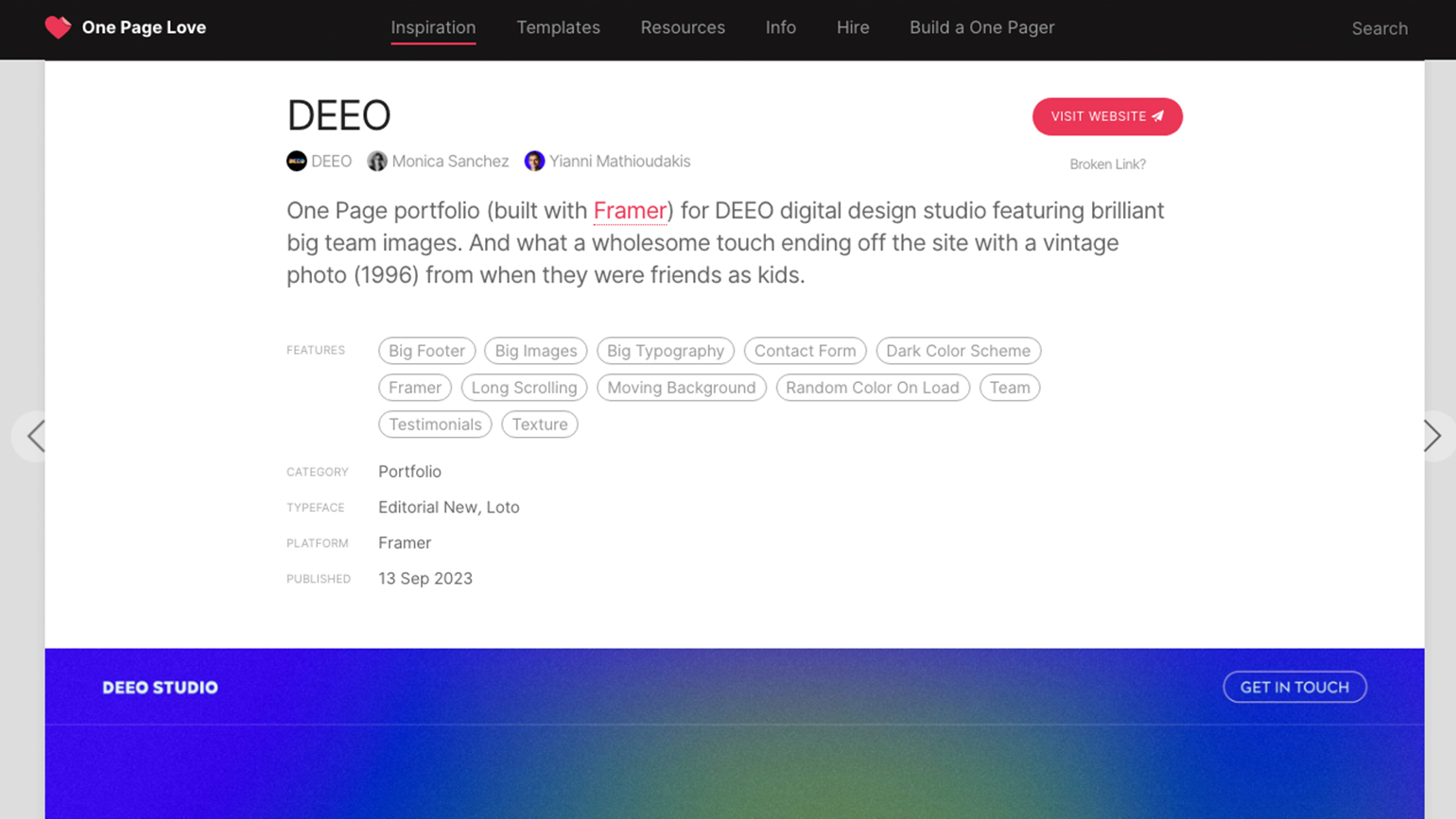
One Page Love — выбор лендингов по заданным параметрам
Отличительная особенность One Page Love — фильтры по используемым в лендинге шрифтам, инструменту (Readymag, Webflow, Framer, Wix, Shopify, WordPress, Elementor, SquareSpace, Carrd) и даже составу работающей над лендингом команды.
У каждого шрифта или инструмента есть своя страница, на которой собрана основная информация и проекты, которые их используют. Такой функционал есть ещё только у Awwwards.



Скриншот: сайт One Page Love / Skillbox Media
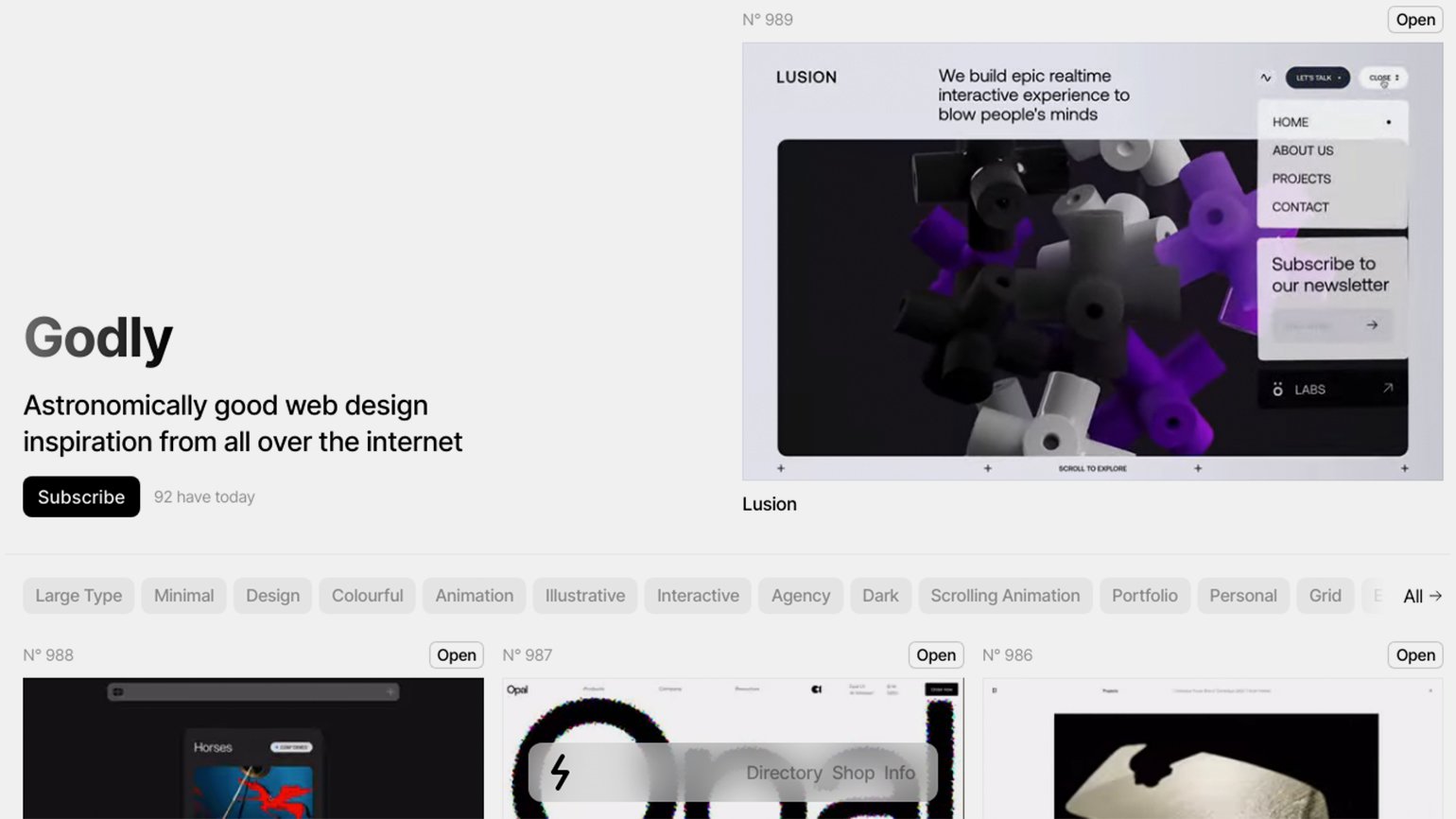
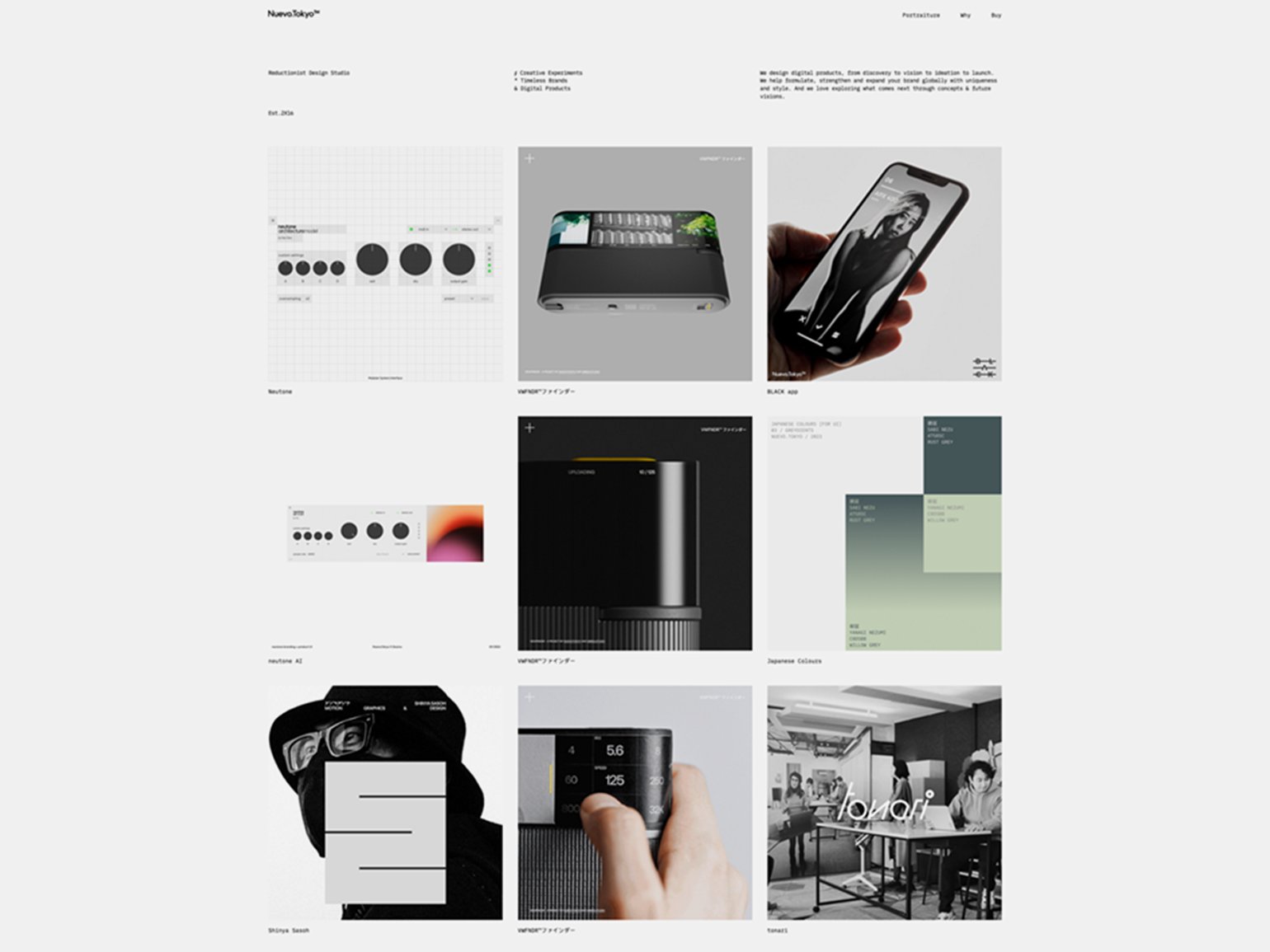
Godly — качественные промосайты
