Что такое скевоморфизм
И почему он не устареет в ближайшее время.


Считается, что скевоморфизм — это устаревшая тенденция в дизайне, в основе которой лежит реалистичное изображение объектов. Поэтому обычно под этим определением понимают элементы интерфейса с имитацией объёма предметов: свет, тени, блики и текстуры.

На самом деле скевоморфизм — гораздо шире, и так просто дизайнеры от него не откажутся. Рассказываем, что это такое и почему его до сих пор используют.
Скевоморфизм как метафора
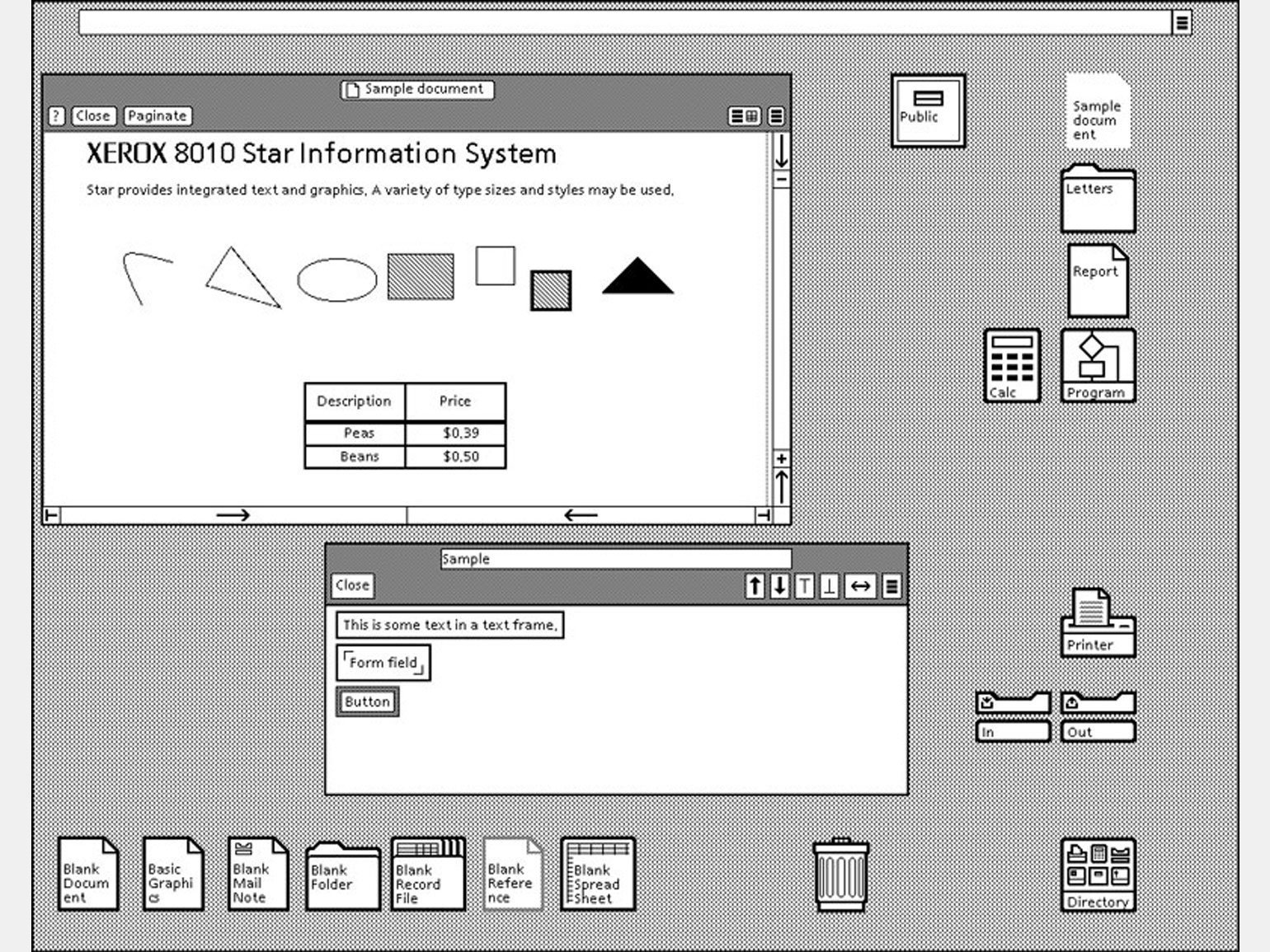
