Базовые функции Figma: стили, компоненты, ограничители, хоткеи
Показываем, как использовать самые важные фичи, которые сильно ускоряют проектирование макетов.


Figma — графический редактор, который помогает проектировать интерфейсы, сайты, макеты изданий. Рассказываем, как ускорить работу в нём с помощью стилей, компонентов, ограничителей и горячих клавиш.
Стили: шаблонизация шрифтов и цветов
Стили помогут быстро применять все используемые шрифты и цвета — и не вспоминать каждый раз, какого цвета у вас должны быть кнопки, какой шрифт и кегль у заголовков.
Как создать стиль цвета:
1. Выделите любой объект на макете.
2. Перейдите в пункт Fill («Заливка») и нажмите на 
3. В появившемся меню нажмите на плюсик.
4. Назовите стиль, добавьте к нему описание и сохраните.
5. Чтобы использовать стиль, в пункте Fill нажмите на иконку из кружков и выберите нужный шаблон. Стиль можно выбрать и для обводки в пункте Stroke — он находится под Fill.
6. Чтобы изменить стиль, нажмите на 
Со шрифтами принцип тот же, что и с цветами:
1. Выделите любой текст на макете.
2. Перейдите в пункт Text и нажмите на 
3. В появившемся меню нажмите на плюсик.
4. Назовите стиль и сохраните.
5. Чтобы использовать стиль, в пункте Text нажмите на 
6. Изменить стиль текста можно так же, как и стиль цвета.
Стили могут выручить на встрече с арт-директором или клиентом. Например, неподходящие цвета можно изменить в два клика без переделки всего макета.
По желанию вместо стилей можно использовать переменные. В плане изменения внешнего вида они не отличаются от стилей, но, если у вас есть платная подписка, вы сможете манипулировать ими при создании компонентов.
Называйте стили осмысленно, чтобы потом не запутаться в своей палитре. Например, название Blue-text может означать что угодно: цвет заголовков, текста внутри плашки или кнопки. А название Link-color звучит конкретнее — указывает на цвет ссылок.
Компоненты
Работая над интерфейсами или сайтами, дизайнеры часто используют стандартные элементы: кнопки, плашки, поля ввода, ссылки. Чтобы бесконечно не копировать одно и то же, создайте из стандартных элементов компоненты.
1. Выберите любой объект и на правой панели вверху нажмите 
2. Вы можете скопировать его напрямую либо через панель слоёв и вкладку Assets.
3. Как и стили, компоненты можно изменить сразу во всём макете. Для этого выберите основной компонент и измените в нём что-нибудь — все копии компонента на макете изменятся в соответствии с оригиналом:
Если весь ваш макет будет состоять только из компонентов, вам будет сложно в нём что-то изменить. Поэтому на старте старайтесь их использовать только с кнопками, плашками, полями ввода, текстом — чтобы у вас была возможность в любой момент поэкспериментировать с вёрсткой и не бороться с ограничениями.
Ограничители
Сайты должны быть удобными на любом устройстве: на телефоне, планшете, ноутбуке и на компьютере с огромным монитором. Дизайнер учитывает каждый экран при проектировании интерфейса сайта или приложения.
Чтобы каждый раз не перевёрстывать весь макет под разные экраны, в Figma предусмотрены ограничители — Constraints. Они фиксируют элемент в определённой точке макета, и при изменении ширины или высоты макета он не меняет положения.
Соберём с помощью ограничителей шапку для сайта.
1. Создайте фрейм любого размера. Например, iPhone 5 SE.
2. Внутри этого фрейма создайте ещё один, растяните его на всю ширину экрана и поставьте в самом верху.
3. На правой панели нажмите на иконку 
В шапку можно добавить кнопки и ссылки. С помощью ограничителей вы сможете научить их также адаптироваться к любой ширине экрана.
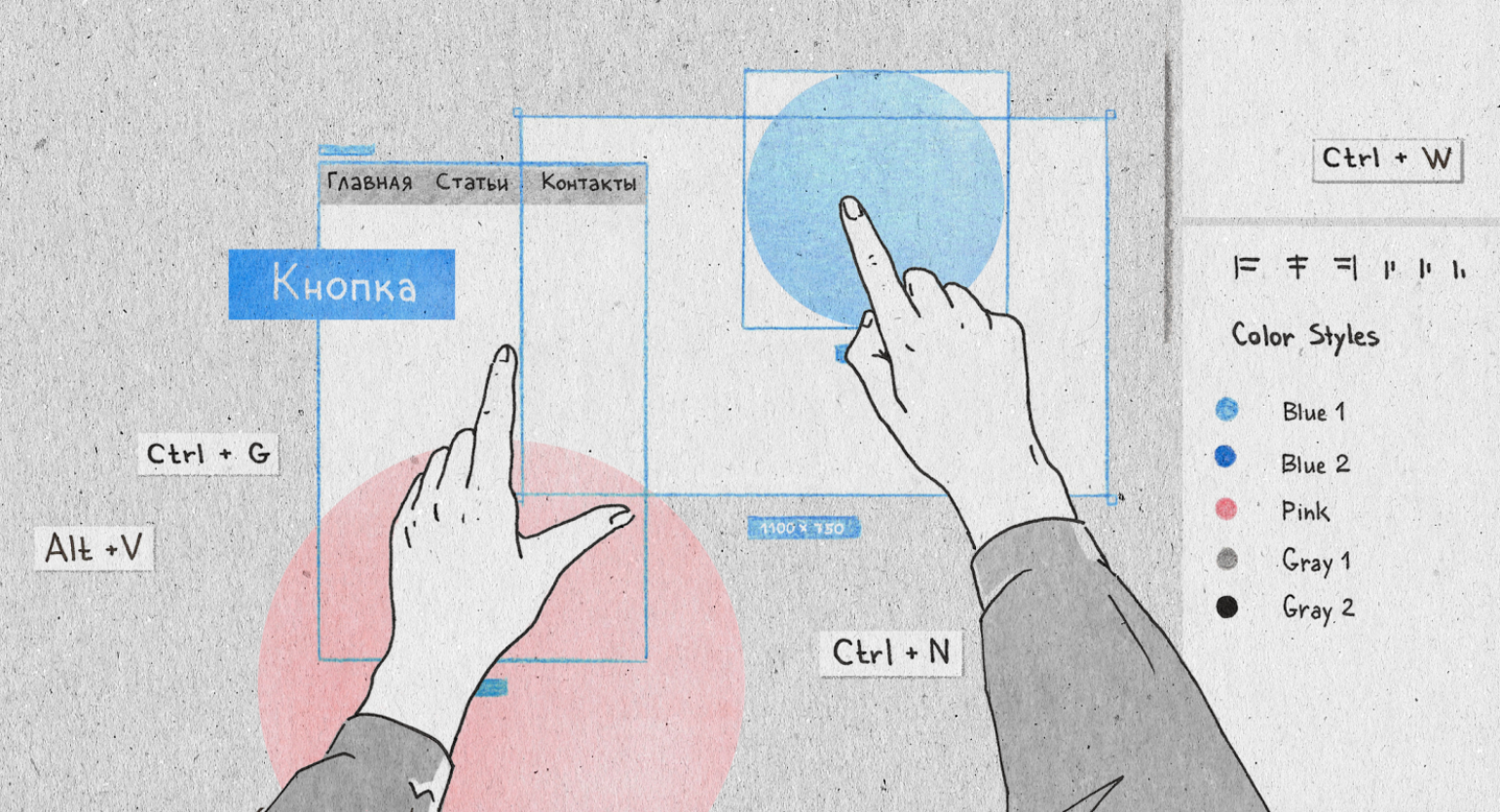
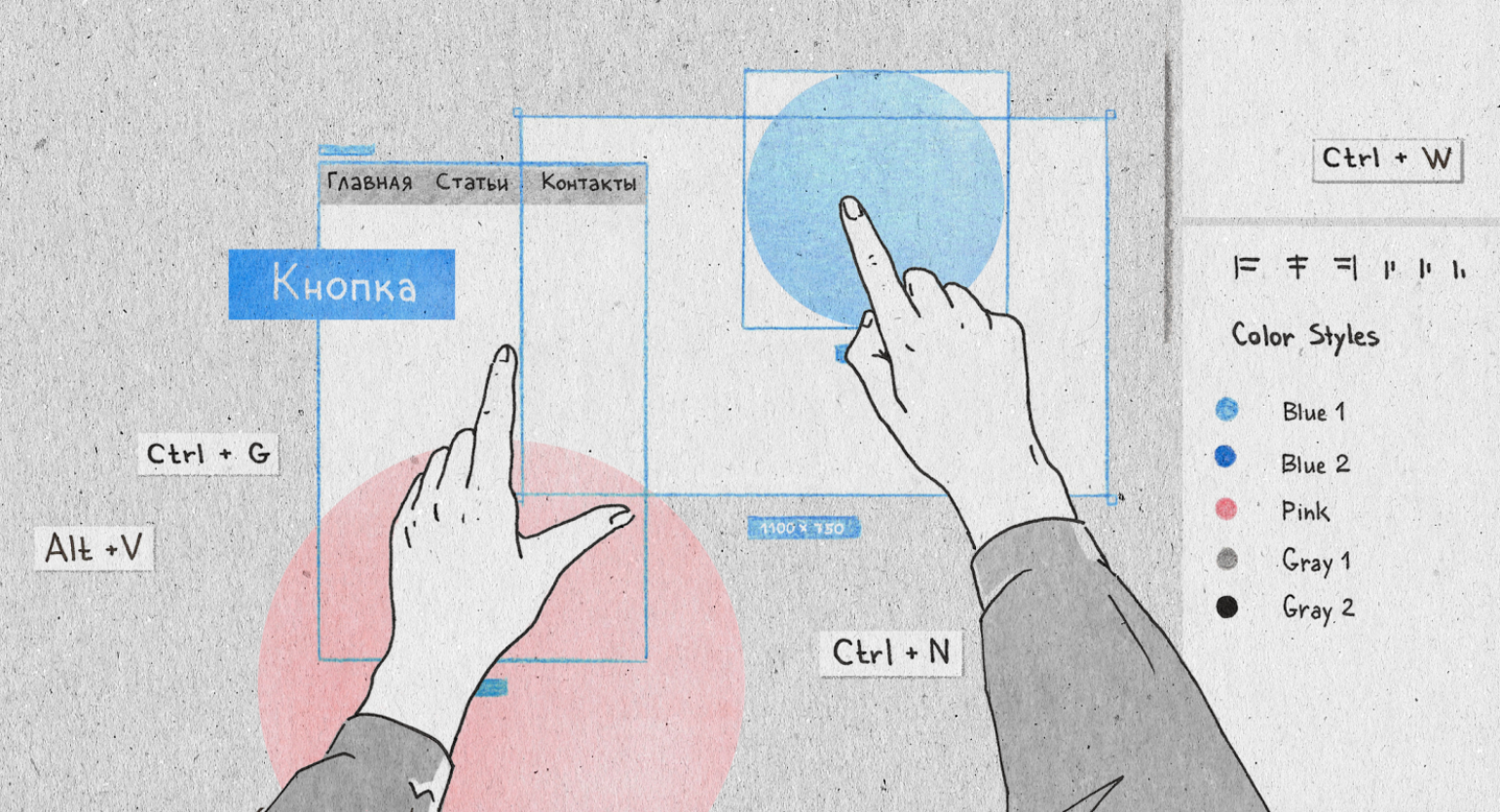
Полезные горячие клавиши
Горячие клавиши — самый сильный буст продуктивности в любой программе. Гораздо быстрее нажать две кнопки, а не тянуться курсором в меню и выбирать то, что вам нужно.
Для начала запомните базовые горячие клавиши:
Ctrl (⌘) + N — создать новый файл.
Ctrl (⌘) + W — закрыть файл.
Ctrl (⌘) + Alt + K — создать компонент.
Ctrl (⌘) + G — объединить объекты в группу.
Ctrl (⌘) + Alt + G — объединить объекты во фрейм.
I — пипетка для выбора цвета.
Минус − и плюс + — уменьшить и увеличить масштаб.
Ctrl (⌘) + B, I, U — сделать текст жирным, курсивным, подчёркнутым.
Alt + H — выровнять по центру по горизонтали.
Alt + V — выровнять по центру по вертикали.
Лучший способ запомнить все горячие клавиши — принципиально использовать только их. Если вы забыли какое-то из сочетаний, откройте меню, посмотрите хоткей и воспользуйтесь клавиатурой. Так вы быстрее выучите все сочетания, которыми пользуетесь очень часто.
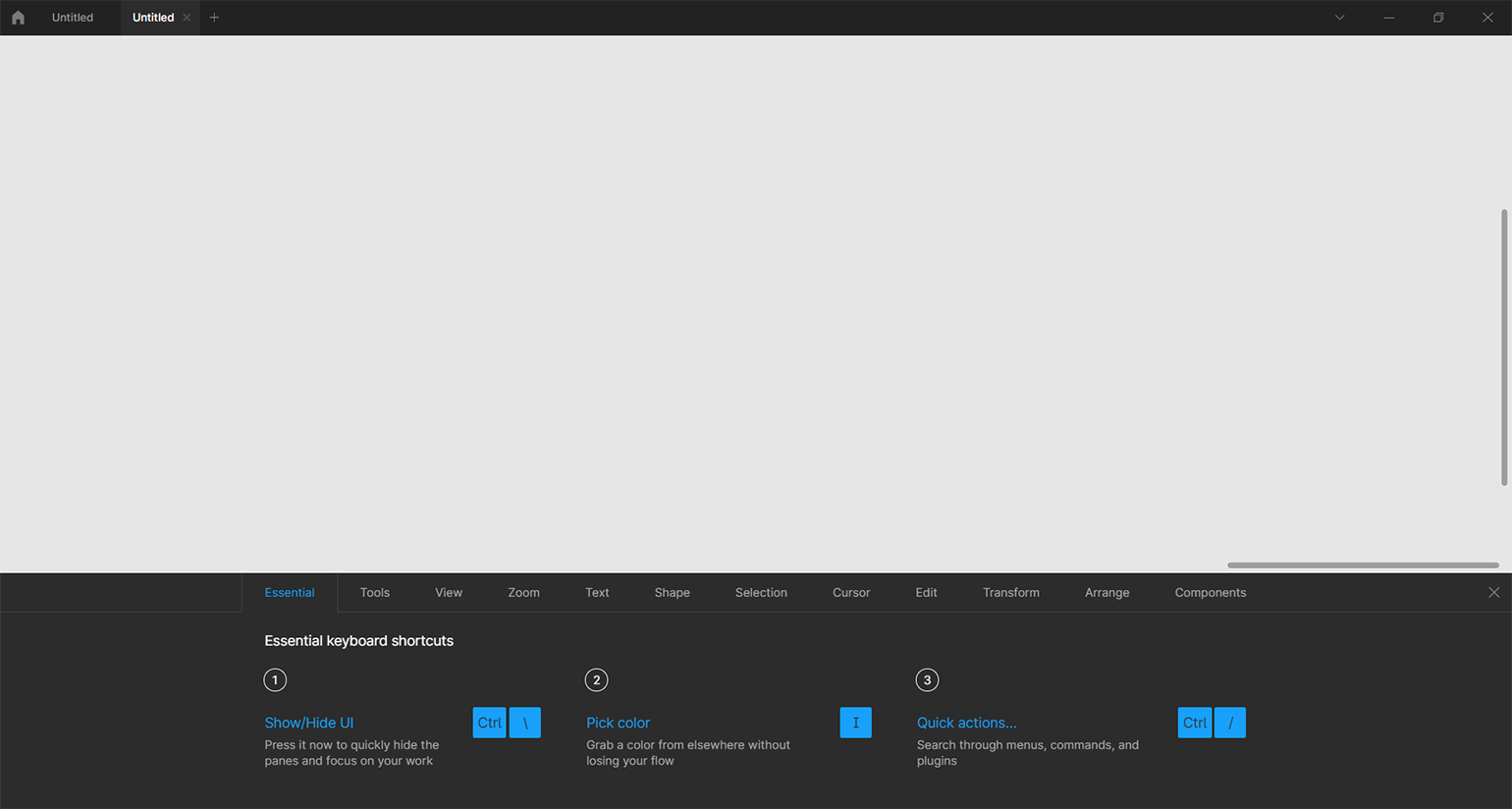
Также у Figma есть справочник по горячим клавишам, который можно совсем не закрывать, пока вы их осваиваете. Чтобы его вызвать, нажмите
Ctrl (⌘) + Shift + /:

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











