5 полезных плагинов для Figma: создание паттернов
Как быстро сгенерировать уникальный паттерн, изменить в нём цвета или выбрать готовый из бесплатной библиотеки.


В Figma есть встроенный векторный редактор, который может помочь вам нарисовать свой паттерн. Обычно это занимает много времени, и если у вас его нет, придётся искать готовое решение в бесплатных библиотеках. Упростить эту работу вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам сделать собственный паттерн.
Pattern Hero
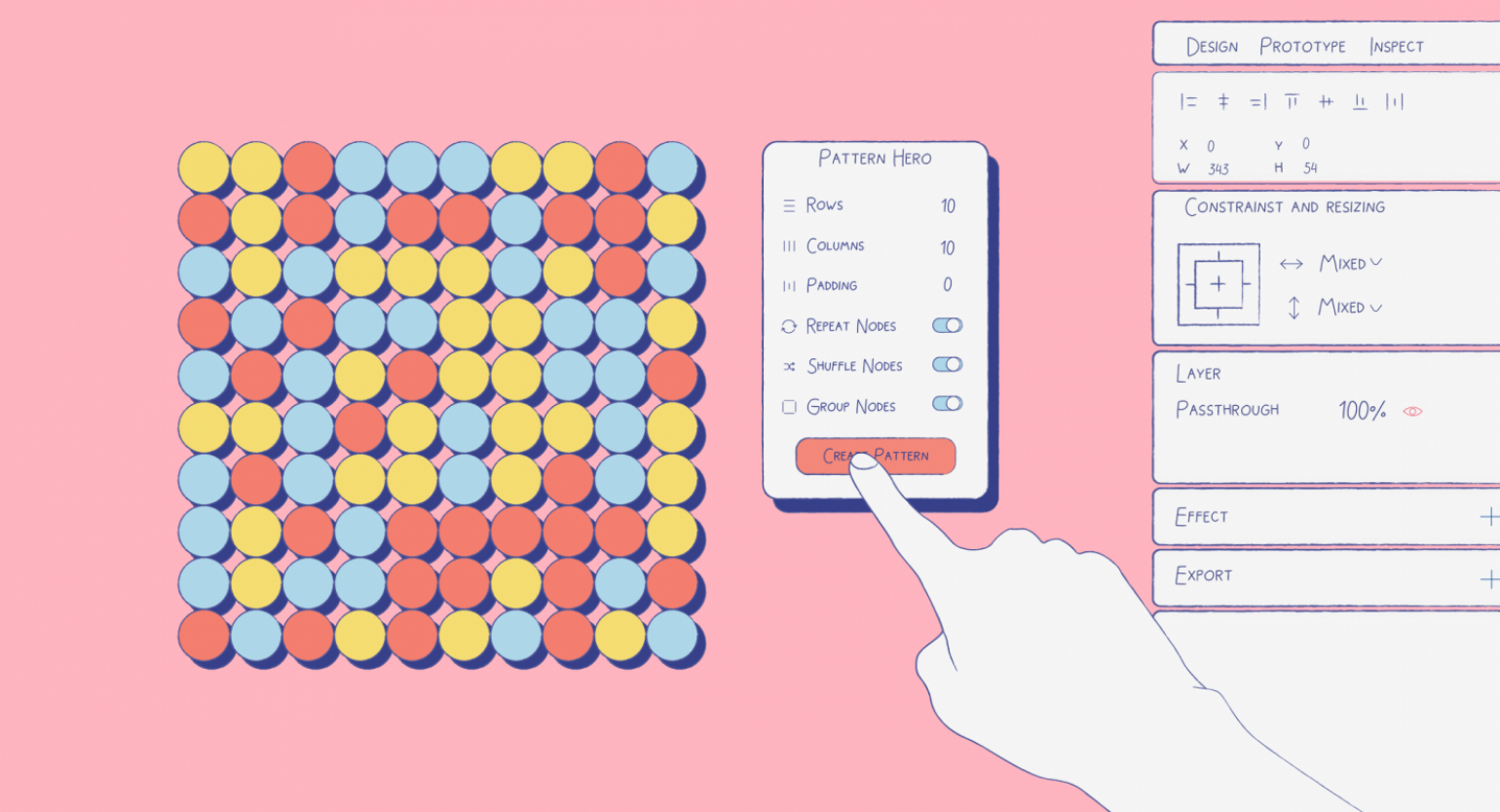
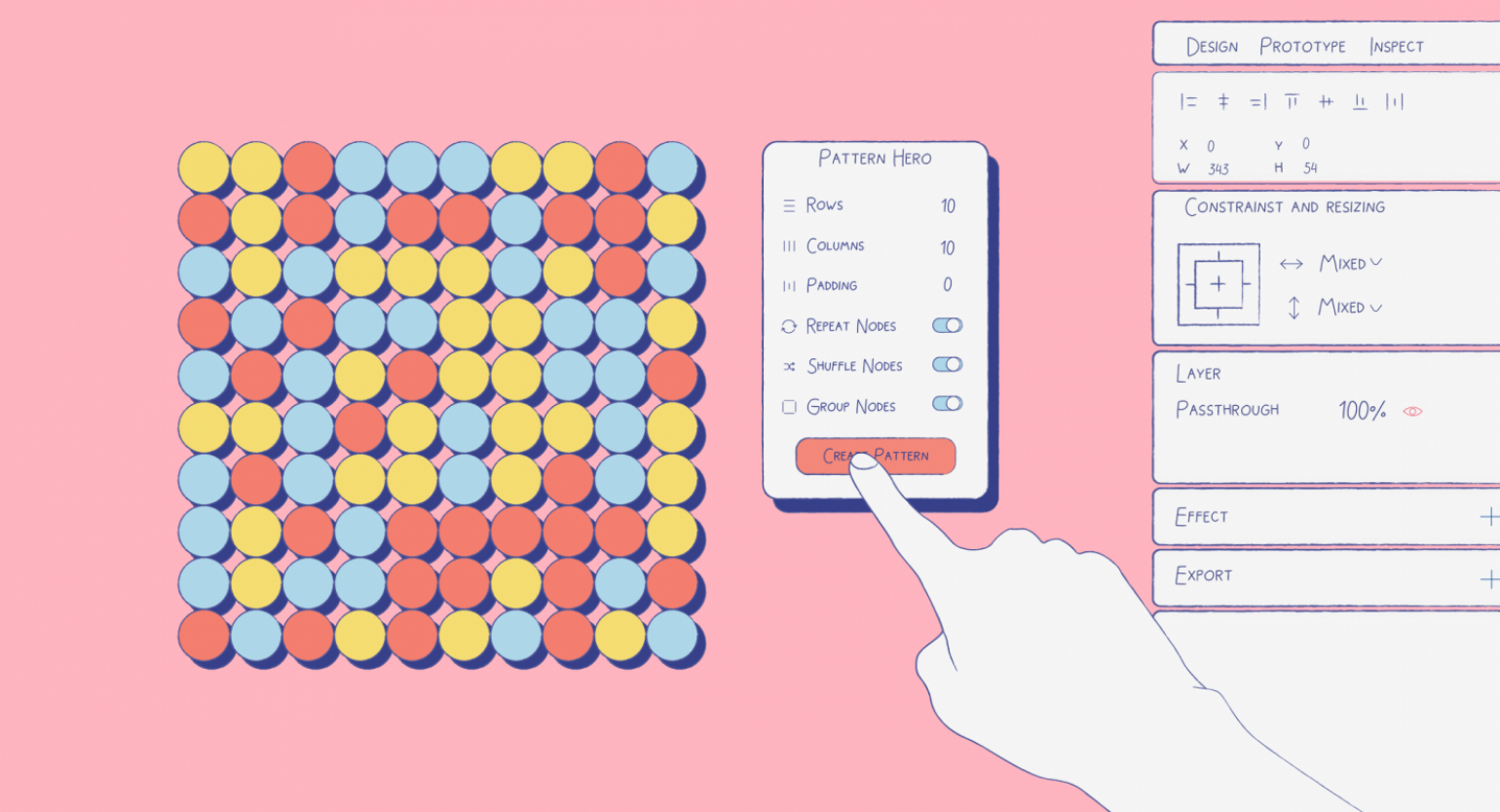
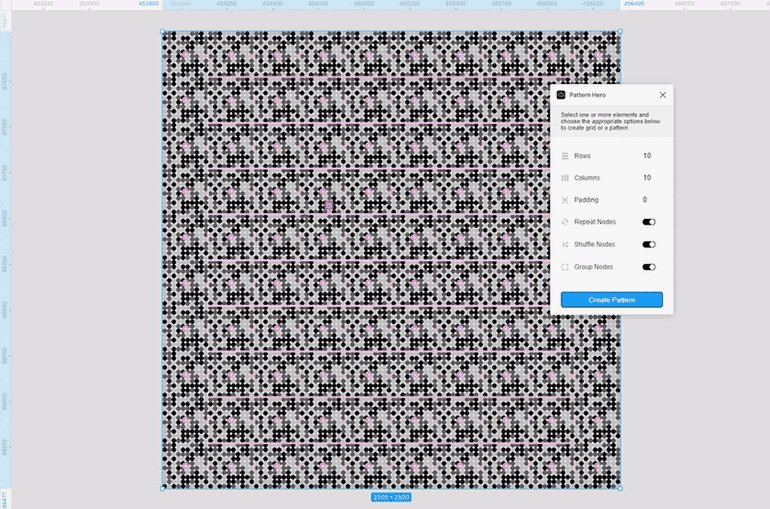
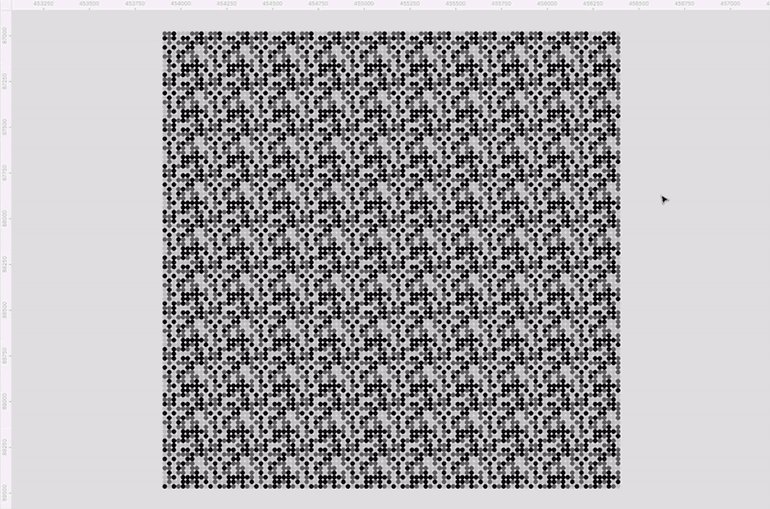
Этот плагин генерирует последовательности из выбранных объектов — ими могут быть фигуры, картинки, группы или фреймы.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma и выделите объекты, из которых хотите сделать паттерн.
