Как в Figma сделать фильтр для фото
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много всяких эффектов, которые помогают дизайнерам сделать по‑быстрому что-то интересное и достаточно качественное для коммерческого проекта. В этой инструкции рассказываем, как сделать фильтр для фото.
Чтобы сделать фильтр, вам понадобится плагин Noise & Texture — скачать его можно по этой ссылке.
Этот способ рисования паттерна придумал дизайнер Vijay Verma. Оригинальную инструкцию на английском языке можно прочитать в Twitter.
Подготовка паттерна
- Возьмите из интернета любую чёрно-белую фотографию. Мы будем использовать фото с Unsplash.
- Добавьте на макет квадрат с размерами 100×100 пикселей. Затем в боковой панели настроек в блоке Fill перекрасьте квадрат в чёрный.
- В том же меню вместо Solid выберите Linear. У первого цвета градиента сделайте непрозрачность 80%, а у последнего — 10%. Затем на холсте поверните прямую градиента так, чтобы он был направлен справа налево ←.
- Уменьшите ширину квадрата до 50 пикселей, скопируйте его и поставьте рядом. Затем выделите их и нажмите Ctrl (⌘) + G, чтобы сгруппировать.
- Добавьте на макет ещё один квадрат произвольного размера. Например, 1000×1000 пикселей.
- Нажмите правой кнопкой мыши по фигуре, наведите курсор на Plugins и выберите Noise & Texture. В появившемся окне нажмите на иконку с изображением картинки и затем кликните по группе с градиентами. Затем кликните по пустой фигуре.
- В том же окне плагина укажите максимальный Amount и размер Size — важно, чтобы на предпросмотре у вас не возникало лишних горизонтальных линий.
- Нажмите кнопку Add to layer. Выделите появившуюся картинку, затем в боковой панели настроек в блоке Fill нажмите на её образец. В появившемся окне около слова Tile укажите значение 10%. Если в таком случае горизонтальных линий получается слишком много, то число можно увеличить.
