Смотри кино как дизайнер: приёмы из фильмов, которые пригодятся в работе
Рассказываем, как в кино используют «продающий красный», что такое контраст по теплохолодности и зачем сравнивать персонажей с кругами и квадратами.


Дизайнер — человек, который не расстаётся с работой ни на минуту, ведь вдохновиться интересной композицией или сочетанием цветов можно не только в офисе с девяти до шести. Всегда есть шанс найти идею прямо на улице, разглядывая толпу, на природе и даже дома за ужином под любимый сериал.
В хорошем кино каждый кадр не случаен. С помощью композиции и цвета режиссёр привлекает внимание к отдельным объектам, задаёт настроение, показывает характер персонажей. Словом, делает примерно то же, что и дизайнер.
Читайте, какие приёмы из кино можно использовать в работе над айдентикой, рекламой или иллюстрацией.
Картинки для привлечения внимания
Яркое пятно
Важная задача режиссёра — обозначить главного героя и выделить его среди остальных. Один из самых простых способов — контрастный яркий костюм. Кстати, шутки про «продающий красный» вполне применимы и к кино — часто именно этот цвет выбирают, чтобы «продать» зрителю ключевого персонажа:




Красный интересен своей универсальностью: его могут носить совершенно непохожие по характеру персонажи, и их образ будет складываться в зависимости от других деталей.
Читайте о восприятии красного цвета и о том, как его используют известные бренды, в этой статье.
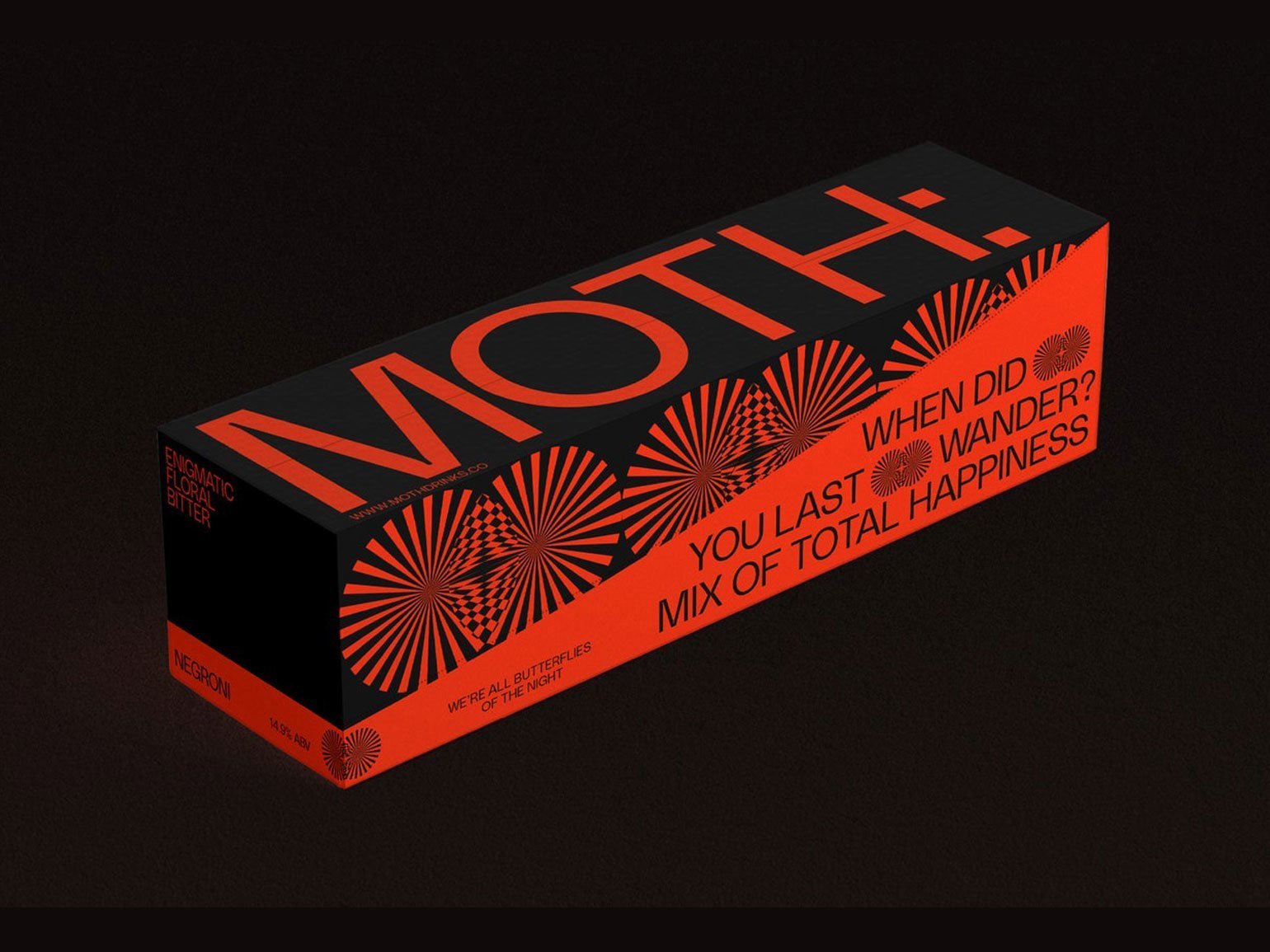
В дизайне этот цвет тоже используют практически в любых нишах. Соседствующие с красным оттенки, форма элементов и их взаимное расположение будут передавать месседж бренда.


