Что такое цветовые модели и какими они бывают
Небо голубое, незабудковое или, может быть, бирюзово-синее? Наше восприятие субъективно. Объективны компьютерные цветовые модели.


Цветовые пространства помогают дизайнерам избегать цветовых разночтений. Например, в брендбуках для цифровых носителей и для печати часто указывают фирменные цвета по координатам — благодаря этому они везде будут одинаковыми.
Цветовых пространств много: в них заложены разные принципы работы с цветами и разные возможности для их отображения. Рассказываем о тех, с которыми чаще всего работают в Photoshop и других графических редакторах.
Lab — ветеран компьютерной графики
Одно из ранних пространств, которое лежит в основе системы управления цветом в Photoshop. Lab — это система координат из трёх осей:
- L — яркость объекта;
- а — ось, по которой отложены градации от красного к зелёному;
- b — ось с градациями от жёлтого к синему.
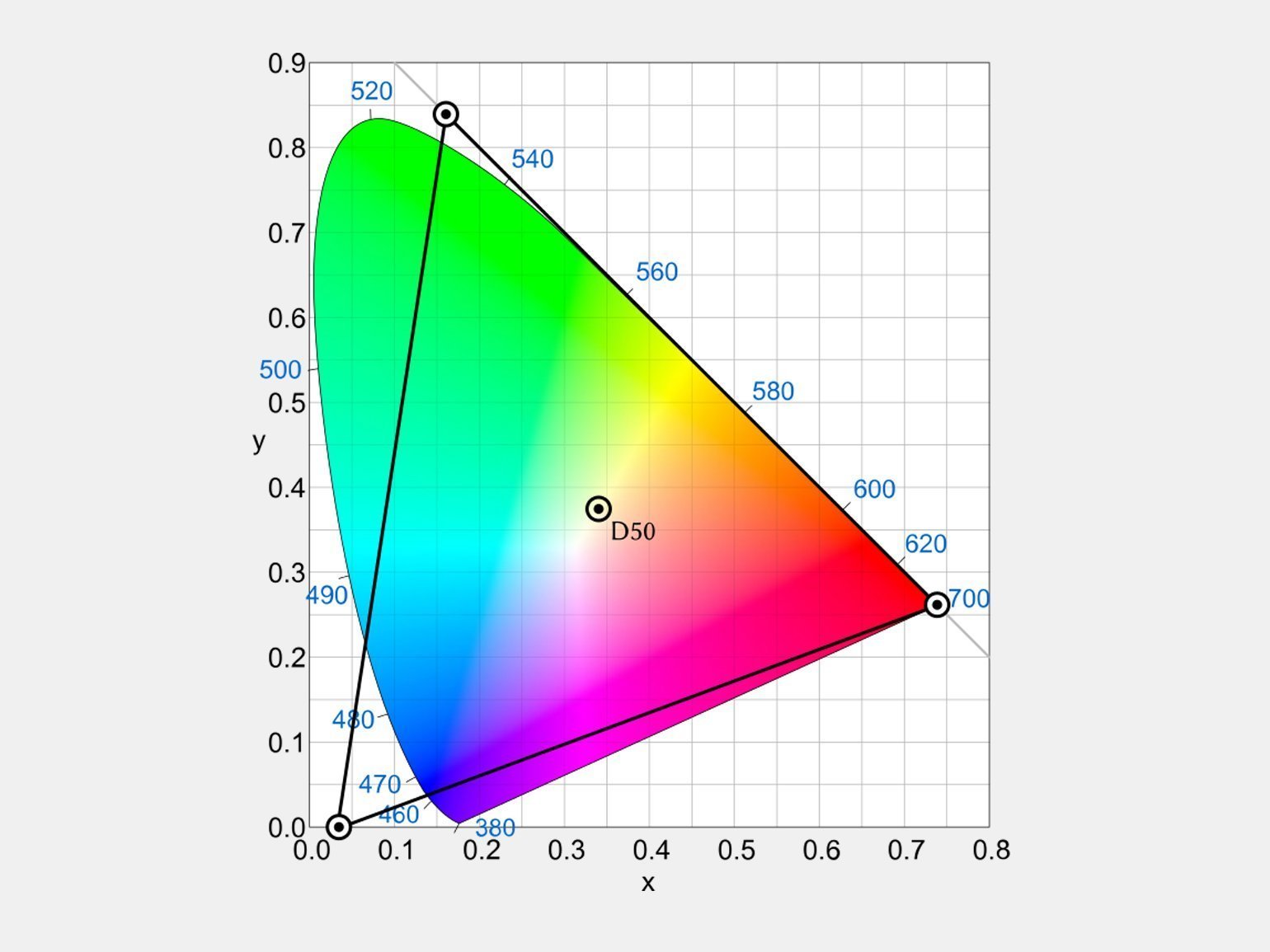
За единицу в пространстве принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват.

