Дизайн vs фронтенд: секреты win-win-взаимодействия
Продуктовый дизайнер Flowwow Маргарита Савченко рассказала, как найти общий язык с разработчиками и сократить время работы над фичей.



Маргарита Савченко
В дизайне более четырех лет. За это время она успела поработать в агентстве, на фрилансе, а теперь работает в продукте ― в клиентском приложении Flowwow.
Многие разработчики представляют дизайнеров свободными художниками, которые ничего не хотят знать о технических требованиях и только тормозят выход фич. Но это совсем не так. Одна из главных задач дизайнера ― приносить бизнесу прибыль, и для этого мало уметь создавать красивые иллюстрации.
Например, прежде чем отрисовать или исправить макет, дизайнер должен оценить интерфейс: убедиться, что им удобно пользоваться, проверить, что все компоненты системы работают правильно, и проанализировать отзывы клиентов. Всё это напрямую влияет на бизнес-метрики, например на retention rate.
Но этим работа дизайнера не ограничивается. Ещё одно важное направление — коммуникация с фронтенд-разработчиками. Если подружиться с ними не получилось, то работа над фичей может растянуться надолго.
Как найти общий язык с разработчиками, организовать работу в кросс-функциональной команде и в результате ускорить выход фичи, рассказала Маргарита Савченко, продуктовый дизайнер клиентского приложения Flowwow.
Подбираем ключик к сердцу разработчика
Изучаем мышление фронтендеров
Перед тем как передать макет разработчикам, полезно сначала выявить их потребности. Уточните, в каком формате им удобнее получить прототип, какие моменты в нём могут быть непонятными и как можно улучшить текущие версии.
Лучше всего задавать вопросы исходя из задачи. Но для начала можно ориентироваться на этот список:
- В каком формате вам удобнее получать макеты? Например, разделить его на шаги или оставить только то, что изменилось.
- Что для вас важно при описании логики?
- Как вам удобнее получать обозначения изменений в макетах?
- Есть ли что-то, что для вас критически важно описать в макете?
- Сколько размерностей экранов нужно? Нужно ли дополнительно прописывать адаптивности или вы сделаете это самостоятельно?
- В каком формате вам удобно получать анимацию?
- Работаете ли вы в dev-режиме (режиме разработчика) с макетом?
Прописываем логику фич
Если в продукт вводят новые фичи или блоки, например кнопку или подсказку, то в макете важно указать, как они будут соотноситься с разными видами контента на сайте.
Не отдавайте разработчику сухую инструкцию ― проиллюстрируйте скриншотами даже очевидные, на ваш взгляд, моменты. Важно объяснить, какой логикой вы руководствовались, чтобы разработчику не пришлось додумывать и выполнять лишнюю работу.

Подключаем разработчиков на разных этапах работы
Главная ошибка в работе над макетом ― показать его разработчикам в последний момент. Вовлекайте коллег прямо в процессе: запрашивайте их мнение на этапе формирования гипотез и уточняйте, получится ли реализовать все идеи и сколько это займёт времени.
Так уже на старте вы сможете увидеть общую картину и понять, какие элементы в макете лишние или не соответствуют возможностям команды разработки. А также поможете фронтендеру погрузиться в задачу, что в итоге позволит увеличить скорость разработки.