Создание эффекта
- Добавьте на макет фрейм с размером iPhone 14 и поместите в него слой с паттерном.
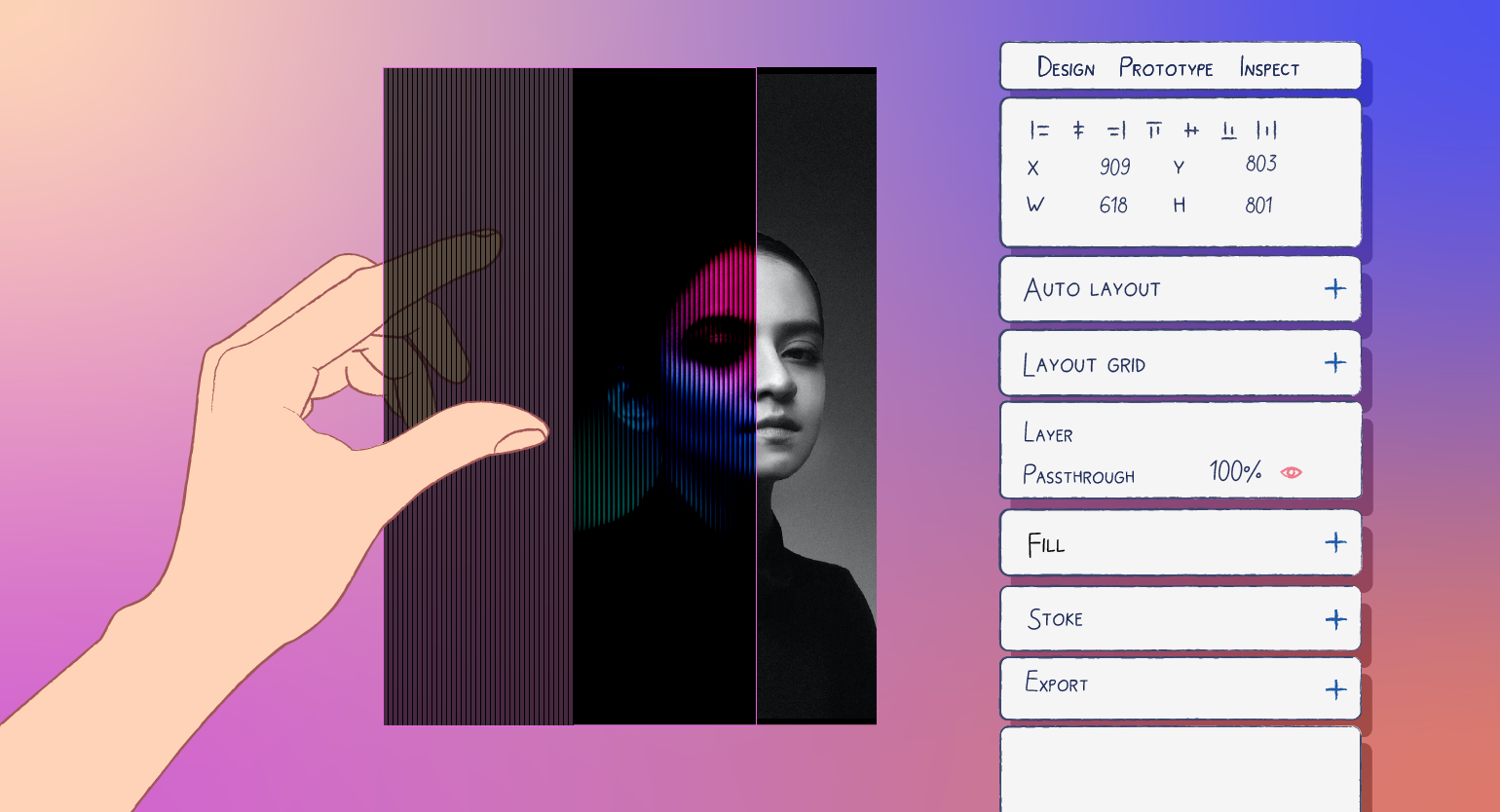
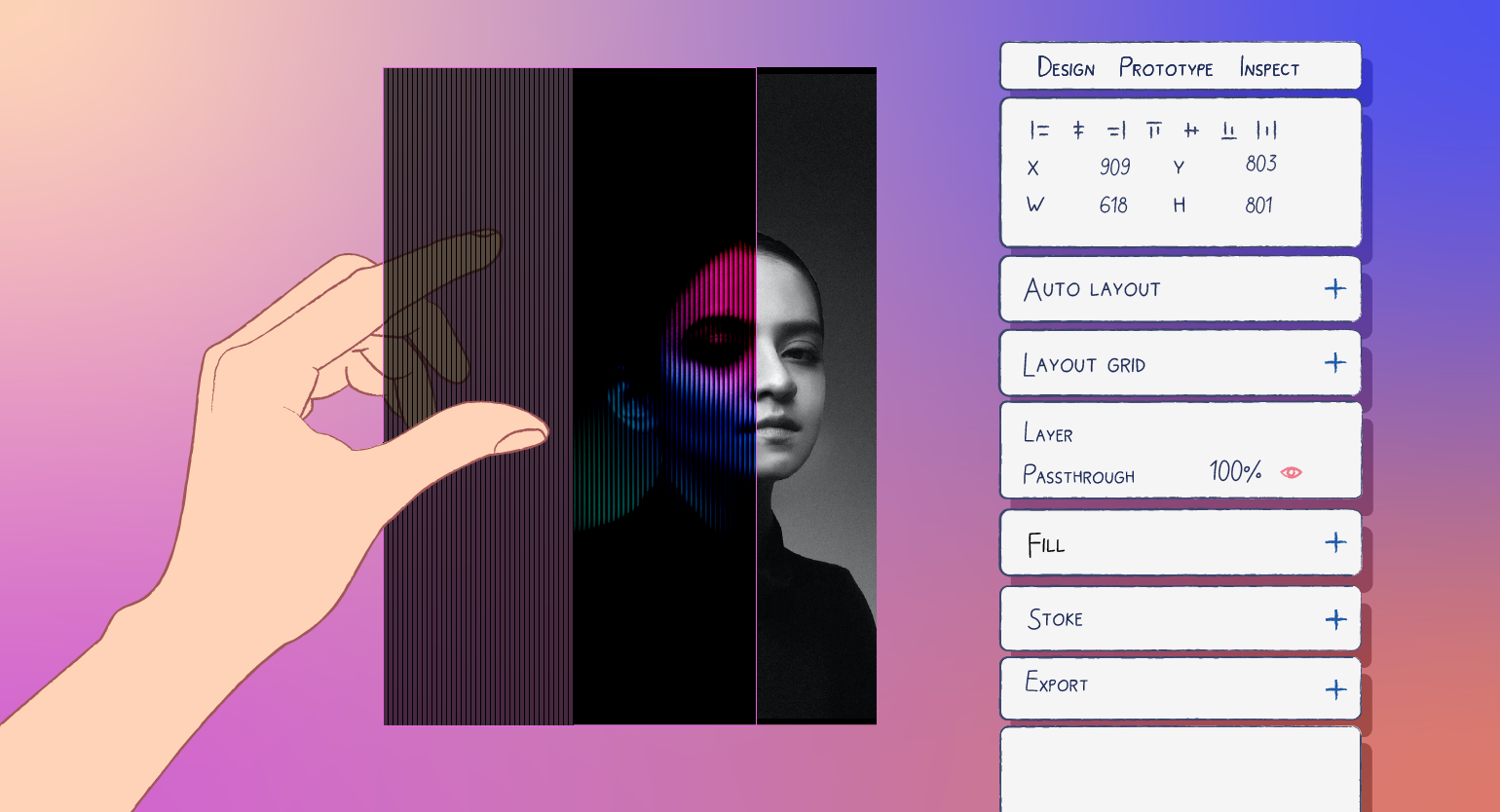
- Выделите слой с паттерном, в боковой панели настроек в блоке Layer поменяйте Pass through на Color dodge. Затем в блоке Effects нажмите на плюсик, вместо Drop shadow выберите Background blur, затем кликните на
и укажите значение 12.
- Сделайте копию слоя — в панели слоёв она должна оказаться над оригиналом. Затем в блоке Layer поменяйте Pass through на Color burn. Для удобства оба слоя с текстурой можно сгруппировать и заблокировать, чтобы они не мешались.
- Перекрасьте фрейм в чёрный и поместите в него фотографию — она должна быть под слоями с паттернами.