Изображение: Public Domain
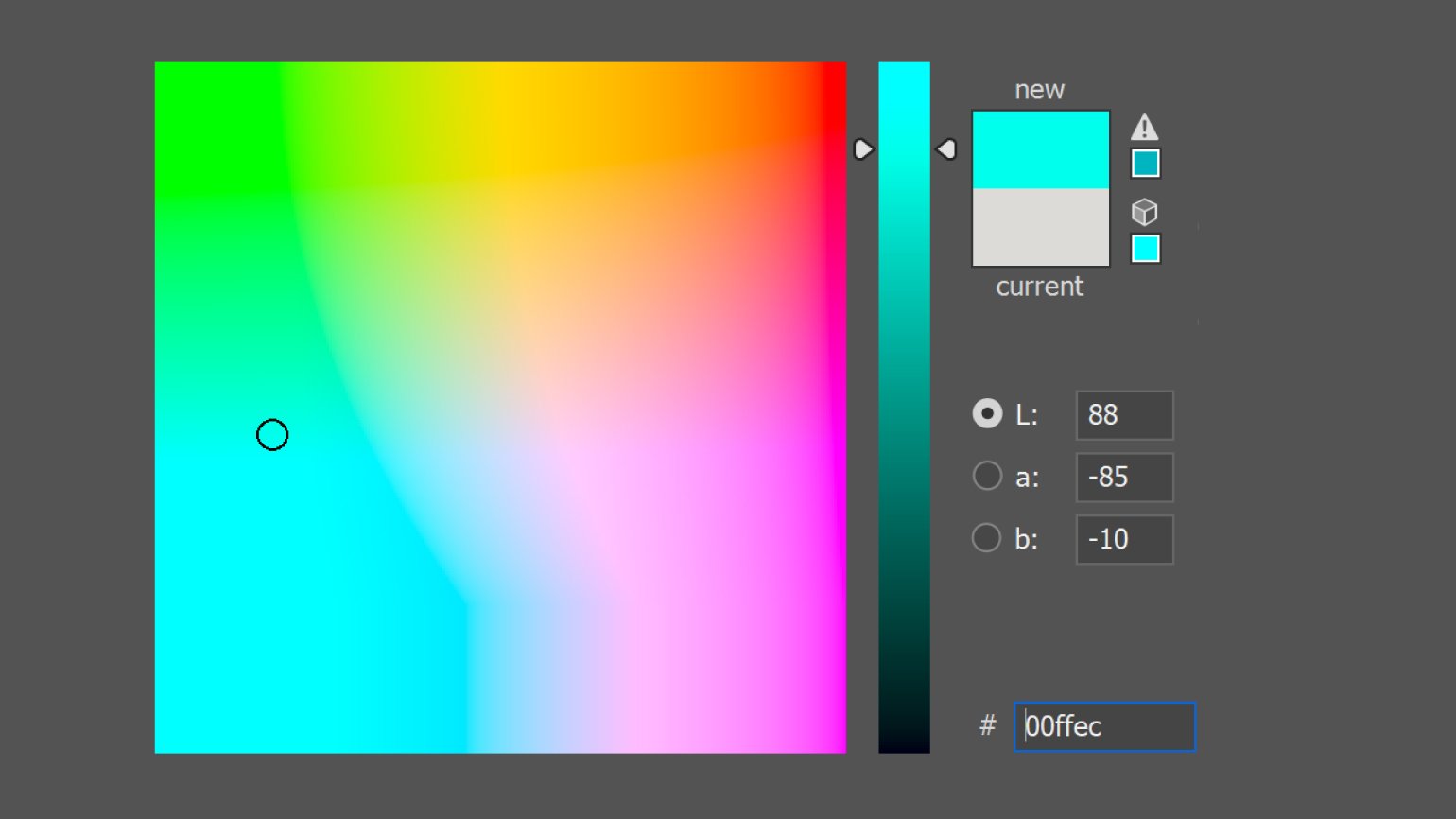
Давайте, например, возьмём бирюзовый цвет и взглянем на него на диаграмме. Значение L показывает светлоту. Значение а — то, что он ближе к зелёному, чем к красному. Значение b — что в нём больше синего, чем жёлтого:

Именно с Lab удобно работать при цветокоррекции, ретуши и подготовке к печати. Её главное преимущество — корректировка яркости с помощью значения L без изменения цвета.