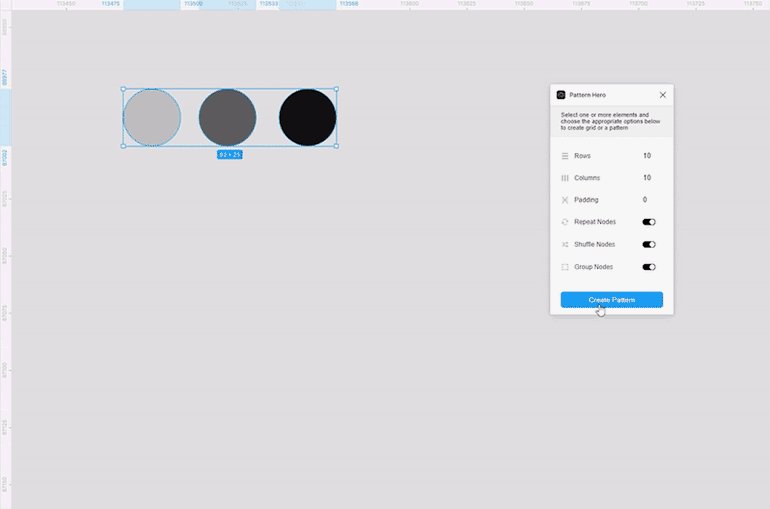
- Нажмите правой кнопкой мыши на выделенные объекты, в выпадающем меню перейдите в пункт Plugins и выберите Pattern Hero.
- В появившемся окне выберите количество колонок, строк и отступы между элементами. Если вы хотите получить случайную последовательность элементов, нажмите на переключатель в пункте Shuffle Nodes.
