Как в Figma сделать подсветку из градиентов
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много всяких эффектов, которые помогают дизайнерам сделать по‑быстрому что-то интересное и достаточно качественное для коммерческого проекта. В этой инструкции рассказываем, как сделать подсветку из градиентов.
Основные градиенты
1. Добавьте на макет фрейм. Затем в боковой панели настроек в блоке Fill укажите чёрный цвет.
2. Добавьте внутрь фрейма прямоугольник. Затем в боковой панели настроек в блоке Fill нажмите на образец цвета и поменяйте его на любой насыщенный и яркий — например, фиолетовый, зелёный, синий.
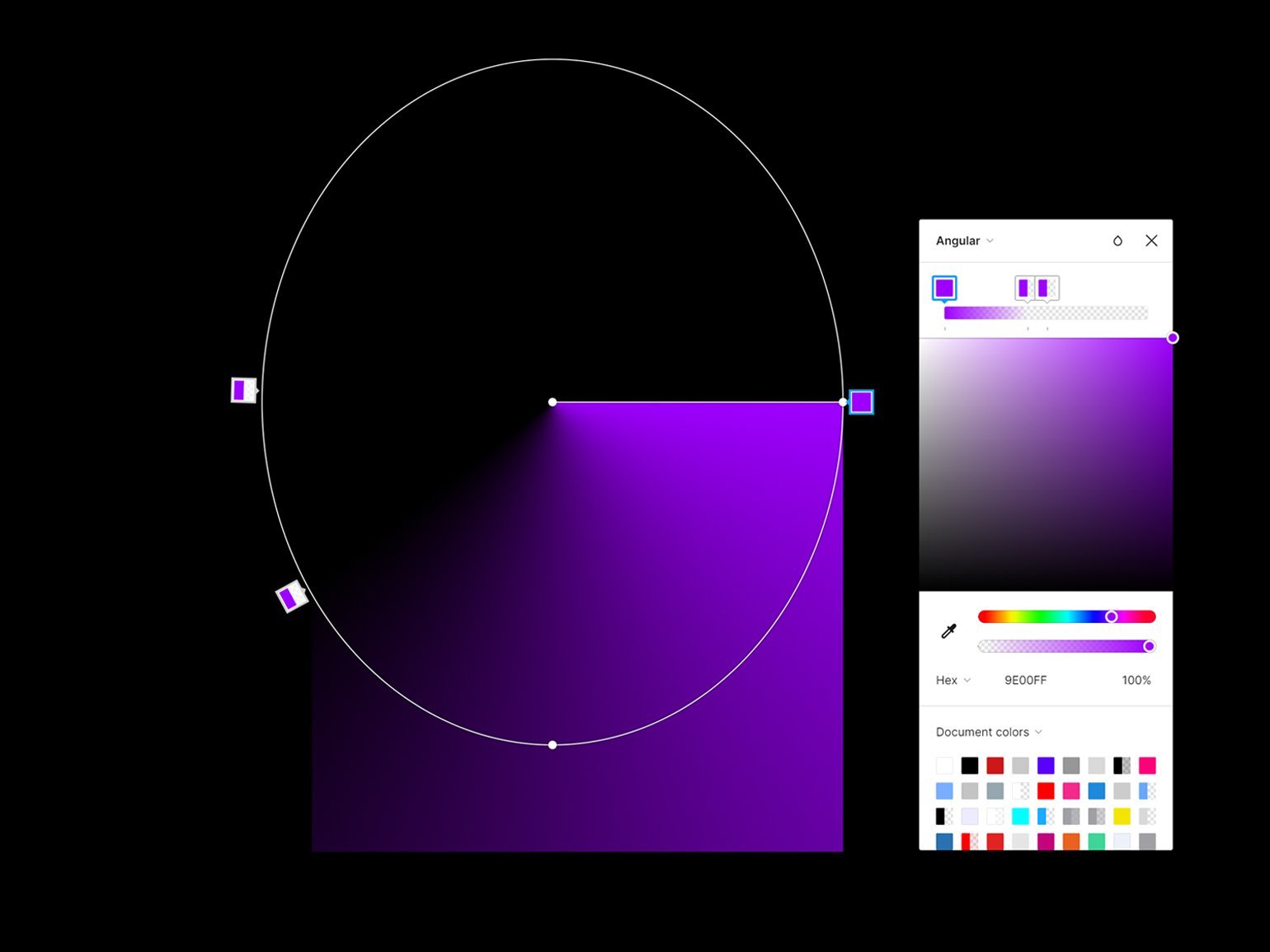
3. В том же окне вместо Solid выберите Angular. В настройках градиента сделайте так, чтобы на левой или правой стороне был полупрозрачный участок. Это будет выглядеть вот так:

4. Скопируйте получившийся прямоугольник и отразите его по горизонтали, нажав Ctrl (⌘) + Shift + H.
5. Расположите фигуры так, чтобы они образовали единый ровный градиент. При необходимости измените их размер.
Свечение и корректировка
1. В верхней части фигур с градиентами у вас должна быть ровная линия — поверх неё добавьте прямоугольник белого цвета.