HSB — воплощение гуманизма
При описании цвета в быту большинство из нас оперирует тремя характеристиками: это сам цветовой оттенок, его насыщенность и яркость. На этих же сущностях построена система HSB. Она состоит из трёх координат:
- Hue — цветовой тон;
- Saturation — насыщенность;
- Brightness — яркость.
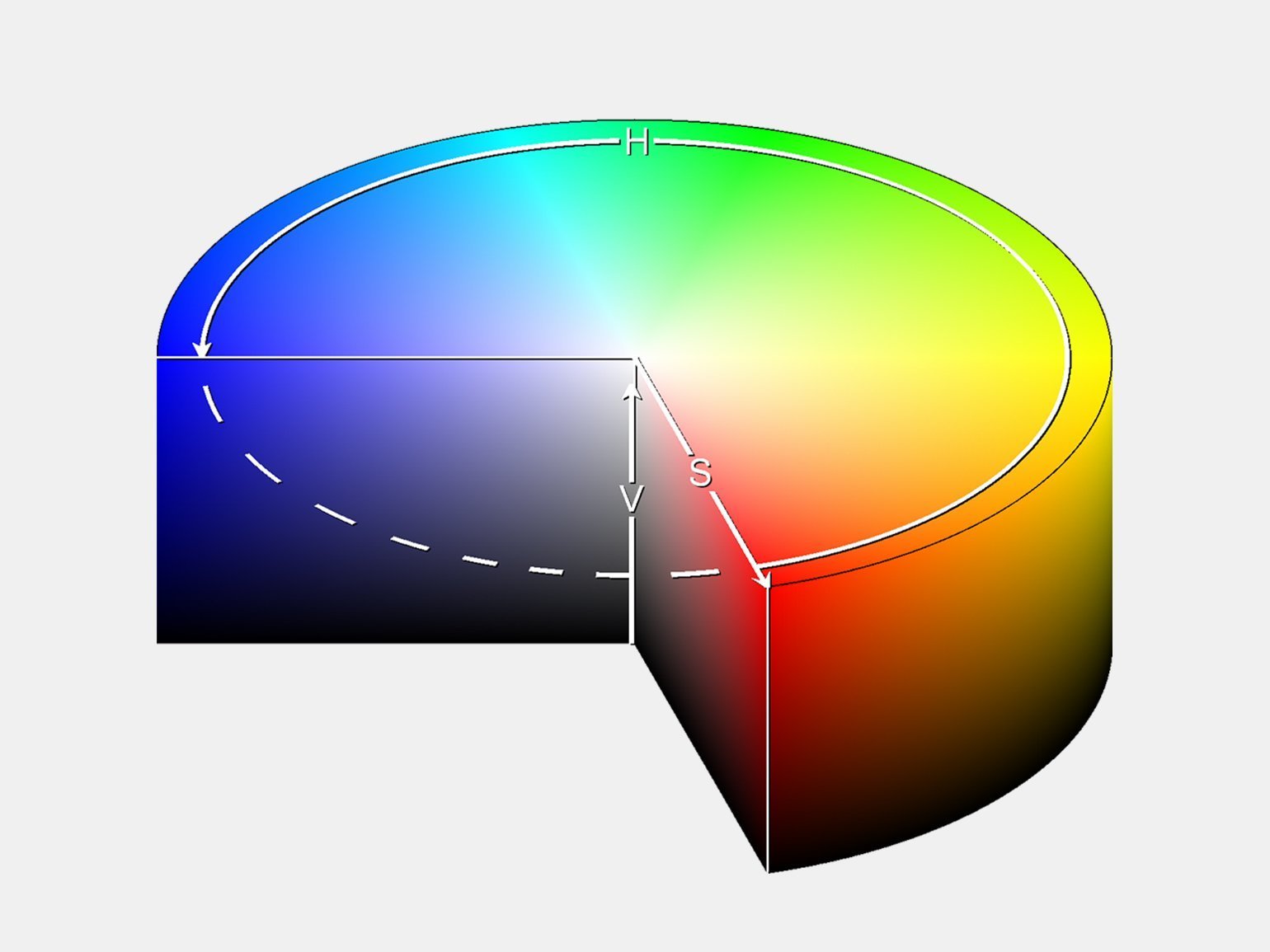
Визуально цветовое пространство HSB можно представить в виде цилиндра. Насыщенность и яркость варьируются от 0 до 100%, а тон измеряется в градусах от 0 до 360.