- Чтобы добавить фотографии цвет, над ней нужно добавить цветных пятен. Добавьте круг, в блоке Effects нажмите на плюсик, вместо Drop shadow выберите Blur, нажмите на
и поставьте значение 132. В блоке Fill укажите непрозрачность 50% и не очень яркий цвет, например #AD51BC.
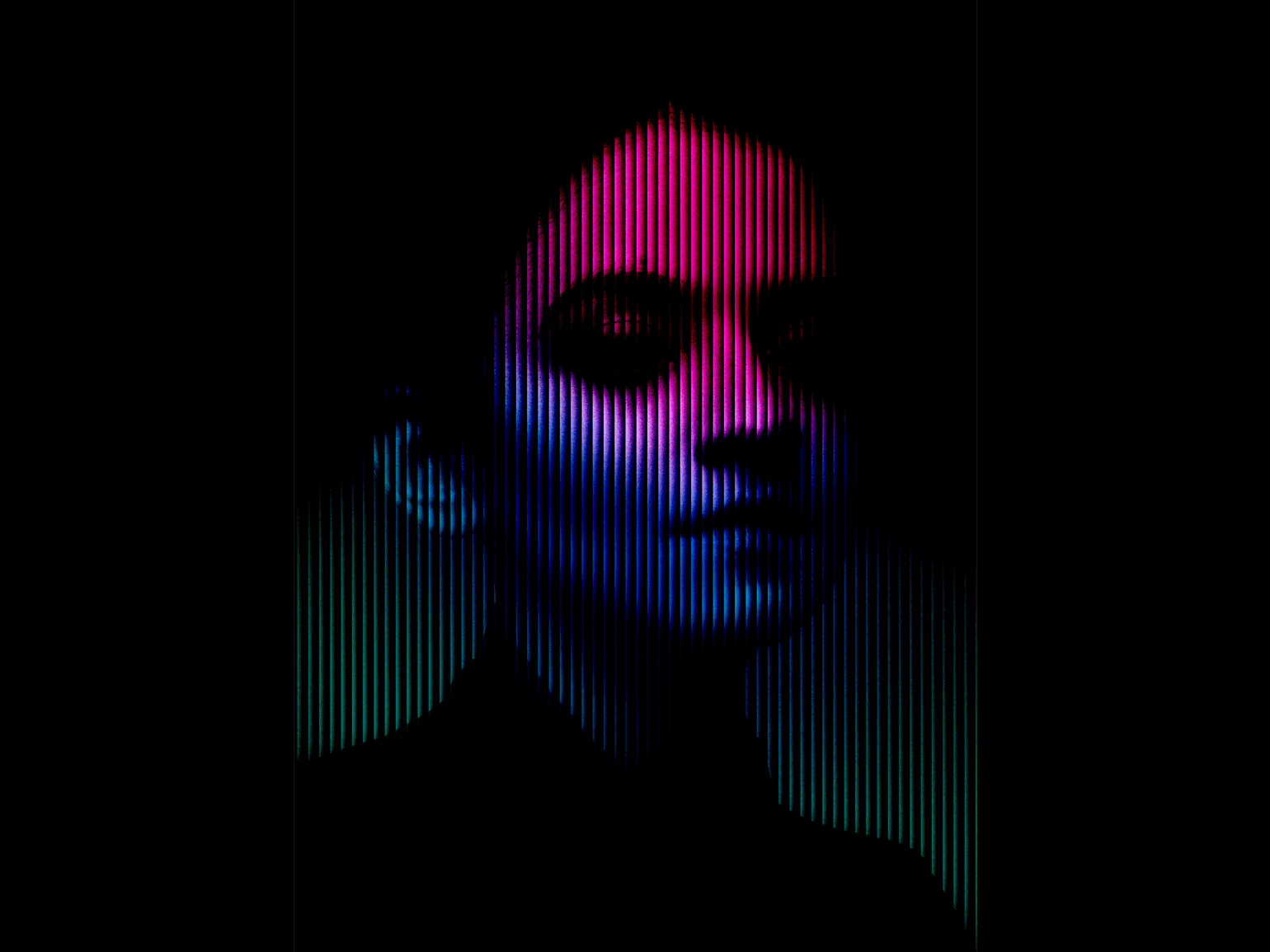
- Цветных кругов на фотографии может быть сколько угодно. Мы использовали шесть с цветами #AD51BC, #BC5184 и #51BCB6. Если цвет окажется слишком ярким или его не видно совсем, меняйте непрозрачность, но она должна быть не выше 70%.
Результат:

Текст
- Скопируйте получившуюся работу и удалите из неё фотографию с цветными пятнами.
- Добавьте на макет текстовый слой белого цвета и сделайте из него компонент
. Это нужно, чтобы вы могли разом менять весь текст как угодно, а не отдельно по слоям.
- Скопируйте компонент во фрейм с эффектом и в панели слоёв поставьте его ниже паттерна — как вы делали с фотографией.