Конечно, не все ключевые персонажи в кино носят красное — их может выделить любой контрастный к фону оттенок. Благодаря этой «цветовой маркировке» режиссёр привлекает внимание к герою, даже если он не в фокусе, не в центре, не на переднем плане. Или вообще наполовину закрыт:

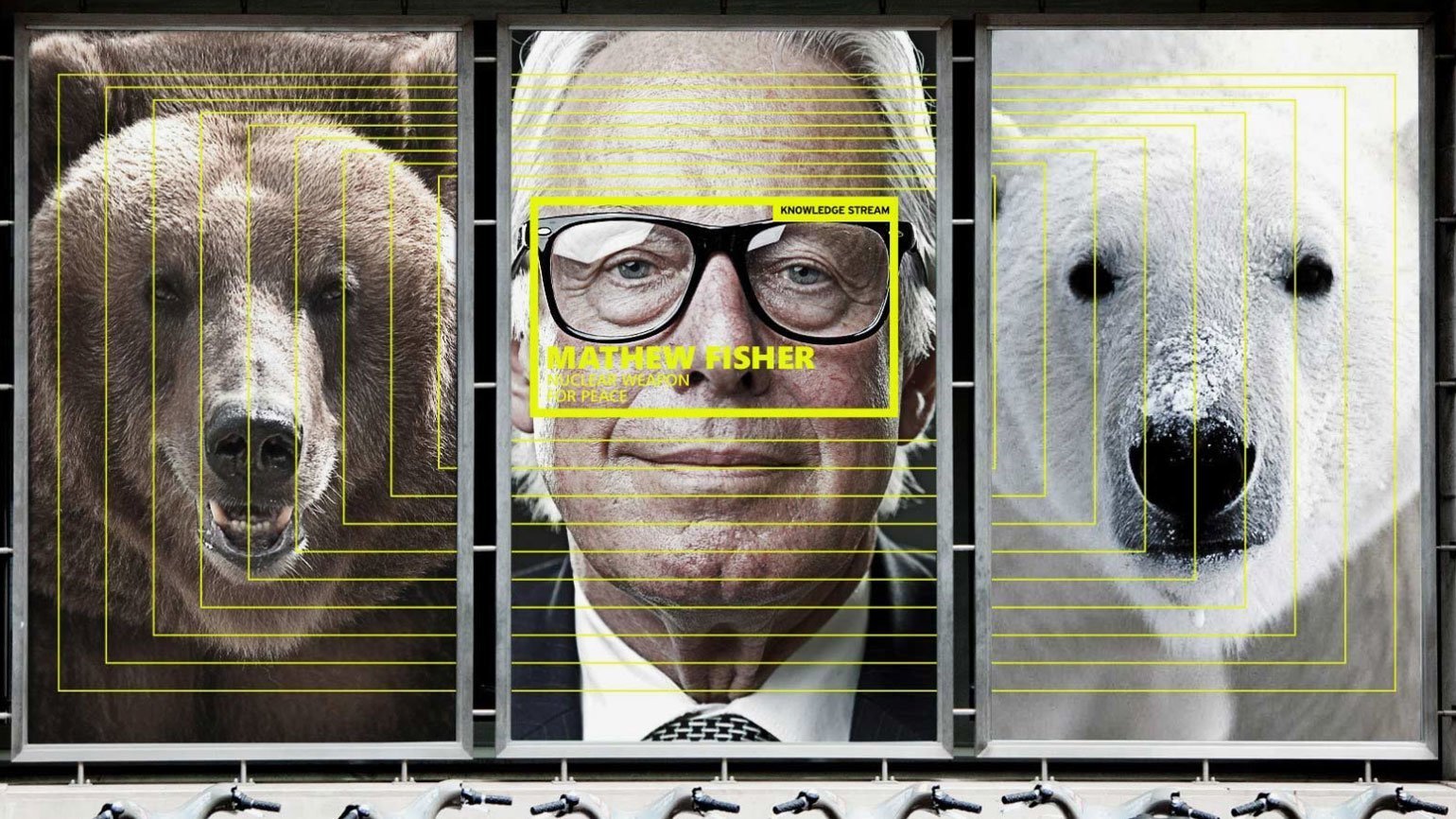
Маскировка
Частичное перекрытие главного объекта в дизайне делает композицию интересной, а иногда и порождает новые формы — например, буква «М» может превратиться в сверкающие в ночи глаза. Характерные пластические элементы в сочетании с фирменным цветом делают продукт или логотип узнаваемым даже по маленькому фрагменту:

