Как наука открыла правила восприятия, а дизайнеры начали их использовать
Наш мозг обманывает нас — и это применяют дизайнеры, иллюстраторы и маркетологи.


Почему мозг считает красивым и правильным одно сочетание и не воспринимает другое? Как мы группируем не связанную изначально информацию? До определённого момента мы об этом не задумываемся.
Однако в некоторых отраслях замечать такие закономерности просто необходимо: любой дизайн должен учитывать особенности человеческого восприятия, чтобы быть эффективным.
Полезно знать эти принципы и представителям помогающих профессий — преподавателям, врачам, психологам. Законы (или правила) восприятия как концепт изобрели как раз последние из этого списка. Первым их сформулировал гештальт-психотерапевт Макс Вертгеймер.
Фи-феномен и другие открытия Вертгеймера

Фото: Public Domain
Научное направление гештальт-психологии сделало многое для изучения перцепции, поэтому стоит сказать и о нём пару слов. Слово Gestalt с немецкого обычно переводят как «образ, форма». Гештальт-психология полагает, что сумма частей не всегда равна целому, и стремится создать у человека целостный образ самого себя. Однако интерес к тому, как мы вообще связываем разнородные объекты воедино, Вертгеймер испытывал задолго до становления этого движения и соответствующего терапевтического метода.
В 1912 году учёный опубликовал статью «Экспериментальные исследования восприятия движения», в которой убедительно продемонстрировал, что люди воспринимают быстро мерцающие, но неподвижные изображения как движущиеся.
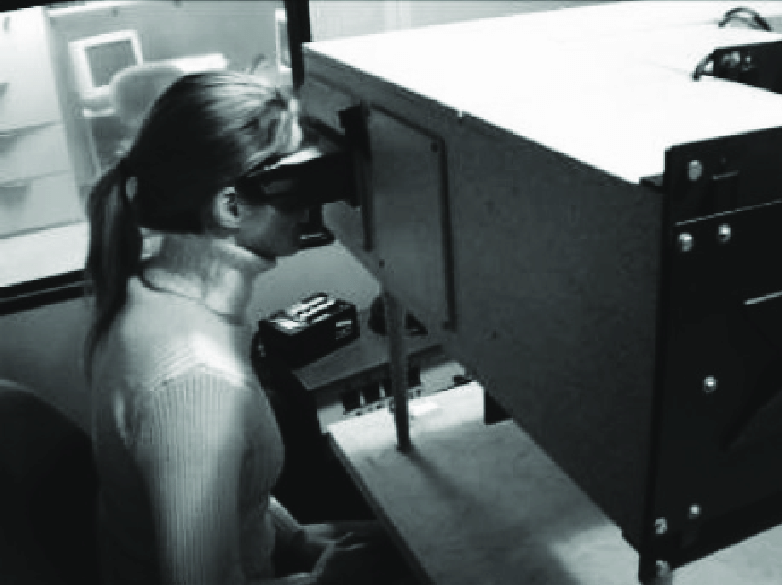
По одной легенде, это открытие он сделал, рассматривая детскую игрушку наподобие калейдоскопа, по другой — озарение настигло его на железнодорожном переходе при наблюдении за повторяющимися вспышками сигнальных огней. По более официальной версии, это был результат целенаправленных экспериментов с тахистоскопом.

Фото: Ariane Bazan. On unconscious inhibition: Instantiating repression in the brain / ResearchGate

Фото: Denver Post / Getty Images
Вертгеймер через расположенные под разным углом отверстия поочерёдно проецировал на чёрный фон две линии и наблюдал, как по-разному его испытуемые воспринимают эти одинаковые полоски света. Обе полосы оставались неподвижными, но та линия, что была расположена под углом, чаще воспринималась как движущаяся.
Психолог пришёл к выводу, что целое (движение) не равно частям (двум статичным полоскам). Из этого можно сформулировать первое и, пожалуй, основное правило восприятия — правило целостности. Мозг всегда стремится достроить полную картинку по самым скромным данным.
Мы можем видеть «дорожку» в расположенных рядом кружках света, угадывать знакомые очертания в разрозненных линиях. Сейчас эта особенность известна под названием «фи-феномен» (phi‑phenomenon). Сам Вертгеймер, кстати, для описания своего открытия использовал именно греческую букву φ, вероятнее всего, отсылая к золотому сечению и числам Фибоначчи.

Изображение: Igel B TyMaHe / Wikimedia Commons
Вертгеймер, кстати, отделял от него бета-феномен (β-movement), который не стал столь популярным в массовой культуре, однако связан всё с тем же вопросом визуального восприятия.
Целостность восприятия позволила человеку развить фантазию, абстрактное мышление, иронию. Благодаря ей мы тратим куда меньше сил и внимания на обработку информации. В гештальт-психологии, основатели которой писали на немецком языке, это правило называют законом прегнантности, или законом прегнанца, — от немецкого слова prägnanz, означающего лаконичность, краткость и «хорошую» (то есть простую и понятную) форму.
С термином, как это зачастую бывает, произошла занятная путаница. «Прегнанц», по данным этимологического словаря Вольфганга Пфайфера, вобрал в себя значения как немецкого глагола prägen — «формировать, завершать», «отпечатывать», так и латинского прилагательного praegnans — «завершённый, заполненный» и даже «беременный» (отсюда современное английское pregnant).
К сожалению, учёный ушёл из жизни, не дождавшись не только технологического бума, но и окончания войны и публикации своего главного труда. Однако идеи Вертгеймера подхватили ученики и коллеги, в том числе Вольфганг Кёлер и Курт Коффка, которые помогали ему проводить самые первые эксперименты.
Как правило прегнанца используют в дизайне
Правила восприятия из чистой науки пришли в дизайн сайтов и приложений. В UX-дизайне правило прегнанца играет огромную роль: из него растут ноги всеми любимого интуитивного интерфейса.
Круглые уютные иконки на экране, сгруппированные по смыслу и частоте использования кнопочки, окошки со стрелочками, ведущие пользователя к заветной цели и всё прочее, что позволяет делать покупки на маркетплейсах трёхлетним малышам (но не даёт нашим бабушкам покупать билеты на электричку в онлайне), основано на открытиях великого Вертгеймера.

Скриншот: MrBeast / YouTube / Skillbox Media

Читайте также:
Остальные правила восприятия
В законе прегнанца множество разных аспектов, и после него были определены ещё около 10 правил восприятия. Некоторые считаются производными закона прегнанца, и их называют эффектами или факторами, а иногда выделяют в самостоятельные правила.
Впрочем, этот список не отлит в бронзе и может быть дополнен или исправлен.

Скриншот: приложение Metod / Skillbox Media

Изображение: Alexandra e.moe.pic / Behance

Скриншот: сайт 855-how-to-quit / Skillbox Media

Изображение: Sasha Denisova / Behance

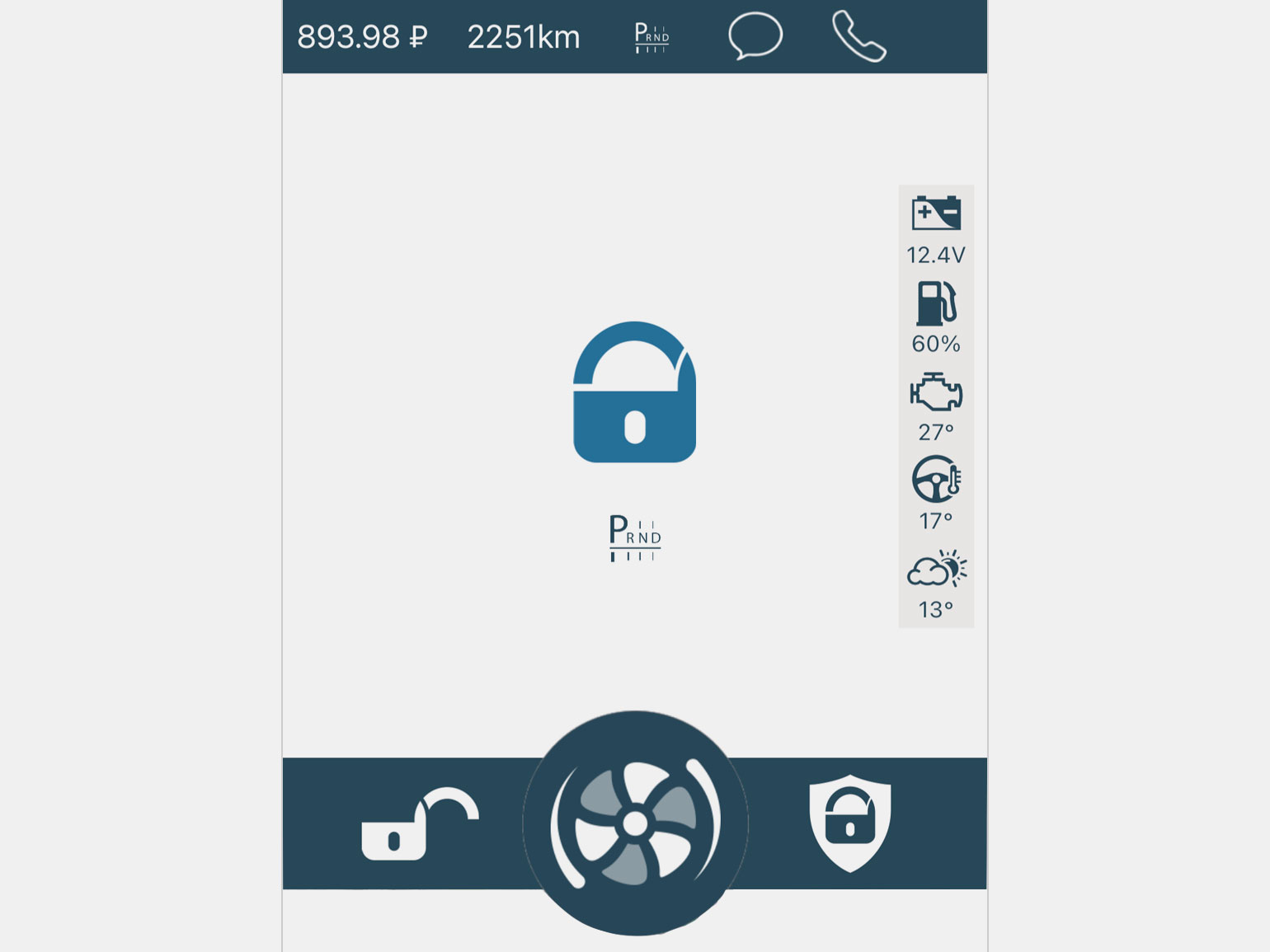
Скриншот: приложение Pandora / Skillbox Media

Изображение: ESH gruppa / Behance

Скриншот: сайт Stevia Please / Skillbox Media
Все эти особенности нашей психики в той или иной мере задействованы при обучении любому новому навыку, а на их нарушении во все времена играли художники-бунтари. В дизайне и его более старинных проявлениях (в книгопечатании, в архитектуре) принципы отразились во всей полноте: на интуитивном уровне мы склонны группировать схожие объекты, скруглять формы, составлять цепочки и последовательности, мы любим симметрию и завершённые, просто организованные пространства.

Читайте также:
Впрочем, правила восприятия не были полностью изучены доказательной медициной, нейропсихологией и другими дисциплинами: механизм их работы до конца неизвестен. Вероятнее всего, индивидуальное восприятие может различаться у разных людей. Иногда это приводит к казусам.

Фото: Fotiy_Svetlana / Shutterstock
Правило фигуры и фона
На этой особенности восприятия стоит остановиться отдельно.
Наш мозг при взгляде на несколько объектов автоматически фокусируется на одном из них, размывая остальное и превращая в фон. Мы можем выбирать «фигуру» и «фон» произвольно, однако нередко это происходит спонтанно.

Изображение: Junior Ferpazzi / Behance
Переключение «зума» напоминает работу объектива, поэтому это правило восприятия широко используют в фотографии и видеосъёмке. Учитывая эту особенность, можно управлять вниманием зрителя. Отсутствие контраста тоже может быть приёмом.

Изображение: Anna and Varvara Kendel / Behance

Скриншот: сайт Indgila / Skillbox Media

Читайте также:
Закон прегнантности действует и при звуковом восприятии: наша слуховая система тоже стремится организовать звуки в наиболее простые и целостные формы.
Изучение восприятия: другие версии
Альтернативный подход к зрительному восприятию предложил американский психолог и философ Джеймс Джером Гибсон. Он предпочитал изучать перцепцию не на выхолощенных приблизительных данных, а во взаимодействии с окружающей средой, поэтому назвал подход «экологическим».
В реальной жизни, по справедливому замечанию учёного, мы не встречаем точечного света ламп, как в экспериментах Вертгеймера и его коллег. Нам сложно выделить из общего потока жизни конкретные стимулы или полностью неподвижные изображения.
По Гибсону, восприятие — это компиляция окружающих нас стимулов и того, как человек с ним взаимодействует. Исследователь также подчёркивал, что мы воспринимаем образы целиком, а не их отдельные характеристики — форму, цвет, глубину или высоту. Он настаивал, что мы чувствительны к гораздо большему числу факторов, чем можем осознавать, то есть действуем и воспринимаем множество входящих данных интуитивно, на более «животном» уровне.
Наше восприятие не останавливается никогда, утверждал Гибсон: мы способны лишь выхватить из потока событий отдельные инварианты.
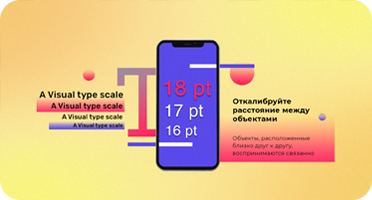
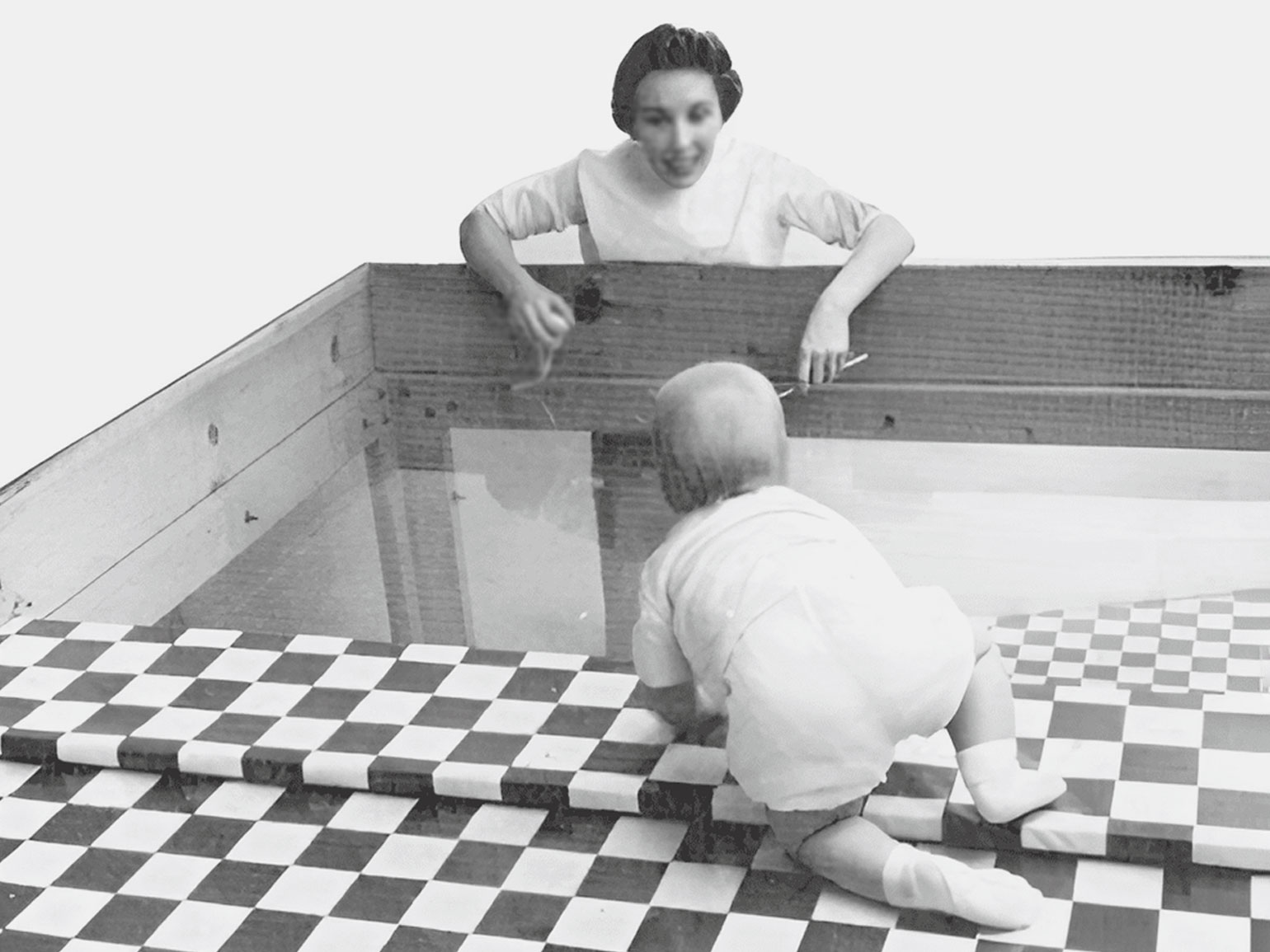
Гибсон работал вместе со своей женой, знаменитой исследовательницей Элеонор Гибсон. Именно она предложила эксперимент «визуальный обрыв» (visual cliff): детям в возрасте около шести месяцев предлагалось переползти со стола, покрытого клеёнкой, через стеклянный «обрыв». Большинство детей пугались и замирали перед воображаемым препятствием, но некоторые малыши были готовы переползти прозрачный барьер, если их звали родители.

Фото: US National Institute of Health
Что интересно, ещё не ползающие двухмесячные дети к «обрыву» были более равнодушны, даже если их подносили к краю. Этот эксперимент внёс важный вклад в понимание оптической глубины.
Идеи четы Гибсон несколько опередили своё время и активно набирают популярность в последние десятилетия.
Так, Гибсон отмечал важную роль формы и поверхности в человеческом восприятии, и это нашло практическое применение в архитектуре, урбанистике. В 1979 году он даже вывел «экологические законы поверхностей» в своей работе «Экологический подход к визуальному восприятию» (Gibson J. J. The Ecological Approach to Visual Perception):
- У всех упругих материй есть поверхность, и у всех поверхностей есть визуальные атрибуты.
- У каждой поверхности есть уровень сопротивления деформации, который зависит от степени вязкости материала.
- У каждой поверхности есть уровень сопротивления распаду, который зависит от степени связности материала.
- У каждой поверхности есть текстура, характер которой зависит от состава материала.
- У каждой поверхности есть форма, характер которой зависит от структуры.
- У поверхности есть свойство отражать свет, которое зависит от материала.
Гибсон считал, что мы автоматически «считываем» текстуру и функциональность любой поверхности и соотносим её с предыдущим опытом, полученным от других людей или эмпирически. Например, мы понимаем, что на любой ровной, сухой и гладкой поверхности можно присесть. При этом Гибсон предполагал, что процесс восприятия происходит не столько на основе стимулов извне, сколько уже в сознании, при более поздней обработке полученной информации.

Изображение: marina glebova / Behance

Изображение: Da-sein Bureau / Vitaliy Sosnin / Behance
Способность к органическому и целостному познанию, за которую ратовал Джеймс Гибсон, нашла применение в том числе в концепции эргономичного дизайна. Мысль о том, что мебель и интерьеры в любых зданиях должны быть соразмерными и не мешать друг другу при использовании (о, эта ежедневная встреча дверей холодильника и шкафа на кухне!), была революционной для своего времени. Согласно этой концепции, вещи придумывают безопасными, удобными, гармоничными и используют в соответствии с целями. Ведь дом создан для человека, а не наоборот.

Читайте также:
Законы и правила восприятия не высечены в граните, а за их нарушения нет наказаний. Однако стоит помнить, что жизнь слишком коротка и полна печалей, чтобы тратить её на уродливые картинки, непонятные слайды, незавершённые фигурки, плохо собранную мебель и асимметричные стыки на обоях.
Мозг подсказывает нам, что красиво, а что нет, и, если миллионы лет эволюции не изменили его предпочтений, — значит, для чего-то это всё же нам нужно.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