- Нажмите кнопку Create Pattern.

Confetti
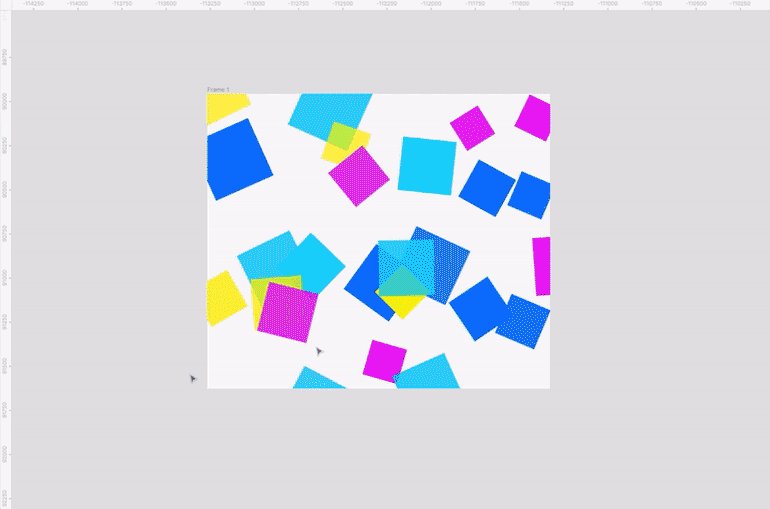
Генерирует узор, напоминающий конфетти. Работает только с геометрическими фигурами — треугольниками, кругами, квадратами.
Как пользоваться
- Скачайте плагин по ссылке.
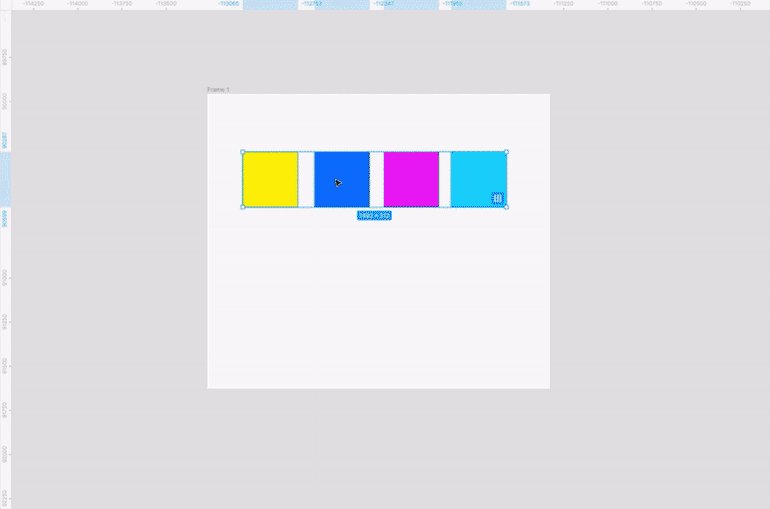
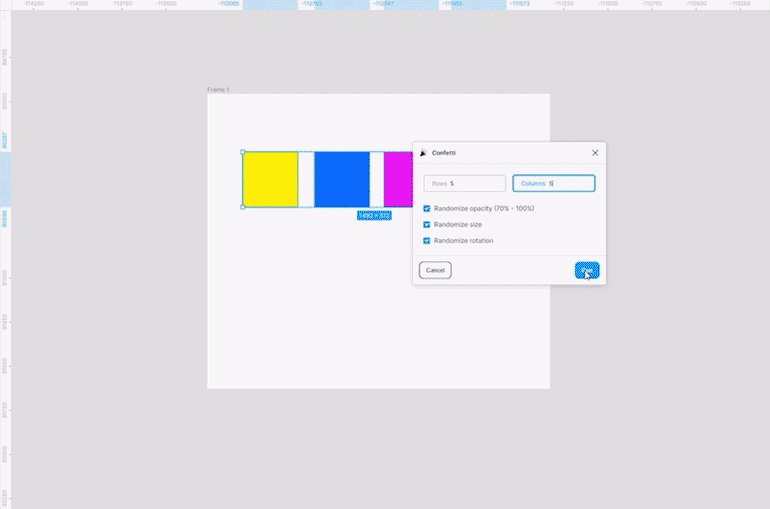
- Зайдите в Figma, создайте фрейм и поместите в него несколько разноцветных фигур.
