Сайт без программирования: что такое no-code и low-code
Объясняем, как дизайнеры быстро запускают простые сайты без затрат на программистов.


Что такое no-code?
No-code — технология создания сайтов с помощью инструментов визуальной вёрстки (ещё их называют визуальными редакторами или конструкторами сайтов). Они позволяют во время редактирования смотреть на страницы сайта или приложения как обычный пользователь. Такой метод называется WYSIWYG: что видишь, то и получаешь. А программировать ничего не нужно.
И сайт, собранный в конструкторе, ничем не отличается от обычного?
No-code-разработка уступает обычной. Например, сложную вёрстку с анимациями трудно адаптировать для разных экранов, а некоторые эффекты будут слишком медленно загружаться. Многие функции — например, создание личного кабинета — никак нельзя реализовать без кода. Зато no-code даёт возможность сделать лендинг, сайт-визитку или портфолио без умения программировать.
Как выглядит интерфейс конструктора?
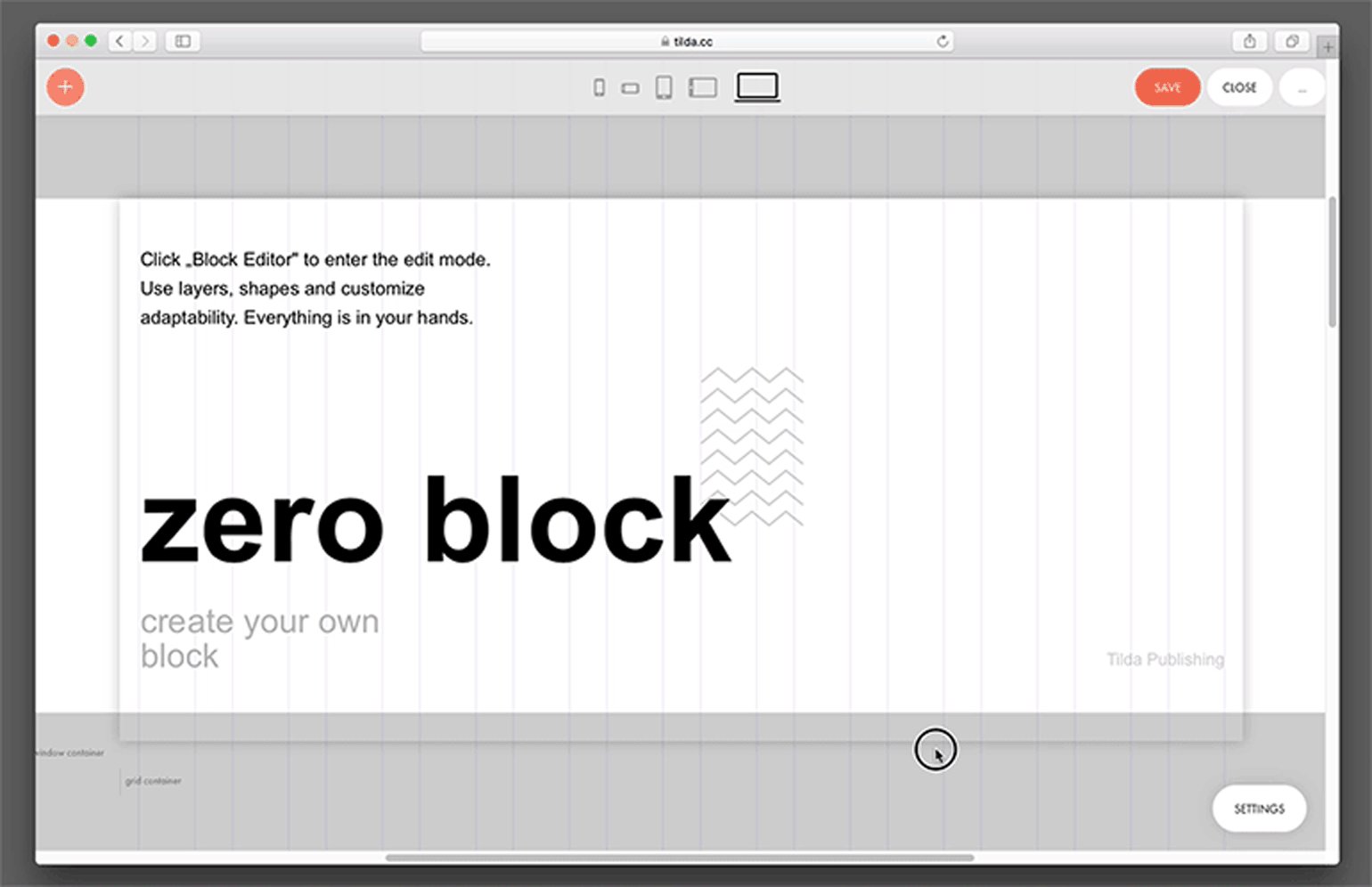
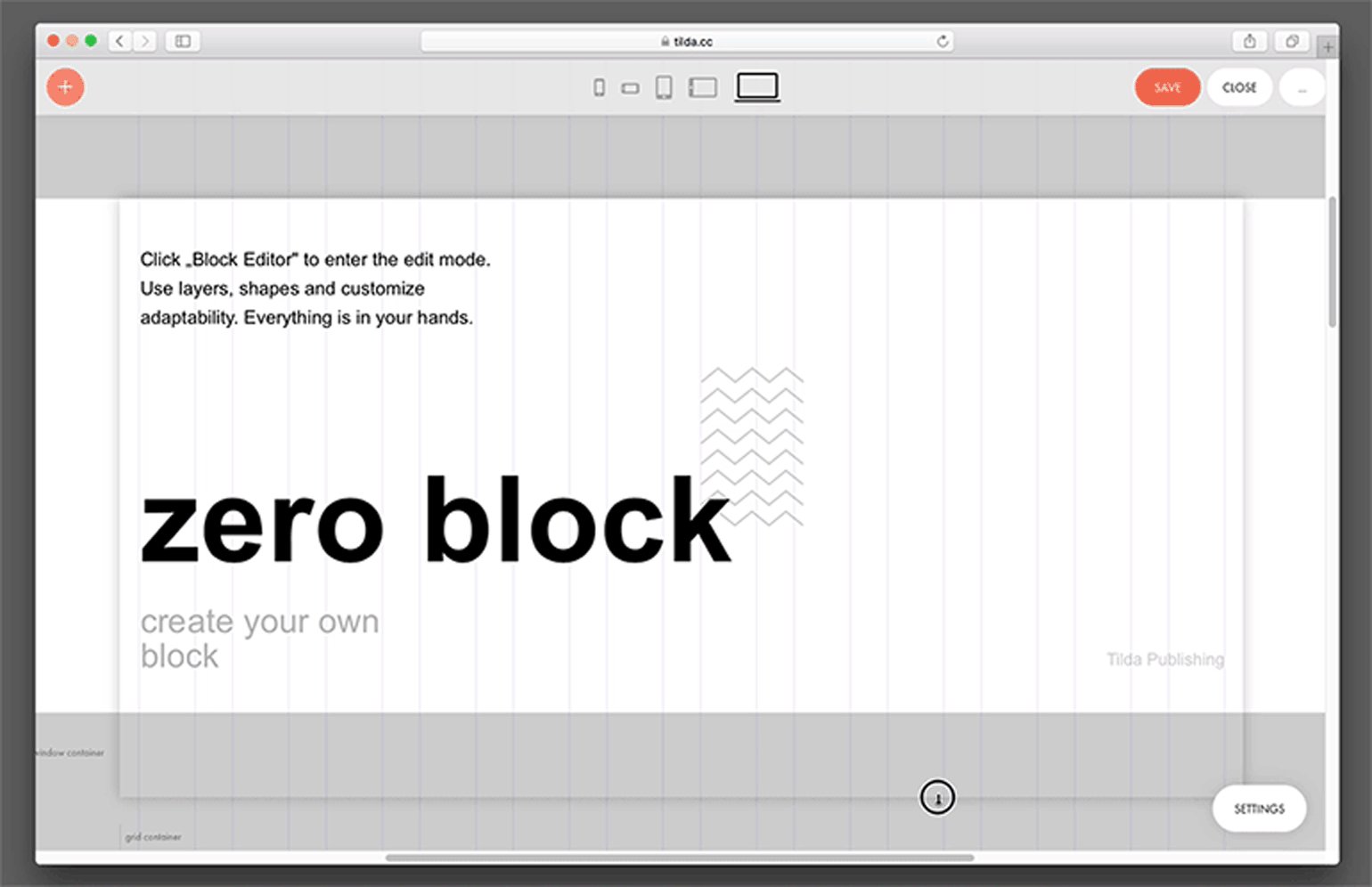
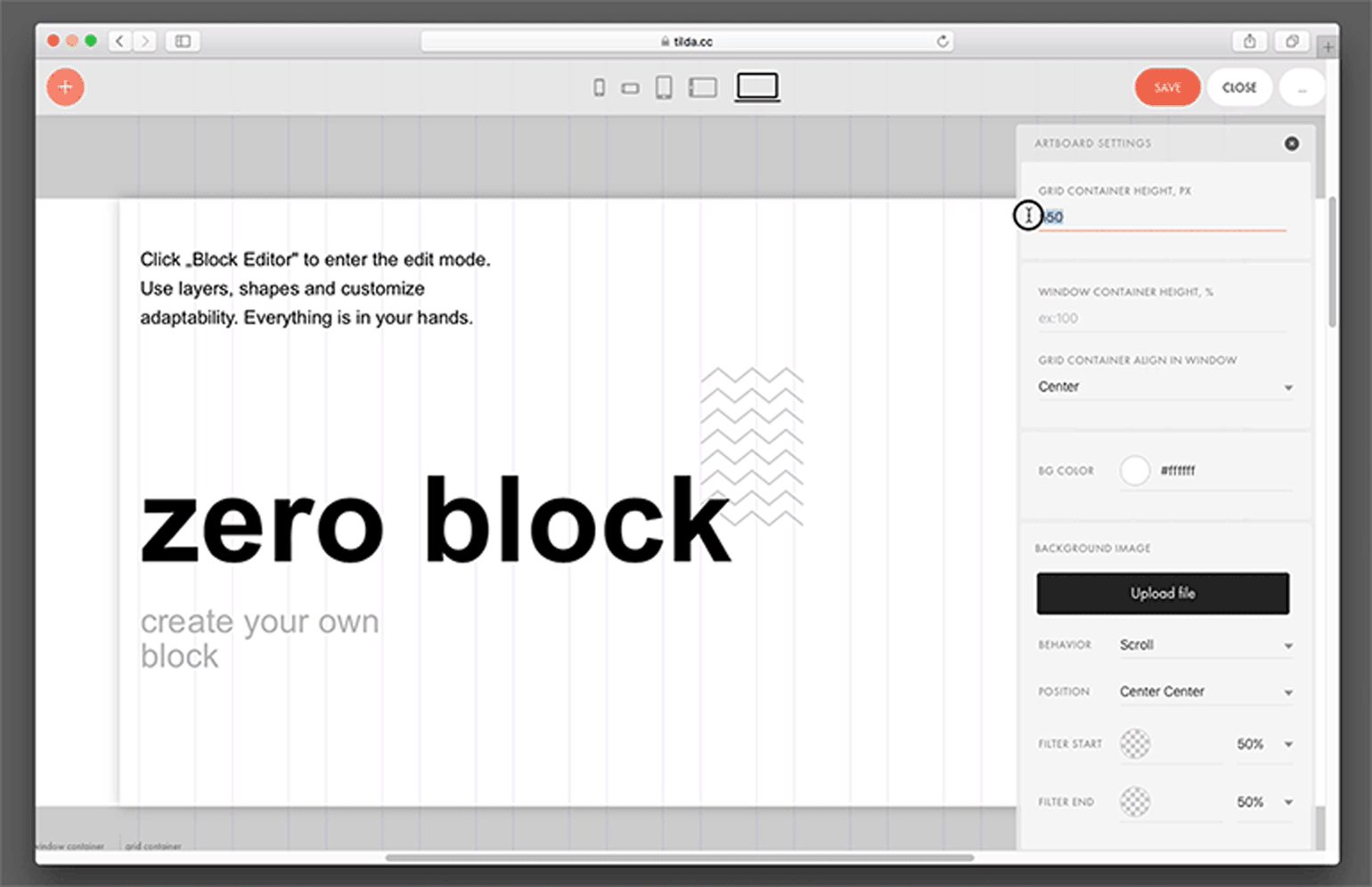
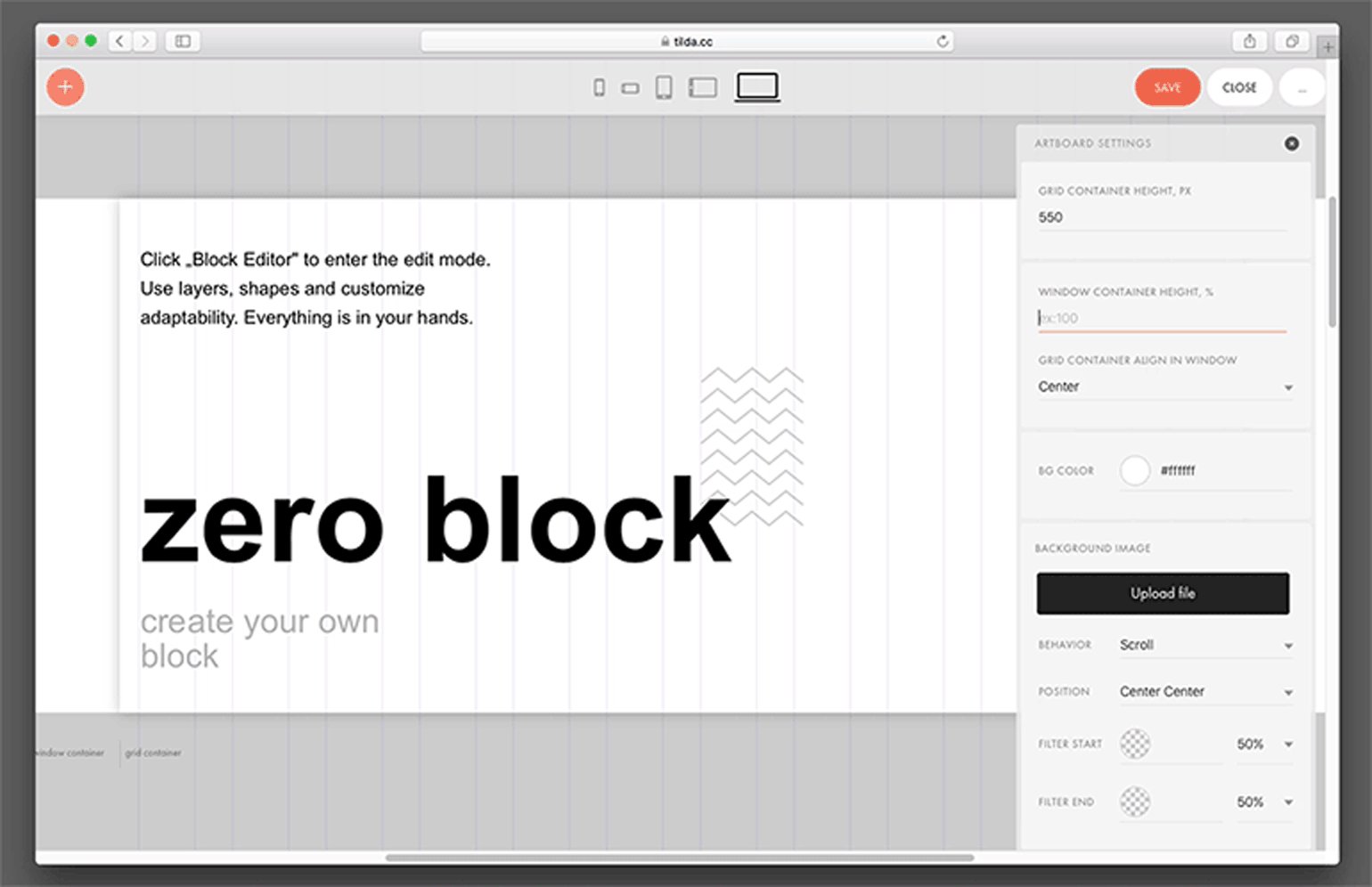
Вот так, например, работает Tilda:

Изображение: Tilda Help Center
Tilda — что-то знакомое. Её часто используют?
Да, это известный конструктор. На Tilda делают лендинги, многостраничные сайты, интернет-магазины с возможностью принимать оплату. Платформа хороша тем, что в ней много готовых шаблонов: необязательно собирать свой сайт с нуля. Можно использовать готовые макеты, только слегка изменяя их под свои нужды, — поэтому Tilda часто выбирают начинающие дизайнеры.

Изображение: Totem

Изображение: Mllnnl
А есть другие конструкторы?
Их очень много! Популярная альтернатива Tilda — Readymag: в нём шаблонов не так много, зато больше разных опций для вёрстки и анимации. Самый продвинутый в возможностях кастомизации — Webflow. Ещё есть Squarespace, Jimdo и другие конструкторы.

Изображение: Pan Stg

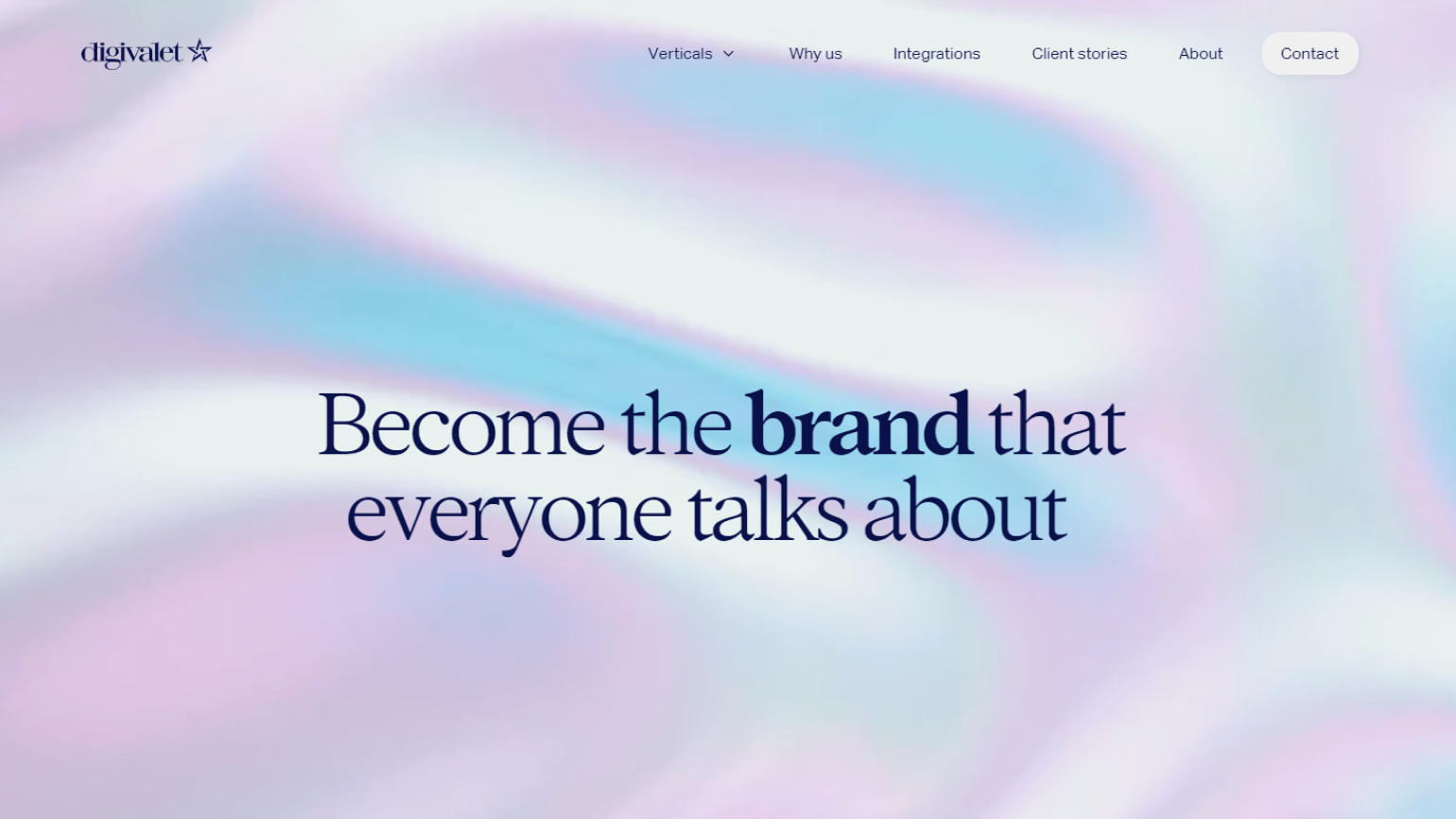
Изображение: DigiValet
No-code-разработка востребована?
Да, её популяризацию подстегнула, в частности, пандемия. Компаниям потребовалось переносить бизнес в интернет и создавать несложные веб‑ресурсы. Однако no-code выбирают не только малый бизнес и стартапы, но и крупные компании. Сайты, собранные в конструкторах, — это вполне серьёзный бизнес-инструмент.
А можно взглянуть на такие сайты у крупных брендов?
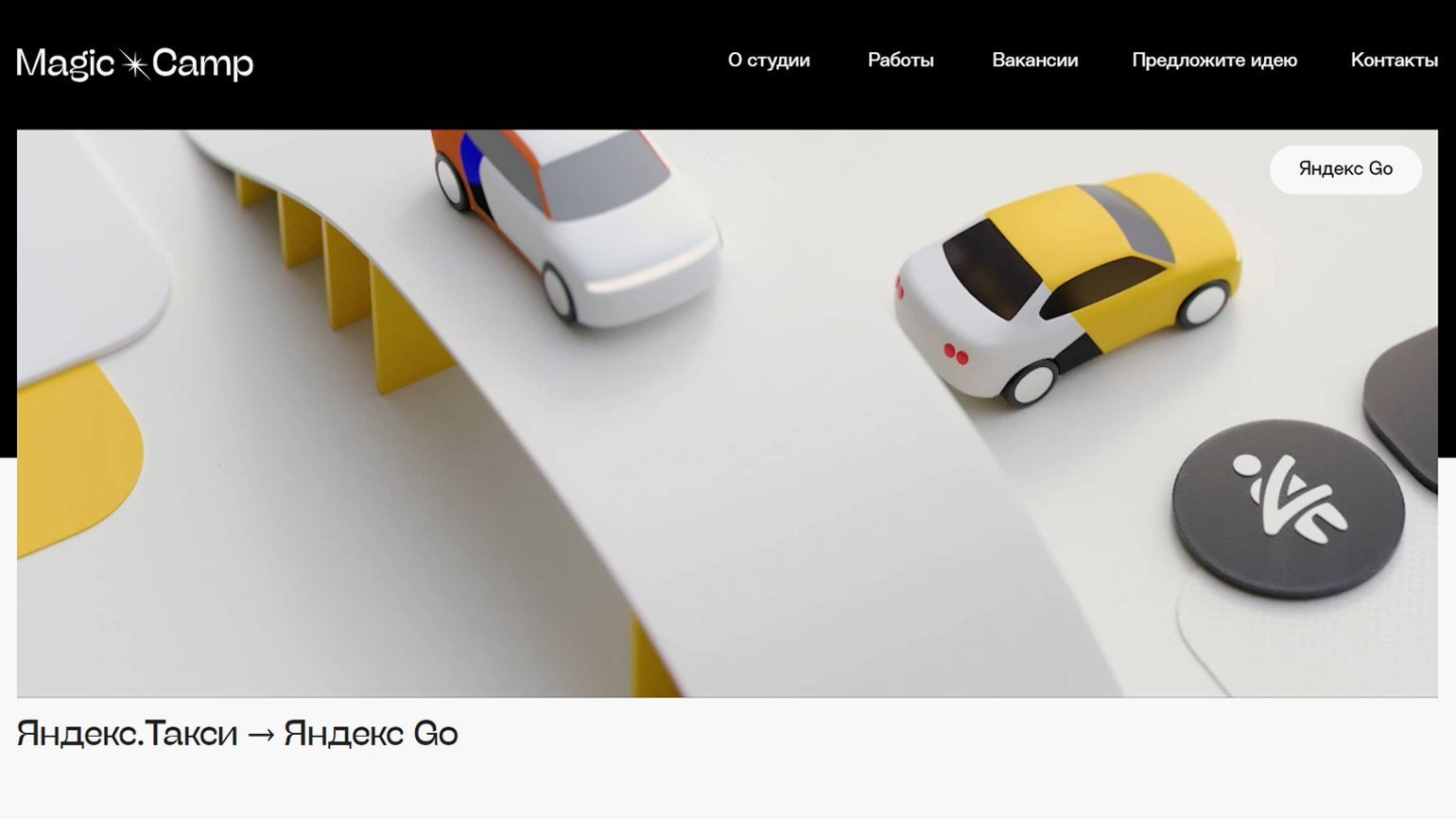
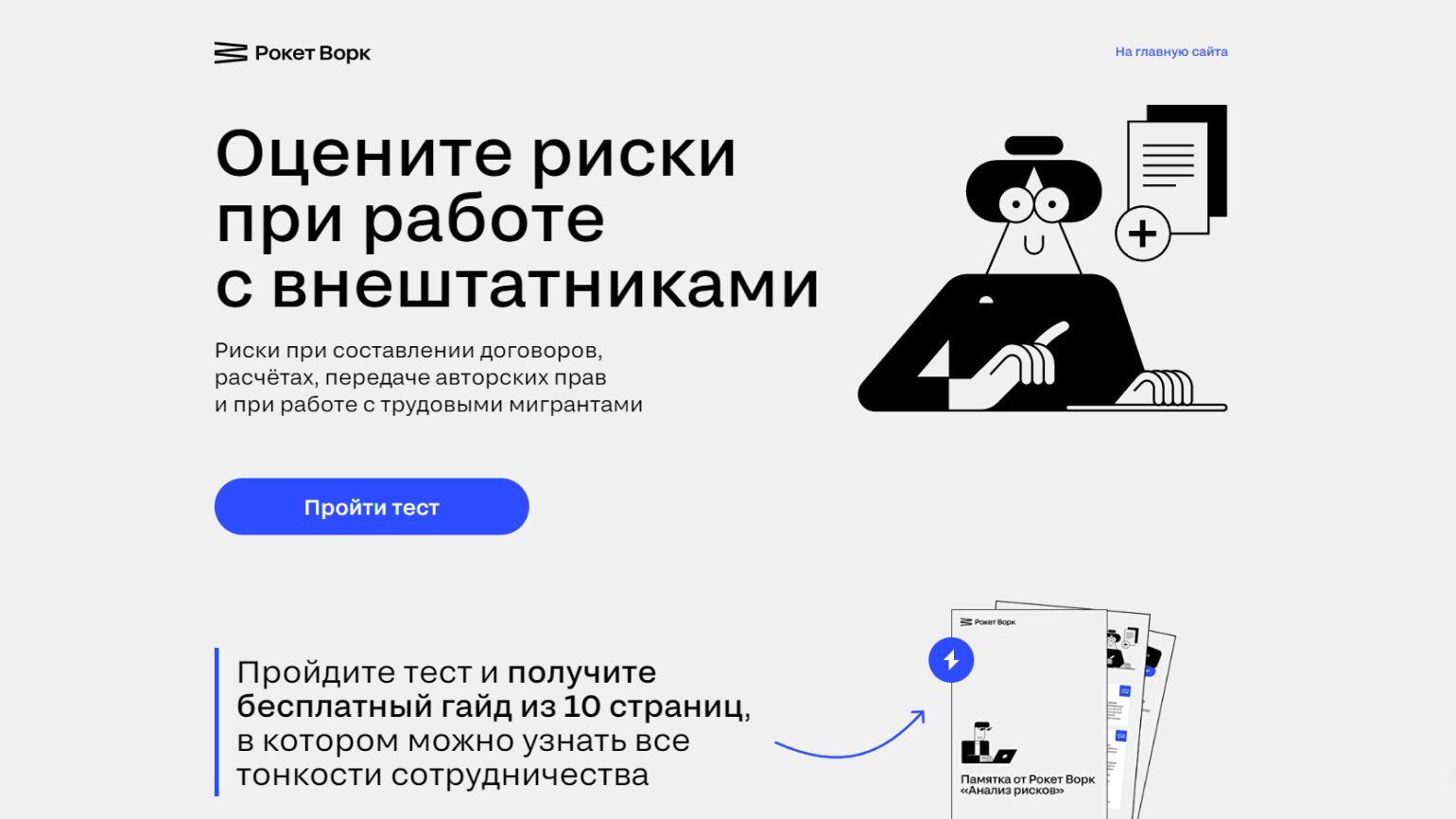
Сколько угодно! Вот, например, проект «Яндекса» Magic Camp, проект «Рокетбанка» — эти сайты собраны в WYSIWYG-редакторах.


Почему компании выбирают no‑code, если в нём много ограничений?
Функциональности вполне хватает для рекламных кампаний, спецпроектов или создания простенького интернет-магазина. А плюсов довольно много:
- Собрать сайт на конструкторе дешевле, чем кодить, — не нужно платить программистам.
- No-code-разработка гораздо быстрее — несложный сайт можно собрать за несколько дней.
- В no-code проще и быстрее поменять контент и вёрстку. Это удобно для тестирования гипотез — в стартапах или при продвижении сложных продуктов. Можно легко менять местами блоки, тексты, изображения, смотреть на метрики и улучшать конверсию.
Что касается ограничений работы в визуальных редакторах, частично эта проблема решаема — с помощью технологии low-code.
Что такое low‑code?
Основу сайта собирают в конструкторе, но для выполнения отдельных задач используют полноценное программирование. Можно сделать личные кабинеты, добавить возможность оставлять заказы с выбором разных опций, организовать обработку данных, их передачу или автоматическую визуализацию в графиках. Иногда это отдельные интеграции, а бывает, что программист прописывает всю внутреннюю часть.
Не проще ли сразу делать обычный сайт?
Часто low-code всё равно получается быстрее и дешевле полноценной разработки. Но, конечно, не для всех задач это подходит: если нужен сайт с очень широким функционалом для крупной компании, то она сразу нанимает команду программистов для полноценной работы.
Для low‑code тоже есть специальные редакторы?
Да, есть редакторы, заточенные на добавление кода. В большинстве платформ, которые мы упомянули, также есть возможность интегрировать код.
В Tilda, Readymag или Webflow можно работать в визуальном редакторе, а можно добавить свои скрипты при необходимости. Это полезно для постепенного развития веб-ресурса: позволяет создать MVP в no-code, а затем, по мере роста, добавлять нужные.
Какие минусы у no‑code-разработки, помимо того, что сложные функции недоступны без программирования?
Собранные в визуальных редакторах сайты проигрывают обычным в производительности и стабильности работы, но не слишком значительно. Ощутимый минус — тарифы на платформах обычно зависят от числа пользователей сайта: поэтому для масштабных проектов конструкторы не всегда подходят. Наконец, визуальных редакторов просто очень много — и это отчасти тоже недостаток, потому что каждый хорош для своих целей и важно не ошибиться с выбором.
С какой платформы лучше начинать учиться?
Tilda наиболее дружелюбна к новичкам — у неё удобный интерфейс, много готовых шаблонов, а при необходимости есть возможности кастомизации — в том числе с помощью кода. К тому же это одна из самых известных платформ. Она на слуху у владельцев бизнеса — поэтому создание сайтов на Tilda востребовано.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!