Изображение: Wikimedia Commons
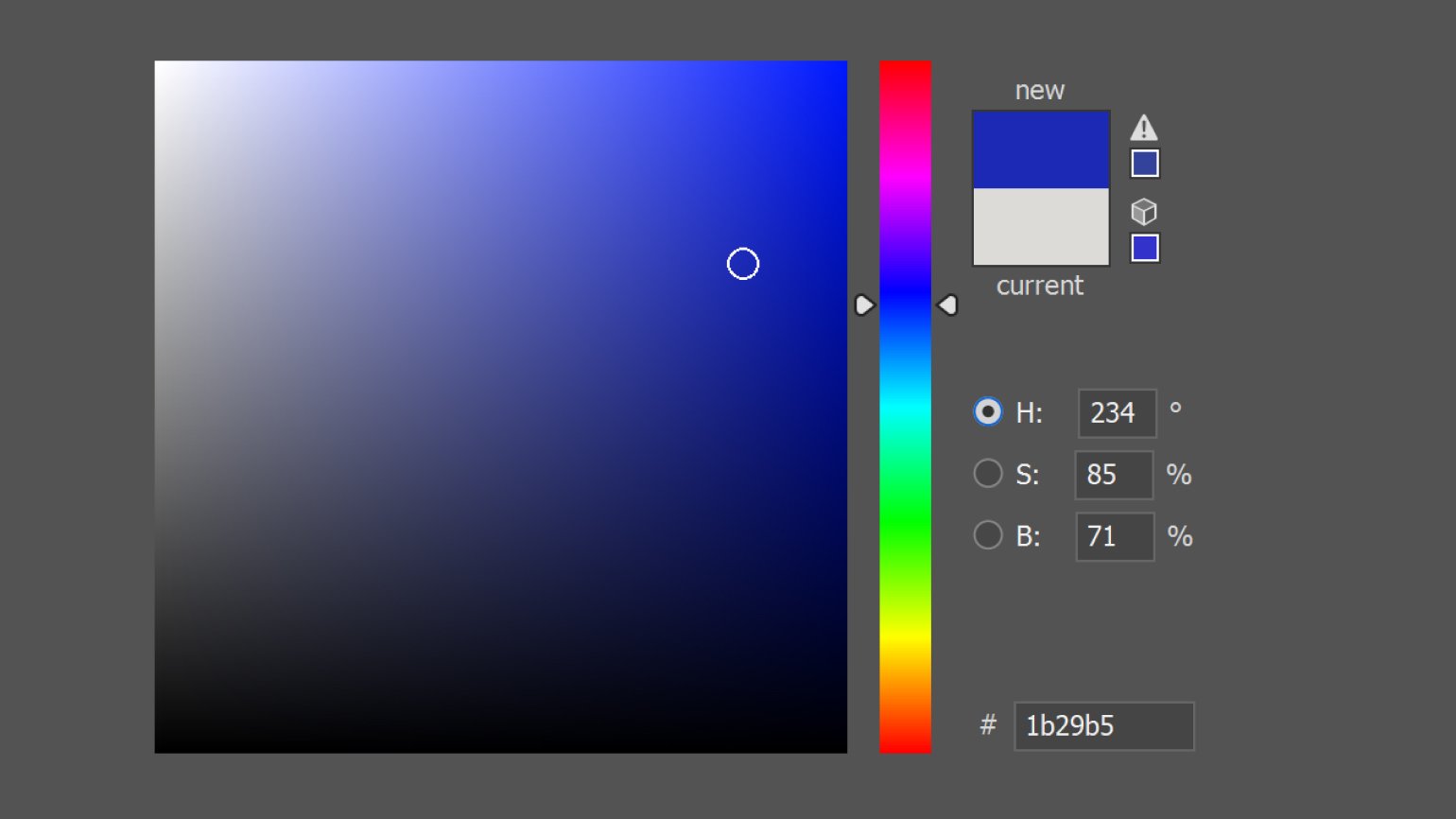
Это пространство понятно, и в нём легко ориентироваться. Кроме того, оно используется по умолчанию при выборе цвета в Photoshop.