- Нажмите правой кнопкой мыши на фигуры внутри фрейма, в выпадающем меню перейдите в пункт Plugins и выберите Confetti.
- В появившемся окне выберите количество колонок и строк. По желанию разрешите плагину указывать случайные размер, прозрачность и угол наклона.
- Нажмите кнопку Run.

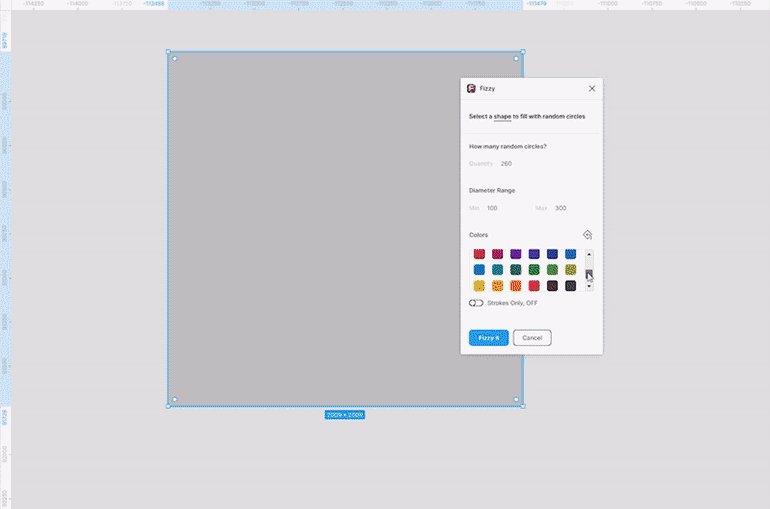
Fizzy
Этот плагин делает паттерны только из кругов, но зато предварительно их рисовать не нужно. Пользователь может задать их размер, количество и цвета.
Как пользоваться
- Скачайте плагин по ссылке.
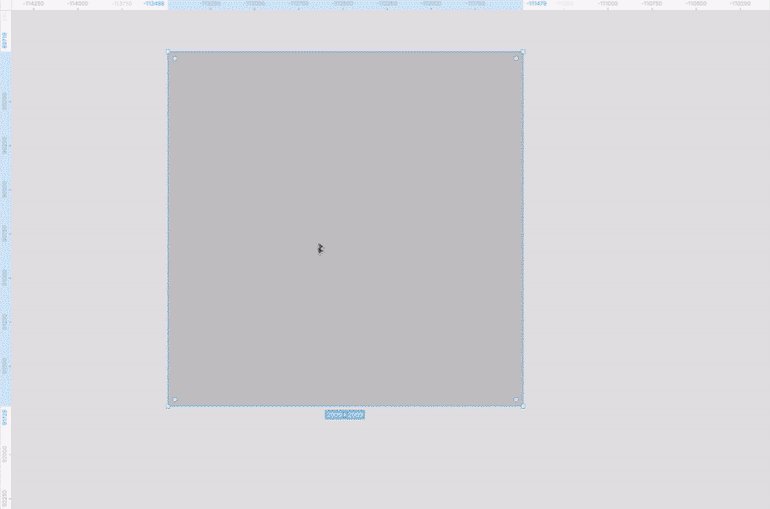
- Зайдите в Figma и создайте любую фигуру — круг, квадрат, треугольник.
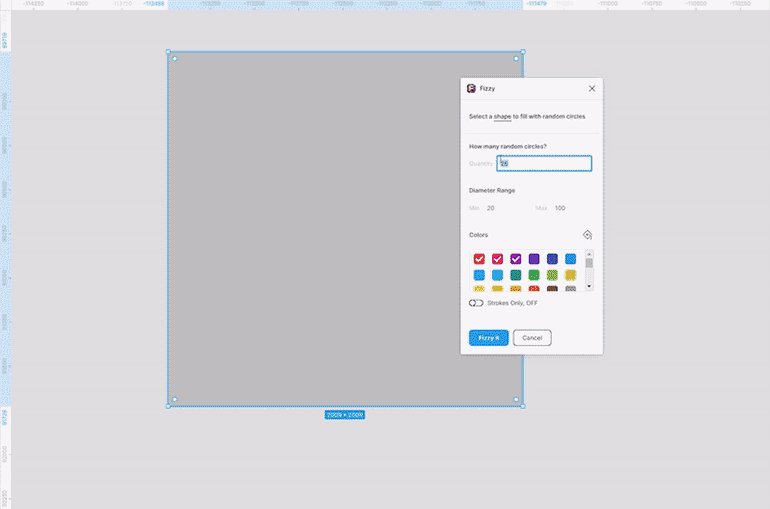
- Нажмите правой кнопкой мыши на фигуру, в выпадающем меню перейдите в пункт Plugins и выберите Fizzy.
