«Сетка»: как сверстать идеальный продукт
Рассказываем о секретах создания визуально привлекательных журналов, книг и газет.



В книге «Сетка» писатель Аллен Хёрлберт показывает преимущества метода модульного конструирования под названием «сетка». Книга поможет дизайнерам, опираясь на классические образцы макетирования, систематизировать свою работу.
Издательство — «Книга по требованию».
Аллен Хёрлберт — профессиональный иллюстратор и писатель. Работал арт-директором в NBC и журнале Look. Координировал учебный процесс в Школе дизайна Парсонса. Написал несколько книг о вёрстке, макетировании и дизайне.
В своей книге Аллен на примерах показывает, как сетка может упростить жизнь дизайнера при гармоничном соединении в работе шаблона и индивидуального стиля.
Из материала вы узнаете:
- почему сетка может одновременно убить или оживить проект;
- как дизайнеры с помощью сеток навсегда изменили облик газет;
- на какую сетку для журналов стоит посмотреть каждому;
- зачем дизайнеры нарушают каноничные правила вёрстки.
Почему сетка?
Сетку использовали для составления планов строительства, разбивки территорий, вычерчивания перспектив в определённом масштабе. Со времён Гутенберга печатники пользовались сетками для проектирования шрифта и вёрстки печатной страницы.

Изображение: Российская государственная библиотека
Простейшую и основную сетку разработали в Ульме, Базеле и Цюрихе в послевоенные годы. Это единообразная композиция горизонтальных и вертикальных линий, образующих рисунок из квадратов, похожий на разграфлённую таблицу.
На практике сетку не всегда можно построить из квадратов, но дизайнеры не должны забывать о преимуществах работы с ней. Она идеальна для модульной структуры, а квадраты в ней естественно группируются в горизонтальные и вертикальные прямоугольники с отношением сторон 1:2, 2:3, 3:4.

Изображение: Skillbox Media
В работе с сеткой многое зависит от опыта дизайнера. Грамотный подход к проектированию поможет создать целостный продукт с красивыми, выразительно оформленными страницами. В противном случае сетка лишь усугубит ситуацию и придаст работе шаблонизированный вид.
«Решение задач конструирования очень похоже на блуждание по лабиринту. Стоит художнику выбрать путь, как возникают преграды, и он вынужден возвращаться и начинать всё сначала, и так до тех пор, пока не найдёт верный путь к решению. То же и с сеткой. Если художник выберет её, не продумав до конца принцип своей конструкции, то может оказаться, что именно сетка преградит ему путь к правильному решению».

Изображение: издательство «Книга по требованию»
Рисунок сетки опирается на содержание и замысел проекта и может иметь практически неограниченное количество вариантов. Во-первых, потому что каждая сетка делается в соответствии со спецификой определённого проекта, а во-вторых, потому что её структура определяется индивидуальным стилем дизайнера.
Вот несколько основных этапов работы с сеткой:
- проанализировать издание — его целевую аудиторию, формат, географию, бюджет;
- изучить визуальный материал издания;
- сформулировать единую концепцию проекта;
- начать делать сетку.


Изображение: издательство «Книга по требованию»
Однако это лишь общие правила. На деле работа с любым изданием индивидуальна:
«Сетка — средство, а не залог успеха. Ею можно пользоваться по-разному, и каждый художник волен выбрать решение, соответствующее его индивидуальному стилю».
Сетка в макете газеты
Питер Палаццо одним из первых заметил, что сетка — отличный организующий элемент конструирования броских газетных страниц. В 1960-е годы с помощью сетки он обновил рисунок шрифта Herald Tribune и весь их воскресный выпуск. Благодаря этому макеты издания многие годы считались лучшими.

Изображение: Herald Tribune
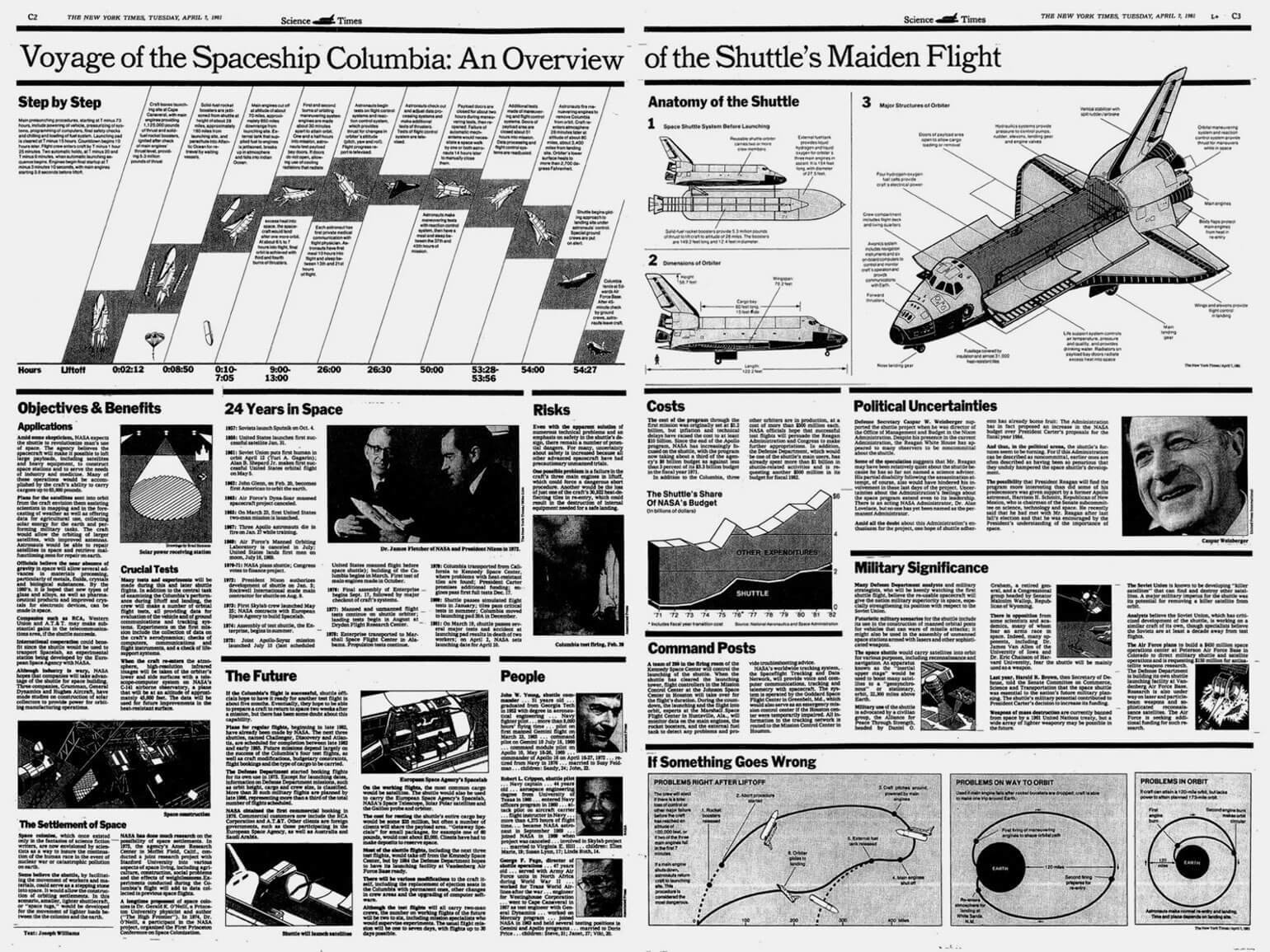
В конце 1960-х годов художественный редактор New York Times Луис Силверстайн ввёл в газету шестиколонные асимметричные макеты с выразительными иллюстрациями. Это помогло развить издание и даже повлиять на конкурентов.