Godly собирает скорее промосайты, а не только лендинги. Почти у всей подборки из тысячи сайтов насыщенная анимация и интересные механики взаимодействия.
В каталог можно попасть, отправив заявку на размещение. Однако за два года существования проекта была отобрана только тысяча проектов. Как пишут авторы подборки, критерии отбора не зависят от авторитетности автора, только от качества сайта.

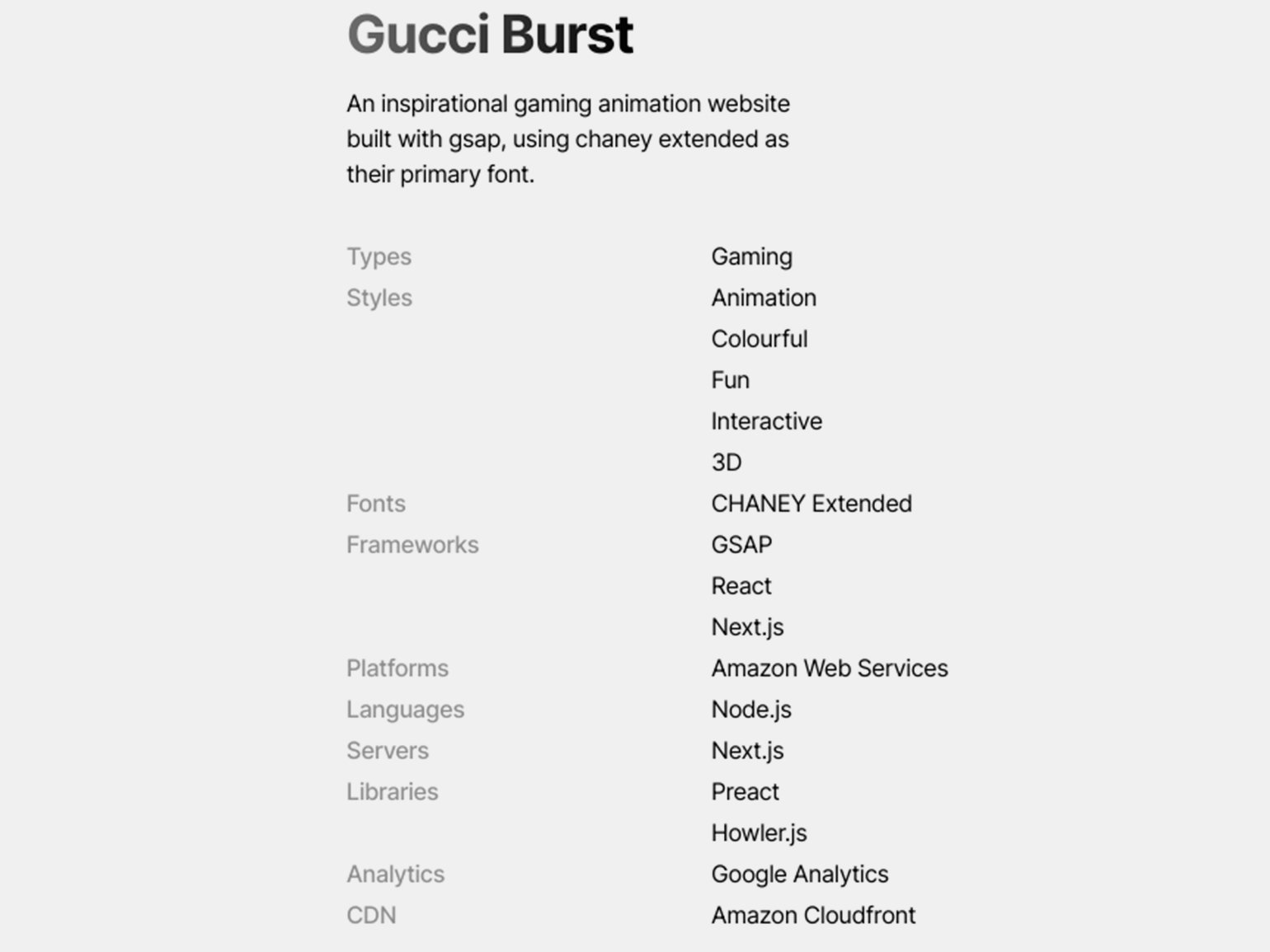
На странице каждого сайта, помимо ссылки и записи видео, есть подробное описание технологий, которые были использованы при его создании: шрифты, фреймворки, платформы, языки программирования, подключённые библиотеки, даже маркетинговые инструменты и аналитика.

