5 полезных плагинов в Figma: наборы иконок, векторных карт и фотографий
Как быстро загрузить на макет картинку из фотостока, иконку из Material Design и карту регионов любой страны.


В Figma очень удобно делать интерфейсы, но некоторые нужные функции в ней не предусмотрены. Например, редактор не может сам собрать вам гайдлайн на основе вашего документа или сделать «непрогрузившийся» макет. В этом вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам ускорить работу.
Automatic Style Guides
Плагин автоматически генерирует гайдлайны по использованию цветов и шрифтов на основе стилей в вашем документе.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Automatic Style Guides.
- В вашем документе появится новая страница — в ней будут все ваши стили и пояснения по их использованию.
Ghost
Создаёт экран с «недогрузившимся» контентом на основе вашего макета. Такой макет поможет разработчикам понять, что должен видеть пользователь, если у него очень медленный интернет.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на любой фрейм, в выпадающем меню перейдите в пункт Plugins и выберите Ghost.
- В появившемся окне укажите нужный стиль «недогрузившегося» экрана.
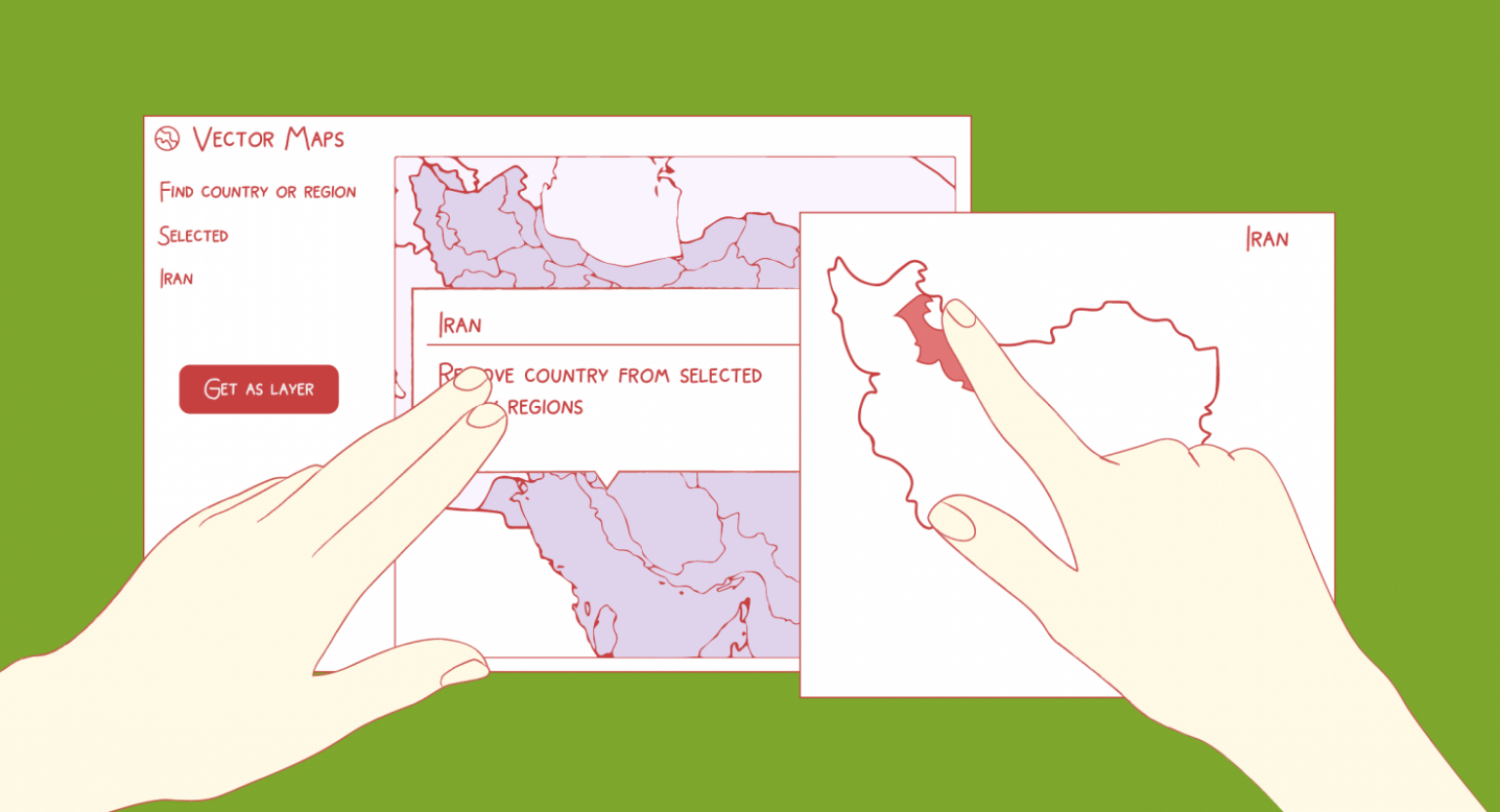