Изображение: New York Times
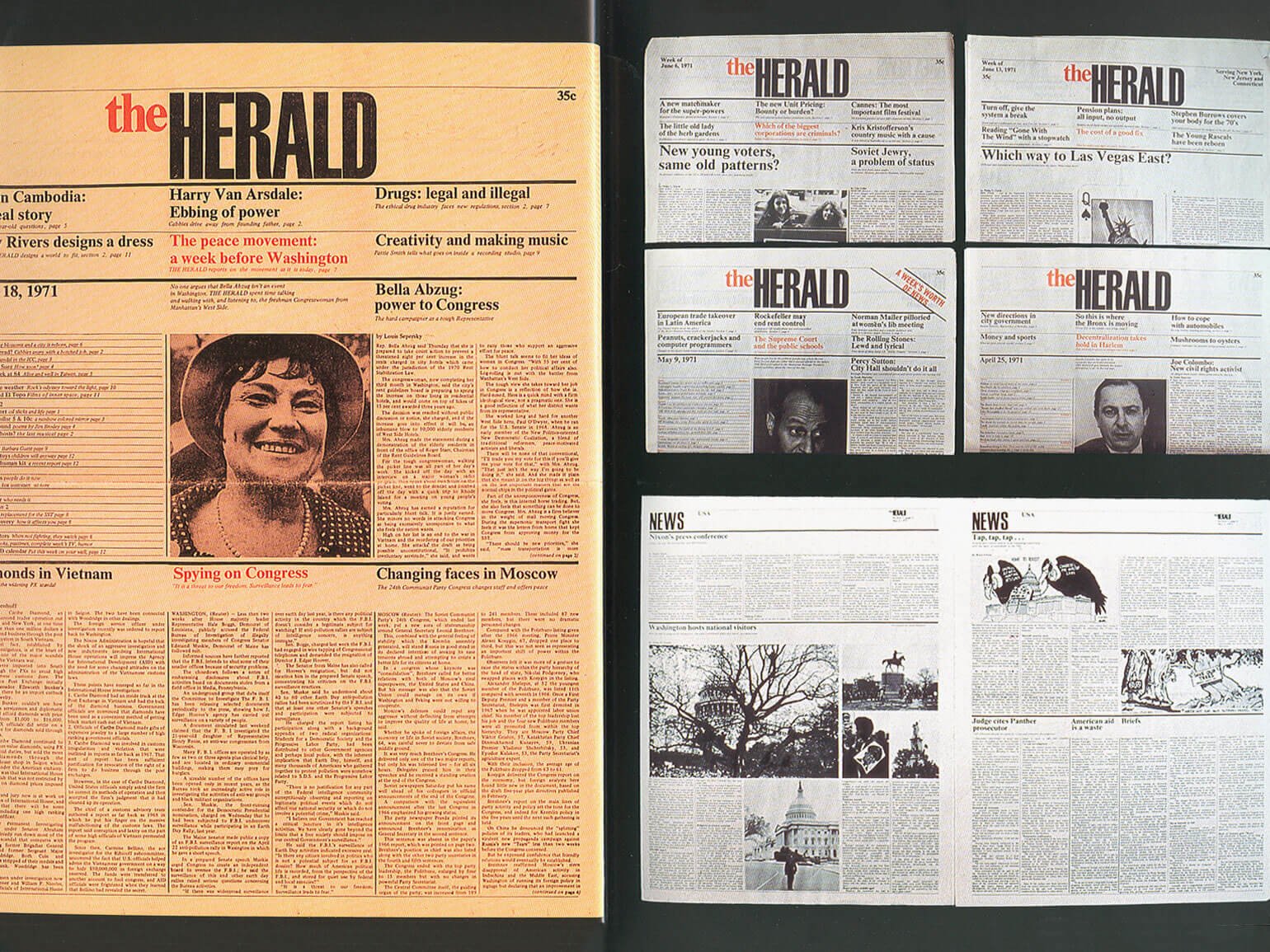
Над всеми этими изменениями, о которых вы читали выше, работали штатные сотрудники газет. С 1970-х годов в редакции стали приглашать художников. В историю вошли инновации Массимо Виньелли — он разработал модульную сетку для нью‑йоркской воскресной газеты Herald.

Изображение: Massimo Vignelli / The Herald

Изображение: издательство «Книга по требованию»
В том же году художник Фрэнк Арисс составил программу перестройки газеты Minneapolis Tribune. В основе — сетка с жёсткими вертикальными и горизонтальными делениями. Она точно определяет места для заголовков и колонок текста.

Изображение: Joe Haupt / Flickr

Изображение: Minnesota Historical Society

Изображение: издательство «Книга по требованию»
Фрэнк Арисс также изменил облик газеты San Francisco Examiner. Как для текста, так и для заголовков он ввёл гротесковый шрифт. Первый номер обновлённого Examiner вышел в июле 1973 г.

Изображение: San Francisco Examiner
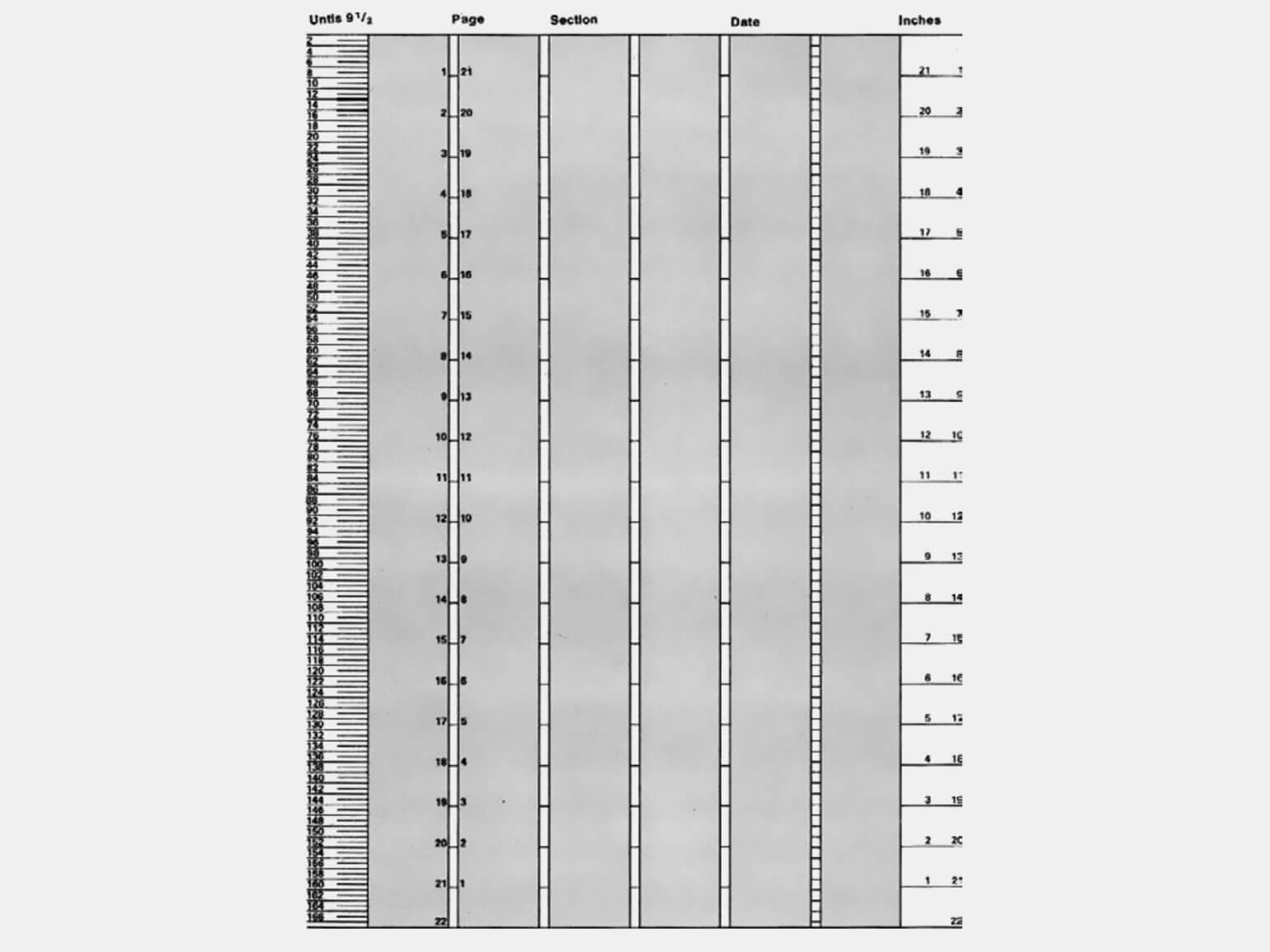
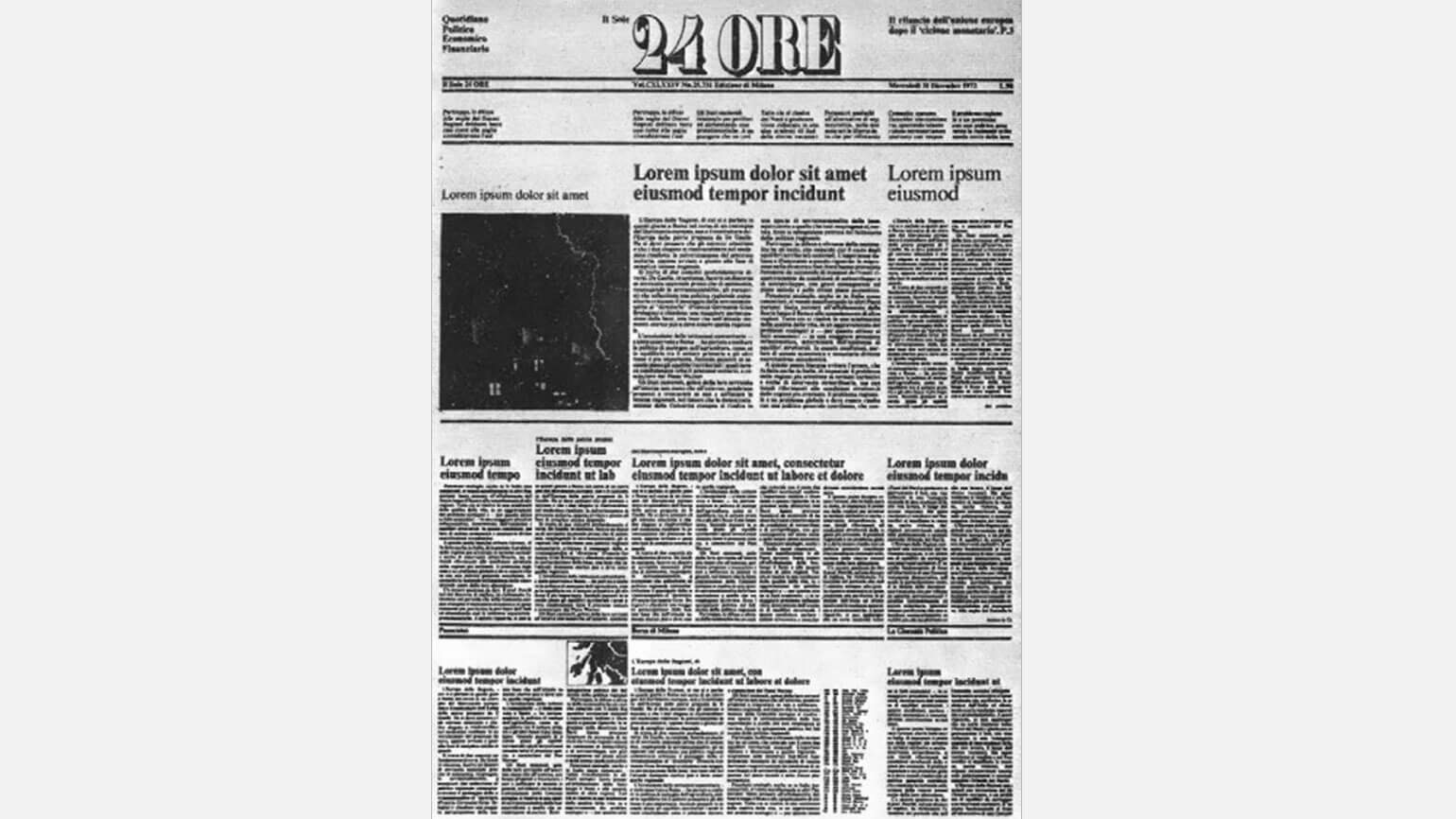
Другой интересный пример — проект Алана Флетчера для итальянской газеты 24 Ore. В основе его модульной сетки лежит девятиколонник, что позволяет использовать множество колонок различной ширины. Это оживляет общий вид страницы и даёт возможность редактору более удачно размещать там самый разный материал.