Изображение: Skillbox Media
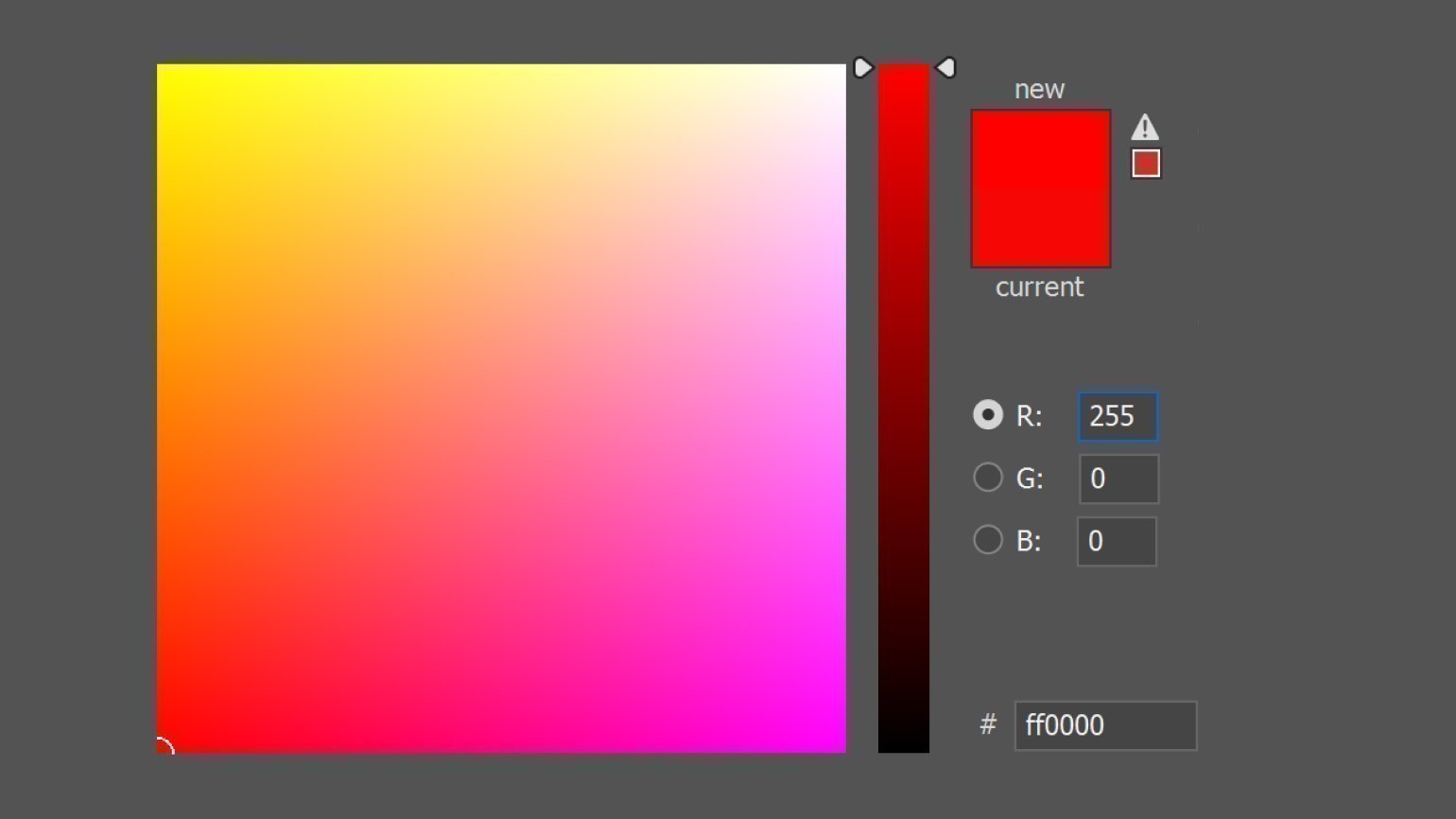
RGB — то, что мы видим на экране
Это пространство для отображения цвета на экранах. В нём каждый цвет кодируется значениями базовых цветов: Red (красный), Green (зелёный) и Blue (голубой). Это три оси, которые имеют градацию значений от 0 до 255. Если все три значения сделать нулевыми, то получится чёрный цвет, а если 255 — белый.
Для наглядности посмотрим, как получить ярко-красный цвет в пространстве RGB. Для этого нужно высокое значение по шкале R и низкие значения по двум другим:

Изображение: Skillbox Media
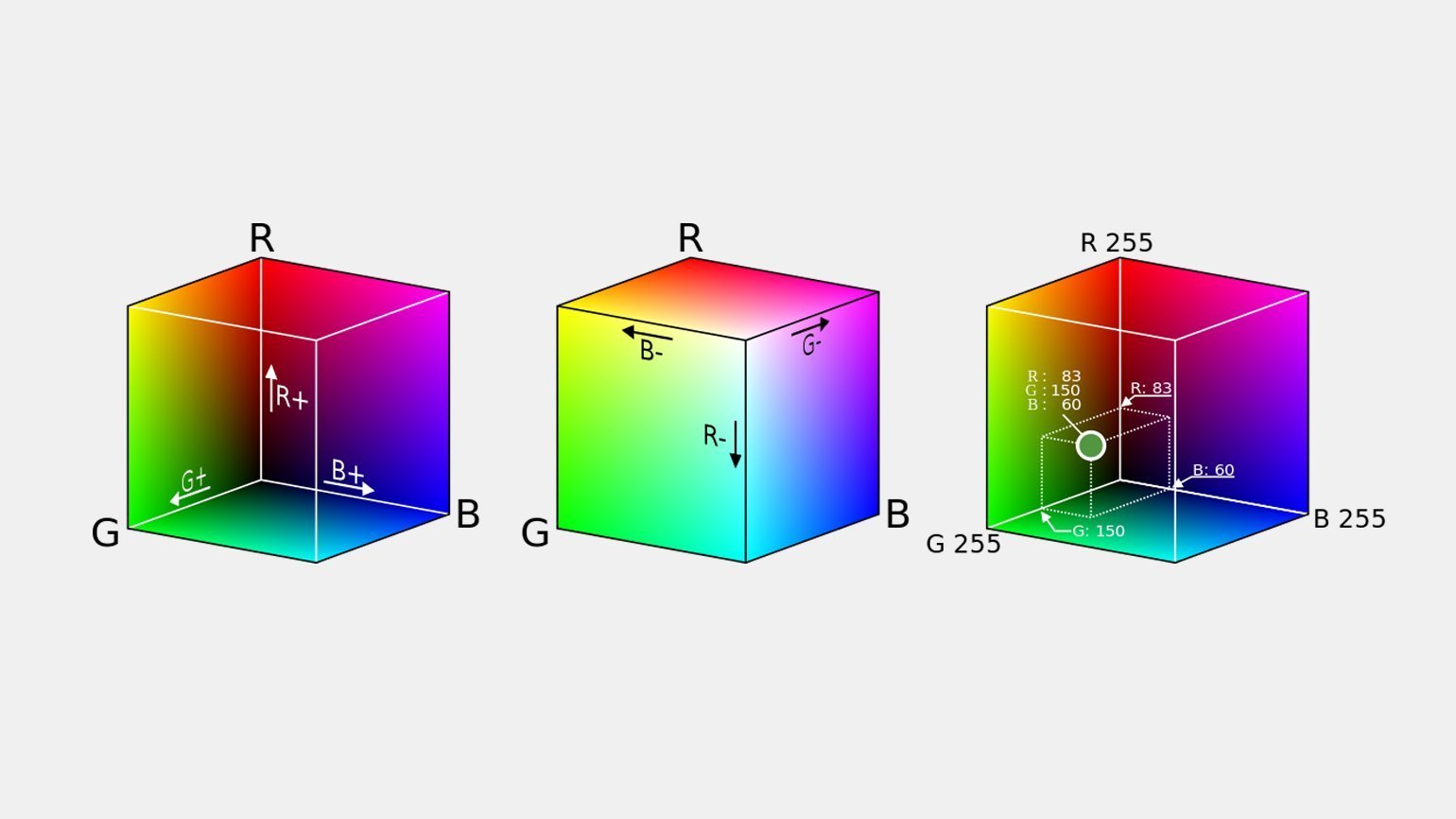
Наглядно пространство RGB можно представить как раскрашенный кубик:

Изображение: Wikimedia Commons
RGB используют при подготовке изображений для цифровых носителей, потому что принцип его работы аналогичен излучению монитора. Оттенки, которые мы видим на экране, состоят из трёх базовых цветов, максимальная яркость экрана — это белый цвет, а отсутствие яркости — чёрный.
