Тропы в дизайне: от сложных смыслов к простым образам
Аллюзии, аллегория, аналогия и другие приёмы в визуальных решениях.


Тропы — это мощный инструмент дизайнера: они превращают абстрактные идеи в эмоционально заряженные образы и упрощают сложные сообщения.
Digital-дизайнер Flowwow рассказывает, как применять тропы и чего лучше избегать.

Никита Дёмин
В дизайне уже шесть лет. Работал в концертных агентствах, возглавлял дизайн-отдел в международных event-проектах. В маркетплейсе цветов и подарков Flowwow работает digital-дизайнером в B2B-направлении.
Что такое тропы
Изначально это термин из филологии: к тропам относят аллегорию, иронию, олицетворение, метафору, гиперболу. В языке без таких оборотов речь была бы сухой и буквальной: вместо «железного характера» пришлось бы говорить «очень настойчивый человек», а вместо «гореть идеей» — «быть до крайности увлечённым».
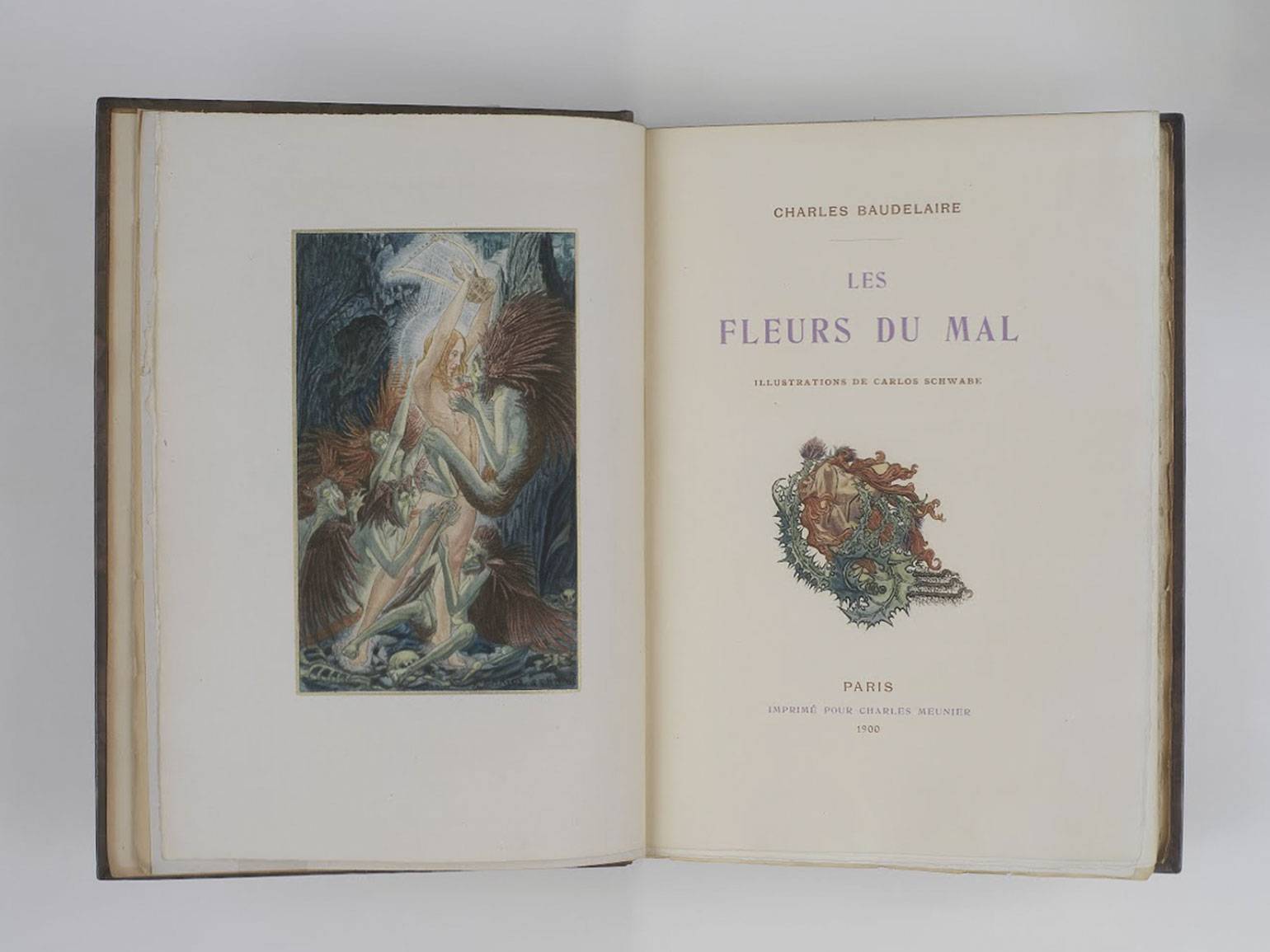
Визуальная среда без тропов страдала бы так же: картины, скульптуры и архитектура теряли бы глубину и эмоциональность.

Изображение: Tate Britain

Фото: Calouste Gulbenkian Museum / Google Arts and Culture

Изображение: Frattura Scomposta Contemporary Art / Google Arts and Culture
Использовать тропы — значит говорить ёмко о сложном: у зрителя возникают ассоциации, которые помогают ему понять суть без погружения в сотни деталей. Они не только работают как универсальный язык образов и этим упрощают коммуникацию, но и обогащают визуальный контекст, что делает дизайн осмысленным и вдохновляющим.