Изображение: издательство «Книга по требованию»

Изображение: издательство «Книга по требованию»
Сетка в макете журнала
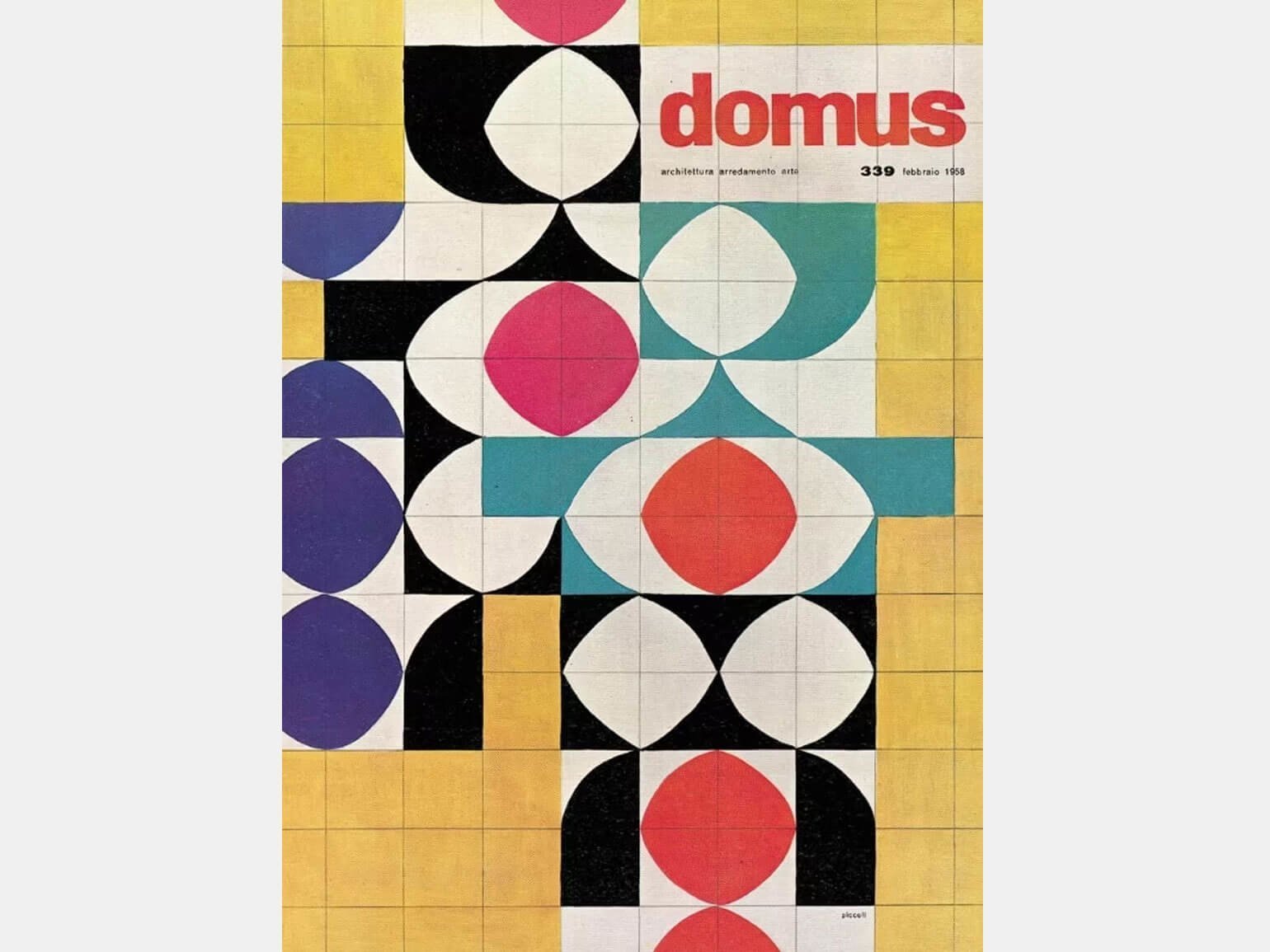
С 1950–1960-х годов журналы начали заботиться не столько о своих стилистических достоинствах, сколько о содержательности, информативности, тематической выдержанности. Сначала сетку использовали в журналах по искусству, архитектуре и дизайну, где модульный подход соответствовал и самому предмету, и его подаче: Domus в Италии, Design в Англии, Du в Швейцарии и Industrial Design в США.

Изображение: Domus

Изображение: издательство «Книга по требованию»
«В последние годы я работал консультантом в различных журналах и понял, что сетка является важным средством для выработки индивидуального стиля журнала — она обеспечивает общность концепции, которой руководствуются художники в работе над оформлением, и способна направить их творчество в общее русло со стилем издания и редакционными установками».
Одной из самых удачных журнальных сеток того времени была двенадцатиколонная сетка, созданная Вилли Флекхаузом в начале 1960-х для журнала Twen. Благодаря ей у верстальщика появилось много способов компоновки колонок и фотографий.

