Blender: анимация из кубов
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать красивую композицию.
В этой инструкции рассказываем, как сделать анимацию из кубов.
Если вы ни разу не работали в Blender, советуем сначала посмотреть или прочитать вводную лекцию.
Этот способ создания анимации придумал и показал Ducky 3D. Оригинальная инструкция на английском языке — на YouTube.
Базовая фигура
1. Откройте Blender и удалите из сцены свет и камеру.
2. Нажмите Shift + A и перейдите в 

3. В рабочем пространстве зажмите край нижней панели и потяните его вверх. В правом углу нажмите 

4. Нажмите Shift + A и в появившейся панели кликните на строку поиска. Введите в ней Cube и соедините его с Group Output. В настройках Cube укажите XYZ 2.8, а Vertices XYZ — 10.
5. Через Shift + A добавьте Instance on Points и поставьте его между Cube и Group Output.
6. В пространстве с фигурами нажмите Shift + A и перейдите в 


7. На правой панели в Scene Collection выделите куб и переместите его на панель Shader Editor. Затем соедините его: Object Info (Geometry) → (Instance)Instance on Points.
8. Через Shift + A добавьте ColorRamp и соедините его: ColorRamp (Color) → (Instance)Instance on Points.
9. Через Shift + A добавьте Noise Texture и соедините его: Noise Texture (Color) → (Fac)ColorRamp.
10. Внутри ColorRamp настройте градиент так, чтобы композиция из кубов на экране вам нравилась. Если вы хотите сделать так же, как у нас, то укажите такие настройки: левый ползунок — Pos 0.463, цвет #1A1A1A; правый — Pos 0.695, цвет #8A8A8A.
11. В пространстве с геометрией выделите свою композицию и нажмите Shift + D и правую кнопку мыши — появится дубликат фигуры. В Shader Editor у новой фигуры нажмите 
12. Выделите куб, который вы переместили в шаге 6. На правой панели настроек перейдите в настройки модификаторов 

13. На панели со списком фигур у куба нажмите на иконки с глазом и экраном, чтобы скрыть его из рабочего пространства и из финального рендера.
Анимация
1. Выделите первую композицию из кубов. В пространстве Shader Editor с помощью Shift + A добавьте Mix Color и поставьте его между Noise Texture и Color Ramp.
2. Выделите Noise Texture, нажмите Shift + D и поставьте дубликат текстуры ниже. Соедините его: Noise Texture (Color) → (B)Mix
3. Укажите в W в первом Noise Texture 0, во втором 5, в Mix укажите Factor 0.
4. Нажмите Shift + F12, чтобы перейти в 

5. Нажмите Shift + F12 и переместите ползунок на последний фрейм — в нашем случае 250. Нажмите Shift + F3 и укажите W в первом Noise Texture 5, во втором 0, в Mix укажите Factor 1. На каждом из этих значений нажмите I, как вы делали в предыдущем пункте.
6. В окне с геометрией выделите все фигуры, дважды нажмите R и поверните куб так, как вам нравится.
7. Выделите любую из фигур, перейдите в свойства объекта 
8. В таймлайне переместите ползунок на нулевой фрейм. В выделенной фигуре в свойствах 
Композиция и рендер
1. В правом верхнем углу нажмите 
2. На нижней панели дважды нажмите Shift + F3, чтобы перейти в 
3. Перейдите в настройки мира 
4. На панели настроек справа откройте настройки рендера 
5. В правом верхнем углу нажмите 




На панели настроек справа выберите настройки объекта 
6. Нажмите Shift + A и добавьте камеру для рендера 
7. Если вам не нравится, как встала камера для рендера, нажмите кнопку G — вы сможете перемещать камеру по оси влево, вправо, вверх и вниз. А если за этим нажать колёсико мышки, то сможете приближать и отдалять.
8. На правой панели нажмите на иконку с принтером, перейдите в блок Output и вместо PNG выберите FFmpeg. Кликните на строку с надписью temp, чтобы изменить путь сохранения анимации.
9. Перейдите в Render → Render Animation и дождитесь результата.
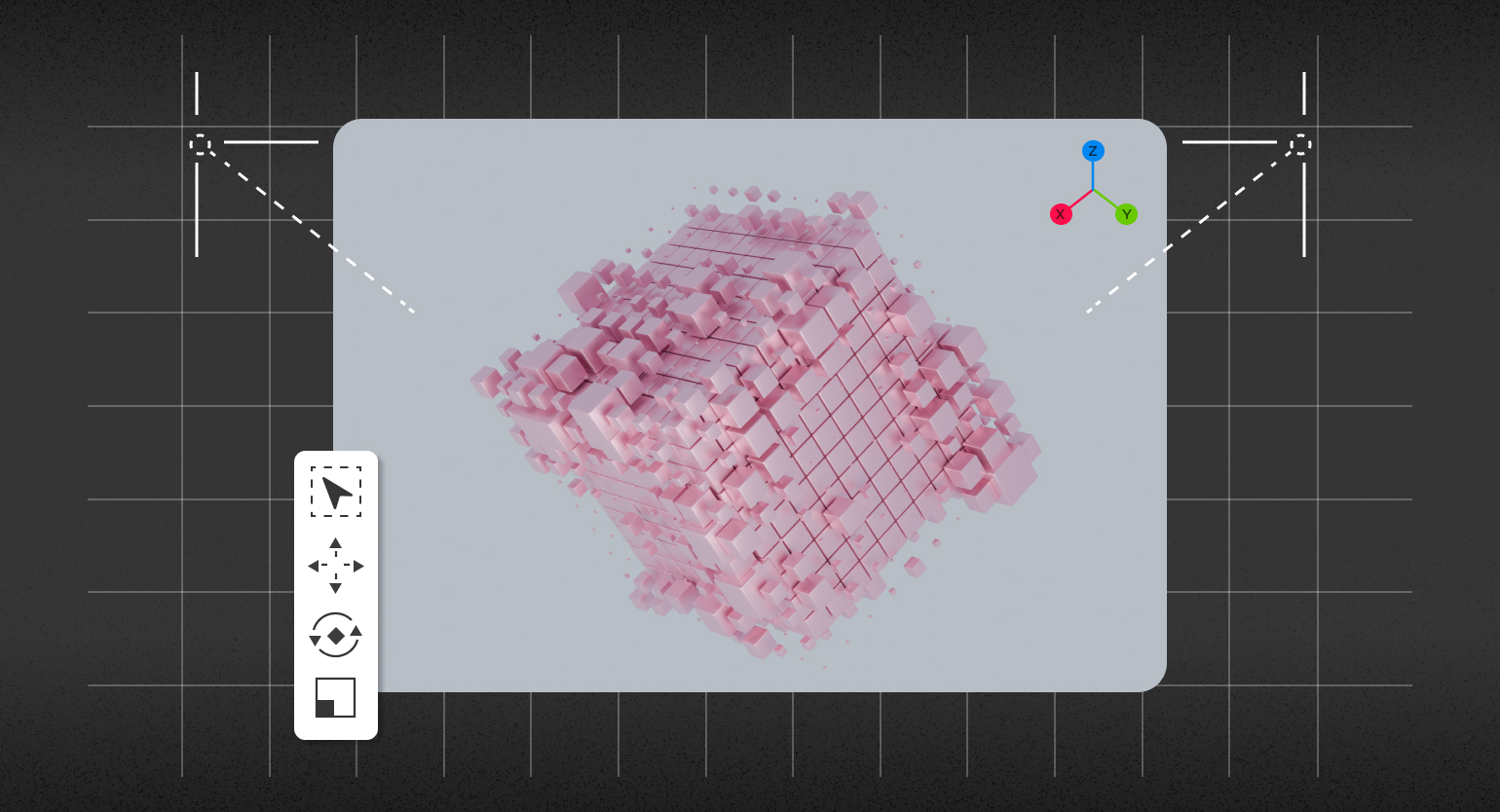
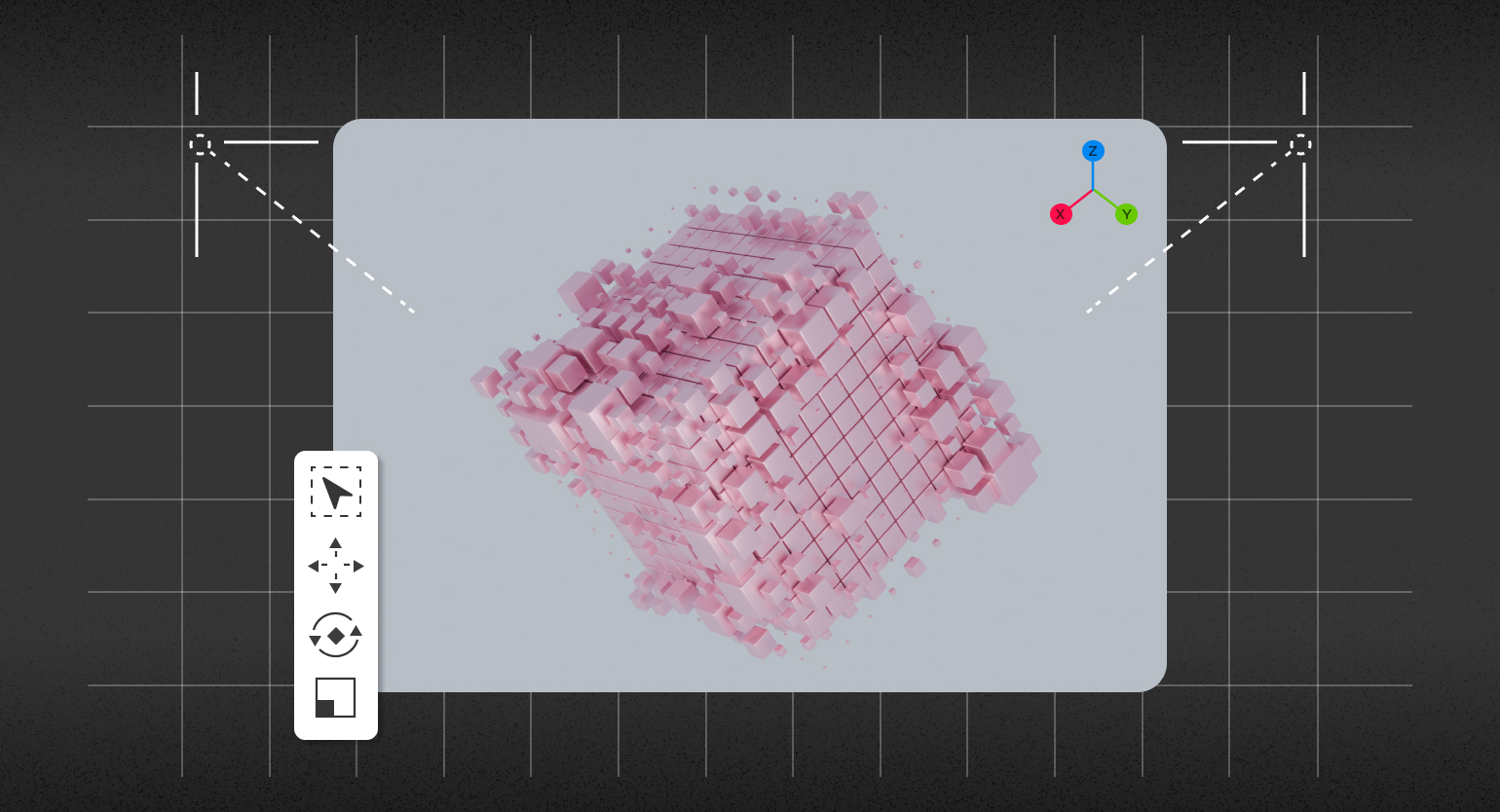
Результат:
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!