Парадоксально, но иногда, чтобы выделить персонажа в кино, его, наоборот, пытаются спрятать. Такое решение заставляет нас задержать взгляд и всмотреться.


В фильмах такой приём используют давно, а в дизайне рекламы это тренд последних лет — вместо использования максимального контраста продукт ненавязчиво вписывают в окружение:



Детализация
Главное от второстепенного в композиции может отличаться степенью детализации. Тут, например, всё внимание приковано к маме-пришельцу — у неё и бантик, и бусы, и яркое платье:

В рекламе, иллюстрации или айдентике степень детализации помогает сделать акцент на фигуре — даже если она некрупная и находится не в центре.

Направление движения взгляда
Для управления вниманием зрителя в фильмах часто используют диагональные направляющие. Эти решения не всегда такие же явные, как в графике, — в кадре диагонали могут складываться из лиц второстепенных героев, жестов людей или мебели в перспективном искажении.


Диагонали приводят взгляд зрителя к главному объекту, где бы он ни находился. В дизайне их тоже используют — притом более явно и акцентированно, чем в фильмах. Но конкретные направления и варианты расположения объектов вполне можно почерпнуть из кино, переработав их в нужной стилистике.

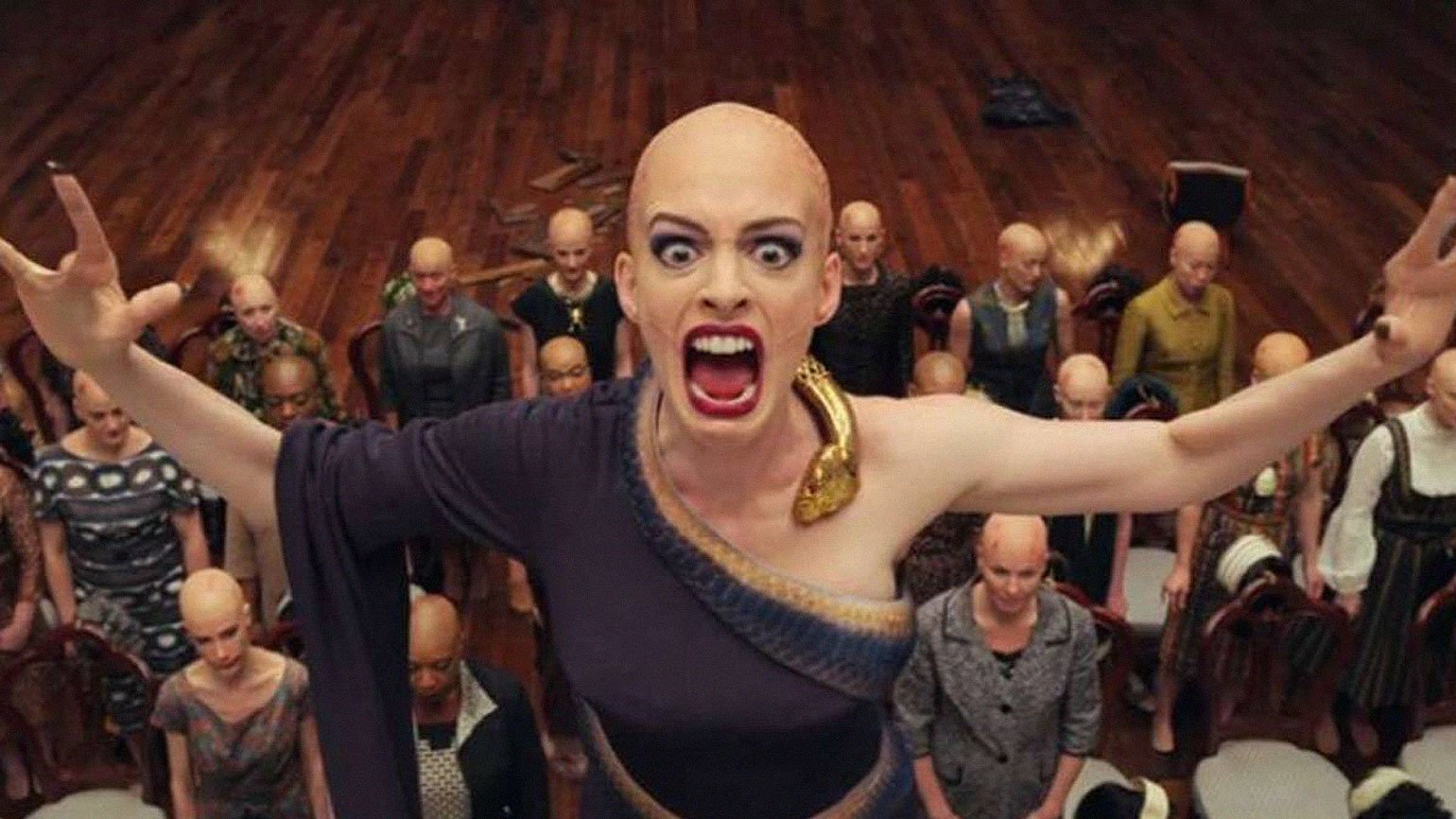
Ещё один композиционный приём, который можно отследить в кино, — нарушение ритмического рисунка. Так делают, чтобы выделить предмет или человека. Вот, например, головы сидящих женщин образуют подобие паттерна, а ближайшая к нам фигура Энн Хэтэуэй выбивается из него — из-за крупного плана и подчёркнуто отличающейся позы.