Какие тропы бывают в дизайне
Троп можно использовать в любой области — от продуктового дизайна до коммуникационного, и в рутине, и в творческих задачах. Посмотрим, что именно встречается в дизайне и как можно интерпретировать филологические термины в нашей работе.
Аллегория — это изображение абстрактного термина или явления конкретным образом.
- Так, в рекламной кампании 1960-х годов для Volkswagen Beetle («Жук») использовали минималистичные визуальные решения и слоган Think small («Думай мелко». Это фраза отсылает к штампу Think Big — «думай, то есть планируй, по-крупному и будешь успешен»). Изображение маленького автомобиля на белом фоне — аллегория настоящего жука.
В этой кампании «Жука» противопоставляют крупным и роскошным автомобилям того времени, подчёркивая доступность, практичность и экономичность маленькой машины.

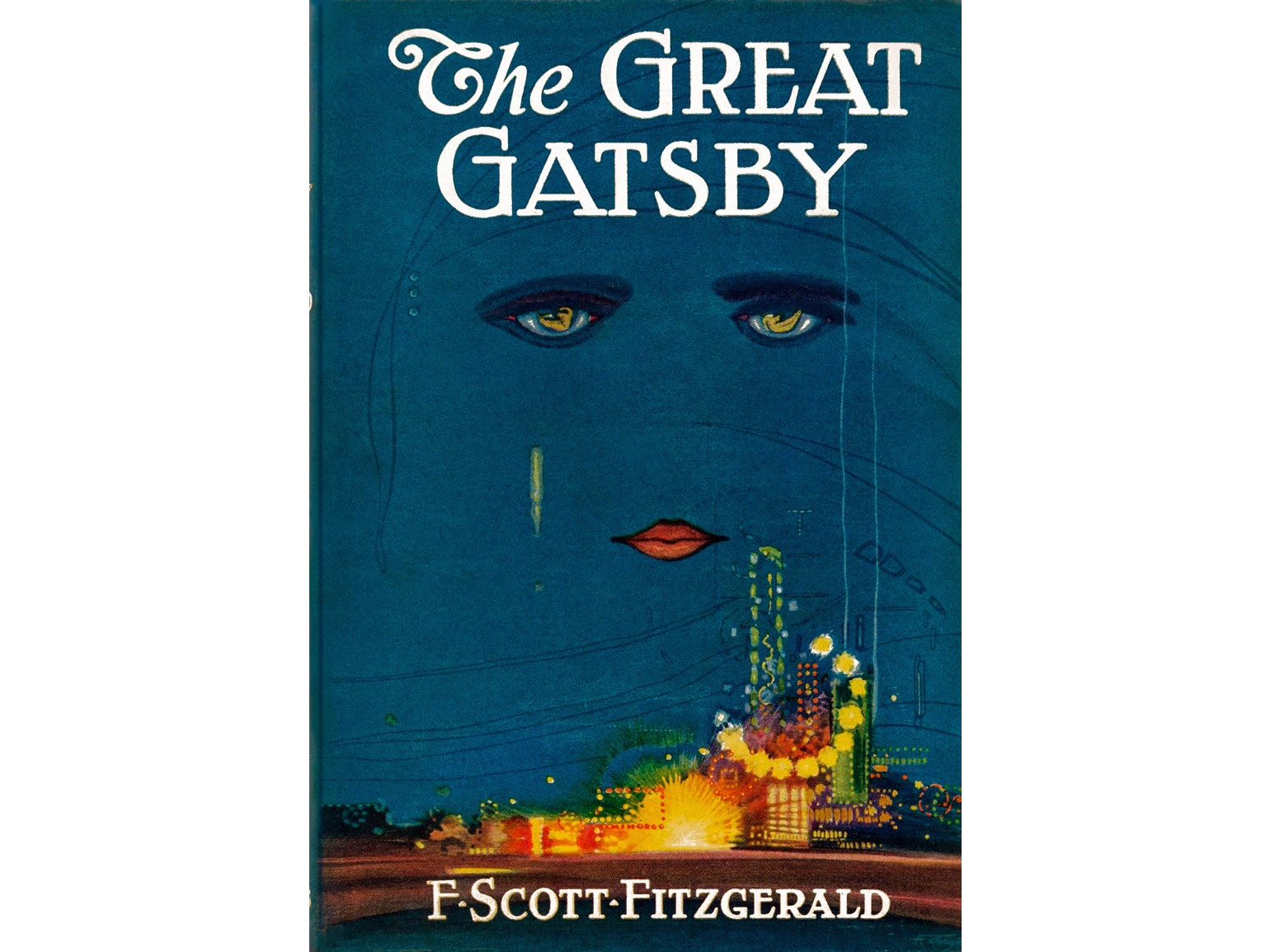
- Ещё одним ярким примером может стать классическая обложка книги Ф. Скотта Фицджеральда «Великий Гэтсби». Изображение ярких огней и силуэтов — аллегория на обманчивую роскошь и пустоту американской мечты.
Этот дизайн отражает основные темы романа: поиск счастья, тщетность идеалов и контраст между внешним блеском и внутренней пустотой.

Метафора — это обозначение одного объекта через признаки другого. Визуальные метафоры добавляют в дизайн смысловую глубину, а также экономят пространство, ведь образ компактнее подробных текстов.
Правильно подобранная метафора в визуальных коммуникациях усиливает интерес к бренду, а его стиль делает узнаваемым.

Читайте также:
- Например, логотип Apple — это надкушенное яблоко. В христианстве яблоко символизирует знание, к которому приобщились Адам и Ева. Откусить его означает стать обладателем этих знаний.