- В появившемся окне выберите количество кругов, их размеры и цвета.
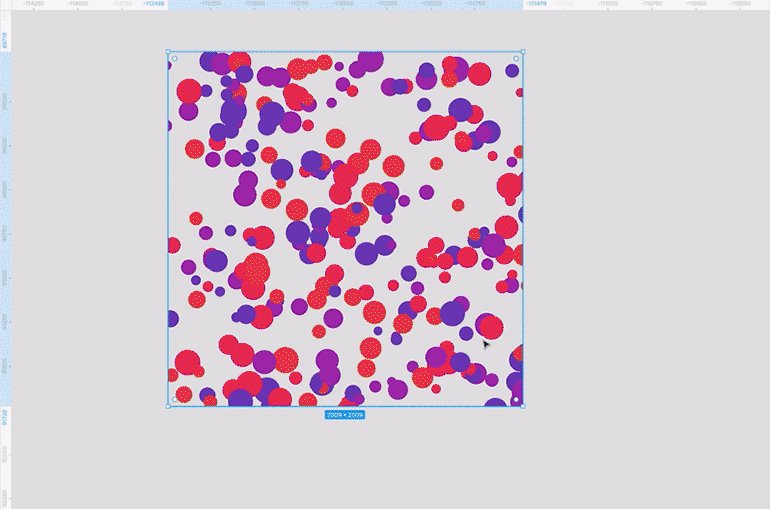
- Нажмите кнопку Fizzy it. Получившийся паттерн будет находиться внутри фигуры, которая превратится в маску.

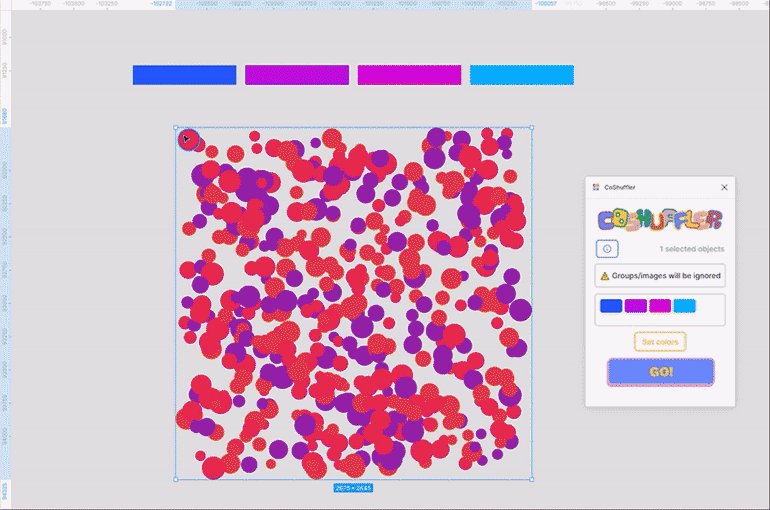
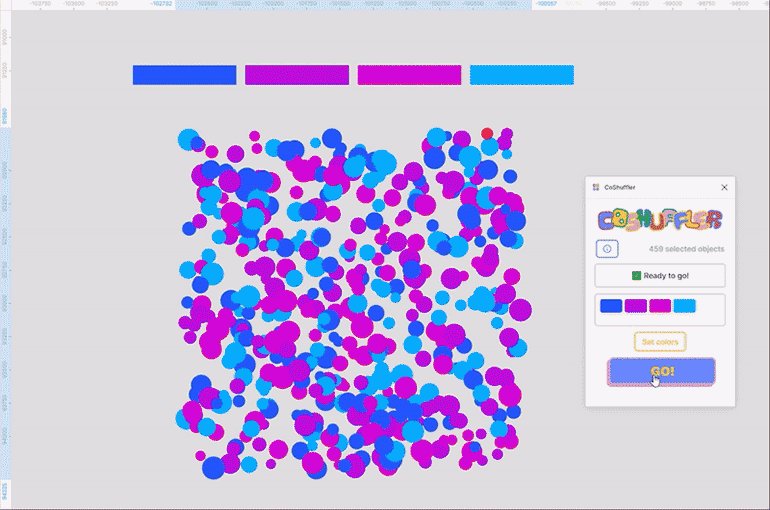
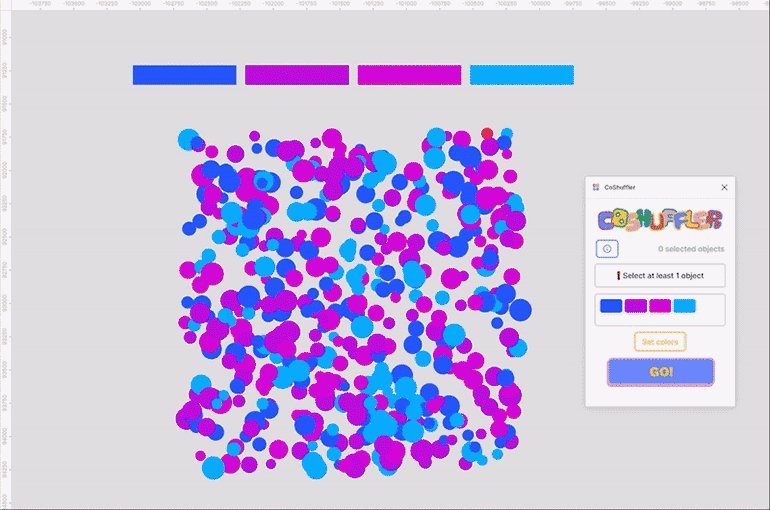
CoShuffler
Если в получившемся паттерне вам не нравится выбор цветов, это можно быстро исправить с помощью плагина CoShuffler. Он автоматически перекрашивает все выделенные объекты из созданной пользователем палитры.