CMYK — цвет из красок
Диапазон цветов на печати уже, чем на экранах. Поэтому, если изображение будут печать, его изначально делают в CMYK, чтобы потом не возникало проблем при переходе из одной модели в другую.
Пространство CMYK построено на смешении четырёх типографских красок: Cyan (сине-зелёный), Magenta (пурпурный), Yellow (жёлтый) и Key («ключевой» цвет — чёрный). Значение каждого может меняться от 0 до 100%. Белый цвет в пространстве CMYK — это отсутствие краски.
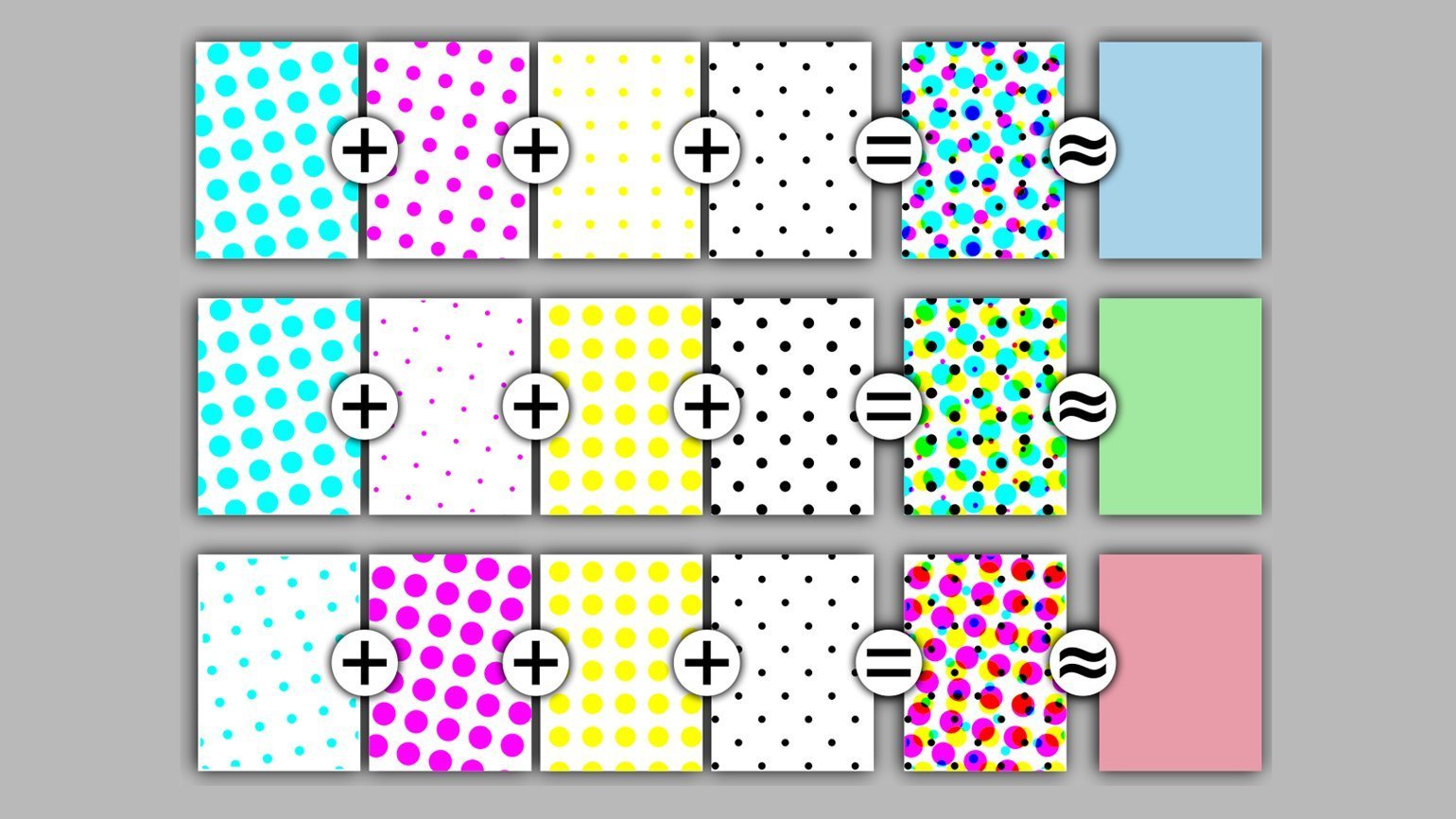
Так выглядит любая напечатанная картинка при большом увеличении:

Изображение: Public Domain
Согласно идеальной модели, розовый, голубой и жёлтый на печати в сумме дают чёрный. Однако в CMYK есть отдельный чёрный цвет. Он нужен по трём причинам:
- Идеальной краски не бывает. На практике смешение трёх цветов обычно даёт грязно-коричневый цвет.
