Обновление Figma — 2023: улучшение Auto layout, переменные и другие изменения
Рассказываем и показываем — что появилось и как всем этим пользоваться.


На конференции Config 2023 разработчики Figma представили большое обновление. В сервис добавили поддержку переменных, улучшили Auto layout и сильно переработали режим для разработчиков.
Об этих и других изменениях в Figma — читайте в нашем обзоре.
Обновление Auto layout
В Auto layout появилась функция Wrap — теперь блоки будут автоматически перемещаться на следующую строку, если они не вмещаются в основной фрейм.
Как пользоваться
1. Выберите фрейм, внутри которого уже есть какие-то объекты.
2. На боковой панели в блоке Auto layout нажмите плюсик.
3. В появившемся блоке нажмите 
Теперь объектам можно задать максимальную и минимальную ширину и высоту. Это очень пригодится, когда вы будете готовить адаптивные версии приложений и сайтов.
Как пользоваться
1. Выберите любой фрейм или группу — желательно внутри фрейма с Auto layout, чтобы нагляднее увидеть изменения.
2. У выделенного объекта на боковой панели в блоке Group или Frame в свойствах ширины или высоты вместо Fixed выберите Fill.
3. Наведите курсор на значение ширины, нажмите на стрелку и в появившемся меню выберите Add min или Add max.
Переменные
Это новая функция в Figma, которая позволяет организовать значения, цвета и текстовые блоки. Большинство функций доступно только по подписке за 15 долларов в месяц, но и в бесплатной версии из них можно извлечь пользу, несмотря на ограничения функций.
Например, теперь вы можете создавать стили не только для цветов, но и для скругления углов модулей, значения их высоты и ширины, отступов внутри Auto layout, текста внутри кнопок.
Как пользоваться в бесплатной версии