2. Выделите белый прямоугольник. В боковой панели в блоке Layer поменяйте Pass through на Color dodge и укажите непрозрачность 34%. Затем в блоке Effects нажмите на плюсик, вместо Drop shadow укажите Layer blur, нажмите на иконку 
3. Добавьте в нижнюю часть композиции прямоугольник. Затем в блоке Effects нажмите на плюсик, вместо Drop shadow укажите Layer blur, нажмите на иконку 
4. Выделите размытый прямоугольник. Затем в боковой панели настроек в блоке Fill нажмите на образец цвета, укажите чёрный и вместо Solid выберите Linear. Настройте градиент так, чтобы между фоном и цветным светом был плавный переход.
5. Добавьте в верхнюю часть композиции круг — его центр должен быть там же, где и у белого прямоугольника. Затем в боковой панели настроек в блоке Fill нажмите на образец цвета и укажите тот же, что и у вашего основного градиента. В блоке Effects нажмите на плюсик, вместо Drop shadow укажите Layer blur, нажмите на иконку 
6. По желанию добавьте текст под получившуюся лампу. Чтобы он выглядел хорошо, не забудьте затемнить нижнюю часть текста, так как источник света сверху.
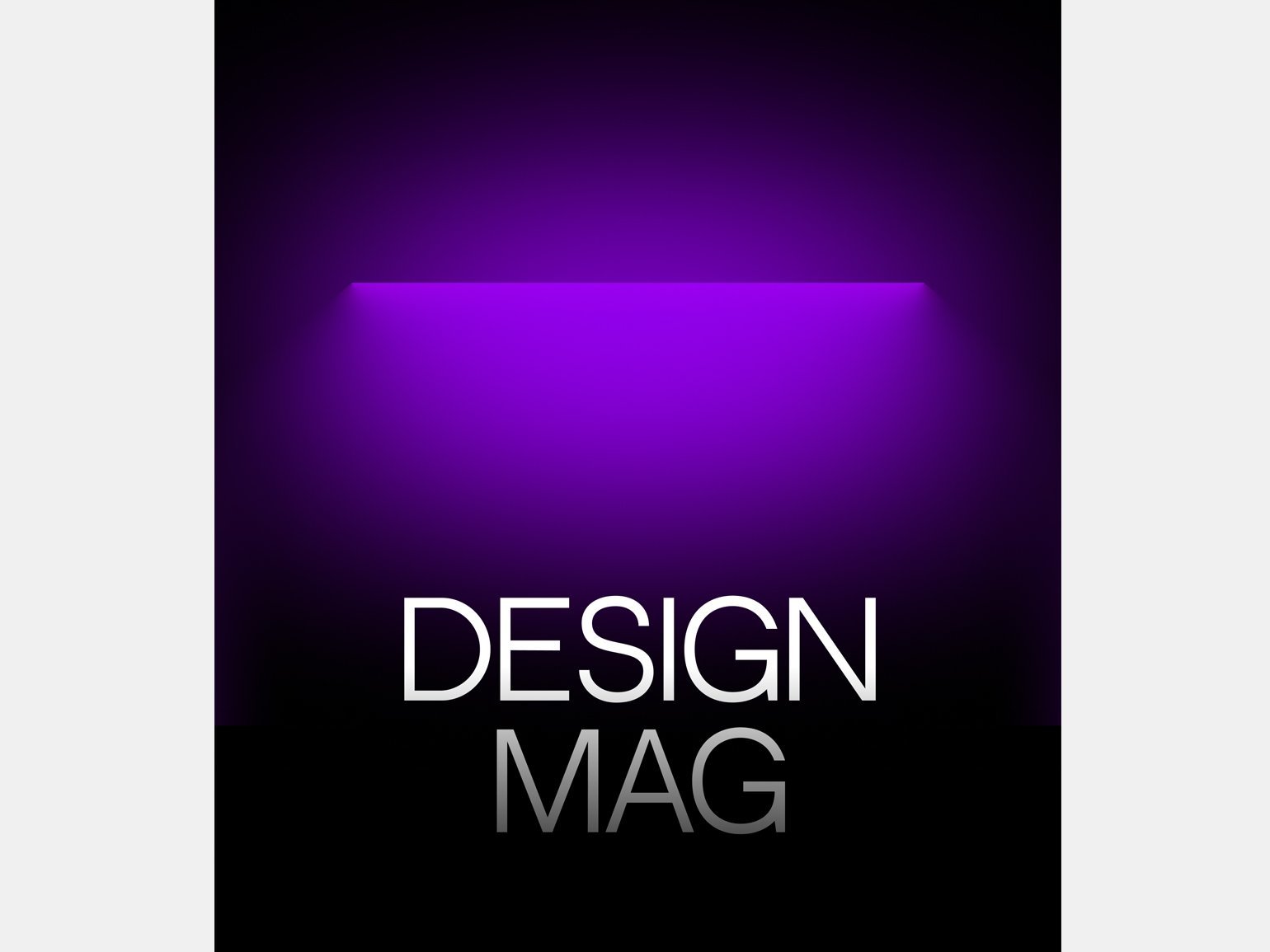
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.