- Сделайте копию этого текстового слоя. Затем в блоке Effects нажмите на плюсик, вместо Drop shadow выберите Blur, затем кликните на
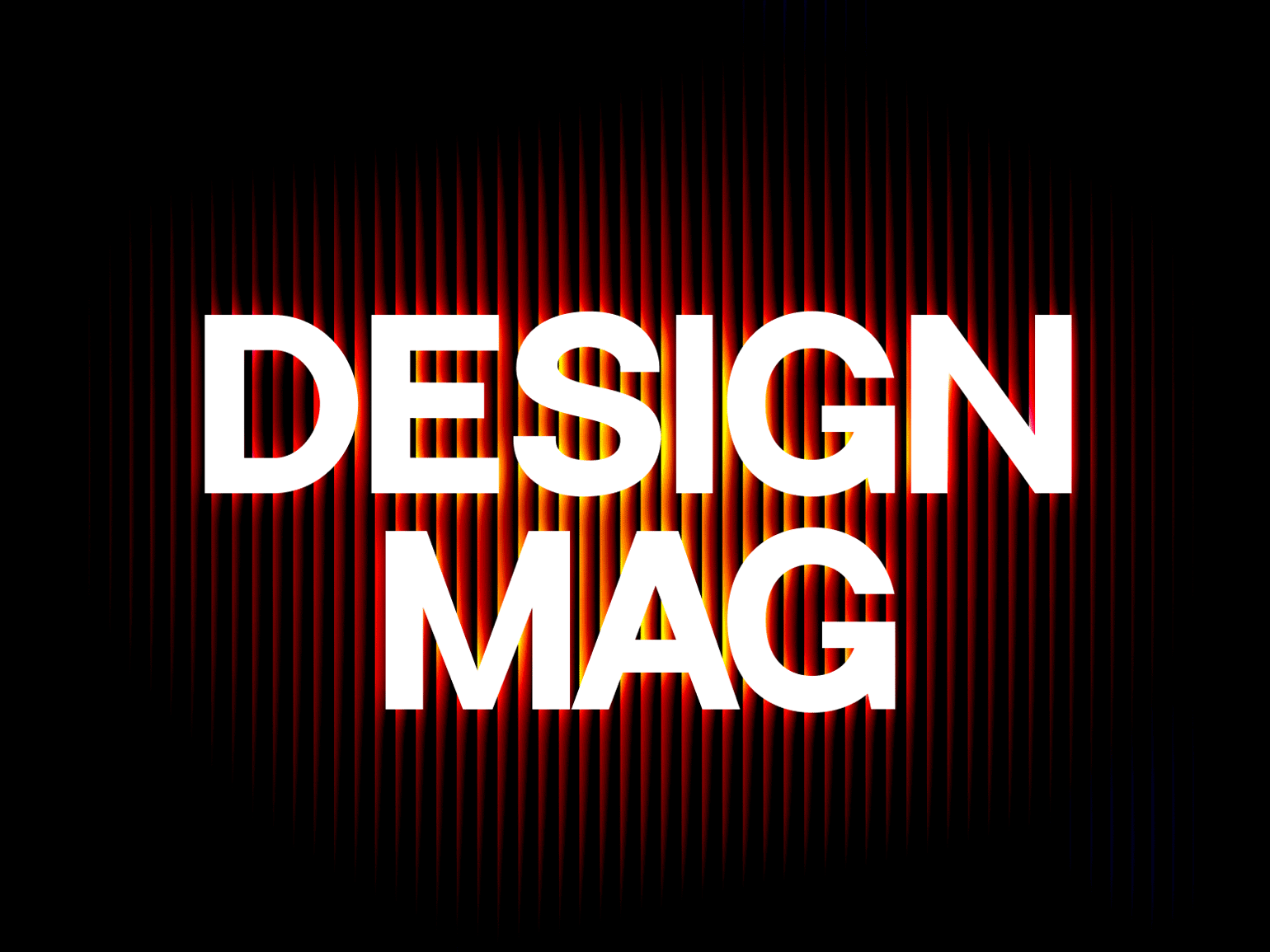
и укажите значение 159. В блоке Stroke нажмите плюсик, укажите цвет #EBFF00 с непрозрачностью 94%. Вместо Outside укажите Center, а толщину обводки — 29 пикселей. В блоке Fill нажмите на минус или иконку глаза около цвета.
- Сделайте ещё одну копию текста и поставьте её под предыдущий слой жёлтого цвета. Этот слой нужно сделать так же, как предыдущий, но его настройки будут немного другими. Blur — 72, цвет обводки — #BD00FF с непрозрачностью 64%, толщина обводки — 180 пикселей.
- Если вы будете использовать другие цвета, то следите, чтобы между цветными пятнами не было явной чёрной границы. Это можно регулировать насыщенностью цвета и размытием.
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