1. Кликните по пустому пространству макета. Затем на правой панели нажмите Local variables — откроется окно с настройками переменных.
2. Нажмите на кнопку Create variables и в выпадающем списке выберите любой пункт. Для примера предлагаем взять Number.
3. Кликните на название переменной в списке и переименуйте её. Затем кликните на значение и укажите, например, 10.
4. На макете выделите любой модуль. Затем на боковой панели в блоке Group или Frame наведите курсор на значение скругления углов, кликните по иконке 
5. Теперь вы можете менять это значение из вашего списка переменных и везде, где она указана, значения будут меняться — как стили цветов.
Как пользоваться платной функцией
Для примера предлагаем сделать тёмную тему для вашего макета. Её можно собрать и без подписки, но тогда вам придётся верстать несколько отдельных макетов. С платной версией переменных вы сможете переключаться между темами за два клика и не делать дополнительные макеты.
1. Соберите все ваши цвета из макета в переменные — для переменных есть отдельная категория Color.
2. Присвойте соответствующие переменные внутри вашего модуля — это делается так же, как со стилями.
3. В окне с переменными нажмите на плюсик, и появится дополнительный модуль переменных — в нём будут храниться цвета для тёмной темы. Если у вас нет подписки на Figma, то в этот момент вам предложат её оформить.
4. Для каждого цвета вашей светлой темы подберите цвет для тёмной.
5. Выделите модуль, в котором установлены переменные цветов, в боковой панели в блоке Layer кликните на иконку 
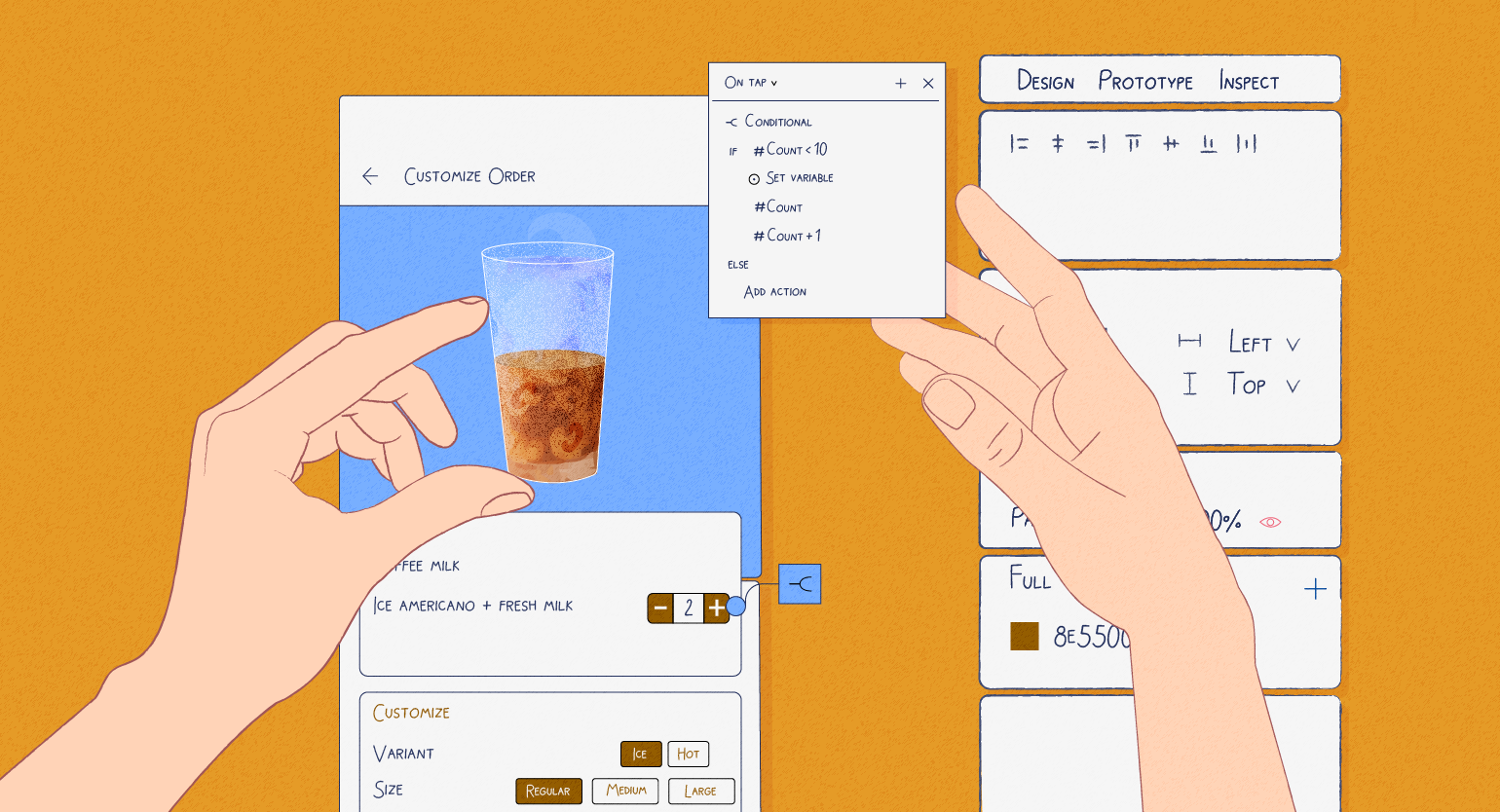
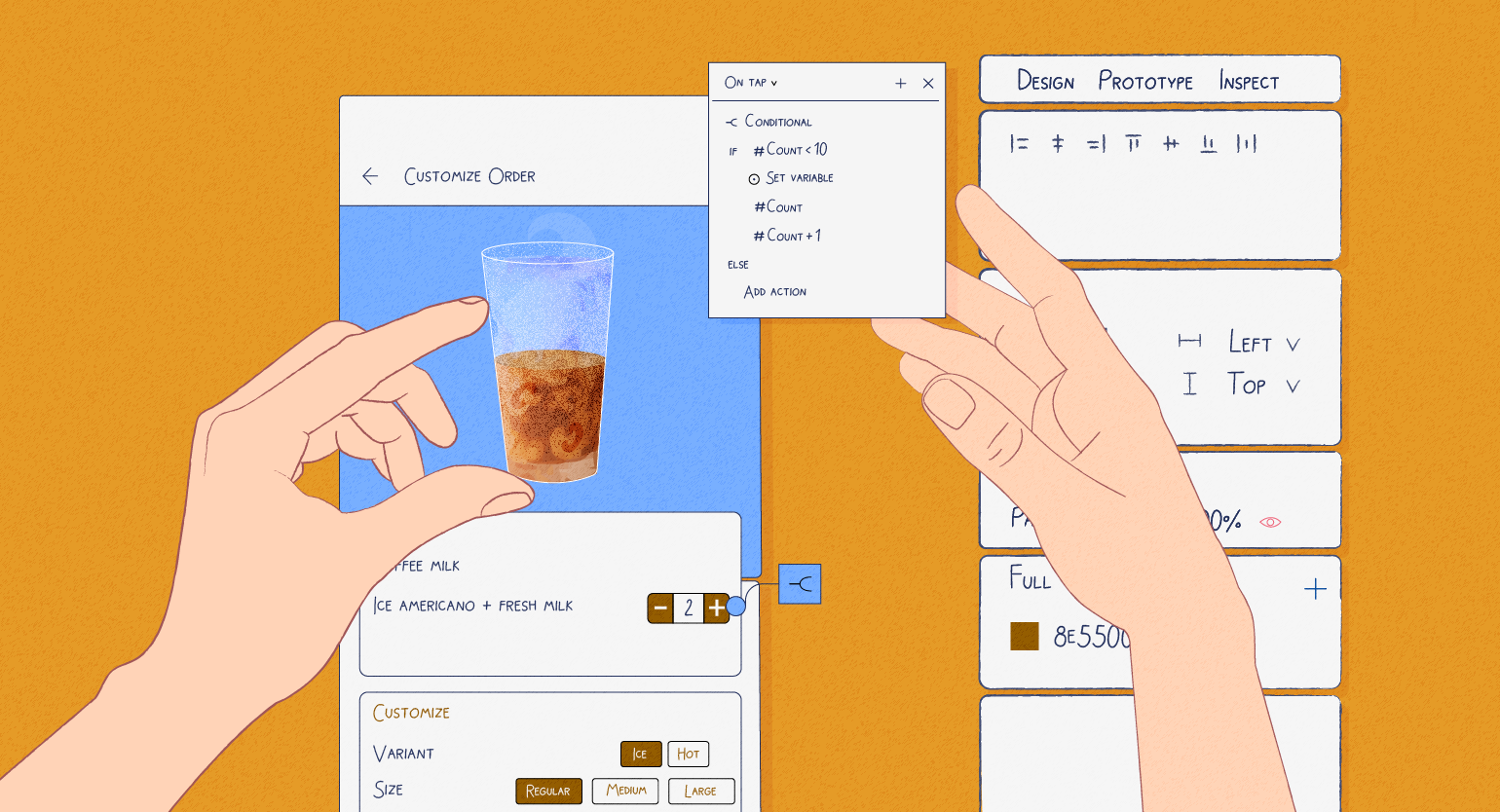
Прототипирование с переменными
Переменные можно использовать и в прототипах. Для этого в Figma добавили поддержку условий if else (если, то), а также сложение, вычитание, деление и умножение. Эта функция может сильно сократить количество отдельных состояний для прототипов, которые вам нужно сверстать.
Продемонстрируем работу переменных на примере поля с количеством покупок в приложении. Если у вас нет подходящего макета под рукой, то используйте этот.
Прототипирование с переменными доступно только с платной подпиской.
1. Создайте переменную, которая будет отвечать за количество стаканов кофе в корзине.
2. Установите эту переменную в поле, где отображается количество стаканов. Для этого выберите свой текстовый слой, затем в блоке Text кликните по иконке 
3. Выделите кнопки «+» и «−», сделайте из них компоненты. Скопируйте их, оставьте копии на своих местах, а оригиналы вынесите за пределы фрейма.
4. На правой панели перейдите во вкладку Prototype, выделите кнопку «−» и кликните по надписи Interactions. В появившемся окне вместо None выберите Conditional — откроется меню с редактированием условия if else.
5. Кликните по строке If, выберите вашу переменную, затем More than и напишите 0. Должно получиться так — if #Count > 0. Затем нажмите Enter.
6. Кликните по следующей строке. В выпавшем списке нажмите Set variable и дважды выберите свою переменную. Затем допишите в строке «− 1». Должно получиться #Count − 1.
Получившееся выражение будет работать так: если ваша переменная больше нуля, то при нажатии на кнопку от неё будет отниматься единица.
7. Сделайте то же самое, только с кнопкой «+». Все шаги в ней аналогичны, но условия должны быть другие. Вместо if #Count > 0 должно быть if #Count < 10. А вместо #Count − 1 должно быть #Count + 1.
Это выражение будет работать так — если ваша переменная меньше десяти, то при нажатии на кнопку будет добавляться единица.
8. Нажмите на кнопку Play и проверьте результат.