Как пользоваться
- Скачайте плагин по ссылке.
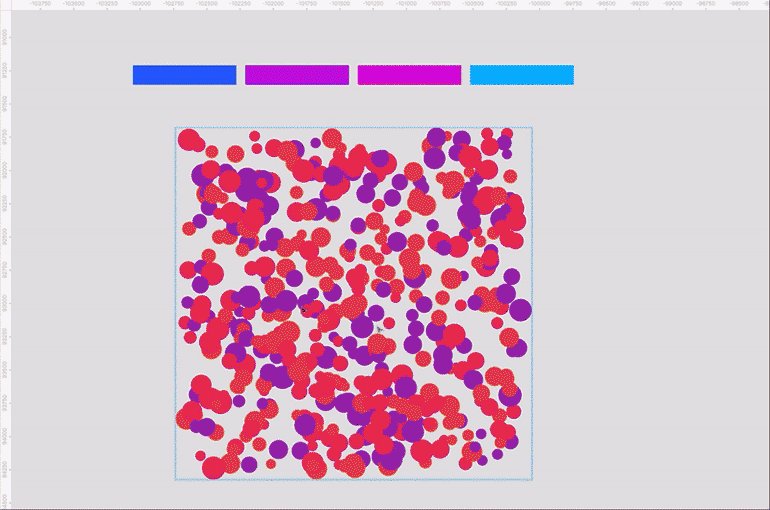
- Зайдите в Figma и создайте несколько фигур с нужными цветами — их плагин будет использовать как палитру.
- Нажмите правой кнопкой мыши на фигуру, в выпадающем меню перейдите в пункт Plugins и выберите CoShuffler.
- Выделите фигуры с нужными цветами и в появившемся окне нажмите Set colors.
- Выделите все объекты вашего паттерна и в окне плагина нажмите кнопку Go. Каждый раз, когда вы будете её нажимать, цвета объектов будут меняться.