Изображение: Willy Fleckhaus / Twen magazine

Изображение: издательство «Книга по требованию»
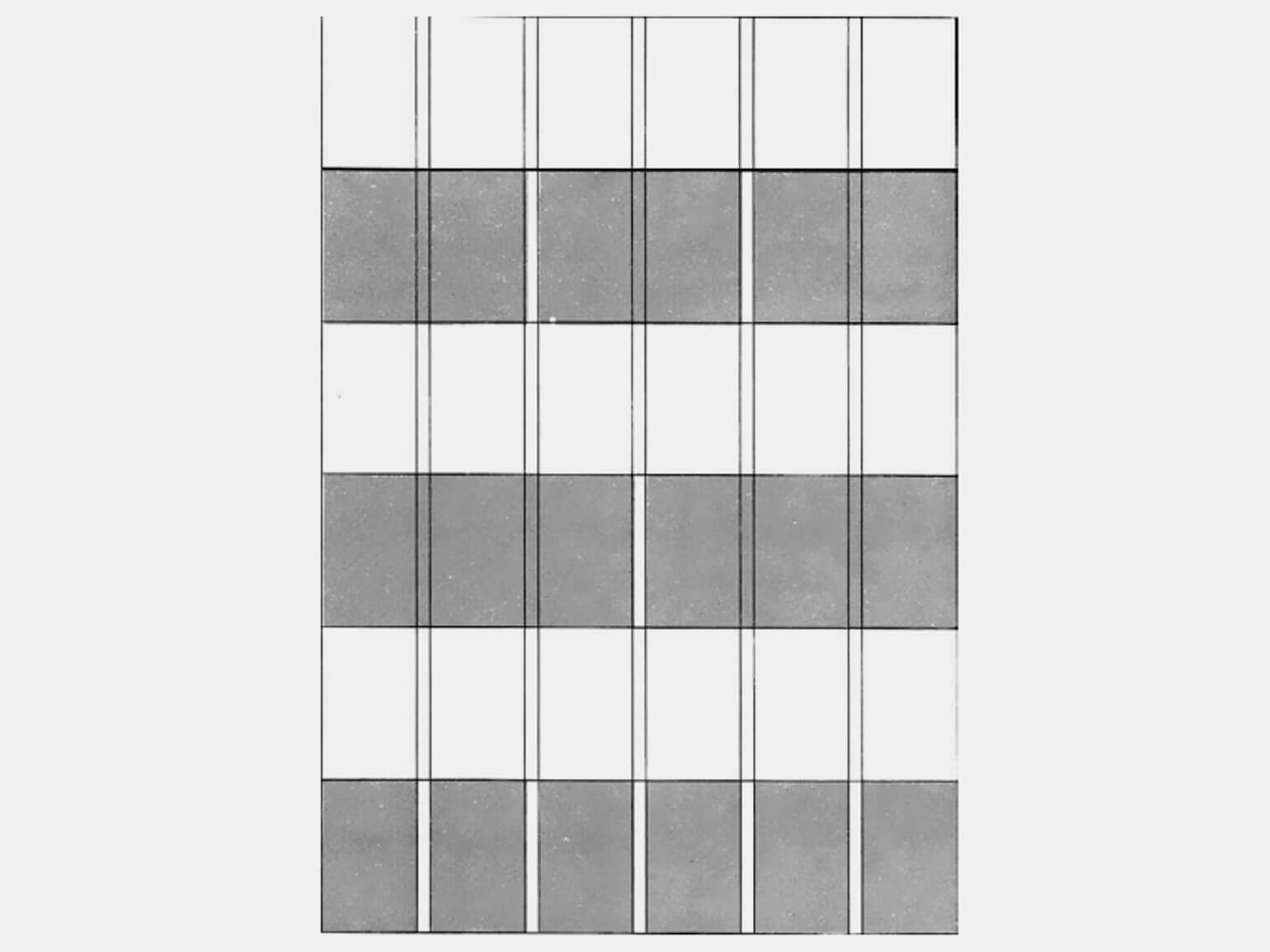
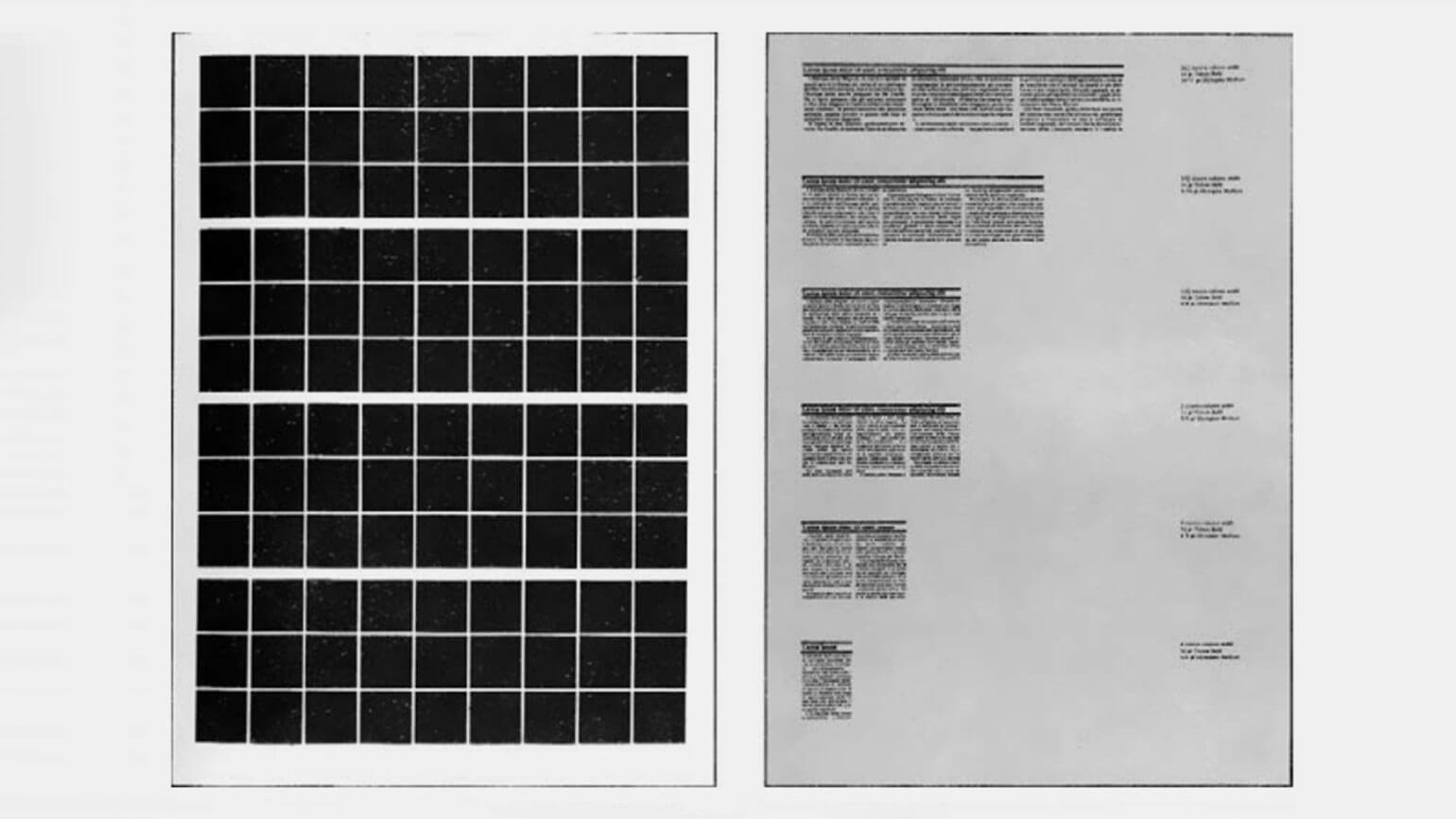
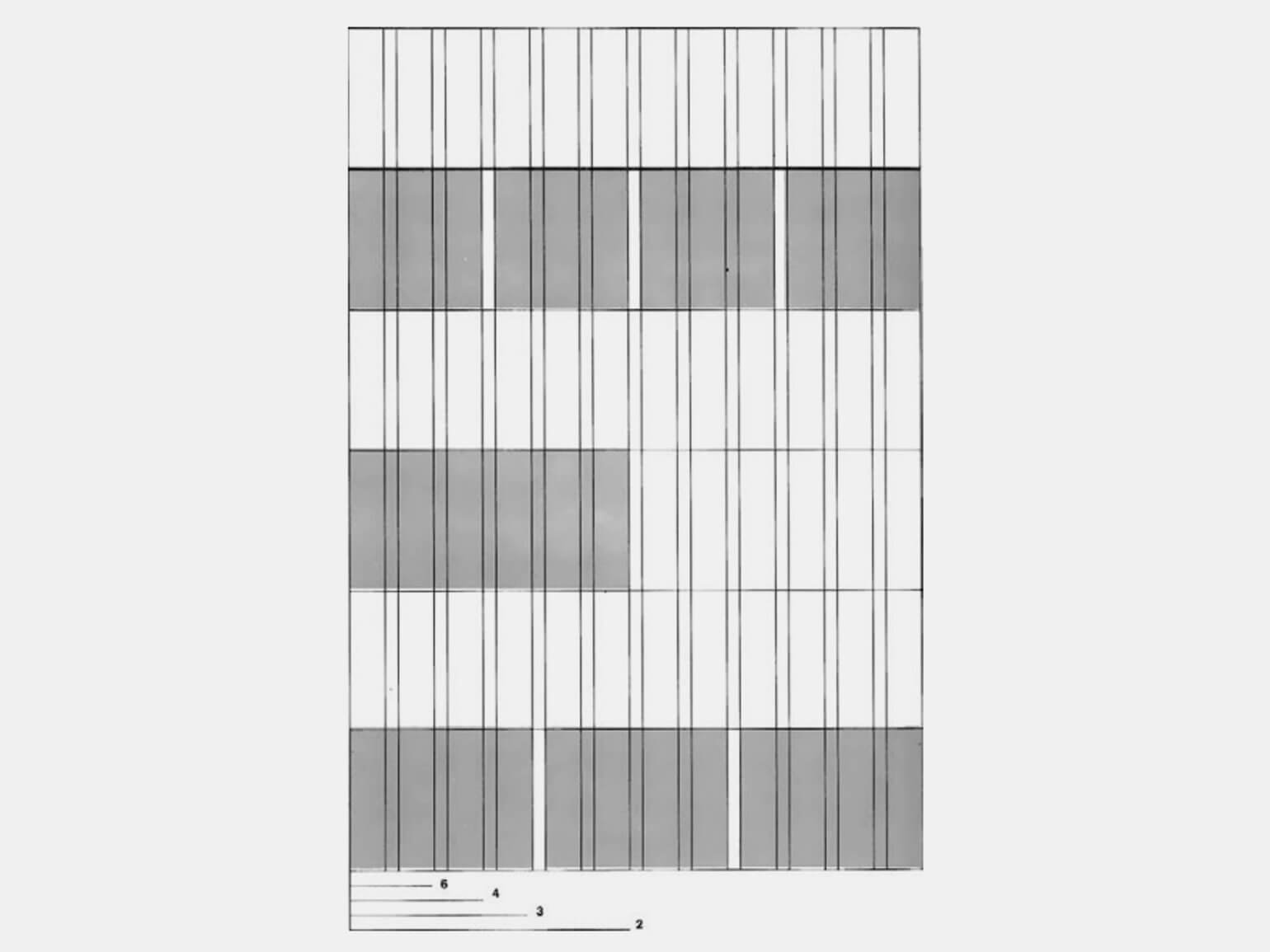
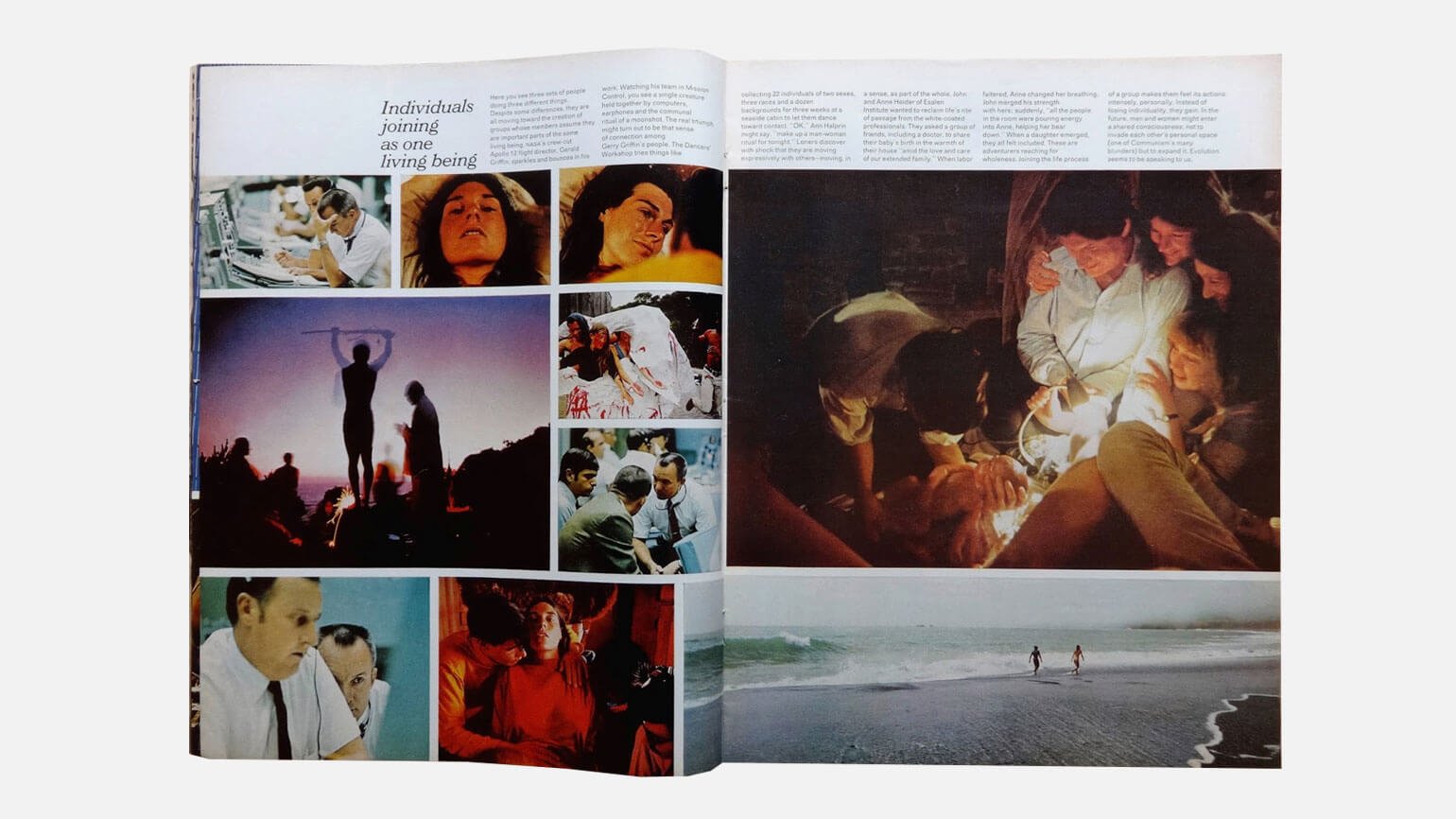
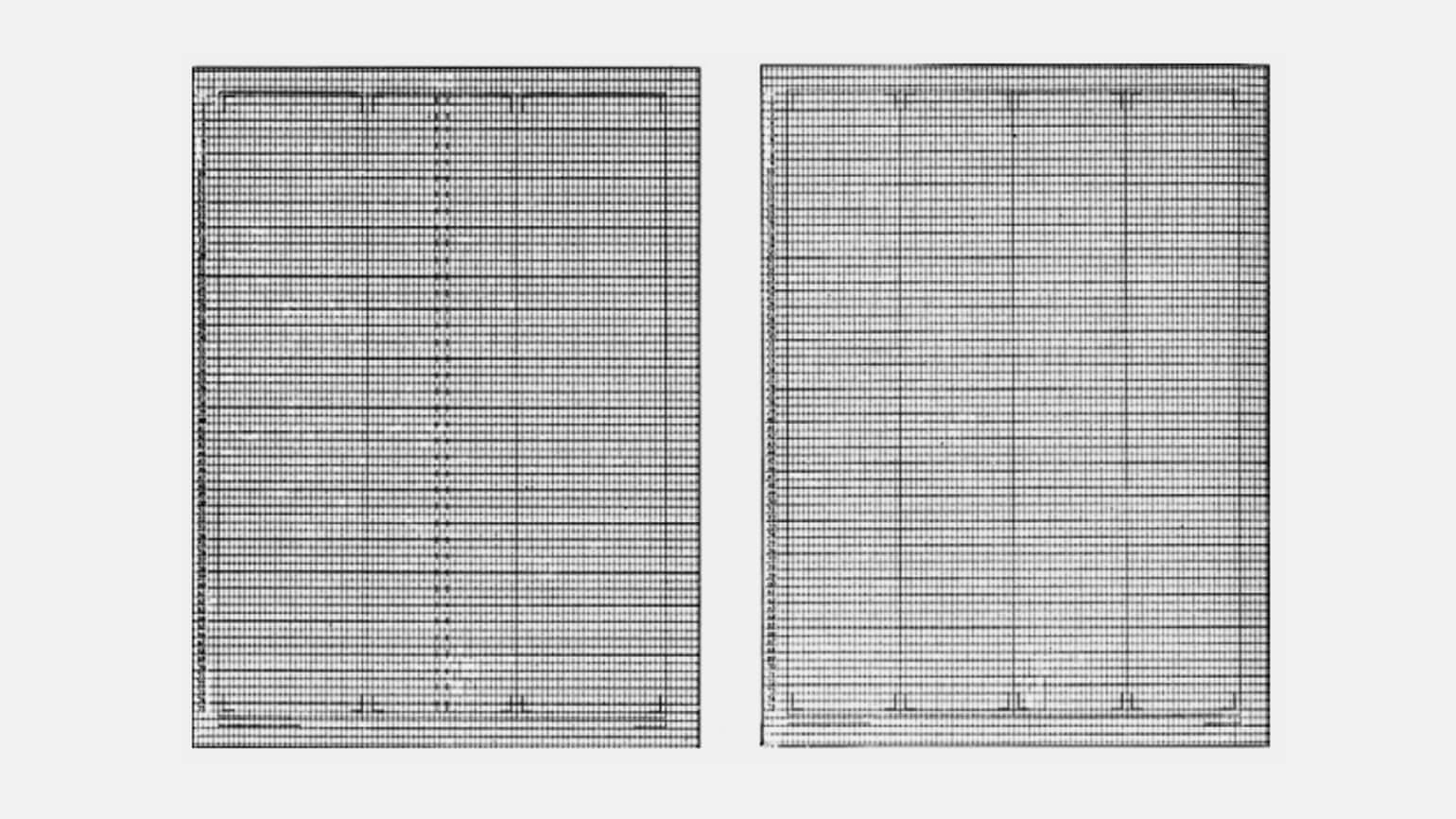
Уилл Хопкинс, работавший вместе с Флекхаузом над журналом Twen, использовал двенадцатимодульную сетку при вёрстке многих эффектных разворотов для журнала Look.