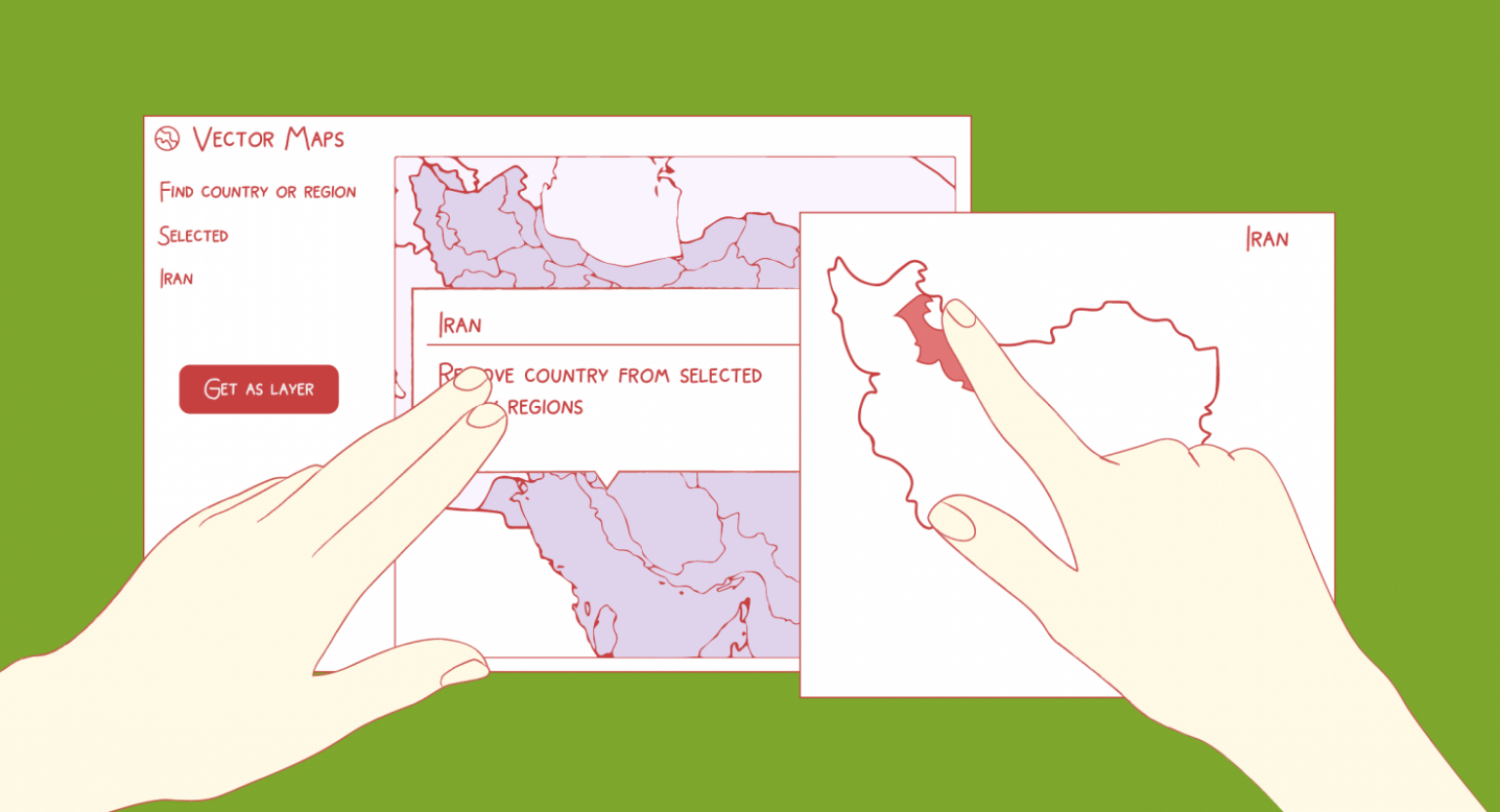
Vector Maps
Создаёт карту любой страны и её регионов. Плагин выдаёт результат в векторном формате, поэтому готовую картинку можно выгрузить в высоком разрешении.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Vector Maps.
- В появившемся окне выберите нужную страну, укажите её регионы и нажмите Get as Layer.
Material Symbols
Полный набор иконок из дизайн-системы Material Design. Каждую из них можно изменить: добавить заливку, поменять размер и толщину обводки.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Material Symbols.
- В появившемся окне выберите нужную иконку, укажите необходимые параметры — иконка автоматически появится на макете.
Photos
Набор фотографий из бесплатных фотостоков. Пользователь может выбрать конкретный снимок или нажать на одну из категорий и получить случайную. Если нажать на User Profile, на макете появится случайный портрет человека, сгенерированного с помощью нейросети.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Photos.
- В появившемся окне выберите нужную фотографию или нажмите на любую категорию, чтобы плагин выдал вам случайную картинку.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