Правильно даём фидбэк
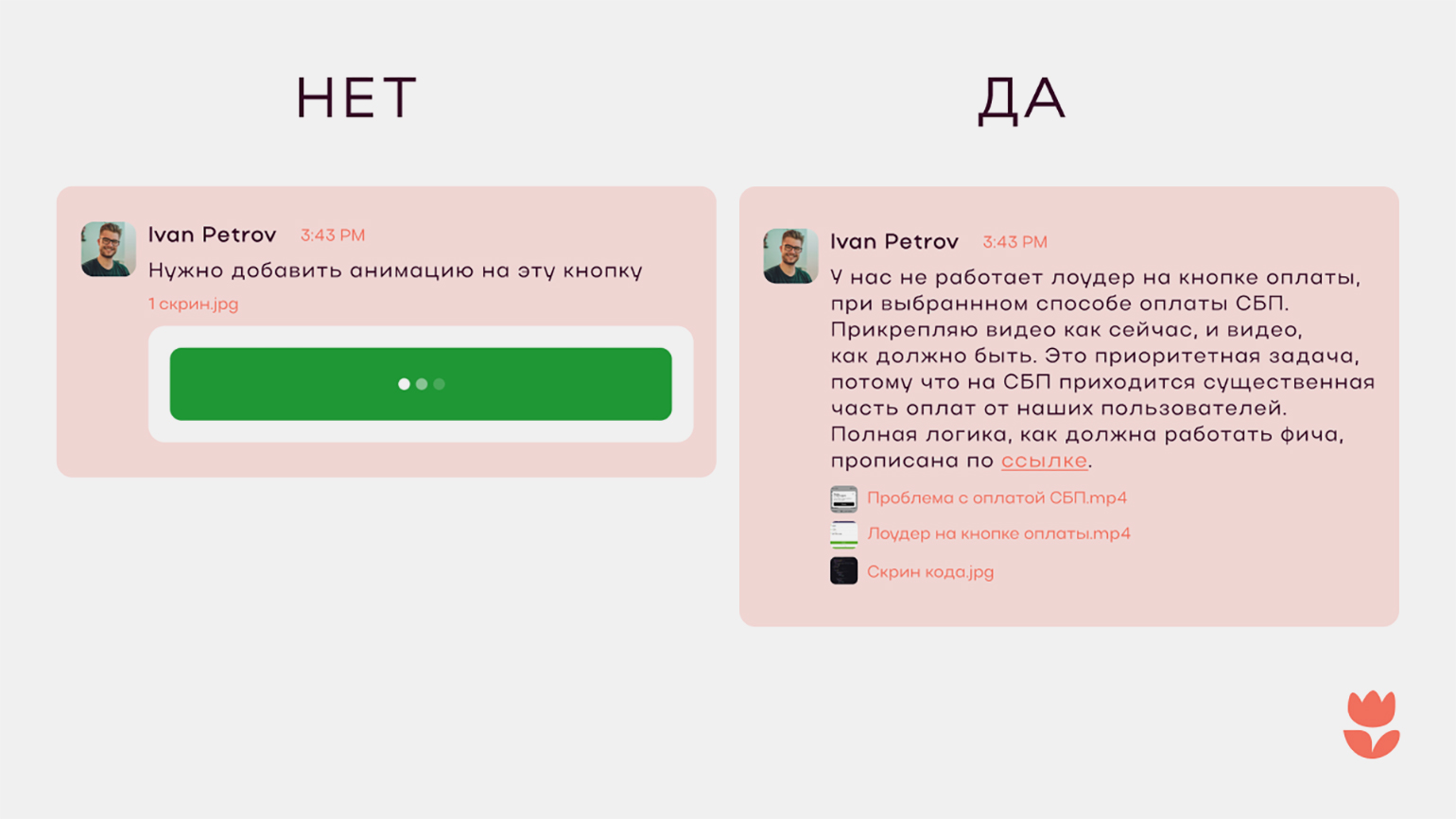
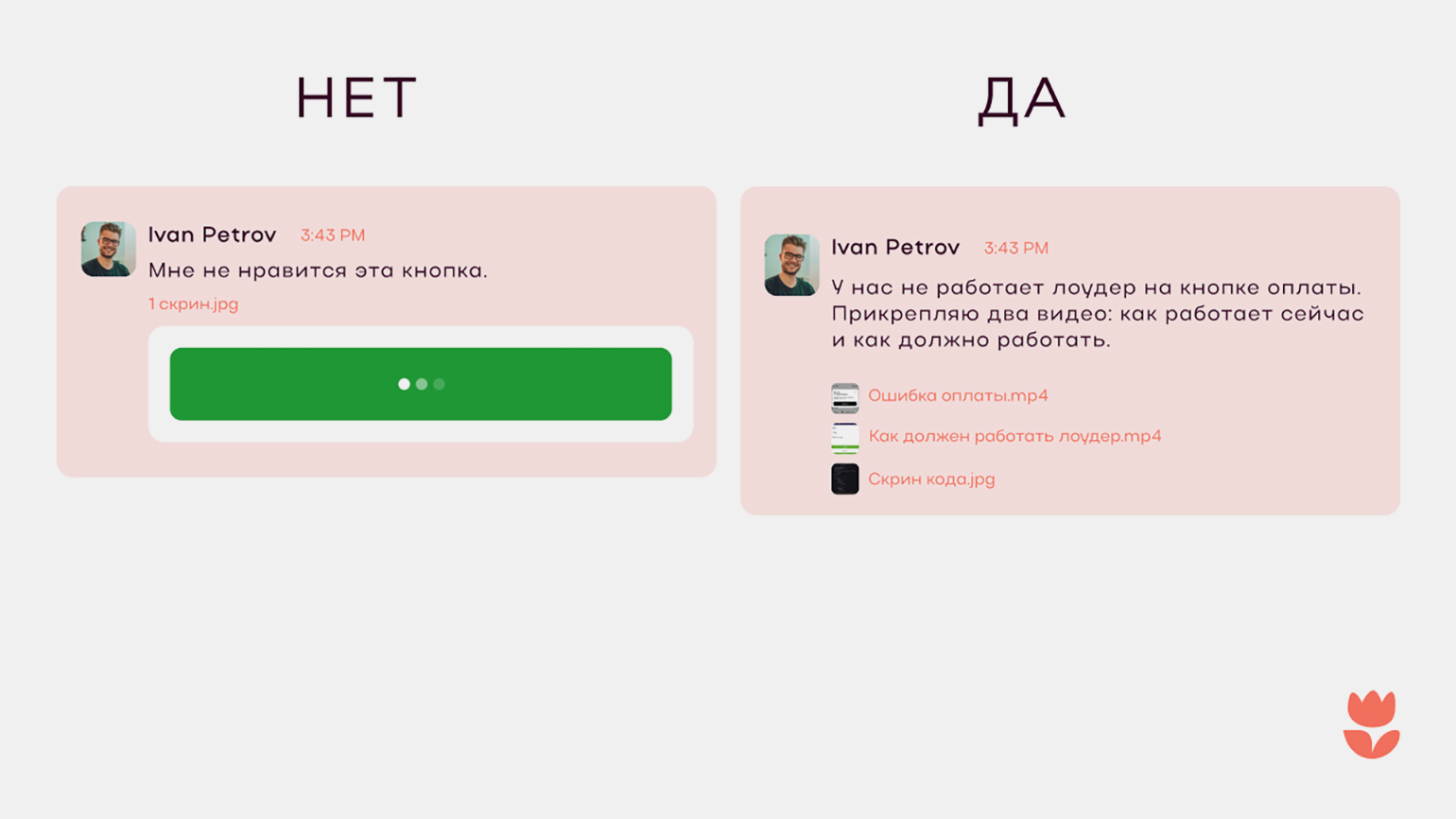
В тестах предрелизной сборки набирайтесь терпения и приносите понятные правки команде разработки. Чем подробнее вы опишете проблемы, тем выше вероятность, что всё исправят правильно и с первого раза.
Откажитесь от оценочного «мне не нравится» и сосредоточьтесь на фактах. Объясните, почему вы хотите внести исправление и как это повлияет на работу приложения. К тексту обязательно приложите скриншот и покажите, что именно нужно исправить и как должно получиться в результате. Такой подход помог нашей компании сократить время от первых тестов до выпуска фич на 15%.

Это все базовые условия эффективной коммуникации с фронтенд-разработчиками, но иногда их бывает недостаточно. Мы во Flowwow нашли еще несколько способов, которые упрощают совместную работу дизайнера и разработчика.