Изображение: Look Magazine / Robin / blogspot
Она похожа на разработки для журнала Twen, только меньшего формата. Затемнённые участки показывают три различные ширины колонок, которые можно получить с помощью этой сетки. Горизонтальные деления позволяют верстальщику использовать разный размер шрифта. Макет можно составить из квадратов, как показано на рисунке сверху.
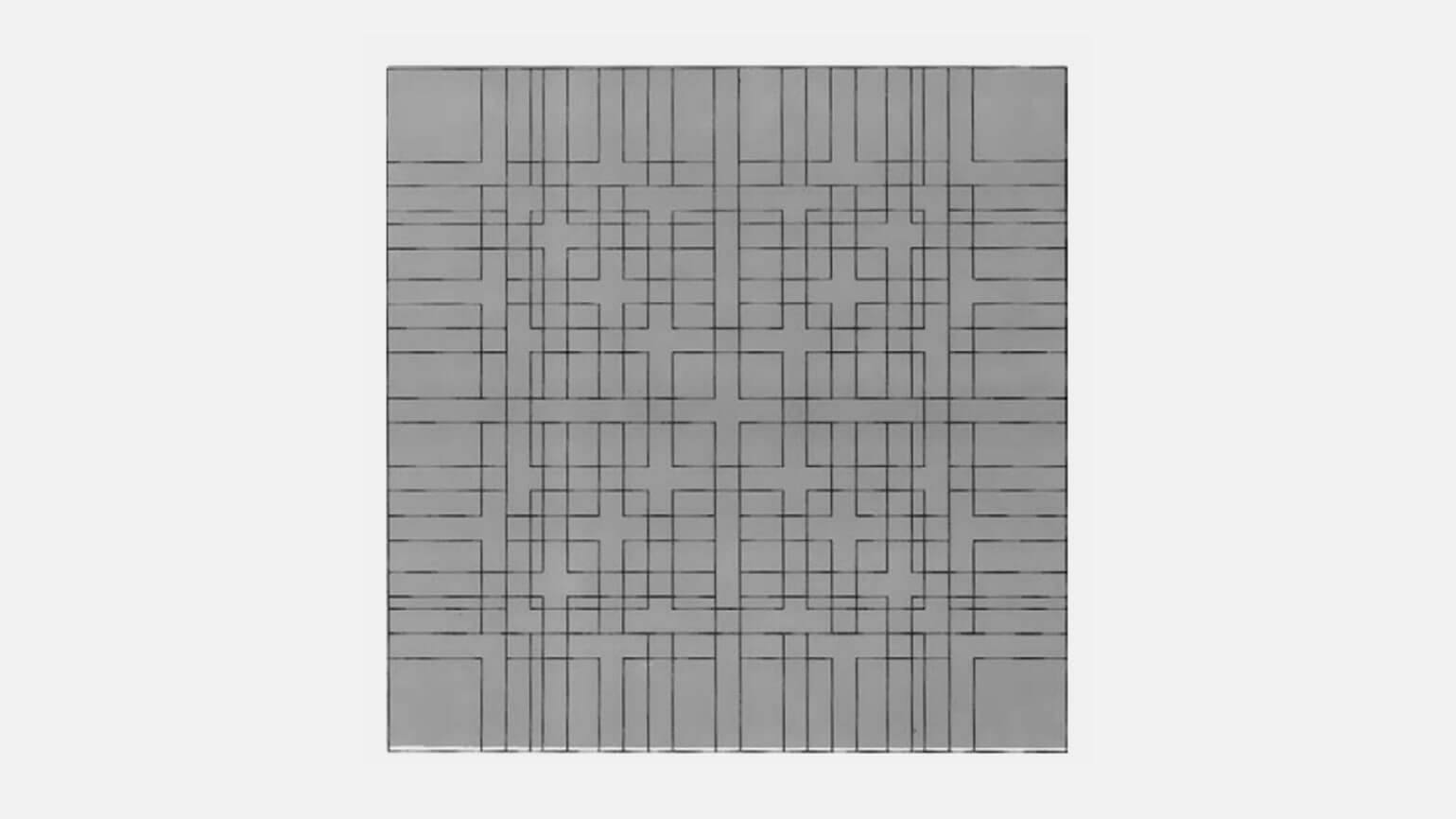
Эту сетку сделал Карл Герстнер для швейцарского журнала Capital. Она предлагает выбор двух, трёх, четырёх и шести колонок, но использовать её довольно трудно, потому что сначала нужно самостоятельно понять, как она работает.

Изображение: издательство «Книга по требованию»
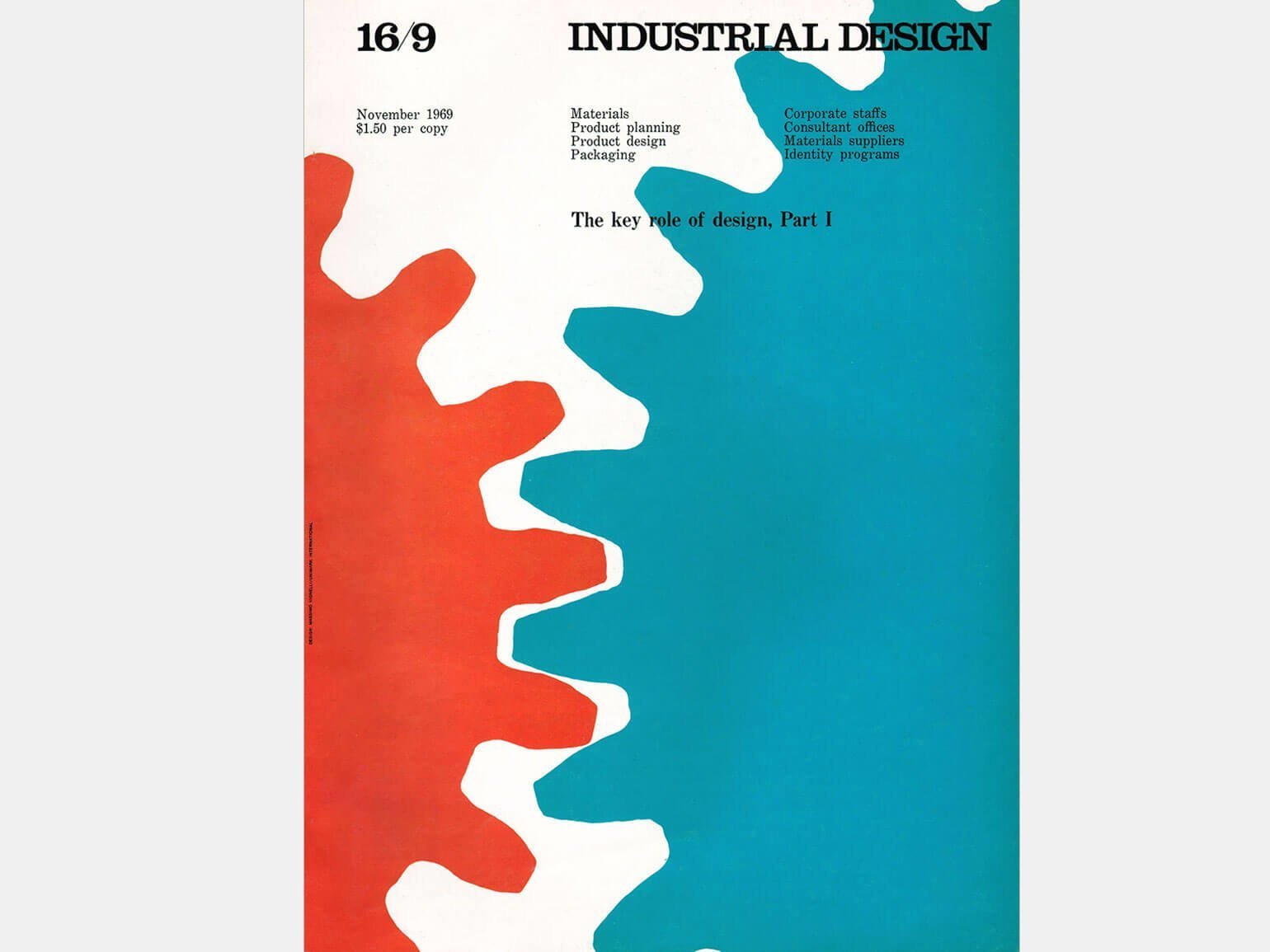
Сетка Массимо Виньелли для журнала Industrial Design состоит из трёх колонок и предлагает немного вариантов набора. Но и при чётком делении по вертикали позволяет размещать иллюстрации всех необходимых размеров и пропорций, чтобы сделать макет достаточно разнообразным. Такая сетка считается типичной для журналов.

Изображение: Massimo Vignelli / Industrial Design Magazine
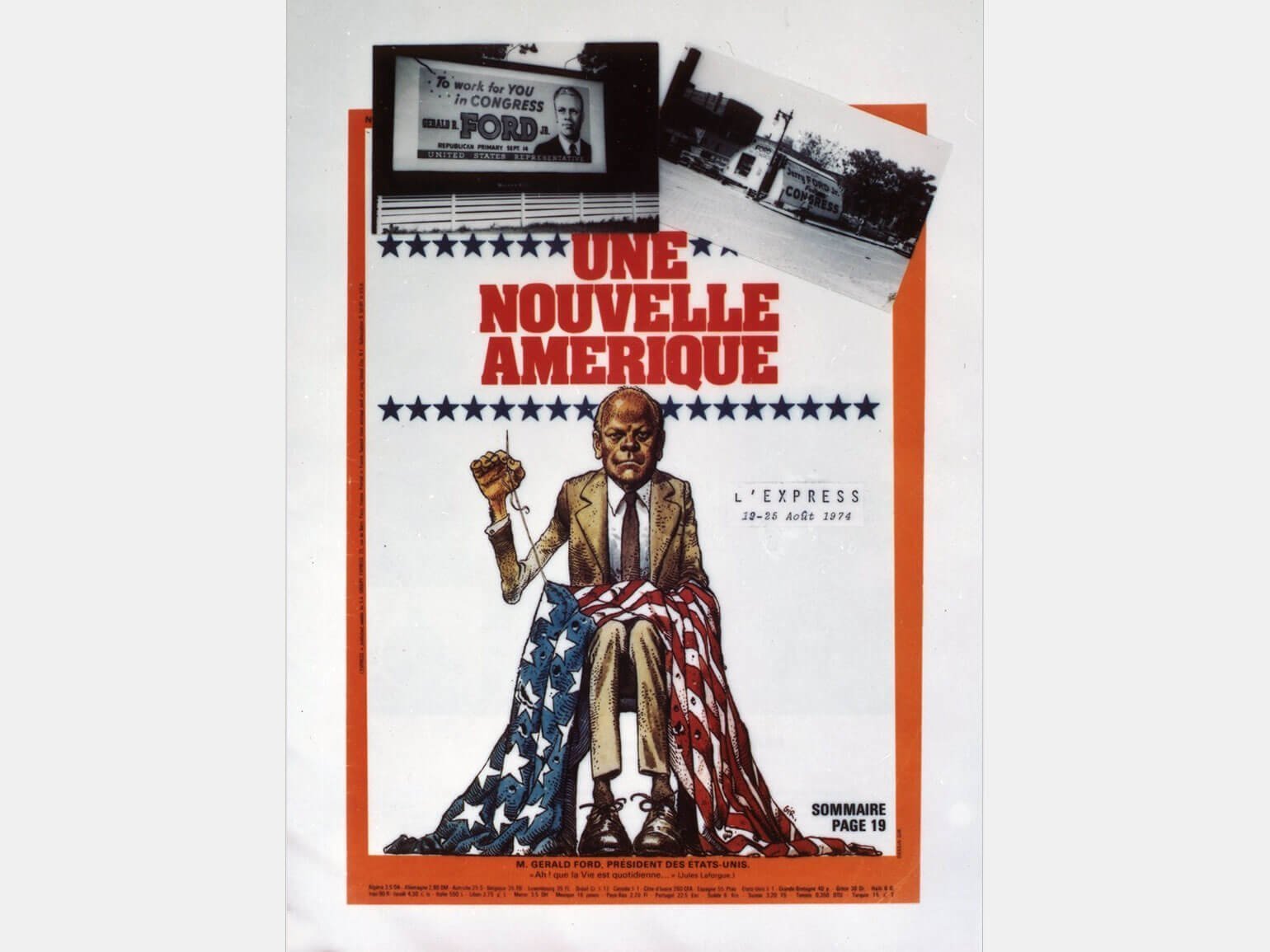
В 1974 г. Уилл Хопкинс предложил двенадцатимодульную сетку для парижского информационного журнала L’Express.

Изображение: Wikimedia Commons
В 1977 г. журнал Time ввёл новое оформление, материал в котором был организован по модульной системе, созданной Уолтером Бернардом, бывшим художественным редактором журнала New York. Его сетка отличалась чёткостью, последовательностью и одновременно гибкостью, что позволило добиться разнообразия в подаче материала и визуальных акцентах журнала.

Изображение: Time

Изображение: издательство «Книга по требованию»
Если вы только начинаете работать с сеткой, не стоит сразу браться за сложные многоколонники. При этом не нужно выбирать каркас, который противоречит представлению о будущем макете или индивидуальному стилю.
«Работа с сеткой — процесс творческий, требующий от художника умения не только конструировать, но и мыслить образно. В программу готовящегося издания, каковой и является сетка, художник должен заложить свои представления о характере издания, его облике, учесть особенности будущего читателя и условия полиграфического воплощения. Проект должен быть сориентирован на конкретное шрифтовое решение и использование предназначенных для данной книги иллюстраций и учитывать абсолютно все элементы оформления, вплоть до колонцифр».
Сетка в макете книг
Стиль конструирования книг сложился за короткое время — от начала книгопечатания в 1454 г. и до конца XV в., то есть всего за 46 лет. В этот период произошла реформация шрифта латинского алфавита. Сейчас он называется классическим.
Появилось много книг — «Евсевий» Николауса Йенсона 1470 г., «Евклид» Эрхарда Ратдольта 1482 г., «Полифил» Альда Мануция Старшего 1499 г., — которые стали образцами пропорционирования, завёрстки текста и иллюстраций.

Изображение: издательство «Книга по требованию»
Например, книга Луки Пачоли «О божественной пропорции» с иллюстрациями Леонардо да Винчи возродила интерес к классическим пропорциям и золотому сечению. Она помогла найти совершенство формы известным художникам-оформителям: от Жофруа Тори до Яна Чихольда.

Изображение: Wikimedia Commons
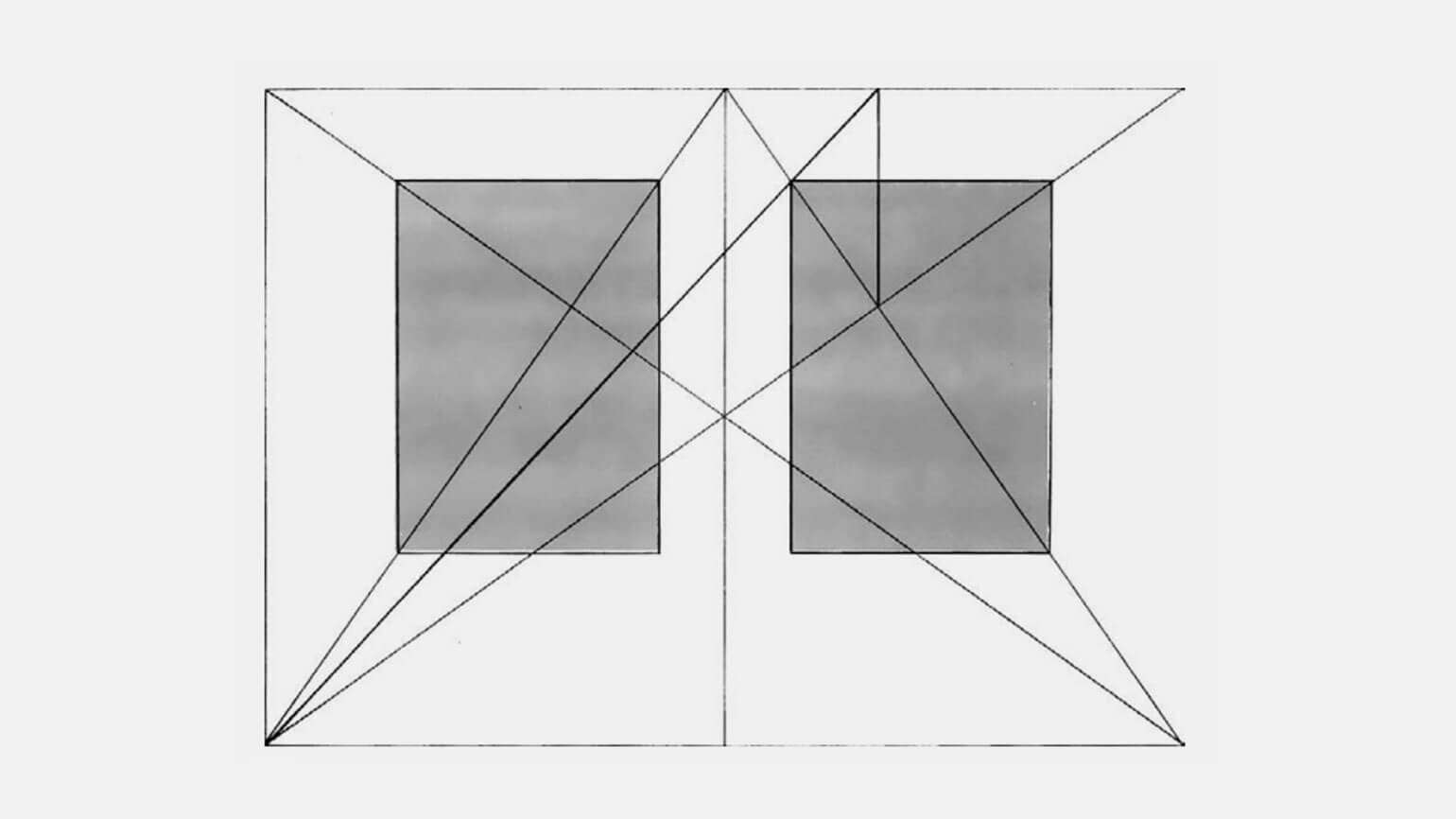
Классической страницей считают прямоугольник с отношением сторон 2:3, где внутреннее поле вдвое меньше внешнего, верхнее вдвое меньше нижнего. Её пропорция близка к золотому сечению. Существует несколько вариантов расположения полосы набора на такой странице. Один из наиболее распространённых показан на фото ниже.