Скевоморфизм — не просто стилизация под реальные объекты, а способ объяснить что-то новое через старое. Он появился вместе с первыми графическими системами, чтобы кто угодно мог разобраться, как работает компьютер. Вот как выглядел первый графический интерфейс компьютера, который разработала Xerox в 1973-м:

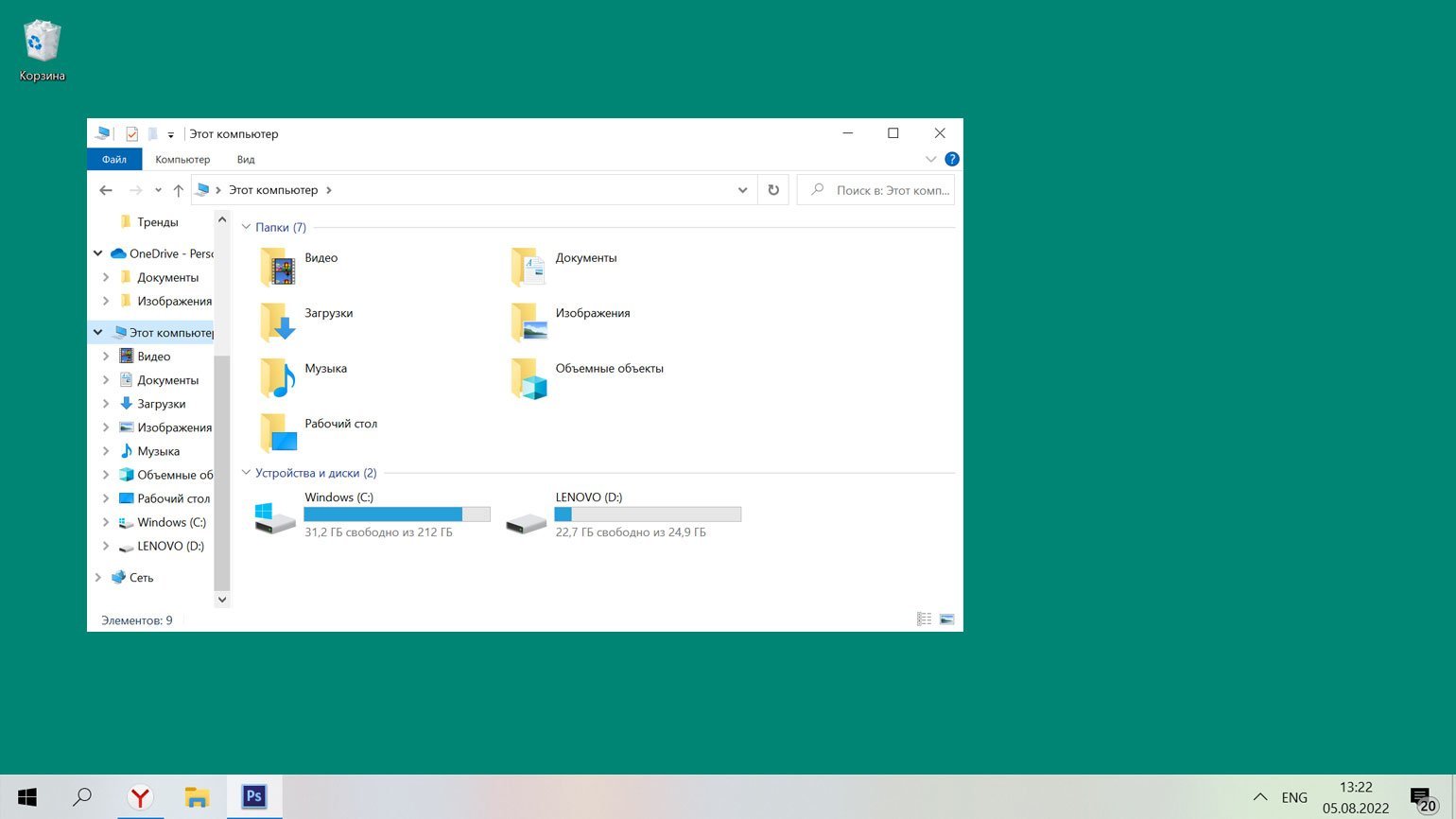
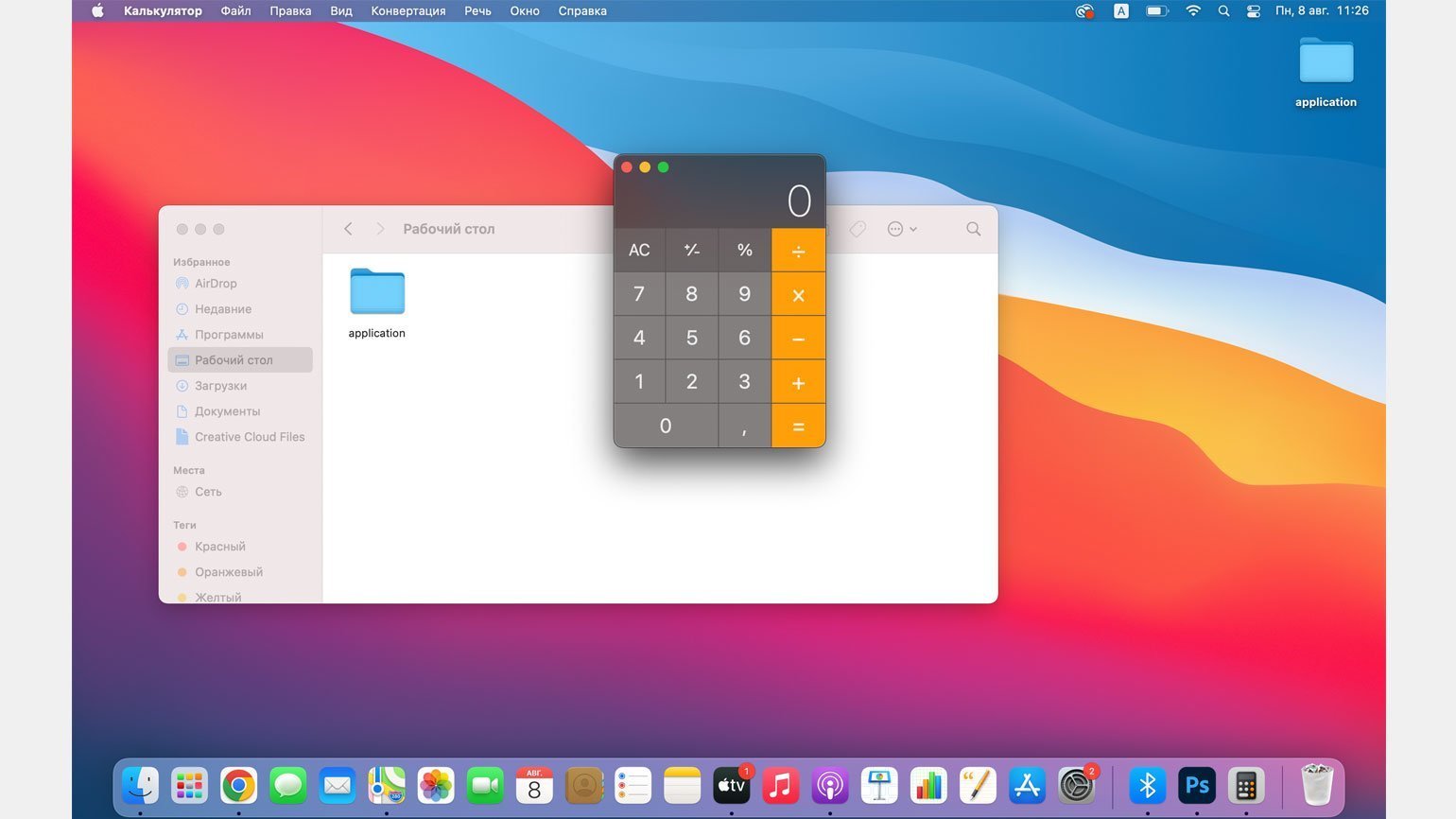
Этот интерфейс не сильно отличается от того, что вы видите на своём рабочем столе в Windows или macOS, потому что с тех пор метафоры и образы для работы с системой не изменились. У вас есть всё те же папки, файлы, окна, страницы и корзина:


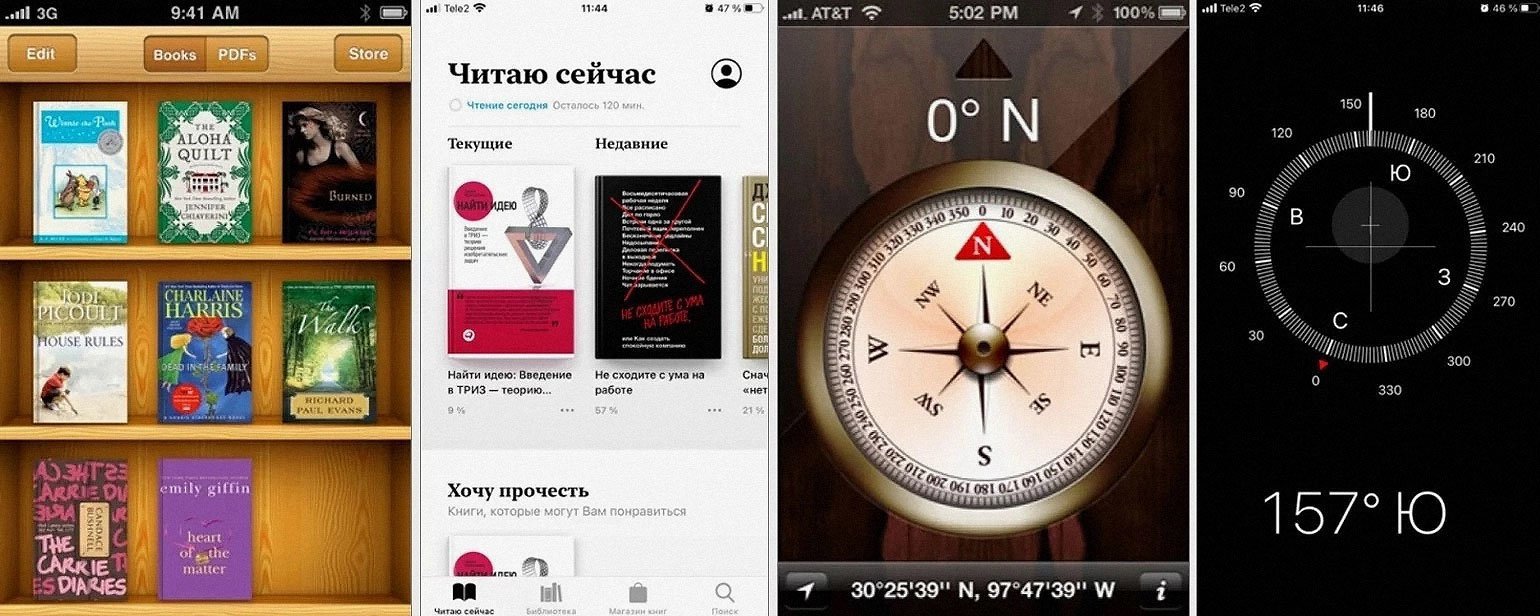
А это — старые и новые приложения в iPhone. Если не обращать внимание на графическое исполнение, то глобально они не поменялись. В iBooks все ваши книжки стоят на тех же полках, а компас он и есть компас:

Изображения: iBooks / MacRumors, Compass / Dummies
Почему скевоморфизм не устарел
Объёмные изображения практически исчезли из современных интерфейсов, так как пользователи давно научились отличать кнопку от иконки без лишних теней и бликов. Смартфоны и интернет стали нормой жизни — перегруженные интерфейсы будут только раздражать. Поэтому скевоморфизм как стиль действительно устарел.
Скевоморфизм как метафора будет актуален ещё очень долго — другого способа понятно объяснить то, как работает система, пока не придумали. Посмотрите, какие слова пришлось бы учить пользователям без метафор:
| Скевоморфизм | Техническая реальность |
|---|---|
| Удалить | Ограничить доступ и продолжать хранить объект на жёстком диске без прямого доступа к нему |
| Файл | Область данных |
| Папка | Объект с вложенными областями данных |
На языке системы все привычные элементы называются по-другому. Никто не будет менять привычки только ради того, чтобы полностью отказаться от скевоморфизма.
Альтернативы скевоморфизма как стиля
Преемником скевоморфизма как стиля стал плоский дизайн — когда каждый элемент помогает пользователю понять, как работает система, и при этом не содержит лишней графики. Все дизайнеры уже много лет используют именно этот подход, а крупные корпорации строят на нём свои экосистемы продуктов.
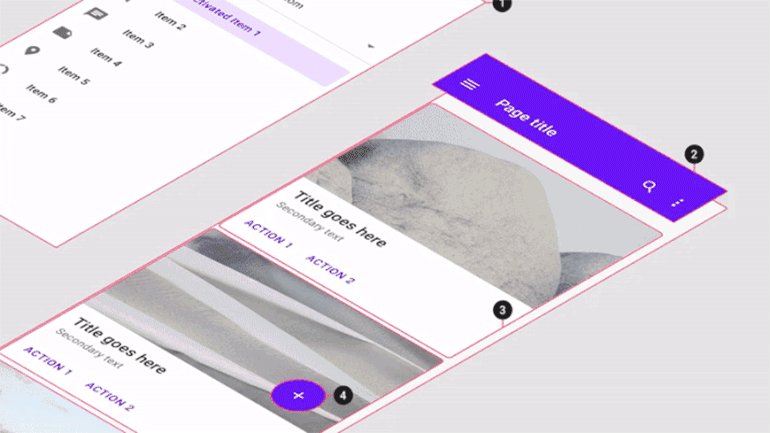
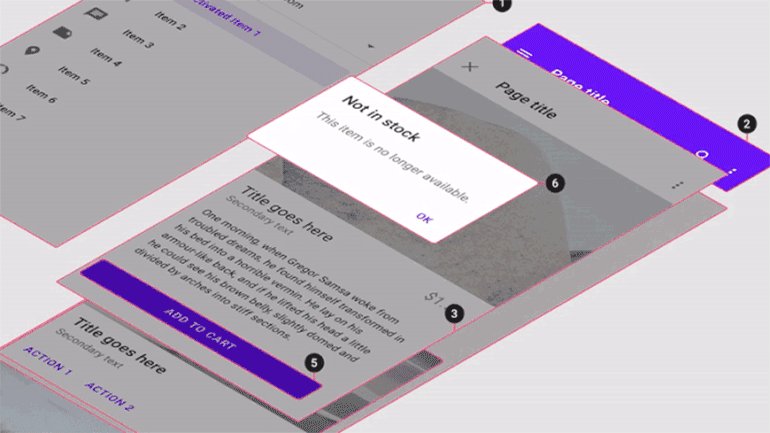
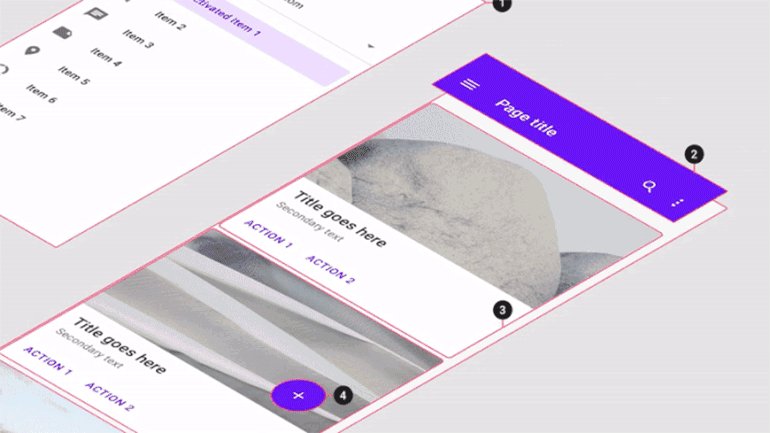
Наиболее популярная система плоского дизайна — Material Design от Google. Каждая цветная плашка в ней — это листок бумаги, который отбрасывает тень на предыдущий. Так пользователь понимает иерархию приложения, и ему не приходится вникать в технические особенности системы.