Лайфхаки для быстрого выхода фич
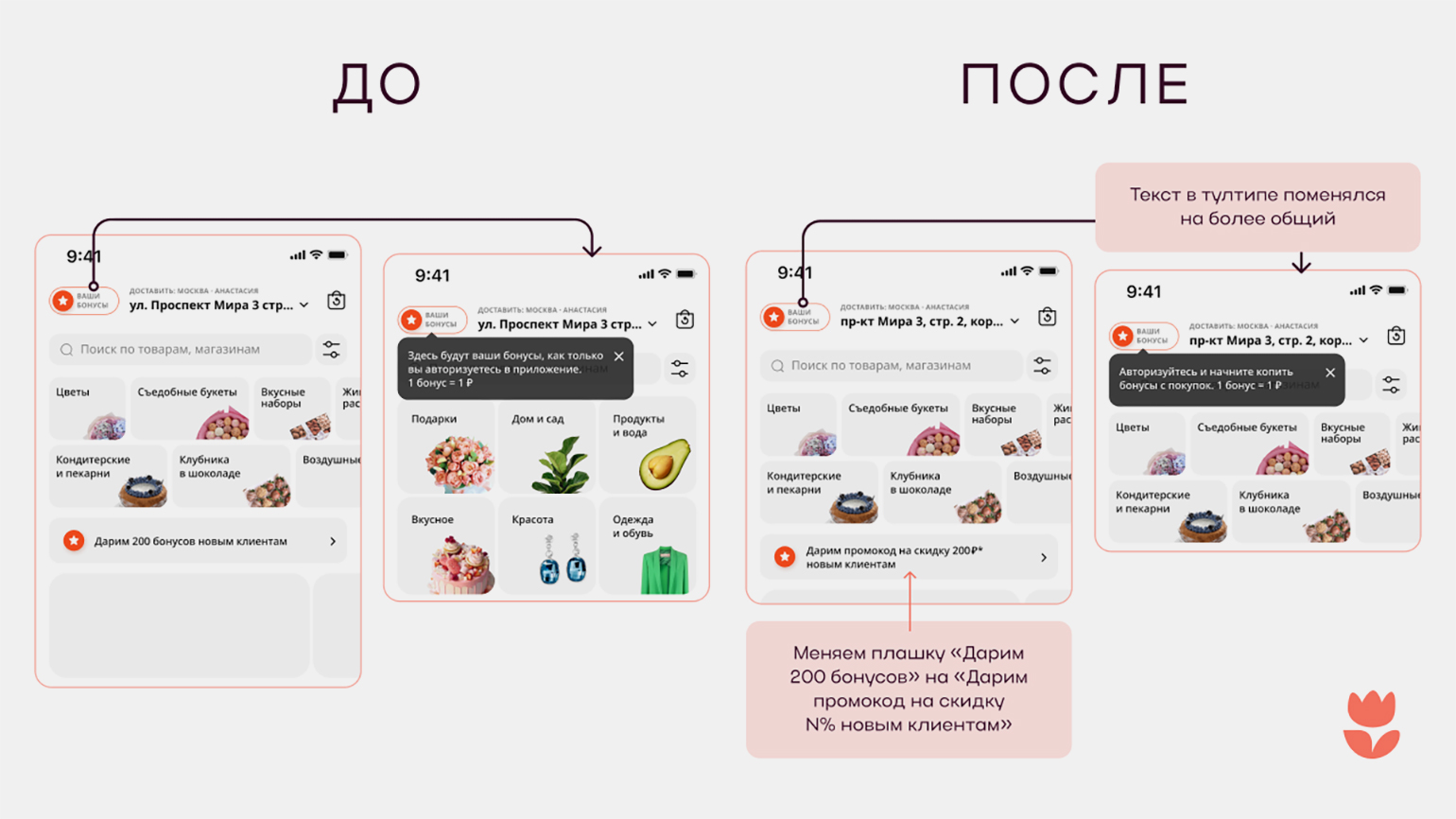
1. Показываем изменения «до/после»
Результат: разработчики стали изучать фидбэк в два раза быстрее.
Вносить правки всегда тяжело, особенно когда не понимаешь их сути и ценности. Обосновать перед разработчиком ценность изменений помогут подробные скриншоты «до/после».
Например, нам нужно изменить текст в тултипе и плашку с приветственным промокодом. Делаем скриншот и, если необходимо, выделяем рамкой фрагмент, который нужно изменить. Обязательно добавляем описание того, что поменялось, и логику фичи.