Изображение: издательство «Книга по требованию»
Современный дизайнер, как правило, опирается не только на классические пропорции, но и на собственное видение конструирования страницы. Как бы ни были привлекательны классические книжные поля, зачастую они не соответствуют экономическим требованиям современного книгопечатания, а также вкусам и нуждам современного читателя.
В журналах и газетах художники почти всегда связаны точно установленным форматом. Сейчас его выбирает издатель или клиент, а не дизайнер, но при этом он должен учитывать толщину, вес будущей книги, её предназначение. Например, серийные издания должны иметь единую сетку, соответствующую её стилю. Энциклопедиям нужны сетки строгой структуры, чтобы материал был организован чётко и давал возможность использовать изобразительный материал.

Фото: LOST iN
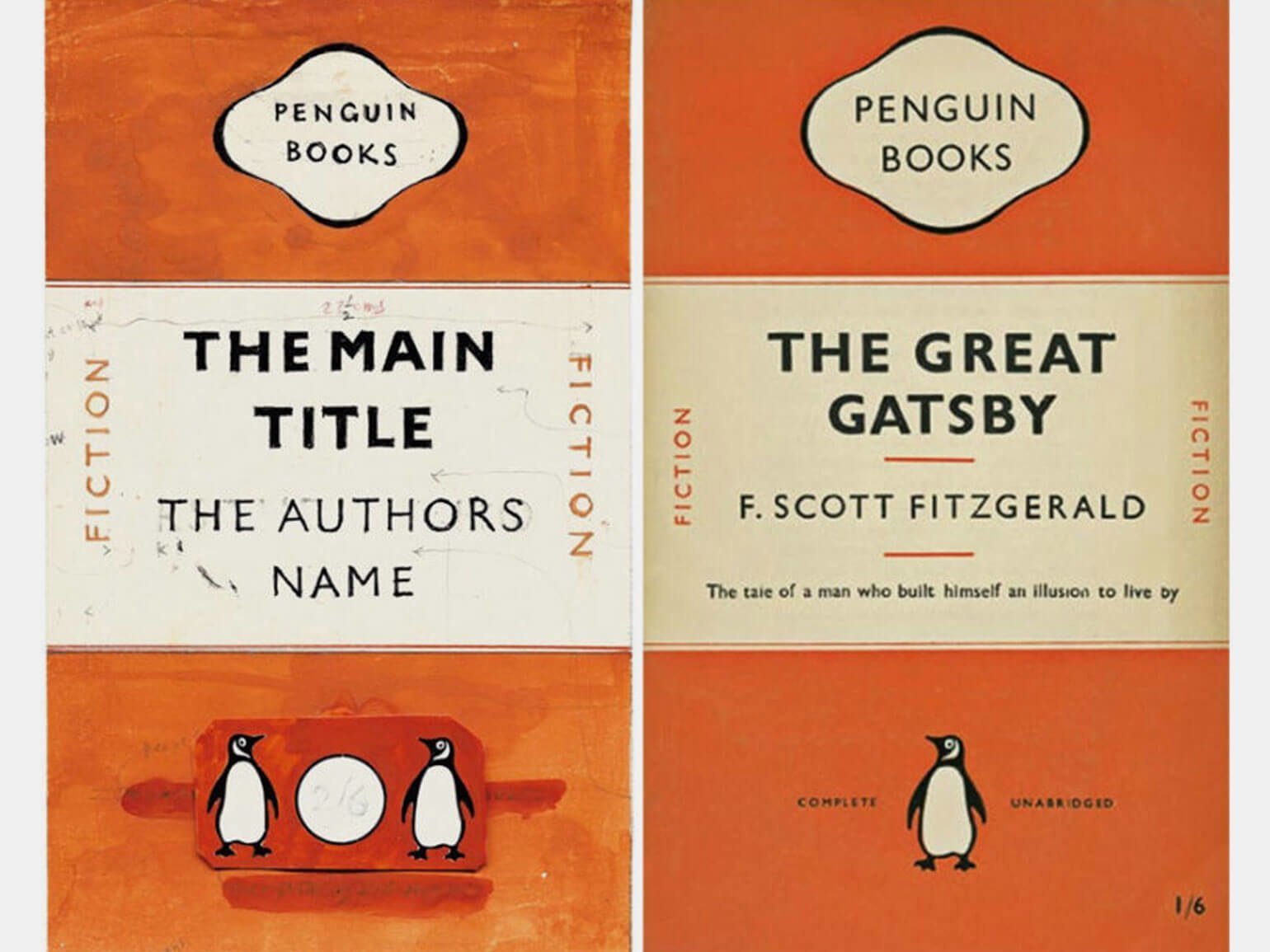
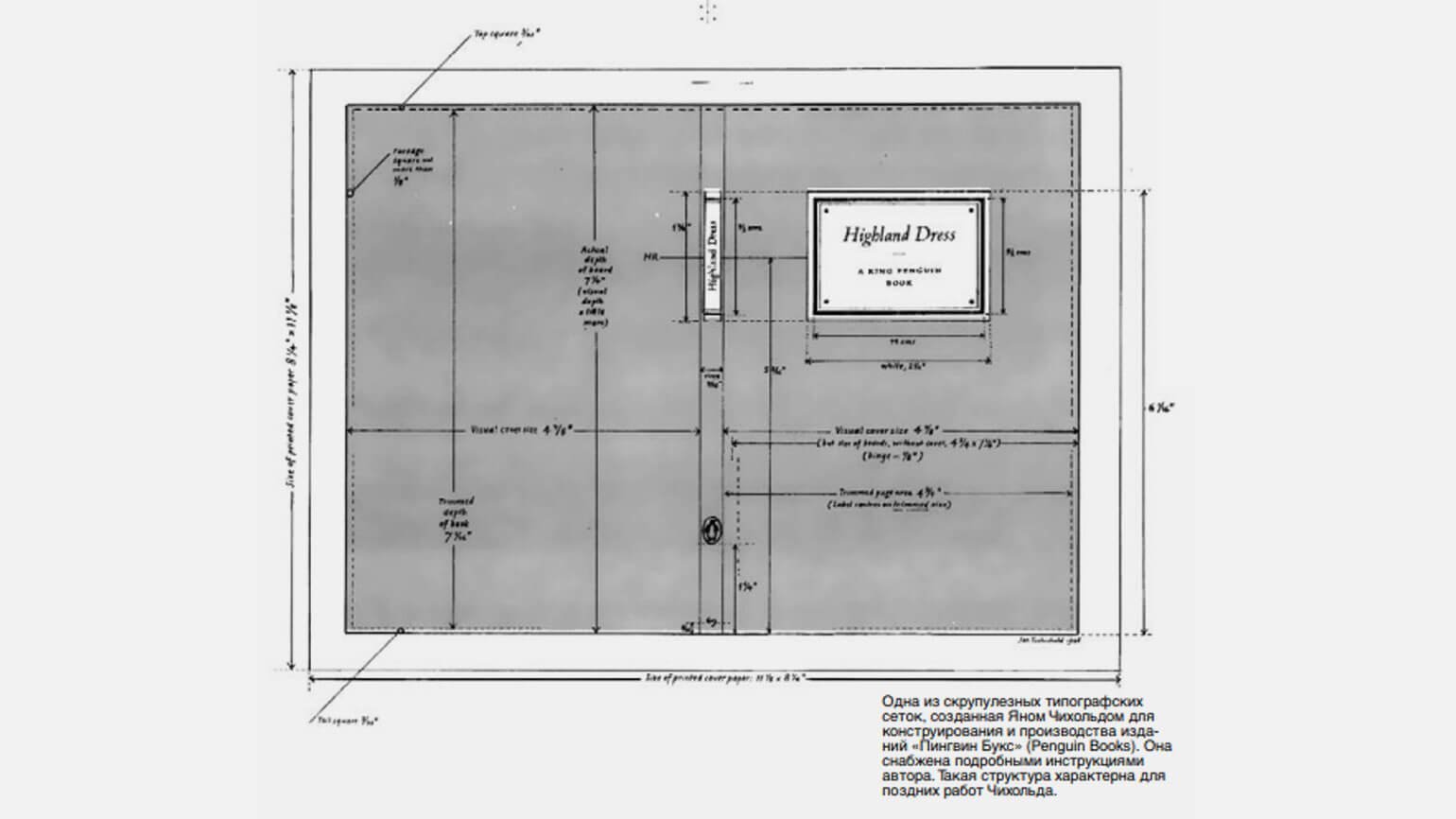
Но несмотря на все ограничения, существуют образцы, выделяющиеся на фоне невыразительной типографики. Так, Ян Чихольд разработал новый стиль для изданий Penguin Books, которые для своего времени были образцом эффектной и экономичной типографики. Аллен Хёрлберт считает, что это и есть пример свободы, которая должна оставаться за дизайнером, несмотря на имеющиеся шаблоны.

Изображение: Penguin Books

Изображение: издательство «Книга по требованию»
Больше обзоров на книги о дизайне
- «Презентация в стиле дзен»: секреты создания продающей презентации
- «Психбольница в руках пациентов». Как правильно проектировать интерфейсы
- «Новая типографика»: правила ясной композиции
- «Типографика»: влияние формы и цвета на буквы
- «Модульные системы в графическом дизайне»: основы швейцарской вёрстки
- «О шрифте»: простые принципы хорошей типографики
- «Искусство цвета»: оптические эффекты, которые работают в дизайне
- «Искусство формы»: абстракции, ритм и чувственное осмысление вещей
- «Интерфейс»: основы проектирования удобных систем