Этот приём можно применить в иллюстрации или шрифтовой композиции.


Способы показать характер
Контрасты
В конкретной сцене фильма характер персонажей часто подчеркивают на контрасте с фоном или другими героями — с помощью разницы в восприятии тёплых и холодных цветов.


Обычно холодные цвета ассоциируются с чем-то серьёзным, сдержанным, элитарным, а тёплые — показывают открытость, лёгкость, дружелюбие. Контраст по теплохолодности в дизайне может подчёркивать характер бренда или рекламный месседж.
Форма
Раскрыть особенности персонажа в кино помогает его силуэт — полнота или худоба, мешковатая или обтягивающая одежда, наличие шляпы, трости или большой копны волос. С помощью этих характеристик создаётся узнаваемый образ, который зритель запоминает — просто так персонажи свой лук глобально не меняют, если только перевоплощение не предусмотрено сюжетом.


Многих героев фильмов можно сравнить с простыми формами — они бывают круглыми, треугольными, квадратными или вытянутыми. Такая стилизация, или даже ещё более утрированная, актуальна и для дизайна — например, для векторных иллюстраций.
Можно смело выбирать подходящих по характеру персонажей из кино, гротескно перерабатывать их силуэты и получать иллюстрации из простых фигур.

Движение
Ещё одна характеристика образа персонажей — то, как они двигаются. В кино часто утрируют пластику в сравнении с нашей повседневной жизнью, это позволяет более ярко показать героя.

Чтобы передать движение человека, животного или предмета, совсем не обязательно делать анимацию. Поза, размещение на листе, перспективные искажения могут придать фигуре динамики и «оживить» иллюстрацию.


Выбор нужного настроения
Атмосфера
Обычно цель дизайнера — не просто показать характер бренда или особенности продукта, а вызвать эмоцию у зрителя: удивление, восторг, страх. И тут можно подсмотреть интересные приёмы в кинематографе. Зачастую атмосферу задаёт освещение:

Резкое искусственное освещение показывает чёткие контуры предметов, в то время как мягкий дневной свет даёт ощущение вибрации, движения, взаимодействия фигуры с пространством.
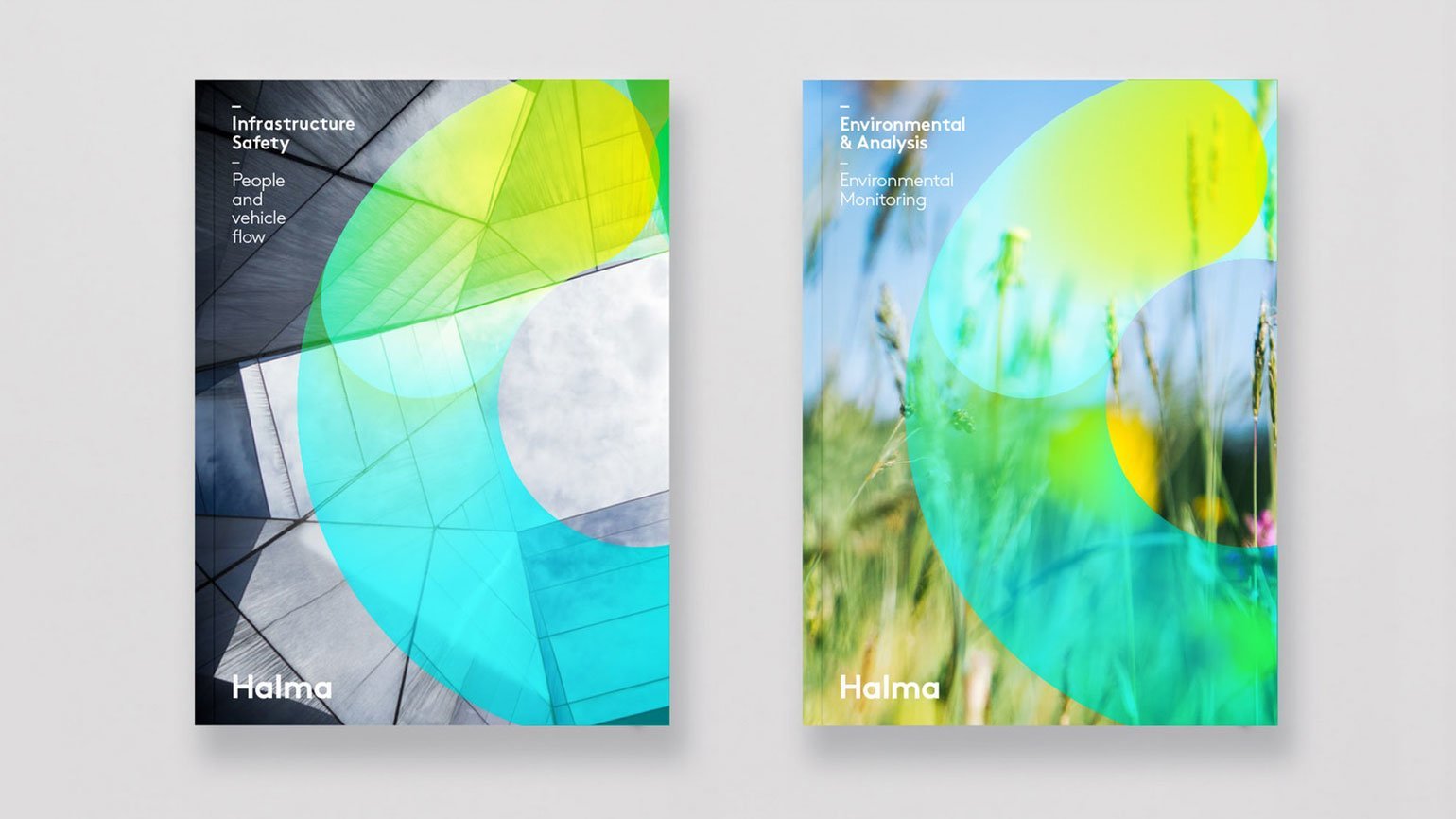
В дизайне для создания атмосферы используют морфизмы или градиенты. Плавные переходы отсылают к объёмной реальности или могут ассоциироваться с лёгкостью, волнением и радостью.
О том, какие бывают морфизмы в дизайне, читайте здесь, а большой обзор работы с градиентами — в этой статье.
На настроение влияет выбор цветов — в частности, их насыщенность. Бледные оттенки создают спокойную миролюбивую атмосферу, а насыщенные — делают сцену энергичнее и подготавливают к важному сюжетному повороту.