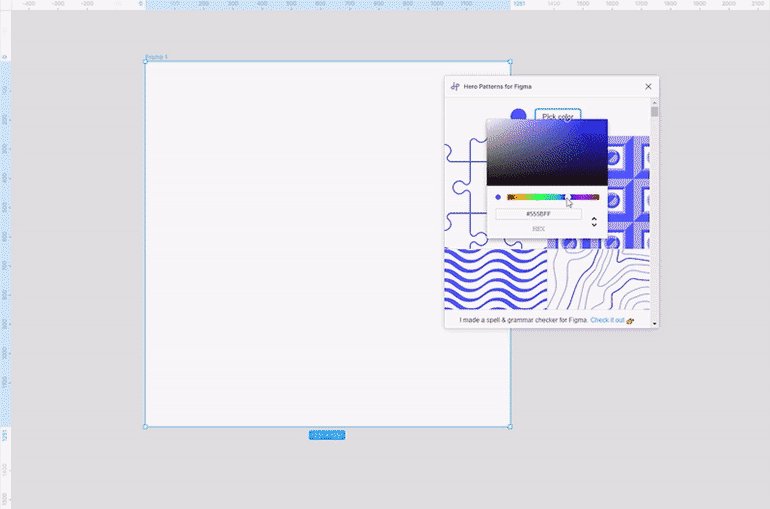
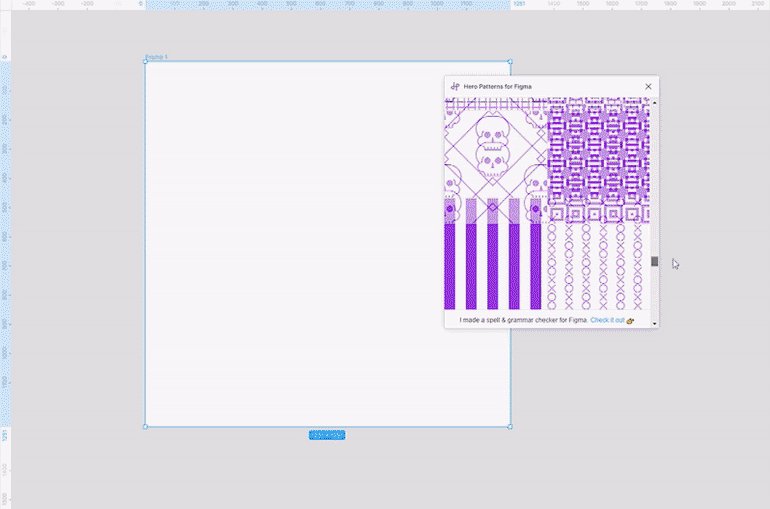
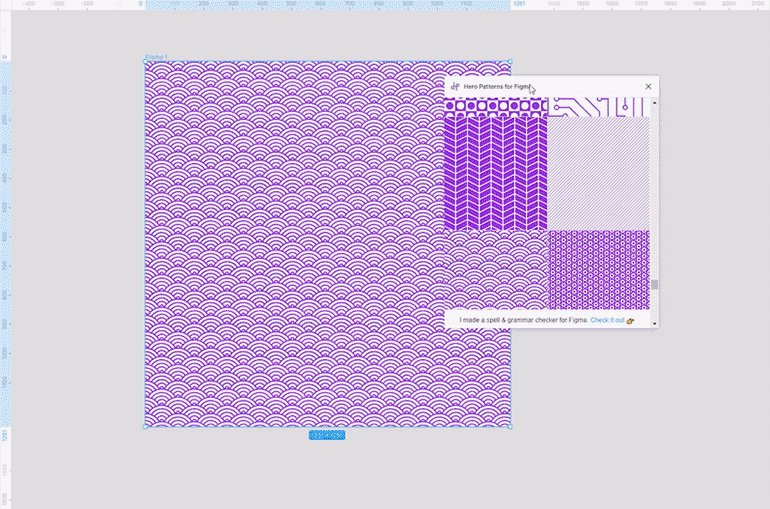
Hero Patterns
Если у вас нет времени на создание собственного паттерна, попробуйте поискать подходящий в библиотеке Hero Patterns. Там собрано несколько десятков узоров, которые могут подойти в разных ситуациях.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma и создайте фрейм, внутри которого появится будущий паттерн.
- Нажмите правой кнопкой мыши на фрейм, в выпадающем меню перейдите в пункт Plugins и выберите Hero Patterns.
- В появившемся окне выберите цвет и сам паттерн. Как только вы нажмёте на узор, он тут же появится на макете. По желанию цвет фона можно изменить в стандартных настройках заливки.


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