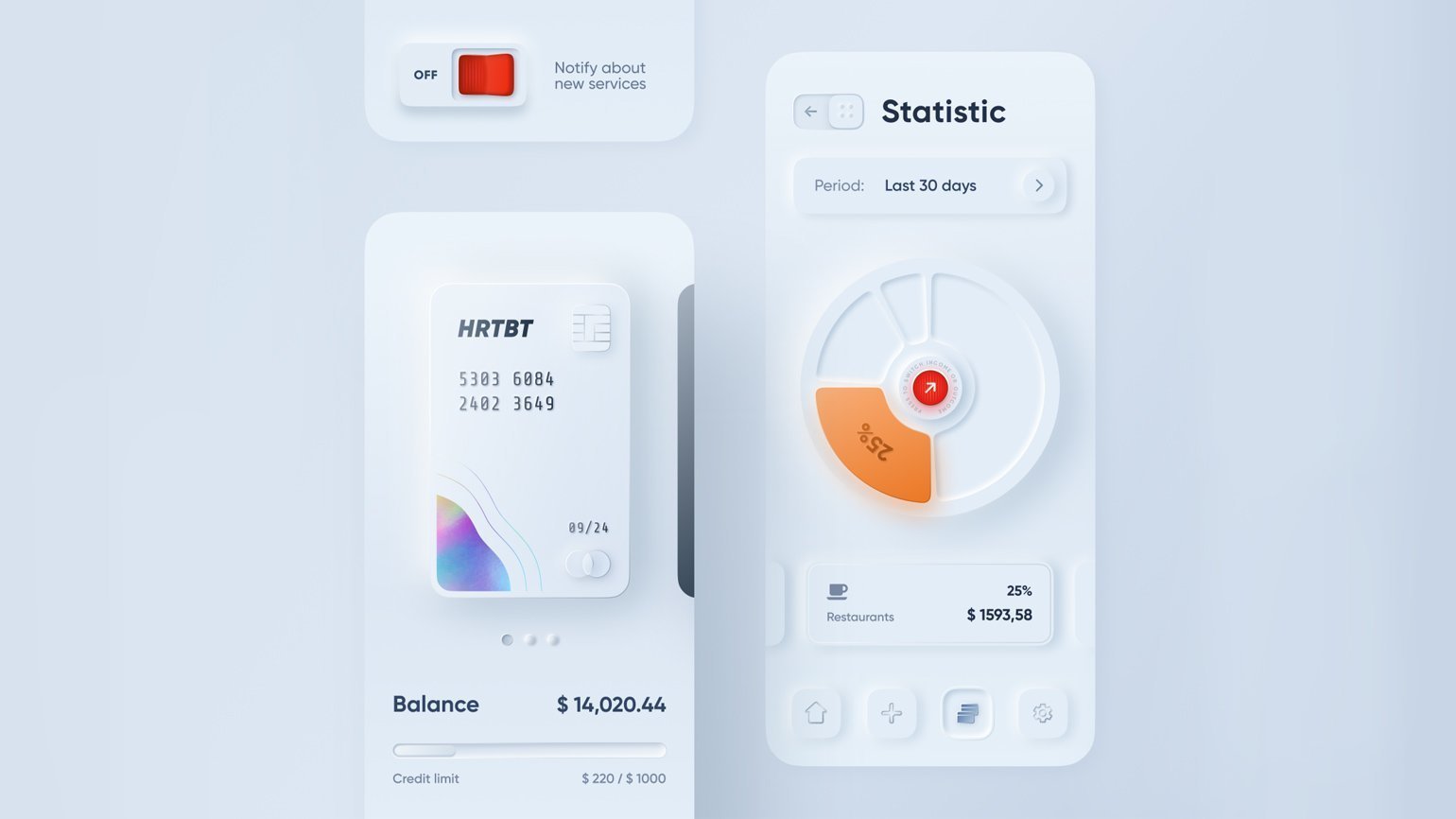
Считается, что ещё одна альтернатива скевоморфизму как стилю — неоморфизм. Но использовать его в чистом виде невозможно, потому что тогда пользователю будет сложно понять состояние элементов интерфейса из-за одинаковых по тону цветов.

Изображение: Александр Плюто / Dribbble
Больше о дизайне интерфейсов
- Морфизмы в дизайне: какие бывают, зачем нужны и как их создавать
- «Интерфейс»: основы проектирования удобных систем
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют