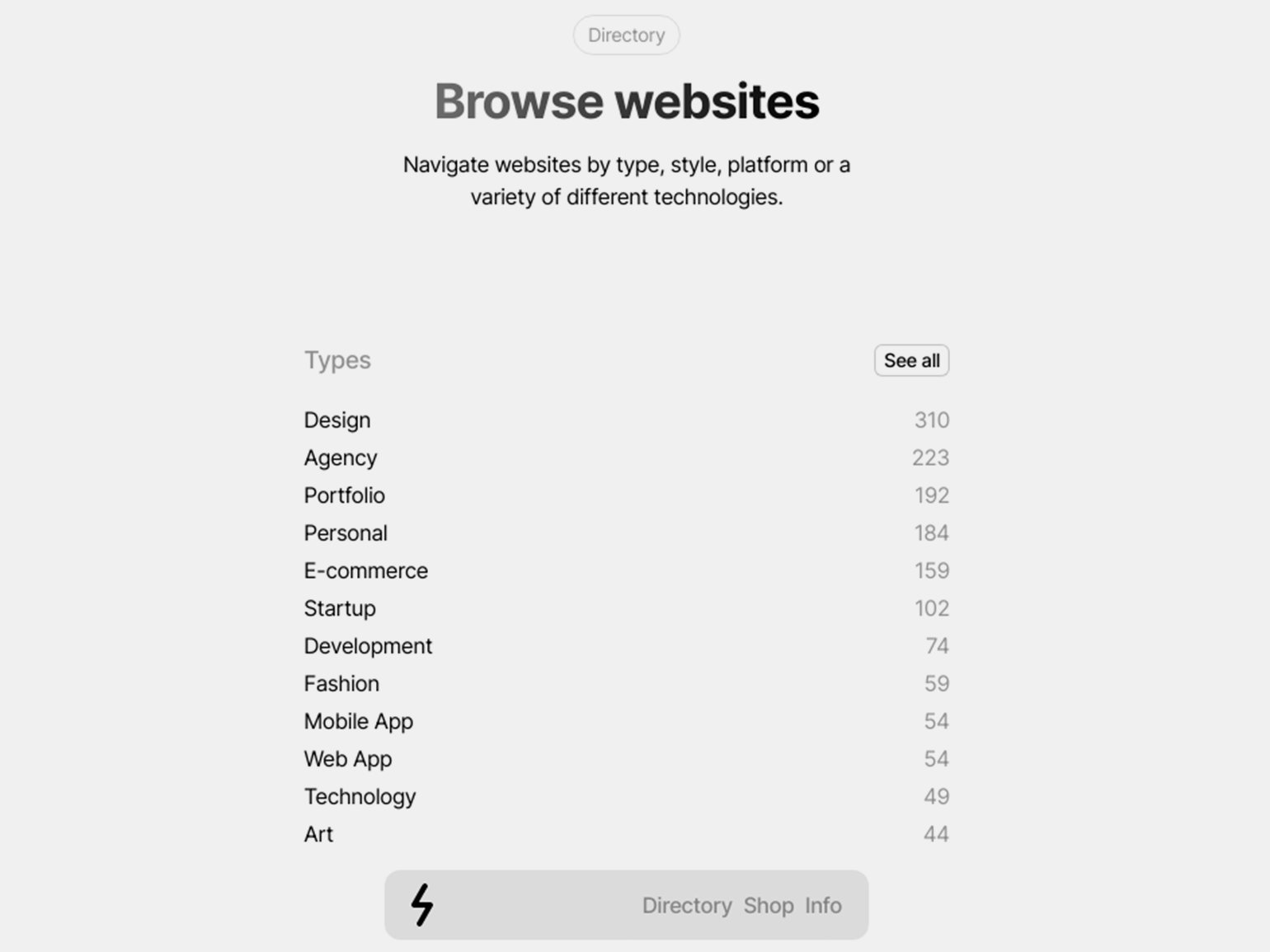
Поиск по каталогу расположен на главной странице и по кнопке Directory.


Скриншот: сайт Samara / Skillbox Media
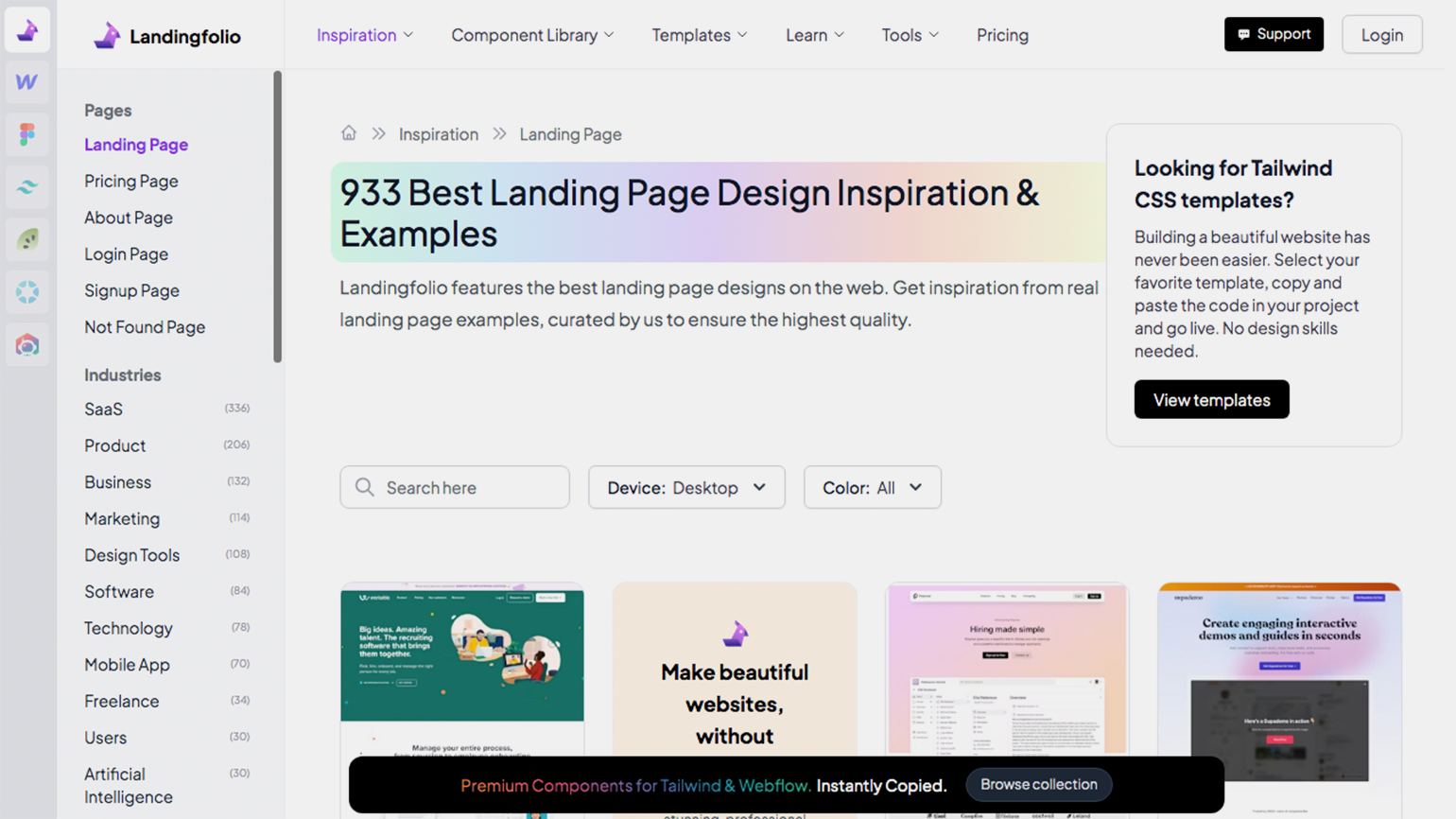
Landingfolio — проект для просмотра лендингов с адаптацией для разных устройств
Landingfolio — представитель семьи проектов, которые собирают также подборки компонентов для Webflow, Figma, Tailwind и прочие. Подборки обновляются несколько раз в неделю.
Каталог представляет собой простой поиск по названию, устройству (desktop/mobile) и цвету. Помимо каталога главных страниц, доступны подборки по логину, регистрации, страницам ошибок, цен и описаний. После регистрации открывается дополнительная фильтрация по типу лендинга: SaaS, Product, Business, Marketing, Design Tools, Software, Technology, Mobile App, Freelance, Users, AI, Crypto. Если выбрать фильтрацию по девайсу, превью в каталоге автоматически отобразят, как выглядят лендинги в адаптиве.
В разделе Component Library размещены подборки по модулям и блокам.


Скриншот: сайт Fold / Skillbox Media
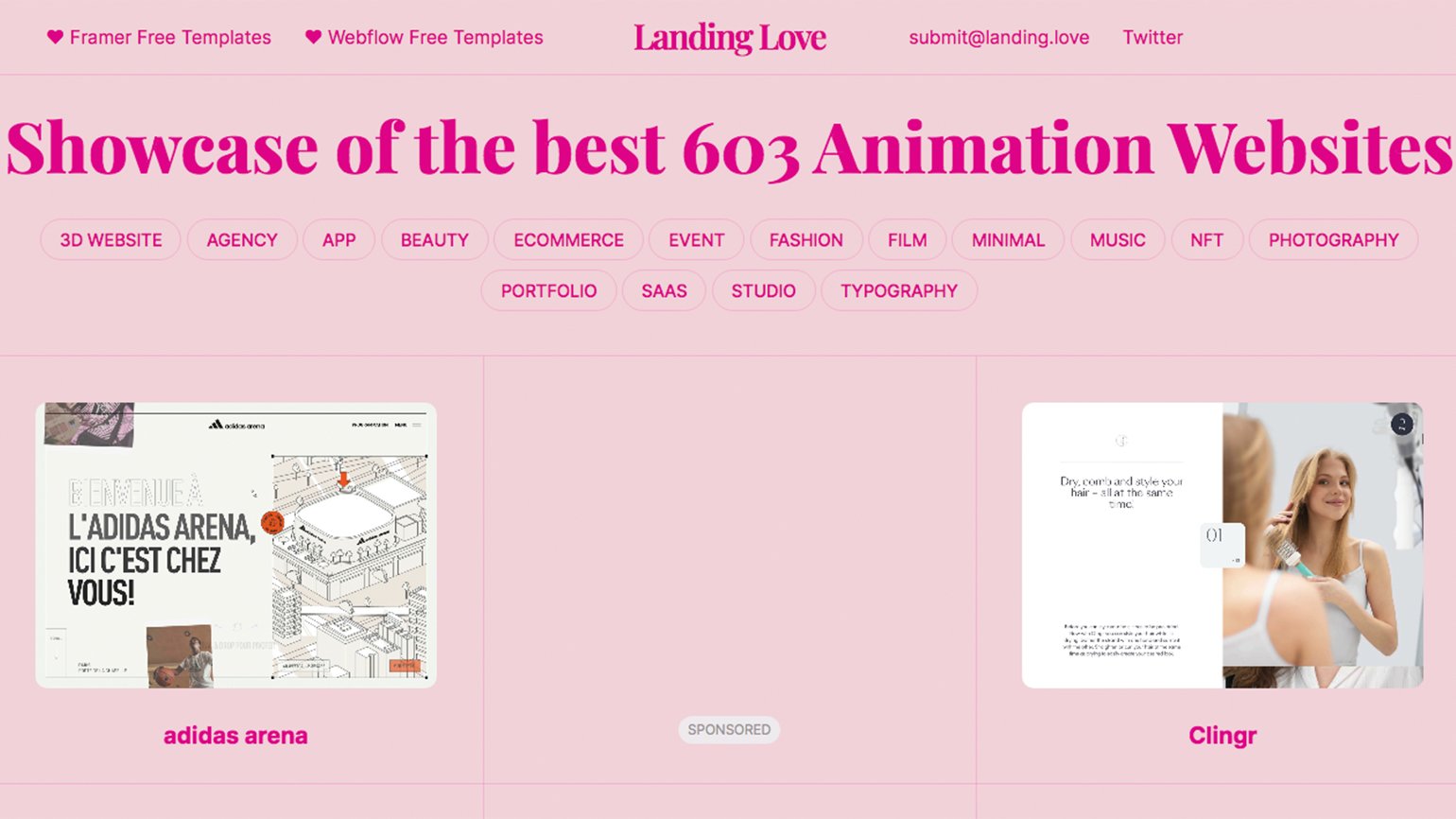
Landing Love — стильные лендинги с анимацией
Landing Love — ламповый каталог, в котором можно найти не только лендинги, но и небольшие сайты с крутой типографикой, анимацией и креативными механиками взаимодействий.
Поскольку Landing Love специализируется на подборках крутых анимаций, то на странице лендинга, помимо ссылки, размещена видеозапись скролла и базового взаимодействия. Ниже размещены скрины отдельных блоков.
Читайте также:


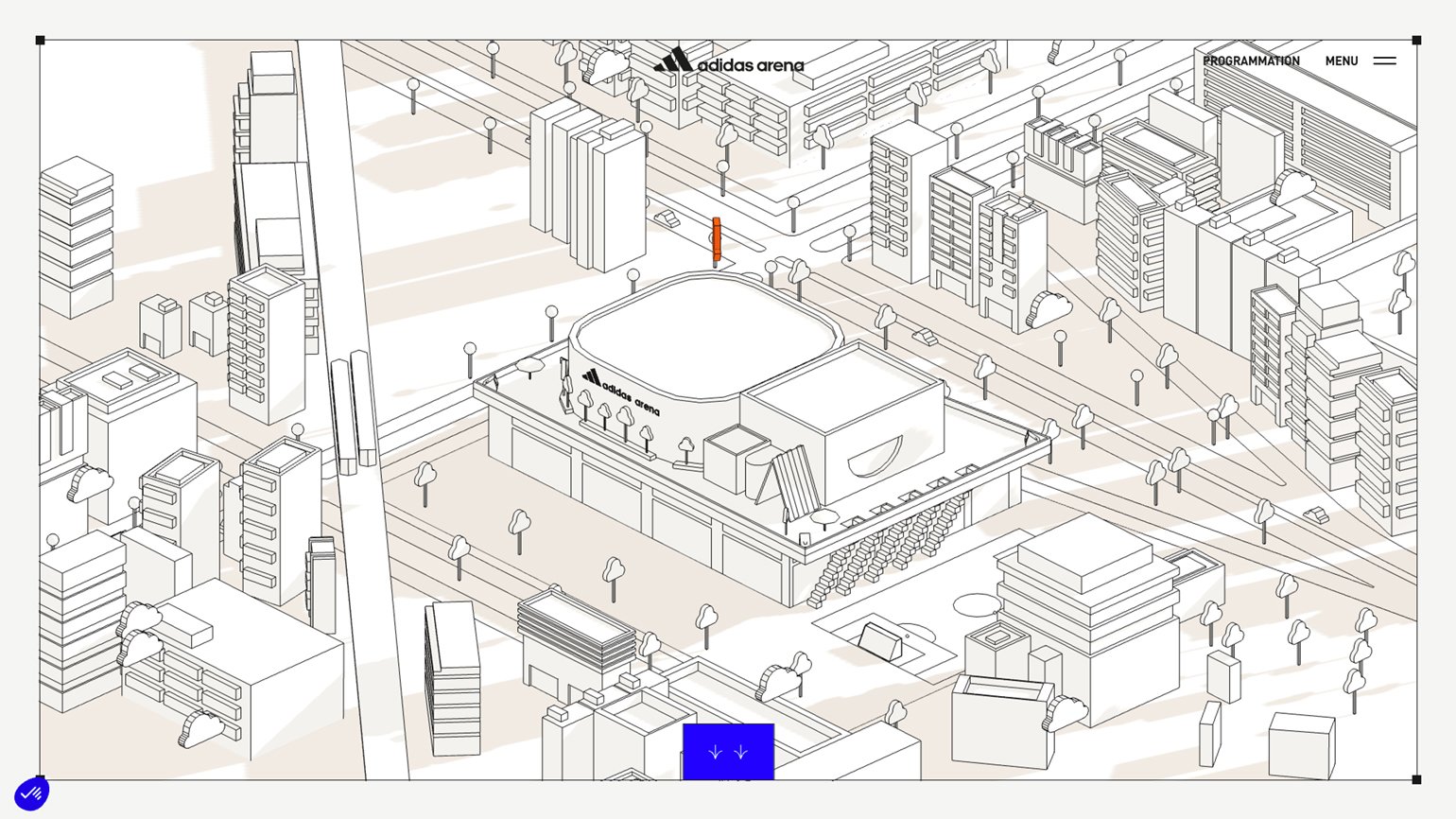
Изображение: Adidas / Landing Love
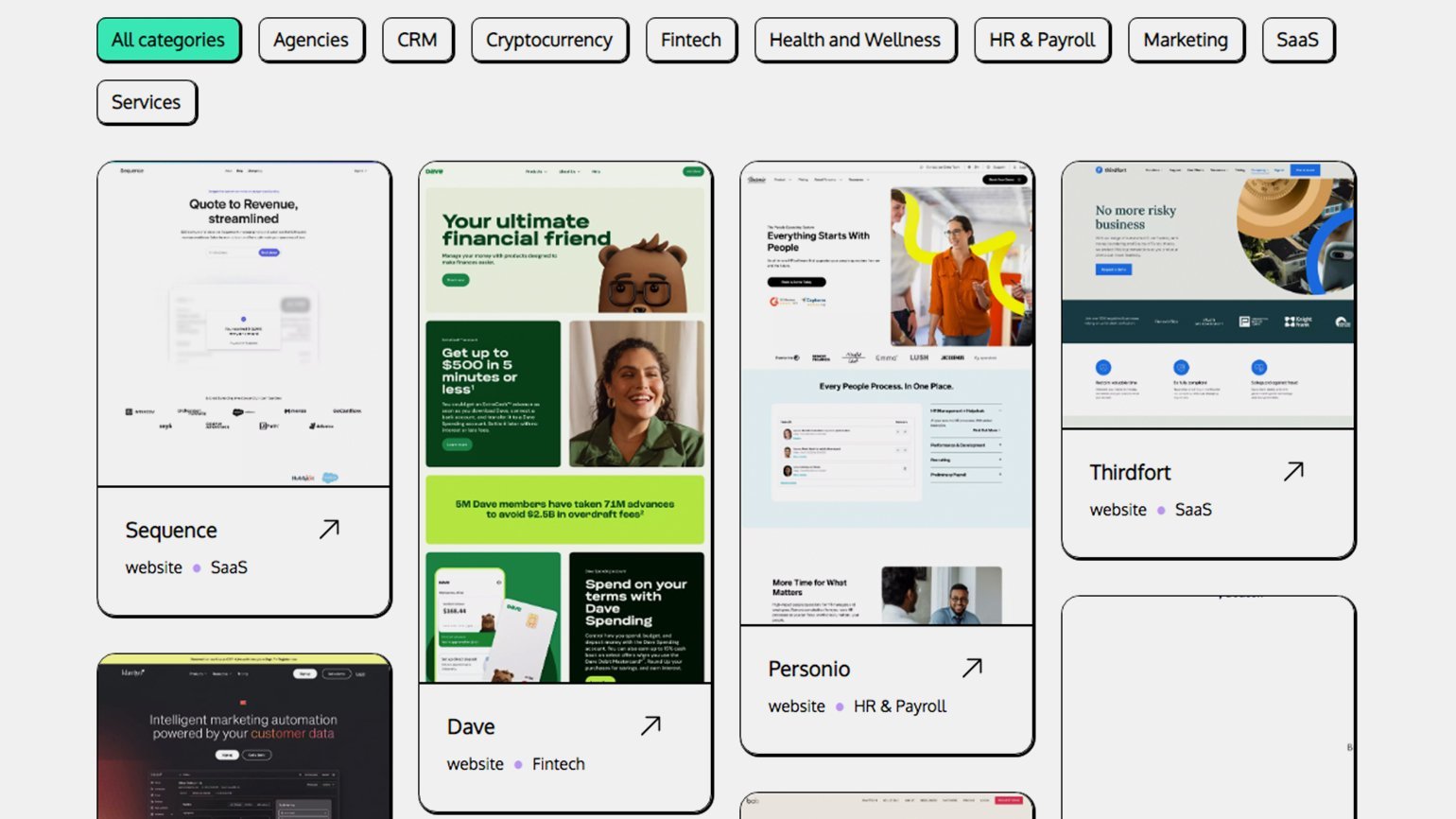
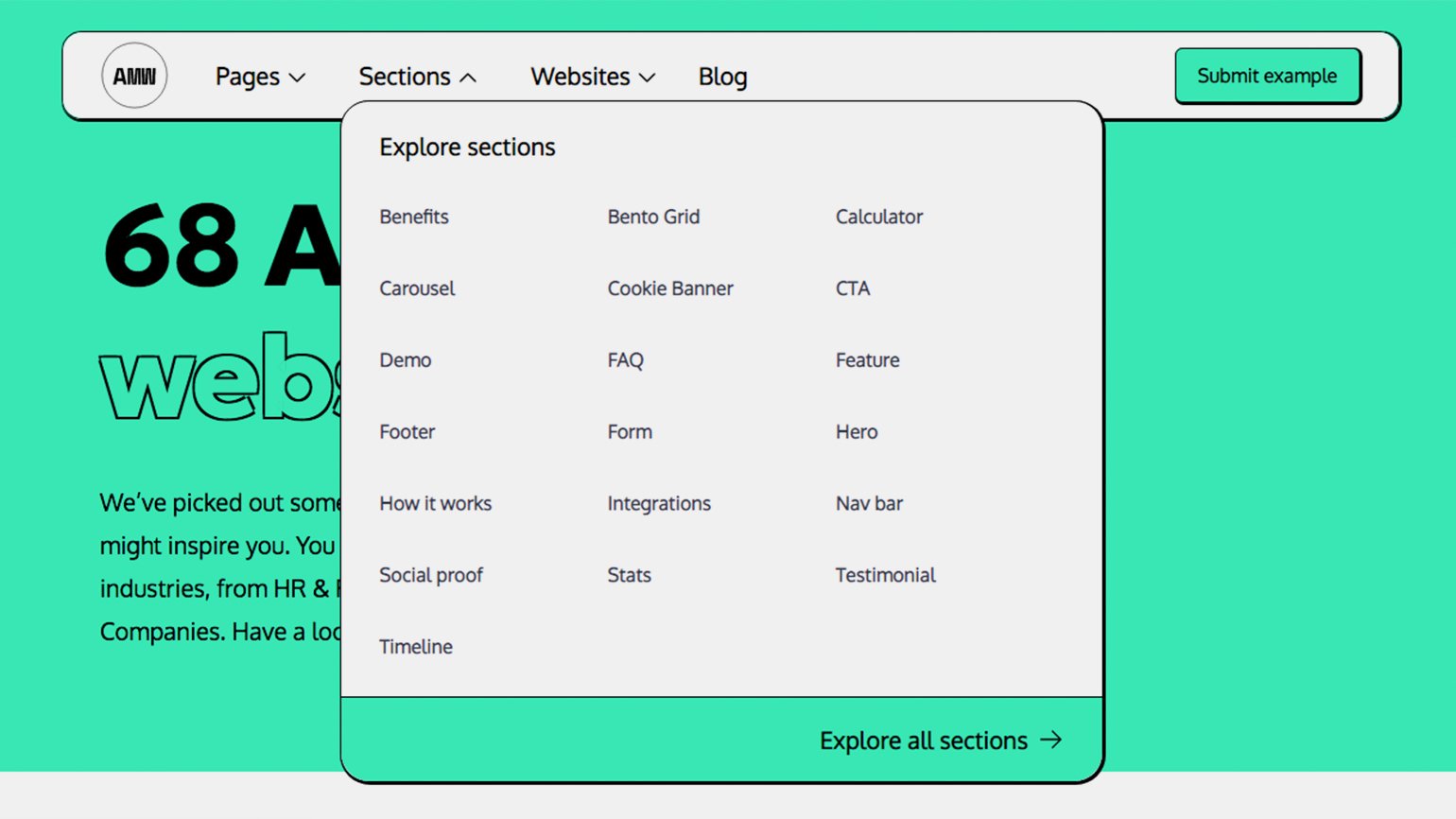
Awesome Marketing Websites — подборка продающих лендингов
Awesome Marketing Websites — небольшой каталог лендингов и сайтов. Он нацелен скорее на анализ продающих механик, нежели на визуал и анимации.

В меню можно найти отдельные каталоги страниц (посадочная страница, о нас, кейс, вакансии, контакты, стоимость и прочее) и блоков (преимущества, CTA, формы, отзывы, калькулятор и так далее).


Изображение: Awesome Marketing Websites
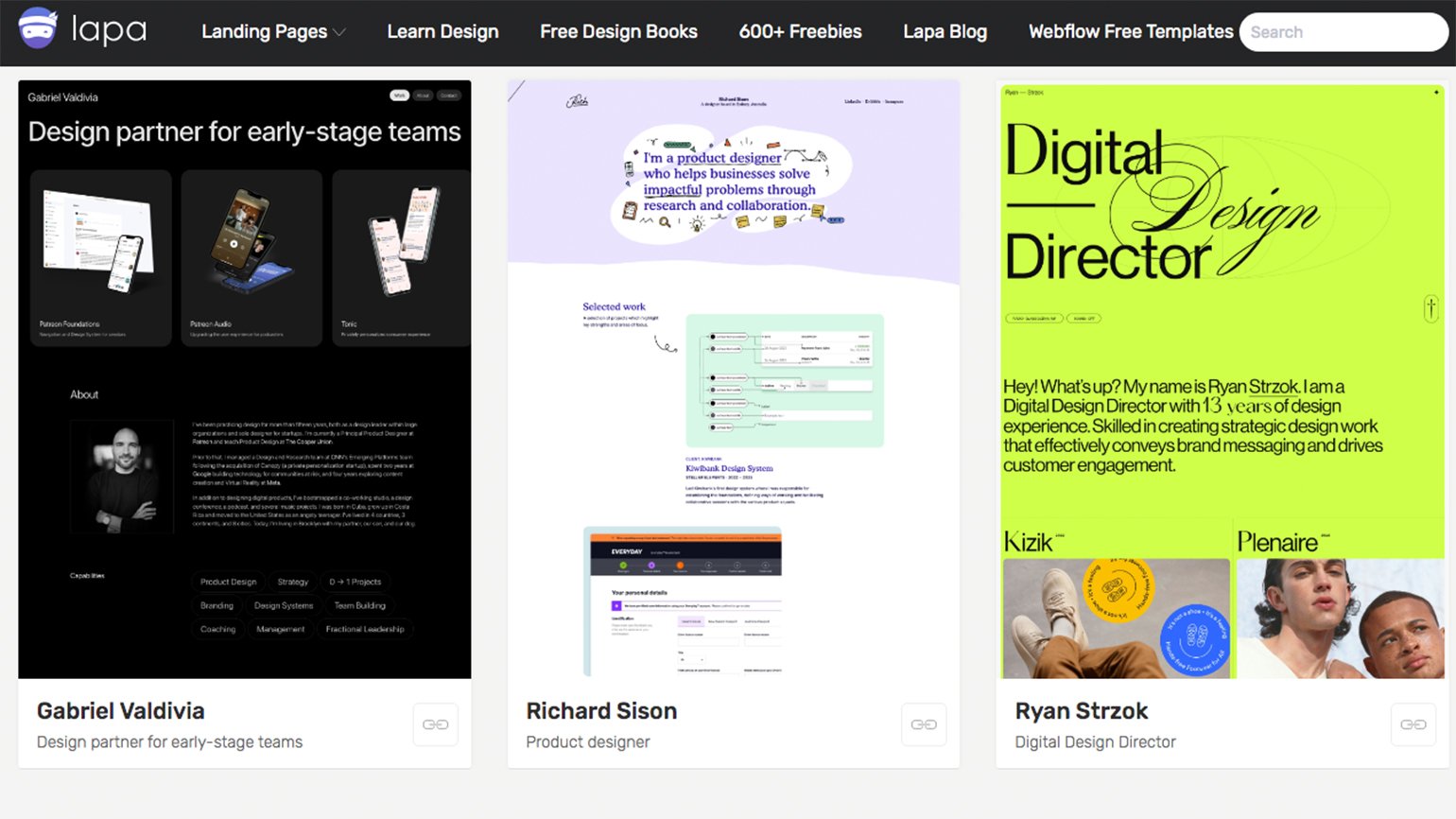
Lapa Ninja — проект с большой библиотекой лендингов
Lapa Ninja — проект, в библиотеке которого находится около шести тысяч лендингов. Доступен поиск по категориям SaaS, portfolio, beauty, NFT.
Также на сайте есть подборки бесплатных иллюстраций, иконок, UI-китов, мокапов и шаблонов страниц в форматах Figma, Webflow, HTML/CSS, Photoshop, Adobe XD, Adobe Illustrator и прочих.


Изображение: Lapa Ninja
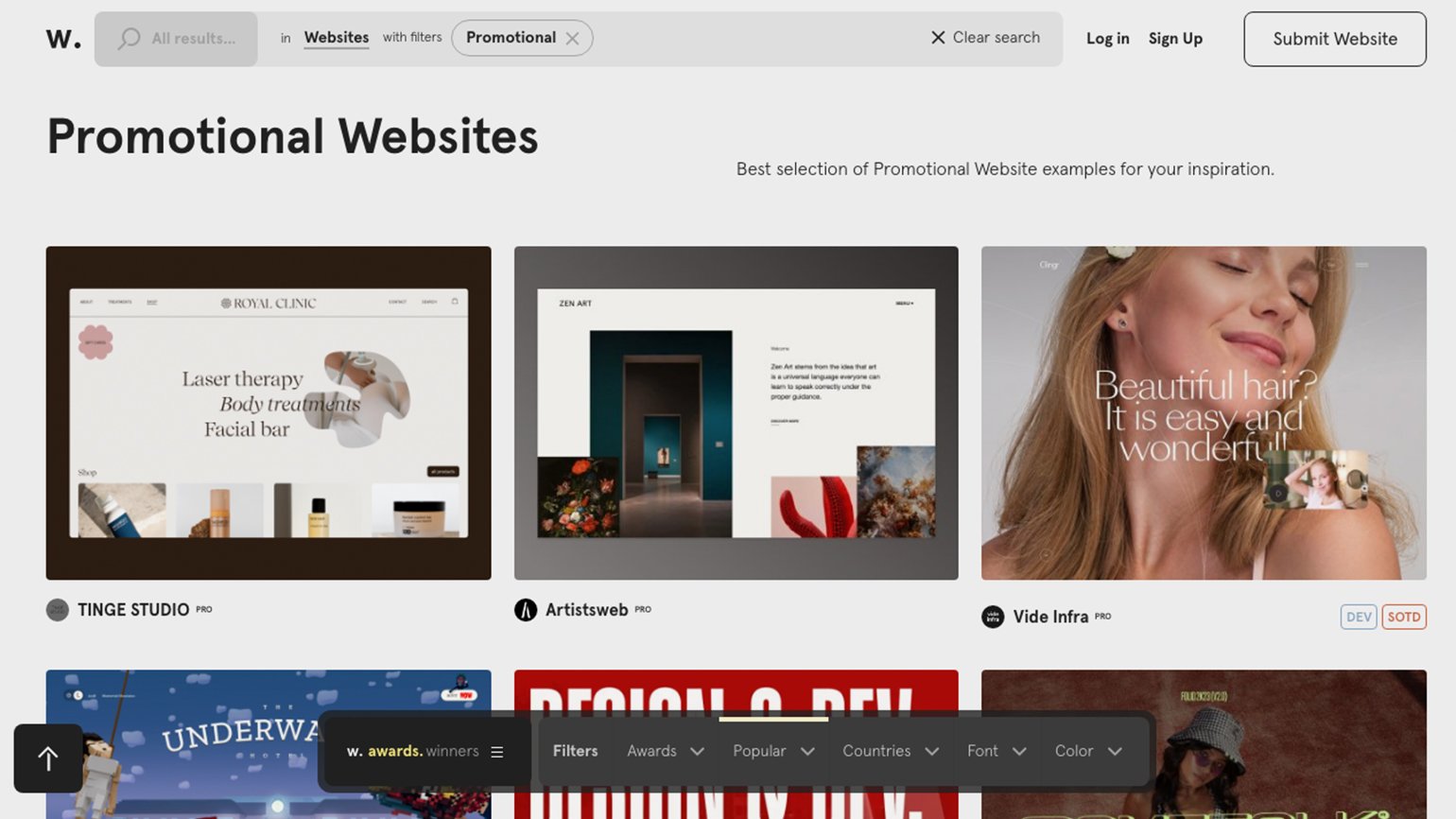
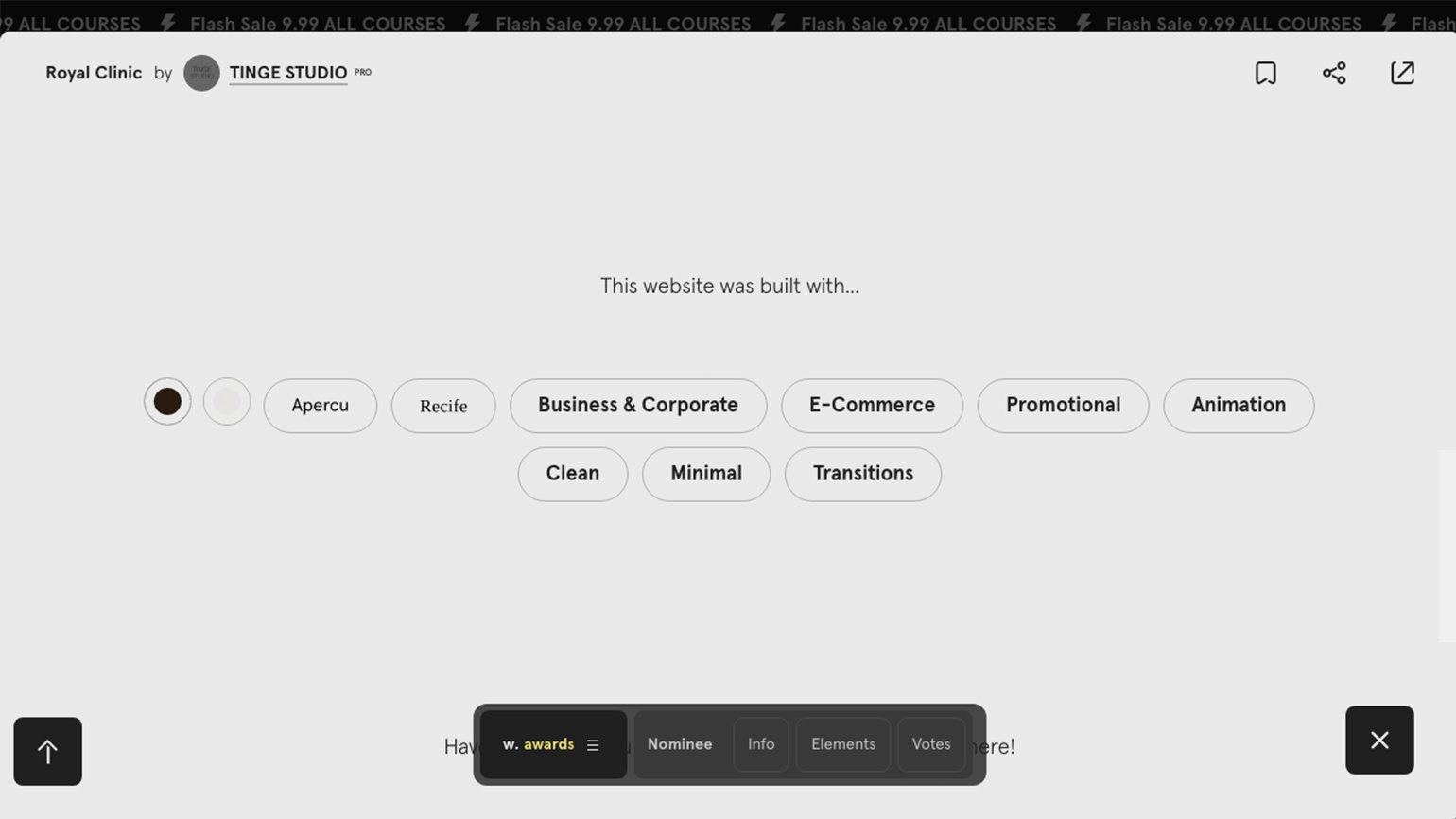
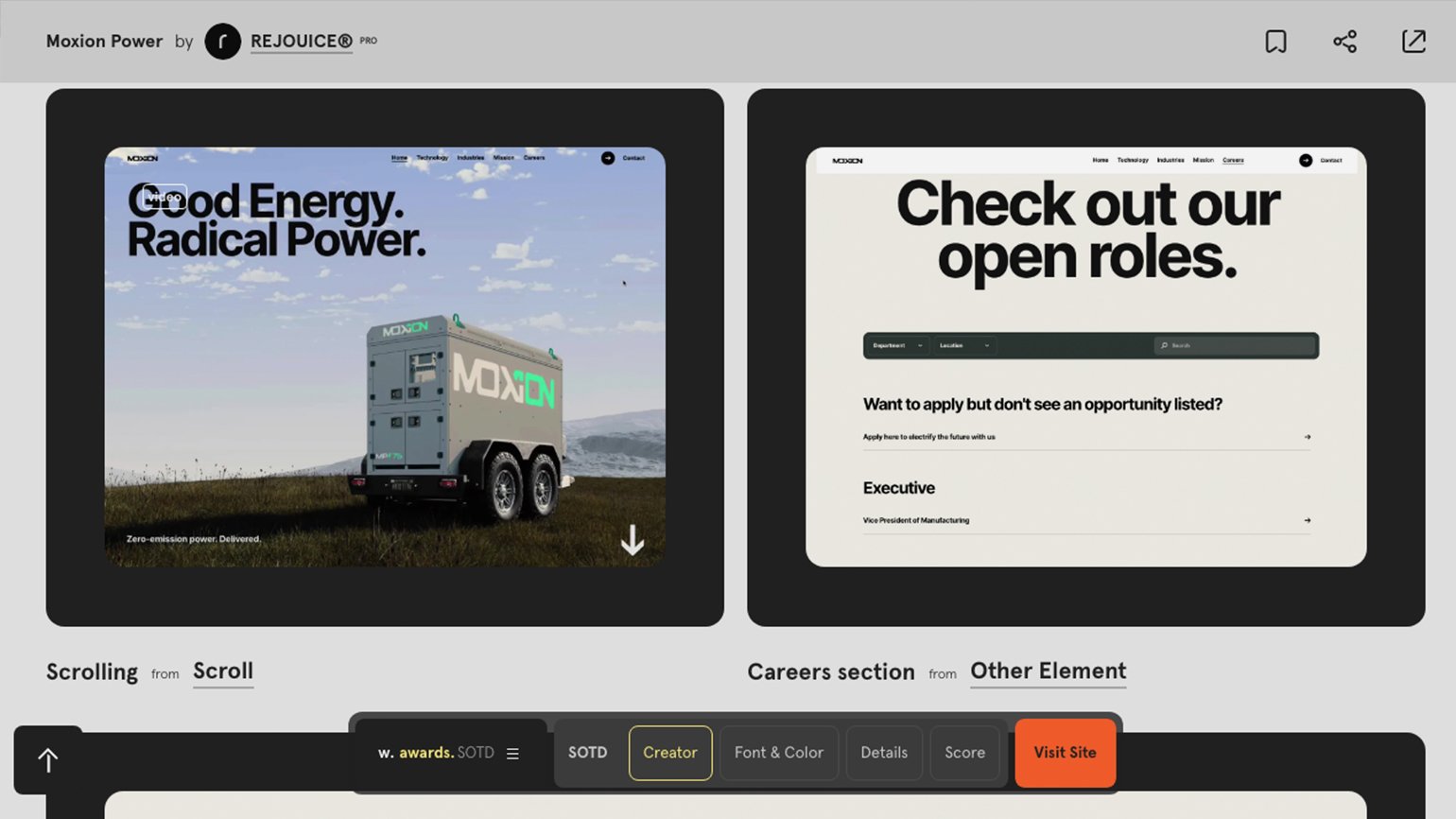
Awwwards — лучшие лендинги мира
Awwwards — всемирно известный каталог с лучшими сайтами мира. Каждый сайт оценивается членами жюри и простыми пользователями по нескольким критериям: дизайн — 40%, юзабилити — 30%, креатив — 20%, контент — 10%. В подборку можно попасть, отправив заявку через кнопку Submit Website.
Для поиска по лендингам и промосайтам в фильтре Popular можно выбрать категорию Promotional. После регистрации сайты и отдельные блоки можно добавлять в избранное и создавать свои подборки.

На странице сайта указаны автор проекта, используемые шрифты, цвета, технологии и категории сайта.

У некоторых сайтов есть подробное разбиение по модулям и блокам, которые можно сохранить к себе в подборку.


Изображение: Awwwards
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!