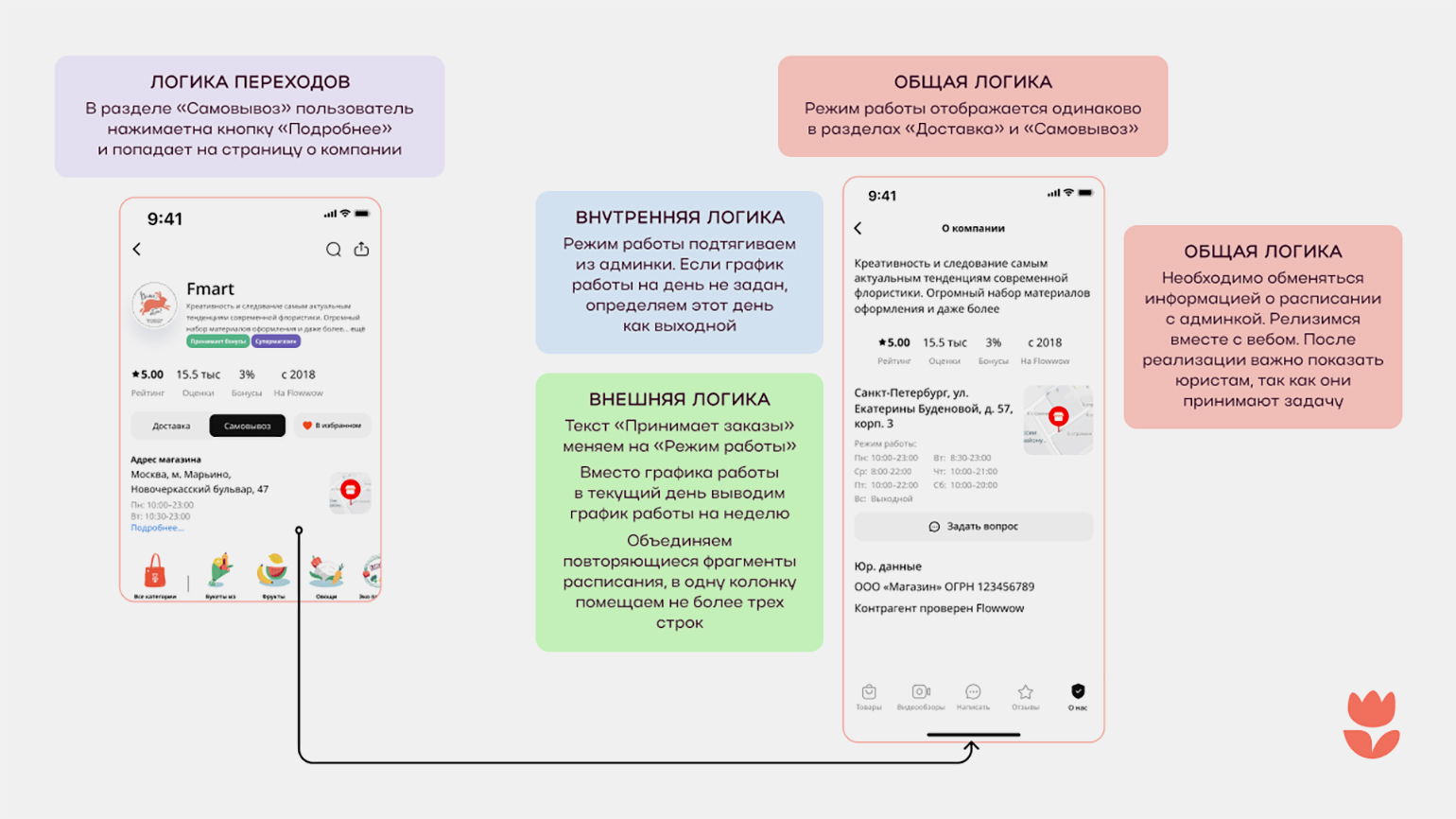
2. Обозначаем логику цветами
Результат: вопросы по логике фич сократились в 1,5–2 раза.
Объёмные изменения полезно разбивать на смысловые блоки. Каждый из них соответствует определённой части задачи и отличается контрастным цветом. Благодаря этому дизайнеры и менеджеры не путаются при составлении техзадания, а разработчик лучше понимает задачу.
Так, мы закодировали изменения цветом в нашей компании:
- Зелёный. Внешняя логика ― изменения, которые видит клиент.
- Синий. Внутренняя логика ― изменения со стороны админки.
- Фиолетовый. Логика переходов ― путь клиента после взаимодействия со ссылками.
- Оранжевый. Общая логика ― всё важное, что не вошло в предыдущие блоки. Например, с кем согласовать изменения, перед тем как отдать задачу в релиз и в продакшен.
Описывать блоки тоже важно, и нужно делать это так, чтобы текст могла понять даже ваша бабушка. Помимо разработчиков, макеты читают менеджеры разных направлений и поддержка.
Не забывайте детально прописывать все изменения в формате «до/после» и размещать блоки рядом с элементами, которые нужно изменить. Если нужно скорректировать конкретную цифру, выносите её крупно на скриншоте и отмечайте комментарием.
Даже небольшие исправления должны соотноситься с техзаданием и не противоречить ему, иначе разработчику придётся выяснять, где правда.

3. Делим макет на итерации
Результат: сэкономили 20–30% времени в работе над фичей.