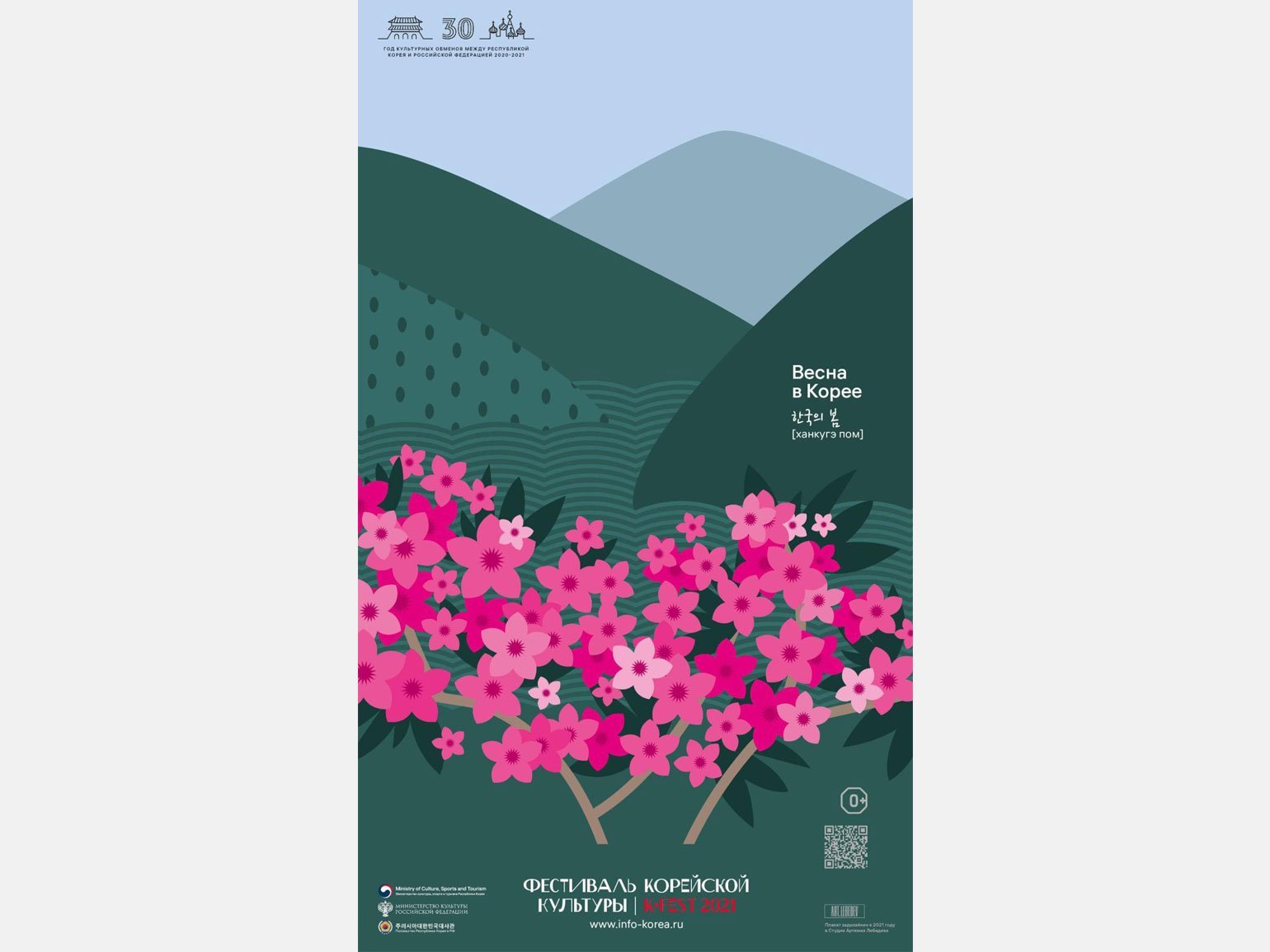
Чаще всего в рекламе и айдентике используют насыщенные цвета — мало кто хочет быть бледнее конкурентов. Но в некоторых нишах пастельные оттенки могут создавать атмосферу серьёзности, стабильности и гармонии. И даже неформальные бренды иногда выбирают ненасыщенные цвета — например, чтобы не отвлекать от идеи, заложенной в иллюстрации и тексте. В поиске верной насыщенности помогут цветовые схемы из спокойных сцен в фильмах.

Динамика и статика
Динамическая или статическая композиция также определяет настроение. Устойчивое размещение фигур в кадре готовит зрителя к обстоятельным диалогам или к паузе для размышлений под саундтрек. Неустойчивая композиция усиливает конфликт и приглашает к активному сопереживанию:

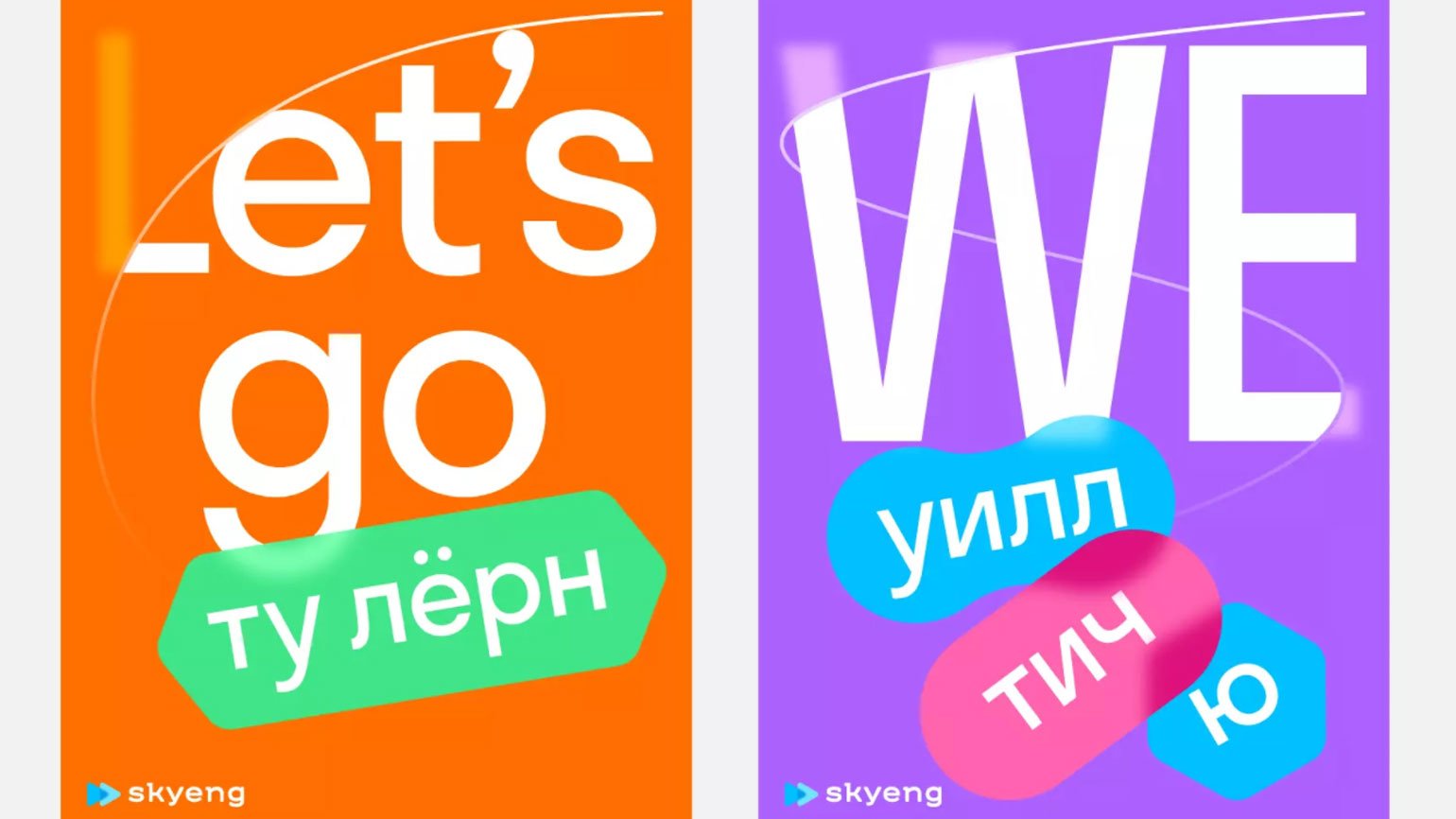
Дизайн с динамической композицией часто выбирают бренды, которые хотят выглядеть современно и быть на одной волне с независимым, свободным во взглядах потребителем. А ещё динамическая композиция из множества элементов — хороший приём, чтобы подольше задержать внимание зрителя.

Создание баланса
Цвет
Сделать просто приятную для глаза картинку — не основная задача режиссёров и дизайнеров. Но без этого никуда: если зрителю не захочется смотреть, он просто не успеет уловить характер персонажей или рекламный месседж.
Создать ощущение гармонии помогает цвет — в кино часто используют дополнительные цвета. Особенно режиссёры любят сочетать бирюзовый с оранжевым — над этим часто иронизируют, можете загуглить.

По одной из версий, это сочетание популярно, потому что цвет человеческой кожи вписывается в палитру оранжевых оттенков, а холодные зелёно-синие тона помогают создать воздушную перспективу. У дизайнеров другие потребности, поэтому бирюзово-оранжевую гамму они, конечно, тоже используют, но не так часто, как в кино.

В фильмах можно найти и более разнообразные комплементарные схемы:



Контраст дополнительных цветов — один из самых простых и очевидных способов сделать картинку яркой и запоминающейся. Он требует минимального количества оттенков, поэтому особенно актуален для логотипов и лаконичных иллюстраций.