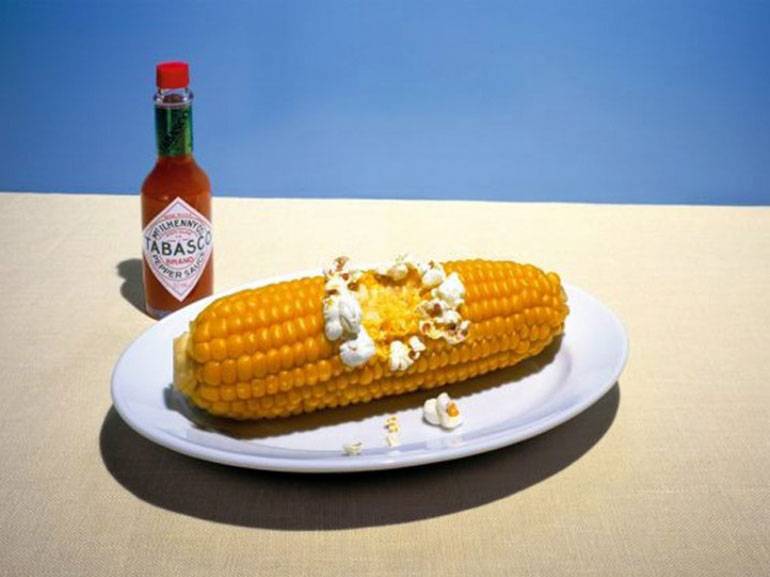
- В креативе для Tabasco попавшая на початок кукурузы капля острого соуса превратила зёрна в попкорн. «Острый» — на английском hot, оно же — «горячий», а зёрна кукурузы превращаются в попкорн при нагревании.

Аналогии — буквальные сравнения, и они тоже позволяют сжать смысл до лаконичного образа. Аналогия появляется там, где у предметов или их свойств есть сходство.
Метафора переносит значение, свойство с одного объекта на другой, а визуальная аналогия — это прямое сравнение.

Фото: IKEA
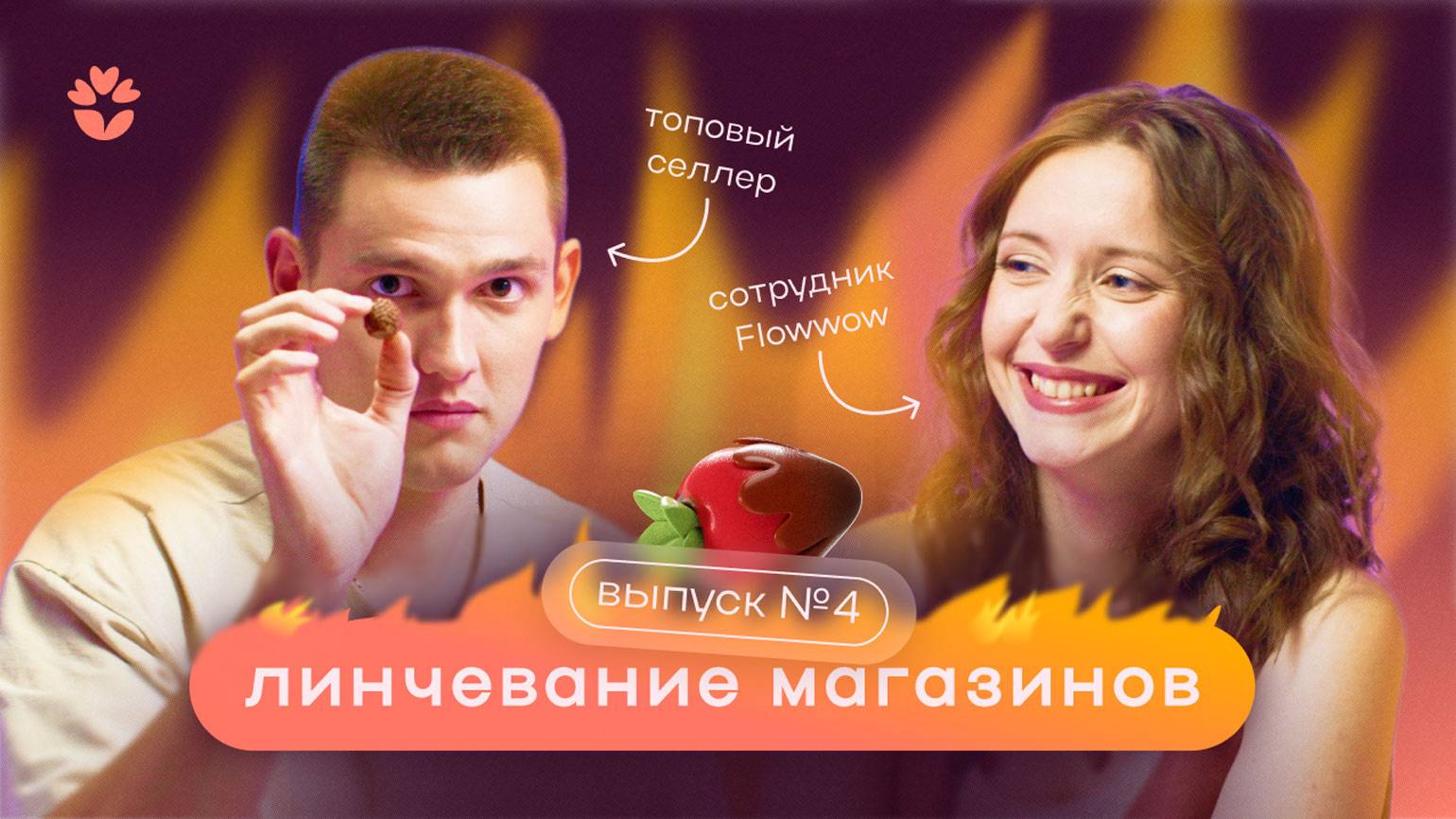
В коммуникациях Flowwow есть видеоформат под названием «Линчевание магазинов». По факту это так называемая прожарка, где продавцы маркетплейса позволяют другим прямолинейно разбирать их ошибки и сильные стороны. Подложка в виде огня даёт аналогию именно с прожаркой как физическим действием.
Такой формат подойдёт не каждому бренду, но у Flowwow довольно неформальный tone of voice. К тому же мы сделали огонь неагрессивным, и он отрисован градиентом в наших фирменных цветах.