Если предстоит работа над объёмной задачей, смело разбивайте её на этапы. Разработчики ― обычные люди: они уходят в отпуск, болеют, отвлекаются на другие задачи, из-за чего могут терять фокус на продолжительных проектах.
Вместо запланированных пяти-шести месяцев на разработку может уйти целый год. По этой причине важно разделять проект на этапы и корректировать их при необходимости.
Мы выделяем итерации по следующему алгоритму:
- Определяем бизнес-логику. Выписываем всё, что нужно исправить и внедрить.
- Уточняем у разработчика, как быстро можно внедрить то или иное изменение.
- Выделяем наиболее выгодные фичи с учётом оценки разработки и ценности для бизнеса. Их внедряем первыми. Остальные переводим на следующие спринты или удаляем.
Главный плюс этого решения — возможность выпускать новые функции или вносить изменения в продукт постепенно, анализировать результаты и принимать взвешенное решение относительно следующих фич.
Задачи от дизайнера ― те же бизнес-гипотезы, и их важно проверять. Работая итерациями, мы даём себе возможность сделать паузу, проанализировать статистику и оценить, действительно ли фичи полезны пользователям.
При таком подходе остаются целыми и нервы наших фронтендеров. Они работают по понятному маршруту и реже выполняют ненужные задачи.
4. Транслируем ценности через макет
Результат: сократили количество ошибок на 10%.
В случае сложных задач с объёмным техзаданием, например с требованиями от юристов или менеджеров, мы выносим главное в описание задачи и там же предлагаем готовое решение. Благодаря этому разработчик не вынужден бегать между ТЗ, вашими комментариями и параллельно думать, как реализовать фичу.
Рассмотрим пример:
По закону расписание работы магазина должно быть указано в его карточке на маркетплейсе. В противном случае площадке грозит штраф. Юристы компании ставят соответствующую задачу, которая передаётся разработчику без информации, зачем это нужно.
В результате разработчик не понимает, как именно вывести расписание в карточке. Сложность в том, что его можно отобразить по-разному в зависимости от графика магазина. Например, разработчик может вывести время работы сплошным полотном на страницу.
Чтобы избежать подобных ошибок, подробно опишите ценность фичи в макете и расскажите, для чего она нужна и как её реализовать.
Все эти лайфхаки помогают значительно экономить время в работе над фичами разной сложности. Но если между членами команды произошёл конфликт, даже такие инструменты могут не принести ожидаемого результата.
Никаких компромиссов — только win-win
Разработчики получили много правок, сроки для их внесения достаточно сжатые, а в бэклоге спринта ещё висит много задач — всё это держит команду в напряжении и грозит вылиться в конфликт. Чтобы его не допустить, используйте три правила:
- меняйте в продукте только то, что не отвечает его цели и ценностям;
- обосновывайте свои предложения;
- помните, что вы работаете с живыми людьми, у которых могут быть проблемы дома, куча параллельных задач, — проявите заботу и постарайтесь терпеливо всё объяснить.
Но и не идите на невыгодные уступки. Любое взаимодействие между разработчиками и дизайнерами должно заканчиваться win-win-решением. Определите, чего хочет каждая из сторон.
Например, мы делали карточку магазина и столкнулись с проблемой: у бизнеса была гипотеза, что изменение вида этой страницы, а именно вывод расписания работы магазина, повлияет на конверсию в покупку. Разработка же была ограничена во времени — их целью было успеть сделать релиз ко Дню матери.
Мы не стали полностью переделывать карточку, а внесли изменения в текущую: добавили график работы и информацию о том, открыт или закрыт магазин в моменте, когда пользователь зашёл на его страницу. В итоге мы не потратили много времени и сохранили важную информацию для пользователей.
Старайтесь всегда вести прямую коммуникацию: говорите честно, объясняйте понятно, не демонизируйте коллег и не пренебрегайте своими интересами. В этом кроется залог понятных и эффективных бизнес-процессов.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие материалы о работе дизайнера
- «Дизайн — это работа»: что нужно уметь дизайнеру, кроме Photoshop и Figma
- «Сначала скажите „нет“»: как выйти из переговоров победителем
- Спроси эксперта: нужно ли дизайнеру изучать программирование?
- Мобила vs десктоп: почему дизайнеры начинают верстать с больших экранов?
- 4 совета дизайнерам: как устроиться на работу в агентство
- Тестовые задания для дизайнеров: какие бывают и зачем нужны