Ритм
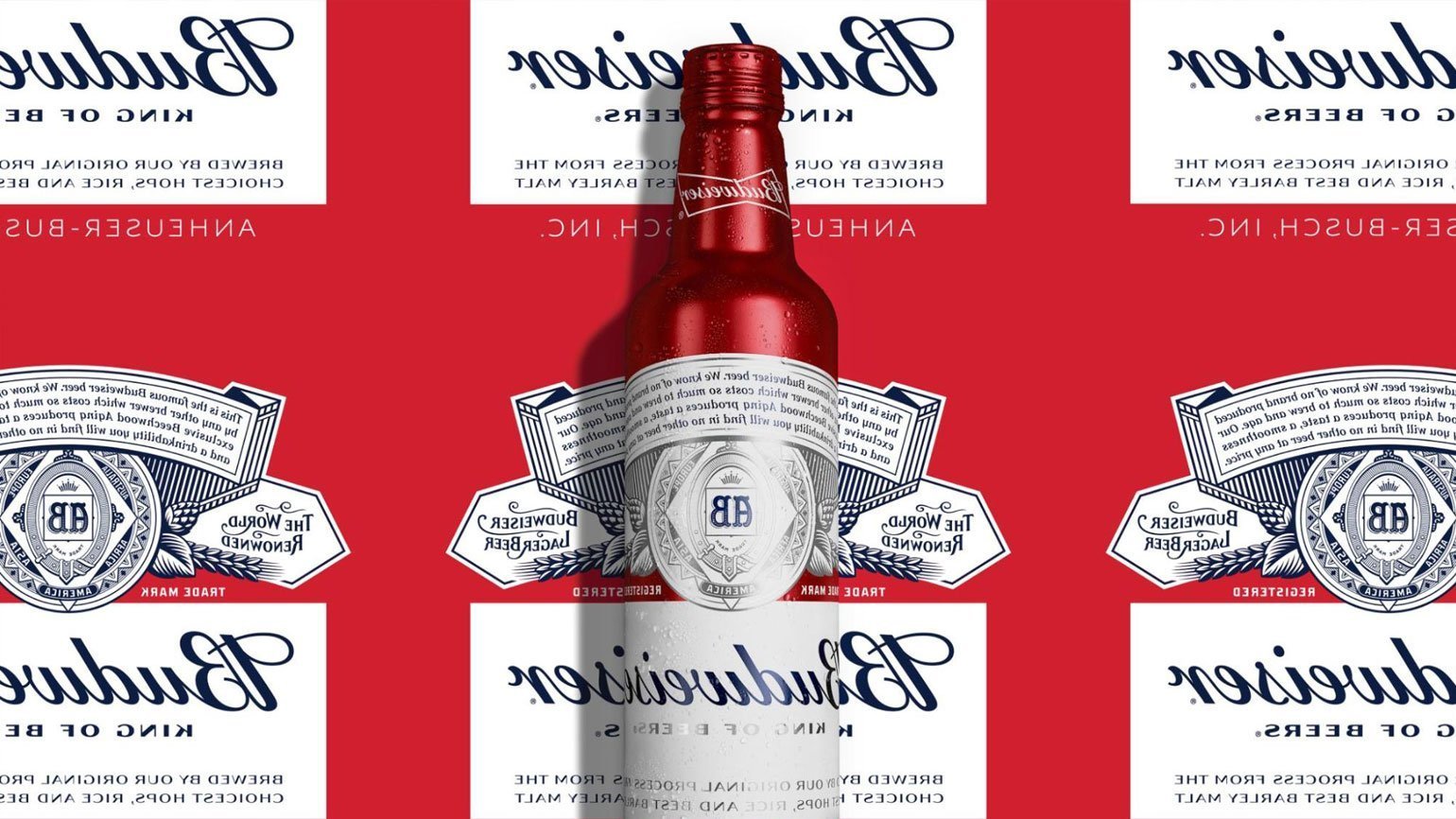
Один из самых распространённых композиционных способов создать баланс — использовать ритм:

Из кино можно почерпнуть идеи для создания ритмического рисунка в рекламе или айдентике.

Сочетание простых и сложных форм
Наконец, для гармоничной картинки важна неравномерная детализация — соседство однотонных заливок и более проработанных элементов. В кино эта проблема обычно решается просто — с помощью относительно однородного фона и людей на нём. Но иногда встречаются и более интересные кадры, которые легко переложить на графическую композицию:

Контраст детализированных и простых форм актуален для большинства дизайнерских задач:


Решения из кино нельзя буквально перенести на дизайн. Но фильмы и сериалы могут стать источником вдохновения — цветовые схемы и композиционные приёмы можно переработать в нужной стилистике и использовать в работе. А главное, за такое заимствование уж точно не упрекнут в плагиате!
Читайте также: