Что такое интерфейс? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Интерфейс — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что такое интерфейс, эксперт в UX/UI Евгений Князев и эксперт в web-разработке Михаил Малышев.

Евгений Князев об интерфейсе на дизайнерском и глобальном
Что такое интерфейс
В самом слове «интерфейс» для человека, который немного знает английский, уже есть подсказки. Явно видно, что это про interaction ― взаимодействие ― и про face ― лицо. Правда, если подглядеть в какую-нибудь «Википедию» и прочитать там определения, то можно ничего не понять.
Всё достаточно просто: интерфейс — это какая-то штука, которая помогает взаимодействовать двум системам или, условно говоря, двум другим штукам.
Например, захотелось тебе попить кока-колки из кока-кольной реки. Скорее всего, ты попробуешь повзаимодействовать с ней при помощи рук. Руки — это интерфейс, через который твоя система взаимодействует с миром. Точнее, твой мозг: он что-то хочет сделать, но у него нет возможности влиять на предметы, поэтому он начинает использовать другие инструменты — например, твоё тело, которое тоже — интерфейс, а руки — его часть.
Интерфейс — это система интерфейсов
В принципе, ты можешь с помощью рук налить себе в ладошки кока-колку и вылакать её. Но это — пример плохого варианта интерфейса: она будет проливаться, руки будут липкие и мокрые, что неприятно и, в общем-то, бестолково.
Есть кружка. Это тоже интерфейс — взаимодействия рук с кока-колкой и другими напитками. И вот получается уже система, которую можно декомпозировать:
- Мозг хочет напиток.
- Он для этого использует руки. Но только руки для колы — так себе интерфейс, поэтому…
- Он придумывает, как сделать с помощью рук какую-то штуку в зависимости от контекста и среды, в которой он находится. Например, делает кружку из каких-нибудь листьев и веток или покупает керамическую в магазине.
- И вот руки берут кружку — получается уже достаточно хороший интерфейс: кока-колка не проливается, мозг получает удовольствие от сахара.
Разным контекстам разные интерфейсы
Кружка может быть с ручкой, без ручки, состоять из стакана с подстаканником, который этому гладкому стакану добавляет ручку.
В зависимости от напитка кружка может меняться. Кока-колу можно пить из любой, даже из чашечки для эспрессо — может, это немного странно, но никто не осудит, а её вкус не особенно изменится.
Если ты будешь из кружки для эспрессо пить вино, то любители вина посмотрят косо — у них абсолютно другие требования к интерфейсу. Ёмкость для напитка, помимо утилитарной подачи напитка из среды в ЖКТ, должна соответствовать эстетическим требованиям и, например, позволять вину «раскрыться».

Кадр: сериал «Лучше звоните Солу» / Sony Pictures Television
Какими интерфейсами занимаются дизайнеры
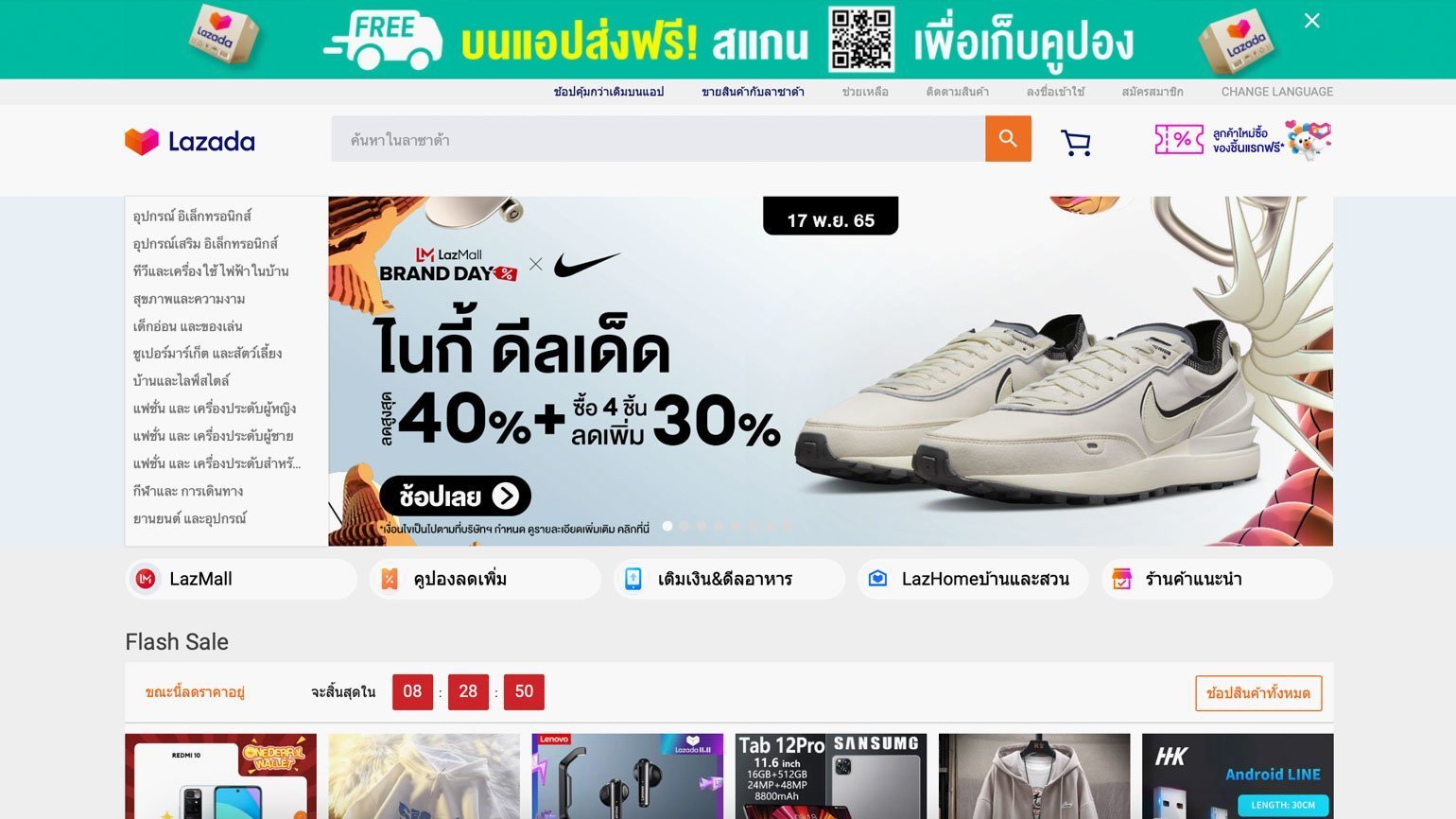
На языке продуктовых дизайнеров интерфейс — это, в первую очередь, видимая часть системы web-сервиса или мобильного приложения (браузера, игры, онлайн-магазина), с которой взаимодействует пользователь. Его задача — передавать информацию от юзера.

Скриншот: сайт Lazada / Skillbox Media

Скриншот: приложение Lazada / Skillbox Media
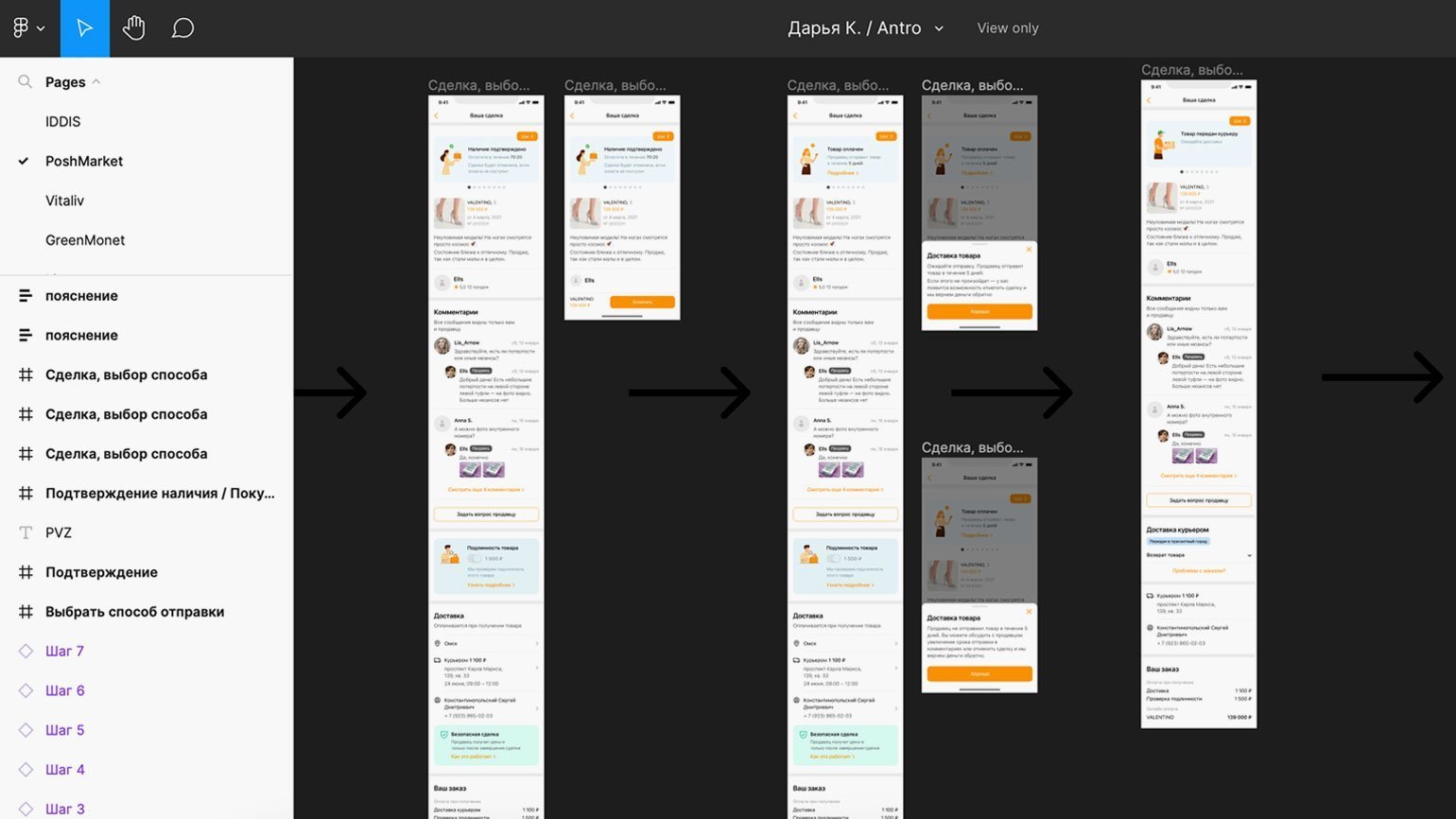
С дизайнерской точки зрения разница между веб- и мобильным интерфейсом есть, но в конечном счёте это всегда некоторый макет в Figma.

Скриншот: Дарья К. / Figma / Skillbox Media
Работа дизайнера над интерфейсом отличается от создания графического или motion-дизайна. В продуктовом дизайне главное — не цепляющая эстетика форм, цветов, шрифтов и композиции. Визуальные образы (или UI) важны, они влияют на восприятие пользователем, но проектирование интерфейса не сводится к ним.
Заметка: с разделением UI и UX ситуация непроста. Во-первых, среди дизайнеров нет консенсуса на этот счёт. Во-вторых, у нас внутри компании он есть: UI — часть UX, так как user interface (UI) является частью пользовательского опыта (UX) и отделять один от другого, на наш взгляд, некорректно.
Слово design с английского переводится как «проектирование». Так что дизайн интерфейсов — это в первую очередь проектирование удобного приспособления, а не рисование и раскрашивание.
Проектировщику интерфейсов надо заботиться не только о том, чтобы его работа была красивой, но и как этим будут пользоваться — то есть о UX. Такой дизайнер должен смотреть шире, чем только на «лицо»: надо представлять и проектировать, как будет происходить взаимодействие. Поэтому в работе есть не только статичные картинки, но и анимации, проектирование переходов и откликов от системы.
И этот набор кнопок, текста, картинок, переходов и анимации позволяет и помогает человеку взаимодействовать с системой своего устройства, получая от неё нужный ему результат.
Сделать удачный интерфейс, а не лакать воду из ладошек, поможет знание 10 эвристик по Нильсену.
Что такое интерфейс в программировании
Простыми словами, интерфейс ― это соглашение, по которому компоненты компьютерной системы обмениваются информацией.
Обмен может происходить между программным обеспечением, компонентами компьютера, периферийными устройствами и другим железом, либо между человеком и компьютером.
Давайте рассмотрим несколько примеров интерфейсов, от самых высокоуровневых до низкоуровневых (речь идёт об уровнях абстракции: чем ниже уровень, тем глубже погружение в детали реализации и тем более подробно требуется описывать программу; например, zero-code-программирование находится на более высоком уровне по сравнению с обычным, потому что когда мы сами пишем код, то должны явно описывать каждую деталь).
Какие есть виды интерфейсов
Давайте рассмотрим три вида интерфейсов, с которыми взаимодействуют пользователи и разработчики.
Хардверные
Hardware-интерфейсы нужны для подключения физических устройств друг к другу.
Например:
— Подскажите, какой интерфейс у этой MIDI-клавиатуры?
— Она может работать и по MIDI, и по USB.
Сюда относятся как проводные интерфейсы вроде USB или Thunderbolt, так и беспроводные — WiFi и Bluetooth.
Программные
- API
Эта аббревиатура расшифровывается как Application Programming Interface — интерфейс программирования приложения.
Эти интерфейсы используют для интеграции программ друг с другом. Например, чтобы получить данные с сервера, мобильное приложение обращается к API сервера.
API чётко регламентирован и может сильно отличаться от приложения к приложению. Поэтому разработчики API предоставляют документацию, где рассказывают для других разработчиков, как интегрироваться с этим API.
Апишка — так разработчики часто называют API.
Эндпоинт — один из доступных методов в API, например эндпоинт для добавления песни в плейлист в API Spotify.
Ручка — так эндпоинт называют в «Яндексе».
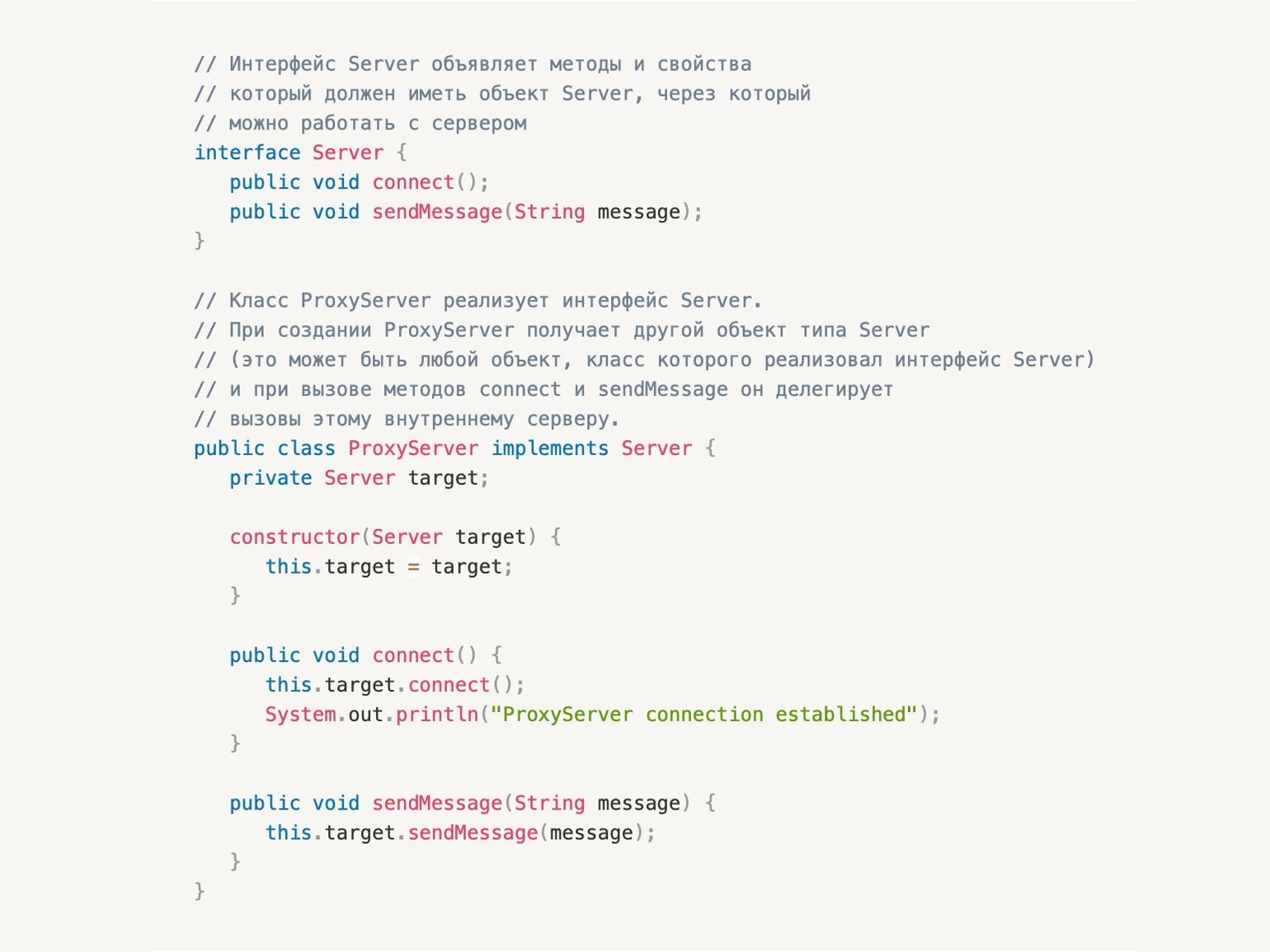
- В объектно-ориентированном программировании
Интерфейс в объектно-ориентированном программировании — это описание структуры объекта, без деталей реализации.

Изображение: из личного архива Михаила Малышева

Пользовательские
Пользовательские интерфейсы предназначены для работы человека с программой.
Все интерактивные элементы на экране компьютера — части графического пользовательского интерфейса (GUI — Graphical User Interface).
Но не все пользовательские интерфейсы графические. Например, существует вид пользовательских интерфейсов, который называется CLI — Command Line Interface. Это консольный интерфейс для программы, для работы с которым нужно вводить команды в терминал. Программы, созданные для разработчиков, часто используют CLI вместо GUI, потому что его гораздо проще создать и развивать. Кроме того, CLI используют для автоматизации, потому что консольные команды можно выполнять внутри собственных программ. Таким образом, консольные интерфейсы одновременно являются и пользовательскими, и программными.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!