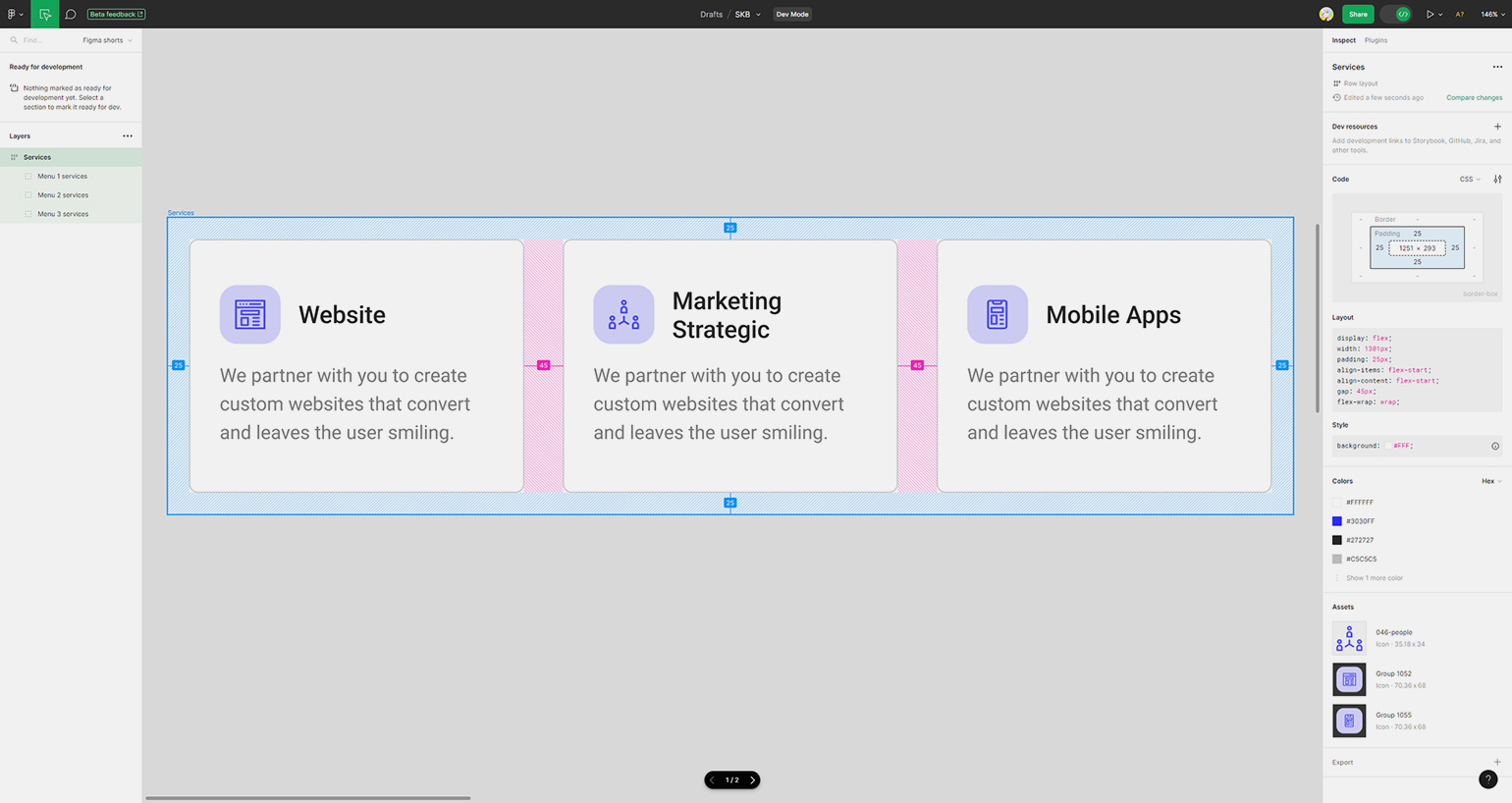
Режим для разработчиков
В Figma заметно изменили режим для разработчиков. Раньше для этого отводили одну вкладку на правой панели. Теперь — это отдельная среда с расширенными возможностями. Например, вы можете посмотреть отступы у каждого блока, скачать сразу несколько картинок из макета и поменять единицы измерения — вместо пикселей использовать rem.
Чтобы перейти в режим разработчика, нужно нажать на переключатель в верхнем правом углу.

А ещё для разработчиков появились новые плагины, которые упростят им работу. Например, теперь макет можно синхронизировать с GitHub, чтобы команде было проще отслеживать изменения.
Также дизайнер теперь может явно обозначить готовность макета к разработке. Для этого нужно поместить нужный макет в секцию (Shift + S) и в верхнем левом углу нажать на иконку 
Также разработчик теперь может сравнивать последнюю и предыдущую версии макета. Для этого нужно нажать на надпись Compare changes — в новом окне можно выбрать режим отображения.
Новый режим для разработчиков будет бесплатно доступен до 1 января 2024 года. После этого — только с подпиской.
Другие изменения
В Figma наконец появилось превью шрифтов:
А ещё — появился более удобный режим проверки прототипов — он открывается в отдельном окне, не мешает менять макет и автоматически синхронизируется. Чтобы его открыть, нажмите Shift + пробел.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.