Читайте также:
Ирония подразумевает использование слов или образов в обратном значении. Часто иронию используют в мемах, чтобы за счёт «обмана» зацепить внимание и вызвать смех или хотя бы улыбку.
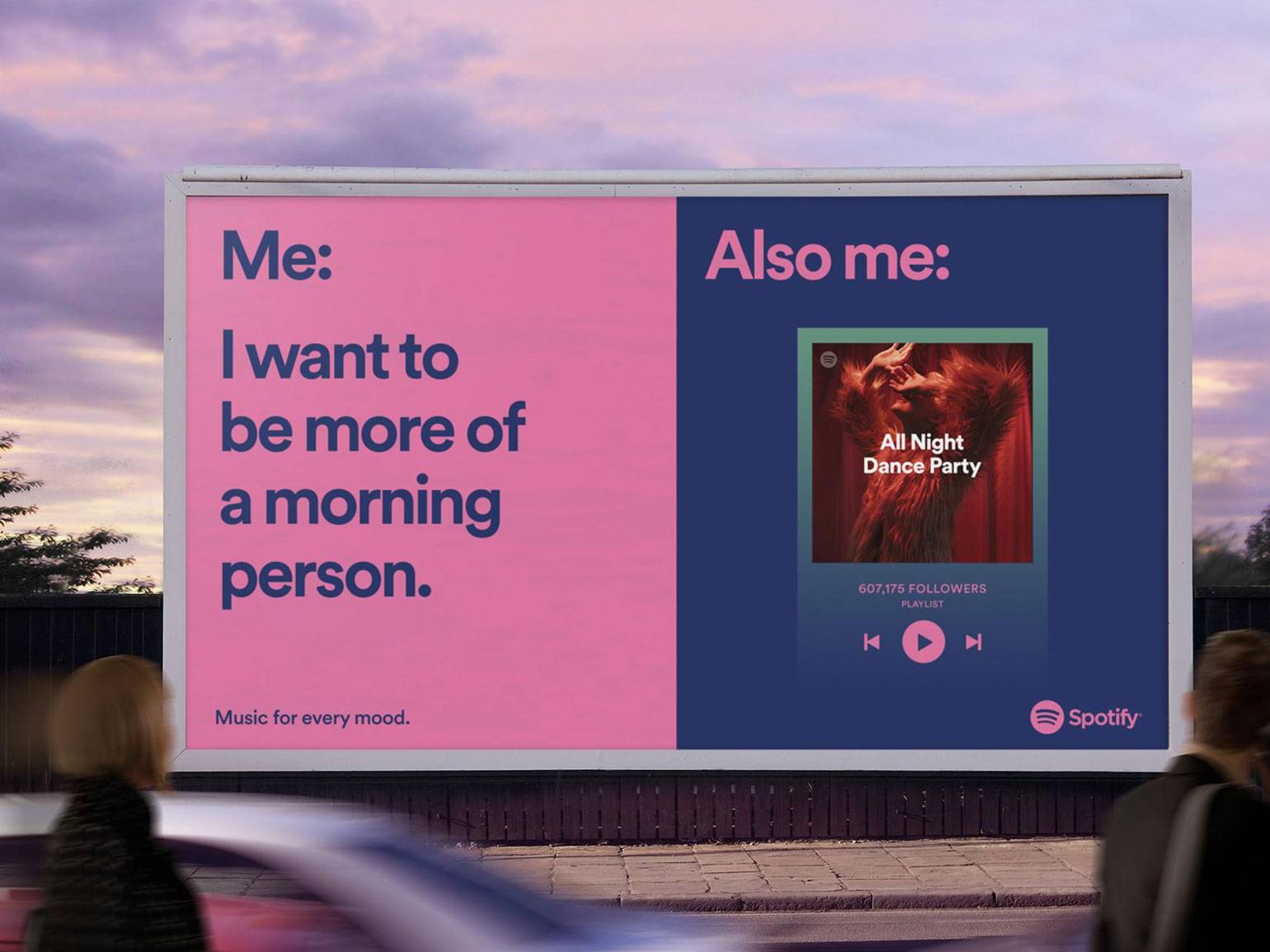
Например, Spotify поместил на рекламу ироничный мем формата «я — тоже я» про самообман. В этом креативе сервис ещё и показывает, что у них есть плейлисты, а также «приучает» к своей айдентике.

Изображение: Spotify
Аллюзия в дизайне — это, как правило, отсылка к общеизвестным культурным образам и их интерпретация. Такой приём в визуальных коммуникациях позволяет вызвать у целевой аудитории мгновенную эмоциональную реакцию.
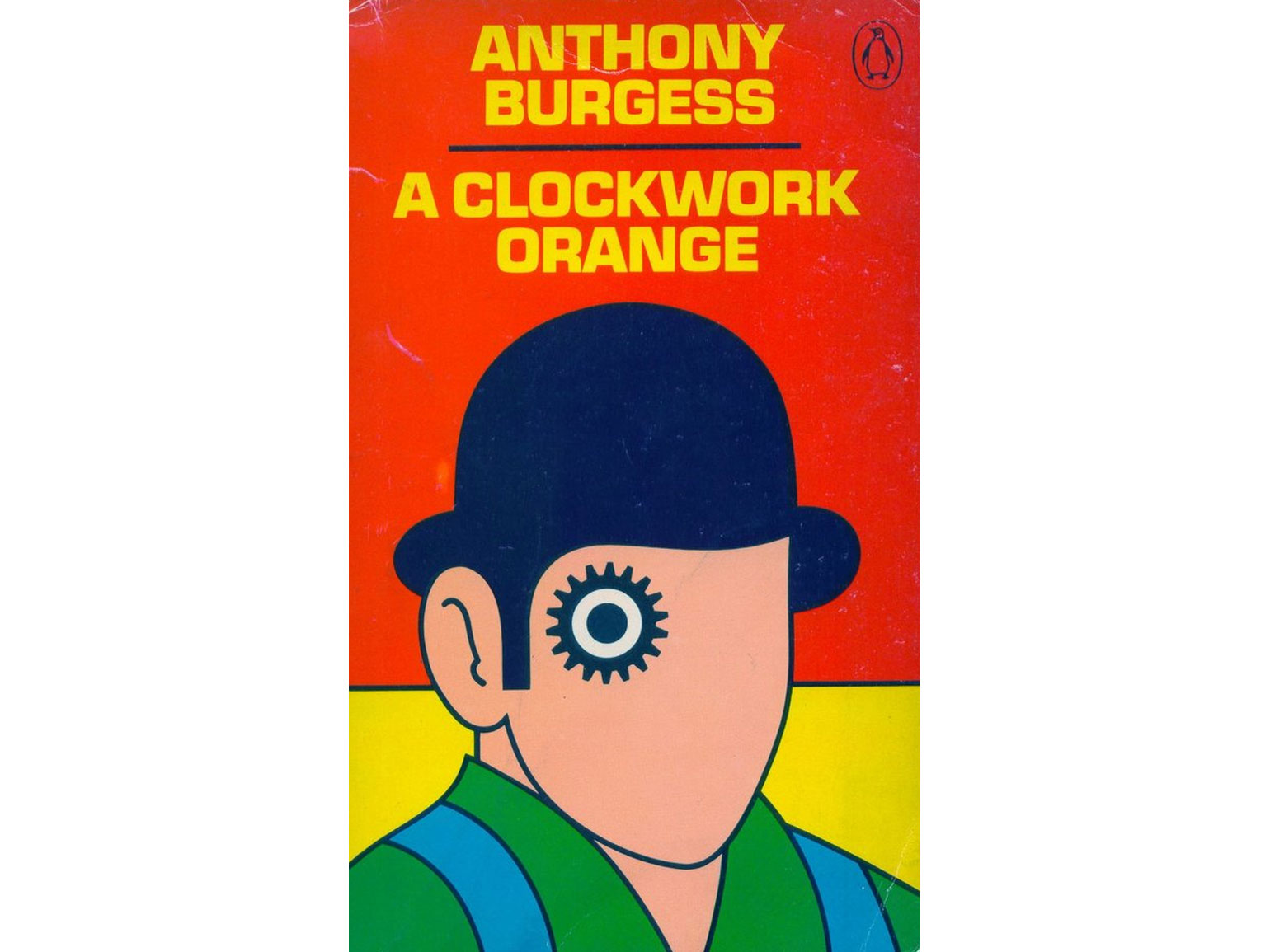
Например, обложка книги «Заводной апельсин» Энтони Бёрджесса стилизована под рекламную графику 1960-х, которая была прекрасно знакома современникам. Этот дизайн содержит отсылку к массовой культуре и индустриализации, тем самым подчёркивает ключевые идеи романа. Аллюзия здесь усиливает провокационность произведения, добавляет броской картинке глубину и контекст.

Изображение: Penguin Books
Гипербола — это преувеличение, а в контексте дизайна я бы говорил про гигантизм. Такой приём как минимум помогает быстро привлечь внимание зрителя.
Например, в рекламе солнцезащитного крема его тюбик будто создаёт огромную тень для всего пляжа, тем самым защищая людей от солнца. Это классическая гипербола: обычная вещь превратилась в нечто грандиозное.
В этом примере вызывающе огромный размер объекта подчёркивает защитные свойства продукта — получилась визуальное сообщение, что это не просто крем, а мощный барьер от солнца.


Скриншот: сайт Jomor Design / Skillbox Media
Главное здесь — не переборщить с масштабом, чтобы гипербола не перекрыла суть, а акцентировала внимание на главной идее.
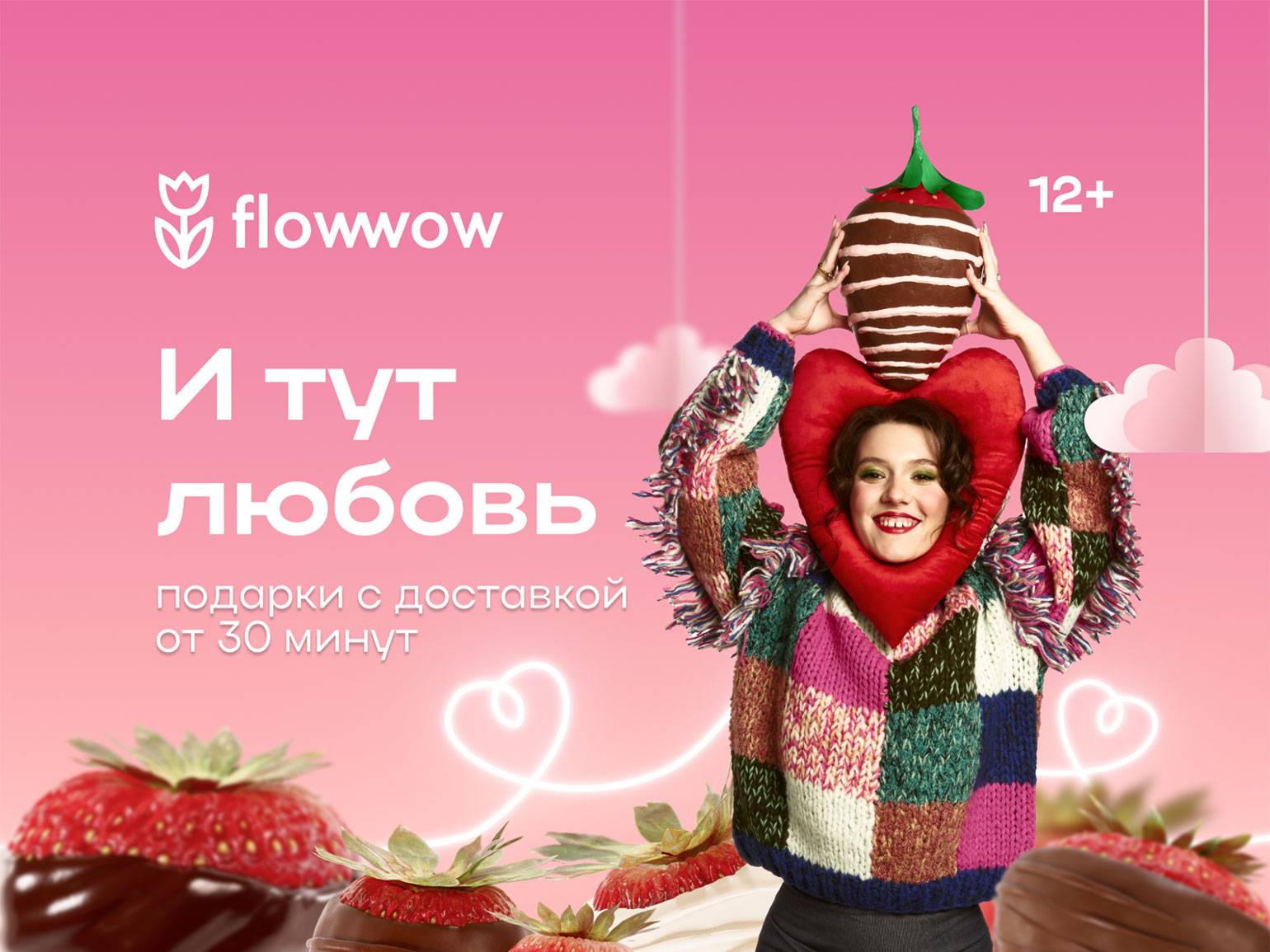
В прошлом году мы последовали тренду на гигантизм в дизайне и решили использовать этот троп в рекламной кампании к 14 февраля. В креативы добавили увеличенные фигуры самых популярных товаров: фикусов, клубники в шоколаде. Концепция была в том, чтобы подать идею большой любви через объекты.

В дизайне можно использовать ещё один вид стилизации — пародию, комическое подражание.
Как правило, пародия бывает на какое-то популярное культурное явление: картину, фильм, мем. Дизайнеру важно выбрать объект, который известен его аудитории, а саму пародию сделать узнаваемой.
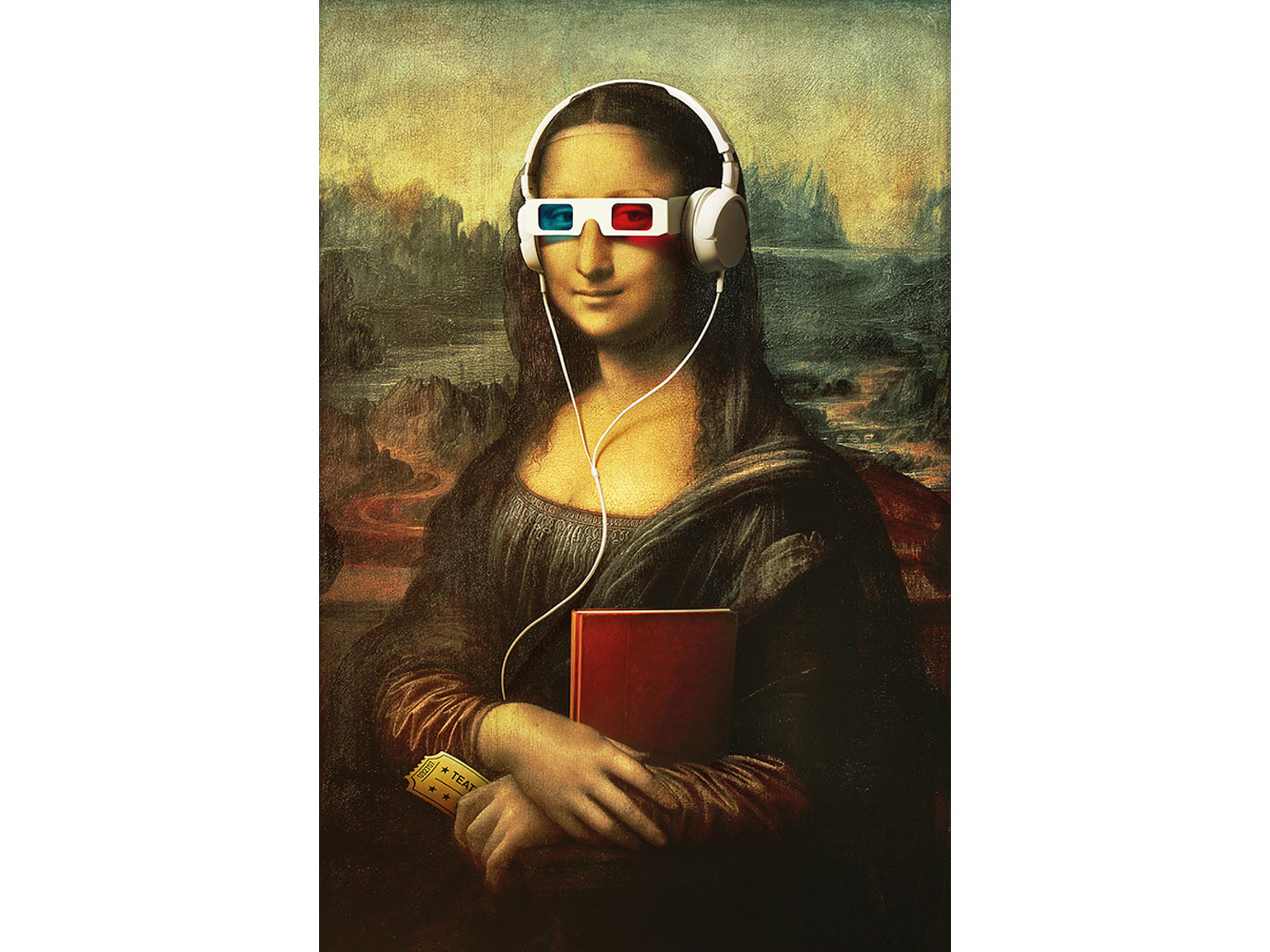
Например, картина Леонардо да Винчи «Мона Лиза» известна людям по всему миру, и бренды зачастую прибегают к её образу в своих креативах. Но такой приём — вызов для дизайнера: здесь нужно остроумно объединить несколько культурных контекстов, а это сложно.

Как подбирать тропы
Правильный троп в дизайне может стать визитной карточкой бренда, но подбирать их следует осознанно и подготовившись.
- Проанализируйте свою аудиторию.
Чем глубже вы понимаете её, тем больше идей можете сгенерировать. Знать возраст и гендер недостаточно — в идеале нужны полноценные портреты: где живут, чем занимаются на работе и в свободное время, какие медиа читают и в каких социальных сетях потребляют контент.
Дизайнеру важно выбирать считываемые, но уникальные образы, а это невозможно сделать без знания своих клиентов и зрителей.

Изображение: Santiago Nicolas Smud / Behance
- Давайте аудитории символы.
Ёмкий, цепкий визуальный образ можно создать. Когда-то изображение корзины для бумаги не означало место, куда попадают удалённые файлы, а горящая лампочка не означала идею. Но это может быть сложно и долго, ведь нужно не только его придумать, но и приучить к нему пользователя.
Поэтому быстрее будет обращаться к тому, что уже есть в культуре и интуитивно понятно. Например, как отсылка к хлопушке в креативе McDonalds: эта аналогия праздничного полёта конфетти понятна всем.

- Избегайте клише.
Клише — это повторение элемента без контекста.
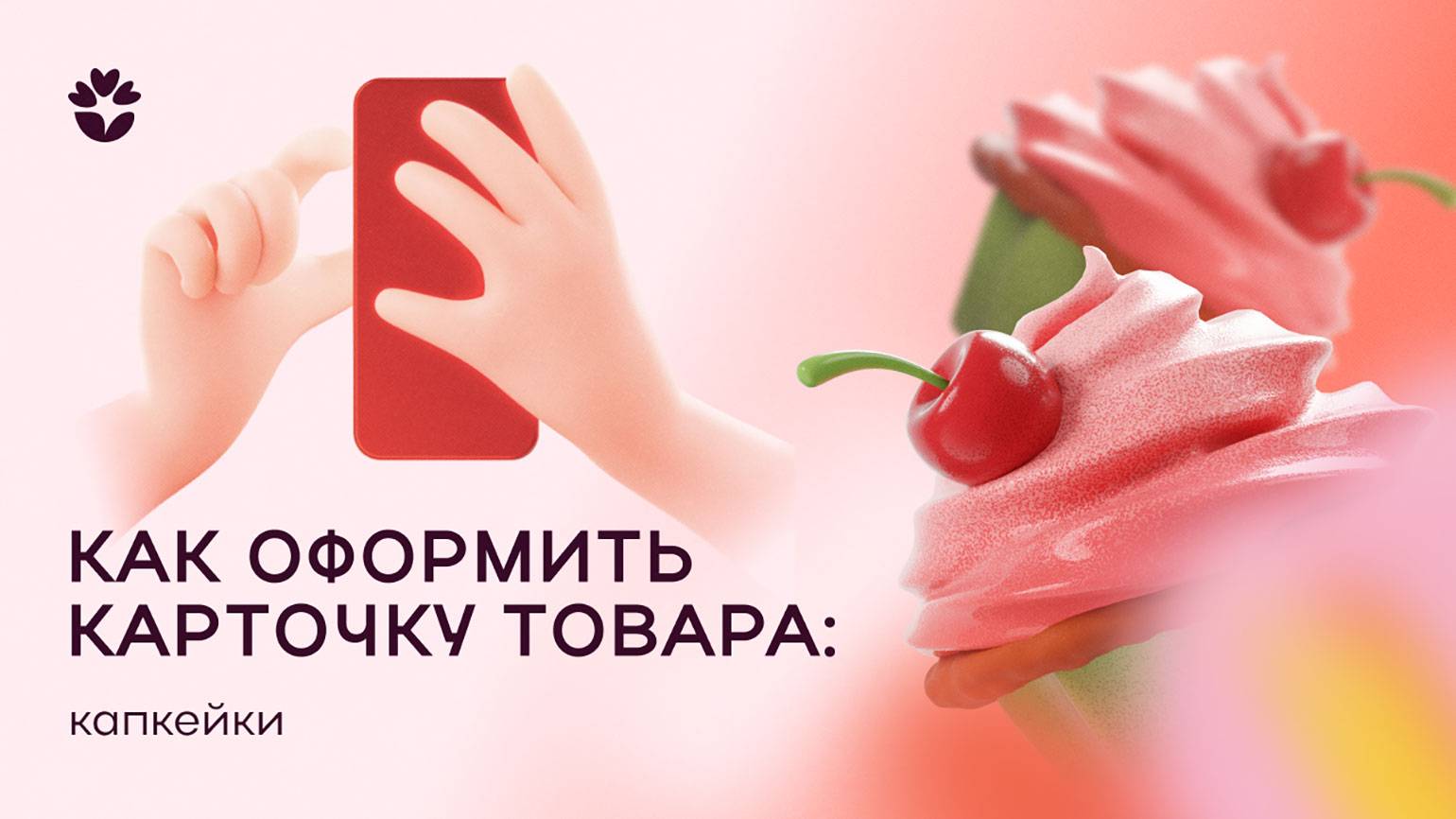
Для продавцов на Flowwow мы делаем инструкции в соцсетях. Например, даём рекомендации, как оформить карточку товара — в таких публикациях на обложки мы добавляем иллюстрацию рук со смартфоном. Этот элемент указывает, что мы на практике показываем настройку.
А вот если клишированное изображение рук со смартфоном добавить в видео с рецептами, то оно будет вызывать диссонанс (ведь со смартфоном в руках не готовят еду) и выглядеть неуместно.

- Не злоупотребляйте приёмами.
Не стоит добавлять больше одного тропа на изображение — в противном случае креатив станет перегруженным и сложным для восприятия для большой части вашей аудитории.

Изображение: Bakoom Studio / Behance

Изображение: liya liinature / Behance
- Развивайте удачные решения в систему.
Составить портрет аудитории один раз недостаточно — важно постоянно изучать показатели креативов в рекламных кампаниях, анализировать, почему у одного результаты оказались выше, а у другого ниже. Это помогает найти наиболее эффективные элементы в дизайне, которые можно развивать в фирменный визуальный язык.
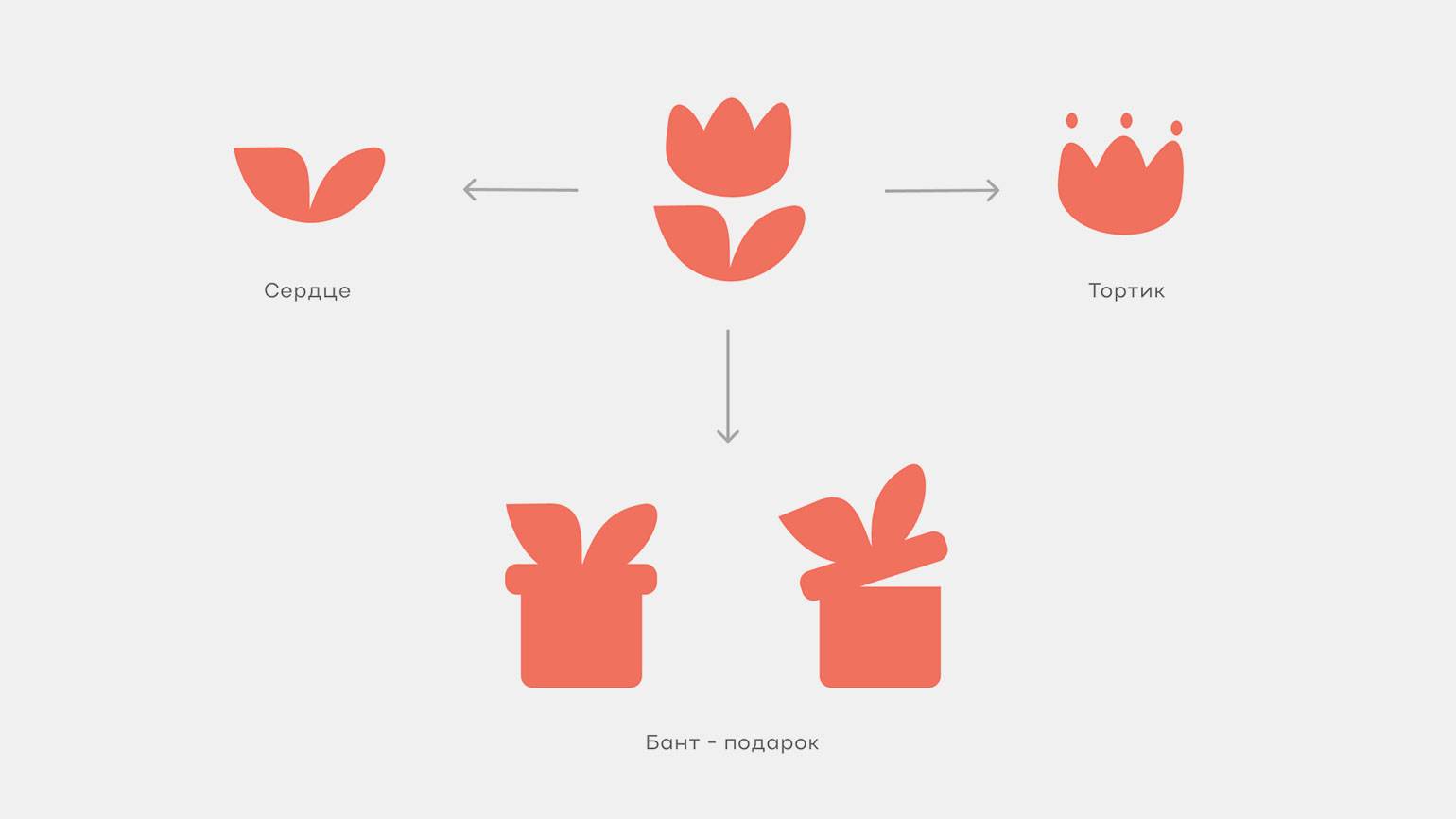
Так, у Flowwow, как и у многих брендов, связанных с растениями, на логотипе цветок. Однако наш цветок адаптивный: поскольку на маркетплейсе продаются не только букеты, но и торты или другие подарки, логотип может преобразоваться в них.

- Смело пользуйтесь ИИ.
Едва ли искусственный интеллект сгенерирует уникальную идею, но с его помощью можно создать базу идей «с первой полки» и уже после просеивать её и раскручивать зачатки потенциально полезного.
А когда основное решение уже найдено, ИИ можно сгенерировать несколько вариантов дизайна на его основе, чтобы визуализировать варианты. Мой главный рабочий инструмент для генерации изображений — Midjourney, а докручиваю их я в Recraft.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!