- Цветные краски дороже. Например, если нам нужен тёмно-красный цвет, можно составить его из красного, синего и зелёного, а можно — из красного и чёрного. Второй вариант обойдётся дешевле при печати.
- У бумаги ограничена впитывающая способность. Чтобы получить максимально близкий к чёрному цвет, используя голубой, розовый и жёлтый, на лист нанесут 300% краски — газетная бумага от такого превратится в мокрую тряпку. А чистый чёрный цвет — это всего лишь 100% процентов краски.

О том, как правильно работать с CMYK:
Соответствие RGB и CMYK: как добиться правильных цветов в печати
Несовершенство цветовых пространств
Пространства Lab, HSB, RGB и CMYK — основные, с которыми сталкиваются дизайнеры, иллюстраторы и фотографы. Они упрощают работу, но реальная цветопередача не так предсказуема.
На смартфонах разных поколений одни и те же цвета будут разными, как и на разных видах бумаги. Эту проблему решают RGB и CMYK — они аппаратные и включают в себя цветовые профили, максимально точно описывающие цвет под конкретный монитор или способ печати.
Знать механику цветовых пространств важно всем дизайнерам, иллюстраторам и фотографам. Но особенно внимательная работа с цветами необходима в полиграфии, так как по изображению на мониторе нужно понять, что получится в итоге после печати.
Чтобы глубже разобраться в особенностях цветовых пространств, прочитайте наш подробный разбор каждого из них.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Больше о работе с цветом
- Продающий красный: как цвет влияет на восприятие бренда
- Чистый белый: как цвет влияет на восприятие бренда
- Надёжный синий: как цвет влияет на восприятие бренда
- Дружелюбный зелёный: как цвет влияет на восприятие бренда
- Как подбирать цвета: 8 простых сервисов
- «Искусство цвета»: оптические эффекты, которые работают в дизайне










